Elementorを使用してCSSなしで画像デザインをマスターする
公開: 2017-08-13ユーザーがあなたのページにアクセスすると、何らかの反応があります。 それがポジティブかネガティブかは、大部分、彼らが見るものによって決定されます。 視覚は人間の最も強い感覚であるため、画像はユーザーの注意を引くための最速の方法の1つです。
画像は言葉よりも雄弁です
ビジュアルコミュニケーションには、ユーザーと一瞬で直接つながる最高の力があります。大胆でグラフィックな意図的な画像は、ユーザーを引き付けるのに役立ちます。
この記事では、Elementorで利用可能な2つのウィジェット(画像と画像ボックス)を使用して画像を追加、設定、カスタマイズするプロセスを段階的に説明します。 また、最後のセクションでは、画像の上にテキストオーバーレイを追加する方法を説明します。
レイアウト
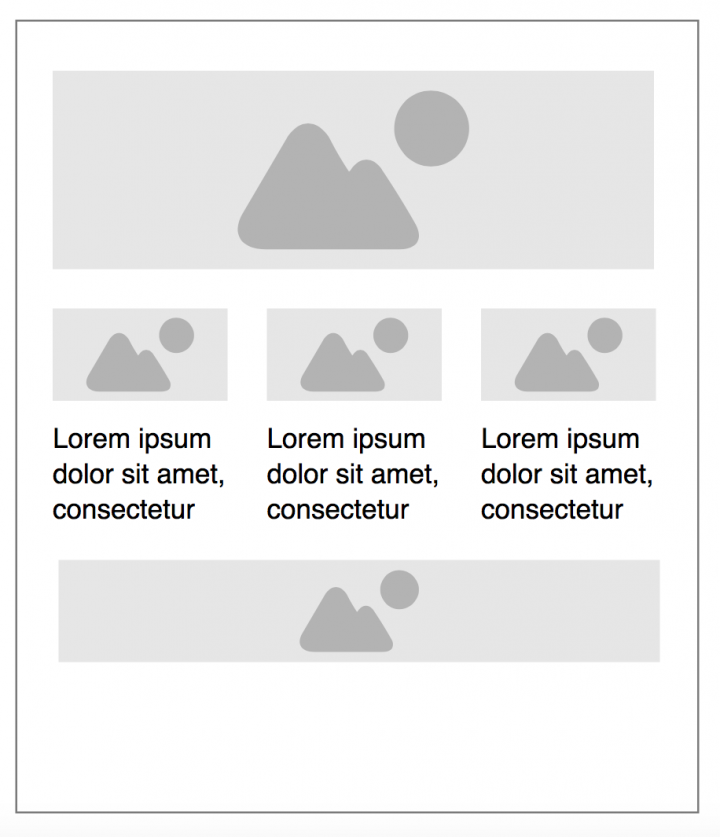
このチュートリアルでは、5つの画像を含むページの簡単なレイアウトを作成します。
- 上部にある1つのプライマリ画像
- 説明とサイトのセクションへのリンクを含む3つの二次画像
- テキストオーバーレイ付きの1つのマーケティング画像
このページの目的は、拡張現実と仮想現実についてのストーリーを伝え、視聴者に次のステップへの準備をさせることです。 このページのワイヤーフレームは次のようになります。

ページの上部はメイン画像専用です。 メインイメージは、コンテキストを作成することを想定しているため、強力なコミュニケーションツールの役割を果たします。 3つのサポート画像は、メイン画像によって作成されたコンテキストの詳細を追加します。 最後に、ページの下部にあるマーケティング画像には、召喚状のテキストがあります。
1.画像ウィジェットを使用してプライマリ画像を追加する
誇張しすぎないように、画像ウィジェットはデザインに不可欠であると言っておく価値があります。 少なくとも1つの画像を含まないレイアウトを想像するのは難しいです。 これが、Webサイトのデザイン中に頻繁に使用される可能性が最も高い基本的なウィジェットである理由です。
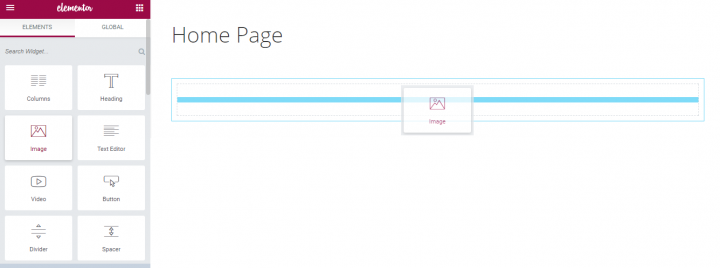
レイアウトに新しい画像を追加するには、新しいセクションを追加し、その画像をElementorのウィジェットパネルからセクションにドラッグするだけです。

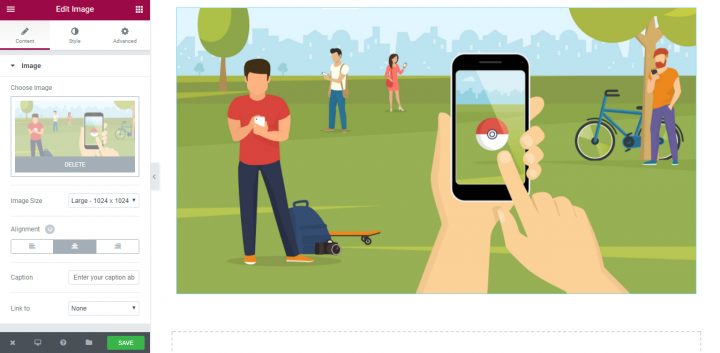
レイアウト上でウィジェットをドラッグアンドドロップすると、[コンテンツ] 、[スタイル] 、および[詳細]タブが表示されます。 [コンテンツ]セクションをクリックして、WordPressメディアライブラリで利用可能な画像のセットから画像を選択します。 目的に必要なものを選択します。


それで全部です! これで、次のステップの準備が整いました。
スタイルのカスタマイズ
ページレイアウトを設計するとき、細部がユーザーエクスペリエンスに大きな違いをもたらします。 これらの小さな詳細には、画像サイズ、不透明度、または関連するスタイルが含まれる場合があります。 Elementorは、画像プロパティの変更に素晴らしい可能性を提供します。画像の細部を広範囲に制御でき、WYSIWYGエディターのおかげで、調整の結果をすぐに確認できます。
プライマリイメージをあまりカスタマイズしませんが、次のプロジェクトで使用できるようにするには、すべての重要なカスタマイズオプションを実行することが重要です。 以下に、画像をカスタマイズするためのいくつかの一般的な方法を示します。
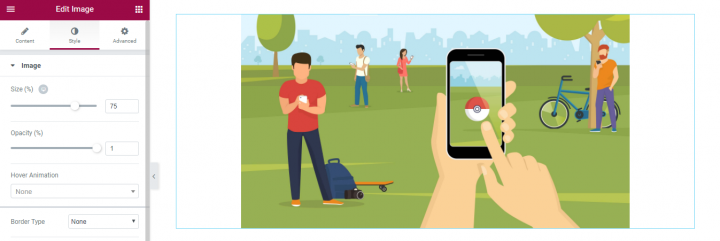
画像サイズ
これは、画像のサイズを変更できるようにする基本的な機能の1つです。 サイズスケールは1%と100%から始まります(フルサイズの画像)。

画像が列のすべてではなく一部にのみ及ぶようにしたい場合は、その表示パーセンテージで遊ぶことができます。この場合、画像をページ上で最も目立つ要素にします(ユーザーが最初に見る要素彼らがページに入るとき)、それが私たちがそれのために100%を選択する理由です。
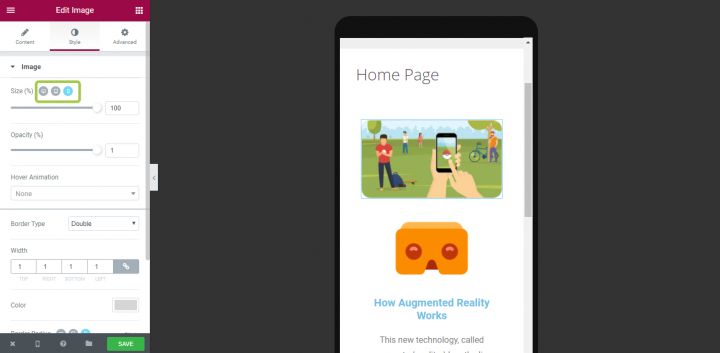
Elementorのサイズ機能の優れている点は、さまざまな画面で画像がどのように表示されるかを確認できることです。 今日、訪問者はさまざまな種類のデバイスを使用してサイトにアクセスしています。画像がディスプレイやプラットフォーム間で適切なサイズになっていることを確認することが重要です。 ワンクリックで、デスクトップ、タブレット、モバイルで画像がどのように表示されるかを確認し、必要に応じてサイズを修正できます。

画像が正しいフォーマット比であることを確認することは、使いやすさを向上させるのに大いに役立ちます。
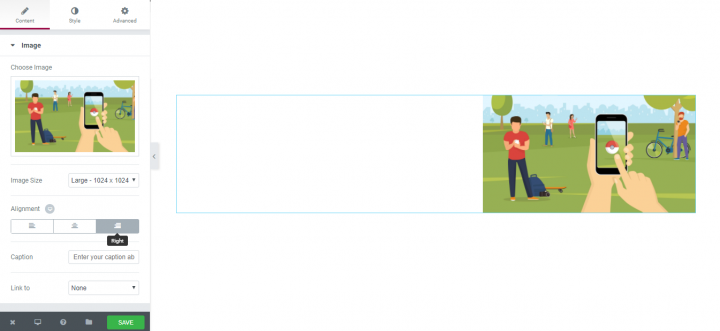
配置
配置プロパティは、[コンテンツ]タブで使用できます。 この機能は、いくつかの要素があり、画面上でユーザーの注意を引くために強力な視覚的階層を作成する必要がある場合に重要です(FレイアウトやZレイアウトなど)。 Webサイトの訪問者は、画面のすべてを読むよりも、画面をすばやくスキャンする可能性が高くなります。 したがって、訪問者がコンテンツを検索したり、タスクを完了したりする場合は、移動する必要のある場所が見つかるまでスキャンします。 画像の配置を変更することで、目が最初、2番目などに焦点を合わせる場所を設計することで、彼らを支援することができます。

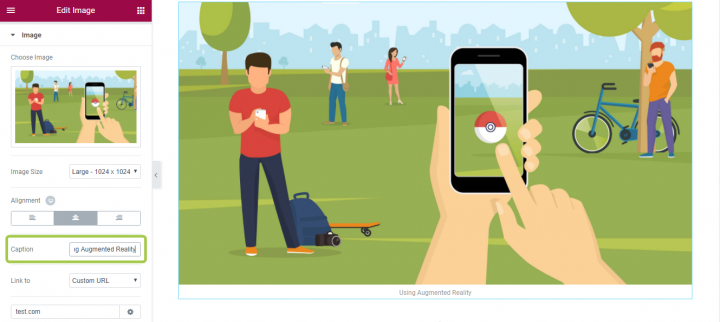
キャプション
大声で言う価値があります:アクセシビリティが重要です! 画像のアクセシビリティは、可能な限り幅広い人々がWebサイトを使用できるようにするために重要です。 そのため、重要な情報を含むすべての画像には、画像と同じ情報を伝える説明的なキャプションを付ける必要があります。 Elementorのおかげで、訪問者に価値をもたらすキャプションを各画像に追加できます。

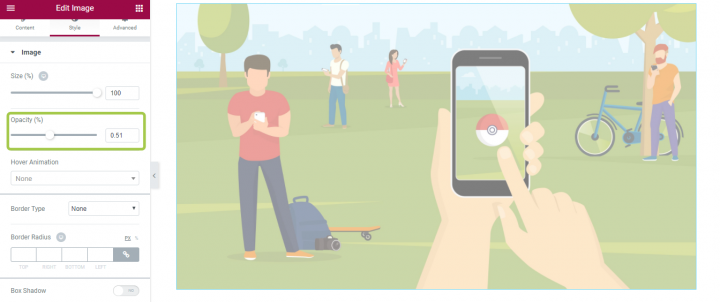
不透明度
Elementorを使用すると、画像の不透明度をカスタマイズすることもできます。 このスタイルプロパティは、画像を目立たなくしたい場合に便利です。 この場合、この設定は1(100%)のままにします。

ホバーアニメーション
画像がインタラクティブな要素である場合は、クリック可能性を視覚的に示すものをユーザーに提供することが重要です。 カーソルを合わせるとマウスポインタを変更することでユーザーに合図を与えることは可能ですが、アニメーションを使用するとはるかに優れた結果を得ることができます。 Elementorのおかげで、さまざまな種類のアニメーションを使用してインタラクティブなホバー効果を作成できます。 この機能をセカンダリイメージ(セクション2)に使用します。
[スタイル]セクションには、さまざまな種類のアニメーション効果を含むホバーアニメーションの設定があります。
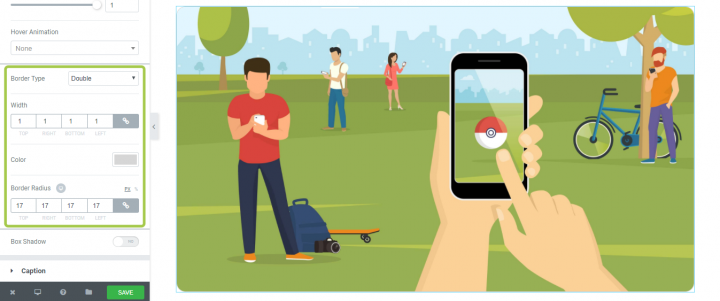
国境
角が丸い方が目に優しいことは既知の事実です。 Elementorのボーダー機能を使用すると、画像に見た目に美しい丸みを帯びた角を作ることができます。 この機能により、境界線の色、幅、半径をカスタマイズできます。

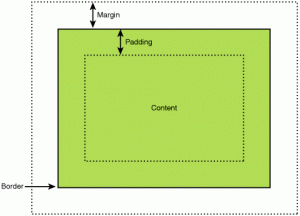
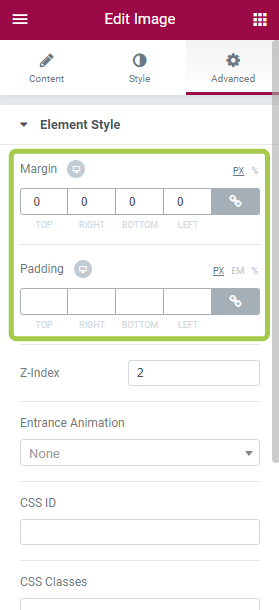
マージンとパディング
「パディングとマージンの違いは何ですか?」とよく聞かれます。 したがって、詳細に入る前に、違いを指定することが重要です。
- マージンは、アイテムを他のアイテムから遠ざけます。
- パディングは、要素内のアイテムを要素の境界から遠ざけます。

適切な間隔で要素を配置すると、UXに大きな違いが生じます。 Elementorを使用してUIにマージンとパディングを使用する最も一般的な方法は2つあります。
- 垂直リズムを作成します。 これは、さまざまな要素を含むWebサイトがあり、レイアウトをより使いやすくするために、しっかりとした統一された垂直リズムを作成する必要がある場合に特に重要です。
- コンテナ内の要素を揃えます。 マーケティングイメージのカスタマイズ中に、これが実際にどのように機能するかを確認します(セクション3)。

Zインデックス
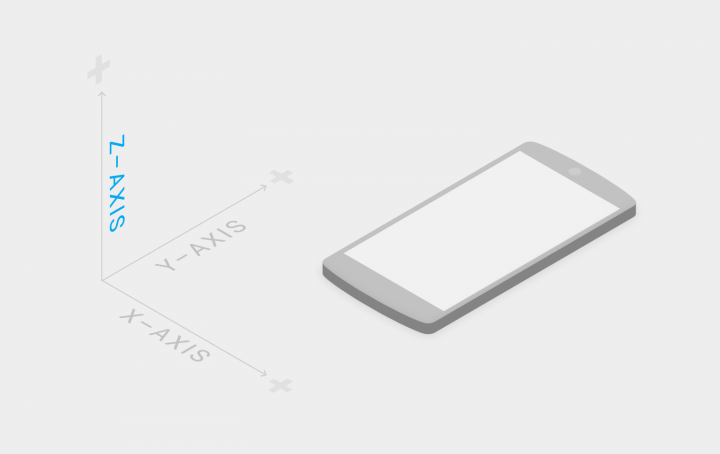
あなたは3D座標空間に精通していると思います。 通常、水平を表すために使用されるx軸、垂直を表すために使用されるy軸、およびページ(この場合は画面)に出入りすることを表すために使用されるz軸があります。

画面は2D平面であるため、文字通りz軸は表示されません。 同じ二次元空間を共有しているときに、他の要素の前または後ろに現れる遠近法といくつかの要素の形でそれを見る。


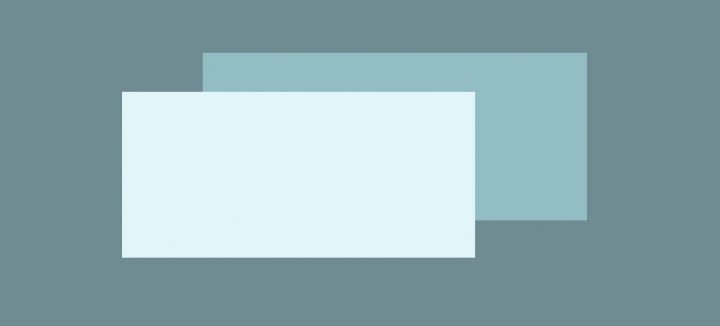
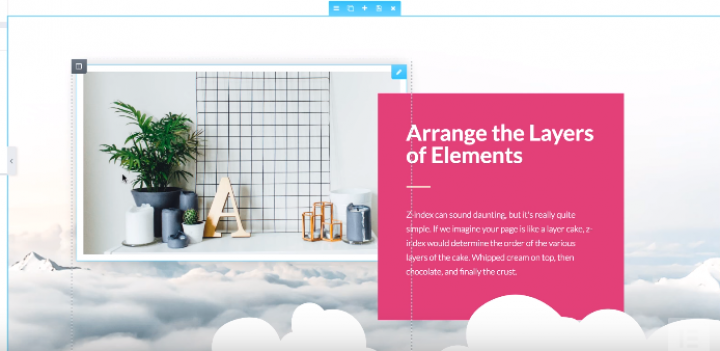
Z-indexを使用すると、1つのウィジェットを他のウィジェットの上にレイヤーの形で表示できます。 たとえば、画像を背景画像として使用し、オーバーレイ要素(以下の例のカードなど)を配置して、レイヤー化されたレイアウトを作成できます。

可視性オプションをカスタマイズする
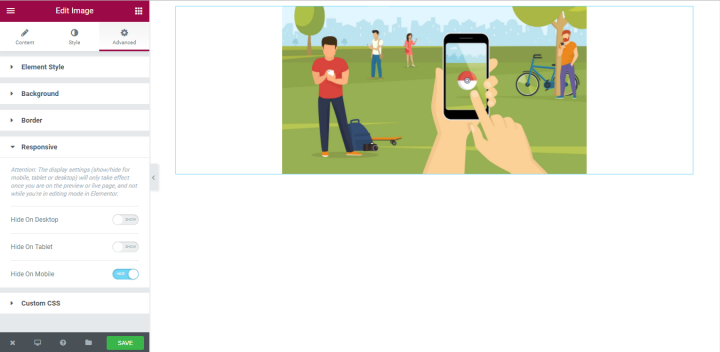
私たちのほとんどは、おそらくモバイルデバイスの特定の要素を非表示にするタスクに精通しています。 それを行う必要があるときは、通常、カスタムCSS設定を使用します。 これには、コーディングを深く掘り下げる必要があります。 Elementorを使用すると、ワンクリックで要素を非表示にできます(文字通り!)。 レスポンシブ設定のおかげで、デバイスの種類に基づいて要素の可視性設定をカスタマイズできます。特定の画像を広いデスクトップ画面(デスクトップなど)にのみ表示し、画面のスペースが限られているモバイルでは非表示にすることができます。

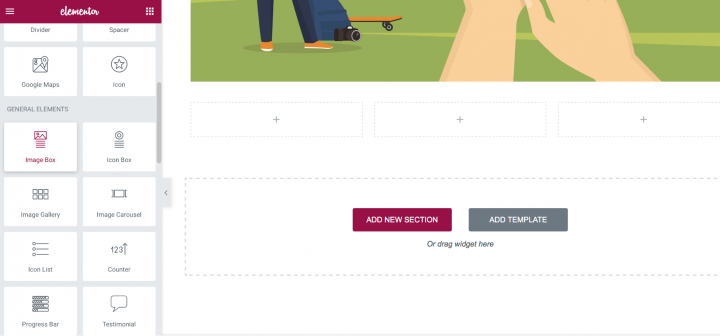
2.イメージボックスウィジェットを使用してセカンダリイメージを追加する
次に、見出し画像の下に3つの画像を追加します。 トピックに関する追加情報を提供します。 この目的のために、ImagesBoxウィジェットを使用します。 画像ボックスウィジェットを使用すると、画像をタイトルや説明とともにすっきりとしたレイアウトでページに表示できます。
まず、3列構造の新しいセクションを追加します。
次に、ImageBoxウィジェットをElementorのウィジェットパネルから最初の列にドラッグアンドドロップする必要があります。

次のレイアウトが必要です。

画像ボックスをカスタマイズする時が来ました。
スタイルのカスタマイズ
イメージ・ウィジェットの場合と同じであるウィジェットの画像ボックスのほとんどのプロパティ以来、私たちは、レイアウトのために重要である特性にのみ焦点を当てます。
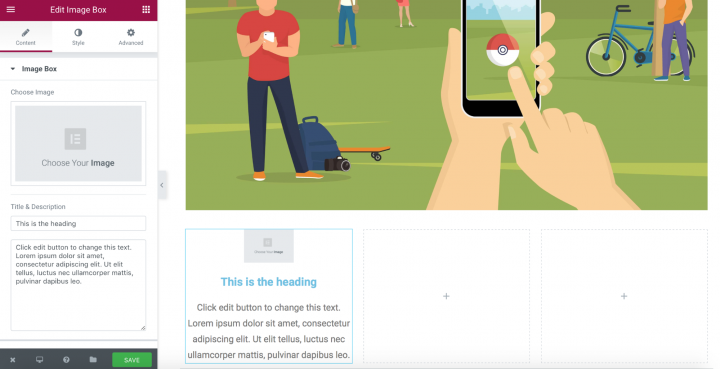
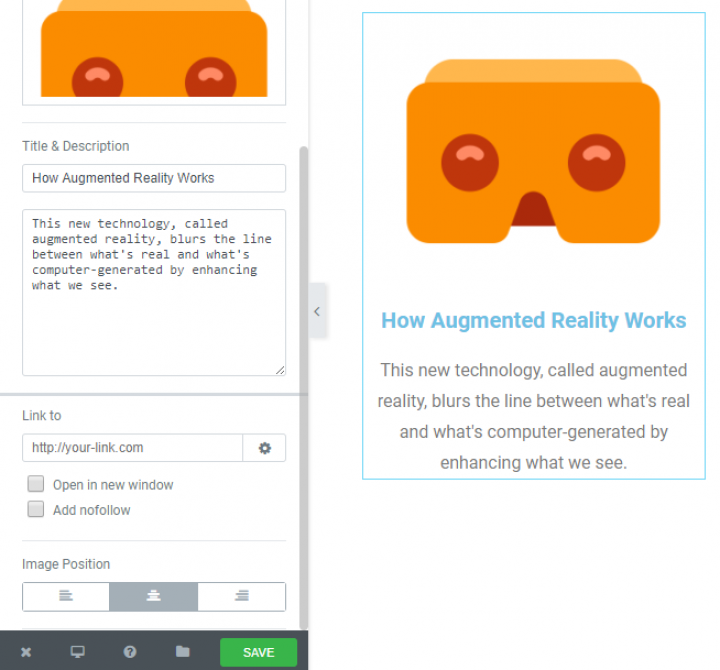
画像、タイトルと説明、位置
まず、画像ボックスウィジェットの最も重要な設定を定義する必要があります。画像を選択し、タイトルと説明を追加します。 これはすべて、コンテンツ領域という1か所で実行できます。
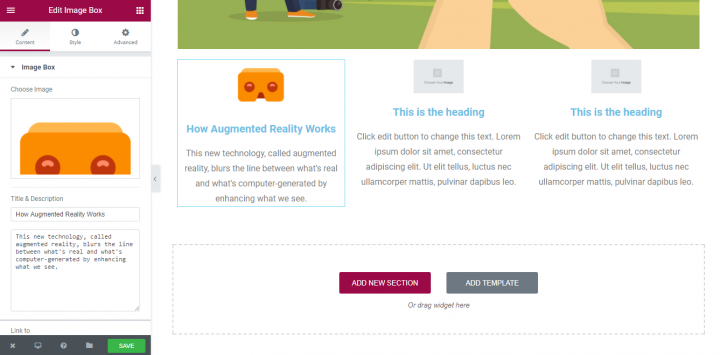
実際のデータを追加すると、次のようになります。

リンクとホバー効果
二次画像の目的は、情報を提供するだけでなく、ナビゲーション要素でもあります。 リンク機能を使用すると、ユーザーが画像をクリック/タップしたときにターゲットの宛先として使用されるURLを定義できます。

各イメージボックスはインタラクティブな要素であるため、ホバーアニメーション効果を追加する必要があります。 [スタイル]セクションに移動して、最も適切なものを選択します。 ユーザーにとって最も馴染みのあるGrowアニメーションを選択することをお勧めします。
これで、画像にカーソルを合わせると画像が大きくなり、ユーザーはそれがインタラクティブな要素であることを理解できます。
間隔
要素間に空白を適切に使用すると、情報の理解を大幅に高めることができます。 画像間隔を使用して、画像とコンテンツの間のスペースを設定できます。

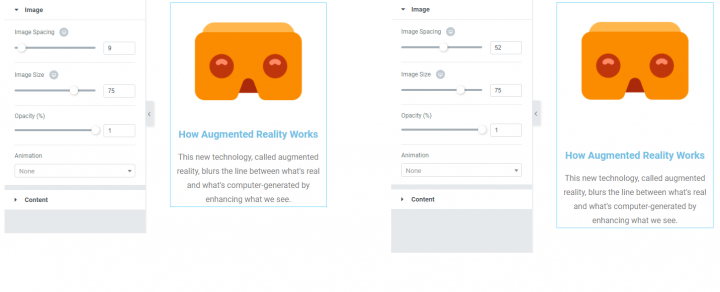
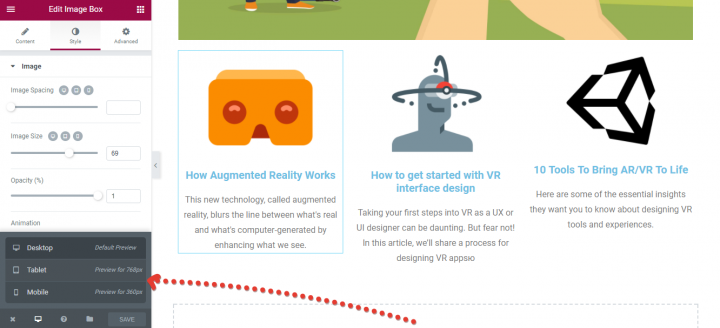
画像サイズ
画像のImageSizeプロパティをカスタマイズできます。 5から画像のフルサイズまであります。
Elementorは、デスクトップ、タブレット、モバイルでさまざまな画像サイズを選択できる非常に柔軟なツールです。 以下の例では、画像のサイズはデスクトップバージョン(左)で70、モバイルバージョン(右)で31です。
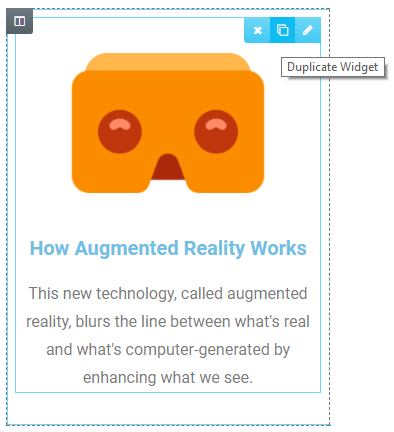
ウィジェットの複製
ウィジェットのカスタマイズが完了するとすぐに、そのプロパティを複製できます。 これにより、時間を大幅に節約できます。 あなたがする必要があるのは、画像を選択して「ウィジェットの複製」をクリックすることです

今、あなたがする必要があるのは、各ボックスに適切な画像とテキストのコピーを選択することです。
3.テキストオーバーレイを使用したマーケティングイメージの追加
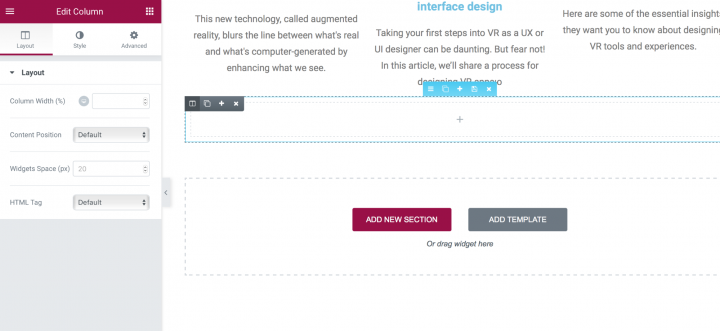
最後に、プロモーション情報を含むマーケティングイメージを追加します。 画像ボックスのあるセクションの下に新しいセクションを追加します。

セクションが追加されたら、背景画像を変更する必要があります。 [スタイル] →[背景] →[クラシック]セクションで実行できます。
メディアフォルダから画像を選択します。 画像を選択した後、何も起こらなかったのではないかと思うかもしれません。 ただし、このセクションには要素がないので問題ありません(背景用に選択した画像を除く)。 要素を追加すると、画像が表示されます。
テキストオーバーレイの追加
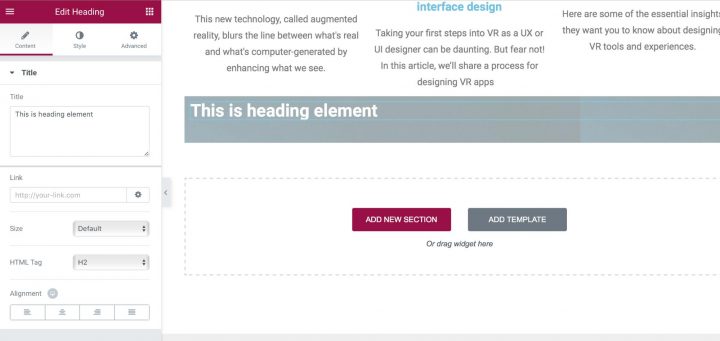
次に、セクションのマーケティングコピーを追加します。 そのために、ウィジェットパネルに移動し、見出しウィジェットを選択します。
セクションにドラッグアンドドロップするだけで、前の手順で選択した画像が最終的に表示されるようになります。

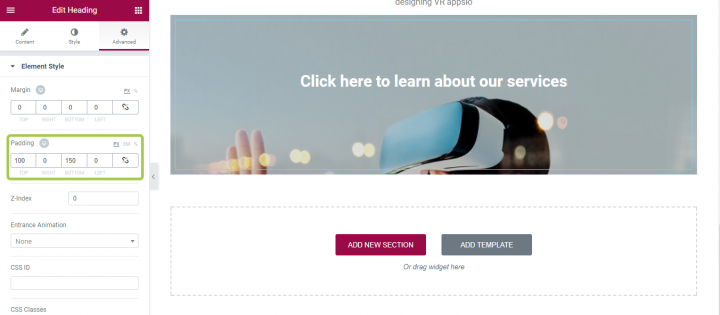
デフォルトのテキストコピーを「ここをクリックして当社のサービスについて学ぶ」に変更しましょう。
テキストを揃える
テキストコピーを揃える時が来ました。 この目的のために、パディングを使用します。 画像の上部と下部に150pxを追加します。 私たちの作業の結果は、以下のスクリーンショットで見ることができます。 また、コンテンツの位置を列に設定して中央に設定します。

このテキストオーバーレイは一見見栄えがするかもしれませんが、重大な問題が1つあります。「ここをクリックしてサービスについて学ぶ」という白いテキストコピーは、モバイルではほとんど読めません。
カラーオーバーレイを追加する
元の画像が十分に暗くない場合(私たちが持っているもののように)、全体を半透明の黒でオーバーレイすることができます。 そのためには、テキストセクションに移動し、[背景]→[標準]を選択して、不透明度が50%以上のカラーバックを選択する必要があります。 これが私たちが今持っているものです:
または、画像の上にオーバーレイを追加することもできます。 そのためには、背景画像を選択し、[スタイル]セクションの[背景オーバーレイ]プロパティを使用して背景を追加する必要があります。
結論:あなたの仕事の結果をプレビューする
これで、すべての画像が正常に追加され、ワイヤーフレームに従って視覚的な階層が作成されました。 次に、さまざまな画面サイズでレイアウトがどのように表示されるかをテストします。 そのためにページプレビュー機能を使用できます。

ページプレビュー機能
さまざまな画面に合うようにレイアウトをテストしてください。 ユーザーは、水平方向にズームまたはスクロールしなくても、画像を含む主要なコンテンツを表示できる必要があります。
