言葉の芸術、またはUXライティングの重要性
公開: 2021-10-05この記事では、ユーザーエクスペリエンスデザインにおけるコピーライティングの重要性と、コピーがどのようにうまく行われるかによって、製品が視聴者にとってより魅力的なものになるかについて少しお話ししたいと思います。
ソフトウェア開発は非常に多面的な業界です。 ウェブサイトやモバイルアプリを作成する場合、ボタンに使用する単語は後から付け加えられることが多いため、考えることがたくさんあります。 多くのウェブサイトの所有者は、高品質のテキストの力を過小評価しています。
同時に、一部の専門家は、優れたUXコピーは、ボタン1つでユーザーエンゲージメントを最大17%向上させることができると主張しています。 これは、アプリの成功にとってUXの記述がいかに重要であるかです。 そのため、ナビゲーションの概念をスケッチした初日からUXライターを搭載する必要があります。
コンテンツ:
- UXライティングとUXデザイン
- UXライターとは何ですか?
- UXライターのタスクと責任
- 一般的なUXの書き込みミス
- UXライターとコピーライター
- では、UXライターについてどうすればよいですか?
UXライティングとUXデザイン
UXデザインに対してUXライティングを売り込むことは、あなたがすべきことではありません。 UXの記述がUXの設計と異なるわけではありません。 UXライティングはUXデザインの一部です。 ソフトウェア開発サービスを必要とする多くの人々は、これはUI / UXデザイナーが、ナビゲーションの概念と見栄えのするビジュアルを作成するだけでなく、付随するすべてのテキストを作成する必要があることを意味すると想定しています。 これが、UXデザイナーがこの機能を実行するため、UXライターの立場が分かれている中小規模の開発会社がほとんどない理由の1つと思われます。
同時に、グーグル、マイクロソフト、アマゾンのような大企業を見ると、彼らはすべて経験豊富なUXライターを探していることがわかります。 Googleだけでも、製品ごとにUXライターのチームが分かれています。 それはなぜですか、そしてこれらの人々は何をしますか?
UXライターとは何ですか?
UXライターはさまざまな役職を持つことができます。これは、役職を探し始めるときに問題の一部になります。 彼らをUXライターと呼ぶ会社もあれば、コンテンツデザイナーと一緒に行く会社もあれば、製品ライターやコンテンツストラテジストを探している会社もあります。 これは、企業と申請者の間で同様に混乱を引き起こします。 しかし、仕事の核心は一般的に同じです:インターフェースのコピーを書くこと。
ウェブサイトやアプリの成功の大部分は直感的なインターフェースにあり、優れたユーザーエクスペリエンスを実現します。 機能がどれほど優れていても、アプリが雑然としていてナビゲートするのが面倒な場合、ユーザーはすぐに離れてしまいます。
そして、アプリを直感的にするものの一部は、次の言葉です。
- 有能な行動の呼びかけ
- 簡単に見つけられるアクションボタン
- すぐに理解できる指示
それはあなたがUXライターを雇うためのものです。
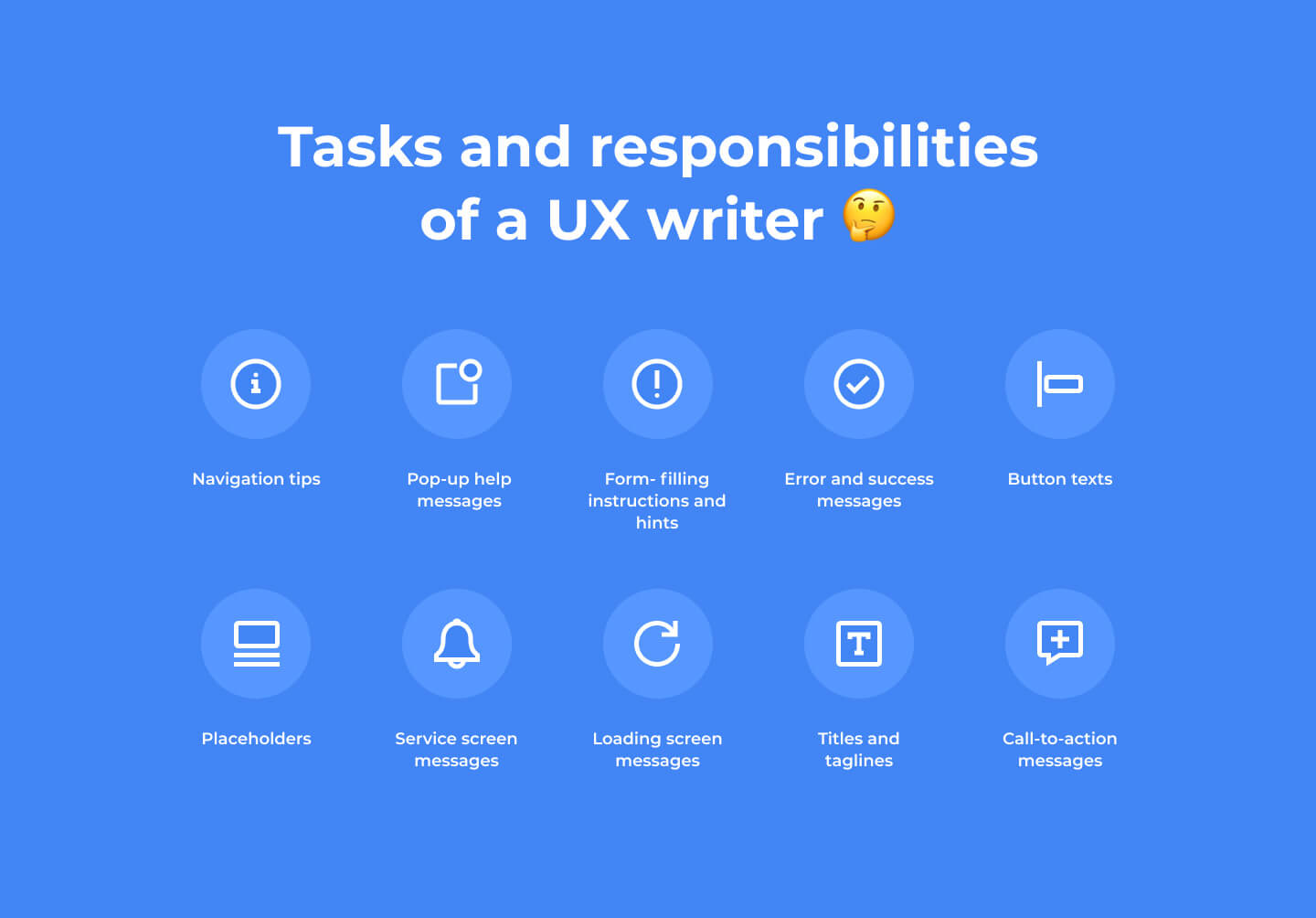
UXライターのタスクと責任

最近のデジタル市場は過飽和状態にあるため、ユーザーの注意を引き付けて、ユーザーを製品に惹きつけるチャンスが1回あることがよくあります。 あなたのオンボーディングメッセージはそれを成し遂げるか、それを壊すことができます。
あなたのUXライターはあなたの製品のAlexaであり、スピーチではなく言葉だけです。
考え直して、それをスクラッチします—書面だけでなく。 Alexa、Siri、Cortana、またはその他の音声アシスタントを使用するときに聞こえる単語も、UXライターによって書かれています。 製品がユーザーとコミュニケーションをとるのに役立つ言葉は、書面であろうと口頭であろうと、UXライターの汗と涙の結果です。 これには以下が含まれますが、これらに限定されません。
- ナビゲーションのヒント
- ポップアップヘルプメッセージ
- フォーム入力の手順とヒント
- エラーメッセージと成功メッセージ
- ボタンのテキスト
- プレースホルダー
- サービス画面メッセージ
- 画面メッセージの読み込み
- タイトルとタグライン
- 召喚メッセージ
ユーザーエクスペリエンスは、製品のロジック、ビジュアル、オーディオ/サウンドに加えて、これらのような小さなメッセージで構成されています。 UXライターの仕事は、次のメッセージを作成することです。
- シンプルですが、それほどシンプルではありません
- 短いが短すぎない
- フレンドリーですが、ある程度製品に適しています
- 個人的ですが、境界を越えません
- あなたのブランドのトーンと声に固有
ご覧のとおり、UXの記述は簡単なことではありません。
ユーザーエクスペリエンスを成功させるには、UXライターは、使用する製品ごとにスタイルガイドを作成する必要があります。 スタイルガイドは、デジタル製品の海で製品とユーザーのコミュニケーションを一貫性のある独特なものにするための一連のガイドラインです。 スタイルガイドは、インターフェイステキストだけでなく、ニュースレター、マーケティングキャンペーン、ソーシャルメディアコミュニケーションにも使用されます。

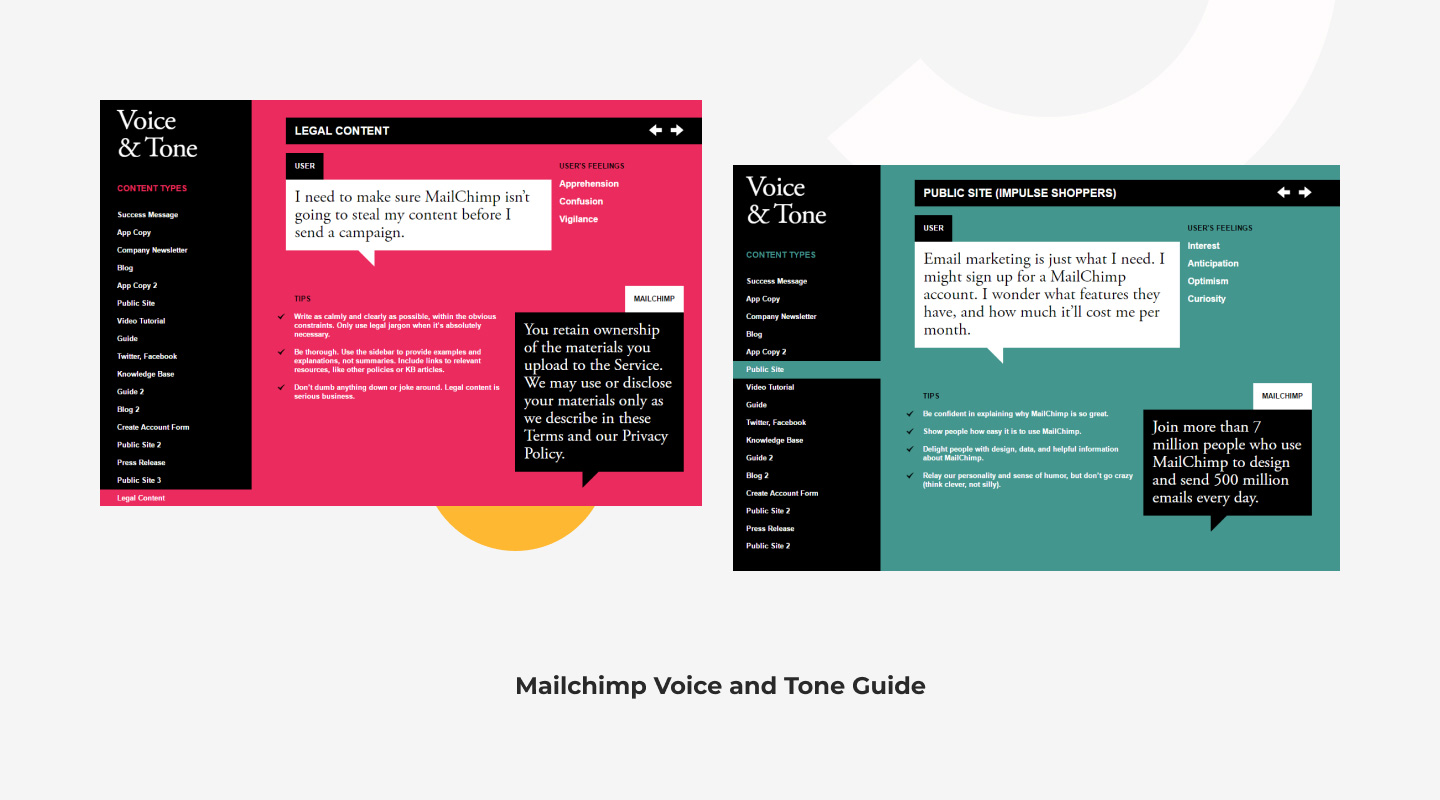
UXライティングの質の高い例を見たい場合は、業界で有名な場所であるMailchimp Voice and ToneGuideをご覧ください。
一般的なUXの書き込みミス
インターフェースにテキストを入力するタスクは非常に単純で、デザイナー、開発者、アプリの所有者など、誰でも処理できます。 またはそう思われる。 しかし、インターネットは悪いUX書き込みの例でいっぱいです。 最大かつ最も広範囲に及ぶ種類のUX書き込みミスに注意を向けたいと思います。
1.ブランドの声に関する問題

一人一人が独自の声を持っているように、各企業はUXライティングでブランドの声と呼ばれるものを持っています。 ブランドの声は、ブランドが顧客とコミュニケーションをとる具体的な方法です。 これには、メッセージのトーンと、Webサイトおよびアプリで使用する単語の選択が含まれます。 ブランドの声とインターフェースのビジュアルを組み合わせることで、クライアントが製品とのやり取りをどのように覚えているかが決まります。
一部の企業が抱えている大きな問題は、自社の製品が次のことです。
- 声がまったくない
- 一貫性のない声がある
- 間違った声を持っています。
それぞれのタイプの間違いの例を見てみましょう。
ブランドの声はありません
あなたはおそらく、一般的なコンテンツと「ロボット」の声を備えたWebサイトを見たことがあるでしょう。 それらには、個性やユーザーへの共感のないメッセージが含まれています。
- 「アカウントが凍結されました」
- 「カードが拒否されました」
- "登録完了"
これらの種類のテキストは、共感が期待されるエラーメッセージのユーザーにとって特に悪化します。 パーソナライズされていないコミュニケーションにより、ユーザーと製品とのやり取りは、当たり障りのない、退屈で、目立たなくなります。
この問題は、次の2つの理由で最も頻繁に発生します。
- 一部の製品所有者や設計者は、テキストが少ないということは、ユーザーがより少ない遅延で製品に取り組むことを意味すると信じています。
テキストが多すぎると、エンゲージメント率が低下する可能性があります。 ただし、テキストのスペースを制限しすぎると、テキストの個性が失われる可能性があることも事実です。 歩くのは良い線です。
- テキストは作家によって書かれていませんでした。

多くの場合、コミュニケーションメッセージ、ボタン、およびCTAは、設計者または開発者によって作成されます。このようなメッセージの作成が最優先事項とは言えないスペシャリストです。 そして、ウォーキングシソーラスであるデザイナーや開発者がいない限り、ライターに製品のメッセージを処理してもらうことはおそらく有益です。 このようにして、製品とユーザーのコミュニケーションを改善するだけでなく、デザイナーや開発者の負担を軽減します。
| これらのメッセージを比較してください。 | |
|---|---|
| 認証に失敗しました。 | おっとっと! そのパスワードとメールアドレスが一致しません。 タイプミスを確認して、再試行してください。 |
| 予約エンジンの初期化に失敗しました。 要求の形式が正しくありません。 | ごめん! 日付のチケットが見つかりません。 翌日のチケットを見てみませんか? |
| 操作を完了できませんでした。 WDGeneralNetworkErrorエラー500。 | ネットワーク接続が失われたようです:(ページを更新してみてください。 |
一貫性のない声
ユーザーとコミュニケーションをとっているのは、製品だけではありません。 ほとんどの企業はまた、マーケティングキャンペーンを実施し、ニュースレターを送信し、ソーシャルメディアでの存在感を示しています。 プラットフォームやメディアを超えてユーザーと通信するときは、同じトーンと音声を使用する必要があります。
一貫性のない音声は、ユーザーを失う可能性があります。 仕組みは次のとおりです。
製品、サービス、または会社と対話するとき、ユーザーは最初のコミュニケーションに基づいてそれらの特定のイメージを作成します。
たとえば、ユーザーがFacebookで広告を見たために、アプリストアの数十のオプションの中からアプリを選択したとします。 次に、アプリを開くと、広告で見たものとはまったく異なるスタイルと声のトーンが表示されます。 たぶん、ユーザーは混乱して失望し、これらの感情はそれぞれの相互作用に色を付けます。 結局、ユーザーはアプリの使用を完全にやめる可能性があります—それは彼らが期待したものではないからです。
UXライターにブランドのスタイルガイドを作成してもらうことで、一貫した声を実現できます。 スタイルガイドは、UXメッセージ、マーケティングメール、広告、ソーシャルメディアの投稿など、ブランドとユーザーのすべてのやり取りで使用されます。
間違った声を使う
ブランドの声はトリッキーなものであり、それを正しくするために、デザインチームは徹底的な調査を行います。 あなたはあなたの保険会社のウェブサイトが熱心なティーンエイジャーのように聞こえることを望まないでしょう?

ブランドの声とトーンは、ブランドが提供する製品やサービスの種類とそのターゲットオーディエンスに依存する必要があります。
2.複雑さと専門用語

インターフェイスのテキストを書くことは多くの課題をもたらします。 最大の問題は、利用可能なスペースが限られていることが多いことです。 あなたのウェブサイトを美しくし、画像と空白でいっぱいにすることは素晴らしいトレンドですが、それは物事を適切に説明する場所をほとんどまたはまったく残しません(たとえば、記事で行うように)。 さらに、個性を一言のボタンに収めるのは簡単ではありません。
この問題に対処するために、一部のWebサイトでは略語と専門用語が提供されています。 当時、Windowsのエラーメッセージには次のような専門用語がたくさんありました。
'TSC' is undefined Critical error #2348FA300032:30 Unhandled exception at 0x5716646c in Template.exeこれらのメッセージはユーザーを怒らせました。 そしてまた怖い。 しかし、ほとんど怒っています。 一体何が悪かったのですか? これをどのように理解しますか? 私は何をすべきか?
今日、状況はそれほど悲惨ではありませんが、ウェブサイトで非常に特定の用語や略語を見つけることができ、サイトのどこか、またはグーグルでさえその意味を検索する必要がある場合があります。
IIF instead of Institute of International Finance SEOM instead of Search Engine Optimization and Marketing別のケースは、若い聴衆に近く見える方法として略語を使用することです。
- AFAIK =私が知る限り
- FTFY =あなたのためにそれを修正しました
- ICYMI =あなたがそれを逃した場合
- TBT =先祖返り木曜日
これらの略語は実際に人々によって使用されていますが(ほとんどの場合、文字数制限のためにインスタントメッセージやTwitterで使用されています)、たとえば病院の公式掲示板にはほとんど適していません。
一部のWebサイトが専門用語を使用するもう1つの理由は、より「プロフェッショナル」に見えることです。 通常、これは業界のインサイダーではないクライアントを混乱させる結果になります。 精神的なサービスを提供するウェブサイトからこの例を見てください:
「私たちのすべての読者は非常に才能があり、非常に直感的です。純粋に千里眼である人もいれば、千里眼で賢明な人もいます。」
さて、 clairaudientやclairsentientのような言葉は、完全にぎこちないものではありません。 確かに、そうではありません—千里眼という言葉はかなり聞こえます、そしてあなたは意味を推測するために他の2つを解析することができます。 ただし、このすべての神秘主義に足を踏み入れているだけの場合は、アイデアを理解するのに1、2分かかる場合があります。 それ、そして読者は自分たちが少しの間それほど明るくないと思うかもしれません。

もっと簡単な言葉を使ってみませんか?
私たちは非常に才能があり、非常に直感的な読者を持っています。 千里眼を使ってコミュニケーションをとる人もいれば、目に見えないエネルギーを感じたり、遠い昔の人の声を聞いたりできる人もいます。
ユーザーがあらゆる小さなことを説明する必要のあるばかだと思ってはいけないとよく耳にします。 そしてそれは本当です。 しかし、ほとんどの場合、専門用語を使用することはそれを回避する良い方法ではありません。 はい、あなたのウェブサイトやアプリが特定の業界を扱っている場合、その業界内でのみ使用される用語でそれを埋めたくなります。 そして、説明はありません—ユーザーは賢く、業界を知っているからですよね? まあ、後者は議論の余地があります。
時々、あなたのウェブサイトは、業界の初心者、外国人、またはあなたが提供するサービスを探している一般の人々によって使用されます。 教科書やマニュアルに記載されていないため、経験豊富な専門家があなたが使用している専門用語を知らないことがあります。 口コミはせいぜい信頼できない。 これが、UXの記述が重要である理由です。 UXライターの調査に基づいて、デザインチームはどの用語を説明する必要があるかを知っている必要があります。
3.悪い編集
多くのウェブサイトに目立ったタイプミスがあることに驚かれることでしょう。 デザイナーや開発者、あるいは他の誰がテキストを書いたのかが馬鹿げているという意味ではありません。 書き込みや編集の経験が豊富でない人にとって、タイプミスやカンマの置き忘れに気付かないのはごく自然なことです。
しかし、ユーザーにとって、タイプミスは、コンテンツの開発に十分な注意を払っていないように見えます。 とにかく誰も気付かないと思うかもしれないので、編集をスキップすることができます。 あなたがあまり気にしないように。 そして、それはあなたのビジネスが繁栄するためにあなたが持ちたいイメージではありません。
なぜUXライターを雇うのですか? UXデザイナーと開発者が設計と開発を行う時間を作るため。 彼らは彼らの中心的な任務に集中し、執筆者に執筆を任せるべきです。
UXライターとコピーライター
独立したUXライターのポジションを持たない一部のソフトウェア開発会社は、インターフェイステキストでデザイナーを支援するためにコピーライターを採用しています。 通常、これは開発の後の段階で行われ、UXライターが行うことの全範囲ではなく、ほとんどの場合校正が含まれます。
コピーライティングとUXライティングの違いは何ですか?コピーライターは優れたUXライターになることができますか?
簡単な答えは「はい」です。コピーライターは、方法を学んだ後、UXライティングをうまく行うことができます。 しかし、UXデザイナーもそうです。 または開発者。 または完全に異なる職業から来ている人。
確かに、コピーライターやジャーナリスト、特にすでにITに携わっている人にとっては、学習曲線は浅くなります。
タスクのコントラスト
コピーの長さ
ブログ記事を扱うコピーライターとUXライターの最大の違いは、もちろん、彼らが書くコピーの長さです。 平均的な記事は、1000語から無限大までどこにでも及ぶ可能性があります。 これにより、ライターはすべてを行うことができます。メタファーと多くの例を豊富に使用して、すべてを細心の注意を払って説明します。
UXテキストは理由からマイクロコピーと呼ばれます。 UXでは、ライターにはせいぜい数行、最悪の場合は1つの2音節の単語のためのスペースがあります。 その分野では、業界のインサイダーであるか、ただ通りすがりであるかに関係なく、すべての潜在的なユーザーにとって即座に理解でき、明確なコピーを作成する必要があります。
デパートメント
従来のコピーライターはマーケティング部門のメンバーです。 彼ら—私たち—は、ある意味で、注目を集め、新しいクライアントを呼び込み、当社のサービスを販売するために書いています。 また、物語を語り、教育し、研究結果を共有し、知識を広めるために書いています。 しかし、最終的には、マーケティングを行います。
UXライターはUXデザインチームに所属しています。 彼らは、製品とユーザーの間の相互作用を実り豊かで楽しいものにするために書いています。 UXライターの仕事は、ウェブサイトまたはアプリのインターフェースを介してユーザーと会話することです。 UXライターは、製品の販売について考えていません。少なくともそうすべきではありません。 ユーザーが製品を使い続けるようにする方法を考える必要があります。
チームプレー
マーケティングコピーライターの仕事は、スキルを考えると、孤独な事柄になる可能性があります。 調査、執筆、検索エンジン最適化、公開、ソーシャルメディア管理、公開後の監視を行うことができます。 それがブロガーの運営方法です。 確かに、最近のほとんどの企業には、SEO、ソーシャルメディア、記事を管理する別々の人がいます。 しかし、記事を調べて書くことは、あなたが一人でできることです。
UXライターの場合は状況が異なります。 適切なUXライターは、設計および開発チームの完全に機能するメンバーです。 彼らはステップ1から設計プロセスに参加します。 クライアントから提供されていない場合は、製品のスタイルガイドを作成するのが彼らの仕事です。 すべてのテキストフィールドの長さについてUXデザイナーと話し合うことも、UXライターの責任の一部です。 UXライターは、ユーザーと効率的に話すことができるように調査を行います。 多くの場合、正しい単語を見つけるために、彼らはマイクロコピーでA / Bテストを実施します。
関与段階
最後に、マーケティングキャンペーンはいつでも行うことができます。つまり、製品のオンラインプレゼンスを高めたいときはいつでも、マーケティングコピーライターを雇うことができます。
一方、UXライティングはデザインプロセスの一部であり、デザインフローを台無しにしたくない場合を除いて、開発の最初の段階でUXライターを雇う必要があります。
これらすべての違いをグラフで見てみましょう。
| UXライター | コピーライター |
|---|---|
| UXデザインチームに所属 | マーケティングチームに所属 |
| 文字数によって大きく制限されるため、簡潔である必要がありますが、簡単に理解できます | 長さに制限されないので、複雑な言語を使用して説明を提供できます |
| 製品を使いやすくするために書き込みます | 製品を販売するために書き込みます |
| ユーザーと会話するコピーを作成します | ユーザーにストーリーを伝えるコピーを作成します |
| チームで緊密に連携 | 一人で働くことができます |
| 初日から製品で動作します | いつでもプロジェクトに参加できます |
では、UXライターについてどうすればよいですか?

UXライターの職業は将来繁栄し、アプリとウェブサイトの開発の両方でUXライターが必要になると確信しているため、UXライティングのメリットについてこの記事を作成しました。
中小規模のアプリ開発会社の場合、次のいずれかまたは両方の理由で、指定されたUXライターがいない可能性があります。
- それは比較的新しい職業であり、その可視性は低く、資格のある専門家を見つけるのは難しいです
- あなたやあなたのクライアントは、プロジェクトに他の人を雇う余裕がありません
これらの理由のいずれかが有効です。特に、デザイナーやコピーライターにスキルを磨いてもらい、優れたマイクロコピーの作成方法を学ぶことができるためです。 このスキルは、指定されたUXライターを雇う場合でも、彼ら(およびあなたの会社)に役立ちます。
UXデザインにおけるコピーライティングの重要性は、これから先に大きくなります。 あなたがソフトウェア開発会社の所有者であり、最新の状態を保ちたいのであれば、今があなたの従業員を教育し、この新しいニッチで才能を探し始める時です。
ご不明な点がございましたら、ご相談に応じます。 ご質問いただければ、できるだけ早くご連絡いたします。
