API を使用せずに Instagram の写真をウェブサイトに追加する方法
公開: 2023-09-02あなたも過去に、通常はホームページの下部に Instagram の投稿のブロックが含まれている Web サイトに遭遇したことがあるかもしれません。 たとえば、この英国に本拠を置く写真サイトには、ホームページの下部に Instagram の写真をタイル状に並べたバーがあります。 Instagram フィードに直接アクセスすると、最新の投稿がグリッド状に並べられていることがわかります。 彼らが何か新しいものを投稿するたびに、新しい写真も彼らのウェブサイトに表示されます。
これは、Instagram を視覚に重点を置いた Web サイトに統合する非常に優れた方法です。 最近の投稿を披露すると、誰でもクリックして探索できるように、Instagram アカウントへの既製のリンクが用意されています。
この種の設定は魅力的であり、Web サイト訪問者を Instagram ページに誘導するのに最適です。 ただし、実際に設定するのは思っているよりも複雑です。
Instagram API
さて、あなたは私に、「利用可能なプラグインの 1 つを使用すればいいのでは?」と思われるかもしれません。 答えは一般的に「そのまま進め」です。 これらのフィード表示オプションを提供するプラグインはたくさんありますが、それらについてはこの投稿の最後で説明します。
ここが問題です。 これらのプラグインはすべて、Instagram API を使用してコンテンツにアクセスし、公式埋め込み用のデータを取得する必要があります。 API を使用していない場合は、ページをスクレイピングする必要があります。ページのスクレイピングは通常、Instagram などのサイトの利用規約に違反します。 結局のところ、彼らはコンテンツ窃盗などに対処したくないのです。
それが起こらないというわけではありません。 Instagram をスクレイピングするだけの何十もの Web サイトを見たことがあると思います。 Picdeer、Pictame、Piknow などのサイトには興味深い歴史があるので、少し脱線させてください。
数年前、Instagram はもっぱらモバイル プラットフォームでした。 Instagram アプリ以外から直接アクセスする方法はありませんでした。 これは、デスクトップ プラットフォームがサイトを使用できなくなり、ビジネス アクセスがかなり制限されることを意味しました。
多くの人がモバイルデバイスやモバイルアプリを使用せずに Instagram フィードにアクセスしたいと考えたため、これらのサイトが次々と誕生しました。 彼らが行ったのは、Instagram の投稿をスクレイピングして公開しただけです。
最終的に、Instagram はネットワークをデスクトップに表示できるようにしましたが、実行できるアクションの一部には依然として制限があります。 例として、現時点ではデスクトップから投稿することはできません。

これらのサイトはいずれも正式にサポートされておらず、Instagram API を使用していませんでした。 彼らが行ったのは、カスタム アプリを使用してコンテンツをスクレイピングすることだけでした。 さて、Instagram はこれらを好まなかったため、プラットフォームを公開することでそれらに対抗することができました。 多くは一夜にして死亡しましたが、上記のもののように、いくつかの追加機能が追加されてまだ存在しているものもあります。 異なる種類のコンテンツ検索、新しいコンテンツを閲覧して発見する方法、あるいは単にコンテンツを表示する独自の方法を備えている可能性があります。 重要なのは、単にコンテンツをスクレイピングして表示するのではなく、付加価値を提供する必要があったということです。
これはすべて、基本的に要点を説明するためのものです。 スクレイピングは技術的にはInstagram の利用規約に違反している可能性がありますが、スクレイピングを行っているサイトに対しては、実際にはあまり訴追やその他の措置を講じていません。 以下に示すオプションの一部にはこのような手動スクレイピングが含まれるため、それが懸念される理由がわかります。
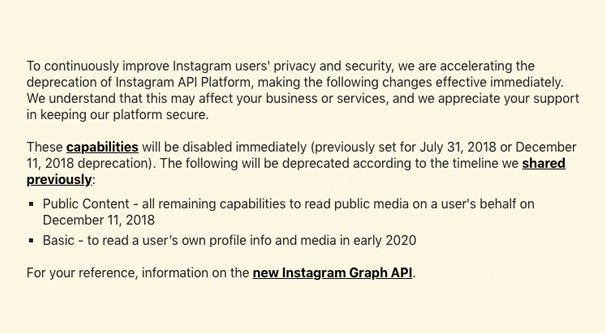
しかし、最初の質問に戻ります。 これらのプラグインのいずれかを使用してみてはいかがでしょうか? まあ、Instagram API は気まぐれな愛人です。 実際、2018 年 12 月の時点で、Instagram は API に大きな変更を加え、古いバージョンを非推奨にしました。 このページの上部にある大きな免責事項/警告をご覧ください? API を使用しているブランドが受けた警告はこれだけでした。

Instagram フィードを表示するプラグインは、Instagram API またはスクレイピングに依存しています。 Instagram がスクレイパーに対して行動を起こすと、それらのプラグインは停止します。 Instagram が API を大幅に変更すると、それらのプラグインは廃止されます。 いずれにせよ、Instagram が行う変更にコードを適合させておくためにサードパーティに依存していることになりますが、これは信頼できない可能性があります。
これらのプラグインは、プラグイン自体を最新の状態に保ち、Instagram が変更されても機能することが証明されているため、後でいくつかのプラグインをリストするつもりです。 ただし、別の解決策が代わりに役立つ可能性があることに留意してください。
これらのプラグインに問題が発生する可能性があるもう 1 つの理由は、プラグインが独自の API アクセスではなくユーザーのAPI アクセスを必要とする場合です。 API アクセスを使用してレート制限を回避する人もいます。 圧倒される可能性のある 1 つの集中アクセスではなく、各個人の API アクセスを使用してコンテンツを取得します。 ここでの問題は、何らかの理由で API アクセスが取り消された場合、これらのプラグインを使用し続けることができなくなることです。
それでも、Instagram のコンテンツを Web サイトに表示することに興味がある場合は、非常に便利で素晴らしいものですので、次のオプションを選択してください。
オプション 1: 偽装する
最初の選択肢は、多くの手作業を行って偽装することです。 それは難しいことではありませんが、時間がかかる可能性があり、Instagram アカウントと Web サイトの「埋め込み」の間の同等性を維持したい場合は、これを実行する必要があります。 埋め込みは技術的には埋め込みではないため、ここでは恐怖の引用符で囲みました。
では、この方法はどのように機能するのでしょうか? おそらく、デジタル カメラで写真を撮り、それをコンピューターで編集してから、モバイル デバイスにアップロードして Instagram に投稿しているでしょう。 編集中に、コピーを 2 つ作成します。 1部は通常通りInstagramにアップロードされます。 もう一方のコピーは Web ホスティングにアップロードされます。

コンテンツを Instagram に投稿すると、Instagram の投稿が作成されます。 これには、キャプション、パーマリンク、およびそれに関連付けられたその他の情報が含まれます。 その投稿を作成して公開します。

次に、Web サイトにアクセスし、Instagram コンテンツを配置するグリッドを作成します。 写真を Web ホストにアップロードし、グリッドのセルの 1 つに埋め込みます。 Instagram の投稿へのパーマリンクをコピーし、写真をリンクにします。 ホバー スクリプトを使用して画像のキャプションを表示する場合は、もう少しコーディングが必要になりますが、キャプションをコピーして貼り付けることもできます。
このオプションには 2 つの大きな欠点があります。 1 つ目は、時間がかかること、そして Instagram に投稿する各画像に対して忘れずに処理する必要があることです。 Web サイトに画像をアップロードし、すべての画像をグリッドの下に移動し、最初のスロットに新しい画像を追加するのを忘れると、フィードの見た目が変わってしまいます。
2 番目の大きな欠点は、ホスティング上のスペースを占有することです。 Instagram API アクセスまたはスクレイピングを使用する利点は、画像が引き続き Facebook CDN でホストされることです。つまり、独自のサーバー リソースを消費する必要がなく、画像がすぐに読み込まれることになります。 この偽の埋め込みオプションにはそのような利点はありません。
オプション 2: 手動埋め込み
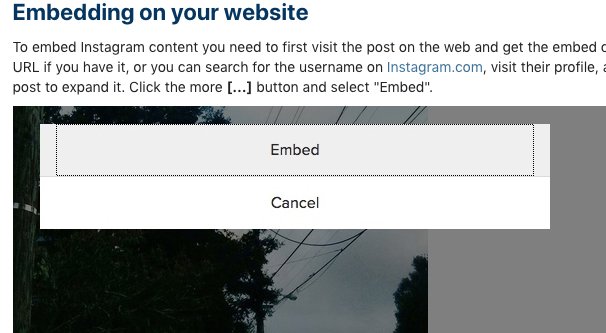
2 番目に考えられるオプションは、カスタム コードと Instagram からの手動埋め込みを使用することです。 Instagram のすべての投稿には、それを埋め込むオプションがあります。 投稿をクリックし、キャプションの右上にある 3 つの点をクリックすると、オプションの 1 つが埋め込みです。 これは長いコードをコピーし、Instagram API を使用します。 ここでの主な利点は、API を使用しているにもかかわらず、これが Instagram の中核機能であり、変更される可能性が低いことです。 Instagram が API を変更するときは、自社のサービスが影響を受けないように注意します。

自分のサイトに投稿を埋め込むと、通常、投稿はフルサイズで投稿のキャプション付きで表示されますが、必要に応じてキャプションを含めないようにすることもできます。 これは明らかに、複数の画像の小さなグリッドには理想的ではありません。 この方法で表示するには、カスタム コードを使用して画像を縮小して配置する必要があります。
これは基本的にマニュアルであり、サードパーティのプラグインの使用をバイパスする方法でグリッドを作成するフープ メソッドを飛び越えます。 Instagram 上の各投稿をホストしますが、カスタム コードが必要で、一種のジャンキーなソリューションです。 新しい投稿を追加するたびに手動で投稿をグリッドの下に移動する必要があり、各投稿の埋め込みコードを手動で取得する必要があります。 さらに、同じ場所に多くの埋め込みを追加すると、読み込み時間が大幅に長くなる可能性があります。 全体として、それは実際には最良の選択肢ではありません。
オプション 3: サードパーティのスクレーパーを使用する
前に述べたように、Instagram はスクレイピングが必ずしも難しいわけではありません。 サードパーティのスクレイパー サービスを使用してデータを表示し、任意の方法でフォーマットしてサイトに埋め込むことができます。
たとえば、Feedity は、そのようなサードパーティのスクレイパー サービスの1 つです。 これにより、カスタム スクレイパー インターフェイスに Web ページをロードし、変更時に検索してスクレイピングするデータの部分を選択できます。 この場合、Feedity は特にそのデータを RSS フィードとしてフォーマットします。

その後、その RSS フィードを使用してページにコンテンツを埋め込むことができます。 サイトのデザインに応じて、いくつかの異なる方法でこれを行うことができます。 これは、サイトで WordPress アーキテクチャが使用されている場合に、RSS フィードを取得してコンテンツと画像の両方をサイトに埋め込むためのチュートリアルです。 一方、このチュートリアルでは、単純な HTML と PHP コーディングを使用して、より伝統的なサイト デザインと同じことを行います。
このオプションは、いくつかの理由により、理想的とはわずかに異なります。 まず、Web サイト用に大量のカスタム コーディングが必要になります。 自分でコーディングの経験がない場合は、開発者を雇う必要がありますが、費用がかかる可能性があります。
さらに、スクレイピングを行ってくれるサードパーティのサービスに依存しており、それが Instagram 上で機能することに依存していますが、これは厄介です- そして、Instagram がまさにそのような種類のスクレイピングの試みを妨げるためにサイトのデザインを変更しないことに依存しています。 実際のところ、インスタグラムはスクレイパーを好んでおらず、個別に追跡することはありませんが、彼らの生活を困難にしているのは確かです。
オプション 4: カスタム スクレーパーの作成
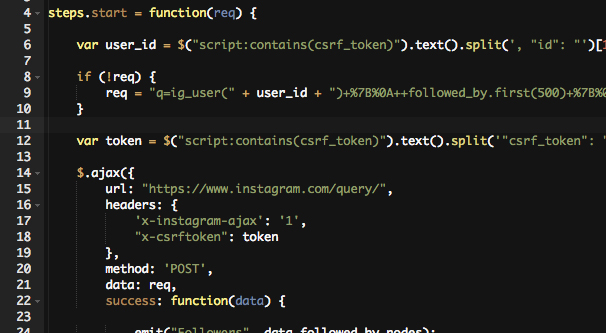
もちろん、スクレイピングの設定はそれほど難しいわけではありません。 世の中にはさまざまなスクレイピング ソリューションがあるため、スクレイピングは難しいように思えるかもしれませんが、どのソリューションもサービスをビジネスとして販売するために「すべてに対応できる」ように努めています。 自分で何かをスクレイピングしたいだけであれば、コードははるかに単純になる可能性があります。 その後、1 日 1 回など Instagram をスクレイピングするコードを作成するだけで、好きな方法でデータをフォーマットし、独自のカスタム埋め込みを設定できます。

他のオプションと同様に、これには個人的なコーディングや開発者の時間が多く必要となり、理想的ではありません。 コーディングが好きなら自分で行うこともできますが、コーディングが好きでない場合は、開発者に料金を支払う必要があります。 また、Instagram がサイトを変更してスクレイピングを困難にすることにも対処する必要があります。これは数か月ごとに定期的に行われます。 これに対抗する気があるなら、そうしてください。 それ以外の場合は、別のオプションを検討してください。
オプション 5: プラグインの使用
以前にプラグインを使用すべきではない理由について説明しましたが、それでも検討することはできます。 一部のプラグインは変更に追従するのに優れており、機能するために API を必要とせず、セットアップが簡単です。

次の選択肢を検討してください: EmbedSocial、Juicer、SnapWidget、Elfsight。 これらはすべて、最小限のセットアップで希望どおりのことを実現できるオプションです。 もちろん、それらには独自のメリットとデメリットがあり、一部は無料ではありませんが、それは検討する必要があることです。
