Elementor 3.3 –完全なWebサイトキットの紹介
公開: 2021-07-13Webクリエーターを充実させるための継続的な取り組みとして、Elementor3.3をリリースしました。 これはあなたの仕事に革命をもたらす画期的な機能リリースです! これにより、新しいプロジェクトの作成プロセスがスピードアップし、既存のデザインを最大限に活用し、作業全体の一貫性を確保し、Webサイトの読み込み速度を向上させることができます。 準備はできたか? すぐに飛び込みましょう!
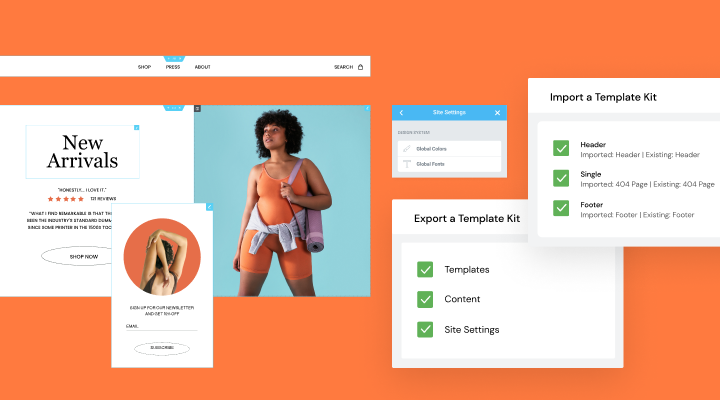
完全なウェブサイトキット
Webサイトの青写真を作成する

Elementor 3.3の一部として、Elementorのインポート/エクスポート機能の次のフェーズを導入できることをうれしく思います。 これで、コンテンツ、レイアウト、サイト設定、テンプレートなど、Webサイト全体をエクスポートできるようになります。 サイトにWordPressページと投稿、WooCommerce製品ページ、またはカスタム投稿タイプが含まれている場合、それらもすべてエクスポートされます。
あなたが専門的にウェブサイトを構築しているなら、これはあなたがプロジェクトを始める方法のゲームチェンジャーになるでしょう。 ヘッダー、フッター、単一ページ、デザインシステム、コンテンツなど、Webサイトの理想的なデザインに取り組んだ時間と、それを出発点として使用することで節約できる時間とリソースについて考えてみてください。あなたが構築する次のウェブサイト。
Webサイト全体がzipファイルに圧縮され、新しいElementorサイトにインポートして、独自の実証済みキットを使用して次のデザインを開始できます。 これは、新しいWebサイト、または既に作業しているWebサイトの両方で機能します。 また、ヘッダーや404ページなど、既存のテーマビルダーパーツをインポートする場合は、インポート時に使用するパーツを選択できるため、競合や問題を簡単に回避できます。
Webサイトのインポートは、特定のカテゴリのWebサイトの標準を確立し、ビジネスWebサイト、オンラインストア、ポートフォリオなどの既製のデザインの独自のライブラリを保持する場合に特に便利です。すべてのWebサイトをから開始する必要はありません。各ページをスクラッチするか、時間をかけてアップロードし、毎回基本設定を再定義します。 セットアップに時間を費やす代わりに、理想的なWebサイトから始めて、時間、エネルギー、およびリソースをクライアントに最適な製品の作成に費やすことができます。
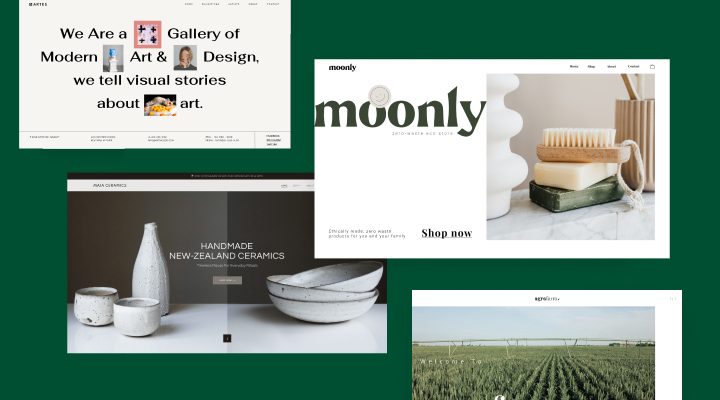
キットライブラリ
キットで密封する

新しいインポート/エクスポート機能により、Elementor:Website KitsLibraryを使用して新しい最先端のWebサイトを作成するための待望のソリューションをついに発表することができました。
WordPressダッシュボードの[Elementor]タブからアクセスできる新しいWebサイトキットライブラリには、デザイナーが作成した数十の完全なWebサイトキットが含まれています。 幅広いWebサイトカテゴリ(ビジネス、旅行、食品、イベントなど)または特定のタグ(NGO、衣類、パーソナルトレーナーなど)でフィルタリングし、キットをライブWebサイトとしてデモして、現在のWebサイトに適用できます。たった3回のクリック。
Elementorライブラリから作成されたキットを使用して、適切なウィジェットを配置し、ピクセル単位で完璧なデザインを使用して、Webサイトのデザインを開始するのに数秒しかかかりません。 キットは最新のデザイントレンドを念頭に置いて構築されており、ヘッダー、フッター、404ページ、ポップアップフォームなど、完全に機能するサイトに必要なすべてのパーツが含まれています。 これらは、次のWebデザインプロジェクトへのインスピレーション(およびショートカット)の最良の出発点であり、最初のWebサイトを開始するための理想的な場所です。 新しいキットライブラリを初めて開くと、Elementorによって設計された80を超えるキットがすでにいっぱいになっていて、クリックするだけですぐに適用できることがわかります。
そしてそれだけではありません。Envatoとのパートナーシップを通じて、Themeforestで1,000を超えるElementor対応の完全に設計されたWebサイトキットにアクセスできます。 数十のカテゴリを閲覧し、各キットのデモを行い、購入後、キットをインポートするだけで、新しいデザインをシームレスに開始できます。 これにより、Webサイトキット全体をインポートするために他のプラグインやアドオンが不要になります。
パフォーマンスの向上
使用するものだけをロードする

Elementorのすべての新しいバージョンと同様に、Elementorで構築されたWebサイトのパフォーマンスをすべての中心に置いています。 最新のリリースでは、条件付きアセットの読み込み(ウィジェットJSファイルを使用する場合にのみ読み込む)、JSライブラリの条件付き読み込み、および使用ごとのアセットの追加を導入しました。
3.3では、ページによって生成される未使用のCSSの量を減らすことで、ページの読み込みを高速化することに重点を置きました。 これで、ページで使用されるウィジェットのCSSファイルのみが読み込まれるため、ページ全体のサイズが大幅に小さくなります。 また、レンダリングプロセスを削減するインラインCSSロードと、アニメーションライブラリの条件付きロードも導入しました。 私たちは、開発者ブログですべてのこっけいな詳細を共有します。
あなたのウェブサイトのパフォーマンスを最適化することについてもっと知りたいですか? パフォーマンスの最適化に関するコースをご覧ください。 今後のリリースでのパフォーマンスの更新にご期待ください。
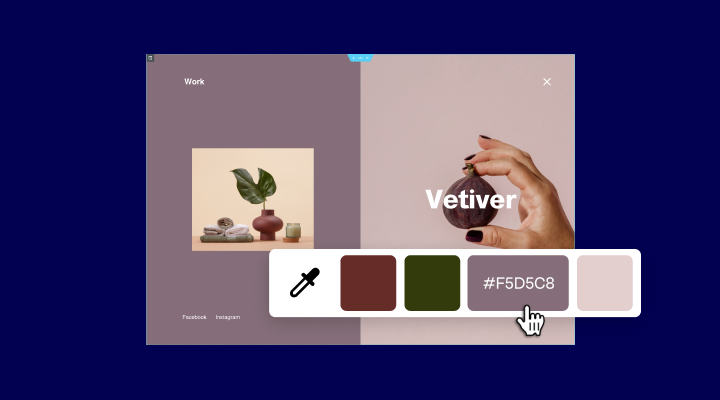
カラーサンプラー
あなたのウェブサイトの色を輝かせましょう

最後になりましたが、新しいカラーサンプラーをご覧ください。 これにより、ページ上の任意の画像、または事前定義された色を持つ他の要素から原色が即座に取得されます。 デザインの一貫性を確保するために、Webサイト全体で流動的な配色を作成します。 カラーサンプラーは組み込み機能になり、サードパーティのプラグインが不要になりました。
先に進んで、最初のWebサイトの青写真を作成してください!
Elementor 3.3は、より高速なWebサイト、より高速で効率的な作成を目的としています。 次のプロジェクトを開始するための青写真を作成する場合でも、デザイナーが作成したキットに触発されて、色の一貫性を確保する場合でも、より軽量でパフォーマンスの高いWebサイトで作成します。 しばらくお待ちください。Elementorのアップデートが間もなく開始されます。
