プログレッシブウェブアプリの初心者向けガイド
公開: 2020-04-21今日、インターネットはモバイルとデスクトップに分かれていません。 スマートフォンの登場により、モバイルデバイスでWebを閲覧するユーザーが増えています。
デジタルメディアの使用に関しては、モバイルアプリはすぐにウェブサイトを上回りました。 アプリケーションによってより多くのコンテンツを提供し、ユーザーとの関わりを深めることができるため、企業はWebサイトからアプリに焦点を移し始めました。
ある調査によると、ユーザーがアプリを最初に操作してからユーザーがアプリを使い始めるまでの間に、アプリはユーザー数の20%を失います。
ただし、さまざまなビジネスセグメントにわたるデジタルトランスフォーメーションを評価するCisco Annual Internet Reportによると、グローバルモバイルデバイスは2018年の88億から2023年までに131億に成長することに注意することも同様に重要です。
したがって、今日のインターネットがモバイルであることは明らかです。 そして、今日のデジタル化された世界で市場での存在感を示したいのであれば、モバイルに移行する時が来たのは当然のことです。
ネイティブモバイルアプリは最も人気のあるソリューションの1つですが、プログレッシブWebアプリは非常に大きな注目を集めています。 PWAに移行した企業は、エンゲージメント率と収益の数値が大幅に上昇していることに気づきました。
プログレッシブウェブアプリは、最高のウェブアプリケーションとモバイルアプリケーションを組み合わせているため、モバイルウェブの次の大きな要素です。 そのため、人々は堅牢なReactPWAを構築するためのガイドを探しています。 2015年にGoogleによって最初に提案されたPWAは、開発が比較的単純であり、アプリケーションのユーザーエクスペリエンスがほぼ瞬時に得られるため、すでに多くの注目を集めています。
プログレッシブウェブアプリは、モバイルデバイスの機能と、現代のインターネットの基盤を形作るアクセシビリティ、発見可能性、使いやすさを組み合わせることを目的としています。
プログレッシブウェブアプリとは何ですか?
プログレッシブウェブアプリは、ネイティブアプリと同じように機能するウェブサイトです。 ネイティブアプリのすべての機能を備えており、Webサイトの使いやすさを実現しています。
PWAは、不十分なネットワークからデータの妨害や接続の完全な欠如に至るまで、さまざまな問題に対処することを目的としています。
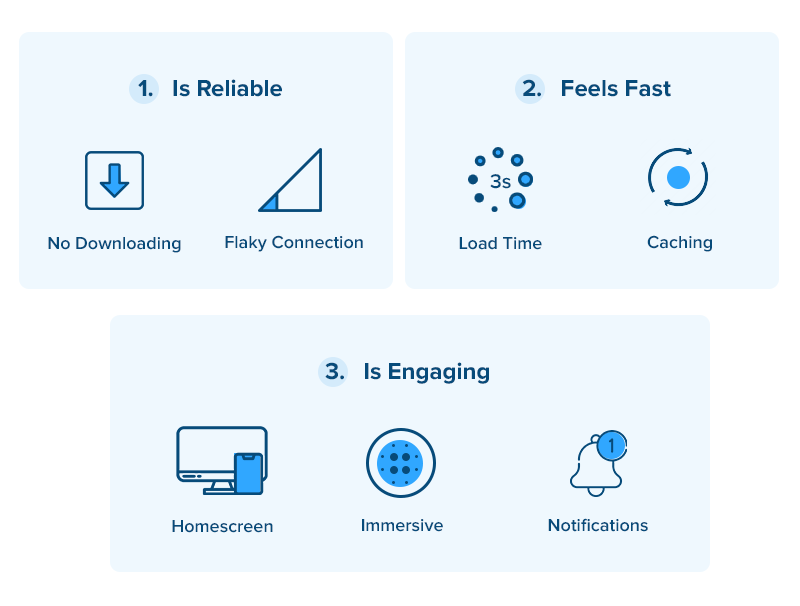
Googleは、PWAを次のようなWebエクスペリエンスとして説明しています。

- 信頼性:ネットワークの状態が予測できない場合でも、すぐに読み込まれ、ウェブサイトがダウンしていることを示すことはありません。
- 高速:滑らかで滑らかなアニメーションで、ぎくしゃくしたスクロールなしで、ユーザーの操作に簡単に応答します
- 魅力的:直感的なユーザーエクスペリエンスを備えた、通常のアプリのように感じます。
プログレッシブウェブアプリは、最新のテクノロジーを利用して、オンラインアプリケーションとモバイルアプリケーションの両方の長所を融合させています。 プログレッシブウェブアプリケーションの開発は、ますます将来の標準になりつつあります。 ユーザーエクスペリエンスを最適化しようとしている企業にとって、PWAは、予算、機能、開発時間などの点で要件にぴったり適合します。
Appinventivでは、一貫性がありシームレスなエクスペリエンスを提供する高品質のプログレッシブWebアプリを開発しているため、ユーザーはPWAとネイティブモバイルアプリケーションの違いを実際に見分けることができません。
PWAは、プログレッシブエンハンスメントを通じてユーザーエクスペリエンスを向上させます。 堅牢なPWAソリューションは、技術的能力を加速し、企業に力を与え、ビジネスに適切なバランスを追加するのに役立ちます。
PWAの登場以来、多くの企業がこのプラットフォームの力を活用して新しい市場に参入し、ユーザーエクスペリエンスを向上させてきました。 結局のところ、プログレッシブWebアプリは、展開後の開発、テスト、保守が簡単です。
PWAがこれらのビジネスにとって何を意味するのか
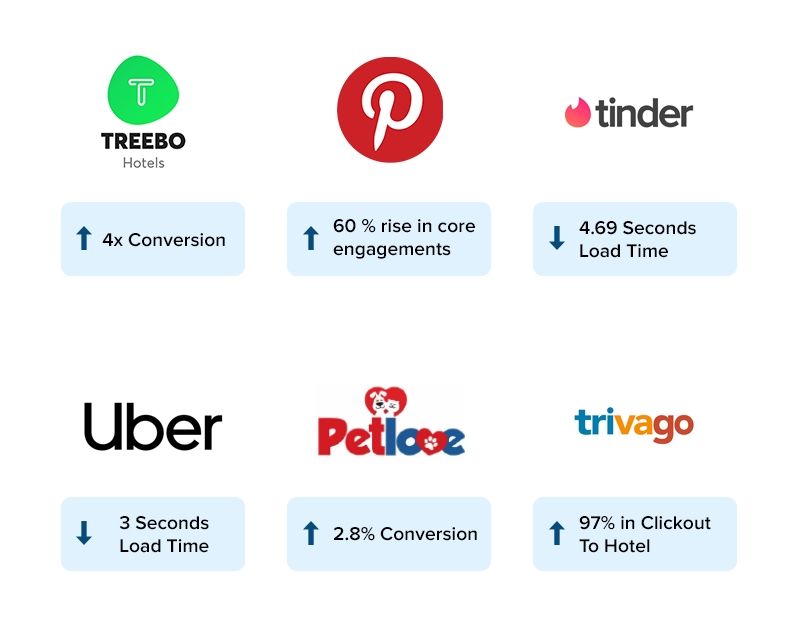
PWAとネイティブアプリケーションの違いは日々縮小しています。 ここに、PWAが企業の顧客との関わり方をどのように変えているかを示すいくつかの魅力的な統計があります。

- TreeboのPWAは、スマートフォンアプリと比較して、前年比で4倍のコンバージョン率を達成するのに役立ちました。 また、リピーターのコンバージョン率が3倍に向上したこともわかりました。これは、ネイティブモバイルアプリと比較した場合のPWAの安全性、高速性、魅力性を示しています。
- Pinterestは実際に、モバイルサイト全体をPWAとして再構築し、再起動しました。 有名なビジュアルソーシャルネットワークでは、コアエンゲージメントが60%急増し、ユーザー生成広告の収益が44%増加しました。 Pinterestの例では、PWAソリューションを使用して、顧客のペースを落とすことなく、顧客が望むコンテンツを正確に提供する方法を示しています。
- もう1つのプログレッシブウェブアプリの例はTinderです。 Tinderはロード時間を11.91秒から4.69秒に短縮しました。 PWAは現在、ネイティブのAndroidアプリよりも90%小さくなっています。
- Uberの実装されたPWAは、2Gでも高速になるように設計されています。 メインアプリはわずか50kで圧縮されており、2Gネットワークにロードするのに3秒もかかりません。これは、PWAの速度が、ビジネスが低迷するモバイルデータパッケージでユーザーを引き付けるのにどのように役立つかを示しています。
- Googleによると、PWAインストールバナーはネイティブバナーよりも5〜6倍頻繁に変換されます。
続きを読む: PWAが中小企業のビジネスを推進する方法

アプリをプログレッシブウェブアプリにする理由は何ですか?
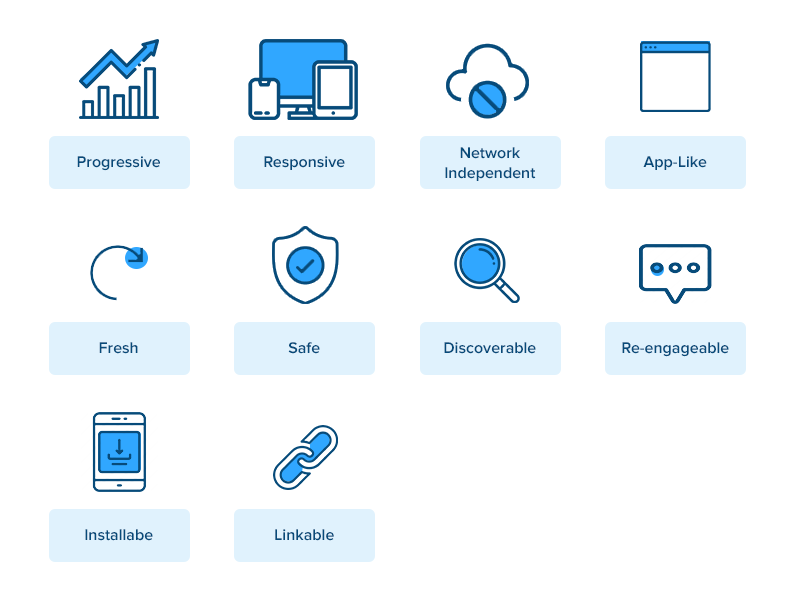
アプリをPWAにするいくつかの際立った特徴と属性があります。 以下に、いくつかの印象的なプログレッシブWebアプリの機能を示します。

1.プログレッシブ:
プログレッシブウェブアプリは、どのデバイスやオペレーティングシステムでも動作するはずです。 このアプリは、ユーザーのデバイスとブラウザーで利用可能な機能を利用して段階的に拡張します。 段階的な改善の方法は、PWAの動作の基本原則です。
2.レスポンシブ
PWAのUIは、任意のフォームファクターと画面サイズに適合している必要があります。 プログレッシブウェブアプリは、デバイスに関係なく見栄えがよく、ネイティブに近いルックアンドフィールを備えており、すべてのデバイスでシームレスなエクスペリエンスを提供します。
3.接続に依存しない
PWAは、オフラインで実行できるサービスワーカーによって段階的に強化されています。
4.アプリのようなインタラクション
プログレッシブウェブアプリは、ネイティブアプリのように見え、感じられ、名目上のページ更新を備えたアプリケーションシェルモデルに基づいて構築されています。
5.フレッシュ
これは、ユーザーがインターネットに接続したら、アプリで新しいコンテンツが公開されるたびに、ユーザーがそのコンテンツにアクセスできるようにする必要があることを意味します。 サービスワーカープロセスのおかげで、PWAは透過的に最新になります。
6.安全
プログレッシブウェブアプリはより親密なユーザーエクスペリエンスを提供するため、データのなりすましや傍受を防ぐために、アプリはHTTPS経由でホストされます。
7.発見可能
PWAはWebサイトであるため、W3Cマニフェストと検索エンジンがそれらを見つけることができるサービスワーカースコープ登録のおかげで、検索エンジンによって識別できるはずです。 これは、ネイティブアプリに対する大きな利点です。
8.再エンゲージ可能
PWAはまた、プッシュ通知を使用してアプリをさらに活用するようにユーザーに通知します。
9.インストール可能
プログレッシブウェブアプリをデバイスのホーム画面にインストールして、簡単にアクセスできるようにすることができます。

10.リンク可能
PWAは摩擦がなく、インストールがゼロで、共有が簡単です。
簡単な迂回:ネイティブvsプログレッシブWebアプリ(PWA)誰が勝っていますか?
プログレッシブWebアプリを構築する必要があるのはなぜですか?
PWAを構築する必要がある理由は多数あります。 それらのいくつかを以下に示します。
ユーザーへの迅速な対応
PWAは、デバイスに応じてレイアウトを調整するため、応答性が高く、すべてのデバイスと互換性があります。 PWAはスムーズなスクロールを提供し、ユーザーがPWAを操作したときに迅速な応答も提供します。
ネットワークの欠陥にもかかわらず信頼できる
調査によると、世界の65%以上が2Gインターネット接続を利用しています。 そのため、ネットワークが粗雑な場合でも、オフラインで機能できるため、プログレッシブWebアプリに頼ることができます。 Webワーカーのタイプによってすべて可能です-サービスワーカー。
PWAはキャッシュからデータを即座にロードし、2Gと3Gの両方のネットワーク条件でシームレスに実行されます。
安全
PWAは、常にHTTPS経由で提供されるため、従来のWebアプリよりも安全です。 これは、アプリが改ざん防止されており、破壊されないことを意味します。
ネイティブアプリのようにエンゲージします
PWAとネイティブアプリの違いを見つけるのは難しいです。 結局のところ、PWAはネイティブアプリのように見え、感じられ、プッシュ通知、システムとの統合、ホーム画面のアイコンの表示などの同様の機能も提供します。これにより、ユーザーはネイティブアプリのように操作できます。
簡単インストール
ユーザーにアプリをダウンロードさせるのは非常に困難です。 多くの場合、ユーザーはダウンロードした直後にアンインストールします。 ただし、PWAを使用すると、ユーザーはシングルタップでアプリをインストールできます。 この摩擦のない設置により、ユーザーは非常に簡単にサービスを楽しむことができます。
簡単な更新
PWAの最も印象的な品質の1つは、更新が簡単なことです。 メディエーターとして機能するアプリストアはないため、ユーザーは、更新されたバージョンを自分の側から更新するとすぐに利用できます。
軽量
PWAにはすばらしい機能がありますが、魅力的に軽量です。 TinderのPWAはネイティブアプリよりも90%小さく、読み込み時間を11.91秒から4.69秒に短縮します。
魅力的なユーザーエクスペリエンス
PWAはすばらしいホーム画面を提供し、プッシュアラートを利用して高いユーザーエンゲージメントを提供します。 PWAは、フルスクリーンの作業領域を提供することにより、ネイティブに近いエクスペリエンスを提供します。
高性能ウェブサイト
Webサイトの速度が遅すぎる場合、ユーザーが[Xを閉じる]ボタンをクリックするのをどのくらい待つのか疑問に思ったことはありませんか。 3秒。
不十分なウェブサイトの読み込みは一般的な問題です。 ユーザーの53%は、遅すぎるとWebサイトを放棄します。 PWAの能力を活用することで、Webサイトのパフォーマンスを大幅に向上させることができます。
両方の世界のベスト
PWAは、両方の長所を提供します。 これらは、オフラインで実行し、プッシュ通知を送信し、ほぼ自然な品質のエクスペリエンスを提供できるネイティブモバイルアプリのオンライン版です。
Webサイトとしての機能のおかげで、ネイティブアプリやWebアプリよりも高速に開発し、即座にデプロイできます。
PWAを使用すると、開発者はアプリのデプロイと保守を簡単に行うことができ、同時に、ユーザーはネイティブアプリのすべての機能にシームレスにアクセスできます。

PWAの技術コンポーネント
WebアプリをPWAと呼ぶために、Webアプリケーションの通常のパフォーマンスを変換するために本質的に必要ないくつかの技術コンポーネントがあります。
これらのコンポーネントは、PWAを成功させるための前提条件です。

1.サービスワーカー
Service Workerは、プログレッシブWebアプリの背後にあるテクノロジーであり、オフライン機能、プッシュ通知、およびリソースキャッシングを容易にします。 サービスワーカーは、プログレッシブWebアプリケーションの中心にあります。 Web開発者は、一貫して高速なWebページを構築し、サービスワーカーとオフラインでやり取りすることができます。
2.Webアプリマニフェスト
アプリマニフェストファイルの目的は、アプリに必要なリソースを定義することです。 これには、アイコン、アプリの表示名、背景色、テーマ、およびWebサイトをアプリのような形式に変換するために必要なその他の詳細が含まれます。
JSONファイルは、アプリがユーザーにどのように表示されるかを制御し、プログレッシブWebアプリを確実に検出できるようにします。
3.セキュアコンテキスト(HTTPS)
Service Workerは、ネットワーク要求を傍受し、応答を変更できます。 彼らは顧客側のすべてのアクションを実現するため、プログレッシブWebアプリには安全なプロトコルHTTPSが必要です。
Webアプリケーションは、安全なネットワークを介して提供する必要があります。 ジオロケーションやサービスワーカーなど、PWAに関連するほとんどの機能は、HTTPSを使用してアプリが読み込まれた後にのみ利用できます。
結論
消費者は、日々の活動をモバイルデバイスにますます依存するようになっています。 コンピューターからモバイルデバイスへの移行は、多くの企業が準備できるよりも早く起こりました。 レスポンシブウェブサイトは寿命を迎えており、モバイルプレゼンスを獲得して収益を増やすには、全体的な再考が必要です。 プログレッシブウェブアプリの構築は優れたソリューションです。 パフォーマンスが最適化され、その結果が顧客体験、保持率、コンバージョンの向上に反映されます。
プログレッシブウェブアプリに関するFAQ
Q.プログレッシブウェブアプリが2020年にモバイルeコマースをどのように変えるか
プログレッシブウェブアプリは、完全にモバイルファーストのアプローチに基づいています。 PWAは、最小限の時間、費用、労力で、Webとモバイルの両方でより多くのユーザーにビジネスを届けることができます。
PWAは両方の長所を提供するため、最近の小売業者は、ビジネスのためにWebサイトまたはモバイルアプリのどちらを構築するかを選択するというジレンマに直面する必要はありません。
最も有名なプログレッシブウェブアプリの例の1つは、 Alibabaです。 彼らは、さまざまなブラウザでコンバージョン率が76%に達し、ビジネスの成功が大幅に向上したことを目の当たりにしました。
PWAは、モバイルeコマースの様相を変えるでしょう。 次の利点があります。
- より多くのオーディエンスにリーチする
- スピードとアクセシビリティ
- ホーム画面にインストールすることで、ユーザーの採用を促進
- プッシュ通知でユーザーエンゲージメントを高める
- より良い変換
Q.プログレッシブWebアプリを作成する方法
プログレッシブWebアプリケーションを正常に構築するための手順を以下に示します。
- HTTPS経由で提供
- アプリケーションシェルを作成する
- サービスワーカーを登録する
- プッシュ通知を追加する
- Webアプリマニフェストを追加する
- インストールプロンプトを構成する
- アプリのパフォーマンスを分析する
- アプリケーションを監査する
Appinventivでは、エンドツーエンドのプログレッシブWebアプリケーション開発サービスを提供しており、すべての主要な業界にグローバルに数百のプログレッシブソリューションを展開することに成功しています。
Q.プログレッシブウェブアプリはiOSで動作しますか?
はい、プログレッシブウェブアプリはiOSで動作します。 すべての主要なブラウザとプラットフォームはサービスワーカーをサポートしており、iOSSafariを使用するAppleのiPhoneとiPadを含む何らかの形式のWebマニフェストファイルを使用しています。
