AndroidとiOS:アプリのUIデザインの違いと比較{インフォグラフィック}
公開: 2020-01-22モバイルドメインの2つのトレンドセッターであるAndroidとiOSは、モバイルアプリのUIデザインに関しても2つの最大のライバルです。
市場シェア、人気、人口統計などの観点から、AndroidとiOSに関する好奇心が高まり、モバイルUIデザインの最前線に到達しました。
だから、ここに私たちはAndroidとiOSの間のシンプルなデザインの違いでいっぱいのプレートを持っています。
このインフォグラフィックを通じて、どちらのプラットフォーム用に設計されたアプリケーションのわずかな違いも評価および分析します。 これは、一方が他方とどのように異なるかを理解するのに役立ちます。 また、 Androidアプリの開発コストとiOSアプリ開発会社のUSAのコストとの違いを明確にするのにも役立ちます。
*断片化のため、Androidのアプリのデザインにはわずかな違いがあります。

フラットデザインとマテリアルデザインに関するiOSとAndroidのデザインパターンの比較を理解することから始めましょう。
AndroidとiOSのデザインの違い
フラット/ヒューマンインターフェイスデザインとマテリアルデザイン-アップルとアンドロイドの違い
フラットインターフェイスデザイン、別名ヒューマンインターフェイスガイドラインは、主に3つの信条に基づいています:明快さ、服従、および深さ。 簡単に言えば、このアプローチはミニマリズムをサポートし、鮮明な要素を使用し、タイポグラフィとフラットカラーに焦点を当てています。
iOSのデザインルールは、フラットデザインガイドラインとして知られています。 Appleは主にフラットなデザインを使用しているため、シャドウイングが少なくなり、要素が互いに重なり合った感じになります。
簡単に言うと、Android Material Designは、スキューモーフィズムのヒントを備えたフラットデザインのアップグレードバージョンであると考えられています。 Androidに最適なUIであるデザインルールは、マテリアルデザイン言語と呼ばれます。 Androidのマテリアルデザインは、ユーザーが簡単にナビゲーションできるように、要素の影と動きに焦点を当てています。
Googleのデザイン担当副社長であるMatiasDuarteの言葉を借りれば、次のようになります。

Androidマテリアルデザインコンポーネントは、スキューモーフィズムのタッチを備えたフラットデザインの拡張バージョンとして扱うことができます(表現されるアイテムを実際の対応物に似せるという一般的なデザインコンセプト)。
これらの基本が邪魔にならないように、2つのプラットフォームの違いを深く掘り下げましょう。アプリのUI / UXデザインは非常に重要であるため、AndroidUIとiOSUIデザインアプリです。
iOSとAndroidの比較:ナビゲーション
画面上部のナビゲーション
Androidのデザインルールと言えば、アプリケーションは通常、ドロワーメニューまたは戻るボタン(オプション)の後に、左上隅にタイトルを表示します。 さらに右上に移動すると、検索アイコン(お気に入りアイコンなどの複数の場合もあります)のようなアクションアイテムが常にあり、その後にオーバーフローメニューが続きます。
iOSアプリの場合、前のタブの名前は常に左上隅の[戻る]ボタンオプションの横に表示されます。 中央には現在のタブの名前が表示され、右端には「編集」または「完了」(コントロールボタン)のオプションが表示される場合があります。
一次ナビゲーション
iOSアプリケーションでは、主要なアプリ内ナビゲーションパターンは常にフォアグラウンドに従い、ハンバーガーメニューは特に1回限りの使用機能を保存するために使用されます。 一方、 AndroidとiOSのUIデザインを比較すると、ハンバーガーメニューに主要なナビゲーションが表示されるか、前者の検索バーやフローティングアクションボタンなどの形でインターフェース全体に広がります。
二次ナビゲーション
ナビゲーションドロワーは、ハンバーガーメニューアイコンを押すと左から右に開くメニューです。 すべてのタブは画面タイトルのすぐ下に配置され、ユーザーはアプリのビュー、データセット、機能面を切り替えることができます。
Appleヒューマンインターフェイスガイドラインには、ドロワーナビゲーションメニューのような標準のナビゲーションコントロールはないと記載されています。 代わりに、アプリ画面の下部に配置されているすべてのiOSアプリケーションのタブバーにグローバルナビゲーションが表示され、アプリのメインセクション間をすばやく移動できます。 [その他]タブの下にセカンダリナビゲーションがあります。
戻るナビゲーション
iOSアプリで「戻る」アクションを採用する方法は4つあります–
- アプリケーションで左から右にスワイプして前の画面に移動します。
- アクションのように「戻る」を押すだけです。
- モーダルビューを編集しない場合は、[完了]オプションを押します
- モーダルビューとフルスクリーンビューを表示するには、画面を下にスワイプします
場合によっては、前のタブにたどり着くまでのAndroidアプリのデザインでバックのようなアクションが実行されます。 ただし、最も一般的で最も簡単な方法は、ナビゲーションバーのマテリアルデザインの戻るボタンを使用することです(Android 10ではオプションになりました)。

iOSとAndroidの比較:ボタン
ボタンスタイルのAndroidアプリとiOSアプリのデザインの最も基本的な違いは、iOSアプリのボタンはフラットなデザインパターンに従っているため、タイトルケースをサポートしていることです。 ただし、最高のAndroidアプリのデザインはマテリアルデザインに準拠しているため、本質的に大文字でボタンが影付きになっています。
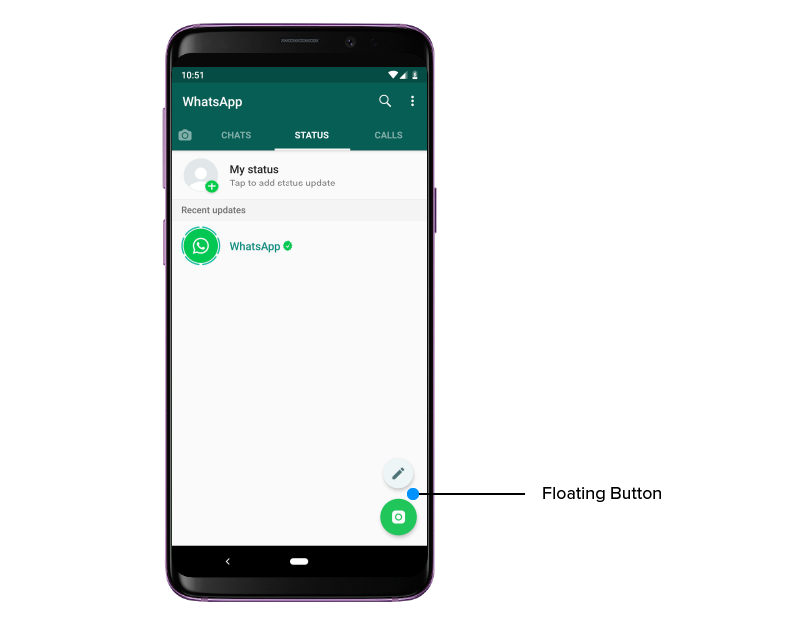
もう1つのかなりトレンディなボタンは、AndroidとiOSの両方で採用されているフローティングアクションボタン(アクションボタンの呼び出しとして機能)です。 たとえば、AndroidのGmailの作成ボタン、iOSのソーシャルメディアアプリの新しい投稿のボタンなどです。

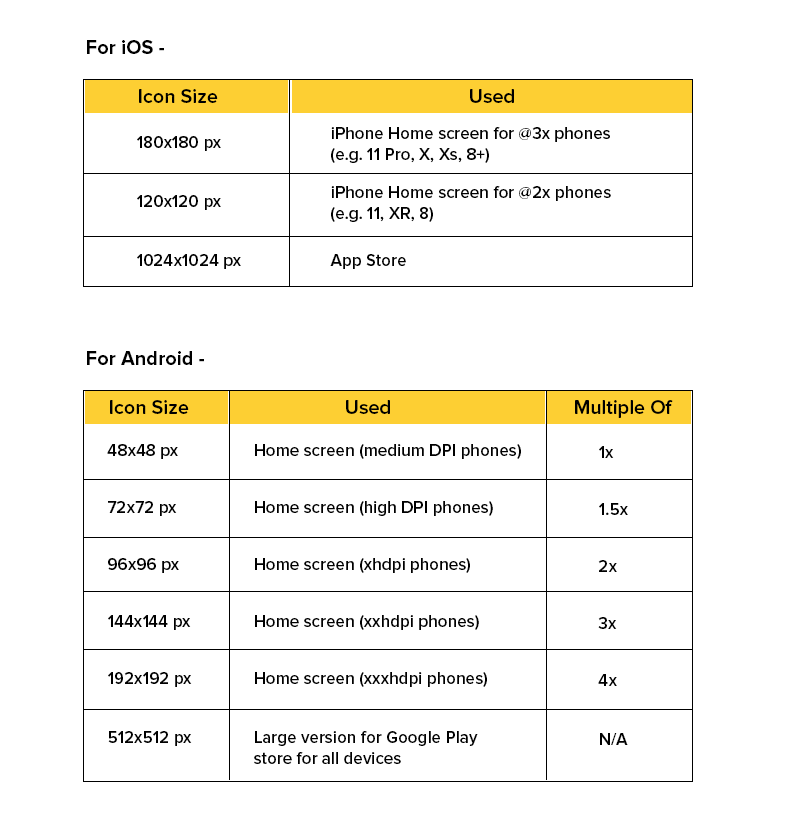
iOSとAndroid:アプリのアイコンと画面の解像度
どちらのシステムも8dpグリッドを使用して画面構造を構築しますが、最も一般的なマージンは16dpです。
この表は、さまざまな画面解像度のiOSアプリ用に設計されたアイコンの想定サイズを示しています。

これらのテーブルは最初は少し圧倒されるように見えるかもしれませんが、基本サイズがわかっていて、多数の大きな倍数でチェックおよびエクスポートできる場合は、すべてが簡単になります。
アプリケーションアイコンは、iOSとAndroidの両方にある、各アプリのユニークな画像の1つです。 ユーザーは通常、アプリアイコンに関してアプリケーションについて詳しく知る必要があるかどうかを選択します。 まともなアイコンは興味を引き起こし、誰かがアプリケーションをダウンロード/購入する主な理由です。
すべてのiOSアイコンは正方形に成形され、後で角が丸められます。 Appleは、透明性がなく基本的な背景のないフラットな画像を確認し、単語、画像、インターフェイス要素などの冗長なコンポーネントを回避します。

反対側のAndroidアイコンは、背景を透明にすることができ、アイコン領域に合う任意の形状にすることができます。
iOSとAndroid:タイポグラフィ
何年もの間、AppleはHelvetica Neueフォントのファンでしたが、2015年に動的に変更され、よりスペース効率が高く、携帯電話、デスクトップ、iOSウォッチに最適なサンフランシスコに移行しました。
Androidは長い間、Robotoを標準のシステム書体として使用してきました。 そして、近い将来、この最愛の要素を変更するというグーグルの計画はありません。
両方のテキストの基本的なサイズは似ていますが、AndroidとiOSのマテリアルデザインでは、フォントサイズとレイアウトに大きな違いがあります。 iOSは主に太字を使用してテキスト階層を構築しますが、Androidはテキスト間の空白をより多く使用します。
iOSとAndroid:コントロールデザイン
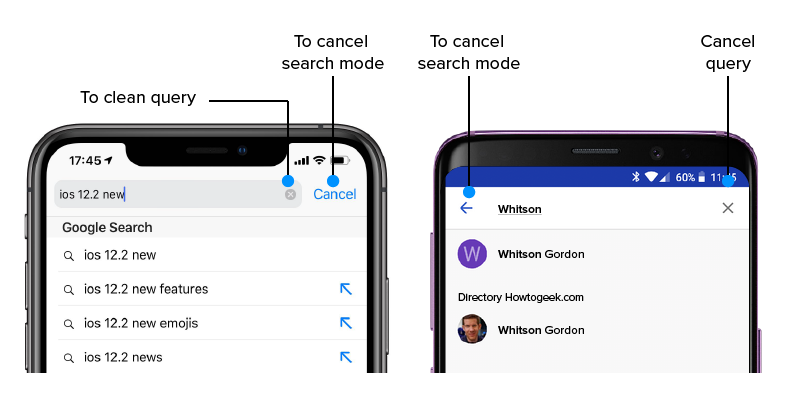
検索

検索機能は両方のプラットフォームにとって非常に重要です。これは、最近AppleがiMessageに「検索バー」を追加したことからも明らかです。
Appleには、目立つ検索オプションと非表示の検索オプションの2種類があります。 通常、検索アイコンは上部のタブに表示されますが、検索バーを表示するために画面を上から下にドラッグする必要がある場合もあります。 また、検索クエリをキャンセルするには、「キャンセル」を押してクリアするには、「X」を使用します。
Androidには非表示の検索バーはなく、常に上部のタブで見つけることができます。 検索をキャンセルするには、「←」アイコンをクリックするだけで、クエリをクリアできます。これは、iOSの場合と同じです。
主要な召喚状
FAB、フローティングアクションボタンはAndroidの主要な召喚ボタンとして機能し、上部のアプリバーまたは一部のコンポーネントの端に表示されます。 一方、iOSアプリの主要な召喚ボタンは、常にページの右上隅に表示されます。
ただし、いくつかの例外があり、一部のiOSアプリケーションでは、下部のツールバーにCTAが表示され、上部のツールバーにAndroidアプリが表示される場合があります。
選択コントロール
いくつかのオプションを表示する必要がある場合は、iOSプラットフォームでピッカーコントロールを使用できます。 ピッカーは下部に固定されて表示される場合があります(AndroidとiOSのアプリデザインのインフォグラフィックに示されています)。
Androidプラットフォームでいくつかのオプションを表示する場合、通常、その場で表示されるドロップダウンメニュー、または中央に表示されてアプリの背景を暗くするモーダルダイアログがオプションの一覧表示に使用されます。
タブ
観察されているのは、iOSには視覚的に「タブ」に似たコントロールがないということです。 代わりに、セグメント化されたボタンを使用するように求められます。 それどころか、Androidは、AndroidとiOSのアプリデザインのインフォグラフィックで見ることができるのと同じディスプレイに対して、より「フラットなデザイン」アプローチを使用しています。
アクションメニュー
アクションメニューは、電話の関連コンテンツに対してアクションを実行するためのオプションです。 たとえば、メッセージを表示しているときに、アーカイブ、未読としてマーク、削除などのオプションが表示されます。
iOSのアクションメニューは、アクションを実行しようとするボタンによってトリガーされます。 メニューは親指の届く範囲にあるため、下から上にスライドします。 iOSの最新のトレンドには、コンテンツまたは要素をタップアンドホールドしたときに関連するアクションを表示するコンテキストメニューがあります。 コンテキストメニューを表示すると、背景がぼやけます。
Androidでは、3つのドットのアイコン(主に「その他のオプション」で知られるコンテンツの右側)をタップするとメニューが表示されます。 オプションは小さなポップアップボックスでポップアップします。
iOSおよびAndroid:カード
カードは画像、テキスト、映画のコレクションであり、ボタンやコメントも含まれています。
iOSでは、カードには影がなく、全幅で、角が丸くありません。 一方、Androidでは、カードはシャドウ、ガター、ラウンドコーナーなどの機能を備えた最適なデザインのアプリです。
iOSとAndroid:UXデザイン
AndroidとiOSのユーザーエクスペリエンスのデザインは、さまざまな要素によって異なります。 LinkedInを例にとると、表示にはiOSとAndroidの違いがあります。
たとえば、重要な要素に簡単にアクセスしてネットワークを管理するために、連絡先、新しい連絡先、近くなどのコンポーネントがAndroidの画面の上部に配置されます。 iOSでは、クリックするとすべてのオプションを含む次の画面に移動するボックスが表示されます。 iOSにはフローティングボタンもあり、ボタンにすばやくアクセスして連絡先を追加するオプションがあります。
コンテンツスクロール
iOSでコンテンツをスクロールしている間、ナビゲーションバーの幅が狭くなり、ツールバーが消えます。 ただし、一般的に、iOS開発者は、スクロール中にコンテンツとバーのあらゆる種類の動作を調整できます。
iOSおよびAndroid:アラート
Androidアラートはフラットボタンスタイルを採用しています。これは、マテリアルデザインガイドラインに寸法が記載されているものです。 アクションボタンは、アラートの右下に配置されています。 「ボタン」は完全にテキストベース(すべて大文字)であり、ユーザーが理解しやすいようになっています。
iOSアラートの場合、アクションは仕切りで区切られます。 それらは基本的に文またはタイトルの場合であり、別々のブロックから構造を取得します。 それらはポップアップの中央と最後に配置されます。
よくある質問
Q. iOSとAndroidでアプリの外観が異なるのはなぜですか?
ブランドとそのイデオロギーの違いは、オペレーティングシステムの動作に波及しています。 両方のプラットフォームのUIデザインは、ブランドの象徴となっています。
Q.ネイティブアプリを設計するにはどうすればよいですか?
ネイティブアプリを設計するときは、iOSUIの設計ガイドラインとマテリアルデザインのガイドラインに常に準拠する必要があります。 これにより、アプリケーションがターゲットとするプラットフォームと同期してレンダリングされます。 さらに、これらのプラットフォームには異なる要件があるため、アプリストアで公開するには、アプリがそれらを満たす必要があります。
Q. iOSはAndroidよりもユーザーフレンドリーですか?
この質問への答えは純粋に主観的なものです。 これは、ユーザーの個人的な好みに基づいています。 iOSの方が実用的であると感じる人もいれば、あらゆる点でAndroidを説く人もいます。
まとめ
このAndroidとiOSのアプリ設計インフォグラフィックは、製品設計サービスを開始するためのすべての予備的な違いをカバーしています。 iOSアプリとAndroidUIデザインの間には、すべての違いがありました。これは、iOSまたはAndroid用のモバイルアプリケーションを設計する際に役立ちます。 ガイドラインには常に反復が行われるため、これらのプラットフォームで選択される可能性が高いアプリを設計するために、常に最新の状態に保つようにしてください。
iOSとAndroidのどちらを選択するかは、お客様に提供する必要のあるアイテムに依存します。 それらのすべてが独自の設計言語を持っているため、 iOSまたはAndroidのユーザーインターフェイスの設計者は、2つのステージのユーザーに対して同様の機能を作成できます。 それぞれに利点があり、特定のユーザーの集まりでは、それが最も理想的な決定になるため、それらのいずれかを選択することは困難です。
アプリ開発プロセスの合理化についてサポートが必要ですか? アンドロイドアプリ開発会社USAとiOSアプリケーション開発サービスの私たちのチームに連絡してください私たちはあなたがどこにいても最高の品質であなたにサービスを提供します。
