あなたのウェブサイトはあなた自身の最悪の敵ですか?
公開: 2021-10-23私の好きなことの1つは、英語の定義に反する、ありふれた感情や行動を正確に説明する、あいまいな外国の口語表現です。 現在、デンマーク語のヒュッゲはすべて居心地の良い怒りであり、人生の単純な喜びを楽しむことから得られる温かい満足感を表しています。 他人の不幸を喜ぶ行為であるシャーデンフロイデもその一例であり、ウェブサイトが顧客を失う原因となる時期についての言葉が必要だと私は思います。
あなたが数年前に投資したその美しくて高価なサイトはあなたのSEOとPPCの努力に反対しているので、この投稿では、あなたが裏切りのいくつかを元に戻す方法を掘り下げます。 具体的には、次の裏切りの領域を見ていきます。
- サイトの速度
- 画像とメディアコンテンツ
- 壊れたまたは過剰なコード
- モバイル体験
サイトの速度と読み込み時間
サイトの速度は、WebブラウザがホスティングサイトからWebサイトのコンテンツをダウンロードするのにかかる時間の長さです。 ロード時間とは、ユーザーがWebサイトのコンテンツをロードして表示するためのURLをクリックまたは入力してからの時間の長さを指します。 2010年、Googleは、ランディングページの関連性、ページへの外部リンク、動物の赤ちゃんの写真の数など、他の多くの要素に加えて、サイトの速度をSERPアルゴリズムのランキング要素にしました。
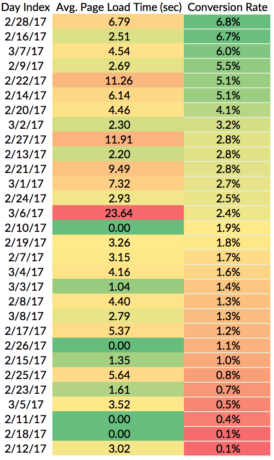
サイトの速度と読み込み時間は、潜在顧客とeコマースビジネスの両方のオンラインパフォーマンスにおける重要な要素です。 たとえば、デジタルパフォーマンス管理会社のSoastaは、ページの読み込み時間が1秒短縮されただけでも、コンバージョン率が27%向上する可能性があることを示した分析を公開しました。
では、「良い時間」とは何でしょうか。 ほとんどの研究で最も一般的な答えは約2〜6秒ですが、これは普遍的な答えではない可能性があります。 あなたの製品は時間的に弾力性がないかもしれません。 これは経済用語のひねりであり、価格は弾力性がなく、通常、価格が変動しても需要の変化がほとんどない商品やサービスを指します。 私がこの用語を採用した場合、時間の弾力性がないということは、他の場所では入手できない独自の製品がある、視聴者が長い待ち時間に条件付けられている、または一貫して高品質のコンテンツがあるために、読み込み時間の猶予期間がある可能性があることを意味しますそしてロードする時間の価値があります。 たとえば、私には頑丈な機械を修理するクライアントがいて、彼らのWebサイトは、それらのサービスを切実に必要としているユーザーの聴衆にとって、ロード時間のより大きなウィンドウが依然として許容できると考えられていることを示しています。

ただし、この理論は、まれなビジネスのサブセットにのみ適用されます。 消費者がますます焦りを感じていることを示す多くの統計があります。40%の人が読み込みに3秒以上かかるウェブサイトを放棄し、52%のオンライン買い物客が速いサイト速度がブランドロイヤルティの要因であると述べ、79%のオンライン買い物客が彼らが貧弱なウェブサイトの経験を持っていたならば、再び買うためにサイトに戻ることはありません。
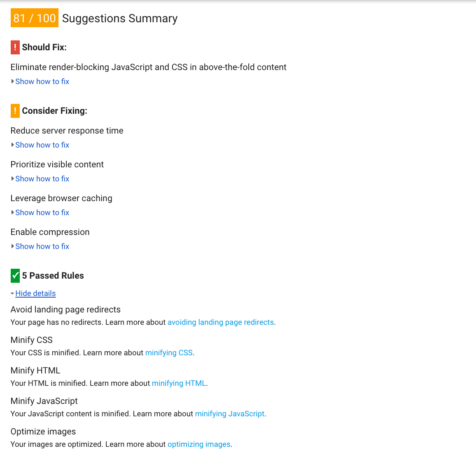
幸いなことに、Googleには、サイトがあなたを妨げている多くの方法と、問題を解決するためのヒントを特定する、堅牢で無料のツールがあります。

他のツールには、PingdomとWebPageTestが含まれます。
Web開発者は、遅延の原因となる複雑なスクリプト、サードパーティツール、およびプラグインの非常に技術的な問題に精通しています。 さらに、Webホストの応答性に問題がある可能性があります。 一般に、プログラミング言語の実用的な知識がある場合は、サイトに加えることができる改善点がかなりあります。 それでも、少し理解しやすい、サイト速度の欺瞞のより基本的で一般的な原因のいくつかに焦点を当てます。
画像とその他のメディアを最適化する
ウェブサイトは非常に視覚的な媒体であるため、これはビジネスオーナーにとってデリケートなトピックです。できるだけ多くの魅力的でカラフルな画像でページをサドルしたいという誘惑に抵抗するのは難しいからです。 これらの美しい画像とビデオは、多くのピクセルと大きなファイルサイズをロードするために多くの帯域幅を必要とし、サイトの速度に余分な秒数を追加します。 解決策は、画像のファイルサイズを圧縮し、サイト上のすべてのビジュアルの必要性を再評価することです。
Compressor.ioなど、オンラインで利用できる無料の画像圧縮Webサイトはたくさんありますが、独自の画像を無料のオンラインツールにアップロードしていることに注意してください。画像が、のデータベースの一部にならないという保証はありません。ストック画像。 もう少しプライベートなものにお金を投資したい場合は、Krakenを試すことができます。
クラッターコードをカットする
ウェブサイトの見栄えを良くしたり、ソーシャル共有を簡単にしたりするのに役立つ素晴らしいツールやプラグインがたくさんあります。 OctaGateサイトタイマーなど、どのファイルが最大であり、したがって最も多くの読み込み時間を必要とするかをターゲットにするのに役立つツールがあります。
これらのプラグインのいくつかを使用していて、それらが価値があるとわかった場合は、先に進んでください。 ただし、場合によっては、新しい光沢のある機能を追加しますが、最終結果を評価しません。 サイトのすべてのウィジェット、プラグイン、および特別な機能の監査は、サイトが不要なコードをロードしていないことを確認するために、毎年健全な演習になる可能性があります。
サイトのパフォーマンスを妨げる可能性のある別の種類の混乱は、アフィリエイト広告です。 広告を表示するために必要なコードは、顧客の読み込み時間を増やす可能性がありますが、サイト自体でのエクスペリエンスを低下させる可能性もあります。 アフィリエイト広告を掲載することで得られる収益は、ウェブサイトのナビゲーションが遅いために収益が失われる可能性があるため、評価する必要があります。
リダイレクトの数を減らす
ララランドが最優秀作品賞として発表されたオスカー時代を覚えていますが、本当の勝者はムーンライトでした。ドラマが展開されると、3時間以上のショーの後、観客は困惑し、混乱し、疲れました。 これは、ブラウザにとってリダイレクトがどのように感じられるかのようなものです。

リダイレクトとは、サイトが自動的に別のWebアドレスに移動するように指示する場合です。 リダイレクトの一般的な理由には、URLを変更した場合や、「www」の入力を忘れた人をリダイレクトしたい場合などがあります。 URLバーに入力するか、ブランドを保護するために複数のドメインがある場合。 それでも、リダイレクトはブラウザが読み取って処理するのにさらに時間がかかる場合があります。 推奨事項には、リダイレクトチェーンの削除、他のURLを指す内部リンクの量の削減(今日ここで多く見られます!)、および不要なリダイレクトの排除が含まれます。 これらの推奨事項を適用するための詳細なガイダンスは、ここにあります。
モバイルフレンドリーページを作成する
2015年、Adeleのアルバムの複数の再生からの回復を試みている間、Googleは検索アルゴリズムを調整して、モバイルフレンドリーなサイトを優先的に処理していました。

米国市民の65%がモバイルデバイスを所有しており、優れたモバイルエクスペリエンスが大衆を満足させているため、Googleからの穏やかなプッシュが必要でした。 モバイルフレンドリーサイトは、モバイルデバイスの画面サイズに縮小する必要があります。すべてのフォームとウィジェットは、スクロール、ズーム、ピンチを必要とせずに使いやすくする必要があります。 コードの縮小、ブラウザキャッシュの使用、モバイルサイトの画像の数の削減など、優れたモバイルエクスペリエンスを実現する舞台裏の要素は数多くあります。 これらの推奨事項の一部は、モバイルサイトの速度をテストするGoogleが生成したレポートに記載されています。このレポートは、こちらにあります。
結論
あなたのウェブサイトはあなたのブランドとのあなたの顧客の最初の相互作用であることが多く、誰ももっと学ぶのを待ちたがりません。 直感に反しますが、ユーザーは、適切なコンテンツを含む低速のサイトを離れて、品質は低下しますが速度が速い他のサイトをチェックすることを望んでいます。 Web開発者との会話により、サイトがより効率的でアクセスしやすくなり、最終的にはより多くの顧客エンゲージメントにつながります。
