それはあなたではなく、Outlook です: メール マーケターのための完全なガイド
公開: 2019-02-22iPhone、Android デバイス、Gmail ではメールが美しく表示されますが、Outlook で開くと表示が崩れます。 すばらしいメール キャンペーンを作成するためにかなりのエネルギーを費やしたのに、注文でいっぱいの受信トレイの代わりに「リンクが機能していません」や「画像が表示されません」などのメッセージが殺到するのは、なんともどかしいものです。
世界中の何百万ものデバイスにインストールされている Microsoft の永続的な電子メール クライアントは、20 年以上にわたってマーケティング担当者やデザイナーの悩みの種であり、現在の対応する Windows Mail はそれほど優れていません。 どちらも Microsoft Word を使用して HTML をレンダリングし (一部の古いバージョンの Outlook は Internet Explorer を使用します)、他の電子メール クライアントで完全に機能するコード規則を無視します。
私たちはそこにいて、Outlook という野獣を飼いならす方法を学びました。 Outlook で最も一般的な問題とその解決方法を次に示します。
注: この記事は、グラフィック インターフェイスなしで HTML を読み書きできる中級から上級のコーダーを対象としています。 あなたがコーディングの達人でなく、お金を払いたくない場合は、VerticalResponse の一連のツールを使用して簡単な方法を取ることができます。 人気のメール ビルダーに加えて、メール テスト キットも提供しています。これは、「送信」を押す前に、約 60 種類のアプリ、ブラウザー、およびデバイスでメールがどのように表示されるかを正確に示します。 そうすれば、メールが Outlook を含むすべてのプラットフォームとデバイスで完全に表示されることがわかります。 また、高度なレポート ツールを使用して、使用しているデバイスやブラウザーなど、顧客の行動に関する洞察を得ることができるため、それらのプラットフォームで適切に表示されるメールを確実に設計できます。

一般的な Outlook の問題の解決
Outlook で最も一般的な電子メール レンダリングの問題のいくつかを解決する方法を次に示します。
背景画像が表示されない
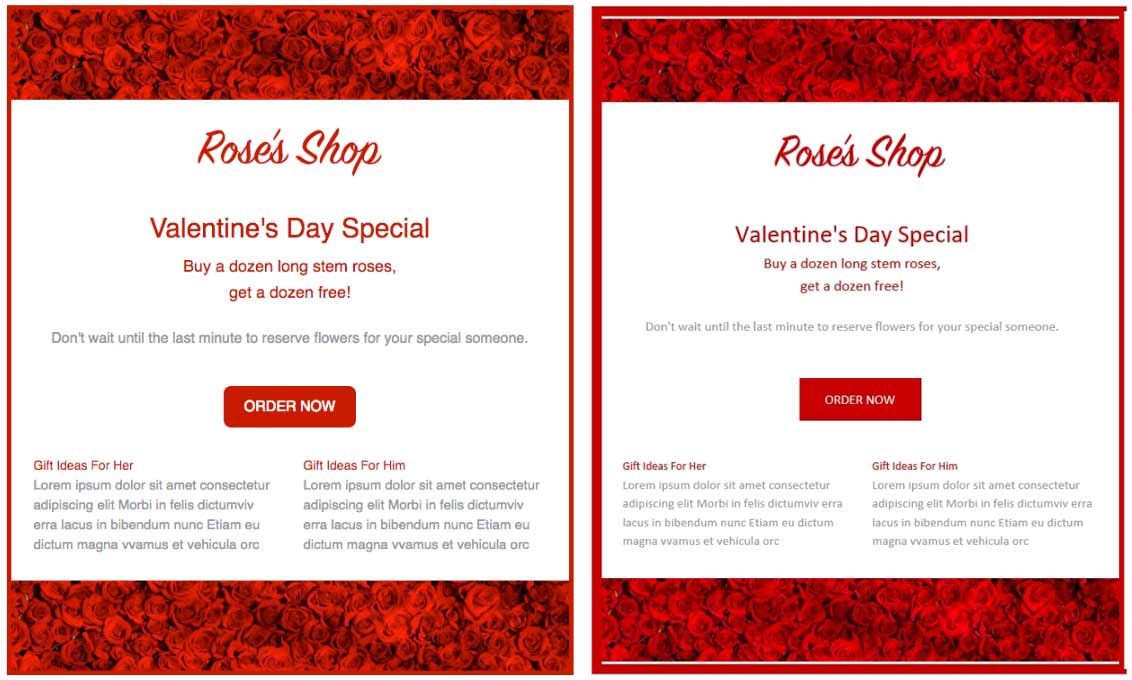
Outlook は、従来の HTML で適用された背景画像を表示しません。 繰り返し背景画像を使用する場合は、単色のままにして、バックアップとして背景色を適用します。 または、Vector Markup Language (VML) を使用して、背景画像を強制的に Outlook に表示することもできます。

リンクが間違った色で表示される
Outlook では、すべてのリンクが自動的に青色 (クリックされた場合は紫色) になるため、意図した電子メールのデザインと競合する可能性があります。 リンクのフォントの色をインラインで定義して、この問題を解決してください。
画像が正しく表示されない
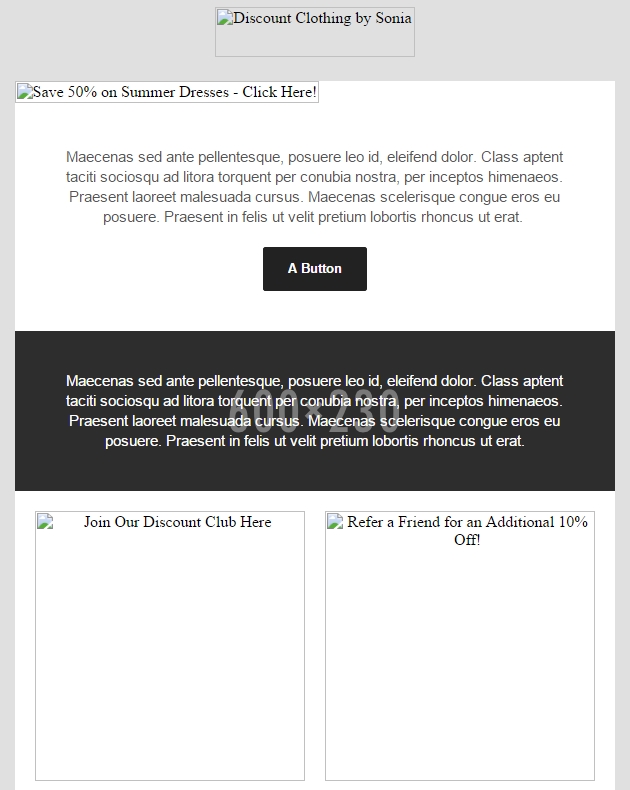
受信者が電子メールの画像を自動的にブロックするか許可するかを制御することはできませんが、画像が表示されない場合でも、画像が可能な限り効果的であることを確認できます。 すべての画像に説明的な代替テキストを必ず追加してください。 代替テキストは、画像がレンダリングされなくてもレンダリングされ、画像が何であるかを人々に伝えます。 クリックを促す行動を促すフレーズとして機能し、受信者にあなたの画像を許可するように促す欲求を生み出すことさえできます.
また、意図した寸法の 2 倍の画像を使用して、Retina ディスプレイを考慮する必要があります。 これにより、画像が粗く見える原因となるスケーリングの問題を回避できます。

間違ったフォントが表示される
Outlook では、ユーザーのコンピューターにインストールされているフォントのみが表示されるため、Arial、Times、Helvetica、Verdana、Trebuchet などのユニバーサル フォントを使用することをお勧めします。 独自のフォントを使用したい場合は、デザインで引き続き機能する代替フォントを指定してください。
リンクが機能しない、または正しく表示されない
リンクを作成するときは、http:// または https:// を含む完全な URL を使用して、リンクが機能し、Outlook で正しく表示されるようにしてください。
アニメーション GIF が機能しない
アニメーション GIF は、Outlook の最初のフレームでフリーズします。 残念ながら、これについてできることはあまりないため、対象ユーザーが Outlook ユーザーで構成されている場合は、それらを使用しないことをお勧めします。 Windows メールの最近のバージョンは、アニメーション GIF をサポートしていることに注意してください。
CSS が正しくレンダリングされない
多くの電子メール クライアントと同様に、Outlook は <head> タグ内でコード化された CSS をレンダリングするのに苦労しています。 これを解決するには、HTML 要素をインラインでスタイリングします。
角の丸いボタンは正しく表示されません
CSS を使用して、border-radius プロパティを介して角の丸いボタンを表示できます。 ただし、Outlook はこのプロパティを認識せず、丸いボタンを四角いボタンとして表示します。 残念ながら、これは制限であり、現在の解決策はありません。


テーブルのパディングの問題
padding-top は、パディングを 1 つの <td> にのみ追加した場合でも、行内のすべての <td> タグに適用されます。 最も簡単な修正方法は、行の上パディングの使用を避け、代わりに表のセル内に含まれる要素に余白を追加して間隔を制御することです。 マージンは、ロングハンド (margin-top: 0px) ではなくショートハンド (margin: 0 0 0 0) で記述してください。 そうしないと、他のバグに遭遇する危険があります。 あまり洗練されていないもう 1 つの解決策は、1 セルのネストされたテーブルを追加し、そこに padding-top を追加することです。
1,800 ピクセルのバグ
ニュースレターなどの長いメールは、長さが約 1,800 ピクセルで壊れることがあります。 これは Outlook のエラーまたはバグであり、Microsoft Word を HTML レンダリング エンジンとして使用していることが直接の原因です。長い電子メールは複数ページの Word ドキュメントとして扱われ、Outlook は改ページを追加しようとしています。 修正? メールの長さは 1,800 ピクセル未満にしてください。
レイアウトがおかしい
float や position などの CSS プロパティを持つ div を使用してメールを作成した場合、Outlook でレイアウトが完全にずれていることに気付くでしょう。 これは、Outlook がこれらのプロパティを認識しないためです。そのため、表を使用してレイアウトを構成することをお勧めします。
表セルのバグ
画像が 12px 未満のテーブル セルの場合は、必ず高さを適用するか、Outlook の怒りに直面してください。 とにかく、テーブルの高さを指定する必要があります。
表のストロークが正しく表示されない
他の要素を含む表にストロークを追加すると、Outlook は余分なスペース/パディングを追加できます。 可能であれば、ストロークの使用は避けてください。
行の高さの不一致
特に、1.3 などの数値を使用して行の高さを指定した場合、または行の高さを 1 未満に設定した場合、Outlook はタイポグラフィを奇妙な方法で切り取ります。 行の高さの問題を回避するには、このガイドを参照してください。
すべてのプラットフォーム向けのメールを設計する方法
Outlook の問題を解決することは、経験豊富なコーダーにとっても頭の痛い問題です。 Outlook の問題に対処する必要があるだけでなく、行った変更が、Gmail、Apple Mail、Yahoo などの他の一般的な電子メール クライアントでの電子メールの表示方法に悪影響を与えないようにする必要もあります。
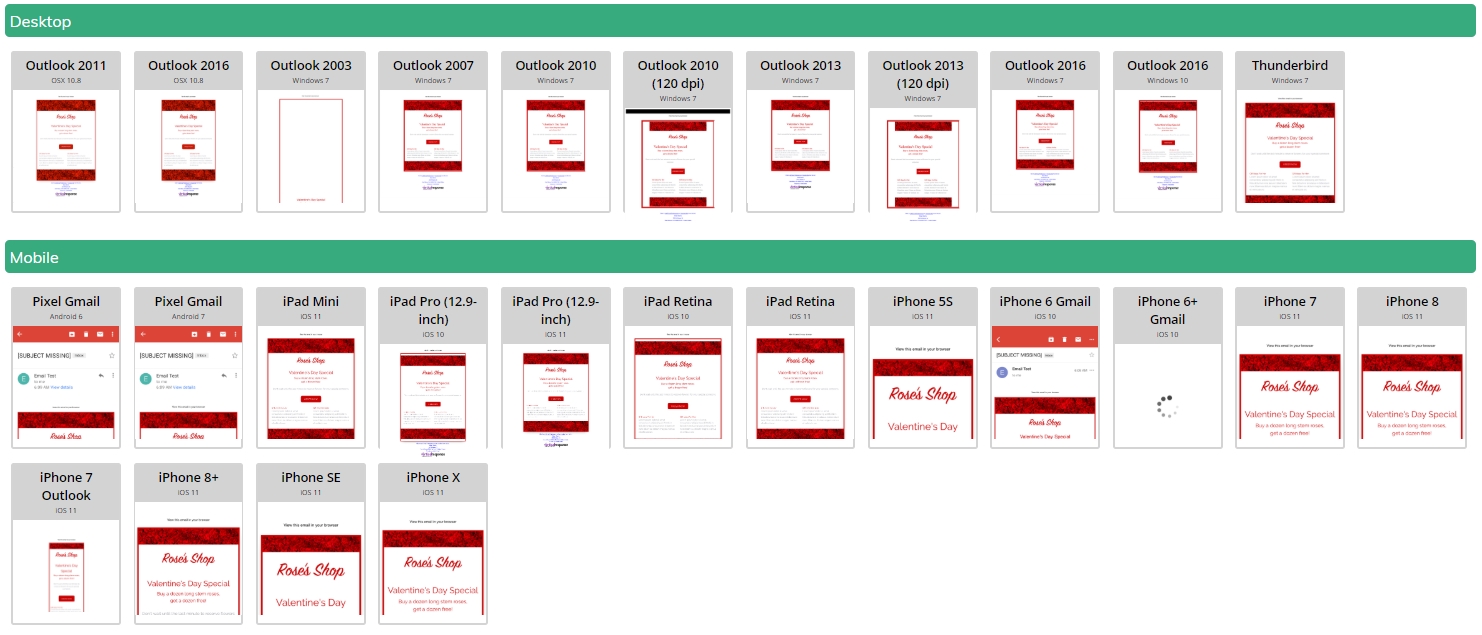
幸いなことに、メール テスト キットを使用すると、頭痛の種を回避し、すべてのプラットフォームで動作するメールをすばやく設計できます。 Vertical Response メール ビルダーで新しいメールを作成し、[テストの実行] をクリックするだけで、約 60 の異なるメール プラットフォームについて次のことを確認できます。
- 受信トレイのプレビュー
- 件名のプレビュー
- リンク
問題が見つかった場合は、メール エディターを離れることなく変更を加えることができます。また、すべてのプラットフォームとデバイスで完全に表示されるため、自信を持ってメールを送信できます。

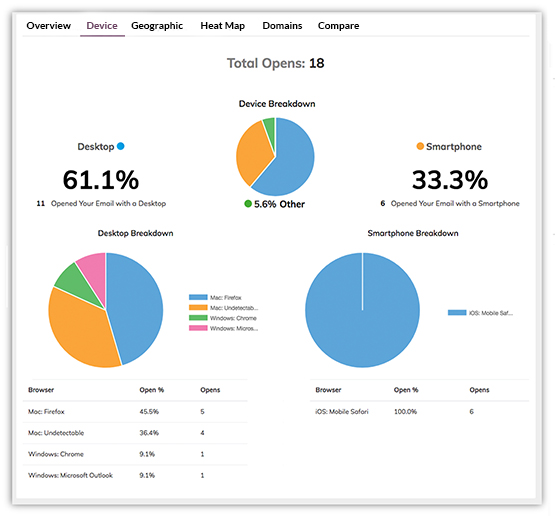
また、VerticalResponse の高度なレポート ツールを使用して時間を節約することもできます。このツールは、顧客が使用しているブラウザーとデバイス クライアントを示し、それらのプラットフォームでメールが完全にレンダリングされるようにします。
このようなツールのおかげで、かつてはメール マーケティングの非常にイライラさせられた側面が、すばやく簡単になりました。 面倒なテストや、HTML エディターとさまざまな電子メール クライアントの間を行ったり来たりしたくない場合は、VerticalResponse で電子メールを作成してテストすることで、時間、お金、および頭痛の種を節約できます。
どのデバイスでも見栄えのするメールを作成、送信、追跡する
 無料トライアルを開始
無料トライアルを開始編集者注: このガイドはもともと 2012 年に発行されたもので、正確性と関連性を高めるために更新および改訂されています。
