フロントエンド開発用のJavaScriptフレームワークに関する完全ガイド
公開: 2018-06-15バックエンドとフロントエンド–ネイティブモバイルアプリとWebアプリの2つの基本コンポーネント。 前者はアプリに燃料を供給しますが、後者はユーザーの領域、つまりユーザーのデバイスでアプリがどのように動作するかを定義します。
堅牢なアプリのバックエンド開発を促進する要因については前の記事ですでに説明しましたが、この記事では、フロントエンド開発、特にJavaScriptフレームワークについて詳しく説明します。
ウェブサイトやモバイルアプリが、他のウェブサイトやアプリとのやり取りの範囲がほとんどない単純な静的テキストサイトで構成されていた時代がありました。 そして、革新性の唯一の範囲は、画面上に浮かんでいる最小限のアニメーションから来ました。 それはHTMLとCSSの時代でした。
しかし今日、JavaScriptフレームワークの登場以来、シナリオは変化しています。 今日のWebアプリは、ビデオを再生し、他のアプリと対話し、フォームに入力し、ユーザーがページを更新せずに投資を続けるのに十分なすべてのことを行います。
トップJavaScriptフレームワークがフロントエンド開発の世界に導入した進歩を見て、他の多くの言語/テクノロジーが繁栄し始めました。

Webベースおよびネイティブアプリのフロントエンド開発に関して企業が持つオプション
モバイルアプリのフロントエンド開発–ネイティブ、Webアプリ、およびGoogleが知ってほしい新しいアプリタイプ–プログレッシブWebアプリに関しては、企業が選択できるさまざまなテクノロジーオプションがあります。
この記事は主にJavaScriptフレームワークについて説明していることは知っていますが、Webアプリのフロントエンド開発に関しては、他のオプションに基づいて触れるのが妥当です。
ここに注意を払う価値のあるトップJavaScriptフレームワークの選択肢があります–

JavaScriptであろうとなかろうと、フロントエンド開発業界にも楽しみがたくさんあります。
フロントエンド開発トレンド2019
高度なチャットボット
モバイルとウェブサイトの会話ベースのユーザーインターフェイスは、現在のフロントエンド開発の最大のトレンドです。 2020年までに、顧客と企業とのやり取りの85%には、人間の関与がゼロになると推定されています。
[読む:チャットボットがビジネスの成長ストーリーをどのように形作っているか]
モーションUI
インターフェースデザインについて話すとき、マテリアルデザインは依然として優位性を支配しますが、モーションUIの組み込みは、Webサイトやモバイルアプリに活気を与えます。
ユーザーの注意を引き、情報を提供する準備ができているため、ホバー、アニメーション、モジュラースクロール、ページヘッダー遷移などのモーションUI要素は、シームレスで無難なユーザーエクスペリエンスを差別化する要素になります。
[読む:モーションデザインでモバイルアプリを生き生きとさせる方法]
JavaScriptの進化
Javascriptは間違いなく開発者が使用する最も有名な言語であり、フロントエンド開発者、フルスタック開発者、およびバックエンド開発者の間で高い位置を占めています。
Node.jsやReact.jsなどのスケーラブルなJavascriptフレームワークと、NPMクライアントやYarnなどの強力なパッケージマネージャーが存在するため、2019年のフロントエンド開発について話すとき、Javascriptフレームワークは引き続き主要なテクノロジーです。
「JavaScriptの進化」がフロントエンド開発のトレンドのリストでどのようにその位置を見つけたかを見ましたか?
不思議に思いませんか…
なぜJavaScriptなのか?
数分前に見たように、実際には、フロントエンド開発の基盤となるテクノロジーに関して、企業にはいくつかの選択肢があります。 しかし、それにもかかわらず、大量の採用を目撃し続けているのはJavaScriptであり、JavaScriptフレームワークが得ている種類の成長をサポートする正当な理由があります。 それらのいくつかを調べてみましょう
私たちのような企業がJavaScriptを選択するのはなぜですか?

すべてのプラットフォームにあります
JavaScriptフレームワークは、さまざまなプラットフォームに存在し、使用されています。実際、JavaScriptフレームワークは、ブラウザ、モバイル、IoT、デスクトップアプリなど、想像できるすべてのプラットフォームにあります。
最高の基礎言語として機能する
JavaScriptを学ぶと、他の言語を学ぶのは簡単になります。
複雑さを処理できます
Paypal、Netflix、LinkedInなど、世界で最も人気のあるWebサイトの大部分は、JavaScriptフレームワークのいずれかの形式で動作します。
より高速なデバッグ=より高速な展開
他の言語とは異なり、JavaScriptにはフィードバックループの機能があります。 ブラウザ上に構築されているため、コードを実行してすぐに結果を得ることができます。
JavaScriptを人気のある言語として確立するには、これらの理由や他の多くの理由で十分です。JavaScriptは、さまざまな状況やさまざまなプラットフォームで簡単に使用できます。
JavaScript言語でタグ付けされた人気と使いやすさのために、多くのフレームワークがJavaScriptの傘下にある場所を見つけ、他の多くのフレームワークがファミリーの一員になるために開発されています。
全体として、現在、モバイルアプリのフロントエンド開発に使用できるJavaScriptフレームワークは50以上あり、Web固有のフレームワークを追加すると、その数は多岐にわたります。
市場では50を超えるJavaScriptフレームワークが使用されているため、実際には、どのフロントエンド開発フレームワークが最適であるかについて結論を出すことは困難です。
フロントエンドJavaScriptフレームワークの選択に関しては、企業ごとに好みのセットが異なりますが、Appinventivでは、これらの4つのAngularフレームワークに重点的に取り組んでいます。 反応する。 Vue。 ノード。
–ファンタスティックフォー–
Angular.js。 反応する。 Vue。 ノード

フロントエンド開発にAngular.js、React、Node、Vueを選択する理由
人気– 4つのJavaScriptフレームワークはすべて、Webおよびモバイルアプリ開発業界で人気があり、この人気のために、強力な開発者コミュニティの支援を受けており、問題の修正を迅速に行うことができます。
柔軟性– AngularFrameworkやReactFrameworkからVueやNodeに至るまで、これらのフレームワークはすべて、中〜高複雑度レベルのアプリの開発に使用されます。
開発者による適応のしやすさ–他のフレームワークと比較して、これらのフレームワークは比較的低い学習曲線を備えているため、モバイルアプリの開発プロセスがはるかに高速になります。
経験–これらのトップJavaScriptフレームワークを使用して、数百を超えるモバイルベースのアプリを開発し、それらがどのように機能するかについての詳細なアイデアを提供します。
それらを詳しく見てみましょう–
Vue.js
React FrameworkとAngular.jsに赤ちゃんがいた場合、Vue.jsのように見えます(ロゴに関してではなく、機能に関して)。 元Google社員のEvanYouの発案による、Vue.jsは、フロントエンド開発に関しては、 Angular Framework 、 React.js Framework 、 EmberFrameworkの3つの主要なフレームワークすべての競合相手になりました。処理する。 ホットショットの技術名のサポートがなくても、このブランドは開発者コミュニティの間で非常に人気があります。
Vue.jsは、インターフェース開発を整理してシンプルにすることを唯一の目的として考案されました。 そして、それは非常に完璧であるため、軽量アプリの開発に理想的であると見なされています。
ReactとAngularの正当な子として機能する、JavaScriptフレームワークは、両方の長所を備えています–一方では、Angular Frameworkの両面データバインディング機能を提供し、他方では、サーバー側のレンダリングを提供します。 Reactフレームワーク。
しかし、一見理想的なものすべてと同様に、Vue.jsにも長所と短所があります。
はい、どうぞ
長所–
- 迅速な採用。 発売からわずか数年で、多くの企業がVueを技術スタックの一部にし始めました。
- 低学習可能性スケール。 Angular JavaScript Frameworkと比較して、フレームワークに精通する方が簡単です。
- レンダリングサポートは宣言型です
- HTML要素とのより簡単な統合
短所–
- 新しいプロジェクトなので、まだリソースが不足しています
- 特にAngular.jsやReactFrameworkと比較した場合、比較的小さなコミュニティサポート
Angular Framework
私たちすべての開発者が同意することの1つは、AngularJavaScriptが強力なWebアプリケーションのフロントエンド開発機能を備えた1つのフレームワークであるということです。
Angular.jsはフル機能のJavaScriptフレームワークであり、コードの迅速な作成、アプリパーツの便利なテスト、バックエンドで発生した変更をすぐに反映するのに役立つ双方向のデータバインディングなど、一連のビジネス上のメリットがあります。ユーザーインターフェイスの開発について。

Angular Frameworkは、Angular.js 6のように定期的にアップデートを提供し続けており、より小さく高速なアプリケーション向けにレンダリングエンジンが改善されています。
何百もの企業がAngularFrameworkを採用しており、 AngularとReact.jsフレームワークの比較で世界的に優位に立っている場合でも、このJavaScriptフレームワークに関連する明らかな長所と短所がいくつかあります。
長所
- マテリアルデザインとPWAサポート
- Googleの支援による安定した長期サポート
- 双方向データバインディング
- Web開発へのモバイルに焦点を当てたアプローチ
短所
- Angular Frameworkで開発されたアプリは、デバイスのバッテリーを描画することで有名です
- 現在の低パフォーマンスの問題に取り組むには、さらに最適化が必要です
- 高い学習可能性スケールが付属しています
Reactフレームワーク
FacebookとInstagramに支えられて、React Frameworkは現在最も使用されている/トップのJavaScriptフレームワークになり、フロントエンド開発に使用するGitHubに1,000を超える貢献があります。 仮想DOMを使用しているため、Reactフレームワークは、Angular.jsと比較してアプリのパフォーマンスを向上させます。


世界中の開発者の38%以上がReact.jsを使用しています。 他のJavaScriptフレームワークと比較して、Netflix、Paypal、Flipboard、BBCなどの多くの主要ビジネスの最初の選択肢にもなりました。
さて、私たちやWhatsAppのような企業がフロントエンド開発でのReact Frameworkの使用に気を失った理由は確かにたくさんありますが、柔軟性がそれらすべての頂点です。 また、JavaScriptフレームワークは、高度なユーザーインターフェイスを備えたモバイルアプリの開発において優位に立つことができたという誇大宣伝に忠実です。
それにもかかわらず、他のフレームワークと同様に、フレームワークには長所と短所がありません。 ここにその長所と短所があります–
長所
- ドキュメントとオンラインリソースの優れたセット
- サーバーサイドレンダリングの可能性
- 簡単なコンポーネントモデル
- 高速、効率的、柔軟、そして小型化
短所
- ビルドツールが不可欠です
- フレームワークが他のライブラリやDOMを変更するコードと互換性がない可能性は非常に高いです
- 学習曲線は少し高くなる可能性があります
Node.js
Node.jsは、時間の経過とともにトップサーバーサイドのJavaScriptフレームワークになりました。
Node.jsの背後にある考え方は、イベント駆動型I / Oを使用して、一連の分散デバイス間で動作するデータ集約型のリアルタイムアプリの開発時に効率的で軽量な状態を維持できるようにすることです。
サーバー側のトップJavaScriptフレームワークは、高速でスケーラブルなネットワークアプリケーションの構築に役立ちます。これは、高スループットで膨大な数の接続を管理できるため、最終的にはスケーラビリティが向上します。
すべてのツールが存在するフル機能のJavaScriptフレームワーク環境を探している場合は、Node.jsが適切なオプションです。 実際、Node.jsの人気は、JavaScriptフレームワークのトップの1つになっています。 PHPやGolangと比較して、一歩先を進んでください。

きっとあなたはドリルに精通しているに違いありません。 だから、トレンドに追いついて、ここに行きます–
長所
- ノンブロッキングIOエコシステムにより、開発者は複数のリクエストを同時に処理できます
- Node.js開発者コミュニティは非常に活発です。つまり、GitHubのすぐに使えるソリューションとコードにアクセスできます。
- JavaScriptをフルスタックにしました。 Node.js以前は、プラットフォームはクライアント側の開発にのみ使用されていました。
- 最も人気のあるサーバーサイドJavaScriptフレームワークの1つであるノードは、制限の反対です。 アプリのすべての要素を最初から作成できます。
短所
- ノードAPIが不安定になる場合があります
- それでもマルチスレッドプログラミングをサポートしていません。つまり、長時間実行される計算を実行する場合は理想的ではなく、最終的にアプリのパフォーマンスが低下します。
これが、Webアプリ開発のためのプロジェクトが登場するたびに私たちが誓う4つのフロントエンドJavaScriptフレームワークです。
これらの4つ以外に、11のフロントエンドJavaScriptフレームワークがあり、それらを置き換えるためにリスト内の場所をめぐって競合していることがわかります。 Angular.jsとReactjs FrameworkおよびNode、Vueが配置される位置に到達するまでには数年かかりますが、2019年にFantastic Fourと首を突っ込む準備が100%できています。
つまり、次の11個のJavaScriptフレームワークは、無視できないほど大きくなっています。 そして、私たちが彼らに脚光を浴びる時が来たので、ここに行きます–
–サイドキック–
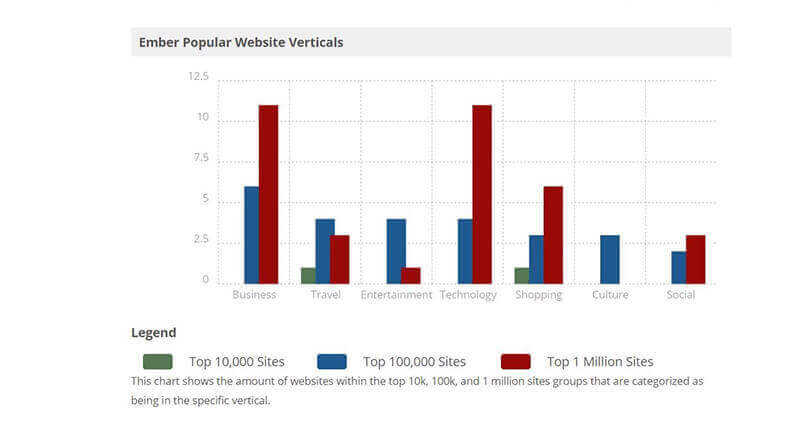
Ember.js
Ember.jsは、Kickstarter、Heroku、LinkedInなどの多くの複雑なWebサイトの設計に使用され、巨大なオンラインコミュニティ、更新の継続的な展開、そして最後にJavaScriptのベストプラクティスの幅広いアプライアンスをサポートしています。
Ember.jsは、複雑なWebアプリの開発に理想的であり、付属の文字列ベースのテンプレートシステムにより、起動時間が大幅に短縮されます。
フロントエンドJavaScriptフレームワークもスケーラビリティに重点を置いているため、開発者はモバイルアプリとWebアプリの両方で簡単に作業できます。

Next.js
Next.jsは一般的なJavaScriptフレームワークではありません。 フレームワークは、サーバー側レンダリングのツールとしてReactjsチームによって立ち上げられました。 NextとReact.jsを組み合わせて作業する開発者は、フロントエンド開発プロセスを簡素化するのに役立ちます。
人気のあるサーバー側のjavascriptフレームワークには、ページベースのクライアント側ルーティングや自動コード分割などの優れた機能のセットが付属しています。 とりわけ、Next.jsにはstyled-jsxと呼ばれる完全なCSSサポートが付属しており、ユーザーインターフェイス開発のスタイリングをはるかに簡単にします。
Meteor.js
フルスタックのクライアントおよびサーバー側のJavaScriptフレームワークにより、JavaScriptでエンドツーエンドのWebおよびモバイルアプリケーションを迅速にフロントエンドで開発できます。 そのモジュラー構造のため、ライブラリとパッケージはペースで使用されます。
パフォーマンスのコンテキストでは、データベースで発生するすべての変更が即座にUIに送信されます。
現在、このフレームワークは、マツダ、ハネウェル、IKEAなどの企業のリアルタイムアプリケーション開発に使用されています。
Mithril.js
Mithril.jsには、React.jsと同様の一連の機能があります。 Mithrilは、階層型MVC要素と、高性能レンダリングのチェックに使用されるインテリジェントなDOMの違いを備えたデフォルトで安全なさまざまなテンプレートを提供します。
JavaScriptフレームワークには、フロントエンド開発用の2つの非常に優れた機能(URLルーティングとカスタマイズ可能なデータバインディング)も付属しています。
Polymer.js
軽量フレームワークは、Webコンポーネントを完全に活用できるように設計されています。
Polymerには、ReactJSと比較してより長い存在を約束するHTML標準の一部であるWebコンポーネントがあります。
Polymer.jsは、アプリを他のフレームワークやプラットフォームと組み合わせる必要がある場合、およびJavaScript標準を使用する必要がある場合に最適に機能します。
Aurelia.js
Durandal Inc.製品は、次世代UIフレームワークとして宣伝されています。 これは、現在の開発者に優しい高度なフロントエンドJavaScriptフレームワークの1つと見なされています。
JavaScriptフレームワークAPIは、今日のニーズだけでなく、将来のWebプログラミング言語からも利用できるように設計されています。 ES2015、ES5、ES206、Typescriptもサポートしているため、開発者は高い柔軟性を得ることができます。
Aureliaには拡張可能なHTMLコンパイラも付属しており、開発者はカスタマイズされたHTML要素を作成し、動的ロード、データバインディング、およびバッチレンダリングをサポートしてテンプレート生成を制御できます。
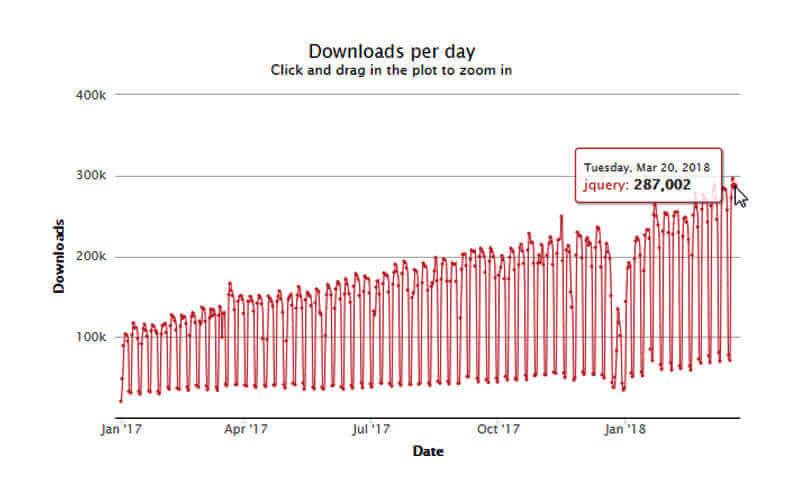
jQuery
人気のあるAndroidアプリ開発フレームワークは、古いものの、依然として普及している位置にあり、毎日見られる30万回のダウンロードはその兆候です。

アップデートが公開される頻度は大幅に低下しましたが、新しいバージョンのv4.0は、次のような一連の変更を加えて計画されています。
- スピードフレームワークの書き直し
- 次世代JavaScriptを使用して書き直します
- すべての新しいイベントモジュールの設計
Backbone.js
このフレームワークは、JavaScriptフレームワーク開発者コミュニティの中で最も有名なものの1つです。 そして、フレームワークがそれ自体で収集できる人気の背後にある理由は非常に単純です。フレームワークには、非常に理解しやすく、非常に単純な学習曲線を持つユーザビリティモジュールが付属しています。
Backboneを使用すると、従来のWebライブラリを使用してシングルページアプリを作成できます。 これらは、高度なWebアプリフレームワークの複雑な機能を実現するために構成する必要のあるコードの数を最小限に抑えるため、サーバー側の機能は常にAPIを介して流れる必要があるという考えに基づいて開発されています。
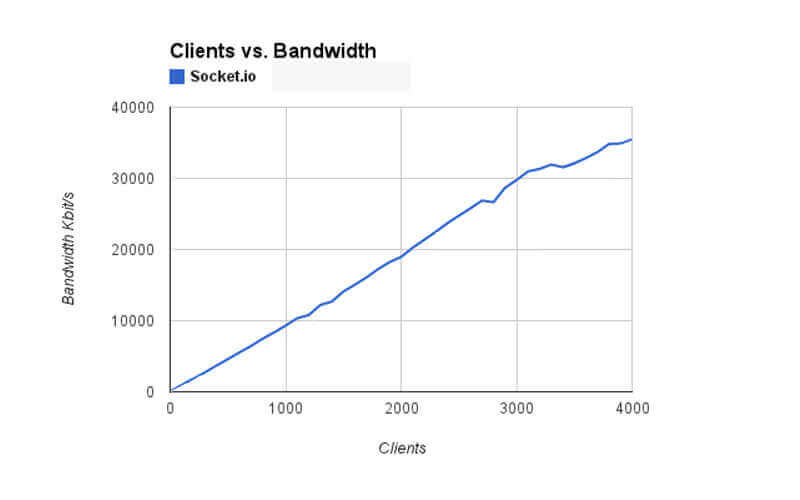
ソケット
クライアント側とサーバー側のjavascriptフレームワークは、フロントエンド開発コミュニティから多くの注目を集めており、最も人気のあるJavaScriptフレームワークの1つになっています。 Socketを使用すると、サーバーとクライアント間のリアルタイム通信を利用できます。 これは、ブラウザから実行されるクライアントライブラリとNode.js上に構築されたサーバーライブラリの2つの部分に分かれています。
Socketを使用すると、リアルタイムのバイナリストリーミング、インタラクティブなドキュメントコラボレーションのセット、インスタントメッセージプラットフォーム、およびプロジェクトとアプリのリアルタイムの統計を実装できます。

チタン
このフレームワークにより、モバイルアプリ開発者はJavaScript、HTML、CSSなどのWebテクノロジーを利用してネイティブアプリを作成できます。
これは今日最高のJavaScriptフレームワークの1つであり、アプリは460,587,474を超えるデバイス上にあり、91609を超える開発者が取り組んでいます。
ノックアウト
フレームワークの人気のある選択肢であるという立場を維持すると私たちが信じている最後のJavaScriptフレームワークは、Knockout.jsです。
このフレームワークは、開発者がリッチでレスポンシブなディスプレイと、クリーンな基盤となるデータモデルを備えたエディターUIを構築するのに役立ちます。 動的に更新されるUIのセクションを持つアプリは、Knockoutフレームワークから大きな恩恵を受けることができます。
Knockoutに関連する3つの機能があり、フロントエンド開発ドメインでのフレームワークの人気に貢献しています。
依存関係の追跡– JavaScriptフレームワークは、データモデルが変更されると、UIの適切なセクションを更新します。
宣言型バインディング–この機能を使用すると、任意に配置されたバインディングコンテキストを使用して、複雑で動的なユーザーインターフェイス開発を提供できます。
Trivially Extensible –便利な再利用のために、新しいバインディングの一部としてカスタム動作を使用できます。
これが、私たちが依存している4つのJavaScriptフレームワークと、ファンタスティック・フォーとともに2019年に目立つようになる他の11のJavaScriptフレームワークです。
ここで、最も人気のあるJavaScriptフレームワークの1つを選択する際に、アーキテクチャ、パフォーマンス、ドキュメント、学習曲線、コミュニティサポート、および組織を比較します。