JetMenuレビュー(2021)| WordPressサイトでメガメニューを作成する方法は?
公開: 2019-11-17JetMenuは、メガメニューの作成とスタイリングに役立つプラグインです。 これを使用すると、メニューのコンテンツと外観を作成およびカスタマイズしたり、バッジとアイコンを追加したり、メニュー項目の背景を変更したりできます。 このJetMenuレビューでは、使いやすいJetMenuプラグインとその直感的なインターフェイスを紹介します。
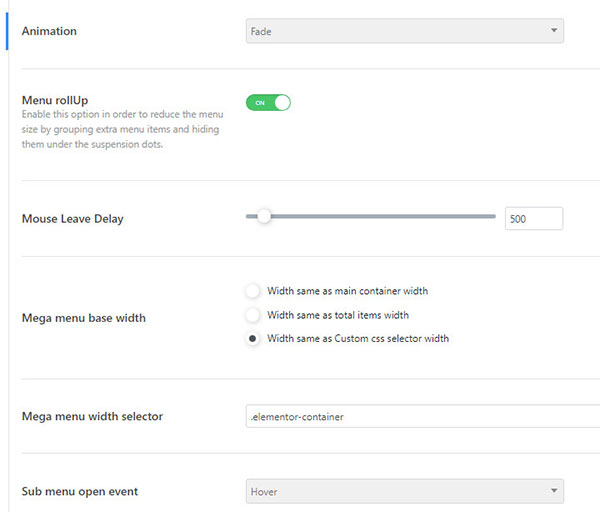
JetMenuを使用すると、さまざまなフォントと色を使用してメニュー項目のスタイルを設定できます。 メニュー項目の影やアクティブモードとフーバーモードのカスタマイズなどを変更および変更するための複数の設定があります。
JetMenuプラグインはElementorページビルダーと連携して動作し(ElementorfreeとElementorproの違いを参照)、ドラッグアンドドロップ機能によってメニューにアイテムを追加できるようにします。 JetMenuプラグインは、Elementorのカスタムメニューモードなど、ElementorおよびJetElementsと同じ特性のいくつかを共有しています。 これにより、好きなページレイアウトにメニューを追加できます。
JetPlugins
JetMenuは、Crocoblockオールインワンツールキットの一部です。 詳細については、CrocoblockのレビューとCrocoblockのインタラクティブポップアップライブラリとダイナミック要素を確認してください。
JetMenuプラグインを個別に購入することも、他のJetプラグインとバンドルすることもできます。 JetPluginスイートには、Elementorと組み合わせて使用できる一連のプラグインが付属しています。
- JetElements :WordPressのすべてのニーズに合うように設計された40以上のウィジェットが含まれています。
- JetMenu :メニュー項目をカスタマイズおよびスタイル設定したり、メガメニュー項目を追加したりできます。
- JetTabs :垂直方向または水平方向の好みに合わせてタブレイアウトをカスタマイズします。
- JetBlog :さまざまなスタイルでブログ投稿を表示できるウィジェット。
- JetReviews :人目を引く評価バーと魅力的なレビューセクションを作成するためのツールを提供します。
- JetWooBuilder :WooCommerceウィジェットと連携して、ユニークで魅力的な製品ページテンプレートを作成します。
- JetTricks :WordPressコンテンツに追加の視覚効果オプションを提供します。
- JetThemeCore :より魅力的でスタイリッシュなWebページを作成するための既成のコンテンツブロックとウィジェットを提供します。
- JetBlocks :ロゴのカスタマイズや追加、ログインの編集、フォームの検索、ハンバーガー、ナビゲーションメニューなどを使用できます。
- JetEngine :動的コンテンツを編集および実装するための強力なプラグイン
- JetPop-up :ドラッグアンドドロップ機能を備えたポップアップの配列を作成するためのツールを提供し、さらにポップアップの配置とイベントトリガーをカスタマイズします。
- JetSmartFilters :カスタム用語、投稿、およびWooCommerce製品を作成するためのユーザーフレンドリーなAjaxフィルターを提供します。
- JetProductGallery :アンカー、ギャラリー、またはスライダーとして製品の画像やビデオを強調表示するためのすべてを提供します。
- JetSearch :クイック検索のためにElementorに検索ボックスを追加します。
- JetCompareWishList :サイトにアイテム比較とウィッシュリストを追加するオプションを提供します。
- JetStyleManager :Elementorのウィジェットスタイル設定を調整および制御し、ウィジェットスキンを作成および適用し、サイトのパフォーマンスを向上させます。
- JetBooking :ElementorおよびJetBookingプラグインを使用して、サイトに予約機能を実装します。
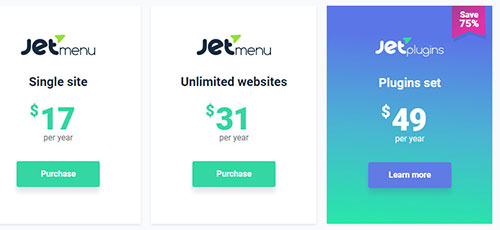
Jetプラグインは、CodeCanyon(CodeCanyonからはもう購入できないようです)、Template Monster Webサイト、およびCrocoblockWebサイトから購入できます。 いくつかのテーマがバンドルされています。
テンプレートモンスターとクロコブロックのJetPluginの価格は同じです(別々に購入した場合はそれぞれ15ドルですが、JetMenuは17ドルです)が、CodeCanyonでは少し高価です(それぞれ22ドル)。
Crocoblockには、すべてのJetPluginをバンドルで購入するオプションがあります(JetPluginのレビューを確認してください)。 Crocoblockサイトにはいくつかのプランがあり、すべてのJetPluginsがすべてのプランに含まれているわけではありません。

残念ながら、Template Monsterでは、JetPluginsをバンドルとして購入することはできません。 個別に購入する必要があります。 ただし、これらはすべてONE by TemplateMonsterサービスの一部として入手できます。 詳細については、One by TemplateMonsterのレビューを確認してください。
JetMenuレビュー
Elementorを使用してWordPressWebサイトを構築していて、それにメガメニューを追加したい場合は、JetMenuが最適なプラグインです。
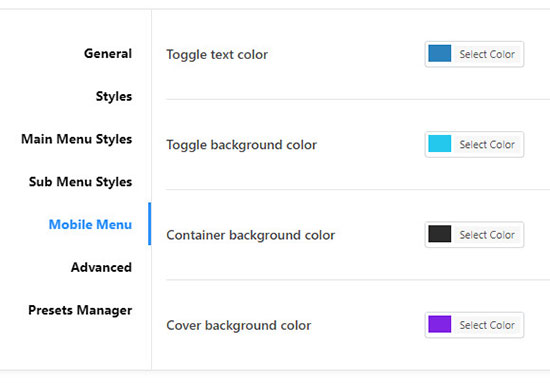
JetMenuは、Elementor用のユーザーフレンドリーで高度にカスタマイズ可能なプレミアムアドオンです。 これを使用すると、色、背景色、フォントの変更、シャドウの適用、アイコンやバッジの追加などを行うことができます。

通常のページを作成するときと同じように、Elementorウィジェットをドラッグアンドドロップするだけでメガメニューを作成できます。 これは、列、セクション、そしてもちろん、好みのウィジェットの数など、好みに合わせてメガメニューを作成できることを意味します。
JetMenuの機能
ユーザーフレンドリー:JetMenuを使用すると、魅力的なメニューを作成するためにHTMLの学習やコーディングについて心配する必要がなくなります。 JetMenuは、専門用語なしでこの機能を提供します。 プラグインの機能は、そのシンプルさと完全にバランスが取れています。
豊富なコンテンツ:メニュー作成を支援するために特別に設計された、豊富なコンテンツモジュールを提供します。 魅力的なメニュー項目を作成し、人目を引く要素でそれらを変更し、マルチメディアコンテンツの配列を追加する自由を提供します。
完全レスポンシブ:JetMenuはレスポンシブです。つまり、スマートフォン、タブレット、ラップトップなど、どのデバイスに表示してもメニューは完璧に見えます。

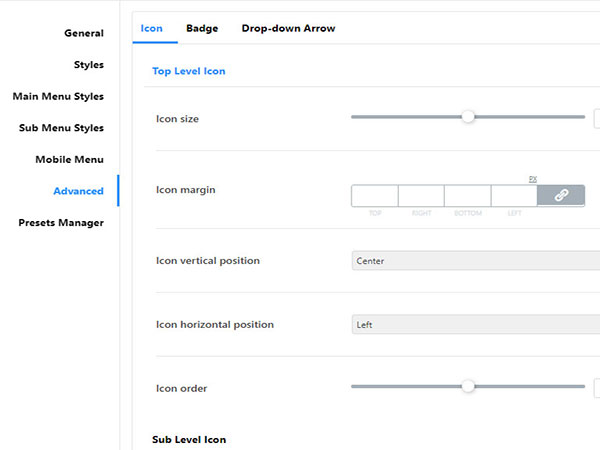
絶妙なバッジ:魅力的なバッジを追加して、メニューをより魅力的にします。 メニュー項目をトレンド、ホット、または新規として指定します。 これにより、訪問者はWebサイトを簡単にナビゲートし、より魅力的にすることができます。

多様な色:あなたのメニューを他のメニューから際立たせたいですか? 組み込みのカラーパレットを使用して、メガメニューを刺激するエキゾチックな色を選択します。
カスタマイズ可能な背景:JetMenuの用途の広い背景を使用すると、さまざまなオプションを試すことができます。 幅を設定し、希望する見事な効果が得られるまで、色やその他のオプションを試してみてください。
メガメニューモジュール:メガメニューモジュールをWebページに追加し、好みに合わせてカスタマイズするのがいかに簡単かを体験してください。

インポート/エクスポートオプション:メニュー設定をデフォルトにリセットする必要がありますか? または、他の場所で使用するためにスタイル設定をエクスポートしますか? インポート/エクスポートオプションを使用するだけです。
ThemeForestテーマの互換性:JetMenuプラグインは、Avada(AvadaとXのテーマとEnfoldの比較を参照)、BeTheme、EnfoldなどのThemeForestテーマと完全に互換性があるため、これらのテーマを使用しても心配する必要はありません。
無料のテーマとの互換性:無料のテーマ(無料のWordPressテーマと有料のWordPressテーマの違いは何ですか)を使用していて、メガメニューを作成する予定の場合は、心配しないでください。 JetMenuは、ほとんどの無料テーマと互換性があります。
JetMenuのカスタマイズ性
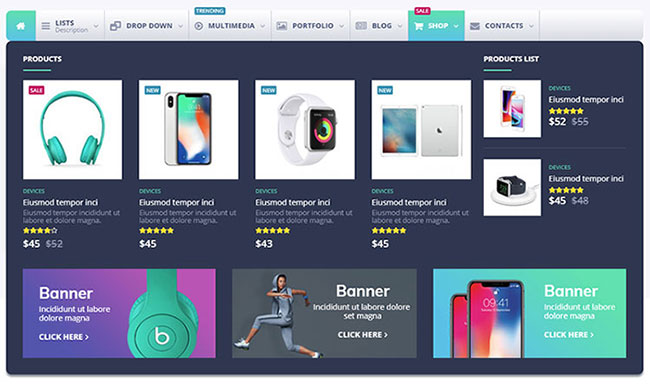
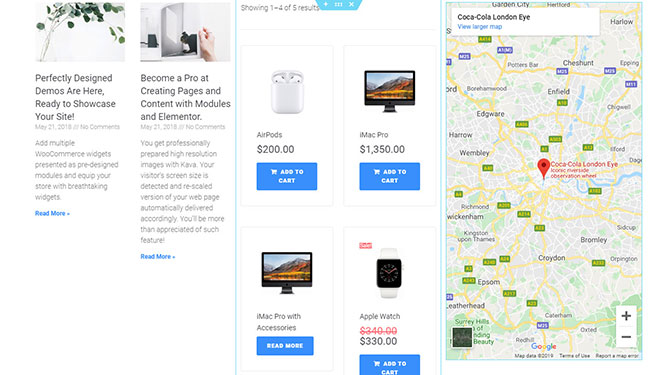
JetMenuはショップでの使用に最適です。 WooCommerceウィジェットを使用して、最も売れている製品をメニューに追加できます。 マルチメディアアイテムは、マップや高度な連絡フォームと同様に管理することもできます。
メニューに最新のフィードを追加するのがこれまでになく簡単になりました。 メニューにさまざまなブログ投稿を追加できると想像してみてください。 これにより、訪問者は迷子になることなくブログを簡単にナビゲートできます。

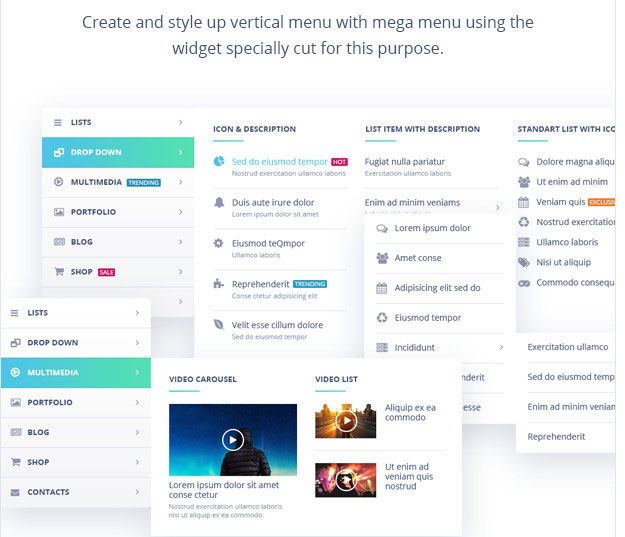
JetMenuのカスタマイズ性は、無限の可能性をもたらします。 カスタマイズのための最もシンプルで効果的なツールの1つは、スペースの向きです。 メニューをクラシックな垂直ブロックに配置することも、モバイルフレンドリーな垂直方向にすることもできます。


色、ハイライト、透明度を変えることで、視力を操作してさまざまな感情や感情を引き出すことができます。 幅、高さ、パディング、マージン、およびグローバル変数はすべて重要な役割を果たします。
しかし、入れ子はどうですか? ネスティングはJetMenuで利用できます。 これを使用して、あるメガメニューを別のメガメニューに埋め込んだり、1つのメガメニューを含むページ全体を別のメニューに挿入したりできます。 これは、JetMenuで利用できる最も革新的なツールの1つであり、最も珍しいものかもしれません。
JetMenuプラグインでメガメニューを作成する方法は?
フレンドリーなナビゲーションは、すべてのWebサイトの強みです。 何年にもわたって、フッターメニューやハンバーガーメニューなど、さまざまなスタイルが導入されました。 しかし、メガメニューのコンセプトほど興味深いものはありません。
この複雑なメニューを作成することは、専門家にとってさえ、時間のかかるプロセスです。 しかし、Elementorに切り替えると、他のプラグインと一緒に使用すると、まったく新しい機会が開かれます。 そのようなプラグインの1つは、CrocoblockのJetMenuです。
ElementorとJetMenuプラグインを使用してメガメニューを作成するには、WordPressダッシュボードにログインし、 [外観]> [メニュー]タブに移動します。 編集する既存のメニューの1つを選択するか、新しいメニューを作成します。
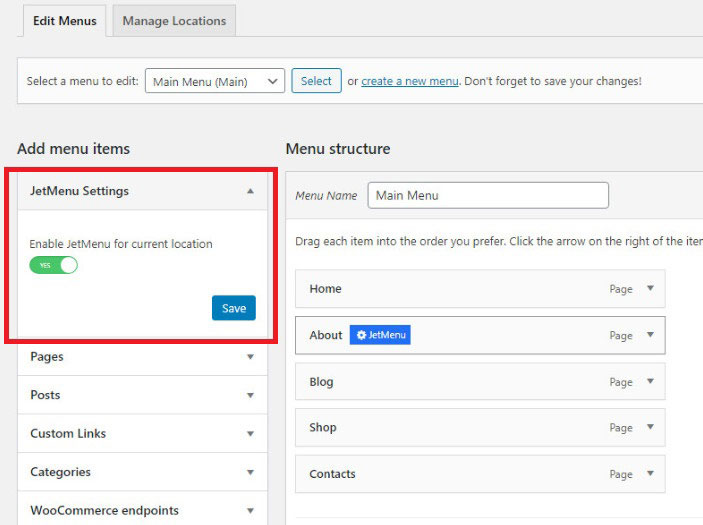
ただし、最初に、JetMenuが正しくインストールされ、Webサイトで機能していることを確認してください。 JetMenu設定ブロックが表示されている場合は、そのブロックがアクティブであることがわかります。 [現在の場所でJetMenuを有効にする]オプションを切り替えて、[保存]をクリックします。

メガメニューに追加したい項目を選択してください。 マウスでその上にカーソルを置き、表示されたら青いJetMenuオプションボタンをクリックします。 他のオプションのリストが表示されます。
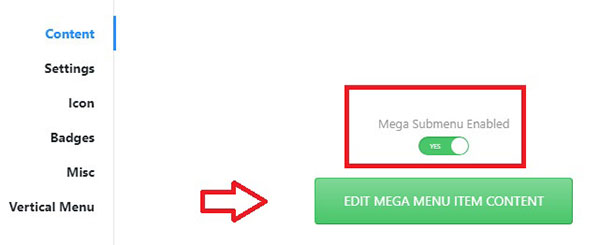
[メガサブメニューを有効にする]オプションを[はい]に切り替えます。 次に、[メガメニュー項目のコンテンツの編集]オプションをクリックして、Elementorエディターに進みます。

1つのアイテムのメガメニューを有効にすると、他のサブアイテムは自動的に表示されなくなることに注意してください。
任意のウィジェットを使用してメガメニューを作成します。 ヘッダー、スライダー、ポートフォリオ、投稿レイアウト、ビデオ、すべてが適用可能です。 好みに合ったスタイルを適用します。 終了したら、[更新]ボタンをクリックして、[メニュー]タブに戻ります。

同じ方法で任意のメニューを変更できます。 すべてを好みに合わせてカスタマイズしたら、[メニューの保存]ボタンをクリックし、Elementorでサイトページの1つを開きます。ここで、メガメニューが表示されます。
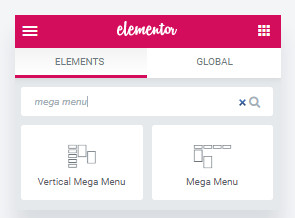
次に、メガメニューを追加するページが表示されている場所で、Elementorパネルで、垂直メガメニューまたはメガメニューウィジェットを見つけて、ページに表示する場所にドラッグします。

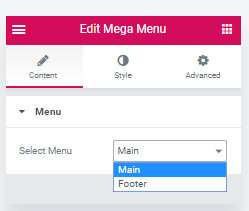
次に、コンテンツブロックから作成したメガメニューを選択し、好みのスタイル設定を適用します。

終了したら、[更新]ボタンをクリックして、新しいメガメニューがWebサイトでどれほど効果的に見えるかをお楽しみください。
JetMenuを使用して複数の列を持つメガメニューを作成するにはどうすればよいですか?
ステップ1- WordPressダッシュボード>外観>メニューを開き、ページの上部にある[新しいメニューの作成]リンクをクリックします。 メニューに名前を付けて、[メニューの作成]ボタンをクリックします。 その後、ページがリロードされ、メニューがドロップダウンメニューに表示されます。
ステップ2– [表示場所]で、提供された場所の1つに新しいメニューを適用します。 [保存]をクリックすると、ページが更新されます。
ステップ3–次に、現在の場所のJetMenuオプションを有効にします。 次に、[保存]をクリックします。
ステップ4–メニュー項目を追加します。 ただし、複数の列を持つメガメニューを作成する場合は、最初に複数のメニューを作成する必要があることに注意してください。 前の手順を繰り返すだけで、さらにメニューを作成できます。
ステップ5– [保存]ボタンをクリックすると、メニュー構造ブロックにタブが表示されます。 メニュー名も表示されます。
ステップ6–ドラッグアンドドロップを使用してアイテムの位置を変更できます。
ステップ7–アイテムにカーソルを合わせると、 JetMenuボタンが表示されます。 クリックして。
ステップ8–ここでは、垂直/メガメニューの位置、アイコン、バッジ、ナビゲーションラベルなどのいくつかの設定を変更できます。 行った変更は必ず保存してください。 [メガサブメニューを有効にする]をクリックしてから、[メガメニュー項目のコンテンツを編集]ボタンをクリックします。
ステップ9–その後、Elementorエディターにリダイレクトされます。 次に、複数の列を使用して選択範囲を追加します。
ステップ10–各メガメニューウィジェットをそれぞれの列にドラッグアンドドロップします。 [コンテンツ] > [メニュー]タブから適切なテンプレートを選択します。 追加の列ごとにこの手順を繰り返します。
ステップ11–好みに合わせてメニューの外観をカスタマイズします。
そして出来上がり! これで、JetMenuプラグインを使用して複数の列を持つメガメニューを作成する方法がわかりました。 混乱していて、これを行う方法がわからない場合は、このビデオを確認してください。
JetMenuレビューの結論
JetMenuは、メガメニューを作成およびスタイル設定できるプラグインです。 これを使用すると、メニューアイテムのコンテンツを作成して外観をカスタマイズしたり、バッジやアイコンを追加したり、メニューアイテムの背景を変更したりできます。
JetMenuは、ドラッグアンドドロップ機能を使用してコンテンツを追加できるElementorページビルダーと連携します。 プラグインには、Elementorの垂直メガメニューウィジェットとメガメニューウィジェットも含まれているため、任意のページセクションにメニューを追加できます。 訪問者の注意を引く魅力的で魅力的なメガメニューでページを豊かにします。
Elementorアドオンに興味がある場合は、Elementorレビュー用のMaster Addonsと、Elementorレビュー用のPlusAddonsを確認してください。
JetMenu

長所
- 手頃な価格
- 30日間の返金保証
- 使いやすい
- 垂直および水平メガメニューを作成する
- ほとんどのテーマと互換性があります
- レスポンシブ
短所
- 無料版はありません
- 動作するには、少なくともElementorの無料バージョンが必要です
