ランディングページのデザイン:変換するより良いページを作成する方法
公開: 2022-03-10あなたが悪いランディングページに大きなトラフィックを送っているならば、あなたが有料広告に入れるお金は役に立たない。 あなたのビジネスでの最初の経験が紛らわしいまたは不十分に設計されたランディングページにある人は、二度と戻ってこないかもしれません。 つまり、あなたは自分の製品に興味を持ってもらうために現金を燃やしているのですが、それらの見通しを使い果たして、最初から始める必要があるだけです。
真実は、世界最大の企業のいくつかでさえ、ひどいランディングページを持っているということです。これは一般的な問題ですが、ターゲットオーディエンスをより深く理解することで通知されるランディングページで解決できます。
ランディングページのデザインは、新しい顧客を変換し、繰り返し購入を促すように最適化されたWebページを構成する、視覚的要素と記述的要素の両方で構成されています。 視覚的なレイアウトのシンプルさ、メリット重視のコピー、高品質の製品画像は、魅力的なランディングページデザインの多くの指針の3つです。
見込み客を顧客に育てるより良いランディングページのデザインを作成するのに役立つ専門家を何人か招きました。
ショートカット
- 専門家に会う
- オーディエンスのニーズに合わせてランディングページを作成する
- 説得力のあるランディングページデザインの要素
- より良い購入ボックスを作成する方法
- 残りの商品ランディングページのデザインを作成する
- ランディングページのデザイン例
専門家に会う
マーケティングの専門家、コンバージョンエージェンシーのディレクター、コンバージョンリサーチのスペシャリスト、ランディングページのコンサルタントを集めて、販売するランディングページのデザインを作成するための旅をサポートします。
- スマートマーケターの創設者であり、シンディジョセフによるBOOMの共同創設者兼CEOであるEzra Firestone : Ezraは、BOOM自身の大成功を収めたShopifyストアの製品ページでの実験とテストに基づいてランディングページを完成させました。 彼のマーケティングの専門知識は、彼自身の実証済みの真のデジタルマーケティングの経験に由来しており、他の会社であるSmartMarketerで教えられているコースに情報を提供しています。
- ベン・ラベイ、CXLによるSpeeroのマネージングディレクター/ CROおよび実験:ベンは熟練した研究者であり、変換の最適化の専門家です。 彼の専門知識は、アカデミアでの10年以上に支えられています。
- UnbounceのCROコンサルタント兼元シニアコンバージョンオプティマイザーであるMichaelAagaard: Michaelは2008年からコンバージョン最適化に取り組んでいます。彼はコンバージョン研究の専門家であり、実際の試行錯誤の結果を使用して学習と推奨事項をサポートしています。
- Sharma BrandsのCEO、 Nik Sharma : Nikは、1億ドルを超えるオンライン収益の創出を支援してきました。 Sharma Brandsは、戦略的イニシアチブを使用して、企業のデジタル収益を増やしています。 この記事で共有されている推奨事項を通知するために、ランディングページに関する彼の執筆から洞察を引き出しました。
オーディエンスのニーズに合わせてランディングページを作成する
コンバージョン率の高いランディングページのデザインに関するテンプレート化された推奨事項を共有していますが、それらは、ターゲットオーディエンスとその固有のニーズに基づいた出発点となることを目的としています。
マイケルによれば、基本的な洞察を得るためにコンバージョン調査を実施することは、ランディングページを成功させるための設定の重要な部分です。 コンバージョン調査には通常、ユーザーテスト、Webトラフィックのソースの分析、コピーテスト、調査などが含まれます。
「人々は、ランディングページがより大きなユーザージャーニーの一部であることを忘れがちです」とマイケルは言います。 「その結果、彼らはゴムを燃やし、実際には重要ではない光沢のあるものを微調整する時間を無駄にすることになります。 ランディングページ自体以外にも、ユーザーの意思決定プロセスに影響を与える多くの要因があります。広告ソースやデバイスから、認知度やモチベーションに至るまで、すべてです。 これらの側面をよく理解すればするほど、正しい決定を下し、実際により多くのユーザーをコンバージョンに導くランディングページを作成する可能性が高くなります。」
トラフィックとデバイスソースの分析:CRO調査の1つの要素
誰かが買い物をするデバイスに基づいてランディングページを作成することは、コンバージョン調査を開始する1つの方法です。 Google Analyticsは、トラフィックがどこから来ているのかを明らかにし、ブラウザが最も買い物をしたいデバイスの種類を知るのに役立つ優れたパートナーです。
ほとんどの顧客がモバイルデバイスでWebサイトにアクセスしている場合は、ランディングページを最適化して、優れたモバイルエクスペリエンスを実現する必要があります。 または、買い物客がデスクトップを好むことを知った場合は、デスクトップエクスペリエンスを向上させるランディングページを作成するための準備が整います。 ランディングページの公式では、Nikはそのトラフィックをさらに詳しく調べて、TikTok、Facebook、ブログ投稿など、人々がどのようなプラットフォームから来たのかを理解することを推奨しています。
Nikが書いているように、「ページを元のプラットフォームに合わせて作成しないと、バウンス率が急上昇し、プラットフォーム全体のROAS(広告費用対効果)が低く抑えられます。」
この種のコンテキストリスニングは、全体的なカスタマーエクスペリエンスを向上させ、より良い成功のために以下のベストプラクティスを設定します。
ベストプラクティスは、ビジネス戦略との関連性から外れると失敗します。
ベストプラクティスはいつ失敗しますか?
この記事のヒントは、それらをテストして繰り返した専門家にとって成功しています。 ただし、これらの設計要素が全体的な目標にどのように関連しているかを理解せずに、これらの設計要素を実装するように注意してください。 ベンは、「ベストプラクティスは、ビジネス戦略との関連性から外れると失敗する」と警告しています。
ベストプラクティスもコンテキストなしでは失敗します。ターゲットオーディエンスが何を望んでいるかを知ることは、コンバージョン率の高いランディングページを構築するための基礎です。
Michaelは、次のように述べています。「ターゲットオーディエンスをよく理解すればするほど、より良いランディングページを作成できます。 最新のデザイントレンドに目がくらむことはありません。 代わりに、すべての基本を整え、ユーザーの詳細な調査を行って、ページレイアウトを単に調整するのではなく、行動に影響を与える情報に基づいた決定を下せるようにしてください。」
ここにリストされているランディングページのデザインの提案のすべてが顧客に役立つわけではないことを言及する価値があります。 何を選択するかは、ターゲットオーディエンスとそのニーズに大きく依存します。 最も成功するために必要な要素を選択してください。すべてを使用する必要はありません。
説得力のあるランディングページデザインの要素

あなたは潜在的な顧客の注目を集めました、そして今あなたはあなたのブランドとあなたの製品をユニークにするものを共有するために数秒を持っています。 いくつかの言葉や画像でそれを伝えることはかなり大きな質問であり、見込み客があなたのブランドについてほとんど文脈を持っていない場合はさらに困難です。
パフォーマンスは、ターゲットオーディエンスや販売する製品の種類など、さまざまな要因に依存しますが、ページ全体のデザインをシンプルに保つことで、最も見たい情報にユーザーを誘導できます。 彼らが他に何も奪わないのなら、あなたが共鳴したいことは何ですか?
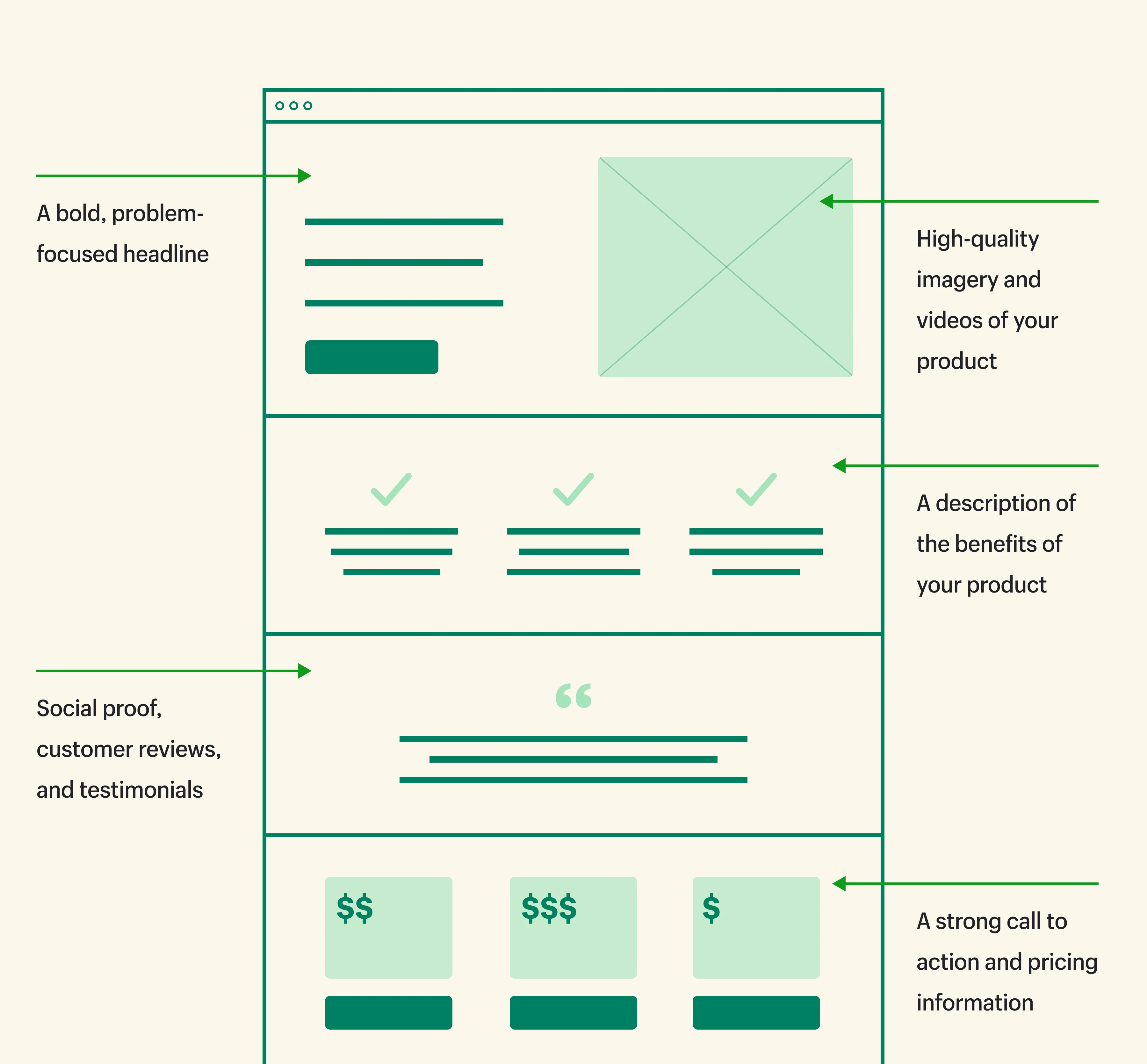
コピーや画像を本当に輝かせるスペースを作るテンプレート要素がいくつかあります。 高度に最適化されたランディングページのデザインには、Ezraが「コンバージョンアセットスタッキング」と呼ぶものが含まれています。 ランディングページのデザインの基本は、次の要素で構成されます。
- 変換用に最適化された購入ボックス(これについては以下で詳しく説明します)
- 素晴らしい製品画像
- 実生活での製品の顧客の声のビデオまたは画像
- 利益主導のセールスコピー
- あなたのユニークな販売提案を語る画像とコピー
- 実際のカスタマーレビュー
- 顧客があなたの製品を購入すべき理由に関するセクション
- 社会的証明と報道
デスクトップでどのように見えるかの例を次に示します。

販売する業界や製品の種類によっては、トラフィックを送信するランディングページが製品ページに似ている場合もあれば、はるかに合理化されたオファーである場合もあります。
折り目の上下のデザインは重要ですか?
折り目の上下だけをデザインするのではなく、ページ全体にわたる情報の流れに焦点を当てる必要があります。 しかし、それだけではありません。 ここでは、ランディングページのデザインにおける神話上の「折り目」と、多くの人が重要なものを上部に含めることを推奨する理由について、もう少し詳しく説明します。
サイト訪問者の大多数は下にスクロールしません
折り目は、スクロールせずに表示されるWebページ上のスペースであり、モニター、タブレット、モバイルデバイスなど、使用しているデバイスによって異なります。これらはすべて、モデルごとに画面サイズが異なります。 通常、折り畳みはブラウザウィンドウの上部から600ピクセルです。
すべてのランディングページ訪問者がデスクトップまたはモバイルでページの折り目を超えてスクロールするわけではありません。 統計は実際にはかなり低く、50%から85%の人がスクロールしないと聞いています。 実際にフォールドを通過する視聴者の割合は非常に低いため、多くの人は、フォールドの上のコンテンツに含めるものと、折り目の後に含めるものの2つの部分に基づくデザイン戦略を推奨しています。
折り畳みについてではなく、情報階層についてです
顧客にとって何が最も効果的であるかに関係なく、ランディングページの上部に配置するコピーとコンテンツの種類について常に注意を払う必要があります。 しかし、Michaelが明らかにするように、「最初の画面一杯に大量のコンテンツを詰め込もうとすると、多くの場合、裏目に出て、非常に雑然としたエクスペリエンスになり、情報が多すぎてユーザーを圧倒します。」
代わりに、マイケルは「マーケターは「フォールドオーバー」について考えるのではなく、ランディングページのコンテンツの全体的な情報階層とフローについてもっと考える必要があります」と述べています。
Aagaardは、ランディングページを作成するときに、次の質問について熟考することをお勧めします。 ただし、注意点が1つあります。答えは、ターゲットオーディエンスの全体的なユーザージャーニーと、ランディングページで果たしたい役割についての理解に依存します。
- 適切な質問に答え、適切な障壁に対処していますか?
- 期待を管理し、広告ソースで行われた「約束」をフォローアップしていますか?
- コンテンツを正しい順序で配信し、コンバージョン目標に向けて勢いをつけていますか?
CTAの配置について疑問がある場合は、視聴者が何を必要としているかによっても異なります。 これは、そのプレースメントをテストして、コンバージョン率を向上させる要因を確認することに基づいて決定します。
フリーリーディングリスト:起業家のためのコピーライティング戦術
あなたのウェブサイトのコンテンツはあなたに売り上げを犠牲にしていますか? 影響力の大きい記事の無料の厳選されたリストを使用して、Webサイトのコピーを改善する方法を学びます。
コピーライティングタクティクスの読書リストを受信トレイに直接配信します。
ほぼそこにあります:すぐにアクセスするには、以下にメールアドレスを入力してください。
また、Shopifyニュースレターから新しい教育ガイドとサクセスストーリーの最新情報をお送りします。 私たちはスパムを嫌い、あなたのメールアドレスを安全に保つことを約束します。
より良い購入ボックスを作成する方法
Ezra Firestoneは、購入ボックスを商品のランディングページの最も重要な部分と呼んでいます。 これは、購入ボタンを含む高度に最適化された一連の変換アセットを備えたページ上の文字通りのボックスです。
バイボックスとは何ですか?
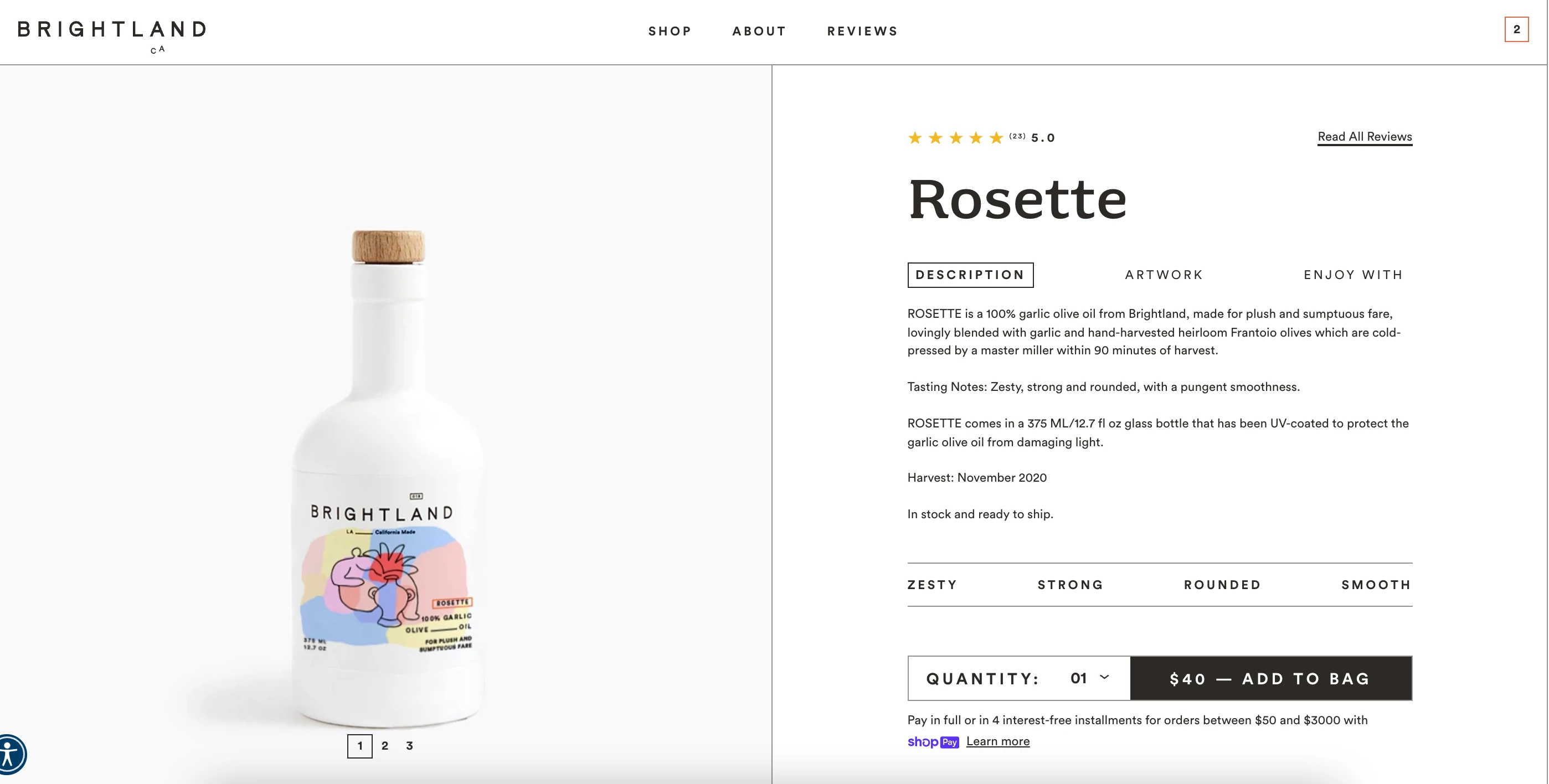
購入ボックスは、ランディングページの変換エンジンです。 一般に、デスクトップで見ている場合、購入ボックスには、左側に製品の写真が表示された画像カルーセルと、要約、販売コピー、価格設定、レビュースター、購入ボタンまたは購入支払いボタン、および独自の販売が含まれます。右側のボタンの下にある提案。 以下は、デスクトップ上の購入ボックスの一例です。

より多くの成功のためにあなたの購入ボックスのデザインを最適化する方法
購入ボックスは、各ランディングページの小さなセクションであり、大きな影響を与える必要があります。

エズラが私たちに言ったように、「ほとんどの企業は購入ボックスに販売コピーを持っていません、彼らはボックスに社会的証明を持っていません、彼らはカートに追加ボタンの下にユニークな販売提案と画像フォーマットを持っていません、そして製品カルーセルは、見栄えの悪い画像を特徴としています。 購入ボックスがすべてです。」
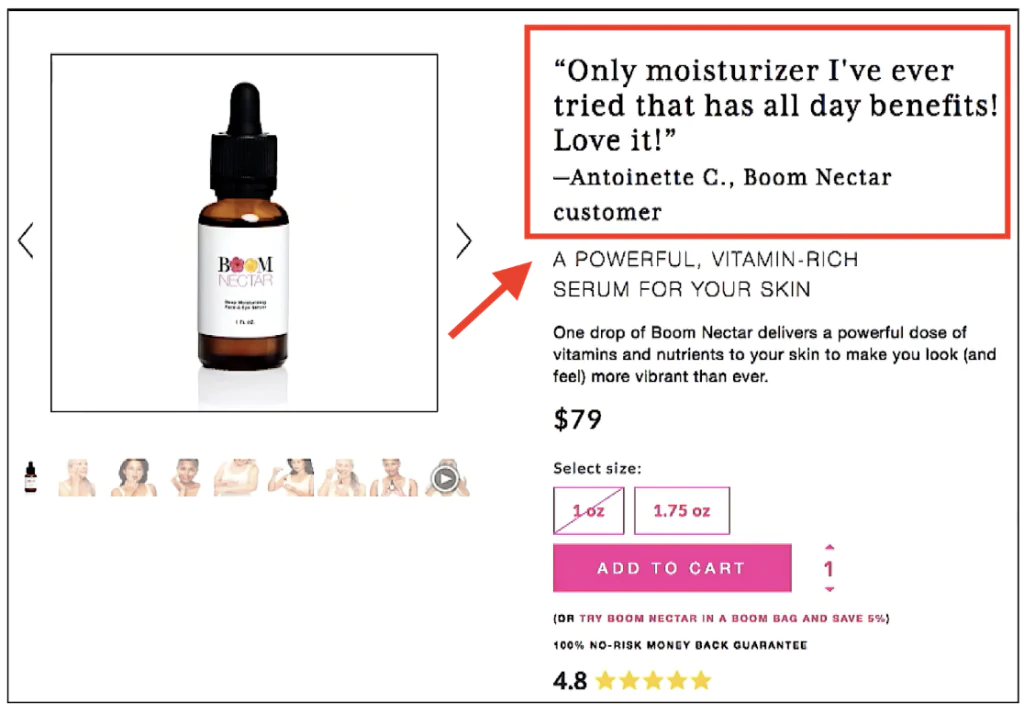
1.上部にお客様の声を追加します
Ezraが自分のShopifyストアの購入ボックスに対して行った最小で最も影響力のある調整の1つは、アイテム名の代わりにボックスの上部に社会的証明を追加することでした。 これは次のようになります。

上位の見積もりを含めると、信頼が構築され、レビューを検索する人がいなくなり、自分の顧客があなたに代わって話せるようになります。 各製品が解決するメリットや問題点を直接表す見積もりを選択するようにしてください。
2.星の評価を含める
肯定的なレビューがある場合は、購入ボックスに星の評価を追加して信頼を築きます。 50を超えるレビューがある場合は、星の横にもレビューの数を追加することを検討してください。
3.すばらしい製品写真を撮る
あなたがあなたの製品に含める画像は、特にあなたが直接消費者のブランドである場合、彼らがあなたの製品の購入を検討しているときに見込みのあるバイヤーが持っている唯一のものである可能性があります。 画像は、購入者が自分でアイテムを保持することができずにアイテムを撮影する方法です。 あなたの製品がどれほど素晴らしいかを完全に捉えていない写真を投稿する場合、顧客が同じことをすることは非常に困難です。
詳細: eコマースで商品写真を撮る方法
4.速度と互換性を最適化する
よりスムーズな体験を確実にするために、細部をボタンで留めます。 TinyPNGなどの画像コンプレッサーを使用して画像サイズを小さくし、読み込み時間を短縮します。 製品の機能ではなく、利点を説明する画像の境界線とコンテキストコピーを追加します。 ウェブサイトビルダーを使用して、画像カルーセルとCTAがデスクトップとモバイルの両方でどのようにレンダリングされるかを確認し、両方に最適化されていることを確認します。
残りの商品ランディングページのデザインを作成する
ランディングページの残りのコンテンツは、変換をサポートするためにあります。 詳細な製品の説明、顧客のレビュー、および顧客が製品を購入する理由に焦点を当てたセクションを考えてください。
あなたが持っているスペースを最大限に活用する方法
Shopifyブログの彼のコラムで、Nikは、コンバージョンのためにランディングページのデザインをより適切に最適化するためのいくつかの方法を共有しています。 ランディングページの下半分に彼のアドバイスを実装する方法は次のとおりです。
1.製品の説明を拡張します
購入ボックスに含める可能性のある製品の説明は、製品が実際に何であるかをすぐに理解できる簡潔なコピーになる可能性があります。 ページのさらに下には、顧客が購入を完了するのを妨げる可能性のある反対意見を直接処理する詳細を提供するためのスペースがたくさんあります。
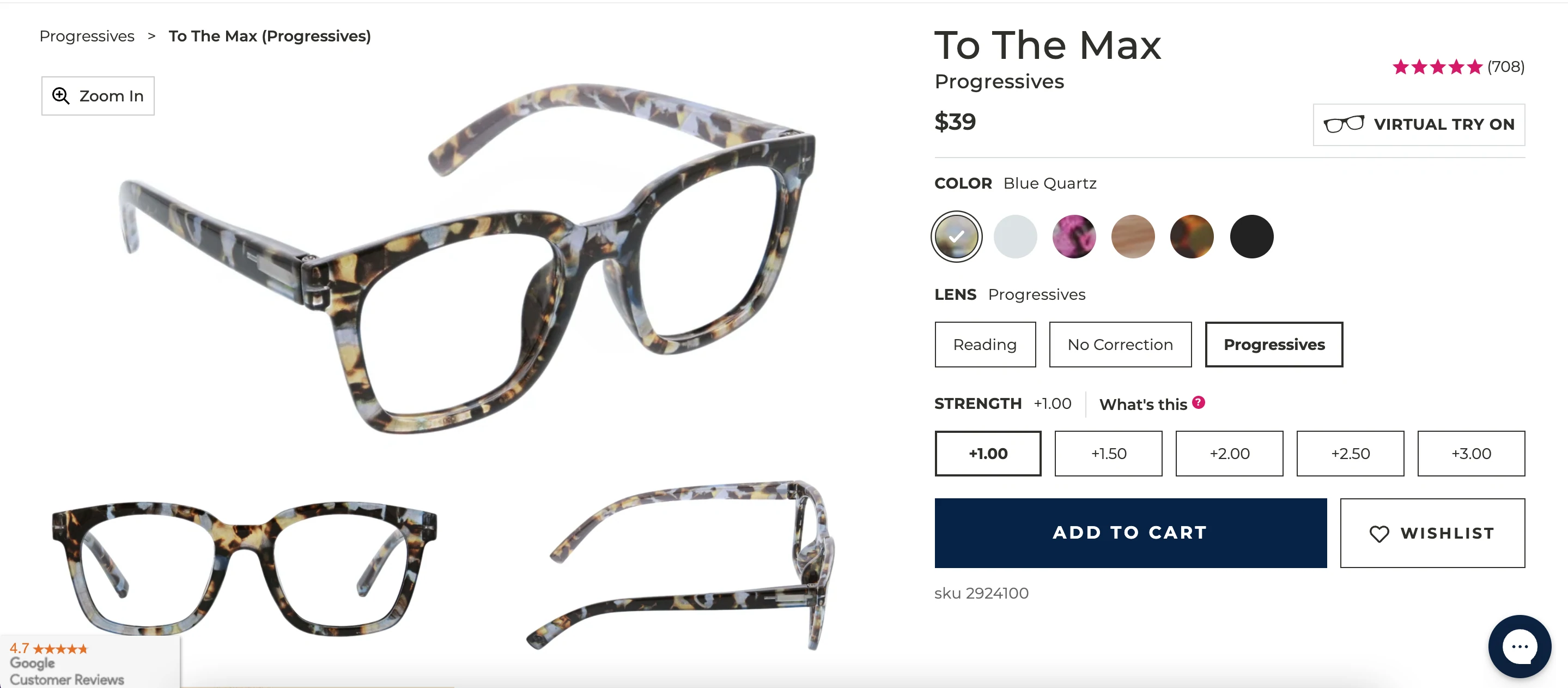
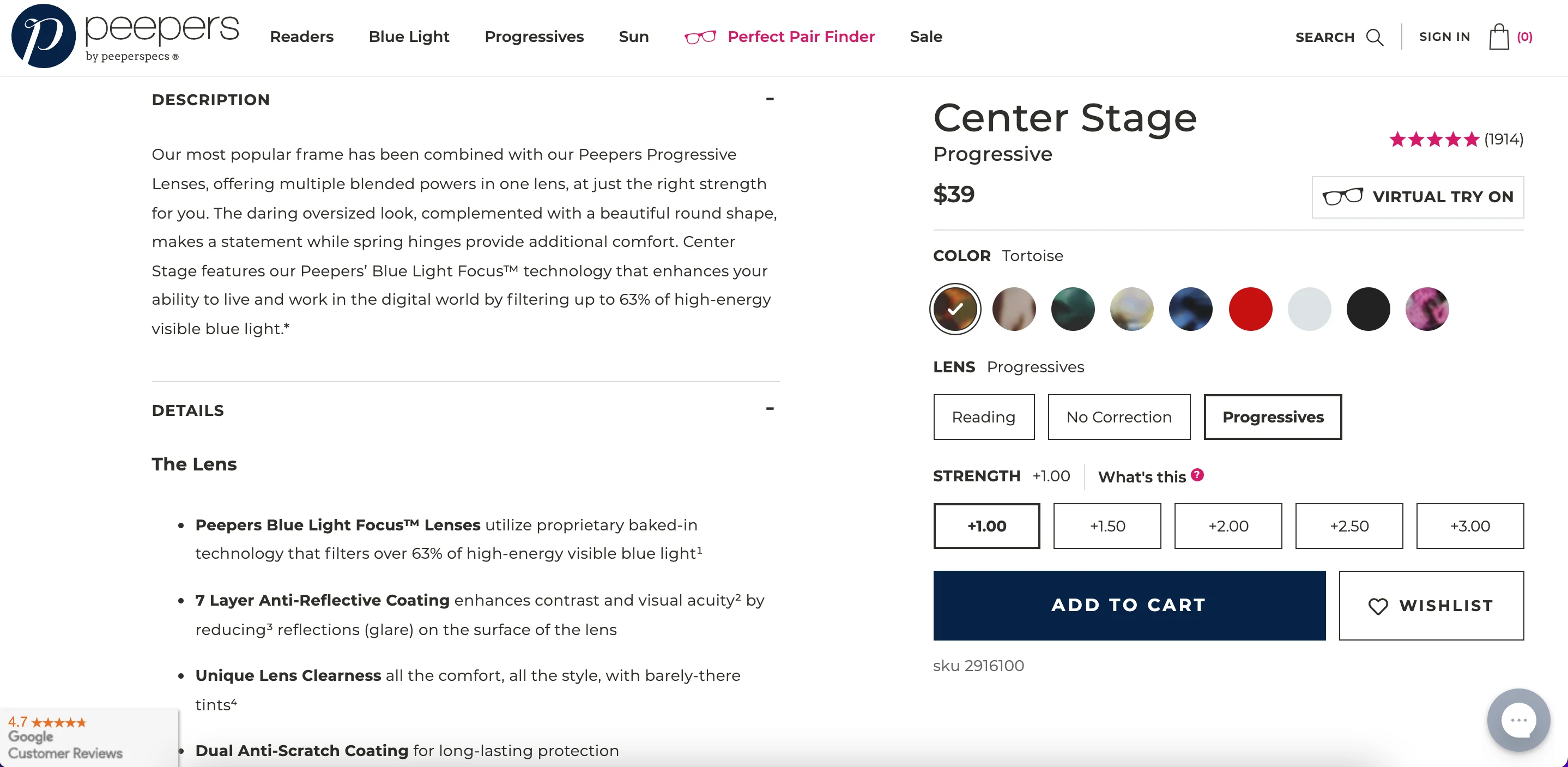
アイウェアビジネスのPeepersは、この点でプロです。折り目の上には多数の製品画像があり、下には、Peepersレンズを使用することのすべての利点をリストした詳細と説明があります。

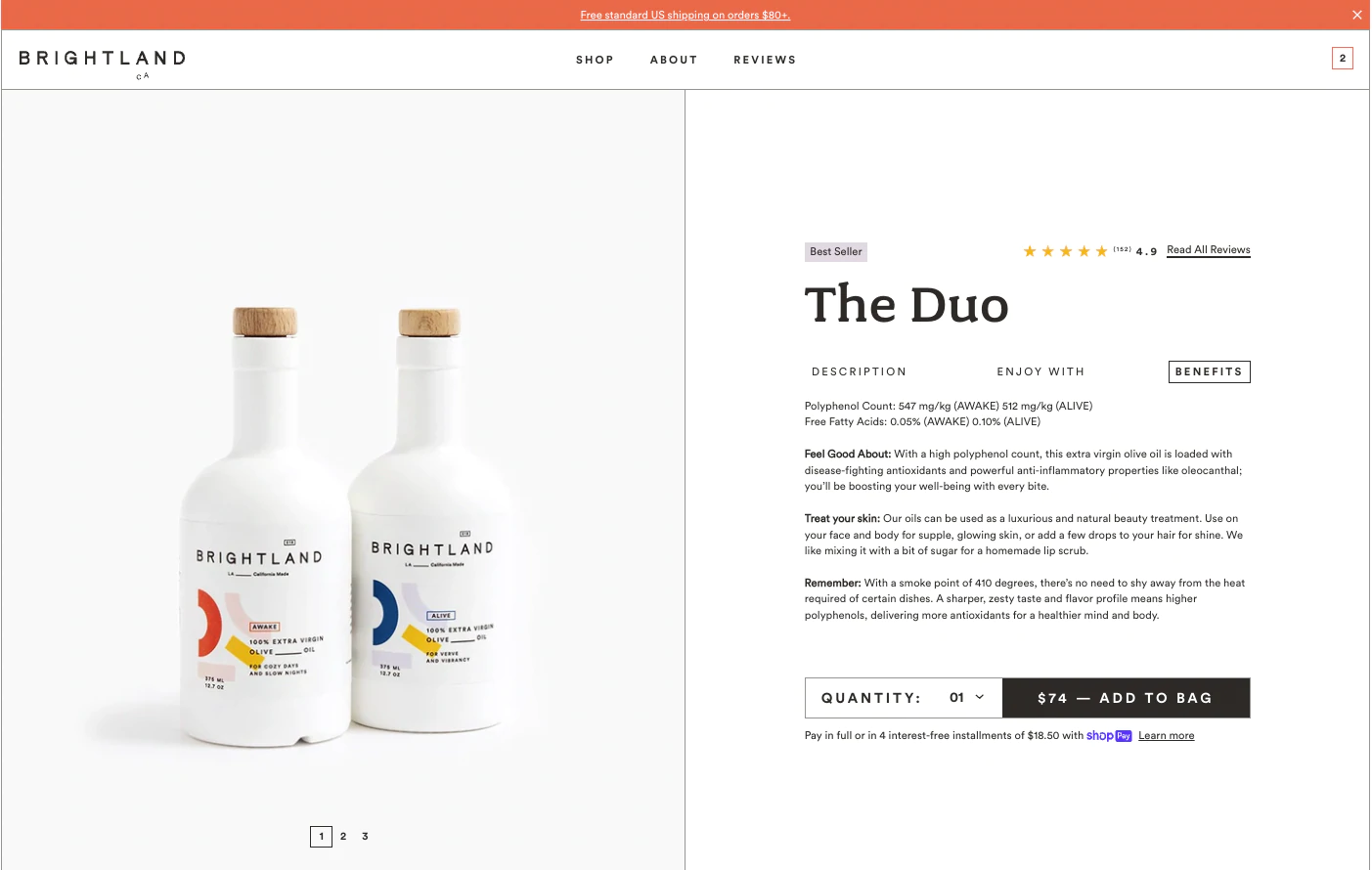
製品の詳細のコピーを作成するときは、最初に製品とは何か、そしてそれが何をするのかを書き留めます。 次に、解決しようとしている問題点や市場を埋めようとしているギャップを説明できる独自のメリットを箇条書きにします。 購入ボックスにすべてを含めることを選択しますか? ブライトランドがオリーブオイルに対して行うように、トグルオプションを追加することを検討し、そこで製品の利点をさらに調査してください。

2.認定と独自の販売提案を含める
認定は買い物客に大いに役立ち、認定なしでは購入できない人もいます。 跳躍するバニー、非GMO、または認定されたBCorpは3つの例です。 何かの認定を受けている場合は、ランディングページに配置してください。

また、あなたはおそらくあなたの製品のためにいくつかの素晴らしいユニークな販売提案(USP)を持っているでしょう。 まだ作成していない場合は、製品を競合他社と差別化するものを開発するために時間をかけてください。 この演習には時間がかかりますが、USPコピーは、ブランド全体を市場でどのように位置付け、ランディングページをどのように構成するかを示します。
続きを読む:ユニークな販売提案の例とあなたの提案を作成する方法のビデオ
3.メリットを説明するカスタマーレビュー
買い物客はレビューを使用して、商品が自分に適しているかどうかを判断します。 買い物客が実際にあなたの製品を購入した実際の人々の視点を読むことができるように、あなたの顧客レビューに捧げられたセクション全体を含めてください。 他の人が人々が好きなものと嫌いなものを完全に理解できるように、少なくともいくつかの悪いものと中程度のレビューを表示するようにしてください。
4.他の製品提案を含むアップセル/クロスセルセクション
あなたは買い物客の注目を集めているので、彼らが気に入るであろう追加の製品を提案してみませんか? 彼らが気に入ったものを見つけたら、それをカートに追加するための迅速で簡単な方法を提供しています。 これを行うために、ストアにプラグインを追加できます。 Shopify、ReConvert Upsell&Cross Sell、Honeycomb Upsell&Cross Sell、One Click Upsellを使用している場合、ZipifyOCUはすべてチェックアウトするのに最適なアプリです。
詳細:顧客にアップセルしてショッピング体験を向上させる方法
5.自慢のバーと理由のセクション
Forbes 、 The New York Times 、 Wiredなどのニュース出版物で取り上げられたことはありますか? 記事からの引用を使用してランディングページにこれらのロゴを表示することは、Nikが「自慢のバー」と呼んでいるものです。 それらの出版物はあなたのブランドに信頼性を追加し、それらに言及することは買い物客がより多くの情報を探しているのに大いに役立ちます。
Nikが開拓したもう1つのランディングページセクションは、「理由」セクションです。 ランディングページのコピー全体で誰かがあなたの製品を購入する理由を単に織り込むのではなく、Nikはそれを独自のセクションで明確に呼び出すことをお勧めします。 見出しは単に「なぜ[あなたの会社名]?」と読むことができます。 その下に利点の段落があります。 または、ブランドの主な差別化要因を表すいくつかのアイコンを選択し、それぞれに付随するコピーを作成することもできます。
テストする場合は、意見を証明するためにテストするのではなく、戦略に挑戦したり、顧客の問題やビジネスチャンスに直接関連する仮説をテストしたりする必要があります。
ランディングページのデザインのテスト
ランディングページが表示され、意味のあるトラフィックがサイトに流入したら、ランディングページのデザインのさまざまな部分のA / Bテストを開始して、可能な限り高いレートでコンバージョンが行われていることを確認できます。
詳細:コンバージョン数の増加、売り上げの増加:2021年のコンバージョン率最適化スターターガイド
ただし、最高のパフォーマンスを発揮するタグラインを見つけるだけではありません。 ベンは、「テストする場合、意見を証明するためにテストするのではなく、顧客の問題やビジネスチャンスに直接関連する戦略に挑戦したり、仮説をテストしたりする必要があります」と述べています。
ベン氏によると、テストはビジネスの成長モデルに関連する要因に直接比例する必要があります。 より多くの顧客を獲得したり、Instagramを収益化したり、既存の顧客を維持したりする場合は、それに応じてランディングページのエクスペリエンスとテストの仮説を変更する必要があります。
あなたのビジネスを作成する準備はできましたか? Shopifyの14日間の無料トライアルを開始します。クレジットカードは必要ありません。
ランディングページのデザイン例
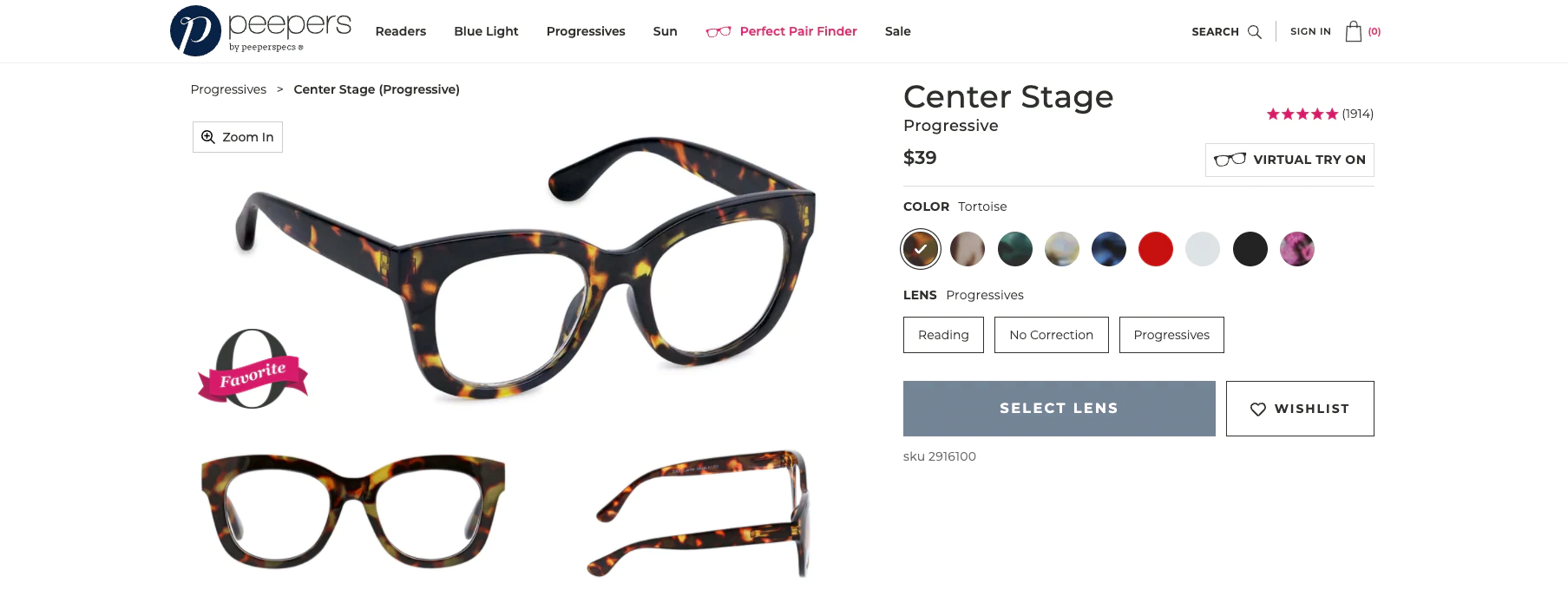
のぞき見
Peepersは手頃な価格でスタイリッシュな老眼鏡を販売しています。 オプラのお気に入りのリストに掲載することから、ポジティブコピーと利益重視の言語を使用することまで、Peepersはターゲットオーディエンスが望んでいることを直接話すランディングページを作成します。

デスクトップとモバイルの両方での製品ランディングページのデザインは、すっきりとしていて、明確で、ナビゲートしやすいです。 購入ボックスには多数の製品画像が含まれ、オプラのお気に入りのラベルで社会的証明を構築し、与えられた実際のレビュー数をリストする5つ星の評価を誇っています。 また、仮想試着機能も含まれているため、顧客は新しいフレームのペアが実際に自分の顔にどのように見えるかを確認できます。 スクロールすると、訪問者は機能と利点の両方をリストした製品の説明と、ぴったり合うように正確に測定された包括的な詳細セクションを見ることができます。
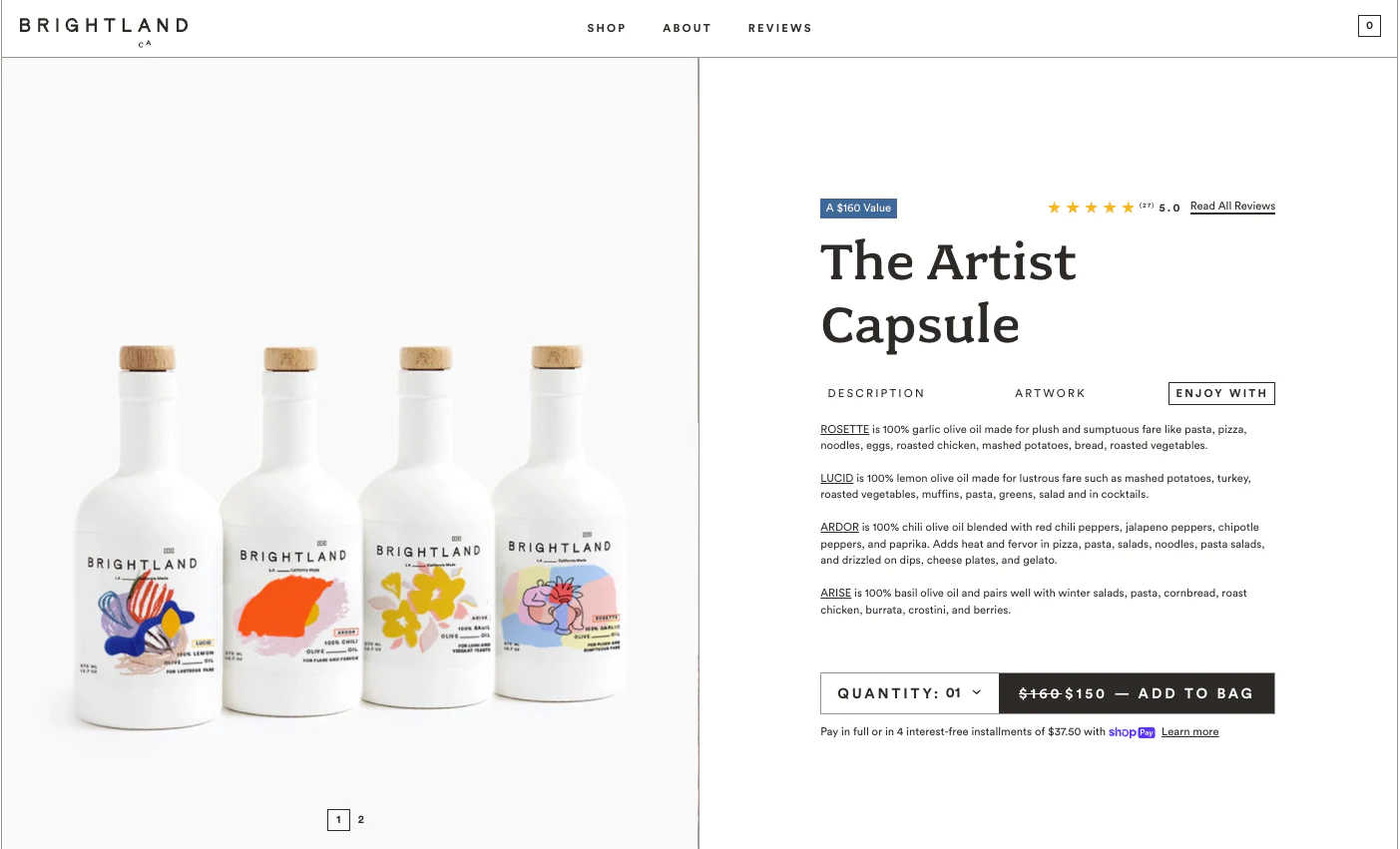
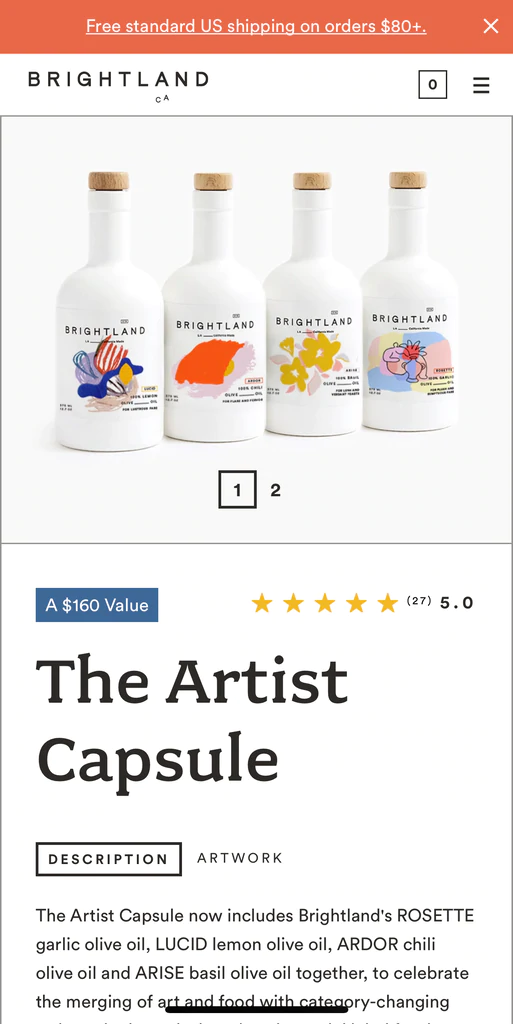
ブライトランド
ブライトランドはカリフォルニア産のエクストラバージンオリーブオイルを販売しています。 そのランディングページはモジュール式のアプローチを採用しており、定義された線、ポップな色、明確に表現された利点、レシピの組み合わせを特徴とする使用方法のセクションがあります。

ブライトランドの製品ランディングページのデザインは、デスクトップとモバイルで異なります。 デスクトップのランディングページ(Artist Capsuleページなど)には、個々のオイルに最適なペアリングオプションを一覧表示する追加のEnjoyWithセクションが含まれています。 このボーナスセクションは、顧客が製品の説明とアートワークの詳細情報を切り替えることしかできないモバイルには存在しません。
デスクトップとモバイルデバイスでアクセスする顧客のさまざまなニーズや行動に基づいて、デスクトップとモバイルのランディングページのデザインを最適化することを検討してください。 何がうまく機能するかを検討するための優れた方法は、ランディングページのバリエーションを相互にテストして、デスクトップの勝者とモバイルの勝者を特定することです。

モバイルエクスペリエンスで購入ボタンを表示するためにも、顧客は製品の説明セクションまでスクロールダウンする必要があります。これにより、詳細を読むことができます。 他の勝利には、健康上の利点のセクション(オリーブオイルがたくさんあることを知っていましたか?)、味蕾を刺激する具体的なコピー、製品の差別化要因(マスターミラーによるコールドプレスオリーブ)、各製品のカスタマイズされたレシピ、実際の顧客からの素晴らしいレビューが含まれます。
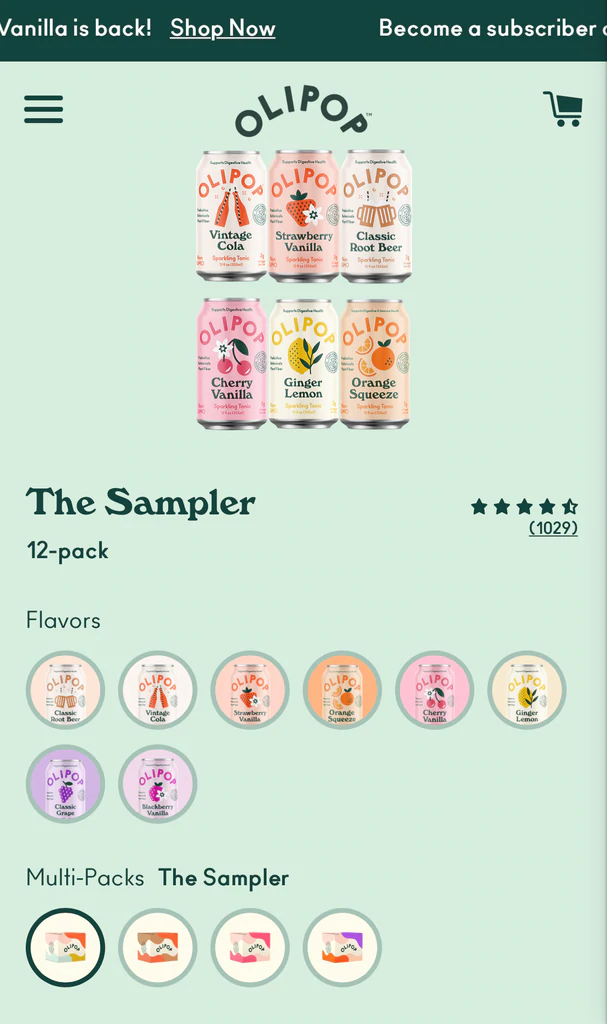
オリポップ
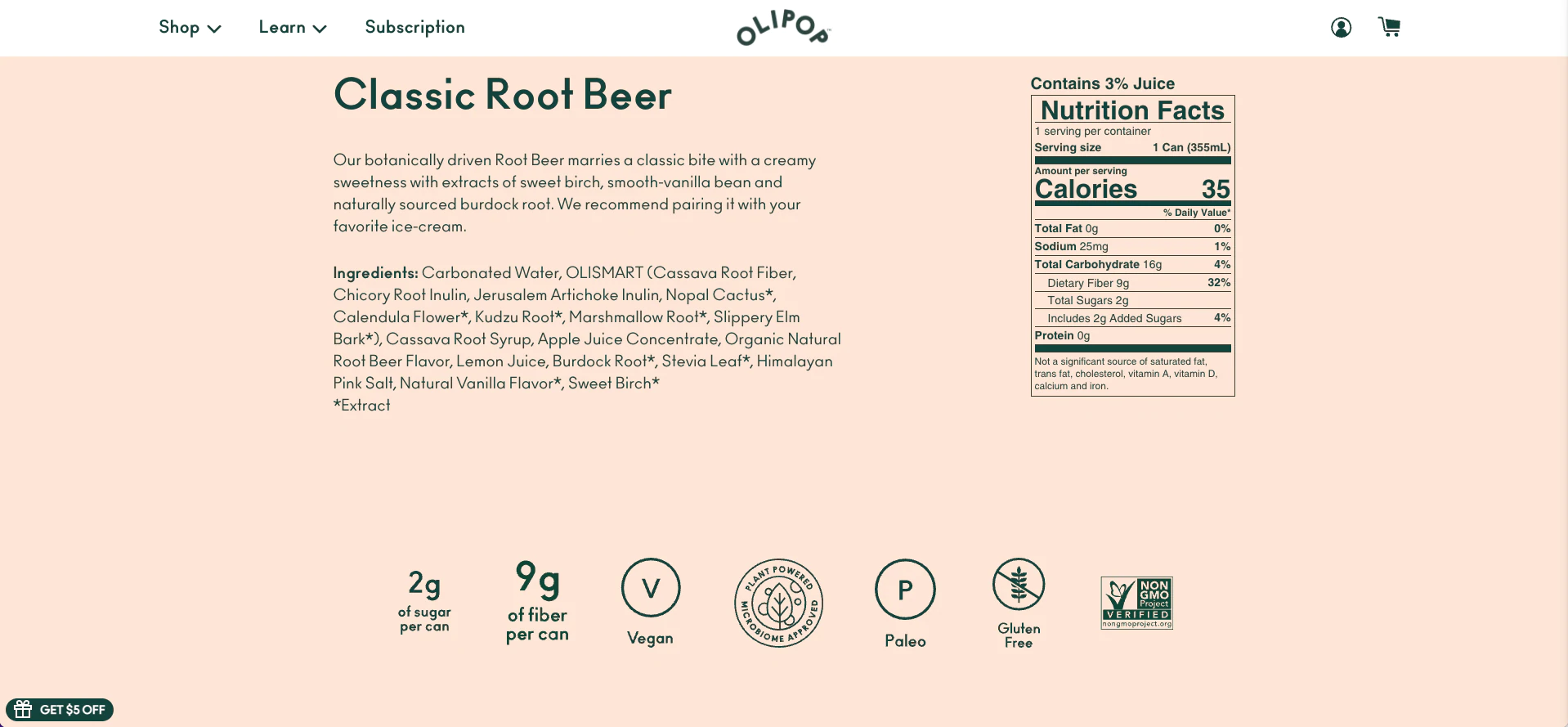
Olipopは、健康的な微生物叢をサポートするために、植物ベースの成分とプレバイオティクスを詰めたより健康的なソーダを販売しています。 そのランディングページのデザインは、明るく、楽しく、クリーンで、シンプルです。Olipopのビジュアルブランドアイデンティティのすべてのテナントです。
Olipopは、利益重視のコピーを使用して、反対意見(「しかし、ソーダにはどのくらいの砂糖が含まれていますか?」)を直接処理し、やめる方法を探している熱心なソーダを飲む人のための渇望の治療法として飲み物を位置付けます。

上に示したサンプラーのようなランディングページは、ブランドが製品に使用しているのと同じ明るい色とファンキーでクリーンなデザインを採用しています。 目立つその他の要素:明確で太字のテキスト、詳細な製品情報(スクロール時)、信頼性の実際のレビュー数が記載された星、ページを支配しない小さなヘッダー、直感的でナビゲートしやすいレイアウト、そして素晴らしい製品写真。
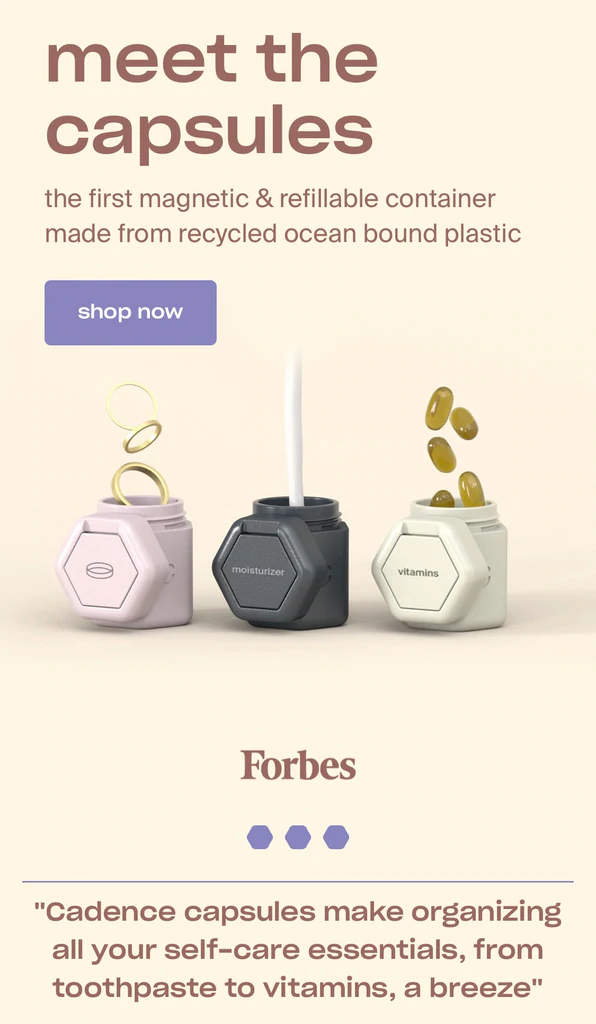
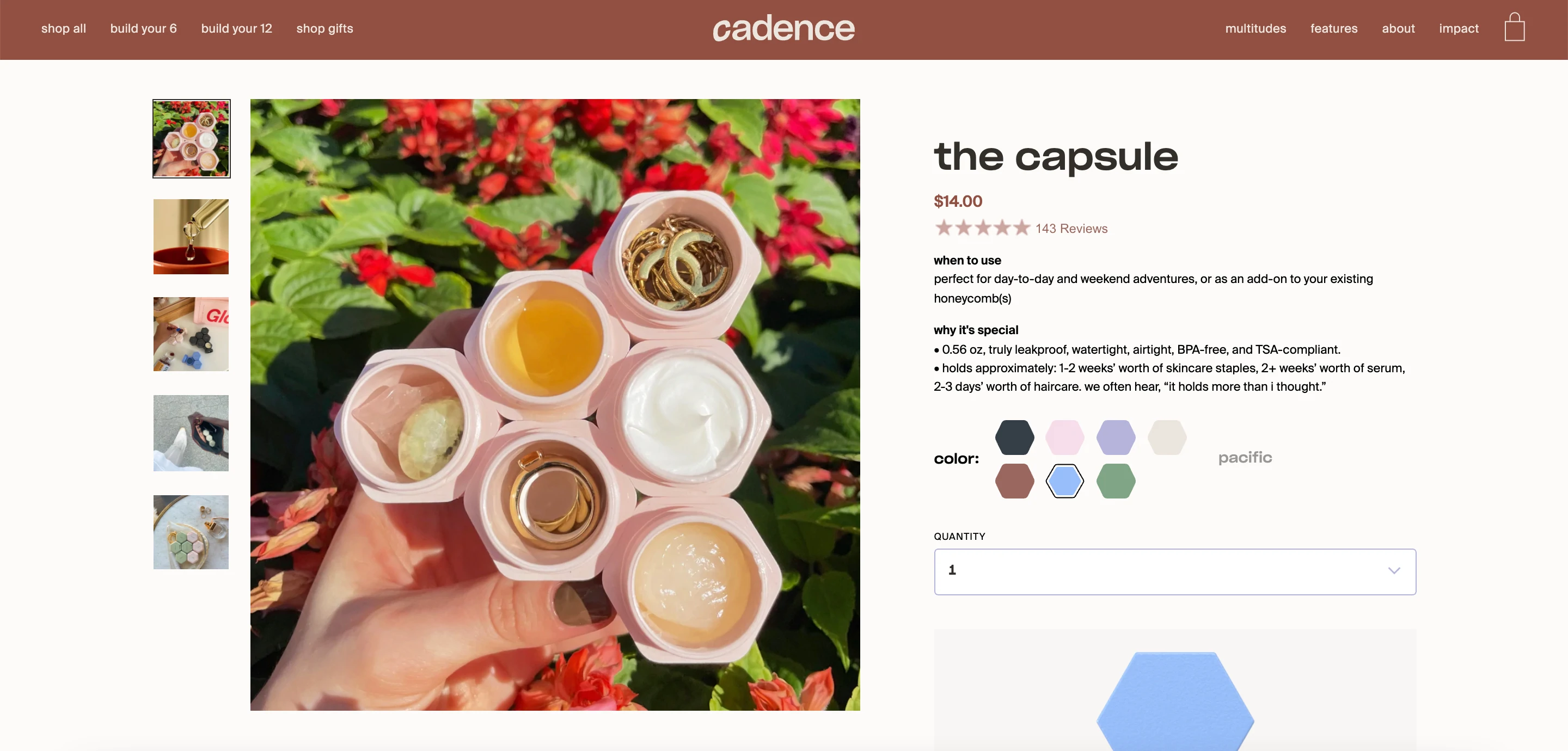
ケイデンス
ケイデンスは、磁性と防水性を備えた詰め替え可能なトラベルコンテナを販売しています。
そのランディングページのデザインはシンプルで明確であり、製品のメリットを前もって投稿しています。 ケイデンスには、顧客が深く掘り下げる前に、いくつかの迅速な社会的証明のために、以下の各アウトレットからの引用を含む自慢のバーも含まれています。

ブランドはそのような視覚的な製品を提供しているため、ランディングページにはコピーよりも多くの画像やビデオが掲載されています。 そして、そのようなシンプルで視覚的に説明的なデザインで、ケイデンスはすぐに大きな印象を与えることができます。

上記のカプセルのような商品ランディングページのデザインは、商品が実際にどのように機能するかを示しています。 コピーは、持続可能性と、漏れ防止シールやカスタマイズ可能なカプセルなどの他の製品の利点を表しています。
モバイルエクスペリエンスの機能はそれほど重要ではありません。顧客は、カスタマイズ可能なパックを作成したり、製品情報をさらに表示したりするために、下にスクロールする必要があります。
ランディングページを使用して物語を作成する
さまざまなデザインブロックを開発するときは、それぞれがより大きなランディングページストーリーの一部であることを忘れないでください。 それがより大きな物語とどのように関連しているかを理解せずに本の章を読むことはありません。 これは、サイトの各ランディングページでも同じです。つまり、買い物客を商品の旅に連れて行き、フローにそれを反映させたいと考えています。
ランディングページで各要素を作成するときは、それらをつなぎ合わせるときに凝集性をチェックします。 ページの流れは、製品のストーリーを伝える1つの完全な物語に包まれているように感じますか? それとも、要素がばらばらに感じますか? この最後のガットチェックでは、ページをワールドに起動する前に、ブロックを移動したり、コピーを微調整したりできます。
