クリック後のエクスペリエンスを最適化するランディングページ要素
公開: 2021-10-23ワンクリック。
これが、広告を対応するランディングページ要素から分離するものですが、ほとんどの広告とそれに接続されているランディングページには共通点がないようです。
ほとんどのマーケターは、最適化に関して重要な情報を見落としがちです。これにより、ランディングページのバウンス率が70〜90%になります。
多くのマーケターが見落としているのは、広告前のクリックがその後に起こることと同じくらい重要であるという事実です。つまり、クリック前のエクスペリエンスはクリック後のエクスペリエンスと同じくらい重要です。
説得力のある広告画像、説得力のあるコピー、対照的なCTAボタンには、訪問者がクリックするように動機付ける力があるのは事実です。 しかし、オファーについて学ぶのに十分な時間滞在する(そしてCTAボタンをクリックしてコンバージョン目標を達成する)ように説得するものは、広告のクリック後に表示されるランディングページの要素によって異なります。
PPCキャンペーンの実行中にコンバージョンに失敗した広告クリックに対して支払いをしたくないですか? コンバージョンのクリック後のエクスペリエンスを最適化します。
クリック後の最適化とは何ですか?
クリック後の最適化は、広告のメッセージに一致するランディングページに訪問者を誘導することにより、広告のクリックが確実にコンバージョンをもたらすプロセスです。
クリック後のエクスペリエンスを最適化すると、広告をクリックしたユーザーがランディングページの[CTA]ボタンもクリックするようになります。
ただし、ランディングページの要素を最適化してクリック後のエクスペリエンスを向上させる方法を説明する前に、最適化されたクリック後のエクスペリエンスと最適化されていないクリック後のエクスペリエンスを比較してみましょう。
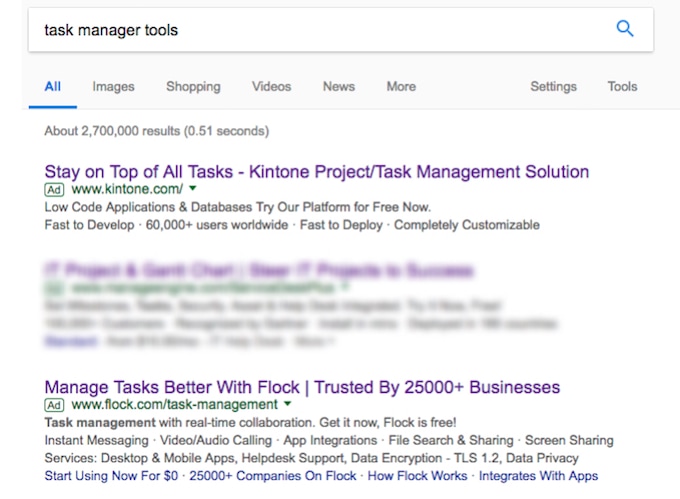
タスク管理プラットフォームへの投資を検討しているとします。 あなたは簡単なグーグル検索をします:

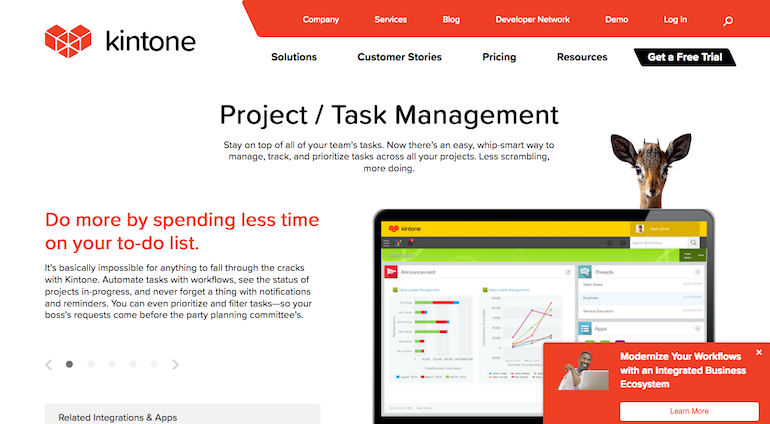
Kintoneの広告では、プロジェクトとタスクの管理、無料トライアル、およびプラットフォームの迅速な展開について説明しています。 これは、広告がポストクリックするためのランディングページです。

- ナビゲーションバーには、訪問者が必ずしも探していなかった要素がたくさんあります。
- 見出し「プロジェクト/タスク管理」は広告の見出しに関連していますが、訪問者をページにとどまらせるほど説得力がありません。
- ページの焦点であるはずのCTAボタン「無料トライアルを取得」が右上隅に隠れています。
- 統合されたビジネスエコシステムについての「詳細」への訪問者を提供するポップアップは、無料トライアルを見つけることから彼らをそらします。
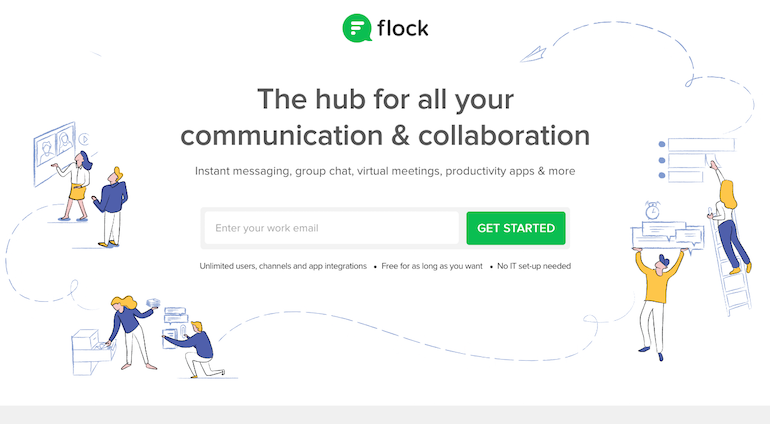
それでは、フロックの広告を見てみましょう。 タスクの管理の改善、インスタントメッセージング、および「群れは無料」という事実について説明しています。 これは、広告をクリックした後に到着するランディングページです。

- ランディングページの見出しは、Flockがコラボレーションとコミュニケーションのハブであるという事実である広告メッセージとうまく結びついています。
- サブヘッドラインは、インスタントメッセージング、グループチャット、仮想会議など、広告でも言及されているプラットフォームのさまざまなサービスを紹介しています。
- 画像は、チームのコミュニケーションとコラボレーションを示しています。
- CTAボタンはページのスターであり、前面と中央が対照的な色になっています。
- ページに気を散らすもの、余分な要素、および訪問者が最初に変換せずに終了できるナビゲーションリンクはありません。
- フォームとCTAの下のテキストは、訪問者にFlockが好きなだけ無料であることを思い出させます。これは、広告が強調したものです。
では、どのランディングページのCTAボタンをクリックする可能性が高いですか?
最適化されたクリック後のエクスペリエンスにつながるランディングページ要素
説得力のある広告を書くことは、コンバージョンの戦いの半分にすぎません。 広告クリックを支払ったばかりの見込み客がコンバージョンを確実に実行できるようにするには、次のランディングページ要素を最適化して、クリック後のエクスペリエンスを最適化する必要があります。
メッセージマッチング
メッセージマッチングとは、広告のプライマリメッセージを対応するランディングページのメッセージと照合するプロセスを指します。 広告やランディングページの見出しだけでなく、画像(ディスプレイ広告用)や主要なブランドカラーも含まれます。
最も重要なのは、メッセージに一致するクリック後のエクスペリエンスでは、広告で宣伝されるオファーは、ランディングページで強調表示されているオファーである必要があります。
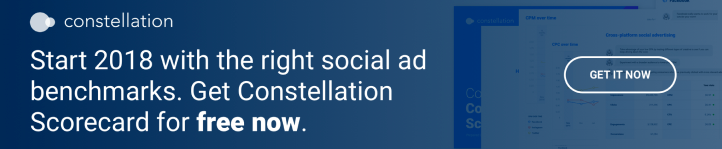
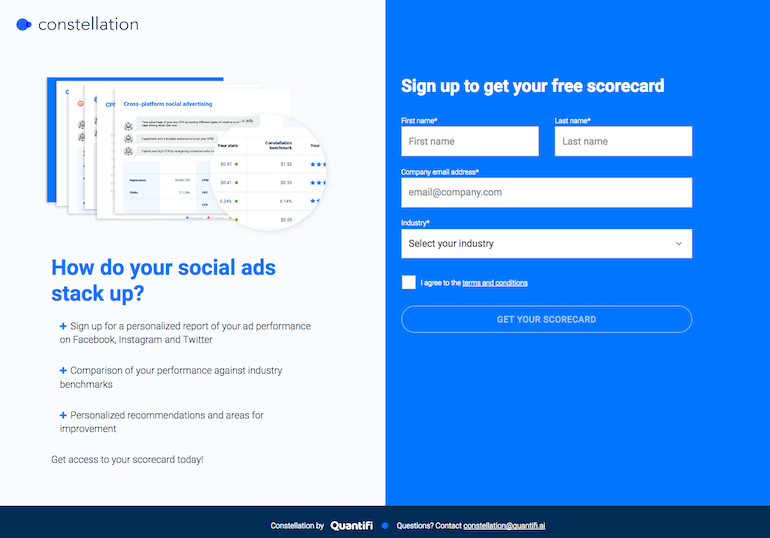
Constellationのディスプレイ広告とランディングページはメッセージの一致を維持し、訪問者がクリックするように動機付けます。 広告は次のとおりです。

対応するランディングページは次のとおりです。

- 広告の見出しとランディングページの見出しの両方で、ソーシャル広告のベンチマークについて説明しています。
- 無料の「星座スコアカード」オファーは、広告で強調表示され、ランディングページで紹介されます。
- CTAボタンのコピーはパーソナライズされています(「あなたの」)。
- 広告の画像とランディングページは類似しており、訪問者は広告が約束したものを確実に手に入れることができます。
メッセージマッチングは、キャンペーンのリターゲティングに特に必要です。 あなたのウェブサイトのトラフィックの約97%は、変換せずに去ります。メッセージが一致する広告とランディングページで過去の訪問者をターゲットにすることにより、彼らが最終的にあなたのページにコミットする可能性を高めます。
広告とランディングページがメッセージの一致を維持すると、広告のクリックから始まったユーザーの期待に応え、コンバージョンをはるかに簡単に得ることができます。
1:1の変換比
ランディングページは、1つのオファーを宣伝し、1つのコンバージョン目標を達成するために作成されたWebサイトのスタンドアロンページです。 コンバージョン率とは、コンバージョン目標の数と比較した、ページ上のクリック可能な要素の数を指します。
そのランディングページの定義を念頭に置いて、すべてのランディングページは1:1のコンバージョン率を維持する必要があります。つまり、1つのコンバージョン目標に対して1つのクリック可能な要素です。 このクリック可能な要素は通常、CTAボタンです。
複数のクリック可能な要素を含むランディングページは、訪問者が変換する前にページから離れてクリックできるようにすることで、訪問者を変換目標からそらします。 最終的に、これはカスタマージャーニーを不利に再ルーティングし、広告クリックに費やされたお金を浪費します。
訪問者がコンバージョン目標に集中できるようにするには、ランディングページに気を散らすものがないようにする必要があります。 これは、CTAボタンが唯一のクリック可能な要素である場合にのみ発生します。
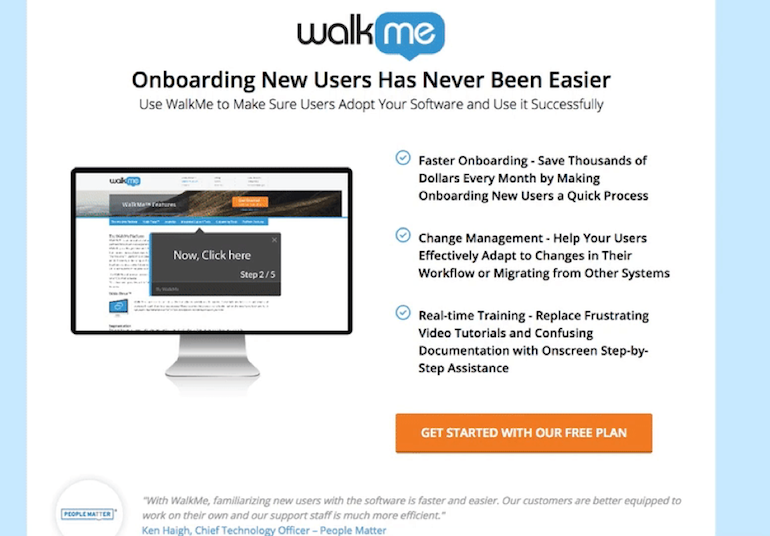
例として、WalkMeのランディングページを見てみましょう。

- 「無料プラン」は、ページ全体で宣伝されている唯一のものです。
- 赤とオレンジの両方のCTAボタンは、リードキャプチャフォームを開きます。
- 変換する前に訪問者をページから遠ざける可能性のあるページ外のナビゲーションリンクはページに存在しません。
1:1のコンバージョンを維持し、ページ外のナビゲーションリンクをすべて除外することで、訪問者がランディングページで宣伝しているオファーだけに集中できるようにします。
対照的なCTAボタン
CTAボタンの主な仕事は、訪問者の注意を引き付け、クリックするように説得することです。 ランディングページの行動を促すメッセージボタンをどのように設計するかによって、それを実行できるかどうかが決まります。
すべてのページで盲目的に使用できる魔法のCTAボタンの色はありません。 代わりに最も重要なのは、CTAボタンがページの背景と対照的であることです。 各ページの背景は異なるため、すべてのCTAボタンはそれに応じて設計する必要があります。
ボタンの色をデザインするときは、視覚的な階層に注意してください。どの色が最も目立ちますか? その質問への答えは、ボタンに選択する必要がある色です。 カラーホイールをざっと見ると、対照的な色のボタン(たとえば、青い背景とオレンジ色のボタン)をデザインするのに役立ちます。
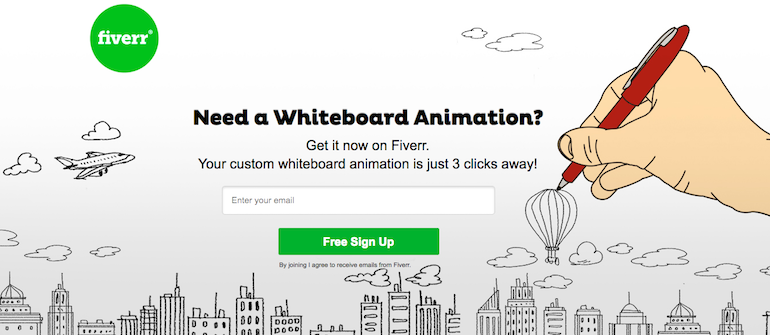
Fiverrの緑色のCTAボタンは、訪問者の注意を引くのに役立つページと見事に対照的です。

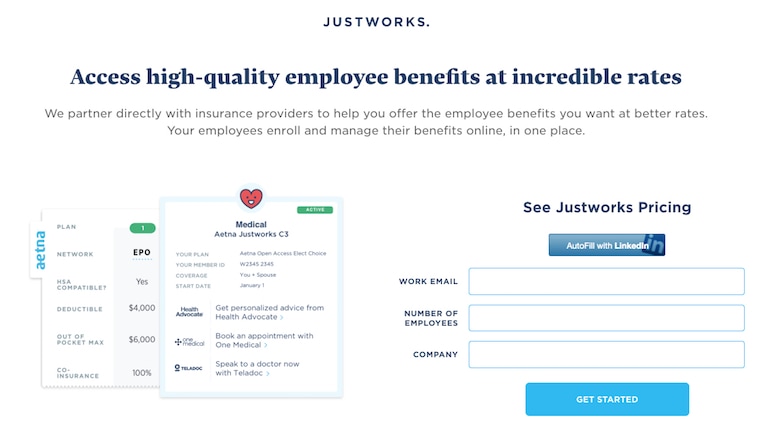
Justworkの青いCTAボタンもページの背景と対照的であり、ページの視覚的な階層と結びついています。

見た目に美しく、ページ上で目立つ色でCTAボタンをデザインすることにより、訪問者にクリックを促します。
空白
ネガティブスペースまたはブランクスペースとも呼ばれる空白は、ランディングページ要素の間および周囲の空の領域です。 このスペースは、CTAボタンなどの特定のランディングページ要素に注意を引くのに役立ちます。
その名前が示すように、空白は白である必要はありません。 これは、雑然としたものを減らし、ページ要素が呼吸するためのより多くのスペースを作成することによって、より高品質のユーザーエクスペリエンスのために設計された単なるネガティブスペースです。
十分な空白を使用すると、次の利点があります。
- 理解力を高める:これは特にコピーに当てはまります。呼吸するのに十分なスペースを与えると、訪問者はそれを読みやすく理解しやすくなるからです。
- 要素を分離する:これにより、視覚的なエクスペリエンスが向上します。
- 注意を集中させる:要素を互いに分散させることにより、より多くの訪問者の注意をそれぞれに引き付けます。
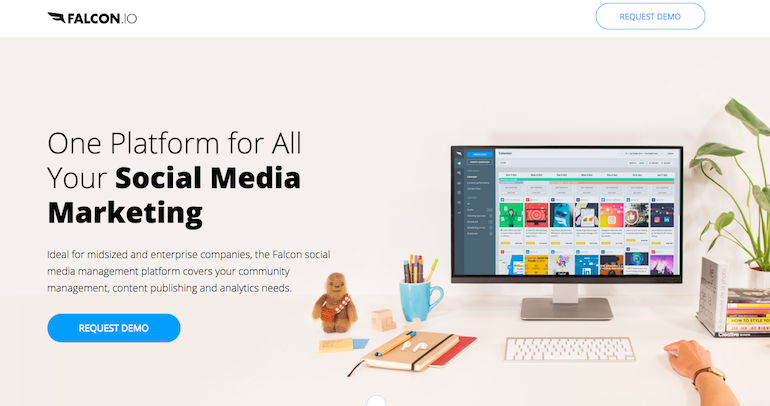
実証するために、Falconのランディングページは、ページの理解を高め、CTAボタンに注意を集中するのに役立つ十分な空白を備えています。

最適化されたクリック後のエクスペリエンスにより、コンバージョン率が向上します
訪問者をリードに変換し、最終的に顧客は広告の作成方法だけに依存するわけではありません。 クリック後に訪問者を誘導する場所は、クリック前の段階と同じくらい重要です。
広告のメッセージに一致するランディングページ要素を設計することにより、訪問者のクリック後のエクスペリエンスを最適化し、ページからの注意を逸らさず、コンバージョン目標を達成するために最も重要な要素に訪問者に気付かせます。
