最新のAdobeXDアップデートには、どこでもUXデザインを改善するための無料のUIキットが含まれています
公開: 2018-03-02アドビは、ユーザーエクスペリエンスの重要性を認識しています。 非常に多くのトップデザインツールのメーカーとして、彼らは美しいデザインを簡単かつ達成可能にする方法を発見することに日々を費やしています。 そのため、Adobe XD CCが世界中のデザイナーに刺激を与え、革新的なデザインを全面的に促進し、AdobeのCreative Cloudエクスペリエンスに追加するために、5つの無料UIキットをリリースしたのは当然のことです。
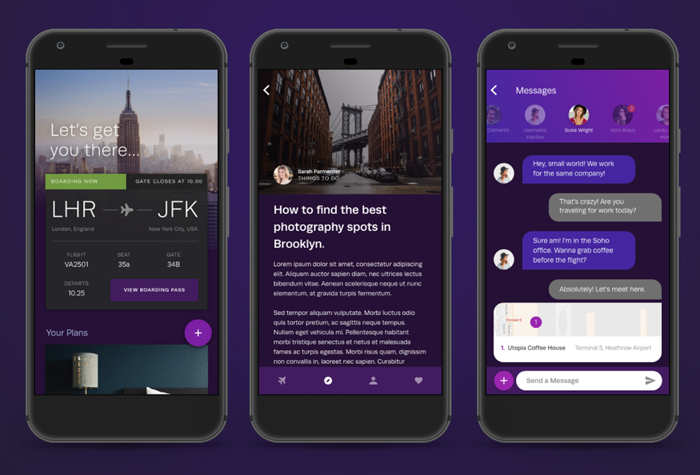
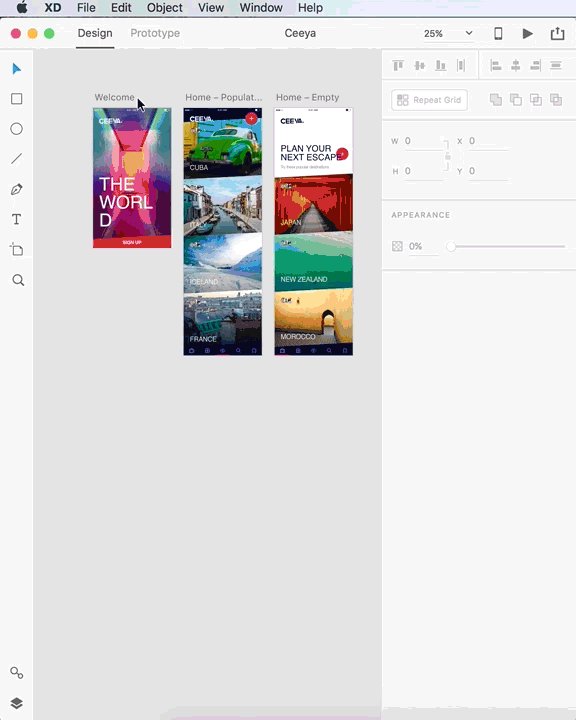
Adobe UIキットには、ゲームデザイン、スマートウォッチ、Appleダッシュボード、交通機関および旅行アプリのオプションが含まれています。 それらは様々な有名なデザイナーとのパートナーシップで設計されており、ここから無料でダウンロードできます。

ユーザーインターフェイスデザインキットとは何ですか?
ユーザーインターフェイス(UI)キットは、プロジェクトのワークフローやスライダーやアバターなどのデザイン要素でデザイナーを支援するために配布されるファイル(通常はPSD)です。 最終的には、一般的な問題の解決から直感的なナビゲーションの決定まで、シームレスなエクスペリエンスを作成するためのガイドを提供します。 UIキットは、ユーザーインターフェイスデザインのチートシートと考えてください。
より多くのデザイン業界のニュースをあなたの電子メールに直接送信したいですか?
DesignRushの毎日の投与量にサインアップしてください!
では、UIデザインとUXデザインの違いは何ですか?
ユーザーエクスペリエンスデザインとユーザーインターフェイスデザインは、ポッド内の2つのエンドウ豆です。 最終的に、ユーザーエクスペリエンスのデザインは、ユーザーがWebサイト、アプリ、またはその他のインタラクティブなデザインを探索するときの感じ方に直接影響します。
UXデザインは、ウェブアプリやモバイルアプリで重要です。 iPhoneおよびAndroidデバイスでアプリをナビゲートするプロセスを簡単で快適なものにする必要があります。
一方、ユーザーインターフェイスのデザインは、UXデザイナーが作成しているエクスペリエンスを洗練し、美学を扱い、エクスペリエンスが使用するだけでなく、見た目にも楽しいものになるようにします。 ある意味で、ユーザーインターフェイスデザインはWebデザイナーというよりもグラフィックデザイナーに少し似ています。UIデザイナーは、マテリアルデザインのレイアウトが見た目に美しいことを確認する必要があるからです。

UIキットはどのようにして全体的なユーザーエクスペリエンスを向上させることができますか?
ウェブサイトのデザインにおける全体的なユーザーエクスペリエンス(別名UXおよびUI)への依存度が高まっています。 Adobeによると、これはテクノロジー業界で最も急速に成長している分野であり、需要は最大73%増加すると予測されています。そのため、CreativeCloud製品にすぐに追加できました。 この劇的な増加は、消費者が楽しめる見事なデザインを生み出す、より合理化されたプロセスを必要とします。したがって、キュレートされたUIキットは、あらゆる場所のデザイナーにとって天の恵みとなります。
他の場合と同様に、UIキットには長所と短所があります。 他のテンプレートと同様に、パーソナライズおよびカスタマイズする機能は、最初から開始する場合よりも制限されます。 さらに、UIキットの人気が高いほど、他のブランドがあなたと同じような美学を持っている可能性が高くなります。
ただし、上記の欠点にもかかわらず、UIキットはデザインコミュニティに多大な価値をもたらします。そのため、UIキットの人気が高まっています。 アドビのUIキットのバッチと同じように、主要な設計者や企業によって開発されているため、通常、エラーは限られており、頻繁に更新されます。
UIキットを利用すると、自分では試したことのないデザイン要素を探索することもできます。また、ワークフローの多くをテンプレートに合理化するため、時間と頭脳を解放して、デザインの最も重要なコンポーネントに集中できます。 、インタラクションやユーザーフローなど。
そのうえ? UIキットはUXデザイナーも利用できるため、小規模なチーム、限られた予算、またはスキルセットの拡大を検討しているデザイナーに特に役立ちます。
UXデザイン、UIデザイン、UIキットの人気の高まりについてデザイナーは何を言わなければなりませんか?
デザインのこれらすべての要素がどのように連携し、これらのUIキットがデザインプロセスの拡張にどのように役立つかをよりよく理解するために、AdobeのApple WatchUIキットを作成したLivePlanetのデザインディレクターであるMarceloSilvaに話を聞きました。

UXデザイナーの需要が高まっています。 なぜユーザーエクスペリエンスがそれほど重視されていると思いますか?
「テクノロジーに関しては、数年前は贅沢だったものが標準になりました。たとえば車のように。数年前はタッチスクリーンを持っていたのは贅沢でしたが、今では一部のベースモデルでさえある種のクールなタッチスクリーンシステムを備えています。見た目に美しい製品が贅沢よりもますます標準になるにつれて、企業は競合他社と差別化するための新しい方法を見つける必要があります。ユーザーエクスペリエンスはその差別化要因です。見栄えのするものを作成するだけでなく、そのようなものを作成する必要があります。シームレスに使用できるため、人々はそれを使い続けることができます。」
テクノロジーはUXデザインにどのように影響しましたか?また、今後数年間でユーザーエクスペリエンスはどこに向かっていると思いますか?
「UXは、人々がディスプレイをどのように操作するかに焦点を合わせていましたが、テクノロジーが進歩し、製品がますます「見えなくなる」ようになるにつれて、デザイナーとしてより柔軟に適応する必要があります。しかし、UXの原則は同じままである必要があります。人間とテクノロジーの間の相互作用(テクノロジーがとる形や形が何であれ)が可能な限りシームレスであることをどのように確認しますか?テクノロジーが私たち(UXデザイナー)をどこに連れて行くかを予測するのは難しいですが、すでにわかるように、仮想現実と人工知能に大きな焦点を当てています。異なる媒体ですが、同じ概念です。相互作用をシームレスで楽しく魅力的なものにします。」
よくわからない人のために、UIキットとは何ですか?
「UIキットを表示するにはさまざまな方法があります。個人的には、アプリやウェブデザインの開始点として使用される一連のコンポーネントと見なしています。UIキットは、締め切りが厳しい場合やクリエイティブなブーストが必要な場合に特に便利です。プロジェクトを開始するために。AdobeXD用のスマートウォッチUIキットを作成したとき、多くのユースケースをカバーできるように、できるだけ多くのコンポーネント/画面を作成しようとしました。さまざまな種類のチャートから多数のチャートまで、あらゆるものがあります。スタイルなどを一覧表示します。」

彼らは若いデザイナー、経験豊富なデザイナー、またはその両方を対象としていますか?
「しかし、さまざまな理由で両方とも言えます。1つのキットは、デザインの方法についてYouTube動画を何時間も視聴するのと同じであるため、若いデザイナーにとっては良いことです。特に視覚的な学習者にとっては、より経験豊富なデザイナーが作成し、彼らがどのように物事を行ったかを見るのは、デザインスクールに行くようなものです。それらのデザインを分析するだけで多くのことを学ぶことができます。すでに経験豊富なデザイナーであれば、キットは時間を節約するのに役立ちます。最初の重労働を排除することでデザインをポップにする、より微妙なディテールに焦点を当てます。デザインを最初から始める時間がなかったため、最近クライアントプロジェクトにUIキットを使用しました。特にスタートアップで働く場合はそうです。ターンアラウンドは非常に重要です。」

UIキットは、特定の会社で契約しているデザイナーにメリットがありますか、それともフリーランサーに適していますか?
「どちらの状況でも役立つ可能性がありますが、一般的に、フルタイムのデザイナーはフリーランサーよりも自由に使える時間が多いと思います。したがって、両方に役立ちますが、フリーランサーは時間を節約できるため、UIキットの恩恵を受けることができます。 1つのプロジェクトで、他のプロジェクトに取り組むことができます(つまり、これらの甘い請求書をより多く送信することを意味します)。」

Adobe XDCC用にパーソナライズされたUIキットをブレインストーミングおよび設計するプロセスについて教えてください。
「アドビの人々は、デザインコミュニティに価値を提供する方法を常に模索しています(アドビXD CCは、それ自体が力を与えるための執拗な追求の例です)。彼らは、コミュニティ向けのUIキットを作成するというアイデアを私に提案しました。テーマを共同で作成し、そこからデザイン自体を取り入れました。12月中旬に各画面を鉛筆と紙でワイヤーフレーム化してUIキットを開始しました。キットには、無駄なコンポーネントだけでなく、非常に実用的なアプリケーションが必要でした。 (残念ながら、他の多くのUIキットと同じように)」
デザイナーはUIキットをどのように使用してワークフローやデザインを改善できますか?
「時間と精神的なオーバーヘッドを節約することでワークフローを改善できます。スマートウォッチアプリを設計している場合、アプリに適用されるこのキットのコンポーネントが見つかる可能性が高くなります。自由に使えるスマートウォッチUIキット(無料なので、文字通り失うものは何もありません)。このキットを使用する最良の方法は、それに夢中になることです。驚くほどクリエイティブな心が魔法のようなものを作るための出発点として使用してください。コンポーネントを分析し、独自のデザインを作成して楽しんでください。」
デザイナーは独自のUIキットを作成できますか?
「そうです!これがデザインシステムの作成方法です(これはまったく別のテーマです)。製品デザインを小さなUIキットとして扱う場合は、それらのコンポーネントを保存できるので、チームは会社の成長や製品の進化に合わせてそれらを再利用できます。IそれがUIキットの最もクールな点だと思います。製品チームに再利用可能なコンポーネントを提供すれば、彼らはあなたを永遠に愛してくれるでしょう。」
Adobe XDアップデートには他に何が含まれていますか?
これらの前例のないAdobeUIキットは、Adobe XD CreativeCloudが今週ユーザーに提供する唯一のアイテムではありません。 同じく本日リリースされた最近のプログラムアップデートには、さまざまな新機能が含まれています。その1つは、ファイルホスティングおよび共有プログラムDropboxとの統合です。
Dropboxとのこのプログラムパートナーシップは、モバイル、Web、およびデスクトップでのネイティブXDファイルプレビューをサポートします。 この機能にアクセスするには、ユーザーはXDファイルをDropboxに保存するだけです。 自動的に、その特定のDropboxにアクセスできるすべての人にプレビューが表示されるため、クライアントとデザイナーが共同作業を行い、より迅速にエクスペリエンスを作成できます。
「AdobeXDはUXデザイナー向けの革新的なオールインワンツールです。Dropbox、Adobe XD、CreativeCloudのパワーを共同ユーザーに提供できることをうれしく思います」とDropboxPreviewsのエンジニアリングリーダーであるDanielWagnerは述べています。 「私たちの目標は、拡大するパートナーエコシステムを通じて創造的なエネルギーを解き放ち、Adobe XDなどのデザインツールをコアのDropboxモバイル、ウェブ、デスクトップ製品に接続することです。」

プログラムの機能にAdobeXDが追加したツールはDropboxだけではありません。 ユーザーは、プロジェクトをZeplin、Avocode、Sympliなどのサードパーティプログラムにエクスポートすることもできます。 アドビのエコシステムの一部ではありませんが、これらの他のプログラムはデザイナーによって頻繁に使用されます。 それらをXDに統合することで、設計者がさまざまな生産状態で設計プロジェクトをスムーズに引き継ぐことができるようにすることで、より合理化されたワークフロー(明らかに今週のトピック)が可能になります。
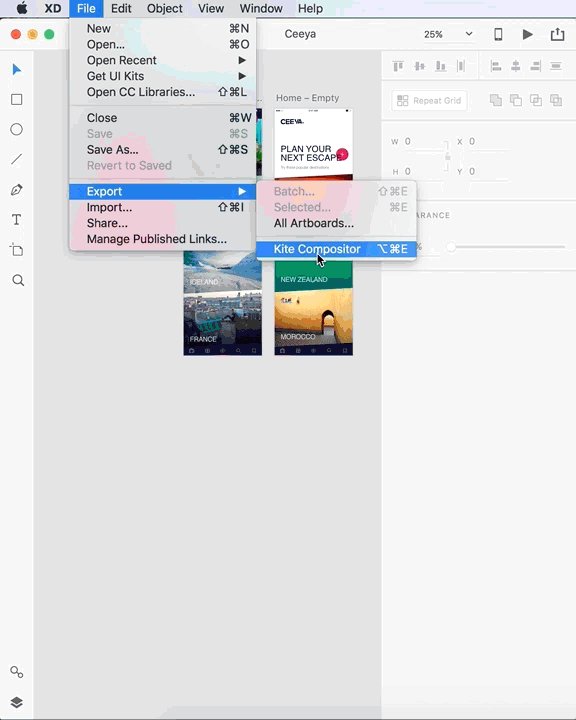
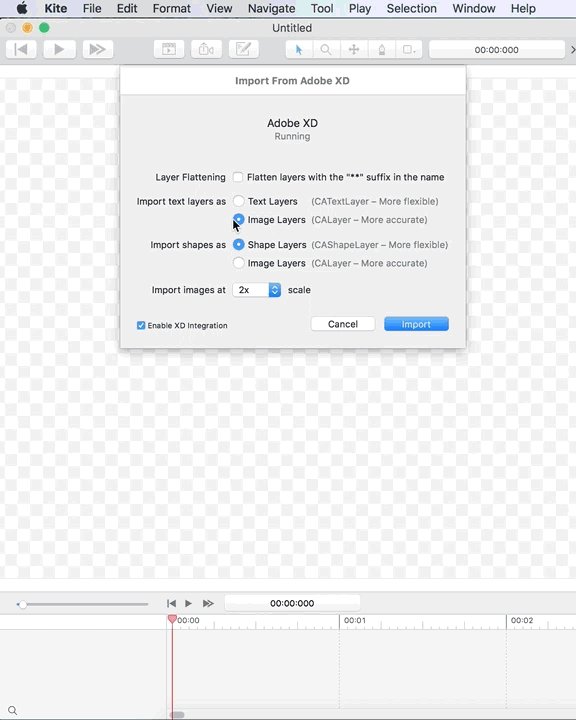
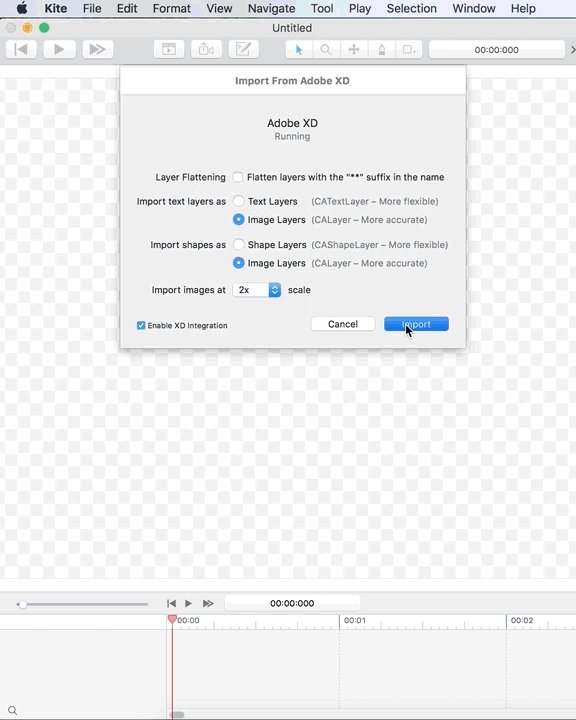
そのうえ? Adobe XDは、ProtoPieおよびKite Composerと連携することで高度なアニメーション要素を改善し、プログラムに次の改善を追加しました。
- デザインスペック(ベータ版)の使いやすさが向上し、ユーザーがブラウザーでデザインスペックをナビゲートし、マスクされたレイヤーを簡単に操作できるようになりました。
- カラーピッカーでHEX、RGB、HSBを切り替える機能。 ユーザーはドロップダウンメニューから前述のオプションのいずれかを選択できるため、画面デザインのカラーモデルを簡単に切り替えることができます。
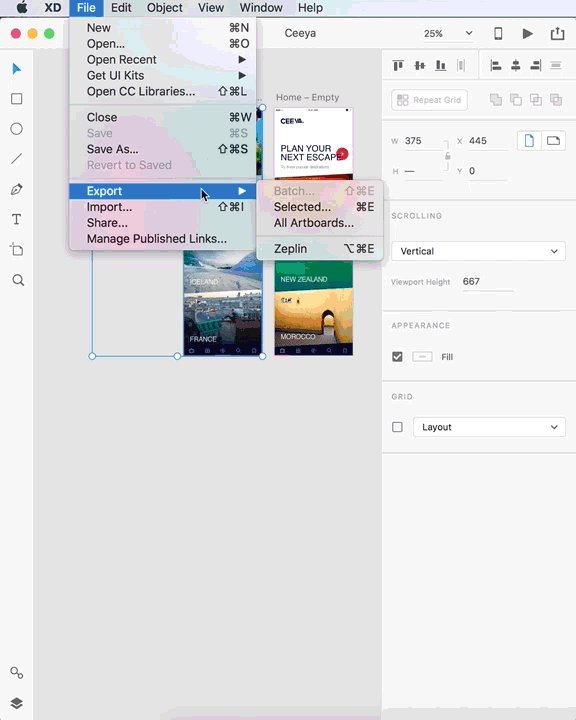
- バッチエクスポート。ファイルメニューからアクセスできる新しいエクスポートオプションです。 ユーザーは、レイヤーパネルを右クリックするだけで、バッチエクスポートに含める必要のあるオブジェクトにマークを付けることができます。

結論
全体として、Adobe XDの多くのアップデートと5つの無料UIキットが相まって、このバージョンはこれまでで最高のものになっています。 新しいAdobeUXUpdateは以下を提供します。
- 5つの無料UIキット
- ドロップボックスの統合
- Zeplin、Avocode、Sympliなどの追加のサードパーティアプリ統合
- 設計仕様の使いやすさの向上
- カラーピッカーでHEX、RGB、HSBを切り替える機能
- 簡単で効率的なバッチエクスポート
外部プログラムとの完璧な統合と改善されたワークフローにより、近くおよび遠くの設計者は確実に時間を最大限に活用し、革新的な設計を作成して、将来の大きな需要に最適な位置に置くことができます。
もっとデザインニュースが欲しいですか? ニュースレターにサインアップしてください!
