Elementorを使用してWebサイトのレイアウトを最適化する方法
公開: 2021-05-05Webサイトのパフォーマンスの最適化は、ユーザーエクスペリエンスの最も重要な側面の1つです。 ウェブサイトの読み込みが遅いと、ユーザーを苛立たせ、バウンス率が高くなり、ビジネスの成功に悪影響を与える可能性があります。
Webサイトのパフォーマンスは、画像サイズが大きい、サーバー構成、プラグインが多すぎる、テーマが肥大化しているなど、さまざまな要因の影響を受ける可能性があります。
ウェブサイトのパフォーマンスは、ウェブクリエーターとしての私たちの最大の価値の1つです。 これが、この5部構成のコース「Elementorでのパフォーマンスの最適化」を作成した理由です。
これで、最適な手法を使用してページと投稿のレイアウトを作成する方法を学ぶことができます。 この知識により、Webサイトに、単に必要のない冗長なセクション、列、またはウィジェットが含まれないようになります。 また、読み込み時間を改善するための組み込みウィジェット機能についても説明します。
このチュートリアルが終了するまでに、構築するすべてのElementor Webサイトのパフォーマンスを最適化し、すぐに報酬を得る準備が整います。
完全な5部構成のコースは、5つのビデオレッスンで構成されています。
- レッスン1:レイアウト最適化のベストプラクティス
- レッスン2:画像の最適化
- レッスン3:追加のパフォーマンスの向上
- レッスン4:適切なWebホストの選択
- レッスン5:サードパーティツールによる最適化
目次
- レッスン1:レイアウト最適化のベストプラクティス
- 悪い習慣のテスト
- パフォーマンス結果のテストと表示
- ページ要素の最適化
- サイトのパフォーマンスの再テスト
- 新しいパフォーマンススコアを信じられますか?
レッスン1:レイアウト最適化のベストプラクティス

最初のレッスンでは、ElementorEditorでページと投稿を作成する最も効率的な方法について説明します。 非常に少ない要素を使用して同じレイアウトを実現できた場合、非常に多くのセクション、列、内部セクション、およびウィジェットの使用がよく見られます。
過剰な量の要素を使用するとWebサイトのパフォーマンスが低下するため、Elementorを使用して最も効率的な方法でWebサイトを構築する方法を学びましょう。
次のトピックについて説明します。
- 正しいページ構造を詳しく見る
- Webサイトのパフォーマンスの表示とテスト
- ヘッダー、フッター、ページコンテンツの最適化
- 良い習慣と悪い習慣のウェブサイトのレイアウトの例
- ウィジェット、ポジショニング、グローバルスタイルの正しい使用
- ロードシフトを防ぎ、SEOを改善し、ロード時間を増やすためのヒント
- アクセシビリティの最適化
- DOM要素の量を最小限に抑える
- そしてもっとたくさん!
Elementorの最適なレイアウトをよりよく理解するために、いくつかの一般的なセクション、列、ウィジェットの誤用を示すElementorテンプレートについて説明します。 このレッスンの終わりまでに、列とウィジェットの数を減らして、このページ全体を完全に再構築します。 最初のページは、9つのセクション、31の列、5つの内部セクション、および44のウィジェットで構成されています。
チュートリアルの最後に、最適化されたページが6つのセクション、7つの列、16のウィジェットに最小化されます。
無料で軽量のHelloテーマを使用し、テンプレートの各セクションを再作成し、ベストプラクティスの手法を使用してWebサイト全体のパフォーマンスを向上させます。

悪い習慣のテスト
Webサイトのレイアウトの最適化を掘り下げる前に、ページでテストを実行して、誰かがWebサイトにアクセスしたときに何が起こっているかを完全に理解します。 すべての最適化が完了したら、テストを繰り返して結果を比較します。
ステップ1:シークレットウィンドウでサイトを確認する
- 「シークレットモード」で新しいウィンドウを開き、テストするWebページのURLを入力します。
手順2:直接URLパスを使用していることを確認する

ページリンクが何かわからない場合は、WPダッシュボードに移動して簡単に見つけることができます。
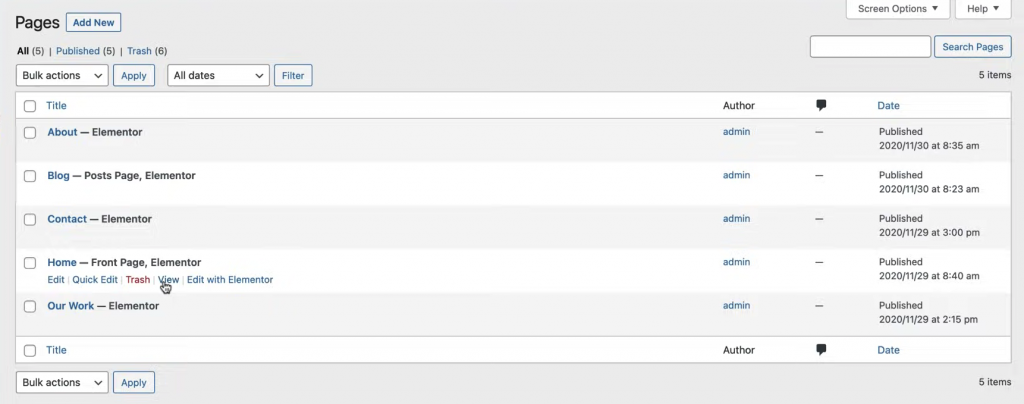
- 「ページ」をクリックして、Webサイトのすべてのページを表示します。
- ページにカーソルを合わせ、「表示」オプションをクリックします。 これにより、ページに直接移動します。
- このURLをコピーしてシークレットウィンドウに貼り付けます。サイトが読み込まれると、テストの準備が整います。
パフォーマンス結果のテストと表示
ステップ1:パフォーマンス結果をテストする

過去にChromeデベロッパーツールを使用したことがあるかもしれません。
そうでない場合は、ページのHTMLおよびCSSコンテンツを検査および表示するために:
- ページの任意の場所を右クリックし、[検査]をクリックします。
HTMLとCSSを読み取ったり、エラーを見つけたり、SEOの結果を取得したり、さまざまなテストを実行したりできるいくつかのタブが表示されます。
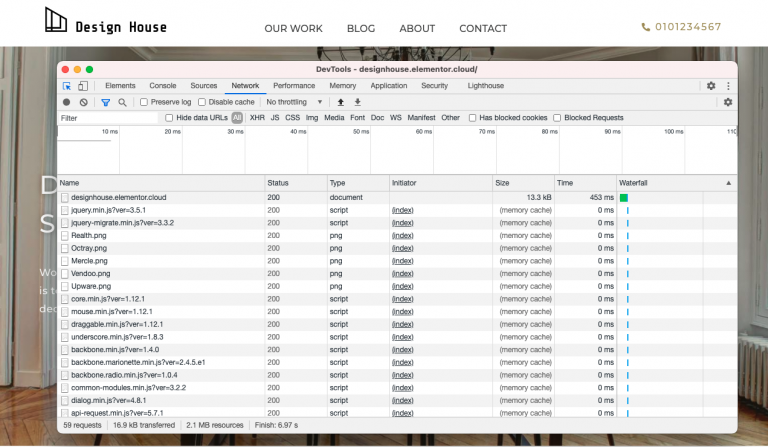
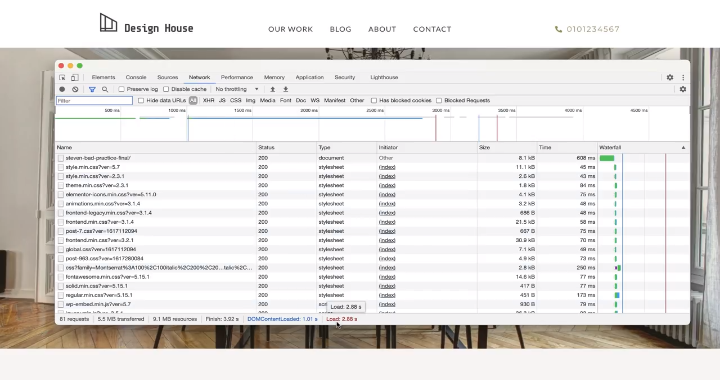
- [ネットワーク]タブを選択し、cmdまたはctrl + Rボタンを押して結果を読み込みます。
ご覧のとおり、現在のページレイアウトの読み込みには2.88秒かかり、81個のリクエストが実行されています。
ステップ2:パフォーマンス結果を表示する

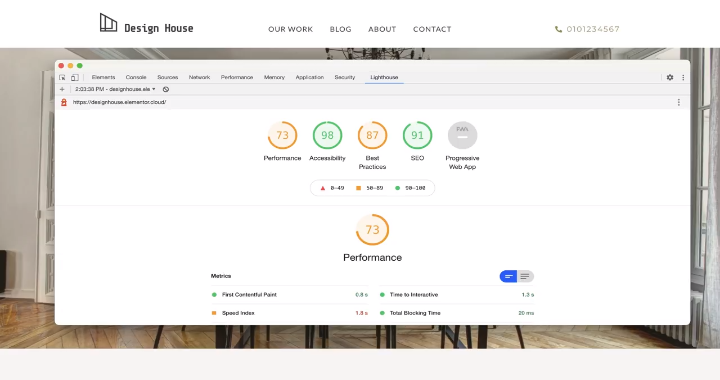
- [灯台]タブに切り替えます。ここで、ページで監査レポートを実行できます。
これにより、ページの現在のパフォーマンスについてより多くの洞察が得られます。
- 「レポートの生成」を選択します。 しばらくすると、レポートが表示されます。
現在、73/100のパフォーマンススコアを受け取っています。これは確かに取り組むことができます。
理想的には、これらの数字をすべて緑色にする必要があります。 それでは、ページの最適化と統計の改善に取り掛かりましょう。
最適化のすべてのステップを実行した後、変更から特定のベストプラクティスを導き出し、将来のWebサイトでそれらを念頭に置くことができることを覚えておいてください。
