WebサイトをプログレッシブWebアプリ(PWA)に変換する方法に関するガイド
公開: 2018-07-02非常に短い期間で、PWAはモバイルアプリ業界で非常に目立つマークを付けました。
グーグルがあなたに知ってもらいたいコンセプトは、同じ苦情を何度も繰り返し続けている業界の休息です–
ウェブサイトに関して:遅い読み込み速度と低い共振率
モバイルアプリに関して:多くのメモリスペースを使用するアプリは、ネットワーク接続に依存します。ユーザーがアプリを見つけてから使用を開始するまでに長い手順を踏む必要があります。
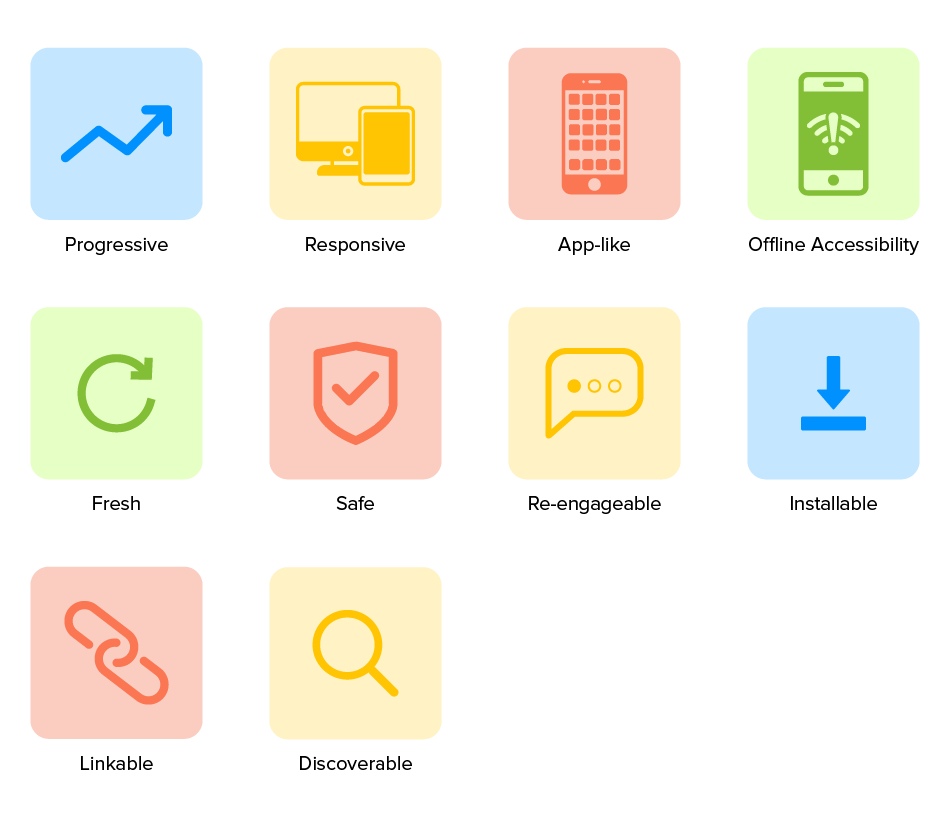
プログレッシブウェブアプリ(PWA)は、ウェブサイトから直接ダウンロードされ、ウェブサイトとしても実行されるため、ユーザーは次の3つのメリットを享受できます。
- 彼らは、最初にストアでアプリを見つけ、それをインストールしてから、情報を入力して開始するまでの時間を節約できます。
- プログレッシブウェブアプリはウェブサイトとして機能するため、最小限のデバイスストレージスペースを使用し、
- これらは主にWebサイトとして機能するため、キャッシュの概念が当てはまり、ネットワーク接続がない場合でもアプリを実行できます。

既存のウェブサイトをPWAに変換する理由

これらの明らかなメリットをユーザーに提供するだけでなく、プログレッシブWebアプリ(Webサイトとモバイルアプリの理想的な組み合わせ)も、費用対効果の高いビジネスの成功の秘訣として浮上しています。 これが、人々がウェブページをアプリに変換することを楽しみにしている理由です。

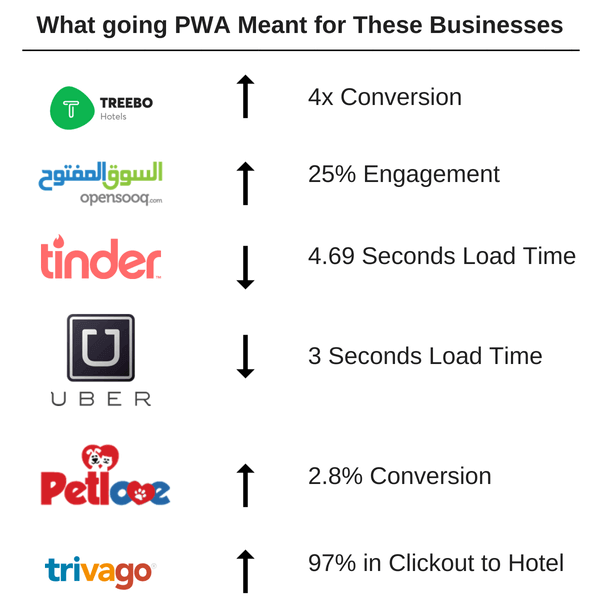
PWAがビジネスにもたらすメリットは、簡単に見つけられること、メモリスペースを節約すること、開発コストを低く抑えること、そして最後にオフラインで高速で実行することによって、これらの有名なブランドの成長数の変化を確認することで評価できます。 –

このようなサクセスストーリーと業界での多くのサクセスストーリーは、現代のモバイルビジネスが最高のプログレッシブウェブアプリ開発会社を探し、ウェブサイトをPWAに変換する方法を探すのに十分です。
あなたもウェブサイトをプログレッシブウェブアプリに変換し、コンセプトが提供しなければならないすべての低投資コストのメリットを利用することを計画しているなら、あなたは正しい場所にいます。
Googleがプログレッシブウェブアプリ開発者チーム(公式のGoogleデベロッパーエージェンシーの1つであることの特典の1つ)に共有する、PHPウェブサイトをPWAに変換する方法またはウェブサイトをアプリに変換する方法の正確な手順は次のとおりです。 。
しかし、まず最初に。 WebサイトからPWAを作成するために必要な要素、またはWebページをアプリに変換する場合の要素を理解します。
ウェブサイトをPWAに変える方法
ウェブサイトをPWAに変換するには、次の3つが必要です。
- Chrome 52以降を実行している接続済みのAndroidデバイス、
- GitとChromeDevToolsの基本的な理解、
- サンプルコード、および
- テキストエディタ
これらの準備ができたら、WebをPWAに変換するか、WebサイトをWebアプリケーションに変換する準備をします。
ステップ1:URLをロードする
WebサイトをPWAに移行する最初のステップは、コマンドラインからGitHubリポジトリのクローンを作成することです。
$ git clone https://github.com/googlecodelabs/migrate-to-progressive-web-apps.git
これを行うと、すべてのステップの完成したコードを使用してMigrate toPWAディレクトリを開発するのに役立ちます。 この特定のコードラボでは、作業ファイルをアップロードしてから、そこで変更を加えます。
コードをチェックアウトしたら、「Simple HTTPServerApplication」を使用してポート8887で作業ファイルを提供します。
この後、サイトをPWAに変換するためのURLをロードできるようになります。
ステップ2:携帯電話でサイトを表示する
これは、ウェブサイトをプログレッシブウェブアプリに変えるための2番目のステップです。 デスクトップにAndroidデバイスが接続されている場合は、URLにこれを入力します– chrome:// inspect。 これにより、前に作成したポートを使用して、デバイスの同じポートにポートを転送できます。
これを保存するには、 Enterキーを押します。
これで、接続されたAndroidフォンのhttp:// localhost:8887 /でWebサイトの基本バージョンにアクセスできるようになります。
ステップ3:モダンヘッドタグを追加する
Webサイトをモバイルアプリに変換するには、最初にWebサイトをモバイルフレンドリーにする必要があり、次にWebアプリマニフェストを追加する必要があります。 マニフェストは、ユーザーのホーム画面に表示されるようにサイトのメタ情報を記述します。

テンプレートシステムがない場合は、次の行を追加します–
<頭> <meta name =“ viewport” content =” width = device-width、user-scalable = no” /> <link rel =“ manifest” href =“ manifest.json” /> </ head>
- ビューポート–最初の行は、ビューポートを指定するメタタグで構成されています。 この要素は、応答性に役立ちます。 サイトをリロードしたらコード行を記述した後、デバイスにぴったり合ったサイトが見つかります。
- マニフェスト–コードの2行目で、ファイルを参照しました–サイトがホーム画面に追加される方法を制御するために必要な動きです。
完了したら、テキストエディタを開きます。 JSONを書く時が来ました。 short_nameセクションで、ホーム画面に表示される内容を指定し、 15文字以内に収めるようにします。
次に、ファイルをmanifest.jsonの命名法として保存し、Androidデバイスでページを再読み込みして、右上のメニューに移動し、[ホーム画面に追加]を選択します。 これで、ホーム画面にアイコンが表示されるようになります。
ステップ4:サービスワーカーを追加する
Service Workerは、ユーザーがページを表示していないときにブラウザーが実行できるバックグラウンドスクリプトです。 これは、オフラインサポートを提供し、通知がプッシュされたときにアクティブになる要素です。
サービスワーカーを作成する
このコードを新しいファイルにコピーして、sw.jsとして保存します。
/ **空のサービスワーカー! * /
self.addEventListener( 'fetch'、function(event)
{{
/ **空のフェッチハンドラー! * /
});以上です。
サービスワーカーを登録する
ウェブページをアプリに変換するには、ウェブサイトのコードにコードを登録する必要があります。そのためには、site.jsファイルを開いてこれを貼り付けます–
navigator.serviceWorker && navigator.serviceWorker.register( './ sw.js')。then(function(registration){console.log( 'Excellent、registered with scope:'、registration.scope);});これで、コードはページが読み込まれるたびに実行されます。 ページをリロードしてからチェックして、正しく機能するかどうかを確認します– chrome:// serviceworker-internals /
これで、Webサイトはユーザーにホーム画面にインストールするように促すことができるようになり、次に、サイトでプッシュ通知をサポートし、オフラインで作業できるようになります。
ステップ5:サイトをオフラインで機能させる
最初のステップは、sw.jsスクリプトを開き、キャッシュオブジェクトを取得することです。 それができたら、コードを更新し、ウェブサイト全体をキャッシュにアプリします。
それが今どのように機能しているか試してみてください。 現在のアプリをアンインストールしてChromeにロードします。 次に、ページを更新し、右隅のメニューで[ホーム画面に追加]を選択します。
Service Workerが変更された場合、ページをリロードして再インストールする必要があるという規則に従うには、ServiceWorkerの「バージョン」を持つコンポーネントを追加するだけです。 それが変更されると、インストールの移動が再び発生し、変更されたはずのリソースがキャッシュされます。
おめでとうございます。これで、WebアプリをPWAに変換する方法がわかりました。手順を並べて実行すると、WebサイトをプログレッシブWebアプリに移行することもできます。

*免責事項*:これらの手順により、開発者は、空白を埋めて、プロセスのポイントAからポイントCに移動する方法を正確に把握できます。これを熱心な起業家として読んでいる場合は、ワードプレスをプログレッシブウェブアプリに変換したり、ウェブサイトからアプリを作成したい場合は、経験豊富なプログレッシブアプリ開発サービスプロバイダーのサポートなしにそれを行わないでください。
これらの手順は、Webサイトをアプリにする方法、またはWebアプリをプログレッシブWebアプリに変換する方法を説明するものですが、実際の開発プロセスを実行するときに、プロセスの一部として現れる要素がいくつかあります。 そのため、ウェブサイトからアプリを作成する手順を試して、行間の要素がわからないために別の結果を見つけるのではなく、ドメインを専門とするPWA開発会社に仕事を任せてください。 専門家は、ウェブサイトをアプリに変換する方法、ウェブサイトをアプリに変換する方法に関連するすべての質問に答えます。
