電子メール画像の管理における4つの致命的な間違い
公開: 2017-10-17記事上で
電子メールは氷山のようなものです。CTA、件名、コピー品質など、最も目に見える側面に焦点を当てることがよくありますが、エンドユーザーにはすぐには見えない他の多くの側面を最適化することを忘れています。 しかし残念ながら、これらは基本的なメッセージと専門的なメッセージの違いを本当に生み出すことができます。
今日は、メール画像の管理中に遭遇する可能性のあるいくつかのエラーを調査します。 実際、画像のグラフィックレンダリングにすべての注意を向けることがよくあります。アーティストやデザイナーによる何時間もの作業に続いて、シングルクリックでメールマーケティングプラットフォームにアップロードします。
それでも、最適なパフォーマンスを実現するには、美的に美しい画像を高解像度で表示するだけでは不十分です。 少なくとも2つの追加手順が必要です。
- グラフィック部門への正確な概要。これにより、電子メールの画像を作成する際に、電子メールチャネルの仕様と要件を考慮する必要があります。
- 失敗や誤った画像表示の可能性を最小限に抑えるための、プラットフォームでのロード後のアクション(代替テキストの追加など、後で説明します)
次に、電子メール画像の管理で発生する最も一般的な4つのエラーに目を向けましょう。 順序は完全にランダムです。
1.画像が重すぎる
特にうまく定義されている場合、誰もがきれいな絵を掘り下げるのが好きです。 それでも、使用しているメディアを常に念頭に置く必要があります。 電子メールクライアントが事前に画像をブロックしていないと仮定します。通常、通信と一緒に添付ファイルとして送信されない限り、画像は電子メールを開いたときにのみダウンロードされると想定できます。
メールがクライアントまたはブラウザで開かれると、ダウンロードして表示するために画像を保存しているサーバーへのリクエストが開始されます。 明らかに、これは接続帯域幅が交換クライアント/サーバーデータによって占有されていることを意味します。
現在、帯域幅は無限ではありません。 ファイルの重みが画像のダウンロードと表示を容易に妨げないことがいかに重要であるかをはっきりと理解できます。
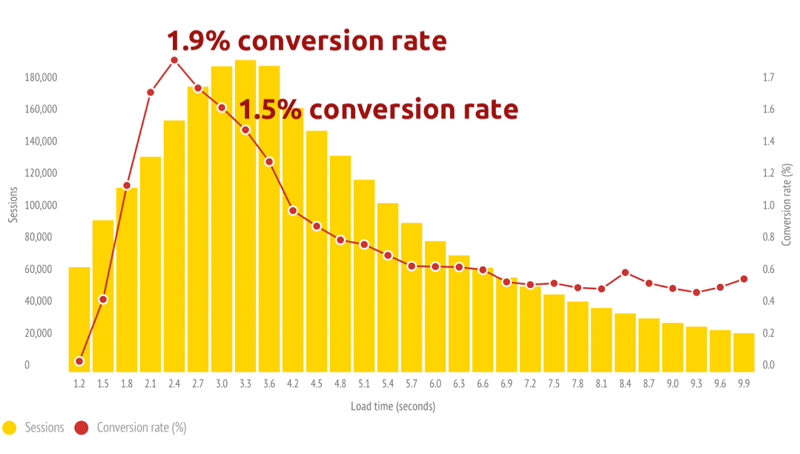
モバイル側では、1MBの画像が約0.3秒でダウンロードされます。 通常、ウェブページを開くのを待つ時間について考えてみてください。Kinstaによると、ユーザーの74%が、 5秒以内に読み込まれないページを放棄しているのに対し、Soastaによる以下のデータは、コンバージョン率がどのように始まるかを示しています。 2秒前に落ち込みます。

これらの限られたデータから、読み込み時間を過度に長くして画像を正しく処理しないことがいかに重要であるかが明らかです。これにより、画像はすぐにダウンロードできるほど軽くなり、同時に解像度を保護して粒子の粗い影響を回避できます。
軽量と高解像度の適切なバランスを確保するための推奨事項は次のとおりです。
- 約50KBの最大重量を維持します
- 画像の解像度が72dpiであることを確認してください
- 画像をJPG、GIF、またはPNGで保存します。
2.画像が大きすぎるまたは小さすぎる
それはとても魅力的な習慣です。 たとえば、広告キャンペーンやWebサイト用に撮影した画像や写真がある場合、それらを電子メールキャンペーンにも使用しないのはなぜですか。
はい、どうぞ。 ただし、適切な予防措置を講じないと、これらの画像のサイズ(高さと幅)がメッセージに対して最適または機能しないことに注意してください。
もっと詳しく見ていきましょう。 HTMLタグimgを使用すると、画像の高さと幅を定義できます。 たとえば、次のコード行は、画像の高さが123ピクセル、幅が456ピクセルになるように指定しています。
<img src =” [ImagePath]” height =” 123” width =” 456”>
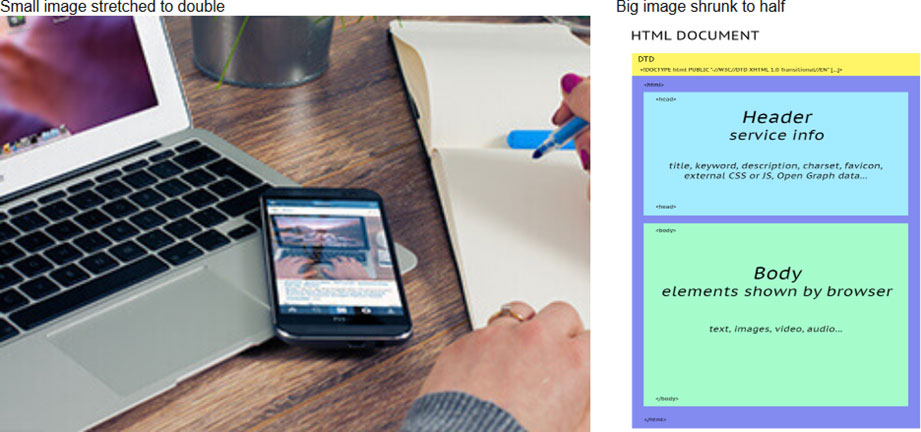
実際のサイズに関係なく、一方または両方のパラメータを設定すると、ブラウザは指定された幅と高さの画像を表示します。 これは、サーバー上の画像のサイズがタグに設定されているサイズよりも小さい場合は拡大され、大きい場合は縮小されることを意味します。
したがって、電子メール用に最適化されていないサイズの画像を使用すると、2つの結果が生じる可能性があり、どちらの場合も悪い結果になります。
- 必要以上に大きい画像:セクション1の場合の後退を伴う、より大きな重みと無駄な帯域幅
- 必要以上に小さい画像:強制拡大、品質の低下、粒子の粗い効果

網膜または通常の画面?
別の議論では、2010年にAppleによって導入されたRetinaスクリーンを扱います。Retinalテクノロジーは、単位面積あたりのより高いピクセル密度に依存しているため、Cupertinoによれば、人間の目は個々のピクセルを認識します。 そうすれば、画像はより均質になり、より楽しく、目が疲れにくくなります。
Retina画面あたりのピクセル密度は通常の画面の約2倍であるため、粒子の粗い効果を防ぐには、画像のサイズを2倍にする必要があります。 たとえば、メール内の画像のサイズが250×145ピクセル(つまり、<img height =” 250” width =” 145”)の場合、500×290ピクセルの画像を使用する必要があります。
ヒント
- メール用のサイズに画像をカットします
- すべての画像を同じフォルダに保存して、同じソースを使用し、編集時にさらに制御できるようにします
- 画像のサイズを設定せず、画像が配置されているフレーム内で流動的に保ち、通信構造が画像を「形作る」ことを可能にします
3.アニメーションGIFが最適化されていません
アニメーション(GIFなど)をコミュニケーションに追加すると、メッセージが非常に目立つようになります。これは、特にグラフィックデザインが慎重に作成され、オリジナルである場合に、注目を集めるための非常に効果的な方法です。
アニメーションGIFをメールに挿入するのは簡単ですが、通常の静止画像よりも少し注意を払う必要があります。

メールにアニメーションGIFを挿入する方法をご覧ください>
いくつかの歴史: Graphics Interchange Formatの略であるGIFは、 1987年に誕生しました。 基本的な考え方は、画像を構成するデータとともに含まれるデフォルトの色のセットを定義して、圧縮中に画質の低下を回避することでした。
1989年以来、このフォーマットは2つの重要な革新を受けました。透明性と、とりわけアニメーションへの道を開いた複数の画像です。
それ以来、世界中のデザイナーが想像力をかき立て、ウェブに溢れる歴史的なGIFを作成してきました。 これまでのところ、 GIFのヘルスステータスは優れています。私たちは、GIFが毎日メールに含まれる方法の数だけでなく、giphy.comのようなサイトの幸運についても考えています。

ただし、すべての場合と同様に、この場合も、使用しているメディアに注意を払う必要があります。 まず、KB単位のアニメーションGIFの重みは、アニメーションのフレーム数とサイズの両方の関数として急速に増加することを考慮する必要があります。 したがって、最初から、作成するアニメーションの種類について慎重に検討することをお勧めします。
次に、一部のクライアントがアニメーションをまったく表示しないことを考慮する必要があります。 次の例に示すように、メインクライアントの1つ(Outlook 2007-2013)には、最初のフレームのみが表示されます。

ヒント
- 画像の総重量に注意してください(そしてセクション1で言ったことを覚えておいてください!)
- メールごとに複数のアニメーションを使用しないでください
- あまり多くのフレームを使用しないでください。GIFはビデオではありません。
- アセンブリ全体を危険にさらす可能性のある過度に複雑なアニメーションは避けてください
- 最初のフレームがコミュニケーションの完全なアイデアを与えることを確認してください、いずれにせよ、それが決して空にならないことを確認してください
- アニメーションの重量を軽くするために、例えば、映画撮影技術を、利用してください
4.代替テキストが不足している
画像なしで作成された電子メールは、最近ますますまれになっています。 しかし、心に留めて、いくつかの電子メールクライアントは、デフォルトでは、画像を表示しないこと、および様々な理由のため、一部のユーザーは、それらを無効にすることを好む:電子メールは、メッセージを通信するための別の方法を持っていない場合、そのような場合には、通信があります絶望的に妥協。
それでは、タグ<img>のプロパティaltとtitleを使用して、HTMLを活用することにより、この重大な問題に効果的に蓋をする方法を見てみましょう。
具体的には:
- タイトルを使用すると、マウスポインタを画像の領域に置いたときにコンテンツを表示できます
- altは、画像の読み込みに失敗した場合に表示されるテキストを定義します(Alt Text)
したがって、戦略的と見なす画像(ブランドロゴ、ビジュアル、製品など)にこれら2つのプロパティを常に追加し、画像に含まれる内容の説明とともに値を与えることが非常に重要であることがわかります。
タイトル属性
属性タイトルがどのように機能するかを見てみましょう。図から、コードに入力されたテキストとともにカーソルの下に小さなウィンドウが表示されたことがわかります。 したがって、この部分を利用して、画像に存在するものを補完する追加情報を追加できます。

代替属性
次に、属性altの動作を分析してみましょう。ここでは、アクションの余地が確実にあります。
以下のスクリーンショットは、画像のアップロードを除外した電子メールクライアントのニュースレターがどのように表示されるかを示しています。 リンクと以前にアクセスしたリンクの存在をそれぞれ示す、古典的な青と紫のリンクを見ることができます。

明らかに、電子メールマーケティングを行う人は、これほど満足することはありません。画像が表示されていないときにリンク付きのテキストが表示されますが、確かにこのビューは視覚的に目障りで、読みにくいです。
この状況を改善できますか? これがCSSの助けになります。 画像にテキストのようにインラインスタイルを適用することで、色(ソーシャルメディアブロックに注意)だけでなく、サイズ、フォント、アンダーラインも定義できます。

完全なコードを見てみましょう。 属性altとtitleに加えて、画像には、サイズ(16px)、フォントタイプ(Helvetica、Arial、…)、および画像がない場合のテキストの色(#ffffff)を定義するインラインスタイルがあることに注意してください。ロードされました。

このように、画像が正しく表示されなくても、少なくとも情報が完全に失われることはありません。 この手法を適用しても、適切にフォーマットされたテキストを介して情報を取得し、さらにクリック可能なリンクの存在を強調します。
ヒント
- 最も重要な画像には、常にalt属性とtitle属性の値があることを確認してください。
- 入力したテキストを超えないようにしてください。長すぎてコミュニケーションに複数のページが作成される(altの場合)か、使いにくい(タイトルの場合)可能性があります。
- 特に背景が色付きの場合は、サイズと色の両方の点で代替テキストの色が読みやすいことを確認してください。
- できれば、コミュニケーション内でのその機能が容易に認識できるように、リンク付きの代替テキストに下線を残してください。
メールの画像をどのように体験しましたか? 以下のコメントセクションでお知らせください!

