2021年に成功したアプリを立ち上げるためのモバイルアプリ開発プロセス
公開: 2021-10-05このガイドでは、モバイルアプリが開発されてどのように、我々は、物事に私たちはマインド・スタジオでのやり方を行う理由についていくつかの光を当てます。
コンテンツ:
- ステージ1:発見
- ステージ2:アイデアの検証
- ステージ3:UX戦略
- ステージ4:設計と開発
- 結論
だからあなたはアプリのアイデアを思いついた。 カッコいい。 あなたはクールです。 次に、その抽象的なアイデアを実際のアプリケーションに変換する必要があります。 モバイルアプリの設計と開発のプロセスには、多くの作業(および時間とお金)が必要です。 しかし、詳細はどうですか? どのようにアプローチする必要がありますか? どこから始めればいいですか? これらの質問やその他多くの質問に対する回答があります。
モバイルアプリを開発するための手順のリストは、詳細に投稿すると、かなり長くなります。 長くて専門用語でいっぱいです。 そこで、それらをすべてまとめて、簡単にするために4つの主要な段階に分割しました。
ステージ1:発見
最初に、開発者のチームを編成するか、モバイルアプリ開発のアウトソーシング会社に来るとき、最初のタスクは、プロジェクトについてできるだけ多くの詳細を提供することです。 プロジェクトの説明が詳細であるほど、アプリ開発チームが起こりうる落とし穴を見つけやすくなり、落とし穴を回避または中和することが容易になります。
あなたのアイデアをスケッチする
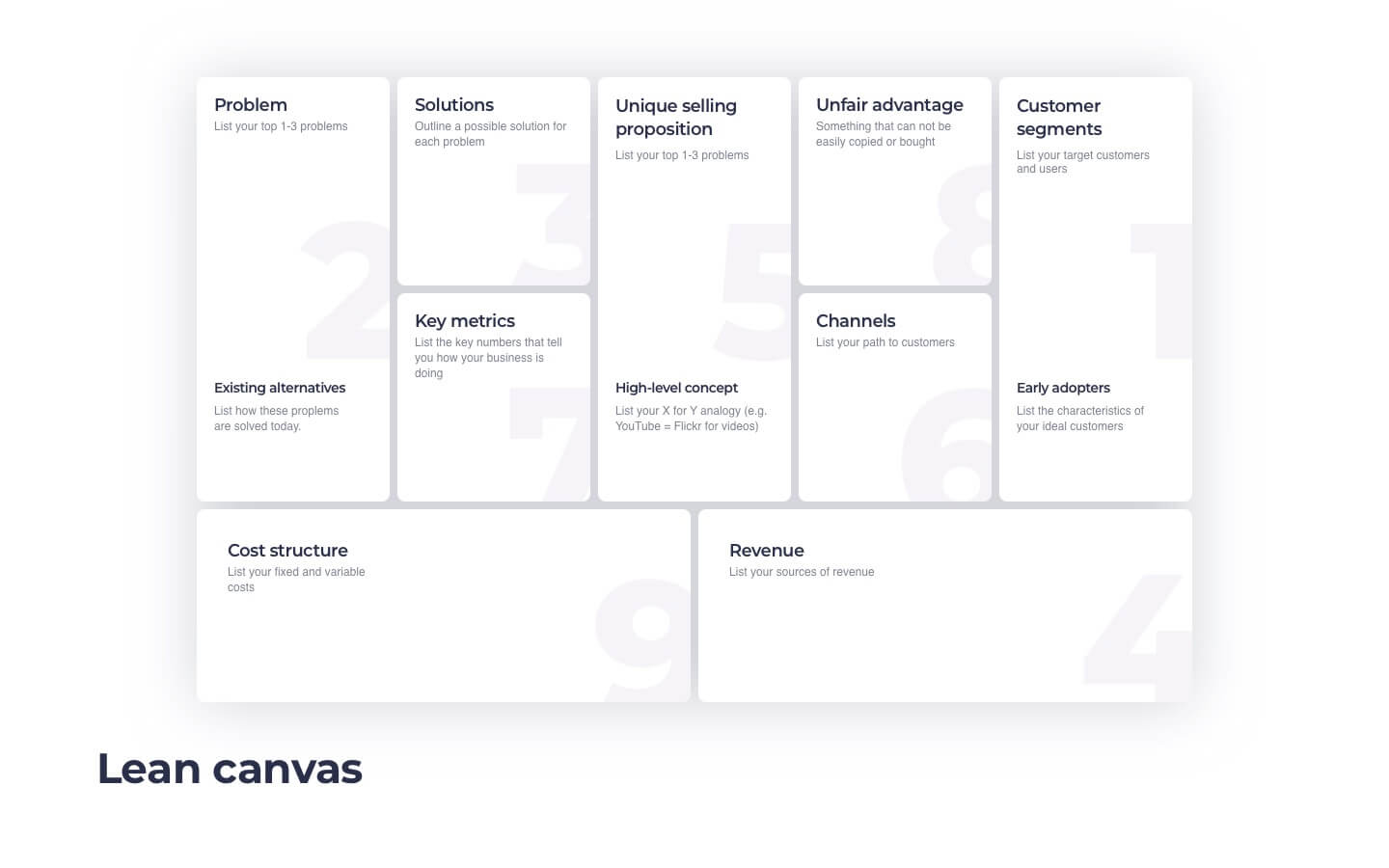
発見段階をより簡単で便利にするために、Mind Studiosを含む多くの企業は、リーンキャンバスを使用しています。これは、アイデア、アプリが解決する問題、考えられる解決策に関する情報を入力する種類の表です。と、など。 リーンキャンバスは、プロジェクトに関して会社に関する最も重要な情報を整理するための最良のオプションの1つです。長所と短所、競合他社にはない利点などです。

キャンバスの各部分は重要な質問に答え、それらの答えを組み合わせると、アイデアをスケッチして提示するのに役立ち、必要なお金と時間の投資を見積もることができます。 もちろん、この見積もりは大まかなものになりますが、それは始まりです。
続きを読む:モバイルアプリのアイデアのためのビジネスモデルキャンバスを作成する方法
必要に応じて、CNVSまたはCanvanizerを使用してリーンキャンバスで手を試すことができます。
リーンキャンバスを使い終わったら、開発プロセスを構造化し、アプリ開発ロードマップを介してアプリのすべての主要コンポーネント間の接続を視覚化し、プロセスの詳細のスケッチを開始できます。 かなり長く絡み合う可能性のあるプロセス全体をより適切にナビゲートするには、コンポーネントをセグメントに分割します。
あなたの顧客について学ぶ
顧客を知ることは、モバイルアプリ開発を成功させるための鍵です。 誰があなたの製品を購入しますか? 彼らはどこから来て、何をし、どのようにモバイルデバイスを使用していますか? アプリケーションで解決しようとしている問題を抱えている顧客の一般化されたペルソナを作成します。
もちろん、複数のペルソナを持つことができます。 実際、より多くのタイプの顧客に対応するほど、製品で成功を収める可能性が高くなるため、そうする方が良いでしょう。 ただし、すべての人を満足させることはできないことに注意してください。そのため、一般的なユーザーペルソナの数を、特定のパラメーターでセグメント化した少数に制限します。
アプリの種類に応じて、性別、人口統計、社会的/結婚歴、または雇用によってペルソナを分割する場合があります。 ただし、一般的な推奨事項は、アプリ内で主要なパラメーターの動作を行うことです。
ナビゲーションの概念を作成する
これは、忠実度の低いプロトタイプとも呼ばれます。 それはまだ機能的なアプリケーションではありません。 これは、あなたとあなたのチームが製品を同じように見ていることを確認するという単一の目的を果たすアプリの視覚化にすぎません。
ナビゲーションの概念は、アプリを構築している各プラットフォームで画面またはページ間の接続がどのように機能するかを示す一連の画像です。 前に定義したセグメントを使用して、どの画面がどの画面につながるか、どのように相互作用するか、ユーザーがこれらの画面間をジャンプできる場所の視覚的な概念を作成します。
忠実度の低いプロトタイピングは、チームが機能の範囲をよりよく理解し、アプリを開発するためのおおよそのコストを計算できるようにすることで、少なくとも部分的にコストのさらなる見積もりに役立ちます。
ステージ2:アイデアの検証

解決したい問題と解決策を決定したら、それはいくつかの深い研究の時間です。 モバイルアプリ開発の過程で、アイデアの検証は、製品がフロップしないことを確認するための最初の試みです。 また、アイデアの検証では、アイデアの価値を証明するためにさまざまな方法が採用されています。
アイデアの検証に関してはいくつかのステップがあり、構築している製品のタイプによっては、いくつかをスキップする場合があります。 成功するモバイルアプリを作成するために最も頻繁に使用される検証手順は次のとおりです。
1.直接調査を実施する
すでにアプリストアにあるアプリケーションを調べて、カテゴリ内の競合を確認し、競合他社が解決しようとしている問題にどのように対処しているかを確認することは、決して害にはなりません(誰かが対処している場合)。
2.対象ユーザーを調査する
一方では、調査は最も信頼できる情報源ではないため、少なくともこの方法を他の方法と組み合わせることをお勧めします。 一方、将来の顧客とコミュニケーションをとることで、アイデアを検証できるだけでなく、最初のフィードバックを提供し、ターゲットオーディエンスが支払いを希望するかどうかを判断するために使用する基準を把握し、いくつかを作成することができます。あなたのブランドの存在感。 ウィンウィン。
3.検索クエリを調査する
それはすべてあなたが作っている製品とあなたが働いているチームに依存します、しかし時々グローバルな検索クエリ研究を行うことは役に立つかもしれません。 アプリが解決する問題の解決策を誰かが探しているかどうかを確認するのに役立ちます。
4.プロモーションと広告を実行します

これらは現金化モデルとしての広告ではなく、あなたの会社とあなたの製品を目に見えるようにするための広告です。 Facebookでキャンペーンを実行して、提供しようとしているものに興味を持っているユーザーの数を確認します。
5.コンセプトプロトタイプを検証します
チームがプロジェクトを同じように見ることができるように、発見段階でコンセプトプロトタイプをスケッチしました。 今度は、潜在的なユーザーの目から見て、それが実際にその目標を達成しているかどうかを学ぶときです。 そのための最善の方法は、プロトタイプを何らかの形でテストグループに提供することです。たとえば、チャットボットとして提供します。 これは簡単に実行でき、リスクを減らして続行するために必要なデータを提供します。6.中程度の忠実度のプロトタイプを作成します
モバイルアプリケーションの開発フローには、かなりの数の異なるプロトタイプが必要です。プロセス全体を通して、すべてのステップでテストする必要があります。 中程度の忠実度のプロトタイプは、低忠実度のプロトタイプよりも少し複雑ですが、まだ実際のアプリではありません。 基本的に、中程度の忠実度のプロトタイプは、完全に機能するアプリを実際に開発しなくても、テスターが製品の提案されたUXデザインとフローにある程度精通できるようにするモックアップです。 中程度の忠実度のプロトタイプは、完全なアプリよりも安価で高速に構築でき、優れたパーツと最終バージョンから除外したほうがよいパーツを特定するのに役立ちます。

7.MLPを構築します
最小限の愛らしい製品、つまりMLPは、アイデア検証段階の最終ステップであり、最初の機能的なプロトタイプでもあります。 MLPはMVP(最小限の実行可能な製品)に似ていますが、最小限の必要な機能を作成する代わりに、MLPを使用して製品の固有の機能に特別な注意を払います。 ですから、それは実行可能ですが、それだけではありません。 MLPは、最初の2つの段階で蓄積したすべての知識から得られる最初の結果であり、大幅に要約されたバージョンの製品ですべての知識をテストする機会です。
MLPとMVPについてもっと読む
それはすべてたくさんのようですよね? ただし、一見しただけではそれほど気が遠くなることはありません。 実際には、製品の複雑さにもよりますが、最初の2つの段階が完了するまでに1〜2か月かかる場合があります。 実際、これらは最短の段階です。
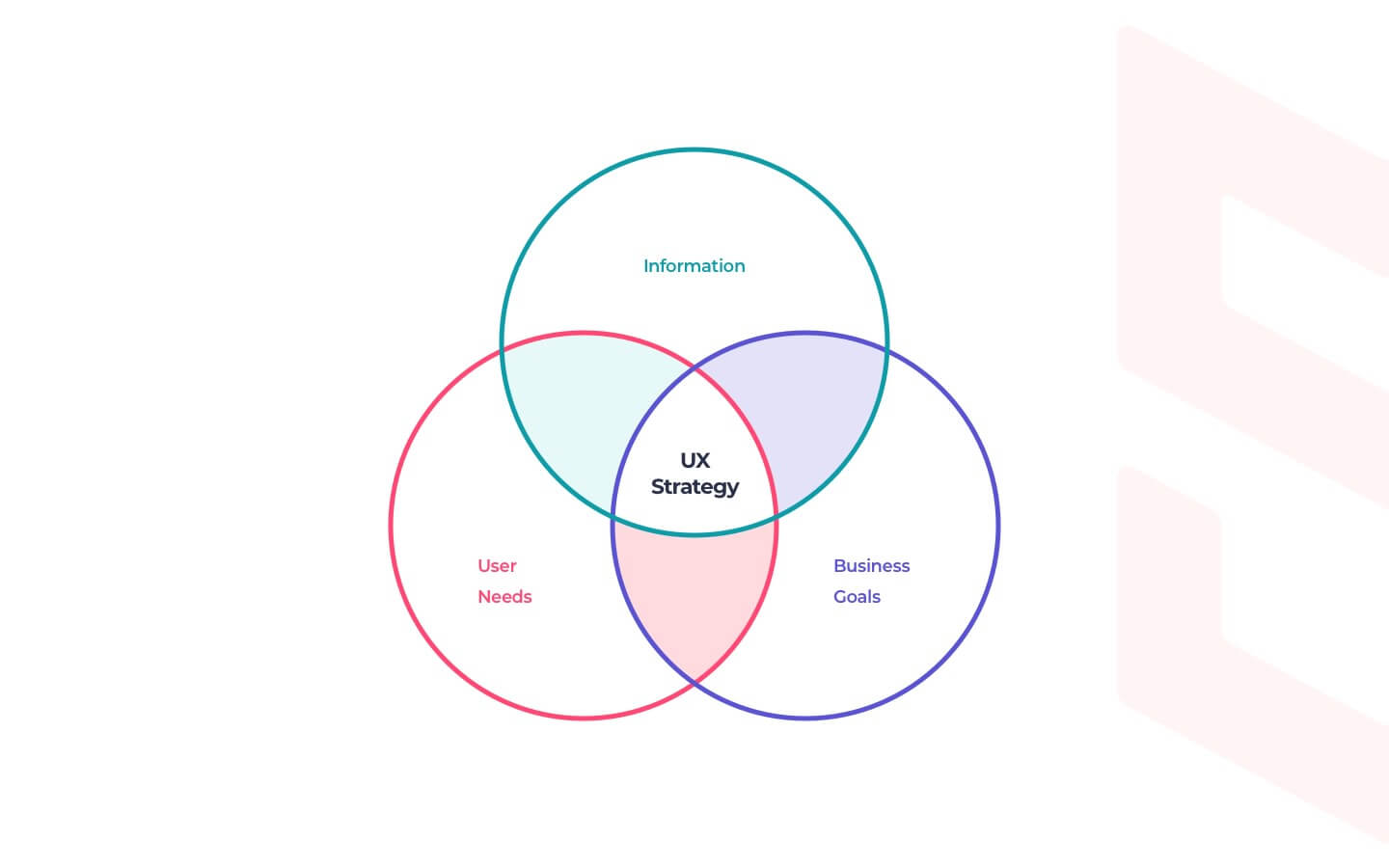
ステージ3:UX戦略

これで最初の2つの段階が完了し、自分のアイデアが市場で必要とされていることがわかりました。 いよいよ、詳細なUXデザインの時間です。 モバイルアプリ開発ライフサイクルのステージ3は、インターフェースを詳細に設計することです。
すべてを簡単にするために、あなたが持っているすべてのデータを構造化することから始めます。 それを行うにはいくつかの方法があり、あなたはあなたが一番好きなものを選ぶことができます。 ER図とUMLクラス図は、要素自体だけでなく、要素間の関係や接続も示すのに役立ち、実行していることをより明確に把握できるため、非常に便利です。
すべてのデータがきちんと構造化されたら、別のモックアップを作成します。 今回は、忠実度の高いプロトタイプになります。
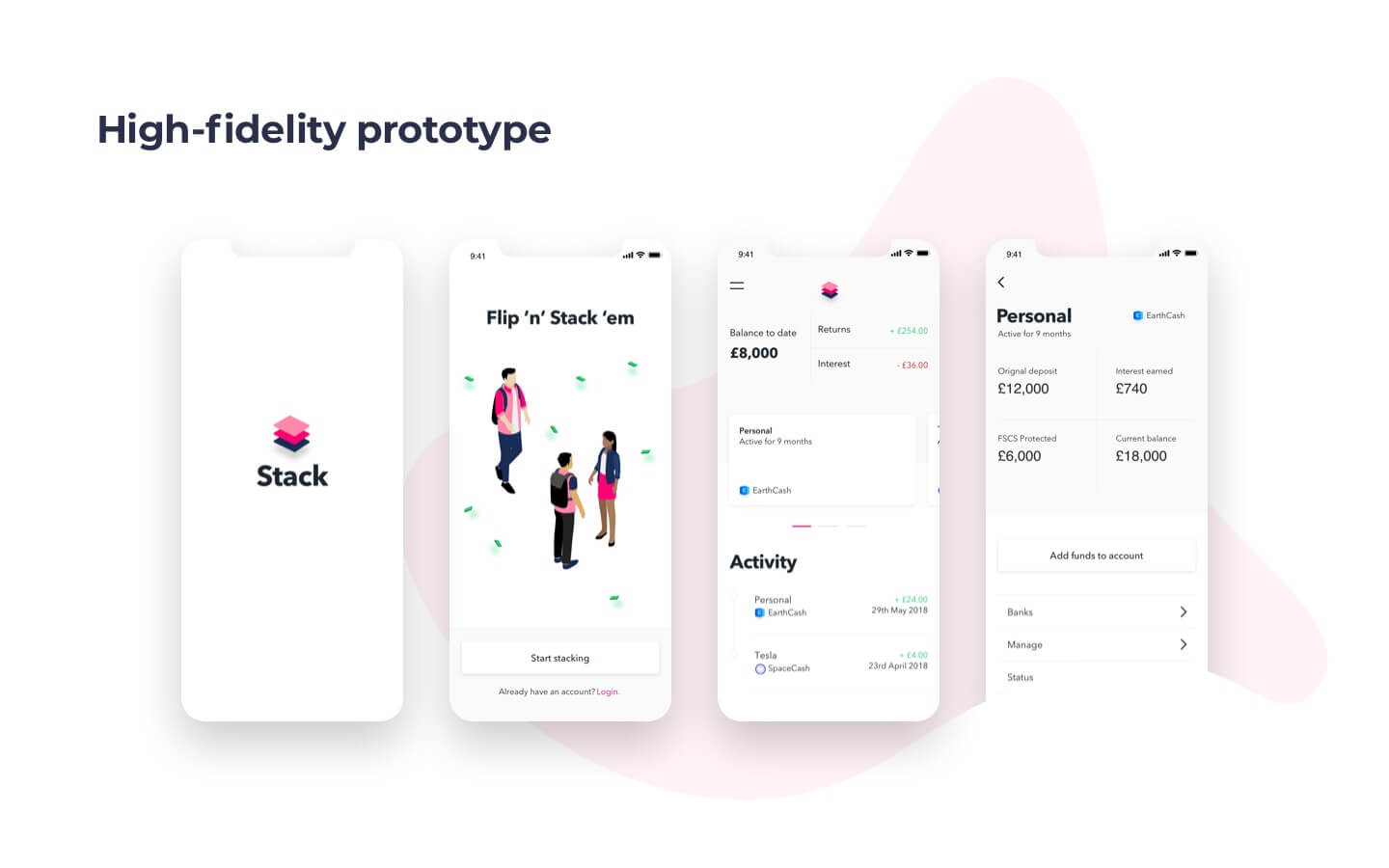
忠実度の高いプロトタイプ
忠実度の高いプロトタイプには、UIとUXの両方の詳細な設計が含まれているため、テストグループがナビゲーションを試して全体的な感触をつかむことができるように、それらをインタラクティブにすることをお勧めします。 忠実度の高いプロトタイプを作成する理由は、ユーザーの行動を監視し、パターンを見つけ、もう一度フィードバックを受け取るためです。 。 忠実度の低いプロトタイプはアプリの機能の非常に大まかなスケッチを提供するだけであり、忠実度の高いプロトタイプはより詳細な外観を提供しますが、忠実度の高いプロトタイプはこれらの両方の段階の結果であり、蓄積された知識を最初のスケルトンに適用します。

忠実度の高いプロトタイプを完成させてテストすると、アプリの開発コストを当初よりもはるかに正確に見積もることができ、開発段階のより詳細で正確なプロジェクト計画を作成することもできます。
UX戦略の段階は約2週間から1ヶ月かかります。
ステージ4:設計と開発

すべての準備アクションが実行され、ほとんどのデータが収集され、すべての予備的なアプリ開発プロセスのステップがあなたの後ろにあり、ついに設計とコーディングを開始する時が来ました。
マインドスタジオでは、アジャイル手法を使用しています。 アジャイルによると、モバイルアプリケーション開発プロセスフローはスプリントごとのタスクに分割されます。 スプリントは、開発作業の特定の部分が完了する短い期間、通常は2週間です。 各スプリントの最後に、計画された作業範囲が実行された作業と比較されます。
タスクは、携帯電話用のアプリであれ、Webサイトであれ、製品を完成させるのに最適な順序で、スムーズに、できるだけ中断することなく計画されます。 まず、製品の外観のスタイルガイドを作成することを目的としたデザインコンセプトスプリントが登場します。 スタイルガイドを作成することで、コーディングと同時に、または1、2ステップ先にビジュアルデザインを行うことができます。
デザインコンセプト開発後のスプリントは、最終的な準備を行うテクニカルセットアップスプリントです。 そして、開発スプリントが続き、各ステップでテストが行われます。
モバイルアプリの構築には、フロントエンドとバックエンドの2つの側面があります。
フロントエンド
- フロントエンドは、ユーザーに表示される部分です。インターフェース、ビジュアルデザイン、ユーザーがアプリであると信じているすべてのものです。 選択したプラットフォーム(iOS、Android、Windows、Web)に応じて、異なるプログラミング言語を使用します。iOSベースのネイティブアプリの場合はObjective-CまたはSwift、Androidの場合はJavaまたはKotlinです。 言語の他に、ライブラリ、バージョン管理システム、フレームワークなどの他のツールがあります。
バックエンド
- 一方、バックエンドは、製品の機能の背後にある強力な機能です。 ユーザーには表示されませんが、バックエンドはすべてをまとめ、サーバーとの通信を管理し、運用ロジックを維持するものです。 バックエンド開発にも個別の言語とツールがあるため、開発チームには通常、AndroidとiOSのフロントエンド開発者、デザイナー、QAに加えて、少なくとも1人のバックエンドスペシャリストがいます。
人気のあるバックエンドプログラミング言語には、Python、Ruby、Node.js、Javaなどがあります。 バックエンド開発者は、Webサーバー、ローカル開発環境、データベース、コラボレーションサービスなどを操作できる必要があります。
テスト

- 厳密に言えば、テストは設計と開発の段階に固有のものではありません。最初のプロトタイプからテストを行うことになります。 結局のところ、それがプロトタイプの目的です。期待される結果に対して得られたものをテストすることです。 しかし、この段階に達すると、品質保証はさらに重要かつ厳格になります。
結論
それでおしまい。 これで、Mind Studiosにある、重要なモバイルアプリ開発手順がわかりました。 もちろん、アプリの開発時には作業は行われません。 立ち上げ、マーケティング、アップデート、そしてすべてのステップでのたくさんのテストの問題がまだあります。 しかし、これはすべて後で起こります。 上記の概要で、モバイルアプリの作成方法と、開発会社に期待することを一般的に理解できます。 それでも質問がある場合、またはモバイルアプリを作成する手順について説明が必要な場合は、お問い合わせページにアクセスしてください。
費用の見積もりの例を見るには、スターバックスのようなコーヒーアプリの作り方に関する最新の記事をチェックしてください。
