モバイルアプリのワイヤーフレームを作成する方法–ステップバイステップガイド
公開: 2021-08-09ワイヤーフレームは、プロジェクトが何であれ、特にモバイルアプリの設計プロジェクトで重要な役割を果たします。 ワイヤーフレームは、最初のインタラクティブなプロトタイプと忠実度の低いスケッチの中間のようなものです。 モバイルの場合、ワイヤーフレーミングの実際のプロセスは大幅に異なります。
さまざまな設計者がワイヤーフレーミングを作成し、その変換はさまざまな方法でhi-fi設計に到達します。 同時に、一部のブランドはスケッチから直接コーディングすることを好みます。 一般的な設計プロセスには、次の手順が含まれます。
スケッチ(概念レベル)→ワイヤーフレーム(コンポーネントレベル)→モック/プロトタイプ(スタイルレベル/インタラクションレベル)→コード
製品設計は複数のステップからなるプロセスであることを追跡する必要があるため、プロセスの最初のステップでワイヤーフレーミングを実行することは避けてください。 ワイヤーフレームを作成する前に、ユーザー調査に十分な時間を費やす必要があります。 ワイヤーフレーミングでは、定量的および定性的な調査データが参照として機能します。
したがって、ワイヤーフレーム、それらが設計プロセスにどのように適しているか、およびそれらを作成する方法をよりよく理解したい場合は、ガイドを用意しています。 ここでは、開始するのに役立つステップバイステップの手順を理解することができます。 さらに、設計コンセプトをすばやく簡単に作成できます。
モバイルアプリをワイヤーフレーミングするための手順
それでは、モバイルアプリのアイデアをワイヤーフレーミングで作成する手順から始めましょう。 ステップを2つに分割します。ワイヤーフレームとワイヤーフレーミングを作成する前です。
ワイヤーフレームを作成する前に
1.ターゲットユーザーフローを計画する
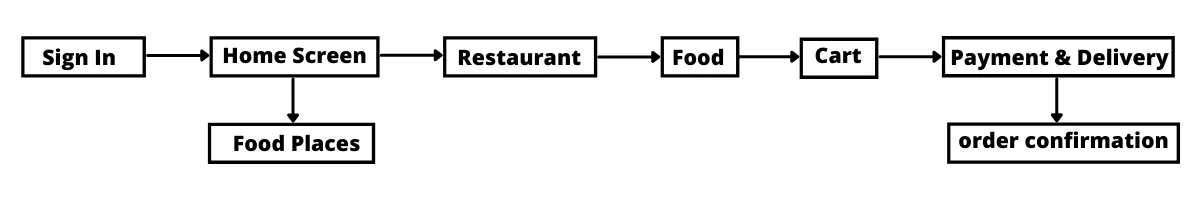
ワイヤーフレーミングを開始する前に、設計する必要のある画面の数と、ユーザーが画面をどのように操作するかを知っておく必要があります。 具体的なユーザーフローにより、これを理解しやすくなります。
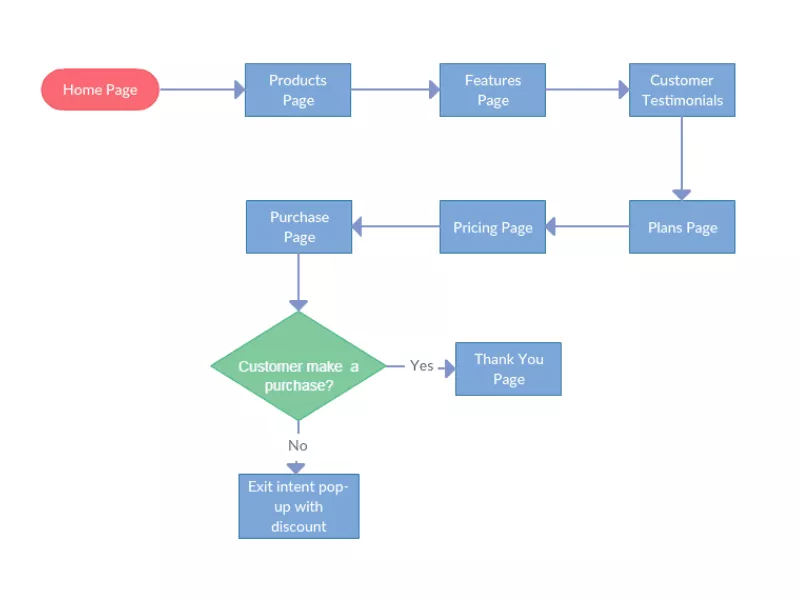
ユーザーフローこれは、特定の目的を達成するためにユーザーが従う一連の手順です。 ユーザーの目的は、ユーザーフローの基礎です。 特定の目標を達成するために、ユーザーはいくつかの異なるパスを試すことができます。 そのため、ユーザーフローはまっすぐではない可能性があります。 ユーザーフローは、作成する必要のあるワイヤーフレームとそれらをリンクする方法を理解するのに役立ちます。
矢印やボックスなどの基本的なオブジェクトを使用して、フローを視覚化できます。 ユーザーフローは、デジタルツールまたは紙のいずれかで作成できます。

2.ユーザーフローのコア部分をスケッチします
次に、ユーザーフローを定義した後、それを視覚化する必要があります。 そのためには、デジタルプロトタイピングツールを使用するのは簡単ですが、これを行うのは良くありません。 このステップの主な目的は、複数の設計の方向性を探ることができるようにすることです。 多くの場合、スケッチはデジタルスケッチツールを使用してより適切に行われるか、紙での実行がより適切に機能します。
スケッチを使用すると、他の人と共有したり、フィードバックを受け取ったり、繰り返したりできる簡単な概念を作成できます。 スケッチをするときは、ユーザーの視点から考え、ユーザーの目的について考える必要があります。 設計するすべての画面について、次のことを確認する必要があります。
- すべてのページの目的は何ですか?
- すべてのページは、ビジネス/ユーザーがその目標を達成するのにどのように役立ちますか?
ワイヤーフレーミングとは何ですか?
作成したスケッチは、ワイヤーフレームの基礎になります。 ワイヤーフレーミングについては、忠実度の高いワイヤーフレームを作成してみてください。 このようなワイヤーフレームは、他の設計者や開発者と話し合っている間は機能します。
1.モバイルフレームを設定します
モバイルデザインのフレーミングに単純な長方形を使用する場合は、デザインする実際のデバイスの寸法のフレームを選択することをお勧めします。
まず、フレームは自然な制限のように見え、画面に多くの要素を配置できなくなります。
第二に、フレームは実際のデザインに幻想を作り出します。
ワイヤーフレーミングを設計したいさまざまなデバイスがあります。 ただし、中画面サイズのデバイスから始めることをお勧めします。

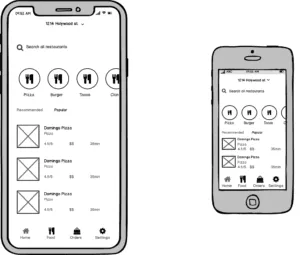
2.ボックスを使用してレイアウトを決定する
ワイヤーフレーミングの初期段階では、ターゲットは透明な視覚的階層を作成し、レイアウトと構造を設定する必要があります。 このステップでは、コンテンツをターゲットにする必要はありません。 あなたはそれをどのように提示するかを考えるべきです。 したがって、ユーザーが情報を処理し、キャンバス上にボックスの描画を開始するレイアウトを計画する必要があります。
主な目的は、ユーザーの前に提示する必要のある情報の順序を設定することです。 ユーザーが電話の画面とWebページを上から下、左から右にスキャンすることを忘れないでください(F字型のパターンは、モバイル画面とデスクトップ画面に最適です)。

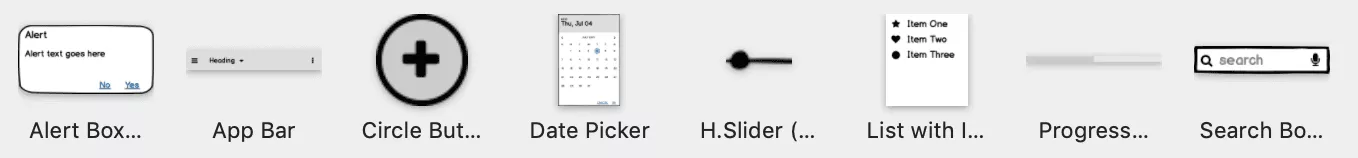
3.デザインパターンを使用する
優れたUXデザインの重要な特性の1つは、親しみやすさです。 人々が新製品でおなじみのUI要素を目撃するとき、彼らはこの製品での以前の経験に依存するかもしれません。
AndroidとiOSはどちらも、デザイナーにとってなじみのあるエクスペリエンスの作成を容易にするネイティブデザインパターンを備えています。 デザインパターンは、グローバルナビゲーションなどの一般的な問題を解決するために使用できる、再利用可能なコンテンツブロックとして機能します。 トップレベルのモバイルナビゲーション、フローティングアクションボタン(FAB)、サイドドロワー、および下部のタブバーが主に使用されます。 シンプルなナビゲーションパスを設計する必要がある場合は、eコマースモバイルアプリでこれらのパターンを使用できます。

また読む:アプリ開発用の技術スタックを選択する
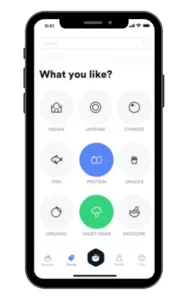
4.実際のコピーを持ち込む
視覚的な階層に満足したら、ダミーのテキストとプレースホルダーを実際のコンテンツに置き換え始めることができます。 この段階では、ページがユーザーの目標達成をどのようにサポートしているかを伝えることができないため、ダミーテキストを避ける必要があります。 さらに、私たちが作成するさまざまな視覚的要素は、私たちの製品に含まれるコンテンツによって異なります。 実際のコンテンツを追加し始めると、一部のUI要素が製品に不可欠ではないことがわかります。

ワイヤーフレームを正確な詳細で埋めている間、レイアウトが正しく機能していないことがわかります。 そのような場合に伝達する必要のある情報を紹介するためのより良い方法を繰り返して出現させる必要があります。
その後、ページがユーザーに流れるかどうかをテストする必要があります。 ページの一部のコンテンツは役に立たない場合があります。 この時点で、ページのコンテンツを再編成して、構成の見栄えを良くすることができます。

5.コンテンツが完全にスケーリングされることを確認します
作成したデザインが中型の電話スクリーンで印象的である場合、他のモデルで見栄えが良くなるとは限りません。 ワイヤーフレーミング中に中サイズの画面から始めるのは良いことですが、コンテンツが異なる画面サイズでどのように表示されるかを確認し、必要に応じて調整することも不可欠です。

6.ページをまとめて接続してフローを作成します
デザインを個別の画面のコレクションとして転送することができます。 ただし、フローを作成する方がよいでしょう。 UXフローにより、チームはインタラクションシナリオの情報を理解しやすくなります。 このようにして、ユーザーが製品をどのように操作する可能性が高いかを伝えます。

7.設計上の決定をテストします
ワイヤーフレーミングの最後のステップはテストです。 テストにはユーザーの操作が含まれます。 そのため、このテキストは通常、プロトタイプのコンテキストで使用されます。 ワイヤーフレームから作成したフローの簡単なテストを実行できます。 このモバイルアプリのテストチェックリストを使用できます。また、ワイヤーフレームをリンクすることで、クリック可能な簡単なプロトタイプを作成することもできます。 このようなテストの目的は、画面が一緒に機能するかどうかを確認することです。

また読む:2021年にモバイルアプリを起動する方法
結論
ワイヤーフレーミングの主な目的は、コンテンツの概要を理解し、設計プロセスの次のステップのための強固な基盤を構築することです。 モバイルアプリ開発用の巧妙に作成されたワイヤーフレームにより、インタラクションとビジュアルデザインが容易になります。
したがって、ワイヤーフレーミングを設計するときは、さまざまなプロセスやツールを試すのに十分な時間を与えてください。 このように、それはあなたがアプリのワイヤーフレーミングのあなたのスタイルを見つけるのを助けるでしょう。

