モバイルファーストデザイン:重要な理由、重要な要素、5つの最良の例
公開: 2020-10-02
調査によると、2021年までに世界中で38億人以上のモバイルデバイスユーザーがいるとされています。
また、モバイル検索者の61%は、モバイルフレンドリーなサイトを持っている場合、地元の企業に連絡する可能性が高くなります。
どちらの数字も、モバイルデバイスを使用してコンテンツを検索し、製品やサービスを調査する人が増えていることを示しています。これは、モバイルフレンドリーでモバイルファーストのウェブサイトの必要性が高まっていることを示しています。
この記事では、モバイルファーストデザインの重要な要素を学びます。
また、以下についても触れます。
- モバイルファーストの設計が企業にとって重要である理由
- モバイルファーストとレスポンシブデザインの違い
- 成功したモバイルファーストのウェブデザインの5つの最も印象的な例
それを手に入れよう!
目次
- モバイルファーストデザインとは何ですか?なぜそれが重要なのですか?
- モバイルファーストとレスポンシブWebデザインの違いは何ですか?
- モバイルファーストのWebデザインの5つの重要な要素
- 5つの最高のモバイルファーストウェブサイトの例
- モバイルファーストデザインのポイント
モバイルファーストデザインとは何ですか?なぜそれが重要なのですか?
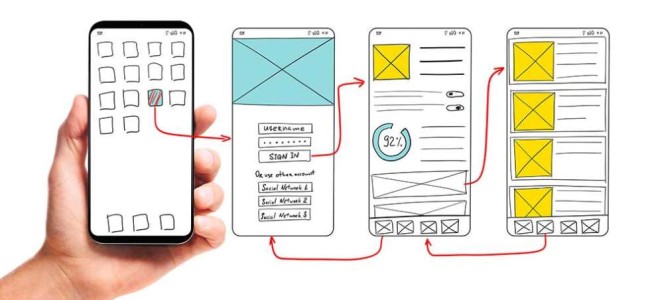
モバイルファーストのWebデザインは、スマートフォンを介してWebサイトにアクセスする人々に最高のユーザーエクスペリエンスを提供することを目的として、最小のモバイル画面から開始するプロセスです。
モバイルファーストのウェブデザインは、本質的に、シンプルさとミニマリズムがすべてです。
スマートフォンとタブレットを念頭に置いてWebサイトを構築することにより、Webデザイナーと開発者は、訪問者にシームレスなエクスペリエンスを実現するのに役立ちます。
モバイルファーストデザインを採用する理由は、ウェブサイトのデザイナー、所有者、その他の意思決定者は、ユーザーに提示する最も重要な要素のみを選択する必要があるということです。
彼らは、これをより大きなデスクトップ画面に適応させる前に、最初にウェブサイトのレイアウトがモバイル画面でどのように見えるかをスケッチすることによってこれを行います。
より単純なアウトラインと機能から、より複雑なデスクトップソリューションに進むのは簡単です。
Googleのアルゴリズムは、モバイルフレンドリーなウェブサイトを優先し、モバイルで優れたユーザーエクスペリエンスを提供することで、ビジネスの発見可能性を高めます。
また、スマートフォン向けに最適化されたWebページは、コンバージョン率を高め、より多くのリードを生み出すことが証明されています。
しかし、これらはモバイルファーストのウェブサイトを持つことの唯一の利点ではありません。
モバイルファーストサイトは次のこともできます。
- ポータブルデバイスでより良いユーザーエクスペリエンスを提供する
- 電話の組み込み機能を使用する
- アプリなどのより高価なソリューションの構築に費やす費用を節約する
- ユーザーがコアコンテンツに集中できるようにする
- リーチと可視性を向上させる
- 簡単なナビゲーションを提供する
モバイルファーストとレスポンシブWebデザインの違いは何ですか?
一言で言えば、レスポンシブWebデザインは、デスクトップWebサイトをモバイル画面に適応させることです。これは、モバイルファーストのデザインプロセスとは正反対です。
レスポンシブデザインはデスクトップから始まり、小さな画面に縮小されます。 コンテンツ、ナビゲーション、レイアウトはモバイル画面に合わせて減少しますが、「クラシック」なデスクトップWebサイト向けのままです。
モバイルファーストの設計は、モバイルアプリの設計とデスクトップデバイスのレイアウトの調整に似ていますが、ダウンロード速度が速く、コンテンツが合理化されて視聴者を引き付けるなど、優れたユーザーエクスペリエンスの特性を維持しています。
レスポンシブウェブデザインは、ウェブサイトのコンテンツがさまざまなデバイスの画面に自動的にフィットし、ユーザーが読みやすいようにするのに役立ちます。
モバイルファースト方式は、モバイルユーザーのニーズを最初に考慮し、より制限の厳しいモバイルエンドから生じ、デスクトップの機能の拡張に向けて機能します。
レスポンシブWebサイトには、次のような独自の利点があります。
- 開発と保守は非常に費用効果が高いです
- 彼らのデザインは良いSEO要因です
- コンテンツと情報が多いWebサイトに最適です
- 複雑な召喚状の場合は簡単に実行できます

モバイルファーストのWebデザインの5つの重要な要素
インターネットユーザーの57%は、モバイルでデザインが不十分なWebサイトを使用するビジネスを推奨しないと述べています。
このシナリオを回避するには、モバイルファーストのWebサイトが一流であることを確認するために、これらの常緑の手順に従う必要があります。
1.ユーザーをデザインの最前線に配置します
モバイル用のWebサイトを設計するプロセスが始まる前でさえ、最初にすべきことは、訪問者の問題点を調査して特定することです。
モバイルファーストのWebサイトは、訪問者にとって最も便利な方法で、訪問者がタスクを完了したり、問題を迅速かつ効率的に解決したりするのに役立ちます。
2番目の重要なステップは、モバイルファーストのWebサイトに実装するユーザーフローとユーザージャーニーを決定することです。
各サイトページでさまざまなユーザーの行動シナリオを検討し、それに応じてユーザーの移動を調整してみてください。
Webサイトをよりユーザーフレンドリーで直感的にするために、ユーザーとWebサイトのインターフェイス間で発生する可能性のある相互作用について考え、次の方法でユーザーの問題点を特定します。
- すでに存在するモバイルファーストのウェブサイトを調べ、それらがどのように改善されたかを学ぶ
- 競合他社を分析し、競合他社が提供していないモバイルフレンドリーなソリューションを見つける
- 調査を通じて、モバイルWebサイトで発生している問題について訪問者に直接質問する
2.コンテンツの視覚的階層を確立します
モバイルファーストのウェブサイトのコンテンツを作成するときは、そのコンテンツをできるだけ簡潔かつ的確なものにする必要があります。
探しているコンテンツをユーザーに提供し、ユーザーの気を散らしたり圧倒したり、コンテンツの要点を読みにくくしたりする可能性のある綿毛や雑然としたものをすべて失います。
モバイルWebサイトには特定の画面サイズの制約があるため、コンテンツの重要性に応じて視覚的な階層を尊重する方法でコンテンツを視聴者に提示する必要があります。
これにより、どの要素が最も重要で、最初に配置する価値があるかを簡単に識別できます。
コンテンツの最適化により、Webサイトのパフォーマンスが向上し、ユーザーエクスペリエンスが向上します。 モバイルファーストのコンテンツとその階層については、常に次の用語で考えてください。
- 読者がコンテンツをすぐに見て理解できるように、タイトルを一番上に、記事のプレビューを折り目の上に置いてください
- モバイルデバイスで完璧なパフォーマンスを実現するために、画像と動画のサイズを最適化する
- ユーザーがすばやくスキャンできるように、関連するコンテンツのみを提示することに重点を置きます
- コンテンツを簡潔かつ簡潔に保ち、できるだけ少ない単語でできるだけ多くの情報を提供します
- 長いコピーを多数のスキミング可能な1文の段落に分割します
3.ウェブサイトをシンプルに保つ
シンプルでミニマルなデザインは、コンテンツの明瞭さを向上させ、最も重要なことにユーザーの注意を集中させるという理由で、Webデザインで流行しています。
実際には、これは、モバイルファーストのWebサイトを構築するときに、本当に必要だと感じる要素を保持し、残りを失う必要があることを意味します。
ポップアップや広告など、ユーザーが煩わしく気を散らす可能性のある余分な要素でユーザーに負担をかけないようにしてください。 彼らがあなたのウェブサイトに来た要素だけを含めてください。
モバイルファーストのウェブサイトを簡素化する場合は、次の対策を検討してください。
- ナビゲーションメニューのリンク数を減らす
- シンプルなタイポグラフィを使用し、モバイル画面には小さすぎないようにします
- 広い境界線ときれいな線を使用する
- あなたのウェブサイトでできるだけ少ないページを使用してください
- 便利な検索エンジン機能を統合する
- 空白を利用して、レイアウトを整理し、読みやすくします。
- 最大2列のコンテンツを使用する

4.CTAおよびその他のモバイルファースト要素を一貫性のある大胆なものにする
すっきりとしたライン、明るい色、活版印刷の要素はすべて、スマートフォンを念頭に置いて設計されたWebサイトに最適です。
それらすべてを効果的でパンチの効いた召喚ボタンに組み合わせることが、モバイルファーストの必須事項です。
このような大胆なCTAがないと、貴重なリードとコンバージョンが失われる可能性があります。 可能な限り、モバイル画面でタップするのが非常に難しいリンクではなく、視覚的に影響力のあるこれらのCTAを使用してください。
コンテンツやレイアウトが魅力的でなく、デザインに重点を置いている企業がS&Pインデックスの他の企業よりも219%優れている場合、90%の人がWebサイトからバウンスします。
これは、印象的な必要があるのはCTAだけではないことを意味します。 ユーザーエクスペリエンスを向上させ、ユーザーを販売目標到達プロセスに導く他のグラフィックモバイルファースト要素も目を引くはずです。 これらには以下が含まれます:
- 上部のハンバーガーメニューに追加コンテンツを保存する読みやすいナビゲーションボタン
- 対照的な配色と鮮やかな色合い
- 幾何学的形状と抽象的なパターン
- 視差スクローラーと画像またはビデオの背景
- 手描きイラストによるパーソナライズのダッシュ
- 強いタイポグラフィ
5.サイトの読み込み速度に取り組む
調査によると、完全に読み込まれるまでに3秒以上かかると、訪問者はWebサイトを離れます。
また、ウェブサイトのパフォーマンスが低い場合、買い物客の79%がウェブサイトから再度購入する可能性は低くなります。
ウェブサイトの読み込み速度は、ウェブサイトの成功にとって重要です-検索エンジンのランキング要素とユーザーエクスペリエンス要素の両方として。
モバイルデバイスでは、読み込み速度も同様に重要ですが、それ以上に重要ではありません。 これが、モバイルファーストのWebサイトから不要な要素を取り除くことがこの点で有利に機能する理由です。
従う必要のあるその他の速度プロトコルには、次のものがあります。
- 画像を圧縮して「重量を減らす」ようにしますが、ウェブ用に保存してサイズを小さくすることで品質を低下させません
- ウェブサイトの要素を個別に順番に読み込む「遅延読み込み」を使用して、ウェブサイトの少なくとも一部がすぐにユーザーに表示されるようにします
- 安全であることに加えて、より高速でより良いSEOに貢献する安全なHTTPSプロトコルに切り替えます
ユーザーに最も近いキャッシュからサイトのコンテンツをロードするCDNを使用する
5つの最高のモバイルファーストウェブサイトの例
ここでは、優れたモバイルデザインの基準を満たし、他のすべての人に基準を設定することで、この点を超えていくモバイルファーストのWebサイトをいくつか見ていきます。

1.フェスタデフランコフォニア

このイベント業界のWebサイトは、コンテンツの更新を促進し、通知技術を実装しています。 HTTPSプロトコル(HTTPトラフィックをそれにリダイレクトする)を使用して、速度を大幅に向上させます。
また、CSS、HTML、JavaScriptを最小化し、ファイル圧縮を使用して最適なモバイルパフォーマンスを実現します。
ユーザーエクスペリエンスの観点から、読みやすいフォントサイズ、色のコントラスト、および表示されるコンテンツの優先順位付けを使用することで、このWebサイトはポータブルデバイスユーザーのニーズに対応します。
モバイルファーストの主な要素:
- 幾何学的デザイン
- とてもシンプルなメニュー
読み込み時間が速い - カスタムアニメーション
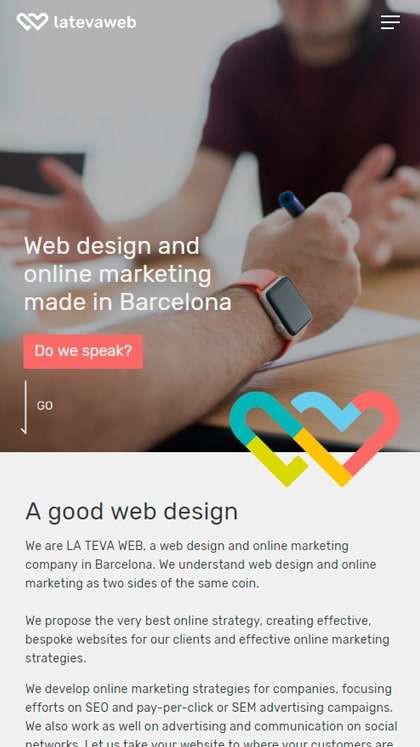
2.ラテバウェブ

WebデザインエージェンシーのLaTeva Webは、モバイルファーストのWebサイトを持っており、アプリケーションキャッシュを回避し、ページの読み込み時にジオロケーション許可を要求するため、PWAのベストプラクティスでほとんどのボックスをチェックします。
非常にユーザーフレンドリーなこのWebサイトには、ビューポートに合わせて適切なサイズのコンテンツと、タップターゲットのサイズが適切に設定されています。 パフォーマンスを向上させるために、WebサイトはプログレッシブJPEGを使用しています。
モバイルファーストの主な要素:
- 直感的なナビゲーション
- 短いお問い合わせフォーム
- スクロール可能なコンテンツ
- モバイルフレンドリーなタイポグラフィ
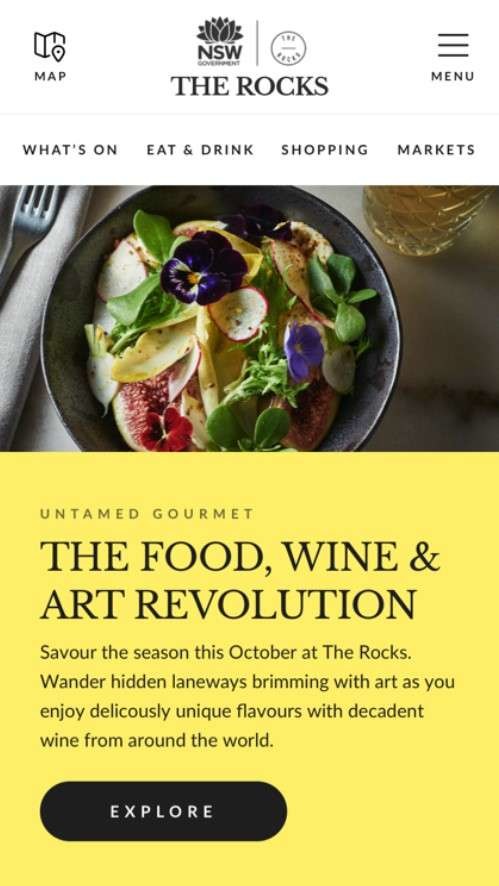
3.ロックス

Eat&DrinkのWebサイトThe Rocksは、コンテンツが豊富なポータルであり、その有益な性質は、ブログ記事を紹介する高品質の画像と重要なテキストブロックを備えたモバイルファースト環境に変換されます。
小さなリンクは不便すぎて使用できないため、大きなCTAはこれらのコンテンツを補完します。
さらに使いやすくするために、ブランドロゴはホームページにリンクされており、アクティブなセクションはナビゲーションメニューで強調表示され、ユーザーがフォームで犯す可能性のあるすべての間違いがすぐに強調表示され、正しく入力するための指示が示されます。
モバイルファーストの主な要素:
- ほんの少しのアイテムで合理化されたメニュー
- 大きな画像
- 短いコンテンツの紹介
- 大胆なCTA
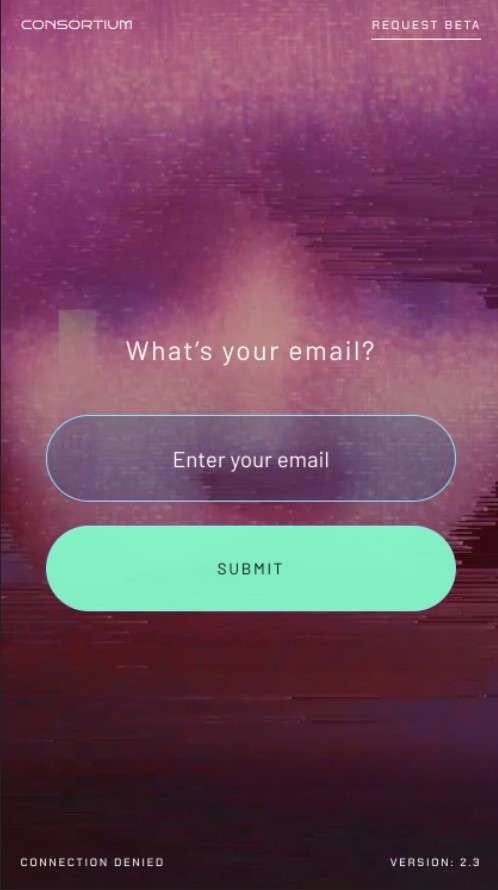
4.発明(ピューティアーの時代)

未来的な外観のWebサイトは、100%モバイルフレンドリーなエクスペリエンスであり、優れたCTA、読みやすいフォントサイズ、十分な色のコントラスト、モバイル画面に最適なサイズのコンテンツを備えています。
安全で高速読み込みのWebサイトは、HTTPSプロトコルを使用しており、検索エンジンでの到達可能性と可視性も向上させます。
ユニークなデザインは、ウェブサイトの読み込み時間に影響を与えない背景アニメーションと視差スクロールを使用しています。
モバイルファーストの主な要素:
- ページの読み込み速度
- 圧縮画像
- 視差スクローラー
- 書かれたコンテンツの最低限
5.国際エネルギー機関

このモバイルファーストのウェブサイトでは、ユーザープロフィール、検索、メニューなどの要素がブランドのロゴとともに上部にきちんと収納されており、シングルタップでそれらの機能を開いて表示します。
このウェブサイトにはたくさんのブログ記事があるので、ユーザーがより多くのコンテンツをスクロールするように誘う単一の列レイアウトで使いやすさが向上しています。
訪問者には、高品質の写真に対する大きな見出しと、コンテンツを開くCTAリンクが表示されます。
モバイルファーストの主な要素:
- 簡単にアクセスできる追加コンテンツを含むハンバーガーメニュー
- サイトの速度を上げるために十分に圧縮された高品質の画像
- 1文のイントロを含む大きな見出し
- 1列のレイアウト
モバイルファーストデザインのポイント
成人の85%は、会社のモバイルWebサイトはデスクトップWebサイトと同等かそれ以上であるべきだと考えています。
モバイルファーストのWebデザインの目的は、次の方法で完全なモバイルユーザーエクスペリエンスを提供することです。
- コピーが少ない
- アプリのようなユーザーインターフェース
- 大きいフォント
- 目に見えるCTA
- より速いダウンロード速度
- 最適化されたビデオおよび画像素材
モバイル技術の進歩に伴い、スマートフォンデバイスとそのブラウザは、カメラ、音声検出、触覚フィードバックなどの機能をより目立つように使用し始めます。
これにより、モバイルファーストのアプローチが推進力となり、最適なユーザーエクスペリエンスを提供し、それを使用する企業は、貴重なトラフィックの促進とリードの生成における競合他社に先んじることができます。
