モバイル SEO 最適化: スマートフォン ユーザー向けに Web サイトを最適化する方法
公開: 2023-10-30モバイル SEO は、主にモバイル デバイスでの外観と検索ランキングを改善することを目的として、Web サイトを最適化するプロセスです。
何十億人もの人々がモバイル デバイスを使用して Web を検索しているため、モバイル SEO の最適化は重要です。
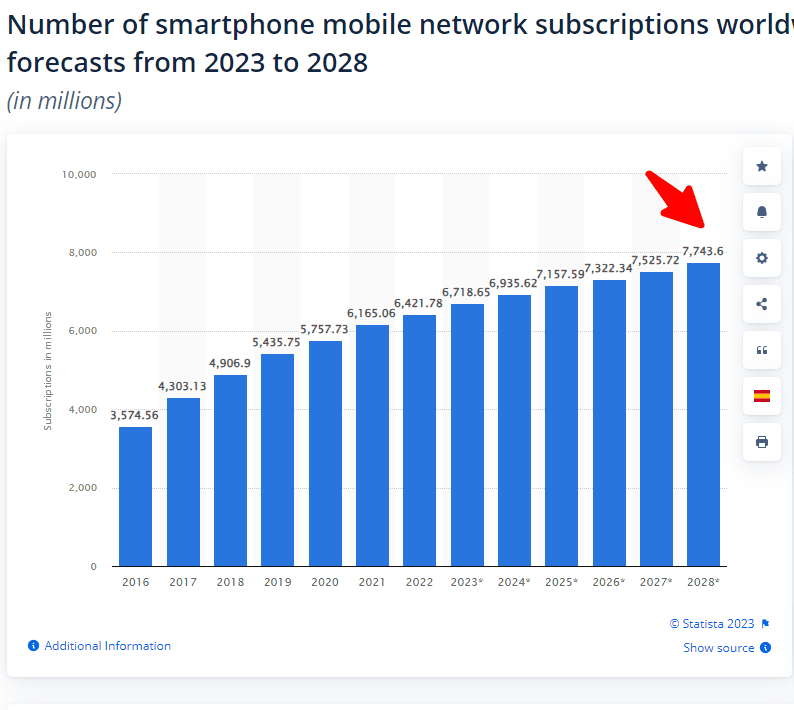
世界中のスマートフォンのモバイル ユーザー数が 2023 年に約 67 億人に達し、2028 年までに77 億人以上に達すると予想されていることをご存知ですか?

Think With Google によると、ウェブ トラフィックの 50% 以上がモバイルから来ています。 したがって、Web サイトがモバイル向けに最適化されていない場合、多くのトラフィックと売上を逃すことになります。
この無料ガイドでは、2024 年に魅力的に機能するモバイル ウェブサイト SEO のヒントとテクニックをいくつか紹介します。
目次
- 2024 年のモバイル SEO ベスト プラクティス トップ 8
- 1. モバイルフレンドリーなサイトを作成する
- 2. モバイルSEOプラグインを活用する
- 3. ポップアップの使用をやめる
- 4. タイトルとメタディスクリプションを最適化する
- 5. ローカルモバイルSEO向けに最適化する
- 6.「スクロールせずに見える範囲」を最適化する
- 7. 音声検索のキーワードを調べる
- 8. コアウェブバイタルを改善する
- モバイル ウェブサイト SEO のクイック チェックリスト
- モバイルSEO戦略に関するよくある質問
- モバイルデバイス向けの SEO に関する最終的な考え
2024 年のモバイル SEO ベスト プラクティス トップ 8

1. モバイルフレンドリーなサイトを作成する
Google がモバイル ファースト インデックスを使用していることをご存知ですか? (出典: Google 検索セントラル)
モバイル ファースト インデックス作成は、すべての新しい Web サイトでデフォルトで有効になっています。
モバイル ファースト インデックスとは、Google が主にデスクトップ バージョンではなくモバイル バージョンのウェブページをクロールとインデックス作成に使用することを意味します。
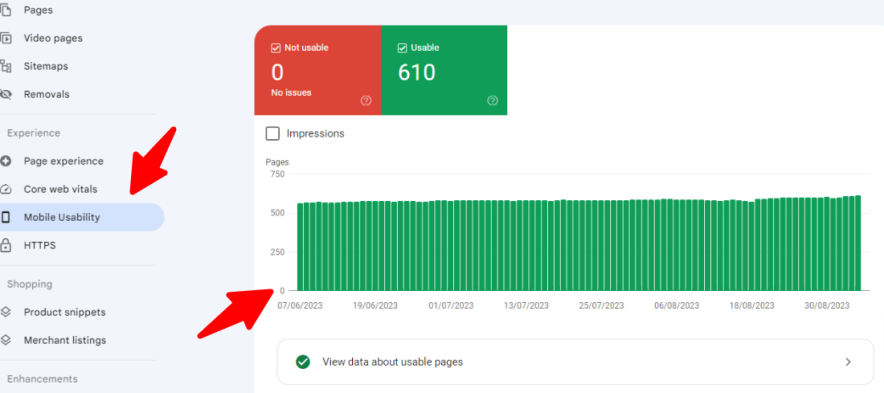
ウェブサイトがモバイルファーストインデックスに登録されているかどうかは、Google Search Console の「モバイル ユーザビリティ レポート」で確認できます。 Web サイトがモバイル ファースト インデックスに登録されている場合、ページは「使用可能なページ」として表示されます。
それは次のようになります。

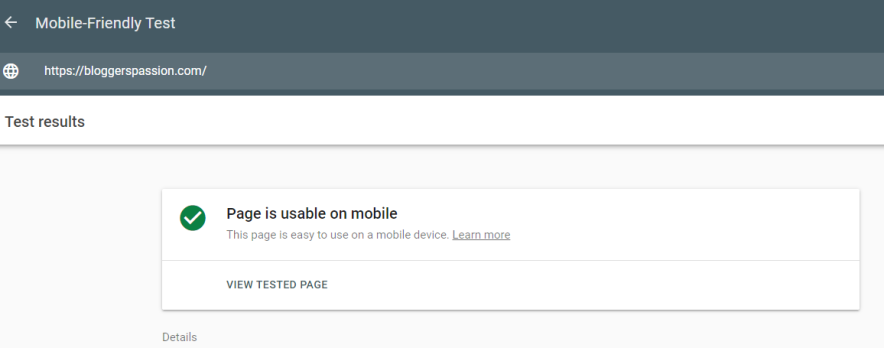
もう 1 つの簡単な方法は、Google のモバイル フレンドリー テスト ツールを使用することです。 このツールを使用すると、訪問者がモバイル デバイスでページをどれだけ簡単に使用できるかをテストできます。
URL を入力するだけで、ページのスコアを確認できます。
見てください。

ご覧のとおり、ツールは「ページはモバイルで使用できます」というメッセージを表示します (サイトがモバイル対応の場合)。
したがって、まだモバイル対応の Web サイトを作成していない場合は、作成してください。
WordPress サイトをレスポンシブにする最も簡単かつ効果的な方法は、モバイル対応のテーマを使用することです。 モバイルフレンドリーなテーマに関しては、次のような選択肢が多すぎます。
- 生成プレス
- アストラ
- エレガントなテーマ
上記の WordPress テーマは非常に手頃な価格で、すぐに使えるモバイル対応デザインが付属しています。
2. モバイルSEOプラグインを活用する
まだ使用していない場合は、Web サイトにセルフホスト型 WordPress プラットフォームを使用してください。
WordPress は世界で最も強力な CMS (コンテンツ管理システム) です。 一番良いところ? より良い最適化に役立つモバイル SEO プラグインが大量に提供されています。 2024 年に使用できる便利なモバイル SEO プラグインをいくつか紹介します。
WPTouch :これは、完全にモバイル対応の Web サイトを作成するのに役立つ重要なプラグインです。 通常のテーマと同じ URL 上のコンテンツを変換できます。
メニュー、ページ、デバイスなどを制御することもできます。デスクトップやレスポンシブ テーマよりも最大 5 倍高速な幅広いテーマを提供します。 基本機能のみが必要な場合には、無料版もあります。
Smush : WordPress の画像最適化プラグインです。 Web サイトで多くの画像を使用している場合、Smush は不可欠なツールです。 このプラグインは、画像のサイズ変更、自動最適化、複数の画像を同時に最適化するバルクスマッシュ、画像の遅延読み込みなど、多くの便利な機能を提供します。
WP Mobile Menu : WordPress の応答性の高いモバイル メニューが必要な場合は、このプラグインを使用してください。 モバイル訪問者が Web サイトのコンテンツに簡単にアクセスできるようにし、スマートフォン、タブレット、デスクトップなどのあらゆるデバイスで問題なく動作します。
3. ポップアップの使用をやめる
ほとんどの Web サイトは、売り上げを伸ばしたり、電子メール リストを作成したりするために、煩わしいポップアップを使用します。
ただし、Web サイトでスマートフォン ユーザーに最高のエクスペリエンスを提供したい場合は、ポップアップの使用をやめてください。
なぜ? Web サイト上のポップアップは、コンテンツに簡単にアクセスして使用できないため、ユーザーにとって役に立ちません。
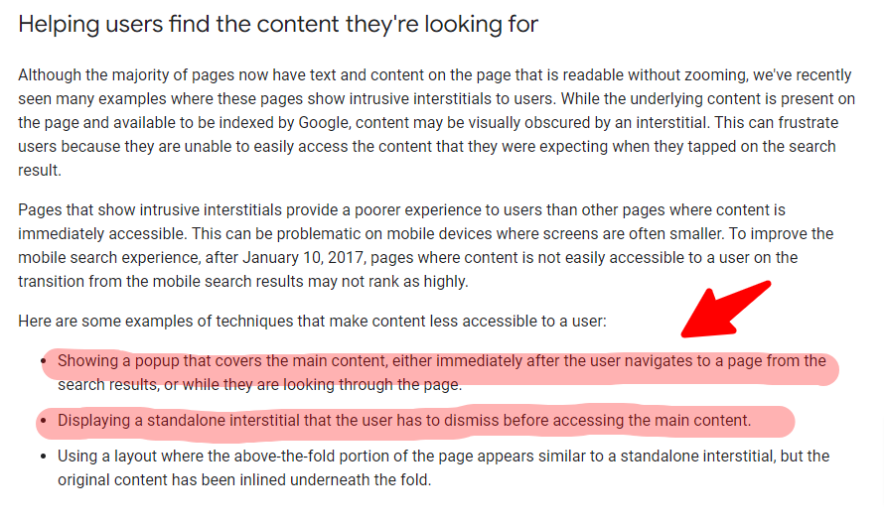
Google によると、ポップアップを使用すると、実際にはモバイル検索のランキングに悪影響を及ぼす可能性があります。

上で見られるように、Google は何年にもわたって「煩わしいポップアップ」を使用する Web サイトに罰則を与えてきました。
したがって、モバイル SEO をさらに最適化したい場合は、ページ上のコンテンツを広告の後ろに隠さないでください。
それでも変換にポップアップを使用したい場合は、次のそれほど煩わしくない代替手段を使用できます。
- Hello バーを使用する: Hello バーは、Web サイトの上部または下部に表示される固定バーです。 ユーザーが見ようとしているコンテンツの表示を妨げないため、ポップアップよりも煩わしさがありません。
- スライドインを使用する:スライドインはハロー バーに似ていますが、画面の上部または下部ではなく横から表示されます。
- 埋め込みフォームを使用する:埋め込みフォームは、ブログ投稿や製品ページ内など、Web サイト上のどこにでも配置できます。 電子メール アドレスを収集したい場合は、ポップアップよりも優れています。
- 終了目的のポップアップを使用する:終了目的のポップアップは、ユーザーが Web サイトから離れようとしているときに表示されるポップアップです。 必ず特定のページでのみ使用してください。 そうしないと、スマートフォン ユーザーに迷惑をかけることになります。
4. タイトルとメタディスクリプションを最適化する
タイトルとメタディスクリプションは、モバイル訪問者が Google でウェブサイトを検索したときに最初に目にするものです。
これらは、誰かがあなたのリンクをクリックするかどうかを決定する最も重要な要素の 1 つでもあります。
タイトルとメタディスクリプションを最適化するには、次のことを確認してください。
- 明確かつ簡潔:タイトルだけで Web ページの内容を理解できる必要があります。
- キーワードを多用する:タイトルやメタ ディスクリプションにターゲット キーワードを含めるようにしますが、やりすぎないように注意してください。
- 説得力がある:人々がリンクをクリックしたくなるように、強い動詞と説得力のある言葉を使用します。
タイトルとメタディスクリプションを最適化するためのヒントをさらにいくつか紹介します。
- タイトルタグとメタディスクリプションで同様の意図のキーワードを使用します。
- タイトルは 60 文字以内、メタディスクリプションは 160 文字以内にしてください。
- 好奇心を刺激するため、メタディスクリプションに質問を使用します。
5. ローカルモバイルSEO向けに最適化する
ローカル ビジネスまたは中小企業を運営している場合は、モバイル向けに最適化する必要があります。
ローカル SEO はモバイルの最適化にとって非常に重要です。 なぜ? モバイルデバイスを使用して地元のビジネスを検索する人が増えているためです。
Google によると、現在、全検索の半分以上がモバイル デバイスで実行されています。
では、ローカル モバイル SEO を活用してより多くのトラフィックと売上を生み出す最善の方法は何でしょうか?
地域固有のキーワードをターゲットにします。
Web サイトのコンテンツではローカル キーワードを使用する必要があります。 地理固有のキーワード、つまり場所に焦点を当てたキーワードを見つけて使用する必要があります。
地域固有のキーワードの例をいくつか示します。
- “近くのピザの配達”
- 「サンフランシスコの配管工」
- 「ロサンゼルスのヘアサロン」
- 「ニューヨークの自動車ディーラー」
- “シアトルのコーヒーショップ”
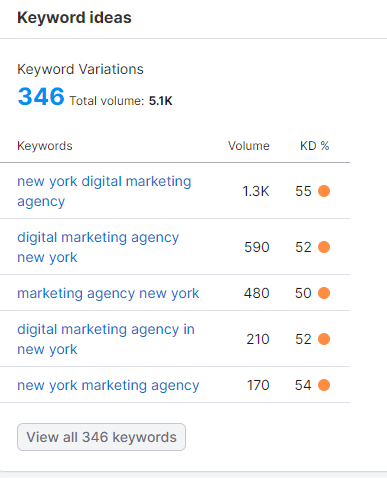
Semrush などのキーワード調査ツールを使用して、地域固有のキーワードを見つけることができます。
キーワードの例を見てみましょう。

上で見られるように、Semrush キーワード ツールは、「ニューヨークのマーケティング代理店」というキーワードの例について、300 を超える地域ターゲットのキーワードを提案します。
同様に、ローカルのキーワード フレーズを選択すると、Semrush が地域をターゲットにした何百ものキーワードを提案します。
地域固有のキーワードを特定したら、それを Web サイトのタイトル、メタディスクリプション、ヘッダータグ、本文テキストに含めます。
地域固有のキーワードをターゲティングするためのヒントをさらにいくつか紹介します。
- 地域固有のキーワードをターゲットにしている場合でも、ロングテール キーワードを使用します。 ロングテール キーワードはより具体的であり、競争力が低くなります。 つまり、ローカル検索結果で上位にランクされる可能性が高くなります。
- 場所固有の修飾子を使用します。 「近く」、「[市] 内」、「[州] 内」などの場所固有の修飾子を使用して、キーワードをより地理的に特化したものにすることができます。
- 競合他社を分析して、競合他社がすでにランク付けされているローカルキーワードを確認します。 Google からの関連トラフィックを促進できるように、それらがあなたのビジネスに関連していることを確認してください。
6.「スクロールせずに見える範囲」を最適化する
「スクロールせずに見える範囲」は、ユーザーが最初のスクロールで目にするものです。
スマートフォンのアバブ・ザ・フォールドは、訪問者がページにアクセスしたときに最初に目にするものであるため、非常に重要です。
モバイル デバイスから Web サイトにアクセスしているユーザーが、スクロールせずに見える範囲に探しているものが表示されない場合、Web サイトから直帰する可能性が高いことをご存知ですか?
したがって、良い印象を与えることが重要です。
高品質の画像や説得力のある行動喚起などの強力なビジュアルをアバブ・ザ・スクロールで使用します。
ここでは、スマートフォン ユーザー向けにスクロールせずに見える範囲を最適化するためのベスト プラクティスをいくつか紹介します。
- 明確かつ簡潔な見出しを使用します。 Web サイトに関係なく、見出しはユーザーが最初に目にするものである必要があります。 したがって、ホームページのタイトルやブログ投稿のタイトルを作成するのに有意義な時間を費やしてください。 見出しが読みにくくなる可能性があるため、すべて大文字を使用しないでください。
- 大きなフォント サイズを使用します。 スマートフォンの画面はデスクトップ画面よりも小さいため、フォント サイズが読みやすい大きさであることを確認してください。 経験則としては、少なくとも 16 ピクセルのフォント サイズを使用することです。
- 余白をたっぷりと使いましょう。 ホワイトスペースとは、テキストや画像の周囲の空のスペースです。 コンテンツをより読みやすく、視覚的に魅力的なものにすることができます。
- スクロールせずに見える範囲のコンテンツをテキストや画像で乱雑にしないでください。
7. 音声検索のキーワードを調べる
52% の人が運転中に音声検索を使用していることをご存知ですか? (今日のソーシャルメディア)。

また、25 ~ 49 歳の 65% が毎日音声対応デバイスに話しかけています (PwC)
音声検索は、モバイル SEO における次の重要な要素です。
したがって、モバイル最適化によってより多くのトラフィックとより良い結果を得たい場合は、音声検索用に Web サイトを最適化するようにしてください。
わからない場合のために説明すると、音声検索は、音声を使用してオンラインで情報を検索する方法です。 Google 検索に検索クエリを入力する代わりに、質問を口頭で話すだけです。
iPhone の Siri や Alexa など、人々が使用する音声検索アシスタントは多岐にわたります。

音声検索の例:
- 「最寄りのコーヒーショップを探してください。」
- 「明日の天気予報は何ですか?」
- 「『SEO』という言葉を定義してください。」
- 「タイマーを10分にセットしてください。」
音声検索 SEO は、Google アシスタント、Microsoft Cortana、Apple Siri などの音声アシスタント用に Web サイトを最適化するプロセスです。では、音声検索用に Web サイトを最適化するにはどうすればよいでしょうか? 音声検索のベストプラクティスをいくつか紹介します。
ロングテール キーワードを見つける:ロングテール キーワードは、ショートテール キーワードよりも具体的であり、競争力が低くなります。 たとえば、「Semrush SEO ツールの無料トライアル」は 5 単語のロングテール キーワードであり、「Semrush トライアル」のようなショートテール キーワードよりも競争力が低くなります。
また、ロングテール キーワードは、購入決定に近づいている人によって使用される可能性が高くなります。 したがって、スマートフォンからウェブサイトへのコンバージョンを高め、ターゲットを絞ったトラフィックを獲得したい場合は、ロングテール キーワードを使用してください。
Google Autosuggest、Semrush、Ubersuggest などを使用して、ニッチな分野のロングテール キーワード フレーズを見つけることができます。
ターゲットとなる質問ベースのキーワード:質問ベースのキーワードは、「何を」、「どのように」、「なぜ」などの疑問詞で始まるキーワードです。 これらは、Siri、Alexa などの音声アシスタントを使用しているスマートフォン ユーザーによってよく使用されます。
会話キーワードを使用する:質問ベースのキーワードをターゲットにするには、次のヒントを使用できます。
- Google の「People Only Ask」ボックスを使用します。 Google でキーワードを検索するときは、[他のユーザーからのよくある質問] ボックスまで下にスクロールします。このボックスには、他のユーザーからよく寄せられる関連質問のリストが含まれています。
- Semrush Keyword Magic などのキーワード調査ツールを使用すると、質問ベースのキーワードを見つけることができます。 シード キーワードを入力するだけで、Semrush は質問ベースのキーワードを含む関連キーワードのリストを生成します。
- 対象となる視聴者が尋ねる可能性が高い質問の種類を考慮してください。
自然言語を使用してコンテンツを最適化する:最後になりましたが、自然言語を使用して音声検索を最適化する必要があります。 コンテンツ内では簡単な単語を使用してください。 Siri や Alexa などの音声アシスタントと会話するときによく使用するフレーズを含めるようにしてください。
8. コアウェブバイタルを改善する
Core Web Vitals (CWV) は、ユーザーが Web ページをどのように体験するかを理解するために Google が使用する速度指標です。 Web サイトの速度、応答性、視覚的な安定性を測定するだけです。
Web サイトの CWV スコアが高いほど、検索パフォーマンスも向上します。
Semrush は、Web サイトの CWV スコアを特定するのに役立つ最良のツールの 1 つです。
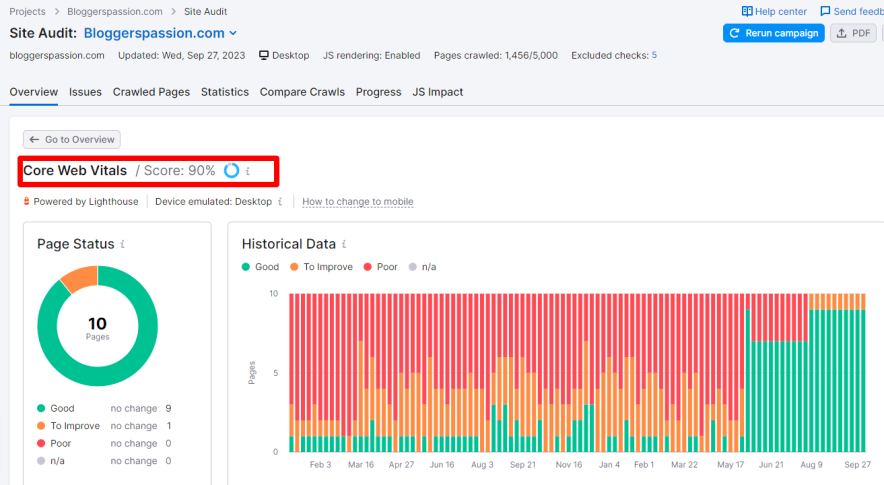
Semrush のサイト監査ツールを使用して、コア Web バイタル スコアを見つけることができます。
それは次のようになります。

ご覧のとおり、私たちのサイトは 100 点中 90% というまずまずのスコアを獲得しています。
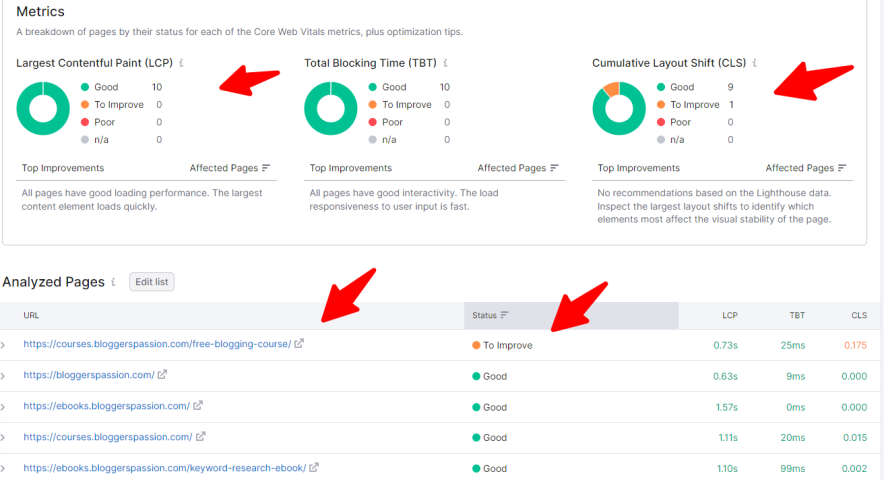
一番良いところ? このツールは、少し下にスクロールすると提案も表示します。
見てください。

わかりますか? 各 Core Web Vitals メトリクスのステータスごとにページの内訳と、最適化のヒントが表示されます。
したがって、Semrush は、コア ウェブ バイタルを改善したい人にとって不可欠なツールです。
CWV スコアを改善するための簡単なヒントをいくつか紹介します。
- LCP要素を最適化します。 背景画像 (または通常は画像) のサイズを小さくしてみてください。 WebP 画像形式の使用を検討し、それをプリロードします。
- CSS + JavaScript などの最適化 CSS Minifier は、CSS アセットを自動的に圧縮する無料で簡単なツールです。
- Web サイトのフォント、分析などをローカルでホストすることで、サードパーティのコードを最適化します。
- 画像を使用する場合は必ず WebP 形式を使用してください。 これは、優れた可逆画像圧縮を提供する最新の画像形式です。
ご興味があれば、Semrush では次の 3 つの料金プランを提供しています。
- Pro プランの料金は月額 119.95 ドルで、最大 5 つのプロジェクト、追跡する 500 のキーワード、レポートごとに 10,000 件の結果を追加できます。
- Guru プランの料金は月額 229.95 ドルで、最大 15 のプロジェクト、追跡する 1500 のキーワード、レポートあたり 30,000 の結果を追加できます。
- ビジネス プランの料金は月額 449.95 ドルで、最大 40 のプロジェクト、追跡する 5000 のキーワード、およびレポートごとに 50,000 の結果を追加できます。
無料で試してみませんか? 次のリンクを使用して、今後 14 日間 Semrush を無料で試すことができます。
Semrush の 14 日間の無料トライアルを入手
Semrush アカウントを試してみて、気に入らない場合は、トライアルが終了する前にキャンセルできます。 そうでない場合は、7 日間の返金保証も提供しているので、失うものは何もありません。
モバイル ウェブサイト SEO のクイック チェックリスト
これは、SEO と Web サイト所有者向けの便利なモバイル SEO チェックリストです。
- モバイル対応のテーマを使用するのが、応答性の高い Web サイトを作成するのに最も簡単です。 WordPress ユーザーが利用できるレスポンシブテーマが大量にあります。 GeneratePress または Astra をお勧めします。
- さまざまなモバイル デバイスで Web サイトをテストします。 サイトがモバイル対応である場合でも、Web サイトの見栄えが良く、すべてのデバイスで適切に動作することを確認することをお勧めします。 BrowserStack などの無料ツールを試して、Web サイトがさまざまなデバイスでどのようにレンダリングされるかをテストできます。
- モバイルサイトの読み込み速度が速い。 縮小化、データベースの圧縮、GZIP 圧縮など、できることはすべて圧縮します。Google の PageSpeed Insights ツールを使用して、モバイル Web サイトの速度を改善できる領域を特定できます。 読み込み時間を短縮するために、必ず画像を最適化し、圧縮ファイルを使用してください。
- 常にウェブサイトをモバイル デバイス上で読みやすく、操作しやすいものにしてください。 モバイル ファースト インデックスを使用してモバイル コンテンツを優先し、それがデスクトップ コンテンツと同等であることを確認します。
- コンテンツをモバイルデバイス向けに最適化します。 短い段落、大きなフォント、より多くの画像を使用します。 コンテンツをモバイル デバイスで読みやすく、スキャンしやすくします。
- テキスト読み上げ機能を使用すると、スマートフォン ユーザーは Web サイトのコンテンツを読む代わりに聞くことができます。 外出中のユーザーや読むのが難しいユーザーにとっては非常に役立ちます。
- 地元のビジネスを経営している場合は、場所に基づいたキーワードをターゲットにします。 ローカル キーワードは、お住まいの地域でビジネスやサービスを検索しているモバイル ユーザーにリーチするのに役立ちます。
- ポップアップや JavaScript ファイルなどは使用しないでください。ウェブサイトの速度が低下し、モバイル デバイスでのナビゲーションが困難になる可能性があります。
モバイルSEO戦略に関するよくある質問
モバイル検索エンジンの最適化に関してよくある質問をいくつか紹介します。
Google のモバイル フレンドリー テストなどの無料ツールを使用して、スマートフォンなどのさまざまなデバイスで Web サイトをテストできます。 サイトがモバイルに対応していない場合は、Web サイトにモバイル対応のテーマを使用できます。
モバイル SEO は、スマートフォンやタブレットを使用してオンラインで情報を閲覧しているユーザー向けに Web サイトを最適化するプロセスです。
Google によると、検索の半分はモバイル デバイスからのものです。 ウェブサイトやビジネスがモバイル向けに最適化されていない場合、トラフィック、リード、売上をすべて失うことになります。 モバイルの最適化は、売上とトラフィックの向上に役立ちます。
モバイル SEO を改善する最良の方法は次のとおりです。
– レスポンシブデザインを使用する
– モバイルデバイス上で Web サイトを大幅に高速化します (CDN の使用、画像の最適化など)
– ターゲットの質問キーワード(ほとんどの音声検索は質問です)
モバイル SEO は主にスマートフォンやタブレットなどのモバイル デバイス向けに Web サイトを最適化することに重点を置いていますが、デスクトップ SEO はデスクトップ コンピューターやラップトップ向けに Web サイトを最適化することに重点を置いています。
関連記事:
- オーガニック検索とは何ですか? 知っておくべきことすべて
- Bing SEO 2024: 初心者向けのシンプルかつ実用的なガイド
- 動画を注目してもらうための実証済みの YouTube SEO の 12 のヒント
- 人々は SEO についても尋ねています: PAA を最適化してランク付けする方法
モバイルデバイス向けの SEO に関する最終的な考え
ウェブサイトをさまざまなモバイル デバイスでテストして、すべてのモバイル デバイスで適切に表示されるかどうかを確認してください。
ページの読み込み時間はモバイル SEO 最適化の重要な要素の 1 つであるため、CDN を使用し、キャッシュを有効にして、より高速な Web ホストに移行してください。
モバイルデバイスのSEOについてどう思いますか? モバイルSEO戦略はありますか? 何か質問がある? コメントでお知らせください。
