モジュラーWebデザイン:この開発手法がスケーラブルなプロフェッショナルWebサイトを構築する方法
公開: 2018-12-05従来のウェブサイト開発プロセスは通常、会社の現在のサイトの問題を解決しようとします。
おそらく、ウェブサイトに古いコンテンツや壊れたリンクがある、更新されたルックアンドフィールが必要である、最新の機能が不足している、またはビジネスに適切な種類のリードを生成しなくなっている可能性があります。
ウェブサイトのデザインを構築する際、ページはそこにあるコンテンツに基づいて独立して開発され、サイト内の他のページとは別に開発されます。
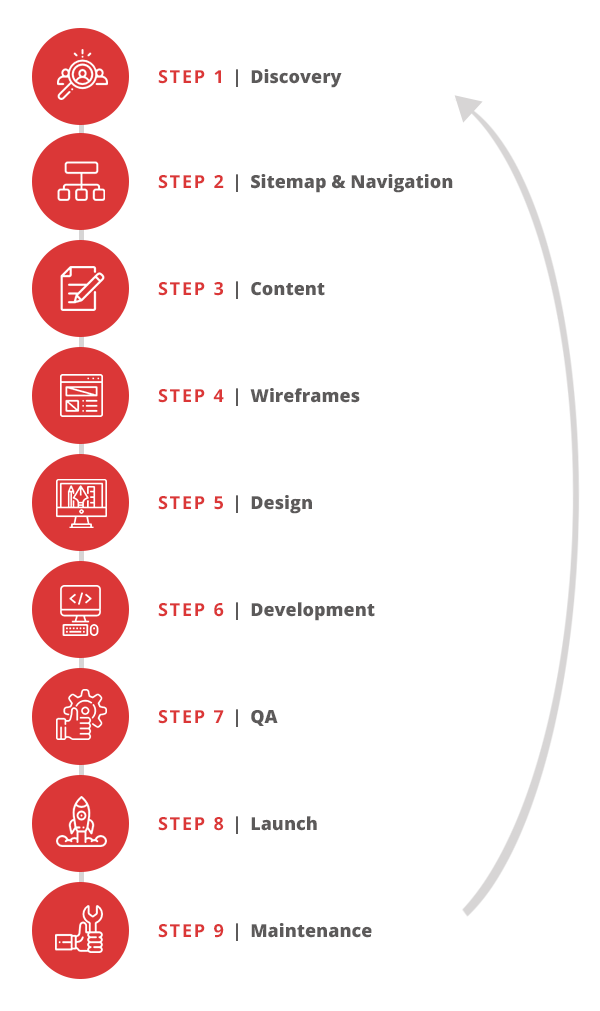
従来のウェブサイト開発プロセスは通常、次のようになります。

では、従来のWeb開発プロセスの何が問題になっていますか?
このアプローチの問題は、サイトの立ち上げに3〜6か月かかることです。 さらに、それは$ 15-50K(またはそれ以上)のどこでも費用がかかる可能性があり、かなりの部分が前払いされます。
一見無害に見える設計変更により、立ち上げ全体が予定より遅れて予算を超過する可能性があり、新しいサイトのパフォーマンス結果が保証されるわけではありません。
さらに、従来のWebデザインプロセスを使用すると、コンテンツとテクノロジーが衰退し、サイクルが繰り返されるため、通常は2〜3年ごとにサイトを再デザインする必要があります。
あなた自身のプロのウェブサイトを作成する準備はできましたか? レート、ポートフォリオ、リーダーシップなどの詳細については、 CreativeMomentumの代理店プロファイルにアクセスしてください。
モジュラーWebデザイン:代替アプローチ
ただし、Webサイト開発にアプローチするためのより現代的な方法では、モジュラーデザイン(またはアトミックデザインと呼ばれることもあります)と呼ばれる概念を使用します。
モジュラーデザインは、ウェブサイトの構築方法に革命をもたらしました。 このプロセスには、静的なページのコレクションではなく、スタンドアロンの再利用可能なコンポーネントの柔軟なシステムを作成することが含まれます。
コンポーネントのシステムは、基本的にモジュールのライブラリであり、必要に応じて新しいコンテンツに対応するために、組み合わせたり、使用したり、再利用したりすることができます。
モジュールは、Webページ上の長方形のグリッドパターンに収まるように配置できるビルディングブロックと考えてください。 たとえば、ナビゲーション、ヒーロー画像、コンテンツブロック、フォトギャラリーなどのモジュールを作成できます。
モジュールを配置して新しいページを作成する方法は、完全にあなた次第です。
ただし、コンテンツのニーズが進化するにつれて、ライブラリ内の既存のモジュールを適応させたり、必要に応じて完全に新しいモジュールを構築したりできます。
これらのマイアミを拠点とするウェブデザイン会社は、モジュラーウェブデザインに精通しているに違いありません。 自分で見て!
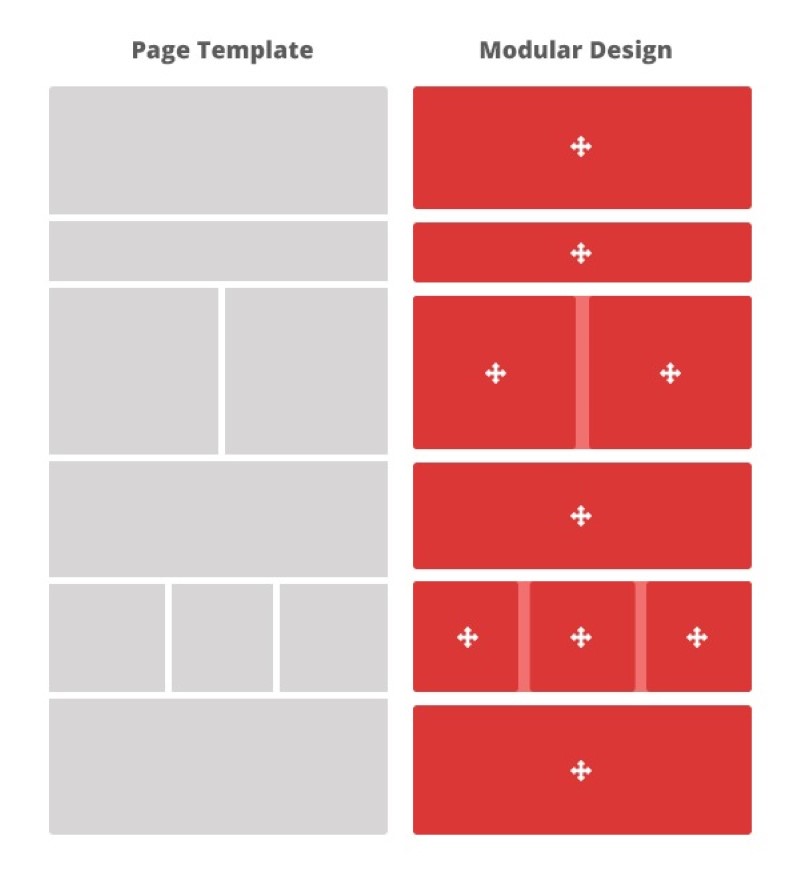
モジュラーデザインはテンプレートではありません
モジュラーデザインはテンプレートのセットではありません。
ページテンプレートは、その性質上、デザインが厳格であり、カスタマイズが困難です。 テンプレートの一部を簡単に移動することはできません。
モジュラーデザインは、テンプレートを断片に分割し、必要に応じて簡単に移動したり、追加および削除したりできます。

モジュラー設計の利点
成長の可能性
世界は急速に動き、それに伴って新しい機会が訪れます。
あなたのウェブサイトに関して、これは新しいコンテンツ、新しいコンテンツフォーマット、またはまったく新しいテクノロジーを意味する可能性があります。
モジュラー設計の美しさは、将来に備えていることです。 それはあなたのウェブサイトに時間とともに成長し進化する柔軟性を与えます。
Webサイトを完全に再設計しなくても、新しいテクノロジーや機能を追加できます。
新しいページをすばやく起動できます
モジュラーシステムを使用してWebサイトを開発すると、より迅速に起動し、時間の経過とともに新しいページやコンテンツを追加できます。
新しいモジュールを起動するのは比較的簡単で、それらを起動するために設計、開発、QAなどの完全なサイクルを必要としません。

モジュラー設計は保守と修正が簡単です
モジュラー設計の最大の利点の1つは、新しいコンテンツを追加するために開発者を必要としないことです。 マーケティングチームは、開発者を巻き込んだり、コード行に触れたりすることなく、モジュールライブラリを使用して新しいページを作成できます。
たとえば、従来のデザインアプローチを使用して遡及的に変更するには時間がかかる見出しスタイルのような単純なデザイン編集は、モジュラーアプローチを使用してすべての大きな要素に簡単にカスケードできます。
また、メンテナンスに関しては、スピンアップ、テスト、および迅速な調整をリアルタイムで簡単に行うことができます。
これは、このタイプの設計哲学の主な利点の1つです。 ターゲットオーディエンスが関与すると思われるコンテンツを作成するのではなく、実際のデータとターゲットオーディエンスの好みに基づいてコンテンツ戦略を調整できます。
構築および保守するのに費用がかからない
再利用可能なコンポーネントを開発したら、完全な再設計を再度行う必要はありません。 代わりに、サイトに小さな継続的な改善を加えることになります。
サイトに変更を加えるために必要なバックエンド開発作業の量を最小限に抑えることで、高品質の結果を犠牲にすることなく、長期的にはコストを節約できます。
これらの節約は、新しいコンテンツと変換パスに投資して、Webサイトをさらに最適化できます。
業界に関する詳細については、DesignRush DailyDoseニュースレターにサインアップしてください。
モジュラー設計の課題
将来の要件を予測する
モジュラー設計では、より大規模に予測する必要があるため、事前の考慮事項が多くなります。
あなたはあなたが持っているコンテンツに基づいてページを構築しているだけではありません。 パイプに流れ込む可能性のあるあらゆる種類のコンテンツを予測する必要があります。
モジュールは、これらの将来の要求に対応するのに十分な汎用性が必要であり、柔軟性が必要です。
組織が鍵
モジュラーシステムでは、編成、ラベル付け、および命名規則が成功の鍵となります。 非常に多くの個別の部品を扱う場合、適切に編成された設計システムにより、設計と開発からマーケティングにシームレスに移行できます。
モジュラー設計から最も恩恵を受けるのは誰ですか?
あなたのウェブサイトが大きいほど、より良いモジュラーデザインがあなたのために働くことができます。
モジュール式の設計は、最大規模の組織でさえ、スタートアップと同じくらい迅速に新しいページを開発できることを意味します。 それはあなたに大規模で再現性を与えます。
また、より合理化された、より一貫性のあるUXとUIを作成します。 すべてのブランディングコンポーネントはモジュールに組み込まれているため、すべての新しい部分がサイトのルックアンドフィールに適合します。

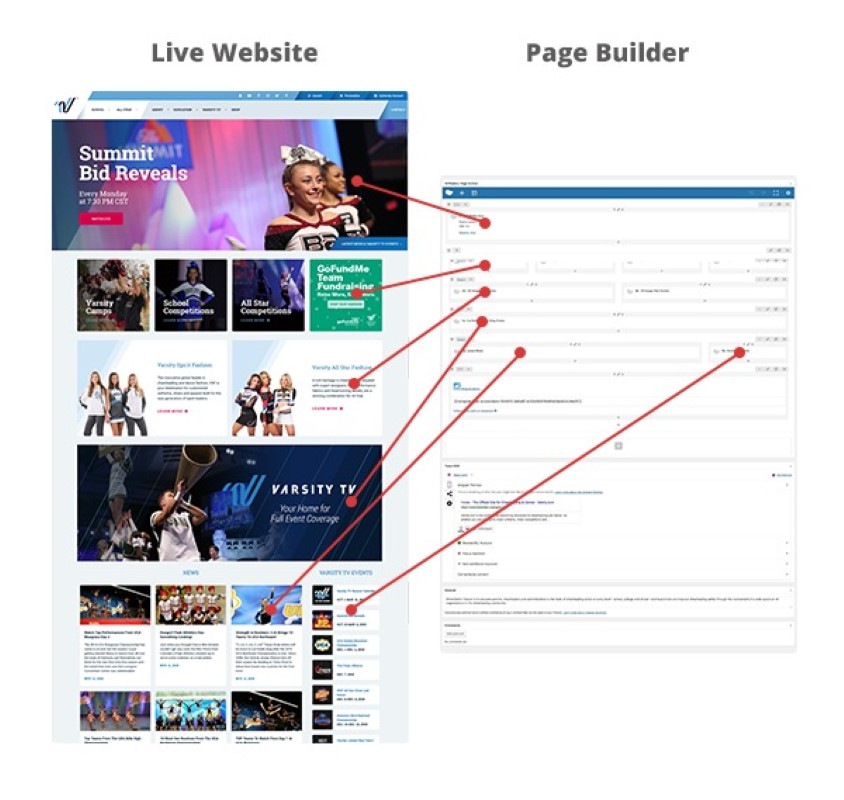
Varsity Spirit:モジュラーWebデザインの素晴らしい例
Varsity Spiritは、新しいサイトにモジュラー設計を実装することをCreativeMomentumに依頼しました。
チアリーダーとダンスチームの分野で国内をリードする組織とブランドの1つとして、コンテンツのニーズは部門ごとに大きく異なりました。
開発者を関与させることなく、再利用できるモジュールのツールボックス全体を備えたユーザーフレンドリーなサイトを構築することができました。
その結果、マーケティングチームは、1日以内に新しいページを作成し、個々の部門のニーズに合わせて変更を加えることができます。
ウェブサイト開発へのこの最新のアプローチが面白そうな場合、またはモジュラーウェブデザインがどのように機能するかについて質問がある場合は、ウェブ開発の専門家が喜んであなたのニーズについて話し合います。 TCMは、モジュラーサイトの開発と、迅速に立ち上げて実行するために必要なトレーニングを提供した経験があります。
この記事はもともとTheCreativeMomentumに掲載されました。
