ネイティブvsプログレッシブWebアプリ(PWA):誰が勝っていますか?
公開: 2018-05-29毎年、モバイルユーザーの数は大幅に増加しています。 実際、 Statistaによると、2020年までに世界中のスマートフォンユーザーの数は28.7億人に達するでしょう。 最近、人々は携帯電話でインターネットを閲覧することに多くの時間を費やしています。 ユーザーは、デスクトップと比較した場合、スマートフォンで2倍の量のコンテンツを消費します。
モバイルユーザーにリーチする可能性がますます高まっているため、Webサイトの所有者はこの見通しに興奮するはずです。
モバイルプレゼンスを構築し、ユーザーがモバイルデバイス上のコンテンツにアクセスできるようにする方法はいくつかあります。
もちろん、ユーザーがWebサイトを介して対話できるようにするレスポンシブWebデザインもあります。
次に、ユーザーがアプリストアまたはGooglePlayストアからダウンロードできるネイティブアプリが登場します。
近年、新しい形式のアプリであるプログレッシブWebアプリ(PWA)への関心が多様化しています。 ネイティブアプリの機能とウェブサイトのアクセシビリティを融合させています。
多くのeコマースWebサイトはモバイル向けに設計されていないため、消費者は購入するためだけにネイティブアプリをダウンロードする可能性が低くなります。 eコマース企業は、両方の長所のようなデジタルストアを必要としています。
そして、まさにそれがプログレッシブWebアプリケーションの出番です。 これは、モバイルWebサイトとモバイルアプリケーションの中間的なアプローチをとるようなものです。
モバイルアプリは少なくとも約10年間標準的な選択肢であったため、PWAは未来であるという疑問が迫っています。 この記事では、プログレッシブWebアプリとネイティブアプリについて考えられるすべての洞察について説明します。
PWAとは
プログレッシブウェブアプリは、ネイティブアプリのように機能するウェブサイトです。 プログレッシブウェブアプリとネイティブアプリの主な違いは、プログレッシブウェブアプリはブラウザで実行されるため、アプリストアからダウンロードする必要がないことです。
PWAは、サービスワーカーのおかげで、ユーザーのデバイスのキャッシュにデータを保存できます。 これにより、ユーザーはインターネット接続に関係なく、常に最新の状態を保つことができます。 たとえば、TwitterはプログレッシブWebアプリケーションを提供しますが、iOSおよびAndroid用のネイティブモバイルアプリケーションもあります。
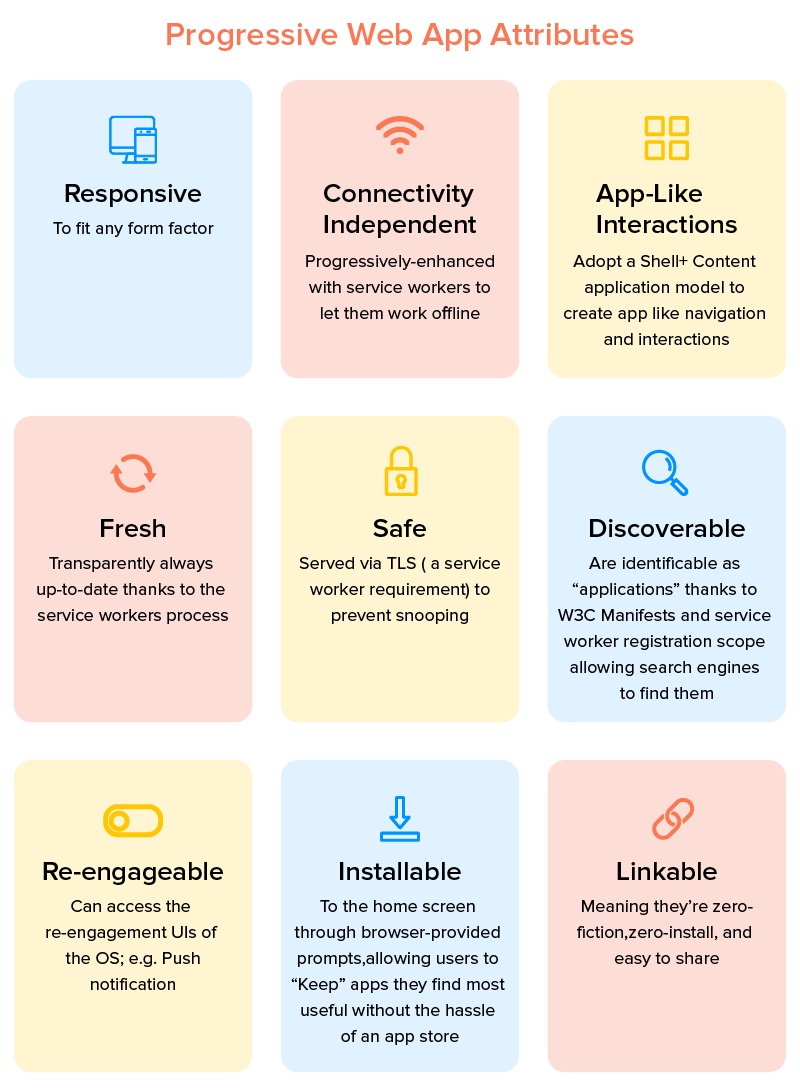
PWAは、弱いネットワークからデータ制限、または接続の完全な欠如に至るまで、さまざまな問題を取り除くことを目的としています。 Googleは、PWAを次のようなWebエクスペリエンスとして説明しています。
信頼できる:
不確実なネットワーク条件の下でも、すぐにロードされ、Webサイトがダウンしていることを示すことはありません。
速い:
ぎくしゃくしたスクロールや滑らかなアニメーションを使用せずに、ユーザーの操作にすばやく応答します。
魅力的:
直感的なユーザーエクスペリエンスを備えた、通常のアプリのように感じます。

PWAは、ユーザーがChrome、Firefox、Safariなどのブラウザからアクセスし、閲覧時にコンテンツを更新できる、非常に最適化されたモバイルWebサイトです。
PWAは、発売以来、企業からかなりの関心を集めてきました。Twitter、NASA、Lyft、Medium、Flipkart、Starbucksなどのブランドがプラットフォームに関連付けられて以来、さらに多くの関心を集めています。 PWAに搭載されている機能により、非常に低コストで開発努力を行って大量の可視性を実現しようとしている企業にとって理想的です。
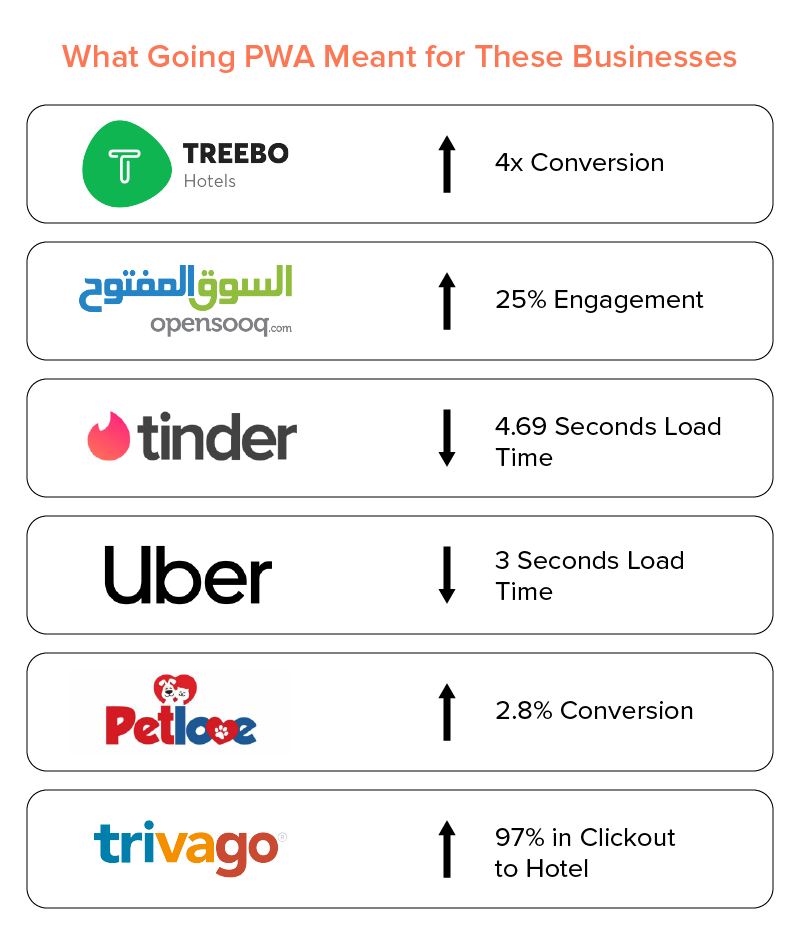
多くの企業が、以前はネイティブモバイルアプリに制限されていたものから現在のPWAに至るまで、アプリポートフォリオを拡張して以来、それぞれの企業の収益数に著しい変化が見られました。

ReactJSは、PWAに拡張することで企業が得なければならないさまざまな利点を検証し、そのフレームワークを使用したプログレッシブWebアプリ開発のサポートを文書化しました。 Reactと並んでReactPWAとして普及しているテクノロジースタックには、モバイルアプリケーションに次のレベルの機能を追加する機会があります。
React PWAは、Reactが拡張された新しいサービスです。 有名なクロスプラットフォームフレームワークは、デフォルトでプログレッシブWebアプリとしてプロジェクトを作成するCreate ReactAppと呼ばれる新しいプラットフォームを立ち上げました。

Reactが現在PWAを支援しているという事実は、PWAエコシステムが今後どれほど強力になるかを示しています。これは、モバイルアプリの未来かもしれないことを示しています。
ネイティブモバイルアプリとは
ネイティブアプリは、iOSまたはAndroidの特定のデバイスプラットフォーム用に特定のプログラミング言語で構築されたソフトウェアアプリケーションです。
ネイティブiOSアプリはSwiftまたはObjective-Cで作成され、ネイティブAndroidアプリはJavaで作成されます。
これらは1つのプラットフォーム用に特別に設計されており、カメラ、GPS、加速度計、コンパス、連絡先リストなど、すべてのデバイス機能を最大限に活用できます。
プログレッシブウェブアプリとネイティブアプリの両方の利点について詳しく説明しましょう。 疑問に思っている場合は、WebサイトをプログレッシブWebアプリに移行するか、開発に投資するかを決定するのにも役立ちます。
包括的な洞察により、プログレッシブWebアプリとネイティブの議論を休ませることができます。
PWAのメリット
1.アクセシビリティ
ネイティブアプリとWebアプリを比較すると、PWAの大きな利点はアプリストアからの独立性です。 スマートフォンユーザーの25%は、ストレージスペースが不足しているためにアプリケーションをアンインストールするため、この独立性は大きな利点になる可能性があります。 お客様は、PWAをダウンロードしてスペースを使用する必要はありません。 必要なのはWebブラウザだけです。
2.グローバル互換性
PWAは、ユーザーが最新のブラウザーでWebにアクセスするために必要なHTML5の機能に取り組んでいます。
これを想像してみてください。モバイルデバイスを介してインターネットにアクセスするユーザーは37億人を超えています。 これで、それらの半分がプログレッシブWebアプリを開いたとしても、7億人のAndroidおよびiOSユーザーに制限した場合よりもはるかに高い利益が得られます。
3.自律機能
PWAはオフラインモードで動作できるため、ユーザーはオンラインストアにアクセスでき、最新の状態に保つことができます。
4.SEO最適化
ネイティブアプリに対するPWAの利点は、PWAがGoogleによってインデックス付けされたURLを持っていることです。これは、顧客が検索エンジンを使用してWebアプリを簡単に見つけることができることを意味します。 。
5.低開発コスト
PWAが中小企業のビジネスを推進するための最良の選択肢と見なされる最大の理由の1つは、 PWAはWebに基づいているため、AndroidやApple Play Storeによって設定された基準を満たす必要がなく、開発コストが高いことです。ネイティブの対応物よりも低い。
また、技術的にも非常に迅速なインとアウトのオプションを提供することを目的としているため、トップの開発フレームワークを使用してプログレッシブWebアプリを作成する方がはるかに費用対効果が高くなります。
プログレッシブウェブアプリ開発のコストは約3,000ドルから9,000ドルですが、ネイティブアプリ開発のコストは25,000ドルからです。
6. AppStoreからの干渉なし
PWAはURLリンクとWebブラウザーを介して起動され、PlayストアまたはApp Storeにアップロードする必要がないため、市場投入までのコストと時間を大幅に節約できます。
このAppStoreからの干渉がないため、企業はアプリの開発と起動に関して大幅に節約できます。
7.より良いエンゲージメント
PWAが顧客エンゲージメントの向上に貢献していることは間違いありません。 PWAのキャッシュとオフライン機能により、ユーザーはいつでもeコマースストアを閲覧でき、読み込み時間が長いためにWebアプリを放棄することはありません。

プッシュ通知や位置追跡などの機能により、マーケターはどこにいてもモバイルユーザーに関連コンテンツを提供できます。 このような側面により、PWAは強化されたユーザーエクスペリエンスを提供するのに最適です。
ネイティブアプリのメリット
1.より速く
ネイティブアプリの読み込み速度とパフォーマンスはどちらも、プログレッシブウェブアプリよりもはるかに高速です。 また、読み込み速度が速いため、PWAとは対照的にバッテリーの寿命をあまり消費しません。
2.より安全
AppleStoreとPlayStoreによって設定されたさまざまな標準を通過する必要があるため、ユーザーは、URLのみを使用してPWAを使用する場合と比較して、ネイティブアプリを使用する場合の方が自信があります。
3.組み込みのデバイス機能による相互接続性の向上
カメラ、GPS、Wi-Fiなどの機能により、ユーザーエクスペリエンスはより接続され、便利で、目的のあるものになります。 また、デバイスのコア機能とのこの接続は、ネイティブアプリでのみ可能であり、PWAでは不可能です。
見た目では、PWAはネイティブに比べてはるかに優れたオプションのように見えますが、ビジネスがプログレッシブWebアプリに100%移行するのを妨げている領域が2つあります。それは、高速読み込みとパフォーマンスの向上です。
企業がPWAを100%採用することを妨げている他の理由には、次のものがあります。
- 負荷と実行時間はネイティブよりも低くなります。 また、PWAは、ネイティブのPWAよりもはるかに多くのバッテリーを消費します。
- Bluetooth、NFC、近接センサーなどのデバイス機能には、PWAアプリからアクセスできません。
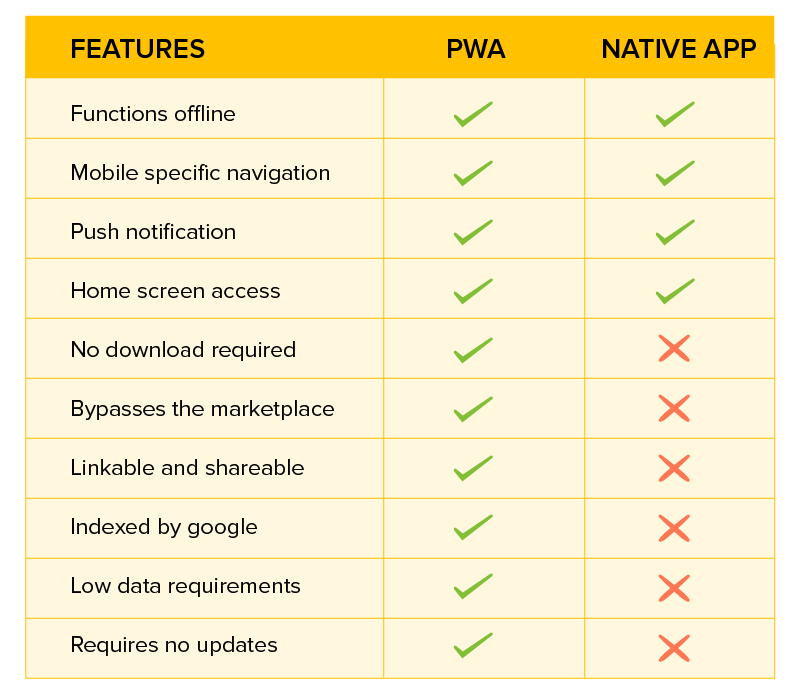
以下に、 pwaとネイティブアプリの主な違いを示します。

プログレッシブウェブアプリとネイティブアプリのどちらを選択するかについては、2つの非常に異なる考え方があり、その多くはアプリケーションの種類の選択によって異なります。 ただし、実際にはさまざまなユースケースがあり、対がないという事実を示しています。代わりに、PWAがビジネスにとってより有益である個々のケースのセットと、ネイティブモバイルアプリがより収益性の高い別のセットがあります。
これにより、次の最後の議論のポイントに移動します–
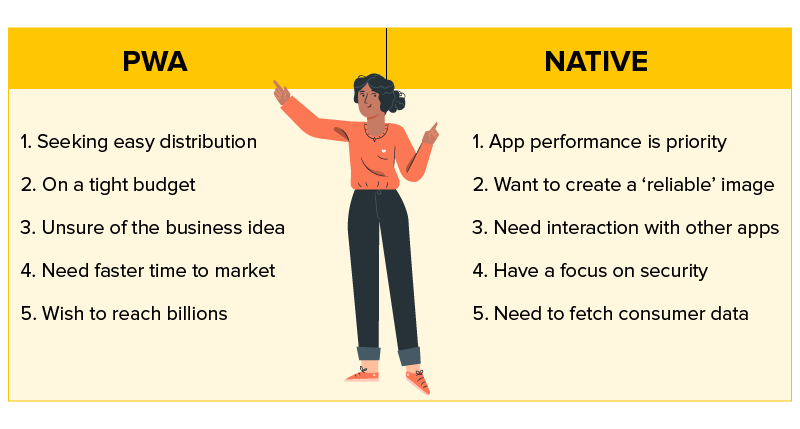
PWAを使用する場合とネイティブアプリを使用する場合

1.簡単な配布が必要な場合
アプリをより多くの人に短期間で届ける必要がある場合、PWAは理想的です。これは、URLリンクだけで共有および実行できるため、数百もの類似アプリの中からアプリを検索するなど、ネイティブの余分な手順を削除できます。ユーザーは、友達と共有するために2つの追加ボタンを押します。
2.アプリ開発予算が制約となる場合
構想からコーディング、展開、保守に至るまで、モバイルアプリ開発プロセスのスイート全体に投資するのに十分な資金がない場合は、PWAを使用するのが理想的です。 プログレッシブアプリ開発は、開発時間と技術要件が低いため、はるかに低価格です。
3.アプリのパフォーマンスがアプリの開発コストよりも重要な場合
アプリ開発に投資するお金があり、その見返りとして高性能と読み込み時間の短縮が必要な場合は、ネイティブアプリを使用する必要があります。 ネイティブアプリは特定のプラットフォーム向けに構築および最適化されているため、高レベルのパフォーマンスを提供します。 データはすでにデバイスに保存されているため、アプリの読み込みは数倍速くなります。
4.モバイルに移行すべきかどうかわからない場合
競合他社がいるためにモバイルに移行するだけの場合、または確信が持てない場合、視聴者がモバイルを介してやり取りしたいと考えており、不確実な段階で大きな投資をしたくない場合は、PWAに固執してください。

5.あなたが求めるものが信頼性であるとき
信頼性のイメージと信頼できるブランドのイメージを作成する場合は、ネイティブアプリを使用してください。 アプリストアのレビューと評価は、信頼できるブランドであるというイメージを作成するのに非常に役立ちます。
6.アプリが分離して機能しない場合
デバイスの組み込み機能をあまり操作せずに、ユーザーにクイックインおよびクイックアウトオプションを提供したい場合は、PWAを使用してください。 ただし、ポイントAからポイントBへの方向を見つけるために写真またはGPSをアップロードするためにカメラと対話する必要があるサービスをユーザーに提供する場合は、ネイティブを選択する必要があります。
最後に–評決とは何ですか? PWAはネイティブよりも優れていますか? 企業は、Twitter、Medium、Starbucks、その他数十の例に従い、アプリポートフォリオをプログレッシブWebアプリに拡張する必要がありますか?
2つのシナリオがあります–
- すでにネイティブアプリをお持ちの場合
AppStoreまたはGooglePlayストアからダウンロードできるネイティブアプリを既にお持ちで、最小限の開発労力でユーザーベースを拡張したい場合は、PWAに拡張してください。
- アプリを最初から開発する場合
新しいアプリを立ち上げて、市場とユーザーがそれにどのように反応するかわからない場合は、本格的なネイティブアプリを作成する代わりに、PWAを使用して水域をテストします。
最終的に、モバイルに移行することになると、 React NativeやFlutterからコアAndroid、iOS、PWAまで、アプリのベースとなる一連のプラットフォームが手に入ります。 あなたがとるべき方向は、最終的にあなたのビジネスニーズと予算に依存するはずです。
PWAとネイティブアプリに関するよくある質問
Q.プログレッシブWebアプリがネイティブよりも優れているのはなぜですか?
PWAは、次の理由でネイティブアプリよりも優れています。-
- それらはグローバルな互換性を提供します。
- 起動は簡単です。
- 彼らはより低い開発コストを要求します。
- それらはSeoに最適化されています。
- それらは、より良いユーザーエクスペリエンス、より良いエンゲージメントにつながり、コンバージョンを増やすことができます。
Q.プログレッシブウェブアプリはネイティブアプリに取って代わりますか?
はい、それは将来的になります。 そして、その背後にある理由は、インストールの容易さ、パフォーマンスの向上、更新の問題がない、シームレスなオフライン操作性、開発コストの削減など、さまざまなメリットがあります。
Q.プログレッシブウェブアプリの費用はいくらですか?
一般的に、プログレッシブWebアプリ開発のコストは3,000ドルから9,000ドルの間です。 ただし、実際のモバイルアプリ開発コストは、関連する機能とテクノロジー、採用するチームの規模と場所、概念の複雑さなどの要因に大きく依存するため、プログレッシブWebについては専門家に相談することをお勧めします。アプリ開発コスト。
Q.ネイティブアプリがPWAより優れているのはなぜですか?
PWAはhttpsで安全なURLを使用しますが、ネイティブアプリケーションは、情報にアクセスするためのより安全で信頼性の高い方法です。 ネイティブアプリケーションは、ユーザーアクセスとナビゲーションがより簡単でスムーズで楽しいため、プログレッシブWebアプリよりもうまく機能します。
Q.プログレッシブウェブアプリはオフラインで動作しますか
はい、プログレッシブウェブアプリはオフラインで動作します。 PWAをダウンロードすると、インターネットに接続していなくてもアプリ内でコンテンツを利用できます。
Q.ネイティブのリアクションプログレッシブウェブアプリですか
反応ネイティブはプログレッシブウェブアプリではありません。 React Nativeは、実際のネイティブレンダリングモバイルアプリケーションを作成するためのJavaScriptフレームワークですが、reactNativeを使用してPWAを構築できます。
