ShopifyでStellarページエクスペリエンスを提供する15以上の時代を超越した方法
公開: 2020-08-13ページエクスペリエンスは、Shopifyマーチャントとしての長期的な成功にとって最も重要です。 優れたページエクスペリエンスを提供するには、次のことを行う必要があります。
- ユーザーエクスペリエンスとは何か、そしてそれがどのように評価されるかを理解する
- ユーザーエクスペリエンスとページエクスペリエンスの関係を理解する
- (ページエクスペリエンスの観点から)自分が立っている場所を見つけ、改善の機会を特定します
- これらの機会を最大限に活用するための専門知識を取得する
- あなたの生活を楽にするための適切なツールを見つける
- Googleのユーザーとページのエクスペリエンス基準に関する変更を常に把握する
このガイドでは、これらの問題やその他の関連する問題に取り組みます。
あなたが学ぶこと
- ユーザーエクスペリエンスとは何ですか?なぜそれが重要なのですか?
- ページエクスペリエンスはどのように評価されますか?
- 改善の機会を特定する方法は?
- 優れたページエクスペリエンスを提供するにはどうすればよいですか?
- ページエクスペリエンスを最適化するための高度なヒント
- 要点
ユーザーエクスペリエンスとは何ですか?なぜそれが重要なのですか?
定義上、ユーザーエクスペリエンスとは、「Webサイトやコンピューターアプリケーションなどの製品を使用する人の全体的なエクスペリエンスであり、特に使いやすさや使いやすさの点で」(出典:lexico)。
ユーザーエクスペリエンスは、ページエクスペリエンスと密接に関連しています。 たとえば、ページのモバイルフレンドリー性、およびページの読み込み速度は、ユーザーエクスペリエンスの基準とランキング要素の両方です。 詳細→より良いウェブのためのページエクスペリエンスの評価、Google Search Central Blog
ランキングに影響を与えるだけでなく、ユーザーエクスペリエンスは顧客の購入決定に影響を与える可能性があります。優れたユーザーエクスペリエンスは顧客を購入に誘い、貧弱なユーザーエクスペリエンスは顧客を遠ざけます。 言い換えれば、ユーザーエクスペリエンスは収益にも影響を及ぼします。
ページエクスペリエンスはどのように評価されますか?
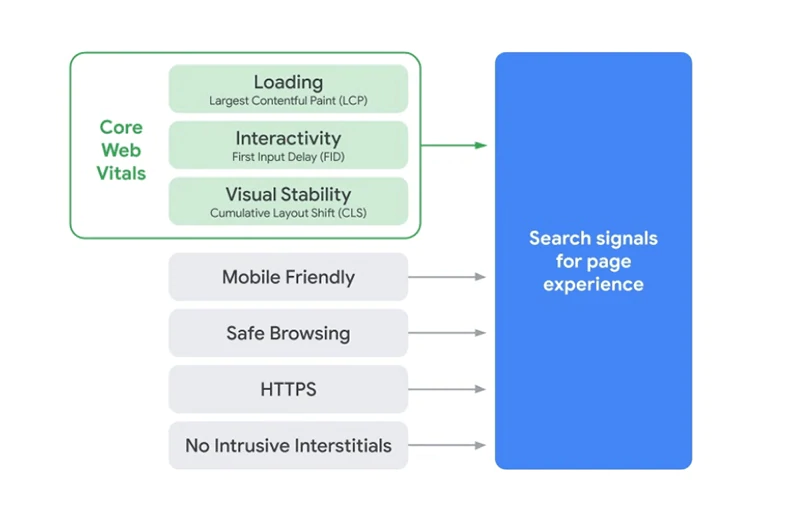
ページエクスペリエンスは、純粋な情報の価値を超えてWebページを操作したエクスペリエンスをユーザーがどのように認識するかを測定する一連のシグナルです。
ページエクスペリエンスは、モバイルフレンドリーやページ速度などの多くの要因に加えて、安全なブラウジング、HTTPS、侵入型インタースティシャル(ポップアップ広告)などの他の検索シグナルに基づいて評価されます。 詳細→Google検索結果のページエクスペリエンスを理解する

出典:より良いウェブのためのページ体験の評価
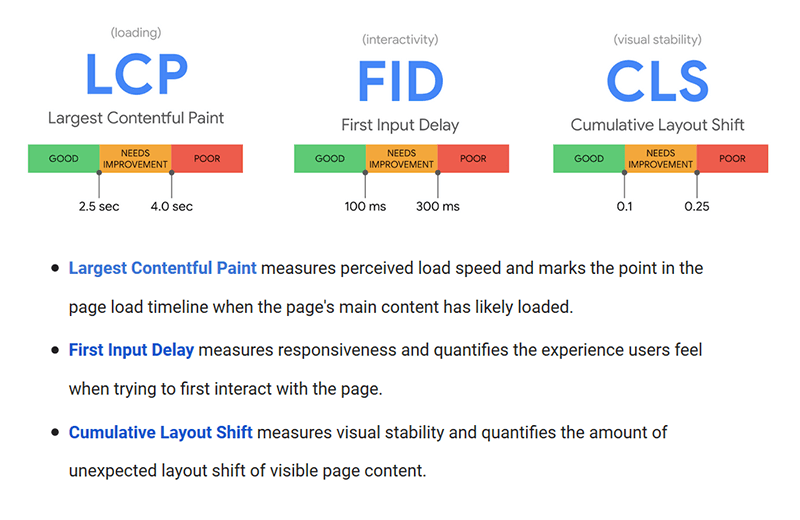
ページエクスペリエンスには、コアWebバイタル(2020年5月に導入)も含まれます。これは、すべてのWebエクスペリエンス(読み込み速度、応答性、視覚的安定性)に不可欠なユーザー中心のメトリック(またはシグナル)のセットです。

出典:Web Vitalsの紹介:健全なサイトに不可欠な指標、Chromiumブログ
なぜページエクスペリエンスを気にする必要があるのですか?
2021年8月の時点で、ページエクスペリエンスシグナルはGoogle検索ランキングに含まれています。
このアップデートの一環として、モバイルでの検索のトップストーリー機能のランキング基準にページエクスペリエンスの指標を組み込み、トップストーリーの資格からAMP要件を削除します。 (出典:より良いウェブのためのページ体験の評価、Google Search Central Blog)
ランキングの他に、ページエクスペリエンスは、顧客のユーザーエクスペリエンス、購入の決定、およびブランドに対する全体的な満足度にも影響を与えます。 したがって、優れたページエクスペリエンスを提供することが不可欠です。

Googleは、優れたページエクスペリエンスを提供することは、高品質のコンテンツの作成を無効にするものではないと明確に述べています。 Googleはこれまでも、そしてこれからも本当に素晴らしいコンテンツに報いることを目指しています。 詳細→Googleの2020Broad Core Updates:Shopifyの究極の実用ガイド
改善の機会を特定する方法は?
リアリティチェックを行います。 自問してみてください。「私はどこに立っていますか? ページエクスペリエンスに関して何を改善できますか?」 例えば:
- ウェブサイトがモバイルフレンドリーかどうかを確認します
- Webサイトにセキュリティの問題があるかどうかを確認し、HTTPSでサイトを保護します(まだこれを行っていない場合)
- あなたのウェブサイトがアクセス可能であることを確認してください
- ストアのコアWebバイタルを測定します:LCP(最大コンテンツペイント-ロード速度)、FID(最初の入力遅延-応答性)、およびCLS(累積レイアウトシフト-視覚的安定性)
これらのタスクを優先する必要があります。 それらをリストから外したら、顧客がShopifyストアをどのように認識して対話するかに大きな影響を与える可能性のある他の要因の評価に進むことができます。 これらの要因を評価するには、次の質問に答える必要があります。
- あなたはあなたの顧客をよく理解していますか? あなたの顧客を知ることは彼らの問題に取り組みそして彼らのニーズを満たすための鍵です。 また、最適なブランディングおよびマーケティング戦略を選択し、製品をどのように提示するか、どのタイプのコンテンツを作成するかなどを決定するための出発点でもあります。
- あなたのホームページは正しいメッセージを伝えていますか? 十分な情報を提供していますか? それはプロに見えますか? 正しく読み込まれますか?
- あなたのウェブサイトのデザインはブランド上でユーザーフレンドリーですか?
- あなたの製品ページはよくブランド化されていますか?
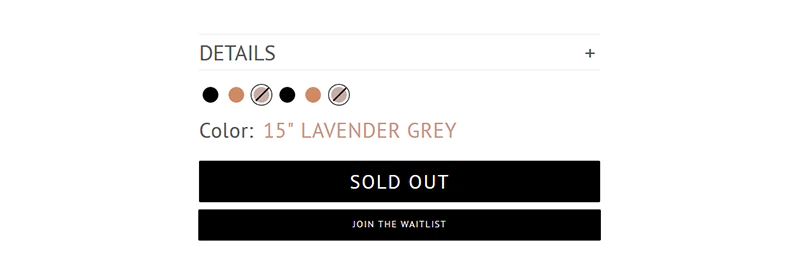
- 不要な商品ページはありますか? たとえば、商品が売り切れたためにコンバージョンを促進できなくなった商品ページを引き続き保持していますか? 商品の補充を予定していない場合は、商品ページを削除することをお勧めします。これにより、クロール予算が最大化され、サイトの速度が向上します。 ただし、再度販売する場合は、「順番待ちリストに参加」ボタンを追加することをお勧めします。 これがIRLにどのように見えるか疑問に思いますか? SAMARA BAGSは、エレガントなソリューションを見つけました。

- 高品質のコンテンツを制作していますか? たとえば、製品の説明は十分に有益ですか? ポリシーページへのリンクが含まれていますか? コンテンツは実際の問題に対応していますか? 本物のように聞こえますか? それは価値を提供しますか? Googleが高品質のコンテンツとして定義しているものをご覧ください→Googleの2020コアアップデート、2020年1月のコアアップデート、高品質コンテンツの作成
- 高品質のビジュアルコンテンツを制作していますか? あなたの製品の写真はあなたの製品の最高の機能を示していますか? 各製品バリアントには独自の製品写真がありますか? あなたの製品ページには製品ビデオが掲載されていますか? ビジュアルファイルはSEO用に最適化されていますか(たとえば、適切なサイズであるか、説明的なaltタグやファイル名などがありますか)。
- 明確で利益志向のCTAを書いていますか?
- あなたのウェブサイト全体の戦略的な場所に目立つように表示された社会的証明がありますか? たとえば、商品ページに商品レビューが掲載されていますか? ホームページに紹介文のカルーセルはありますか?
- フォームを使用していますか? はいの場合、それらはユーザーフレンドリーですか、つまり、理解しやすく、記入しやすいですか?
- あなたのウェブサイトには壊れたリンクが含まれていますか?
以下では、これらの各要素を見ていきます。 さっそく飛び込みましょう!
優れたページエクスペリエンスを提供する方法:究極の15ステップ戦略
- Shopifyストアがモバイルフレンドリーであることを確認してください
- Shopifyストアが安全であることを確認してください
- HTTPSでShopifyストアを保護する
- Shopifyストアにアクセスできることを確認してください
- ShopifyストアのコアWebバイタルを測定する
- あなたの顧客を知るようになる
- ホームページを最適化する
- デザインがブランドに沿っており、ユーザーフレンドリーであることを確認してください
- あなたの製品ページがよくブランド化され、有益であることを確認してください
- 高品質のコンテンツを作成する
- ビジュアルコンテンツが関連性があり、高品質であることを確認してください
- 明確で利益志向のCTAを書く
- 社会的証明を使用する
- フォームを最適化する
- 壊れた被リンクを修正する
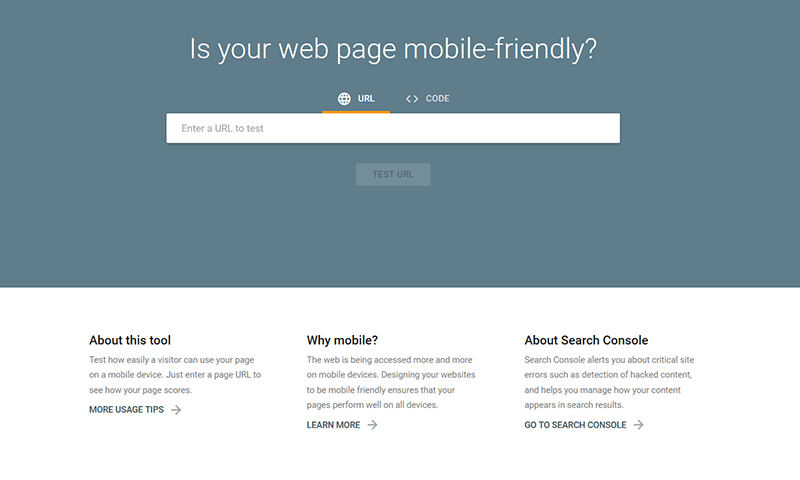
#1。 モバイルフレンドリーテストを使用して、ストアがモバイルフレンドリーであることを確認します
モバイルフレンドリーテストを使用して、次のことを行います。
- 顧客がモバイルデバイスでShopifyストアをどのように表示および使用するかをテストします
- モバイルフレンドリーなウェブサイトを設計するためのヒントを見つける
- 重大なサイトエラーについてアラートを受け取る
- コンテンツが検索結果にどのように表示されるかを管理する

#2。 セキュリティ問題レポートを確認する
セキュリティ問題レポートを使用して、Shopifyストアで次のことを確認します。
- ハッキングされたコンテンツ
- マルウェアまたは望ましくないソフトウェア
- ソーシャルエンジニアリング
サイトで発生する可能性のあるセキュリティ問題の詳細:
セキュリティ問題レポートも:
- Shopifyストアのどのページが影響を受けたかを正確に表示します
- 問題を修正する方法についての洞察を提供します
出典:セキュリティ問題レポート
#3。 HTTPS(Hypertext Transfer Protocol Secure)でShopifyストアを保護します
オンラインのセキュリティとプライバシーはユーザーにとって重要です。 これらは、優れたページエクスペリエンスの不可欠な部分でもあります。
HTTPSは、顧客のデバイスとShopifyストアの間でデータを安全に転送するためのプロトコルです。 HTTPSでWebサイトを保護するということは、交換されるデータが暗号化され、変更または破損されないことを意味します。
HTTPSでWebサイトを保護するには、次のことを行う必要があります。
- SSL証明書などのセキュリティ証明書を使用してください。 幸い、Shopifyはサブスクリプションの一部としてSSL証明書を提供しています。 SSL証明書をアクティブ化する方法を学ぶ→Shopifyのページ上のSEO、Shopifyの高度なページ上のSEOの実践
- HTTPSページをクロールしてインデックスを作成できることを確認します
- HSTSをサポートする
詳細→HTTPSでサイトを保護する
#4。 Shopifyストアにアクセスできることを確認してください
アクセシビリティという用語は、障害または障害のある人がコンピュータ(A / N:またはWebサイト)を使用できるように設計された、特殊なハードウェアまたはソフトウェア、あるいはその両方の組み合わせを指す場合に最もよく使用されます。 (出典:ウィキペディア)
Webコンテンツのアクセシビリティガイドラインに準拠している場合、つまりWebサイトに含まれる情報が堅牢で、認識可能で、理解可能で、使用可能である場合、そのWebサイトはアクセス可能であると見なされます。
Webサイトにアクセスできることを確認することは、すべての顧客に優れたショッピングエクスペリエンスを提供し、SERPで上位にランク付けするために重要です。

出典:Google、アクセシビリティ
Shopifyストアをよりアクセスしやすくするには:
- テキストと背景に対照的な色を使用する
- コンテンツが理解できることを確認してください
- 読みやすくスキャンしやすい方法で書かれたコンテンツをフォーマットします。つまり、見出し、小見出し、箇条書き、数字を使用したり、短い段落を書いたりします。
- アンカーリンクを使用して、ユーザーが必要なものを簡単かつ迅速に見つけられるようにします
- 「ここをクリック」などのあいまいで一般的なアンカーテキストの使用は避けてください。 代わりに、説明的でキーワードが豊富なアンカーテキストを記述してください。 いつものように、キーワードの乱用は避けてください。
- Shopifyストアにアップロードする画像の説明的な代替テキストを書く
- Webフォーム(チェックアウトフォーム、お問い合わせフォーム、サインアップフォームなど)が短く、明確で、直感的で、使いやすいことを確認してください
- コンテンツがモバイルで簡単にアクセスできることを確認してください
- もっと!
Webアクセシビリティは、別の記事で説明する幅広いトピックです。 今のところ、さらに情報が必要な場合は、次のリソースが役立ちます。
- Webアクセシビリティの概要
- アクセシビリティ
- WAVEWebアクセシビリティ評価ツールを使用してWebサイトのアクセシビリティをテストします
#5。 ShopifyストアのコアWebバイタルを測定する
ShopifyストアのCoreWeb Vitalsを測定することで、自分がどこに立っているか(ページエクスペリエンスの観点から)、および改善のために何ができるかについて、より良いアイデアが得られます。
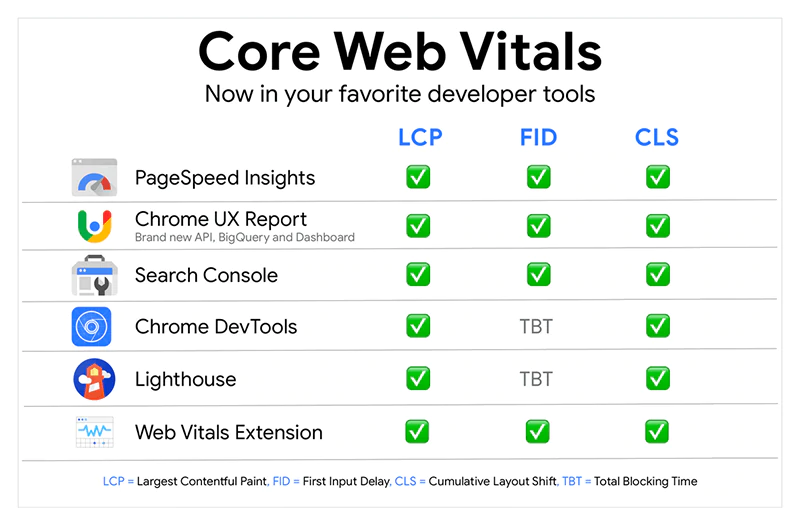
すべての一般的なGoogle開発者ツールを使用してコアWebバイタルを測定できます。

出典:コアWebバイタルを測定するためのツール
ページスピードインサイト
Page Speed Insightsを使用して、ページの速度、応答性、および視覚的な安定性を測定できます。
Shopifyパフォーマンスアナライザー(Ecom Expertsによる)を使用して、Shopifyストアの速度を確認することもできます。 Shopify Performance Analyzerは、Webサイト全体を分析し、パーソナライズされた推奨事項のリストを備えた包括的なソリューションを提供します。
ページ速度と、それが重要な指標である理由の詳細:
ページの読み込み時間が1秒遅れると、次のような結果になるため、最終的にはページ速度が重要な指標になります。
- ページビューが11%少ない
- 顧客満足度が16%低下
- コンバージョンで7%の損失
ソース:クレイジーエッグ
すべてのブラウザとデバイスで高速かつ適切に読み込まれる高変換ページを作成するには、ページ上の最適化に焦点を当てる必要があります。 詳細→Shopifyのページ上のSEO:究極のガイド
ChromeUXレポート
Chrome UXレポート(Chromeユーザーエクスペリエンスレポート)を使用して、ユーザーエクスペリエンスのさまざまな指標を測定できます。
- First Paint(「ナビゲーション後にブラウザが最初にレンダリングされた時刻を報告します」)
- First Contentful Paint(「ブラウザがテキスト、画像、非白のキャンバス、またはSVGを最初にレンダリングした時間を報告します」)
- DOMContentLoaded(「最初のHTMLドキュメントが完全にロードおよび解析された時間を報告します」)
- onload(「ページとその依存リソースの読み込みが完了したときに発生する」)
- 最初の入力遅延(負荷応答性を測定)
- 最大のコンテンツフルペイント(ロード速度を測定)
- 累積レイアウトシフト(視覚的安定性を測定)
- 最初のバイトまでの時間(サーバーまたは他のネットワークリソースの応答性の表示)
- 通知のアクセス許可
検索コンソール
検索コンソールは次のことに役立ちます。
- ストアのパフォーマンスを測定する
- SearchAnalyticsでコンテンツを最適化する
- クロール用のサイトマップとURLを送信する
- あなたのウェブサイトのどのページを修正する必要があるかを調べてください
- Googleがあなたのページをどのように見るかをよりよく理解してください。
- AMPページを監視、テスト、追跡する
- ストアのモバイルユーザビリティを向上させる
- リッチスニペットを取得する
- もっと
Webバイタル
Web Vitalsは、「読み込み、双方向性、およびレイアウトシフトのメトリックに関する即時フィードバック」を提供します。 LCP、CLS、およびFIDをキャプチャします。 そのコア機能は次のとおりです。
- アンビエントバッジ(ページが「コアWebバイタルのしきい値を超えている」かどうかを確認します)
- ポップアップの詳細なドリルダウン(メトリックに変更が必要かどうか、またはアクションが必要かどうかを確認します)
- HUD(ヘッドアップディスプレイ)オーバーレイ
これらのツールと拡張機能はそれぞれ、ページエクスペリエンスの観点から自分がどこに立っているかをよりよく理解するのに役立ちます。 また、改善の機会を特定し、最終的にはより良いショッピング体験を提供するのに役立ちます。
#6。 顧客を知ることの重要性
顧客のニーズを理解することは、優れたユーザーエクスペリエンスとページエクスペリエンスを提供するための鍵です。 また、Webサイトを設計し、信頼して投資したいブランドを構築するための鍵でもあります。顧客を理解することは、適切なコンテンツを作成し、適切なストーリーを伝え、適切な種類と量の情報を提供するための基盤でもあります。 、適切な問題に対処し、コンバージョンを促進して顧客満足度を高める方法で製品のメリットを強調します。
顧客を知り、データに基づいた意思決定と予測を行うための最も効果的な方法のいくつかを次に示します。
- 業界のアナリストレポートを調べる
- GoogleAnalyticsやInspectletなどのツールを使用して分析データを収集します
- Crazy Eggなどのツールを使用して、顧客がWebサイトをどのように操作しているかを調べます
- 顧客の旅を調べ、さまざまなタッチポイントを分析します
- 顧客のトリガーを特定し、それに基づいて行動する方法を見つける
- ソーシャルメディアを使用する-顧客向けのプライベートFacebookグループを作成し、独自のInstagramハッシュタグを作成し、Twitterで会話をします。
- 顧客からのフィードバックを収集する-調査を実施し、ユーザビリティテストを実行し、即座にフィードバックを収集します。
- ストアにライブチャットを追加します。これにより、より良いカスタマーサポートを提供できるようになり、必然的に顧客満足度が向上します。 使用できるShopifyアプリは次のとおりです。LiveChat、ChatBot、Cart Saver(4.9)、Tidio-Live Chat&Chatbots(4.8)、Gorgias ‑ Live chat&Helpdesk(4.7)。
- すべてのレビューと紹介文を注意深く読み、それらから学び、顧客を満足させるものを確認し、顧客を失望させるものを理解し、改善の機会を特定します。 必ずすべてのレビューに返信してください。 注:否定的なレビューには特に注意してください。問題を特定して対処することは、優れたユーザーエクスペリエンスを提供するために不可欠です。 また、顧客満足度を高め、忠実な顧客基盤を構築するのにも役立ちます。 したがって、すべてのレビューに個人的に返信する時間がない場合は、少なくともすべての否定的なレビューに返信する必要があります。
- ロイヤルティプログラムを開始します。 使用できるShopifyアプリは次のとおりです。ギフトカードとロイヤルティプログラム(4.8)、Yotpoロイヤルティとリワード(4.7)、ロイヤルティ、リワード、紹介(4.4)。
- 堅牢なバイヤーペルソナを作成します。 年齢、場所、言語、職業、経済的背景、購買習慣、ニーズ、興味、問題点、目標、人生の段階などの詳細を含めます。
最終的に、顧客を理解するための鍵は耳を傾けることです。 コミュニケーションを受け入れ、会話を開始し、フィードバックを収集し、そこから学びます。 単一の顧客とのやり取りを超えて考え、全体像に焦点を合わせます。
#7。 ホームページの最適化

ページエクスペリエンスの観点からホームページの最適化について知っておくべきことは次のとおりです。
- 最適化プロセスの構造的なSEOの側面を検討してください。詳細度の低いページ階層、直感的なWebサイトナビゲーション(ブレッドクラムなどのセカンダリナビゲーションを含む)、および論理URL構造を作成します。 詳細→SEOに適したウェブサイトアーキテクチャを作成する方法は?
- ホームページはクリーンでわかりやすいものにする必要があります。
- CTAは明確である必要があります。 たとえば、顧客はボタンが何をするのかを一目で理解できる必要があります。 また、ニュースレターに登録するように優しく案内している場合は、その見返りとして何が届くかを明確にしてください。「ニュースレターに登録して、最初の注文で15%の割引を受ける」よりもはるかに優れています。 「ループにとどまる」または「セールを見逃さない」。
- アクセシビリティを検討してください。 たとえば、ホームページに動画が掲載されている場合は、[再生]ボタンと[一時停止]ボタンを目立つように配置する必要があります(ページの読み込み時に動画が自動的に再生されないようにする必要があります)。
- ページは、すべてのデバイスで高速かつ適切に読み込まれる必要があります。
- ヒーロースライダーがページの速度を低下させず、すぐに人々の注意を引くようにしてください。 画像はSEO用に最適化する必要があります。 また、使用する画像の数と種類にも注意してください。 たとえば、5つの漠然としたスライダー(そのうちの3つはほとんどまたはまったく価値がない)の代わりに、1つまたは2つの関連性のあるよく考えられたヒーロースライダー(明確なCTAを使用)を使用することをお勧めします。 ユーザーフレンドリーなホームページカルーセルを設計する方法を学ぶ→ユーザーフレンドリーなホームページカルーセル設計のための9つのUX要件(必要な場合)
簡単に言えば、ホームページは次のようになります。
- ナビゲートしやすい
- わかりやすい
- すべての主要なブラウザに適切かつ迅速にロードする
- レスポンシブデザイン
- SEOとナビゲーション検索の目的に最適化する
#8。 デザイン

ユーザーフレンドリーなデザインに関して覚えておくべきいくつかの事柄:
- 少ないほど多い-ナビゲーション、検索バー、リンク、ボタンなどに関しては、物事をシンプルに保ちます。これらの各要素は、さまざまなデバイスで簡単に使用できる必要があります。 応答性が鍵となります。
- 情報の大きなブロックをスナック可能なチャンクに分割します(見出し、箇条書き、番号付けなどを使用します)。
- ストアのすべてのページで一貫性を保ちます。 つまり、ホームページのボタンが商品ページやカテゴリページなどのボタンと同じであることを確認してください。 サイト全体で同じフォントを使用するなど。
- ダミーテキストを使用する代わりに、Webサイトをデザインするときに実際のコピーを使用することをお勧めします。 これにより、最初からすべてがどのように正しく見えるかについて、より良いアイデアが得られます。
- 常に顧客を考慮してください-どのタイプのデザインがターゲットオーディエンスにアピールするでしょうか? どのフォントを選ぶべきですか? 見出しはどのようにデザインする必要がありますか? ビデオとGIFは適切でしょうか? 簡単に言えば、顧客に合わせてデザインを調整します。 このようにして、より優れたユーザーエクスペリエンスを提供し、顧客の期待に沿った方法で顧客のニーズに対応します。 ユーザー中心設計の詳細→Eコマース設計でのユーザー中心フローの作成
- デザインがブランドに合っていることを確認してください。
- 目を引くものと見やすいもののバランスを見つけてください。
簡単に言えば、機能性、応答性、シンプルさは、ユーザーフレンドリーなデザインの3つの柱です。
#9。 製品ページの最適化

優れた製品ページエクスペリエンスにより、より多くの販売、躊躇している購入者のコンバージョン、顧客LTVの向上、ブランドロイヤルティの育成などを行うことができます。 優れた製品ページエクスペリエンスを提供するには、次のことを行う必要があります。
- 関連性があり、製品の最高の機能を紹介する高品質の製品写真を追加します。 必要に応じて、これらの写真をビデオ、GIF、および製品の3Dモデルで補完します。 リソースがある場合は、ARの実装を検討してください。これにより、より没入型のショッピングエクスペリエンスを提供でき、そのメリットは数多くあります。 詳細→ShopifyARおよびVR:没入型ショッピング体験の鍵
- 価格について十分な詳細を提供します(もちろん、顧客がページにアクセスしたときに価格がすぐに表示されるようにします)
- 製品の機能と利点に関する有用な情報を提供します(そして、販売する製品に関する専門知識のレベルに関係なく、すべての顧客が情報を理解できるようにします)
- 製品の素材や生地を説明してください(該当する場合)
- ポリシーページへのリンクを追加する
- サイズチャートにリンクを追加します(該当する場合)
- ページが適切にブランド化されていることを確認してください。 あなたのロゴとブランド名を超えて考えてください。 可能であれば、ブランド価値、サプライチェーン、環境への影響などについて話し合ってください。
- ページのすべての要素が顧客の利便性を念頭に置いて設計されていることを確認してください-情報の表示方法、ボタンの配置場所、価格の表示場所、社会的証明とUGC(ユーザー生成コンテンツ)の表示方法に注意してください、 もっと。
もっと詳しく知る:
- あなたのeコマースストアのユーザーエクスペリエンスを改善する方法(そしてより多くを売るためにもっと安くする)
- より多くの販売のために製品ページを最適化する方法:11の専門家が推奨するヒント
インスピレーションを得ます:
- 製品ページ:クラス最高の16の例とそれらが機能する理由
#10。 高品質のコンテンツを作成する
Googleの2020Core Updatesに関する記事では、Googleが高品質のコンテンツと見なしているものについて説明しました。 詳細→2020年1月のコアアップデート。 記事全体を読む時間がない場合は、EAT、薄いコンテンツページ、および高品質のコンテンツのセクションに注意してください。
また、eコマースのトップ4リンク構築戦術のガイドで意欲的なコンテンツを書くことについても話しました。 詳細→ブログ
本日は、高品質コンテンツのその他の重要な特徴について説明します。 すなわち:
- それは書かれた内容とそれに関連するすべて(研究から編集と視覚まで)を超えています。
- すべてのファイル、すべての画像、すべてのCTAのすべての単語、すべてのフォーム、サムネイルなど、Webサイト上のすべてがコンテンツです。 そして、これらのさまざまなタイプのコンテンツはそれぞれ、注意とスキルを持って作成する必要があります。
- 人間、検索エンジン、検索目的に合わせてコンテンツを最適化することが重要です。 また、ページの目的に応じて長さを最適化することも重要です。たとえば、製品ページには、詳細なブログ投稿と比較してかなり少量のコンテンツが含まれます。 さらに、さまざまな種類の製品ページには、さまざまな量のコンテンツが含まれている場合があります(さまざまな種類の製品には、さまざまな種類と量の情報が必要なため)。
- インスピレーションを維持する-他のブランドが何をしているのかを見て(あなたが賞賛するブランドに特別な注意を払う)、それらから(彼らが正しいことと間違っていることから)学びます。 メモする。 新しいことを試す。 必要に応じて調整します。
- あなた自身の声を見つけてください。 時間と練習が必要です。 さまざまなアプローチをテストします。 正しい道を進んでいることがわかります。
- ソリューションの提供と顧客の生活に付加価値を与えることに焦点を当てます。これは、販売を行うことを意味しない場合もあれば、顧客を笑わせる必要があることを意味する場合もあります。
- 物語を語り、あなたが本物で人間のように聞こえることを確認してください。 100%正式に聞こえる必要はありません。 それが適切である場合(つまり、それがあなたのブランドアイデンティティと一致し、ターゲットオーディエンスにアピールする場合)、冗談を言うか、より非公式な口調を使用してもかまいません。
- コンテンツの目的は、ブランドに命を吹き込むことです。 そして、これは着手するための信じられないほどの旅です-あなたが創造するとき勇気を持ち、インスピレーションを保ち、謙虚にとどまる新しい方法を見つけてください。 そして、ここで覚えておくべき重要なこと-完璧を目指して努力することは驚くべきことであり、あなたが成長するのを助けます。 しかし、自分自身を少し緩めます-誰も完璧ではありません! 最善を尽くし、絶えず学び、潜在能力を拡大するだけで十分です。
#11。 ビジュアルコンテンツ


ビジュアルコンテンツに関して:
- Shopifyストアには高品質の画像のみをアップロードしてください。 これは、他のビジュアルコンテンツ(ビデオや3Dモデルなど)にも当てはまります。
- 画像がSEO用に最適化されていることを確認してください。 詳細→Shopifyのページ上のSEO、画像を最適化する方法
- 製品の写真が最高の製品機能を示していることを確認し、可能な限り最高の光の中で製品を提示します
- 製品ビデオがストーリーを伝え、顧客の生活に付加価値を与えるようにします。 つまり、問題を解決したり、製品の使用方法を顧客に示したり、直接体験したりすることができます。
- 商品に複数のバリエーションがあり、各バリエーションに商品写真がある場合は、バリエーションと商品写真が適切にリンクされていることを確認してください
#12。 CTA

CTAは次のようになります。
- クリア
- 簡潔
- わかりやすい
- 魅力的
- 利益志向
また:
- CTAは、周囲のコンテンツから目立つようにする必要があります。
- 彼らの周りのエリアが整頓されていれば(彼らがあなたの顧客の細心の注意を引くことができるように)より良いです。
- 必要に応じて、ステージの中央に配置できます。
- 各ページには1つのメインCTAが必要です。ページに複数のCTAがある場合、顧客は(期待される内容に関して)混乱する可能性があります。
#13。 社会的証明
UGC(ユーザー生成コンテンツ)について少し話しましょう:
- UGCは、消費者によって作成されるあらゆる種類のコンテンツです。 たとえば、ソーシャルメディアやディスカッションフォーラムへの投稿やコメント、製品の評価とレビュー、お客様の声、フィードバックなどです。
- UGCは、オンラインでの存在感を高め、ブランドの認知度と認知度を高めます(これにより、売上と成長の機会が増えます)。
- UGCを奨励することで、忠実なブランド支持者のコミュニティを育成することができます(これにより顧客満足度が向上します)。
- UGCは、マーケティングと広告のコストを削減しながら、より効果的な電子メールキャンペーンを送信するのに役立ちます。
- UGCは、顧客ベースをよりよく理解し、顧客の需要を予測するのに役立ちます。
- UGCはあなたの店に有機的なトラフィックをもたらし、あなたが新しい顧客を獲得するのを助けます。
- UGCは、より効率的な方法で購入者の不本意に対処するのに役立ちます。
- 最後になりましたが、UGCは強力な形式の社会的証明であり、社会的証明はほとんどのオンライン購入の背後にある原動力です。
Shopifyストアにソーシャルプルーフを追加すると、顧客の購入決定が容易になり、コンバージョンが促進され、顧客の信頼が高まります。
製品レビュー、お客様の声、およびUGC写真は、社会的証明の最も強力な形式の3つです。

Shopifyストアを商用検索目的に最適化するためのガイドで、製品レビューとお客様の声について説明しました。
製品レビューとそれらを最大限に活用する方法の詳細→Shopifyストアに「レビュー」ページを追加します(またはWebサイト全体の戦略的な場所のレビューを特集します)
お客様の声を活用する方法を学ぶ→お客様の声を活用する
今日は、ShopifyのWebサイトにUGC写真を表示する方法を紹介します。
社会的証明を提供するだけでなく、ウェブサイトにUGC写真を表示すると、顧客のコンテキスト、つまり、製品がどのように生活に適合できるか(製品の使用方法、利益を得る方法など)がわかります。 それぞれ、それはあなたの顧客の購入決定を容易にし、返品された注文の量を大幅に減らします。 Shopify App Storeには、WebサイトにUGC写真を表示するのに役立つアプリが多数あります。 今日は、そのうちの2つ(InstaShow)とInstagramFeedとShoppableInstagram&UGCについて詳しく見ていきます。
InstaShow-Instagramフィード(4.8)を使用すると、次のことが可能になります。
- さまざまなソースからの画像をキュレートして共有する:パブリックInstagramアカウント、ハッシュタグ、URL
- 好きなように写真を組み合わせたり、特定のアカウントやソースから写真を除外したり、ブランドの個性に合わせてギャラリーをカスタマイズしたりできます。
アプリの動作をご覧ください:Uncommon Green
買い物可能なInstagramとUGC(4.8)を使用すると、次のことが可能になります。
- 顧客のInstagramの写真を買い物可能なギャラリーに変えて、ホームページ、製品ページ、専用ページなどのWebサイトに表示します。
- 買い物可能な写真をFacebookまたはInstagramの広告に変える
- ニュースレターで買い物可能な写真を表示する(アプリはほとんどのメールプラットフォームと統合されています)
- 表示するコンテンツとその投稿スケジュールを完全に制御できます
- 外出先ですべてを管理する(iPhoneアプリを介して)
- GoogleAnalyticsアカウントからパフォーマンスを追跡する
動作中のアプリをご覧ください。
- Jachs New York –男性と女性
- フリースタイル
- ホーカー
最終的に、UGCは、カスタマージャーニー全体を通じて信頼を築くのに役立つ戦略的リソースです。 また、オンラインショッピングから当て推量を取り除き、より魅力的なカスタマーエクスペリエンスを提供するのにも役立ちます。 したがって、UGCをShopifyストアに追加することを強くお勧めします!
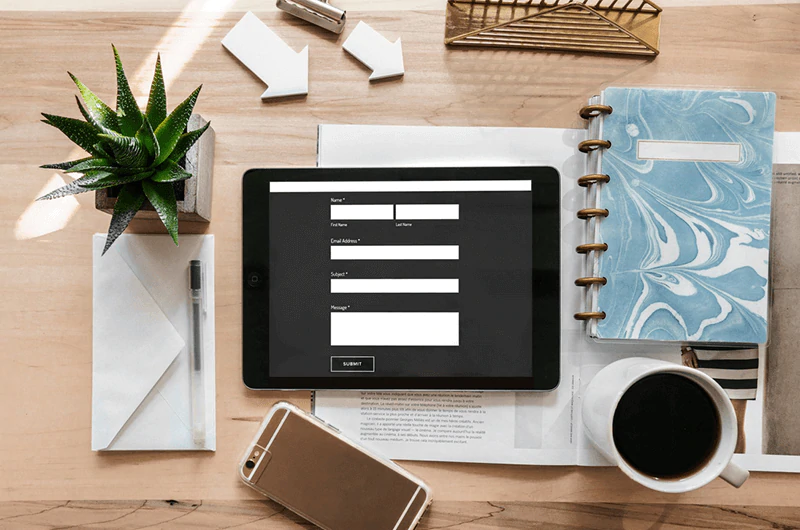
#14。 フォーム

フォームは、コンバージョンファネルの不可欠な部分です。 直感的なUI(ユーザーインターフェイス)を使用してフォームをデザインするのに役立つフォームデザインのヒントを次に示します。
- フォームのフィールド数を制限します。 フォームが長いほど、摩擦が大きくなります。 たとえば、「FirstName」と「LastName」の2つではなく、1つの「Name」フィールドがある方が適切です。
- フォームが短い場合は、1ページに表示する方がよいでしょう。 しかし、より長い形式の場合、マルチステップアプローチがより効果的であることが証明されています。 より長いフォームをデザインする必要がある場合は、関連する質問をステップまたはセクションにグループ化してください。
- マルチステップフォームを使用する場合は、次のステップへの自動進行を回避することをお勧めします。 現在のステップですべてのフィールドに入力すると、顧客が自分でクリックできるボタンがあるはずです。 必ずプログレスバーを表示してください。 また、遷移速度にも注意してください。
- 条件付きロジックを使用して、マルチステップフォームを短縮できます。この場合、次の各ステップは、前のステップで提供された情報に基づいて表示されます。
- どちらのアプローチ(単一ページフォームまたはマルチステップフォーム)を選択する場合でも、必須フィールドに明確にマークを付けるようにしてください(すべてのフィールドが必須でない場合)。 ベストプラクティスは、アスタリスク(*)を使用することです。
- フィールドは、入力が最も簡単なものから最も難しいものの順に並べる必要があります。たとえば、[名前]→[電話]→[電子メール]→[アドレス]→[件名]→[メッセージ]のようになります。
- フィールド間には論理的な相関関係があるはずです。 質問の順序は、自然に聞こえ、感じられるはずです。
- 単一列の設計は、複数列の設計よりも優れています。
- すべてのフィールドとそれに付随するテキストを左側に揃えます。これは使いやすさの点で優れています。
- フォームが見栄えがよく、さまざまなデバイスで正しく機能することを確認してください。 たとえば、フィールドが十分に広く、モバイルデバイスでもデスクトップコンピュータと同じように入力しやすいことを確認してください。
- モバイルフレンドリーなフォームデザインと言えば、フィールドフォーカスを提供するようにしてください。 一部のスマートフォンのネイティブ機能(ジオロケーション、日付ピッカーなど)を使用して、プロセスを簡素化することもできます。
- フォームは見栄えがよく、すべての主要なブラウザで正しく機能するはずです。
- 顧客は、Tabキーを使用してフォームをナビゲートできる必要があります。
- エラーを伝えます。 顧客がフィールドに適切に入力しない場合は、続行できない理由を明確にし、修正が必要なことを説明します。 肯定的なエラーメッセージを使用します。フィールドが正しく入力されていない場合は、ユーザーを責めないでください。 代わりに、ユーザーが混乱した理由を特定し、将来それを回避するために何ができるかを自問してみてください。 たとえば、追加情報を提供したり、フィールドの名前を変更したりする必要がありますか?
- インラインフォームフィールド検証を使用して、リアルタイムでエラーを識別し、ユーザーにすぐに(つまり、フォームを送信する前に)アラートを送信できるようにします。
- 顧客に機密情報の提供を要求する場合は、その理由を説明してください。 複雑な合法的なマッサージは避けてください。
- プレースホルダーを使用して、顧客がフォームに簡単に入力できるようにします。
- [名前]フィールドを除いて、オートコレクトとオートコンプリートを有効にします。
- 顧客がいくつかのオプションから選択する必要がある場合は、ドロップダウンメニューよりもラジオボタンの方が適しています。 顧客が複数のオプションを選択できる場合は、チェックボックスを使用します。 ラジオボタンとチェックボックスは、1つの列に表示する必要があります。
- Use predictive search for fields with multiple predefined options.
- Use an engaging and benefit-oriented CTA. The CTA should be the same width as the fields.
- Use icons to make forms more intuitive.
- Don't ask people to confirm their password more than once (in sign-up forms).
- If the form contains a “Sign up to our newsletters” checkbox, it shouldn't be marked by default. Also, it should be visible, but not so prominently displayed that it annoys your customers (unless, of course, we're talking about an email sign-up form).
- Make sure the design is beautiful and minimalistic. Simplicity is key.
- If suitable, display social proof in close proximity to your forms.
- If suitable, display your contact information in close proximity to your forms.
- The action button should be prominently placed.
- Explain what happens after a customer clicks “Submit”/“Sign up”, etc.
Ultimately, a form with good UI is:
- 単純
- 簡単
- クリア
- 直感的
- 機能的
- 使いやすい
- 綺麗な
- ミニマリズム
- Contains a benefit-oriented CTA and a prominently placed action button
インスピレーションを得ます!
- SAMARA BAGS
- Ina Kess
- はるかに
- Vinebox
#15. Broken links
Google uses link quality to determine the authority of a website. Broken backlinks aren't in your favor - they can impact site speed and your rankings.
You can use a robust Shopify app like Smart SEO (4.9, 800+ reviews) to find and manage broken links. Smart SEO will scan your website and then query one of the most powerful APIs in the world to identify all broken backlinks (websites linking to non-existent pages on your Shopify store). Once the scan is complete, you can easily and quickly fix the broken links and make search engines fall in love with your store all over again. Smart SEO has a free plan and three paid plans. Pricing starts from $9.99/month. Learn more → Smart SEO Pricing
Advanced tips for page experience optimization
Before we wrap things up, let's take a closer look at 4 advanced practices for page experience optimization.
Hosting and CDN

Shopify offers:
- Secure hosting included with every plan

- CDN - Shopify was the first ever e-commerce platform to use a CDN (operated by Fastly) - a network of servers scattered around the world that distributes the content delivery load to the closest server to ensure faster site speed.

Minify your code
- Shopify handles SCSS.liquid minification automatically. They also offer whitespace controlling tags.
- You should remove poorly coded HTML, CSS, and JavaScrip. Here's a list of resources that can help. If you're not a skilled developer, you can reach out to a Shopify Expert that can handle the minification process.
Reduce unnecessary Liquid forloops
Forloop means the system has to crawl all products in a category when it's looking for a specific condition. Looping can take a long time if you have a large number of products and a lot of product variants. It can also be an issue in the case of advanced collection filtering and mega-navigation implementations. To solve the problem, you need to review your theme Liquid (theme code) and remove any duplicate tasks and conflicting code.
Take a closer look at the apps you use
Sometimes it is enticing to install a new Shopify app - especially if it is free. It might not be an app that you need - it might be an app that you just want to test.
The issue with having too many apps (that you don't use), is that each app is running in the background. This may hurt your site performance and speed. So, our advice is to take a closer look at the apps you have installed and ask yourself:
- How many of these apps do you actually use?
- Are there apps that essentially serve the same purpose?
- Are there apps you're not happy with (but still haven't removed)?
要点
“Page experience is a set of signals that measure how users perceive the experience of interacting with a web page beyond its pure information value.”
Providing a great page experience is paramount to your long-term success as a Shopify merchant. To provide a stellar page experience you need to:
- Use the Mobile-Friendly Test to make sure your store is mobile-friendly.
- Use the Security Issues Report to check your Shopify store for hacked content, malware or unwanted software, and social engineering.
- Secure your Shopify store with HTTPS (Hypertext Transfer Protocol Secure).
- Make sure your Shopify store is accessible - a website is considered accessible if the information it contains is robust, as well as perceivable, understandable, and usable.
- Measure your Shopify store's Core Web Vitals with tools like Page Speed Insights, Test My Store Speed, Chrome UX Report, Search Console, Web Vitals, etc.
- Get to know your customers - Understanding your customers' needs is the key to providing good user and page experiences. It is also the key to designing a website and building a brand that they'll trust and want to invest in. Understanding your customers is also the foundation of producing the right content, telling the right story, providing the right type and amount of information, addressing the right issues, and highlighting the benefits of your products in a way that will drive conversions and increase customer satisfaction.
- Optimize your homepage and make sure it is easy to navigate and understand. It should also be optimized for SEO and navigational search intent, as well as have a responsive design and load properly and quickly on all major browsers.
- Make sure your design is on-brand and user-friendly - functionality, responsiveness, and simplicity are the three pillars of user-friendly design.
- Make sure your product pages are well-branded and informative - they should provide enough information about the product (benefits, features, price, etc.), as well as information your customers may need (ie you should add links to your Policy pages, Size guide, Guarantee policy, and more).
- Create high-quality content, ie content that is aspiring, adds value, solves a problem, etc.
- Upload high-quality and relevant product photos that are optimized for SEO and display your products and brand in the best possible light.
- Write clear and benefit-oriented CTAs.
- Use social proof such as product reviews, customer testimonials, and UGC photos to facilitate your customers' buying decisions, boost conversions and build brand loyalty.
- Create simple and clear forms with user-friendly UI.
- Fix all broken backlinks.
Ultimately, improving your site performance and page experience requires continuous effort and takes time. We hope this guide will give you the expertise, as well as the tools and apps, needed to achieve success. If you have further questions, or want to share your experience, just leave a comment!

Food for thought
- Evaluating page experience for a better web, Google Search Central Blog
- Introducing Web Vitals: essential metrics for a healthy site, Chromium Blog
- Analyze and optimize your website with PageSpeed tools
- Improve Your Ecommerce Site Performance & Speed to 2X Conversions
- Webコンテンツアクセシビリティガイドライン
