Shopifyのページ速度最適化の究極のガイド[2022]
公開: 2021-08-10ページ速度の最適化は、技術的なSEOの不可欠な部分です。 今日は、Shopifyストアの速度を低下させ、オンラインストアのページ速度を向上させる方法を定義する方法を紹介します。
概要
パートI:ページ速度の最適化の概要
- ページ速度とは何ですか?サイト速度とどのように異なりますか?
- Shopifyストアのページ速度を最適化する必要があるのはなぜですか?
- Shopifyストアのページ速度に影響を与える要因
パートII:Shopifyのページ速度最適化の基本
- Shopifyに組み込まれているパフォーマンス機能
- Shopifyオンラインストアの速度レポート
- トラブルシューティングツール
パートIII:Shopifyストアのページ速度を最適化する方法は?
- Shopifyストアに適したテーマを選択してください
- 適切なフォントを選択してください
- インストールしたアプリを評価します
- ホームページのデザインを簡素化する
- コレクションとフィルタリングを最適化する
- リダイレクトを最小限に抑える
- 壊れたリンクを最小限に抑える
- 画像を最適化する
- ビデオコンテンツを最適化する
- AMPを実装する
- 過度のDOMサイズを避ける
- 不要なHTTPリクエストを削除する
- パーサーブロックスクリプトからブラウザーのブロックを解除する
- Googleタグマネージャーを使用してトラッキングコードを整理します(Shopify Plus販売者のみ)
- コードを最適化する
パートIV:ボーナスセクション
- オンラインストアの速度を最適化するのに役立つ5つ以上のShopifyアプリとツール
パートV:最終的な考え
- 結論
- 思考の糧

ページ速度とは何ですか?サイト速度とどのように異なりますか?
ページ速度(またはページ読み込み時間)は、ページが正しく読み込まれるまでにかかる時間です。 ページの読み込み時間は2秒未満にすることをお勧めします。 サイトの速度は、Webサイトの全体的なパフォーマンスを表す指標です。
Shopifyストアのページ速度を最適化する必要があるのはなぜですか?
Shopifyストアのページ速度は、いくつかの理由で重要です。
- それはあなたの顧客の買い物体験に影響を与えます。 より速いウェブサイト=より良いショッピング体験。 より良いショッピング体験=より高いユーザーエンゲージメント、顧客満足度の向上、およびカートの放棄率の低下。
- それはあなたの顧客の購入決定に影響を与えます。
- コンバージョン率に影響します。
- eコマースのコンバージョン率が最も高いのは、読み込み時間が0〜2秒のページです。
- ウェブサイトのコンバージョン率は、読み込み時間が1秒増えるごとに(0〜5秒の間)平均4.42%低下します。
- ウェブサイトのコンバージョン率は、読み込み時間が1秒増えるごとに(0〜9秒の間)平均2.11%低下します。
出典:HubSpot、ページの読み込み時間がコンバージョン率にどのように影響するかを示す12の統計
- それはあなたの跳ね返り率に影響します。
ページの読み込み時間が1秒から10秒になると、モバイルサイトの訪問者がバウンスする確率は123%増加します。 出典:Google / SOASTA Research
- ページエクスペリエンスはランキングシグナルです。 したがって、ページ速度はランキングとShopifyストアの発見可能性に影響します。 出典:より良いウェブのためのページ体験の評価
- ページエクスペリエンスは、Webサイトのアクセシビリティと全体的なパフォーマンスに影響します。
Shopifyストアのページ速度に影響を与える要因
Shopifyストアのページ速度にはいくつかの要因が影響します。
これらの要因のいくつかはあなたのコントロールを超えています。 そのような要因には、顧客のデバイス、インターネット接続、ブラウザー、場所などが含まれます。Shopifyインフラストラクチャ(サーバー、CDN(コンテンツ配信/配信ネットワーク)、ブラウザーキャッシュ、サーバー側キャッシュなど)もユーザーの外部にあります。コントロール。
あなたが制御できる他の要因。 例えば:
- Shopifyストアのテーマ
- ストア用に選択したフォント
- インストールしたアプリ
- あなたのホームページのデザイン
- コレクションの構成とフィルタリングオプション
- あなたのウェブサイト上のリダイレクトと壊れたリンクの数
- あなたの画像とビデオコンテンツ
- AMP(Accelerated Mobile Pages)を実装したかどうか
- DOMサイズ
- HTTPリクエストの数
- パーサーブロッキングスクリプト
- 整理されていないトラッキングコード
- 非効率的または役に立たないLiquidコード
- 最適化されていないJavaScriptおよびCSSファイル
このガイドのパートIIIで制御できる各要素を見ていきます-Shopifyストアのページ速度を最適化する方法は?
まず、Shopifyのページ速度の最適化の基本について詳しく見ていきましょう。 組み込みのパフォーマンス機能、Shopify Onlineストアの速度レポート、およびページ速度の問題を特定するのに役立つツールについて説明します。

Shopifyに組み込まれているパフォーマンス機能
- Shopifyは箱から出してすぐに使用できます。 クラウドベースのインフラストラクチャのおかげで、Shopify Plusの全体的な稼働時間は99.98%です。 BigCommerceと比較して、Shopify Plusストアフロントの読み込みは2.97倍高速です(出典:BigCommerceとShopify Plus)。 また、Shopifyの新しいインフラストラクチャアップグレードであるStorefront Renderer(SFR)は、サイトの速度をさらに加速します。
- Shopifyは、無制限の帯域幅を備えた高速で信頼性が高く、スケーラブルなサーバーでWebサイトをホストします。 したがって、トラフィックが多くトランザクションが多い日でも、Webサイトのパフォーマンスを向上させることができます。 Shopifyホスティングの詳細→Shopify、無制限のWebホスティング、世界中
- Shopifyは、Fastlyを搭載したワールドクラスのデュアルCDNを提供します。 CDNは、訪問者の場所に最も近い場所にあるサーバーを介してコンテンツ配信の負荷(画像、JavaScript、CSSファイルなど)を分散するサーバーのグループ(世界中の戦略的な場所に分散)です。 これにより、ストアのページ速度が向上し、より良いショッピング体験を提供できます。
- Shopifyは、キャッシュ可能なリソース(画像、PDF、JavaScript、CSSファイルなど)のローカルブラウザーキャッシュを自動的に設定します。 このようにして、一度ストアにアクセスしたことのあるユーザーのブラウザ内にリソースを保存できます。 その結果、次回の訪問時に、Webサイトの読み込みがはるかに速くなります。
- 2020年に、テーマエンジン(theme.liquidファイルをHTMLに変換するエンジン)が書き直され、「ライブストアでの読み込み時間が40〜200%向上しました」(出典:Shopify、Shopify Reunite2020で発表したすべて、 パフォーマンス)。
- Shopifyは常にコードとインフラストラクチャを改善しています。 したがって、将来的には、さらに多くの(そしてより良い!)パフォーマンス機能が期待できます!
Shopifyオンラインストアの速度レポート
2020年7月、Shopifyはオンラインストア速度レポートを導入しました(出典:Shopify Developer changelog、新しいオンラインストア速度レポートでストアフロントパフォーマンスを測定)。
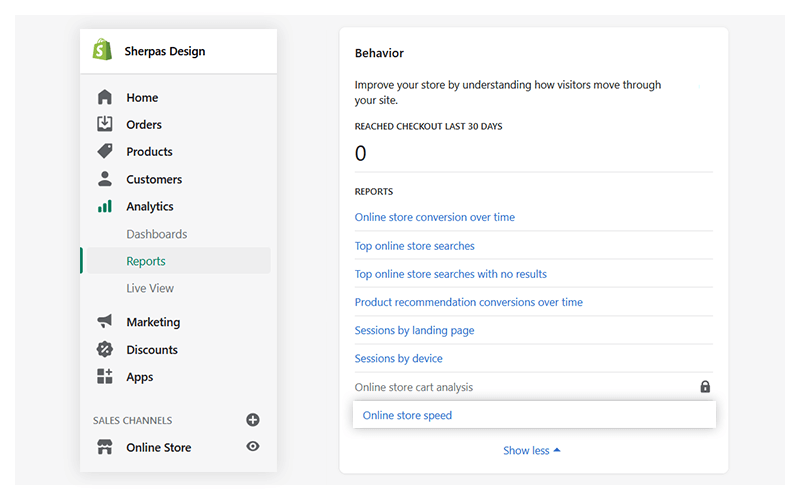
オンラインストアの速度レポートにアクセスするには、Shopify管理パネル>アナリティクス(左側のサイドバーメニュー)>レポート>動作>すべて表示>オンラインストアの速度を開きます。

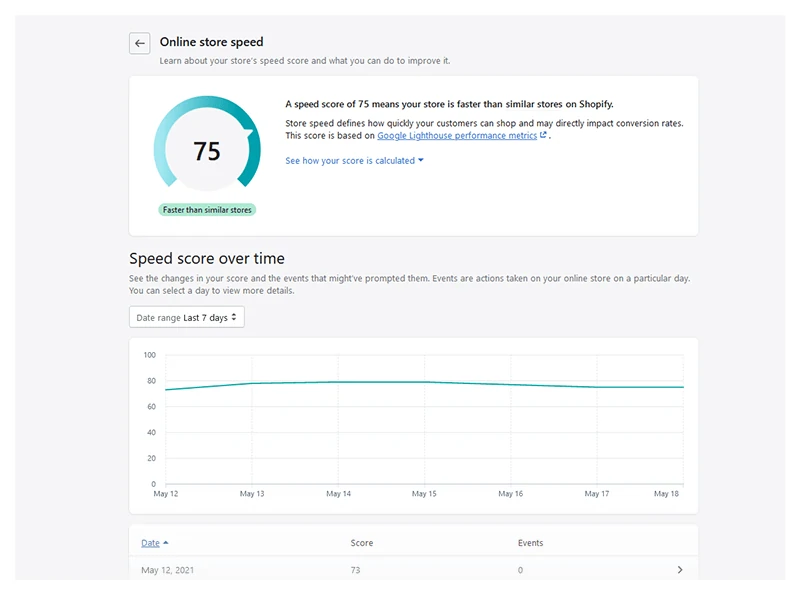
オンラインストアの速度レポートは、ベストプラクティス、業界標準、および同様のShopifyストアと比較したWebサイトのパフォーマンスを評価します。
速度スコア(Google Lighthouseのパフォーマンスメトリックに基づく)と速度ランキング(ストアが遅いか、速いか、または同様のShopifyストアと同じ速度であるかを示します)を提供します。 また、時間の経過(過去7日または30日)で速度スコアがどのように変化したかを確認できます。

さらに、ストアの速度を向上させるのに役立つリソースにアクセスできます。

Shopifyスピードスコアはどういう意味ですか?
速度スコアは0〜100の数値です。これは、Google Lighthouseの指標に基づいて、Shopifyテスト環境でのストアのパフォーマンスを測定します。
速度スコアは、ホームページのLighthouseパフォーマンススコア、過去7日間で最もトラフィックが多い製品ページ、および過去7日間で最もトラフィックが多いコレクションページの平均に基づいています。 Shopifyの売り上げの60%はモバイルデバイスからのものであるため、Lighthouseはこれらのページのモバイルバージョンに関するレポートを実行します。 これが、Shopifyストアがモバイル向けに最適化されていることが不可欠である理由です。 モバイルデバイス向けにWebサイトを最適化する方法を学ぶ:モバイルユーザビリティ:優れたモバイルショッピング体験を提供する10以上の方法
一般的に、スピードスコアが高いほど良いです。 たとえば、スコアが70を超える場合は、オンラインストアにアクセスするさまざまな顧客がオンラインストアをすばやく認識していることを意味します。 スコアが低いということは、デバイスの速度が遅い、またはインターネット接続が不十分な顧客がオンラインストアにアクセスできないことを意味している可能性があります。
スピードスコアは毎日計算され、頻繁に変更される可能性があります。 たとえば、画像を最適化したり、コードを縮小したりすると、スコアが上がる可能性があります(変更が反映されるまでに時間がかかる場合があることに注意してください)。 一方、競合他社がオンラインストアを改善した場合、(ストアに変更を加えていなくても)スコアが比較して低くなる可能性があります。 スコアが高いほど、それを改善するのは難しいことに注意してください。 もちろん、100点を達成することは不可能な境界線です。
スピードスコアがありません。 なんで? Shopifyストアがパスワードで保護されている場合、Lighthouseはそれにアクセスできず、オンラインストアの速度レポートに速度スコアは表示されません。 また、オンラインストアのパスワードを削除したばかりの場合、または過去7日間にストアにトラフィックがなかった場合は、スコアが表示されない場合があります。 詳細→Shopify、オンラインストア速度レポート、よくある質問
重要:あなたのスピードスコアはあなたのスピードランキングと同じではありません! 速度ランキングは、類似のShopifyストアと比較したWebサイトのパフォーマンスを示します。つまり、Webサイトが遅いか、速いか、または類似のストアと同じ速度であるかを示します。 類似店舗とは、ほぼ同じ販売数、類似数と種類の商品、類似数のアプリなどがある店舗です。
「時間の経過に伴う速度スコア」セクションはどういう意味ですか?
「時間の経過に伴う速度スコア」セクションは、グラフ(過去7日間または30日間の速度スコアの変化を示す)と表(選択した期間のさまざまな日の速度スコアを一覧表示)で構成されます。 速度スコアは、UTCの午前9:00に毎日再計算されます。
「時間の経過に伴う速度スコア」セクションの表には、毎日発生したイベント(アプリのインストールまたはアンインストール)が含まれていることに注意してください。 アプリ関連のイベントはスピードスコアに直接影響する可能性があるため、この情報は重要です。 たとえば、アプリをインストールして速度スコアの低下に気付いた場合、アプリのメリットとストアのパフォーマンスへの影響を即座に比較検討できます。 アプリのメリットがストアの速度への影響を上回らない場合は、アプリを削除する必要があります。
オンラインストアの速度レポートに関する詳細情報が必要ですか?
Shopifyの詳細なドキュメントを確認→オンラインストアの速度レポート
トラブルシューティングツール
このセクションでは、Webサイトの速度を低下させる原因を示すことができるいくつかの最高のツールを見ていきます。
- Google PageSpeed Insights
- GTmetrix
- Pingdom
- Chrome用のShopifyテーマインスペクター
Google PageSpeed Insights(PSI)
Google PSIは、デスクトップおよびモバイルデバイス上のWebページのパフォーマンスを分析する無料のツールです。 また、それらを改善する方法に関する実用的なヒントを提供します。
PSIは以下を提供します:
- GoogleLighthouseによって決定されたパフォーマンススコア。 Google PSIのパフォーマンススコアは、Shopifyオンラインストアの速度レポートの速度スコアとは異なる場合があることに注意してください。 なんで? どちらのレポートもGoogleLighthouseメトリックを使用していますが、Shopifyオンラインストアの速度レポートはShopifyテスト環境を使用してスコアを計算します。 これは、さまざまなWebサイトではなく、ShopifyストアとのみWebサイトが比較されることを意味します。 注:目標は90を超えるスコアに到達することです。これは、Googleが優れたパフォーマンススコアと見なしているものです。 スコアが50未満の場合は、すぐに改善する必要があります。
- Webページに関するラボデータ-固定された条件のセットを使用したページのシミュレートされた負荷に基づきます。 パフォーマンスの問題をデバッグするのに役立ちます。 利用可能な場合、PSIは、最初のコンテンツフルペイント、最大のコンテンツフルペイント、速度インデックス、累積レイアウトシフト、インタラクティブまでの時間、および合計ブロッキング時間を報告します。 各メトリックはスコアリングされ、「良い」、「改善が必要」、「悪い」に分類できます。
GooglePSIの詳細→PageSpeedInsightsについて
Google PSIを使用してストアの速度をテストするには、Google PageSpeedInsightsを開きます> [WebページのURLを入力してください]フィールドにストアのURLを貼り付けます> [分析]をクリックします。

GTmetrix
GTmetrixを使用すると、さまざまな国、さまざまなブラウザ、接続速度などでShopifyストアの速度をテストできます。 詳細なパフォーマンスレポートを取得します。 たとえば、ストアのパフォーマンスを経時的に追跡したり、アラートを設定したり、Webサイトのパフォーマンスが低下したときに通知を受け取ったり、さまざまなデバイスでページがどのように読み込まれるかを確認したりできます。
GTmetrixを使用してShopifyストアの速度をテストするには、[分析するURLの入力]フィールドにストアのURL(または特定のWebページのURL)を追加し、[サイトのテスト]をクリックします。

GTmetrixの使用を無料で開始し、後でニーズに合ったプランを選択できます。
Pingdom
Pingdomは、Shopifyストアの読み込み速度をテストおよび分析できるもう1つのツールです。 70以上のグローバルポーリングロケーションを使用し、Webサイトの信頼性の高い稼働時間とパフォーマンスの監視を提供します。
ストアのページ速度をテストするには、Pingdomを開きます> [URL]フィールドにストアのURL(または特定のWebページのURL)を入力します> [テスト元]ドロップダウンからテスト場所を選択します> [テストの開始]をクリックします。

Pingdomの機能を組み合わせて、監視のニーズに合わせ、ビジネスに最適な料金プランを選択できます。
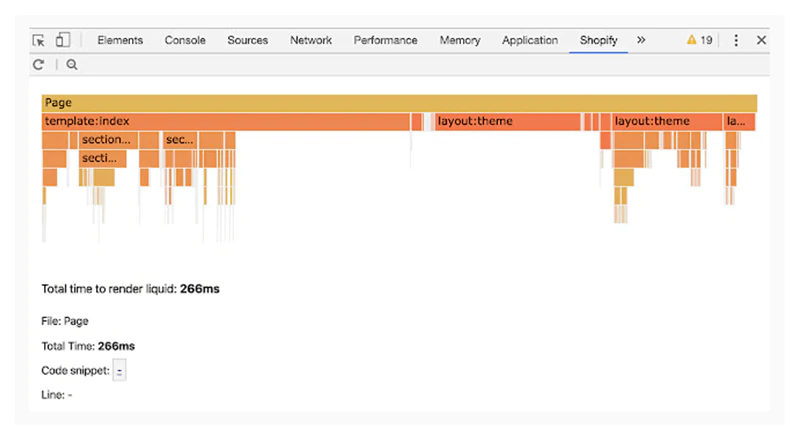
Chrome用のShopifyテーマインスペクター
Chrome用のShopifyテーマインスペクターは、Shopifyストアの速度を低下させるtheme.liquidの変更を識別します。 Liquidレンダープロファイリングデータの視覚化を提供し、テーマの最も遅い部分(正確なファイルとコード行まで)を識別、優先順位付け、および修正するのに役立ちます。
拡張機能をインストールすると、Shopifyのクレデンシャルでログインして、ChromeDevToolsの「Shopify」パネルを表示できるようになります。

Shopifyテーマインスペクターの詳細→Chrome用Shopifyテーマインスペクター

重要!
Shopify Liquidに慣れていない場合、またはコードの読み取りと編集に慣れていない場合は、Shopify Theme Inspector forChromeの使用を避けることをお勧めします。 代わりに、ツールの使用とShopifyストアのパフォーマンスの向上を支援できるShopifyエキスパートに連絡することを検討してください。


重要!
Shopifyストアの速度を最適化するには、技術的な知識が必要です。これらの手順のいくつかを完了するには、HTML、CSS、JavaScript、およびShopifyLiquidを十分に理解している必要があります。 そのような専門知識がない場合は、変更を実装できるShopifyエキスパートに連絡することを検討してください。
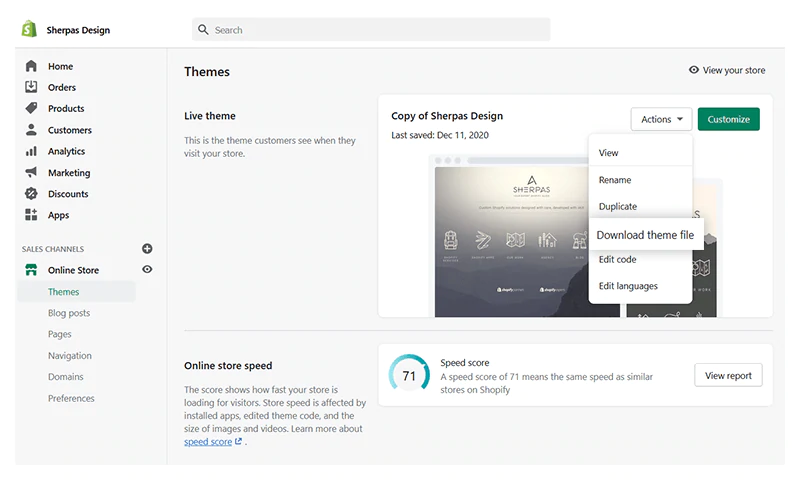
技術に精通していて、自分で変更を実装する場合は、開始する前に必ずテーマをバックアップしてください。 テーマをバックアップするには、Shopify管理者>オンラインストア>テーマ>アクション>テーマファイルのダウンロードを開きます。

Shopifyストアに適したテーマを選択してください
Shopifyテーマは、Liquid、HTML、CSS、およびJavaScriptコードで構成されています。 テーマファイルのサイズ、機能、フォントなどは、ストアの速度に影響します。
Shopifyのテーマは次のようになります。
- レスポンシブ。 2022年には、モバイルトラフィックが全トラフィックの54.86%を占めており(出典:statcounter、GlobalStats)、これは自明です。
- 軽量。 高速で軽量なテーマを選択すると、パフォーマンスの観点から大きな利点が得られます。 200以上のShopifyテーマをテストしたGoFishDigitalによると、最もパフォーマンスの高いShopifyテーマは、Toy、Warm、Light、およびOutdoorsです。
- 最新の。 古いShopifyテーマには、ページ速度に悪影響を与える可能性のある古いJavaScriptライブラリが含まれている可能性があります。

プロのヒント
- テーマのパフォーマンスをさらに最適化するには、使用しないすべてのテーマ機能を無効にします。 詳細→オンラインストアの速度、テーマ、またはアプリの機能を改善する
- Shopifyストアのテーマを選択する(または現在のテーマを変更する)前に、Google PageSpeedInsightsでプレビューページを実行してください。 これにより、テーマのパフォーマンスをより正確に把握できます。
適切なフォントを選択してください
フォントとページ速度の最適化に関しては、経験則が1つあります。システムフォントを使用してください。 システムフォントはほとんどのコンピューターにインストールされています。 これは、顧客がWebサイトにアクセスしたときに、フォントを顧客のコンピューターにダウンロードする必要がないことを意味します(つまり、ページの読み込みが速くなります)。
システムフォントは、mono、serif、またはsans-serifに分類されます。 これらのフォントファミリはそれぞれ、異なるフォントで構成されています。
- モノラル:Consolas、Liberation Mono、Lucida Console、Menlo、Monaco。
- セリフ:Apple Garamond、Baskerville、Droid Serif、Iowan Old Style、Source Serif Pro、Times、Times New Roman
- サンセリフ:BlinkMacSystemFont、Helvetica Neue、Roboto、Segoe UI、Ubuntu。
Shopifyでは、Courier New、Garamond、Lucide Grande、Monaco、Palatino、Times New Roman、TrebuchetMSのフォントを使用することをお勧めします。
もちろん、Shopifyストアに別のフォントを使用することを選択できます。 フォントが一般的でない場合は、ページの読み込みに時間がかかる可能性があることに注意する必要があります(フォントは最初に顧客のコンピューターにダウンロードする必要があるため)。
これを回避する方法があるかもしれません。 たとえば、一般的でないフォントやカスタムフォントを使用する場合は、ページをデフォルトのフォントでロードし(ロード時間を短縮するため)、顧客のブラウザがダウンロードを完了したらカスタムフォントに切り替えることができます。 これは、font-display:swapプロパティのおかげで可能です。 そのセットアップにはコード編集が必要なため、CSSとShopify Liquidに精通している必要があります(またはタスクをShopifyエキスパートにアウトソーシングする必要があります)。
インストールしたアプリを評価します
Shopifyアプリは優れています。ストアをより魅力的にし、より良いショッピングエクスペリエンスを提供し、ユーザーエンゲージメントを高め、売り上げを伸ばすのに役立ちます。ストアの機能や外観を変更するために、アプリはテーマにコードを追加します。 場合によっては、このコードによってWebサイトの速度が低下することがあります(特に適切にフォーマットされていない場合)。
したがって、ストアのページ速度を向上させるには、次のようにします。
- インストールしたアプリを確認します。 使用しないアプリはすべて削除してください。 残りのコードをすべて削除します。 必要に応じて、アプリ開発者に連絡してヘルプをリクエストしてください。 不要なアプリを削除することは、HTTPリクエストの数を減らすための効果的な方法です。
- 使用しているすべてのアプリを評価します。 それらを維持する価値があるかどうかを自問してください-それらはあなたがあなたのビジネスを運営するのをどのように助けますか? アプリが正常に動作するが、思ったほど頻繁に使用しない場合は、アプリを維持することのメリットを比較検討してください。すべてのアプリはバックグラウンドで実行され、ストアの速度に影響することに注意してください。
- 新しいアプリをインストールする前に、本当に必要かどうかを自問してください。 いつものように、機能と速度のバランスに注意する必要があります。
- アプリのパフォーマンスと、ウェブサイトのパフォーマンスへの影響を定期的に監視します。 使用しているアプリの速度が低下していることに気付いた場合は、それを評価して、維持する価値があるかどうかを判断するのが最善です。
詳細→Shopify、アプリの操作
ホームページのデザインを簡素化する
ホームページのデザインを簡素化し、ページの読み込み時間を短縮するには:
- 不要なセクションを削除します。 膨大な量のコンテンツを投稿する代わりに、プレビューと「もっと見る/もっと読む/もっと見る」リンクを顧客に提供します。 注:Shopifyでは、ホームページに25を超えるセクションを追加することはできません。
- ソーシャルメディアフィードとウィジェットを削除することを検討してください。 代わりに、Webサイト全体の他の戦略的な場所(カテゴリページなど)に実装してください。
- スライダーの代わりに1つのヒーロー画像を使用します。 スライダーは商品をアピールし、さまざまなオファーで顧客を引き付けるための優れた方法ですが、ページの速度に悪影響を与える可能性があります。 スライダーに含まれる画像が多いほど、影響は大きくなります。 この問題を回避するには、単一の高品質のヒーロー画像を使用できます。 明確なCTAで完璧なオファーを作成することに焦点を当てます。 あなたの製品を最高の光で提示することは必須です-あなたのヒーローのイメージはニーズを生み出し、あなたの顧客にあなたの製品を探求するように誘うべきです。 また、ヒーローのイメージを頻繁に変更して、さまざまな商品を宣伝することもできます。 それでも、心がスライダーに設定されている場合は、UXのベストプラクティスに従い、最大3つのスライドを使用し、遅延読み込みを実装してください。
- ヒートマップを活用します。 これは、顧客の行動パターンを理解し、速度、エンゲージメント、コンバージョンのためにホームページを最適化するのに役立ちます。 Lucky Orange Heatmaps&ReplayなどのShopifyアプリを使用できます(+、700以上のレビュー、無料プランが利用可能、月額$ 10- $ 50、7日間の無料トライアル)。
- ホームページのナビゲーションを簡素化および改善します。
必要に応じて、変更を実装できるShopifyエキスパートに相談してください。
コレクションとフィルタリングを最適化する
- ベストプラクティスは、より少ない製品でより小さく、より具体的なコレクションを作成することです。 最良の部分は、Shopifyがすでにこれを処理していることです-コレクションページに50を超える製品を追加することはできません。
- 関連するフィルターのみを作成し、それらを最小限に抑えるようにしてください。 フィルタが多いほど、ページの読み込みに時間がかかります。
- ポップアップは慎重に使用してください。 ポップアップは、コレクションページに製品の詳細を表示するための優れた方法です。 これは、顧客が製品に興味があるかどうかを判断し、より良いショッピング体験を提供するのに役立ちます。 ただし、ポップアップが製品ページに含まれる情報全体をプリロードすると、Webサイトの速度が大幅に低下する可能性があります。 ヒートマップツールを使用して、顧客が「クイックビュー」機能(ポップアップをトリガーする)を使用しているかどうかを定義できます。 彼らがあなたが思ったほどそれを使わないならば、それを取り除いてください。 ポップアップを使用したい場合(そして顧客がこの機能を気に入っている場合)、限られた製品情報のセットをデータ属性として製品グリッドアイテムに保存し、JavaScriptを使用してHTMLとポップアップを動的に構築できます。 技術に精通していない場合は、Shopify開発者に連絡することを検討してください。
リダイレクトを最小限に抑える
リダイレクトは追加のHTTPリクエストをトリガーし、データ転送を遅らせます。 Webサイトでのリダイレクトの数(およびストアの速度への影響)を最小限に抑えるには:

- リダイレクトされているページにページをリダイレクトしないでください。
- 不要なリダイレクトを削除します。 詳細→Shopify、URLリダイレクト、URLリダイレクトの管理
壊れたリンクを最小限に抑える
リダイレクトと同様に、壊れたリンクはHTTPリクエストの数を増やします(これはShopifyストアの速度に影響します)。
壊れたリンク(およびWebサイトのパフォーマンスと顧客のショッピング体験への影響)を最小限に抑えるには:
- AhrefsのBrokenLink Checkerなどのサイト監査ツールを使用して、壊れたリンクを検出して修正します。
- 誤って間違ったURLを入力(またはフォロー)した訪問者を支援するカスタム404ページを作成します。
画像を最適化する
Shopifyは、ストアの所有者がビジュアルコンテンツ(画像とビデオ)でWebサイトを過負荷にするのを防ぐためのセーフガードを自動的に追加します。 コレクションページには50を超える商品を、ホームページには25を超えるセクションを含めることはできません。 また、多くのテーマは、画像が表示されている画面のサイズに基づいて特定の画像サイズをロードしたり、現在画面に表示されていない画像のロードを延期したりします。 Shopifyで遅延読み込みの詳細→遅延読み込みでShopifyテーマ画像を最適化する方法

テーマがデフォルトで遅延読み込みを実装していない場合は、簡単にインストールできます。
- lazysizes.jsライブラリをテーマのアセットフォルダーにダウンロードします
- theme.liquid <head>タグにlazysizes.jsライブラリを含めます
- 画像タグを更新します-src属性をdata-srcに交換します
- lazyloadクラスを追加します(例:<img data-src = "IMAGE_URL" class = "lazyload">)
Shopify Liquidに慣れておらず、コードの編集に慣れていない場合は、変更を実装できるShopifyエキスパートに連絡してください。
Shopifyで画像をさらに最適化するには:
- それらの数を減らす
- それらを圧縮します
- わかりやすいファイル名を書く
- 説明的なaltタグを書く
Shopifyストアの画像の数を減らします
この手順は簡単です。不要な画像(類似の製品写真、古い製品画像、古いバナーなど)をすべてWebサイトから削除します。 これにより、各画像がHTTPリクエストを作成するため、ストアが大幅に高速化されます。つまり、不要な画像を削除することで、不要なHTTPリクエストの数を減らすことができます。
また、空の画像ソースがないかコードを確認してください(<img src = ''>)。 HTTPリクエストも作成するため、削除することをお勧めします。
画像を圧縮する
Shopifyの画像サイズについて知っておくべきことは次のとおりです。
- 商品画像とコレクション画像は、最大4472 x 4472ピクセル(または20メガピクセル)の任意のサイズにすることができます。
- 商品画像とコレクション画像は20MB未満である必要があります(そうでない場合、Shopifyストアにアップロードできません)。 経験則として、画像を70kb未満に保つことです。
- 正方形の商品画像の場合、2048 x 2048pxのサイズが最適です。
出典:Shopify、製品メディアタイプ、画像
また、ファイルの種類は画像のサイズに影響することに注意してください。 Shopifyによると、最適な画像ファイルの種類はPNG(30 kb〜100 kb)で、次にJPEG(約30 kb)、GIF(約35 kb)が続きます。 その他の受け入れられるファイルタイプには、PSD、TIFF、およびBMPが含まれます。これらのファイルタイプは、ShopifyにアップロードするときにJPEGまたはPNGに変換されることに注意してください。
一般に、画像の解像度が高いほど、ショッピング体験が向上します。 ただし、サイズが大きくなることも意味します。 もちろん、サイズが大きくなるとページの読み込み時間が長くなることはすでにご存知でしょう。
これが、画像を圧縮する必要がある理由です。 Shopifyに組み込まれているSEO機能の1つは、画像を自動的に圧縮することです。 ただし、画像圧縮ツールを使用して、さらに良い結果を得ることができます。 最良のオプションのいくつかを次に示します。
- Shopifyの無料のオンライン画像リサイザー
- スマートSEO(、880以上のレビュー、無料プランが利用可能、月額$ 9.99-月額$ 29。99、7日間の無料トライアル)
- Photoshopの「Web用に保存」コマンド-品質を損なうことなく画像サイズを縮小する必要があることに注意してください
- PhotoshopExpress-すべての基本的な画像編集機能を提供するスマートフォンおよびタブレット向けのAdobeの無料画像編集アプリ
- Canva-高度な機能(画像リサイザーを含む)を備えた無料のオンラインフォトエディター
説明的な画像ファイル名を書く
- IMG1001.jpgなどのデフォルトの画像名は使用しないでください。これらは一般的なものであり、SEO値を提供しません。 さらに、Googleはこの画像が何であるかを理解していないため、画像の結果に表示される可能性はほとんどありません。 その代わり...
- 短くてわかりやすい画像ファイル名を作成します。 キーワードを含めます。 たとえば、画像が黒革のバイカージャケットで、ターゲットキーワードが「バイカージャケット」の場合、画像ファイル名は「Black-Leather-Biker-Jacket.jpg」または「Black-Leather-Biker-Jacket」になります。 png」(画像ファイルの種類によって異なります)。
- 単語は、アンダースコア( "_")ではなく、ダッシュ( "-")で区切ります。
- 画像ファイルに名前を付けるときは、顧客が類似商品をどのように探すかを考えてください。どのキーワードまたはキーワードフレーズを使用するか、どのような順序で使用するかなどです。Amazonのオートコンプリート機能を使用して、検索パターンを定義できます。
Shopifyに画像をアップロードすると、そのファイル名を変更することはできません。 画像ファイル名を変更したい場合は、Shopifyから画像を削除し、名前を変更して、再度アップロードする必要があります。 したがって、ベストプラクティスは、画像をShopifyにアップロードする前に、画像のファイル名が検索用に最適化されていることを確認することです。
説明的な画像のaltタグを書く
代替タグ(「代替属性」および「代替説明」とも呼ばれます)は、画像タグに適用されるHTML属性です。 画像のaltタグは、画像の内容を説明します。つまり、画像の代替テキストを提供します。
Altタグは、適用されている画像に関する情報を検索エンジンに提供します。つまり、検索エンジンがコンテンツを理解して分類するのに役立ちます。 また、検索エンジンがWebページの関連性を定義するのにも役立ちます。
ただし、altタグは、何よりもまずWebアクセシビリティの原則です。スクリーンリーダーで読み取られるため、視覚障害のある顧客がWebサイトにアクセスしやすくなります。
これが、関連するキーワードを実装する説明的なaltタグを作成することが重要である理由です。
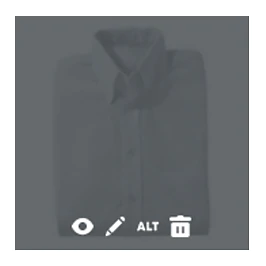
製品画像の代替テキストを変更するには(または製品画像に代替テキストを追加するには)、Shopify管理パネルを開きます>製品>すべての製品>編集する製品を選択>目的の代替タグの製品画像にカーソルを合わせます編集>「ALT」アイコンをクリック>「画像の代替テキスト」フィールドに新しい代替テキストを編集または入力>「保存」をクリック

画像ソース:Shopify
ビデオコンテンツを最適化する
- 2022年までに、すべてのオンラインコンテンツの82%がビデオコンテンツになります(出典:Cisco)。
- ビデオは、テキストと画像を組み合わせたもの(G2 Learn Hub)よりも1200%多くのシェアを生成します。 実際、モバイルビデオ視聴者の92%が他の人とビデオを共有しています(ソーシャルメディアウィーク)。
ビデオは増加しています。 より多くのビデオコンテンツを作成してShopifyストアにアップロードするのは当然のことです。 ただし、ビデオコンテンツがWebサイトに適切に埋め込まれていない場合、ページの読み込み時間が大幅に長くなる可能性があります。 ビデオコンテンツを最適化するには:
- YouTubeやVimeoなどの外部ソースで動画をホストします。
- ライト埋め込みを使用する-これにより、Webページのサイズを約1MB減らすことができます。 YouTubeの標準の埋め込みコードでは、顧客が動画を再生する前でも、いくつかのファイルをダウンロードする必要があります。 これはあなたのウェブサイトを遅くするかもしれません。 これを回避するには、ライト埋め込みを使用できます。 このように、ページが読み込まれると、サイトにはYouTube動画のサムネイル画像のみが埋め込まれ、動画自体(すべてのJavaScriptコードを含む)は、顧客が[再生]をクリックした場合にのみ読み込まれます。 詳細→LiteYouTubeEmbeds-ウェブサイトにYouTube動画を埋め込むためのより良い方法
AMPを実装する
AMP(Accelerated Mobile Pages)は、モバイル版のWebサイトを高速化するために設計されたオープンスタンダードのフレームワークです。 詳細→GoogleのAMPプロジェクトがモバイルウェブをどのように変えているか
次のShopifyアプリを使用して、ShopifyストアのAMPページを生成できます。
- AMP by Shop Sheriff(、520件以上のレビュー、月額9ドル-月額99ドル、無料プランをご利用いただけます)
- Fire AMP(+、160以上のレビュー、$ 7.99 /月、15日間の無料トライアル)
- Ampify MeによるAMP(+、400以上のレビュー、$ 9.99 /月-$ 29.99 /月、無料プランが利用可能)
過度のDOMサイズを避ける
ドキュメントオブジェクトモデルは、クロスプラットフォームで言語に依存しないインターフェイスであり、XMLまたはHTMLドキュメントをツリー構造として扱います。各ノードは、ドキュメントの一部を表すオブジェクトです。 出典:ウィキペディア、ドキュメントオブジェクトモデル
素人の用語では、DOMサイズはWebページを表示するために必要なHTMLコードの量を指します。 DOMサイズが大きいと、ネットワーク効率、ロードパフォーマンス、ランタイムパフォーマンス、およびメモリパフォーマンスに影響するため、Webサイトの速度が低下する可能性があります。
ストアを最適化し、パフォーマンスを向上させるために、Googleでは次のことをお勧めします。
- Webページには1,500ノード以下にする必要があります
- Webページの深さはネストされたレベルが32を超えないようにする必要があります
- Webページには、60を超える子ノードを持つ親ノードを含めることはできません
基本的に、これはWebページの簡素化を目指す必要があることを意味します。 どのセクションとウィジェットが必要で、どれが便利かを評価する必要があります。
不要なHTTPリクエストを削除する
これまで、HTTPリクエスト(およびそれらを最小化する方法)について何度か説明してきました。
不要なHTTPリクエストを削除するプロセスを合理化するには、HTTPリクエストチェッカーを使用します。 このツールは、Webページが完全にロードするために行うリクエストの数を示します。 次に、インサイトを使用していくつかの変更を実装し、Webサイトのパフォーマンスを向上させることができます。
次の方法でHTTPリクエストを減らすことができます。
- 画像を圧縮する
- 不要な画像やページ要素を削除する
- リダイレクトと壊れたリンクを最小限に抑える
- CSSファイルとJavaScriptファイルを組み合わせてインライン化する
- あなたのウェブサイトのデザインを簡素化する
- ソーシャルボタンの数を最小限に抑える
詳細→HTTPリクエストを減らす方法
パーサーブロックスクリプトからブラウザーのブロックを解除する
ページを表示するには、ブラウザがページのHTMLコードを解析する必要があります。 パーサーブロックスクリプトはこのプロセスを中断する可能性があります。ブラウザーがそのようなスクリプトに遭遇すると、HTMLの解析を再開する前に、解析プロセスを一時停止してパーサーブロックスクリプトを実行する必要があります。 これを回避するには、「defer」属性を使用できます。 例えば:
- パーサーブロッキング:<script src = "jquery.js"> </ script>
- パーサーブロッキングではありません:<script src = "jquery.js" defer> </ script>
Googleタグマネージャーを使用してトラッキングコードを整理します(Shopify Plus販売者のみ)
Collecting customer data is essential to your e-commerce success. But tracking code can slow down your Shopify store. That is, of course, if it isn't organized with a TMS (Tag Management System) like Google Tag Manager.
Google Tag Manager is a free tool that helps you manage all your tracking code (and analytics) in one place. Also, it loads JavaScript files asynchronously, which means it doesn't block the rendering of your content.
Note that Google Tag Manager is not available to all Shopify merchants - it's available only to Shopify Plus stores.
To use Google Tag Manager, you must:
- Have access to the checkout.liquid file
- Use Shopify's integration for Google Analytics and Facebook Pixel
- Copy the code snippets that are provided by Google Tag Manager into your theme.liquid and checkout.liquid theme files
Learn how to add Google Tag Manager to your Shopify Plus store → Shopify Help Center, Google Tag Manager
Optimize your code

Important!
The steps described in this section require expert knowledge of Shopify Liquid, HTML, JavaScript, and CSS. If you don't feel comfortable editing code, contact a Shopify Expert who can implement the changes for you.
To optimize your code:
- Run the Shopify Theme Inspector for Chrome and identify inefficient or useless code, ie, the code that is slowing down your Shopify store. Remove this code.
- Merge all CSS stylesheets into one file. In your theme's asset folder, create a new file called application.scss.liquid . Paste the content from all stylesheets into this file. Remove all old stylesheet link tags from your theme.liquid . Add your new main file to your theme.liquid .
- Merge all JavaScript files into one file. In your theme's asset folder, create a new file called application.js.liquid . Paste the content from all JavaScript files into the new file. Remove all old JavaScript from your theme.liquid . Add your new file to your theme.liquid .
- Preload CSS and JavaScript.
- Minify your code, ie, delete all unnecessary white spaces. Important : Don't minify your theme.scss.liquid file - Shopify automatically mifies it. They also offer whitespace controlling tags.
- Remove complex and inefficient Liquid code. You can edit almost all of your Liquid code to improve the render time of your website. Use the Shopify Theme Inspector for Chrome to identify the exact lines of code that are slowing down your website. The Shopify Theme Inspector can also help you identify excessive Liquid loops. Liquid loops make your code slower (especially if you have more products). A looping issue can appear in several cases: advanced collection filtering and mega-navigation implementations, swatches, or paginating collections with thousands of products. To avoid looping issues, review your theme code and ensure you aren't running liquid forloops multiple times looking for the same information.

5+ Shopify apps and tools to help you optimize your online store's speed
スマートSEO
Smart SEO (, 880+ reviews, free plan available, $9.99/month - $29.99/month, 7-day free trial). The app will help you optimize your meta tags and alt tags, fix broken links, remove microdata, and much more.
SEO:画像オプティマイザー、ページ速度
SEO:Image Optimizer,Page Speed (, 1200+ reviews, free plan available, $29/month) is a Shopify app that will help you optimize your alt tags, preload your pages and optimize image sizes, and more.
Booster: Page Speed Optimizer
Booster: Page Speed Optimizer (, 680+ reviews) is a free Shopify app that will help you make one-click page speed improvements. コーディングは必要ありません。
ページスピードブースター
Page Speed Booster (+, 350+ reviews) is another free Shopify app that will help you boost your page speed to lower your bounce rate and increase your conversion rate. コーディングは必要ありません。
Page speed optimization tools
- Shopyspeed
- SpeedBoostr
- Ranksense

結論
By now, you should know that improving your Shopify store's page speed and performance takes time, but the changes have an almost immediate effect. It may seem daunting at first, but having the right knowledge and resources will help you immensely. Using the right tools is just as essential.
We hope this guide will give you the expertise and confidence to start optimizing your store and implement some of the changes yourself. Of course, if you're not tech-savvy, it's important to request help - contacting a skilled Shopify Expert who can take care of the more technical aspects of page speed optimization (such as code editing) is surely a step in the right direction!
If you have further questions, or need technical assistance, don't hesitate to contact us or leave a comment below!
Food for thought
- Google検索セントラルブログ
- Chrome Developers, Optimize website speed
- PageFly Academy, How To Optimize Page Speed For Your Shopify Store: Technical Advice From CTOs (2021 Updated)
- Shopify, Online store speed
- Shopify, Online store speed report
- Shopify, Improving your online store speed
- Shopify Plus, Improve Your Ecommerce Site Performance & Speed to 2x Conversions
