チュートリアル:電子メールでパーソナライズされた画像を作成する方法
公開: 2017-10-24記事上で
今日のパーソナライズされた電子メールは動的なコンテンツでいっぱいです。 受信トレイに、自分に合わせたパーソナライズされたコンテンツが含まれているメールの数を確認してください。 これは、より高度な製品の推奨事項、広告、さらには完全な画像にあなたの名前を表示するのと同じくらい簡単です!
この記事はもともと姉妹ブログのEメールデザインワークショップに掲載されました
多くのオンラインツールのおかげで、このメールデザインワークショップで説明するように、メールキャンペーンへの動的コンテンツの追加がより簡単でアクセスしやすくなっています。 実際にメールキャンペーンから任意の画像を取得して、パーソナライズされた動的な画像に変換できます。 NiftyImagesからのこのお誕生日おめでとう画像とともに以下に示すように、サブスクライバーには自分の名前が表示されます。

実用例:お誕生日おめでとうメール
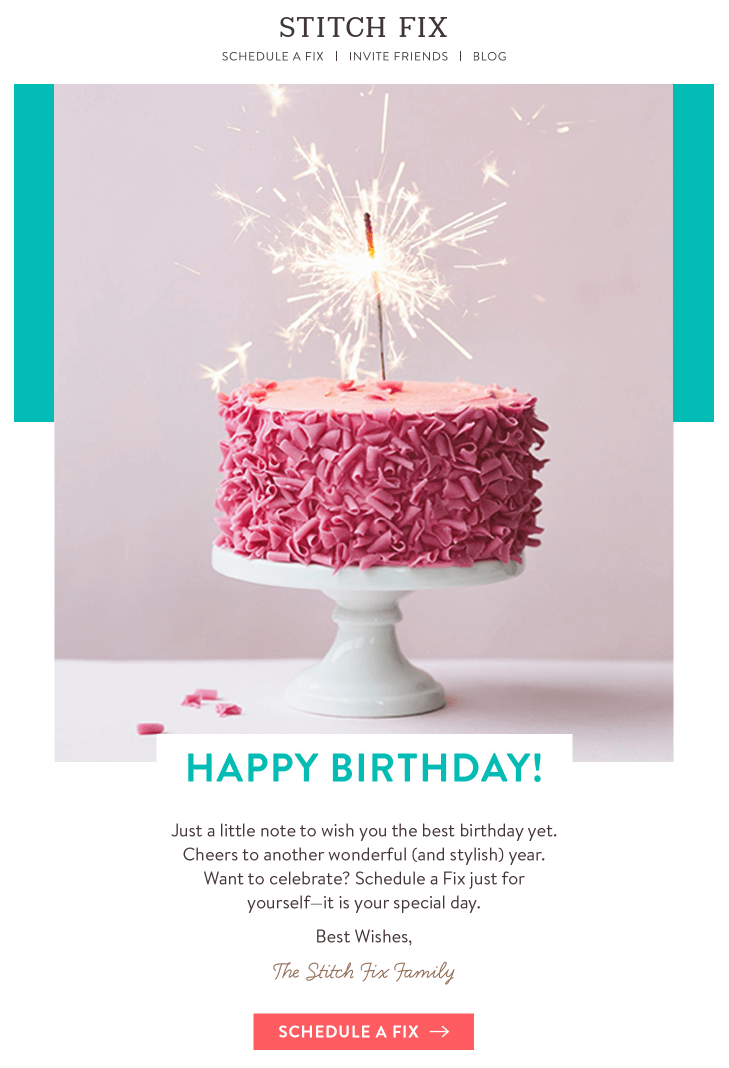
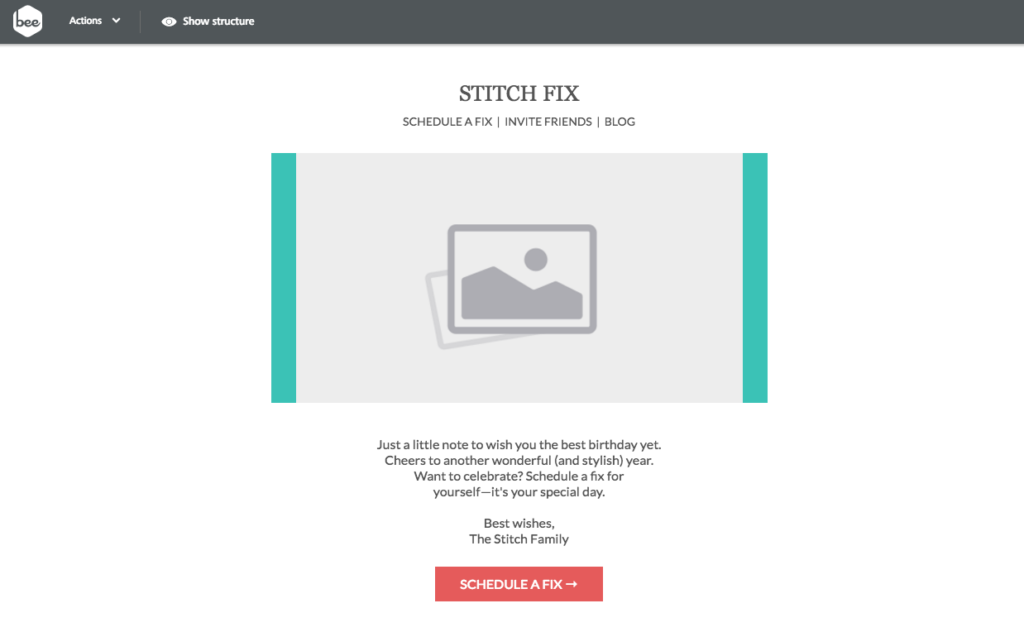
オンラインスタイリングブランドのStitchFixからのこのお誕生日おめでとうメールを見てみましょう。
誕生日は、個人レベルで購読者とつながる絶好の機会です。 彼らはあなたが彼らのことを考えていることを知り、彼らの特別な日に個人的な申し出を見て喜んでいるでしょう。 パーソナライズされた誕生日の電子メールをまだ送信していない場合は、今から始めましょう。カスタマイズされた誕生日の電子メールは、通常のプロモーション電子メールと比較して179%高いクリック率を達成します。

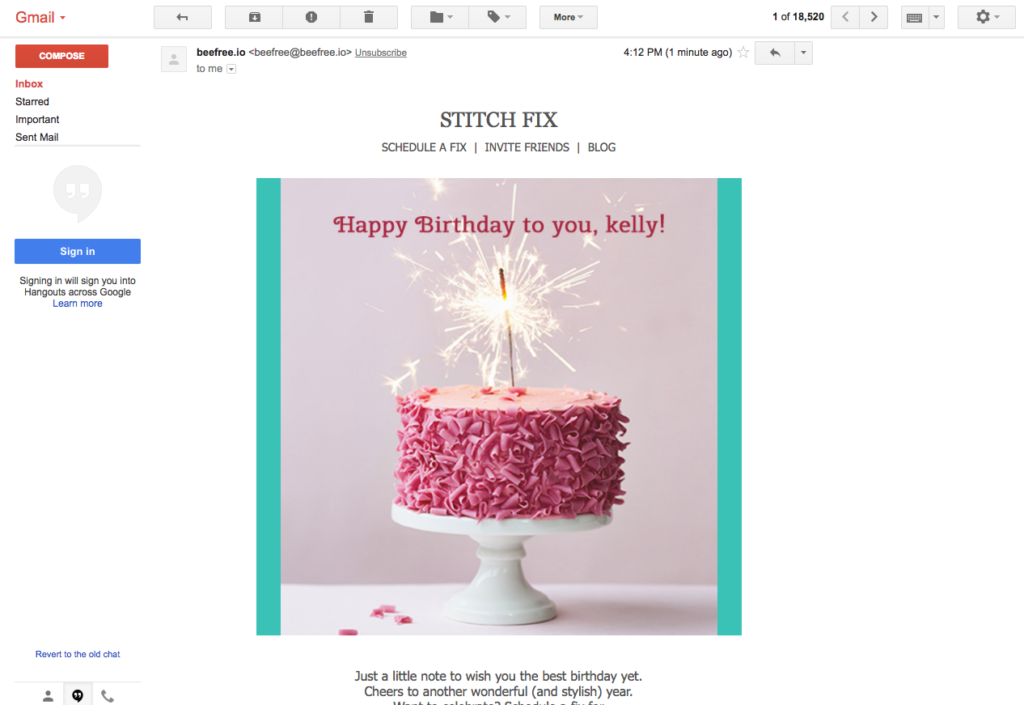
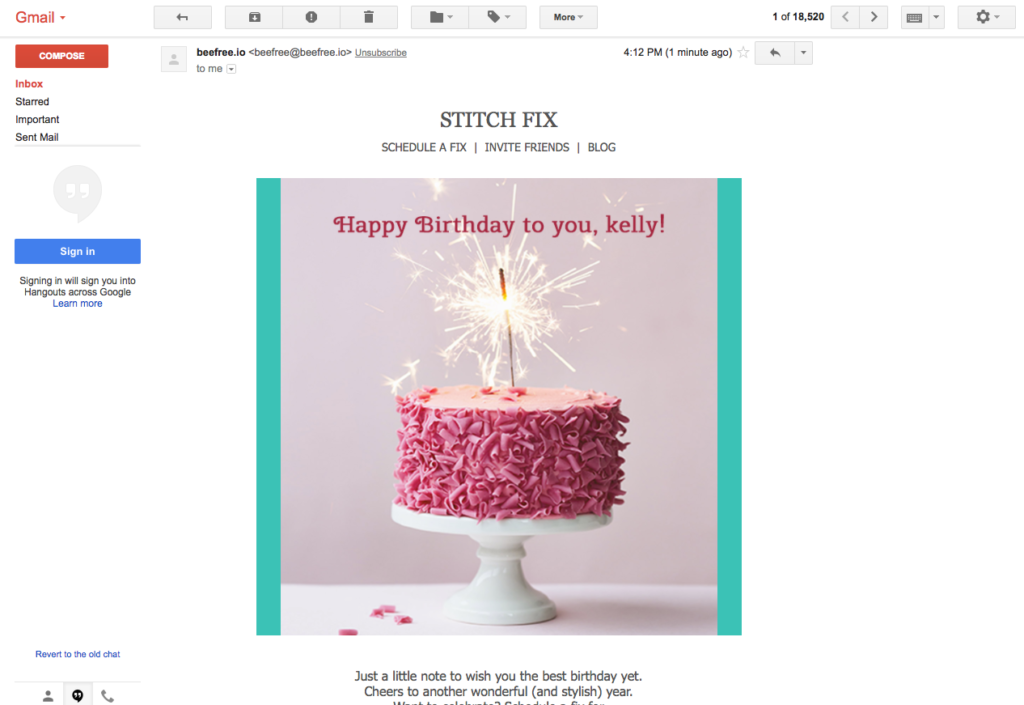
Stitch Fixの電子メールから静的なバースデーケーキの画像を取得し、それを動的でパーソナライズされた画像に変換して、サブスクライバーの名を表示します。 ケリーという名前の受信トレイからの完成したメールは次のようになります。

始めるために必要なツール
次の2つのオンラインツールを使用して、動的でパーソナライズされたお誕生日おめでとうメールを作成します。
- 電子メールメッセージを設計するための直感的なドラッグアンドドロップエディタ。 MailUpをまだ使用していない場合は、無料トライアルを開始してエディターにアクセスしてください。
- パーソナライズされたイメージを構築するためのNiftyImages 。 NiftyImagesは、個人の画像とカウントダウンタイマーを作成するための使いやすいツールを提供するプラットフォームです。 https://niftyimages.com/で無料でサインアップできます
ワークショップを開始して、ビデオチュートリアルに従ってみましょう。
[post_video_embed url =” https://www.youtube.com/embed/gYooNhQX57c” height =”” width =””]
ステップ1:ドラッグアンドドロップエディターでメールをデザインする
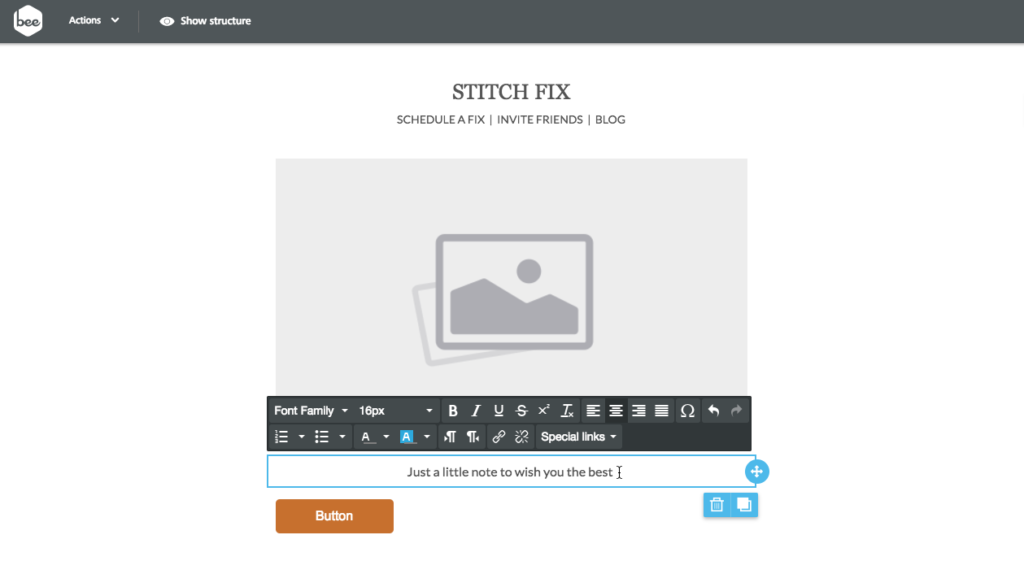
ドラッグアンドドロップエディタで、ステッチ修正お誕生日おめでとうメールのレイアウトを再作成しましょう。 単一列のレイアウトから始めて、ヘッダー、画像ブロック、テキストブロックを下に追加します。

次に、テキストを追加し、CTAボタンをカスタマイズします。 また、元のメールのように、画像にターコイズのHTMLカラーパディングを追加しましょう。 ただし、とりあえず、画像のプレースホルダーは空白のままにしておきましょう。
私たちのレイアウトはほぼ完成しています。 次に、NiftyImagesからパーソナライズされた動的画像を作成し、エディターの画像ブロックにアップロードする必要があります。

ステップ2:NiftyImagesを使用してパーソナライズされた画像を作成およびカスタマイズする
まだ作成していない場合は、NiftyImagesの無料アカウントを作成してすぐに開始してください。
ステップ2.1:パーソナライズされた画像をデザインする
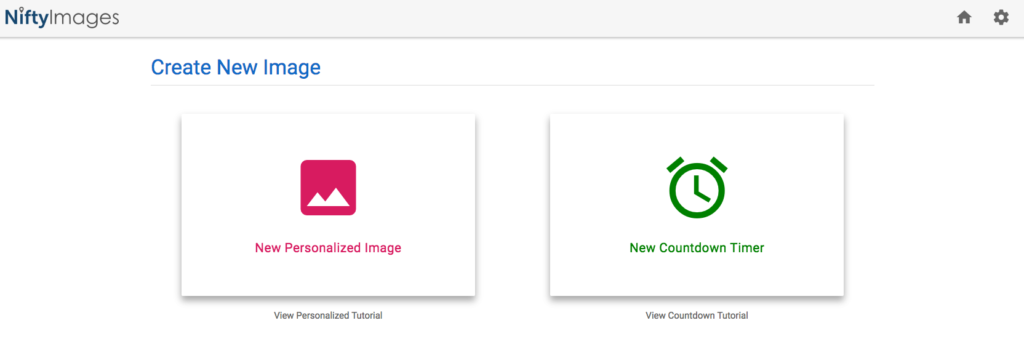
ようこそ画面で、[新しいパーソナライズされた画像]を選択します。

- 自分の画像をアップロードする
- NiftyImagesライブラリからテンプレートを選択します
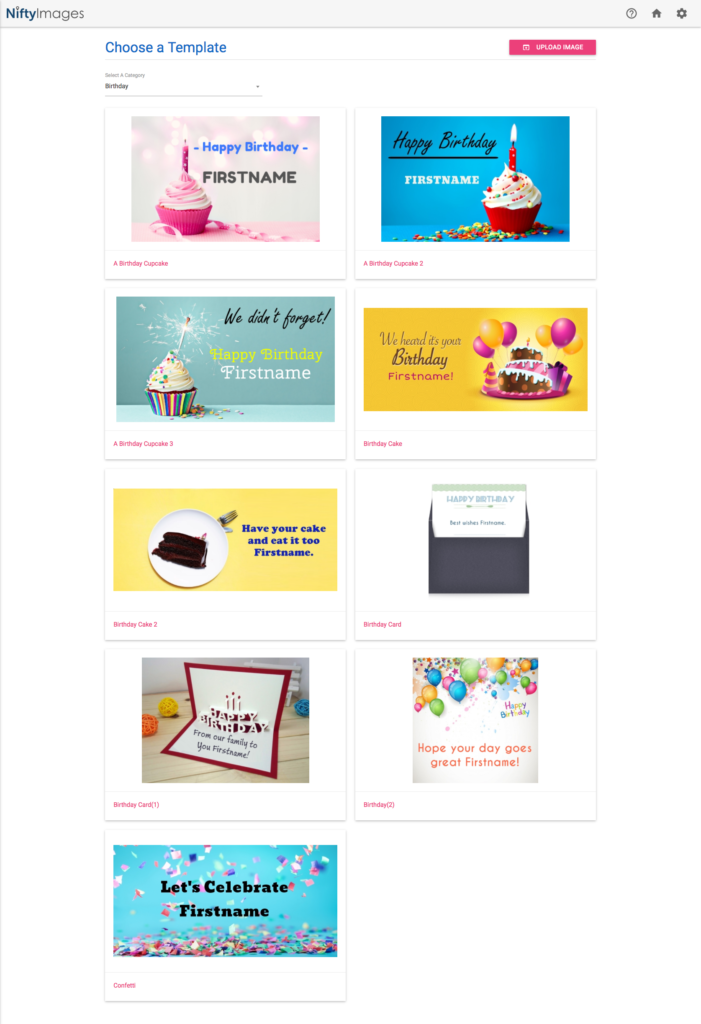
利用可能な素晴らしい誕生日の画像テンプレートを見てみましょう。


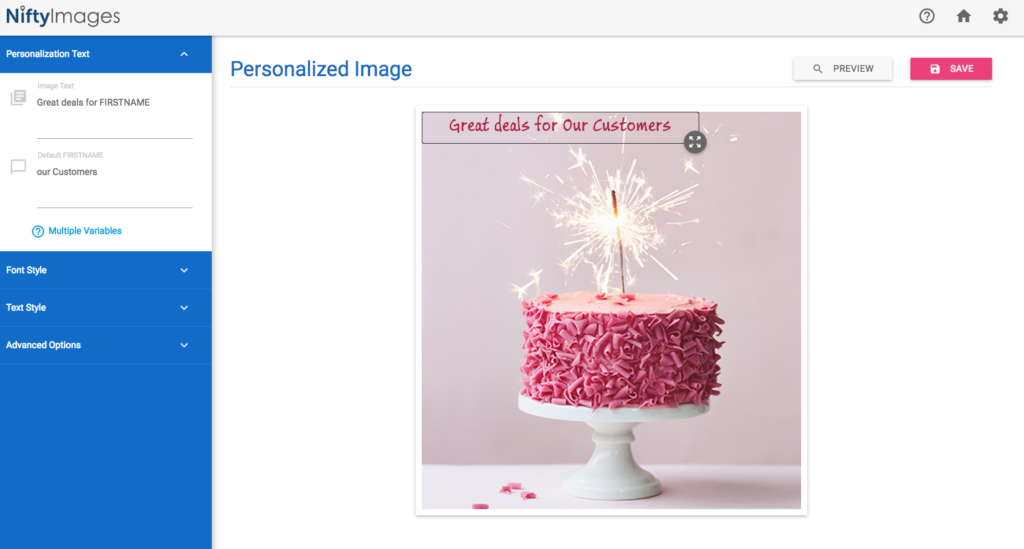
Stitch Fixの例の誕生日の画像がすでにあるので、NiftyImagesにアップロードしましょう。 右上の[画像をアップロード]ボタンをクリックして、ステッチ修正画像をインポートします。 デフォルトのパーソナライズテキスト「お客様にとってお得な情報」が表示され、次に編集できるようになります。

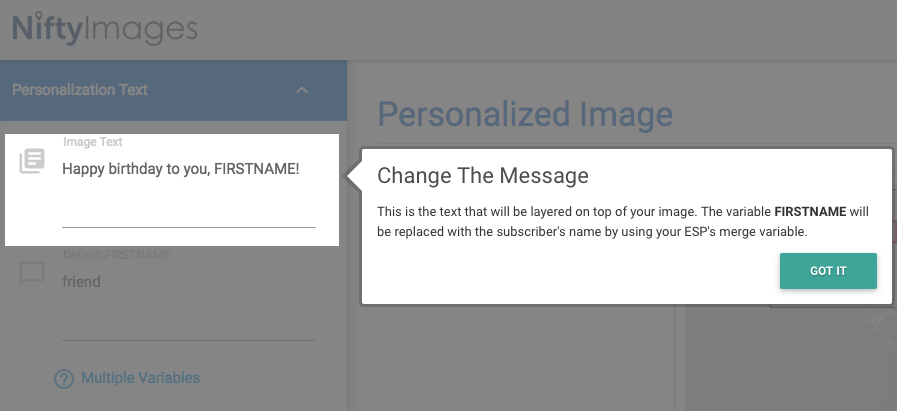
左側のメニューを使用して、フォントのサイズとスタイル、およびテキスト自体を実際にカスタマイズできます。 誕生日のテーマを反映するようにメッセージを更新しましょう。

今のところ、動的テキストのプレースホルダーとしてFIRSTNAMEを使用します。 次のステップで、Eメールサービスプロバイダー(ESP)用にカスタマイズする方法を説明します。
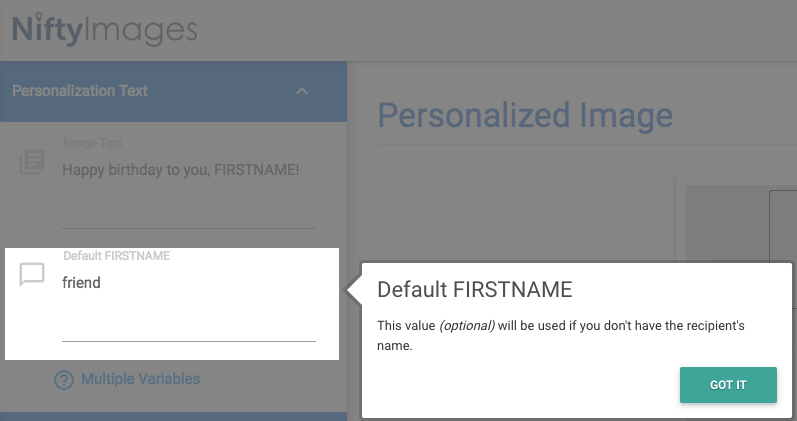
次に、バックアップテキストを入力して、名前がメーリングリストデータベースにない受信者が引き続き完全なメッセージを受信できるようにします。

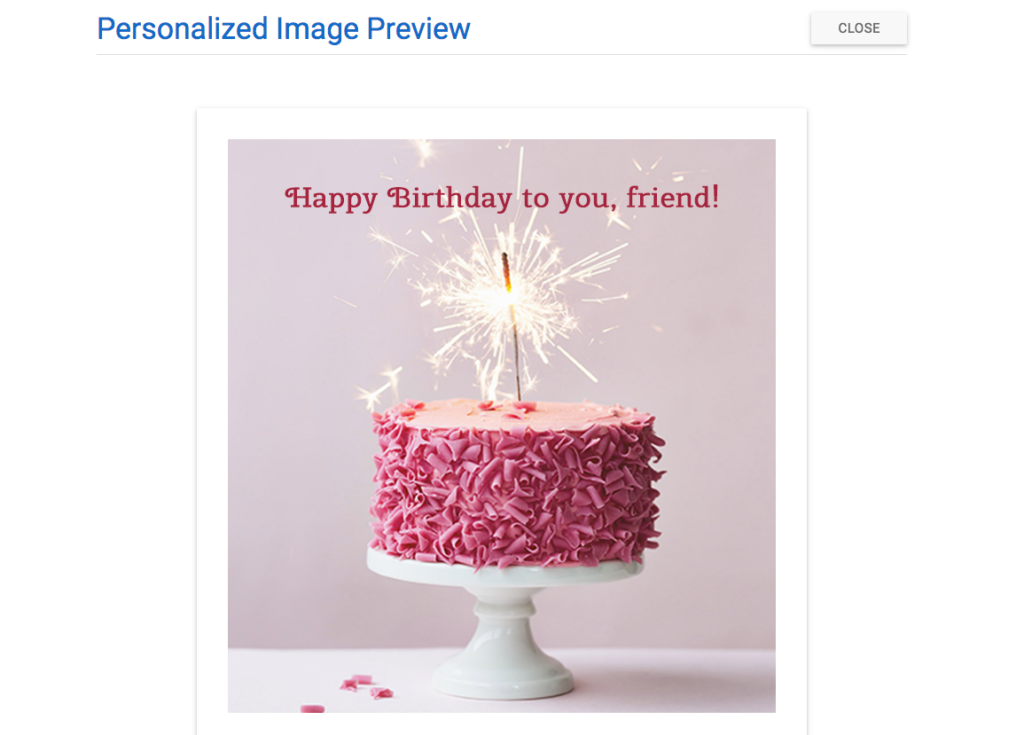
右上の[プレビュー]ボタンをクリックして、誕生日の画像がどのように表示されるかをプレビューしましょう。

ステップ2.2:動的画像のURLを作成する
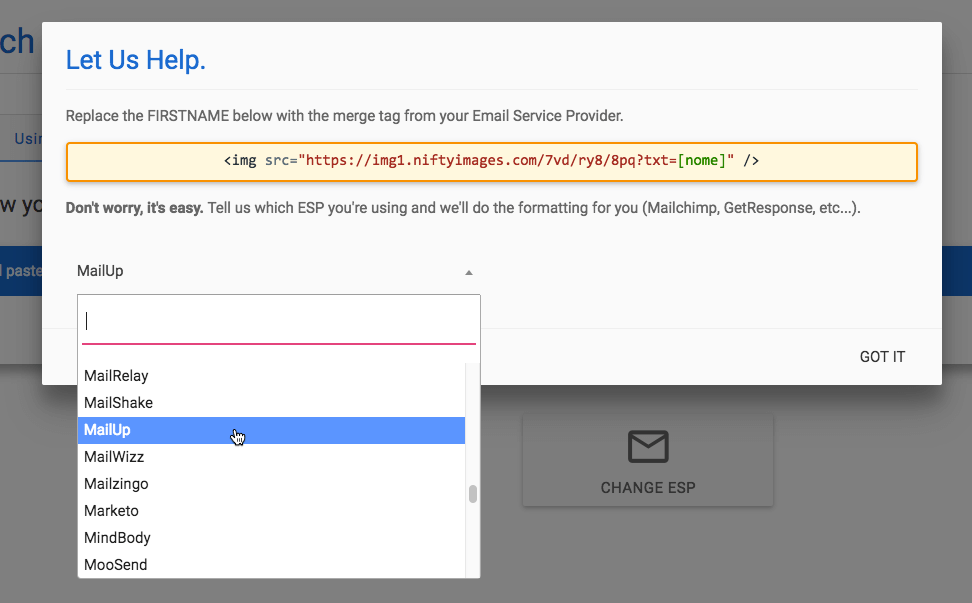
少し技術的になりましょう。 私たちがデザインしたパーソナライズされたお誕生日おめでとう画像には、特別な動的URLがあります。 画像のURLの最後に、パラメータとして受信者の名フィールドがあります。これは、このメールの送信に使用するメールプラットフォームに固有のものです。 したがって、ドロップダウンから電子メールサービスプロバイダー(ESP)を選択する必要があります。 これは、メールマーケティングプラットフォームであるMailUpの例です。

この手順は非常に重要です。名のマージタグの構文が間違っていると、画像は機能しません。 各ESPには、マージタグの構文が異なります(たとえば、中括弧を使用するものもあります)。 NiftyImagesのドロップダウンは、電子メールサービスプロバイダー(ESP)のURLを生成します。 したがって、ESPを選択したら、画像のURLをコピーして、エディターに戻りましょう。 ほぼ完了です!
動的画像のURLを生成する方法に関するNiftyImagesの簡単なビデオチュートリアルは次のとおりです。
[post_video_embed url =” https://www.youtube.com/embed/uwUxinJaklM” height =”” width =””]
ステップ3:パーソナライズされた画像をメールに追加する
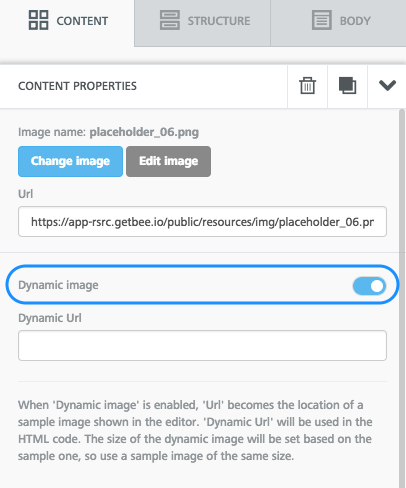
MailUpエディターで、画像のプレースホルダーをクリックして、右側のメニューを表示します。 [コンテンツのプロパティ]から[動的画像]ボタンをオンにします。 エディターの動的画像機能の詳細については、カウントダウンタイマーとパーソナライズされたコンテンツに動的画像を使用する方法に関するヘルプ記事を参照してください。

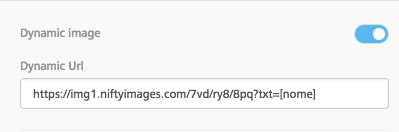
NiftyImagesから画像のURLを貼り付けると、パーソナライズされたお誕生日おめでとう画像がエディターに表示されます。

最後に、再作成されたStitch Fixの誕生日のメールが、私たちが作成したパーソナライズされた動的な画像でどのように見えるかをプレビューしましょう。 見栄えがいいですね。

まとめ:次のパーソナライズされたメールをデザインする
出来上がり! たった2つのデザインツールと3つの簡単なステップで、パーソナライズされた素晴らしいお誕生日おめでとうメールを作成しました。 したがって、メールキャンペーンでさらにパーソナライズを試みない理由はありません! MailUpをまだ使用していない場合は、無料トライアルにサインアップして、追加のテンプレートとデザイン機能にアクセスできます。