マンスリーテンプレートキット#3:ポートフォリオサイトキット
公開: 2019-10-02優れたポートフォリオは、クリエイティブプロフェッショナルがサービスを活用してより多くのクライアントを獲得したい場合に、分類する必要がある最も重要な資産です。
優れたポートフォリオの作成に集中することは、しばしば見過ごされます。 多くの設計者は自分の仕事をより優先し、この重要な要素を無視しています。 成功するポートフォリオを作成することは簡単な作業ではありません。 クリエイティブな作品を展示する方法はたくさんあります。 UXデザイナーのポートフォリオは、プリントデザイナーのポートフォリオと同じではなく、異なるスタイルに値します。
そのため、3回目のテンプレートキットリリースでは、魅力的なポートフォリオテンプレートキットを提供することにしました。これは、さまざまな好みに適合し、可能な限り最高の方法で作品を紹介できるようにします(そして、これらの美しいものをお見逃しなくインスピレーションが必要な場合のWebデザインポートフォリオの例)。
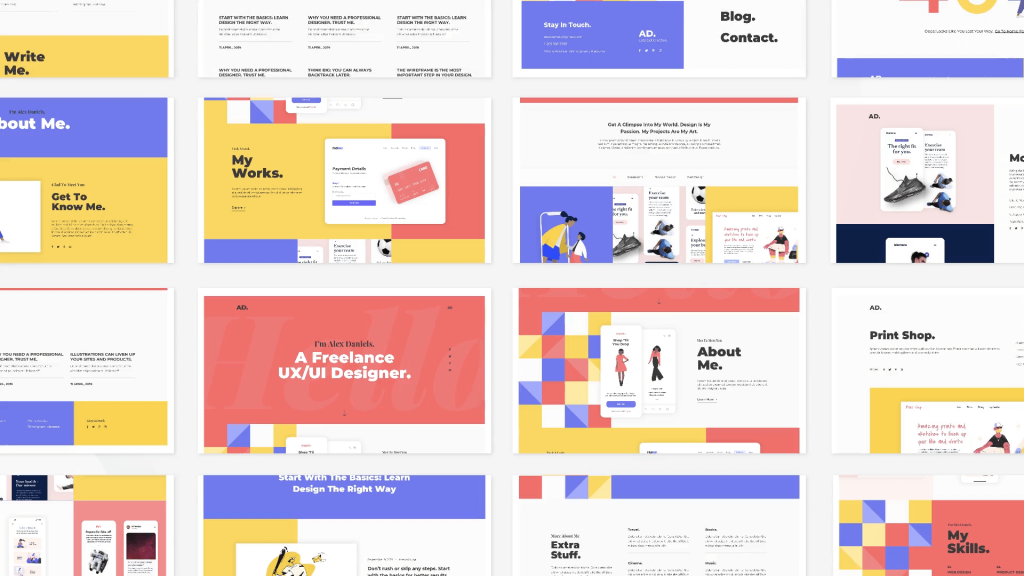
ポートフォリオテンプレートキットをご覧ください

写真家、マーケター、コンサルタントなど、クリエイティブなプロなら誰でもこのキットを楽しむことができます。 フリーランサーや企業は、このキットを利用して、いくつかの小さなカスタマイズで独自のものにすることができます。
すべてのイラストは、いつものように、無料のリソースから取られています。 イラストを除いて、すべてのグラフィック、モックアップ、背景、その他の視覚的要素は私たちのチームによって作成されました。
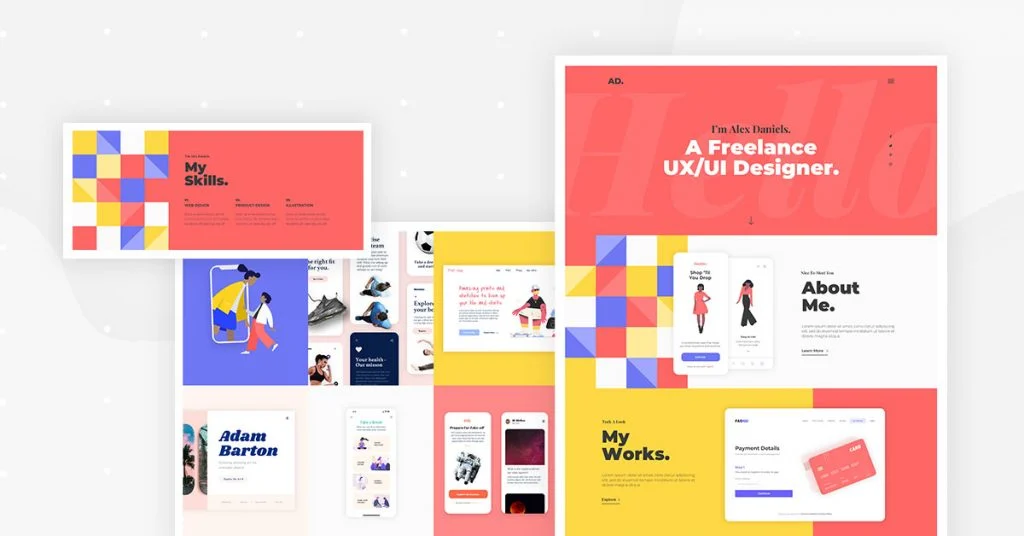
ホームページ

ホームページを見ると、デザイナー志向のサイトであることがすぐにわかります。 大胆で鮮やかな色、背景の大きな活版印刷要素、サンセリフフォントを使用した目立つメッセージセット。
下にスクロールすると、最近リリースされた背景のスライドショー機能の巧妙な使用法と、クレジットカードの外観に見られるモーション効果に気付くでしょう。
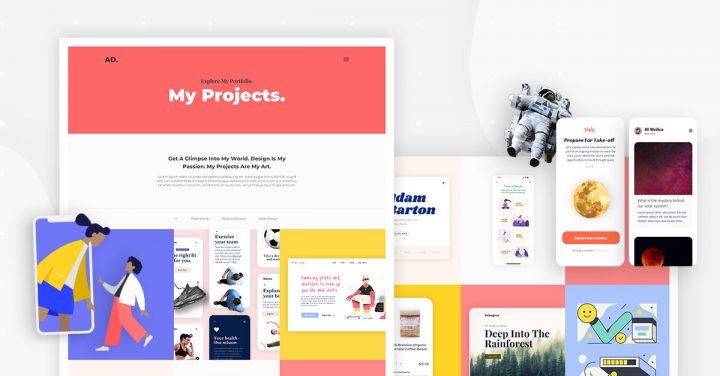
プロジェクトページ

プロジェクトページは、私たちが最初にサイトを構築した理由ですよね?
ポートフォリオギャラリーウィジェットには、イラスト、製品デザイン、Webデザインの3つのカテゴリがあります。
プロジェクト用に9つの初期モックアップを設計し、最初の3つについて詳しく説明しました。3つのプロジェクトはそれぞれ異なる方法で作成され、画面全体のさまざまな場所に作業の説明が表示されます。
ところで、単一のテンプレートはそれぞれElementorのテーマビルダーと動的コンテンツで使用できるため、同じデザインをワンクリックで複数のプロジェクトに即座に適用できます。
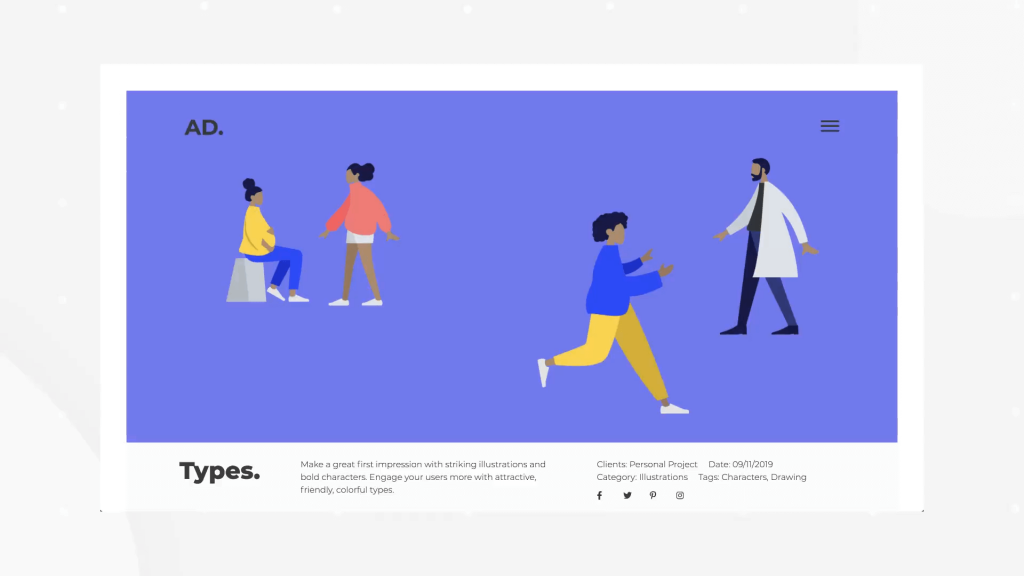
単一テンプレート#1:イラスト(タイプ)

イラストプロジェクトにふさわしいこのテンプレートは、ビジュアル素材に利用可能な最大のスペースを与えます。 説明テキストは、粘着性のある要素として画面の下部にきちんと配置されています。
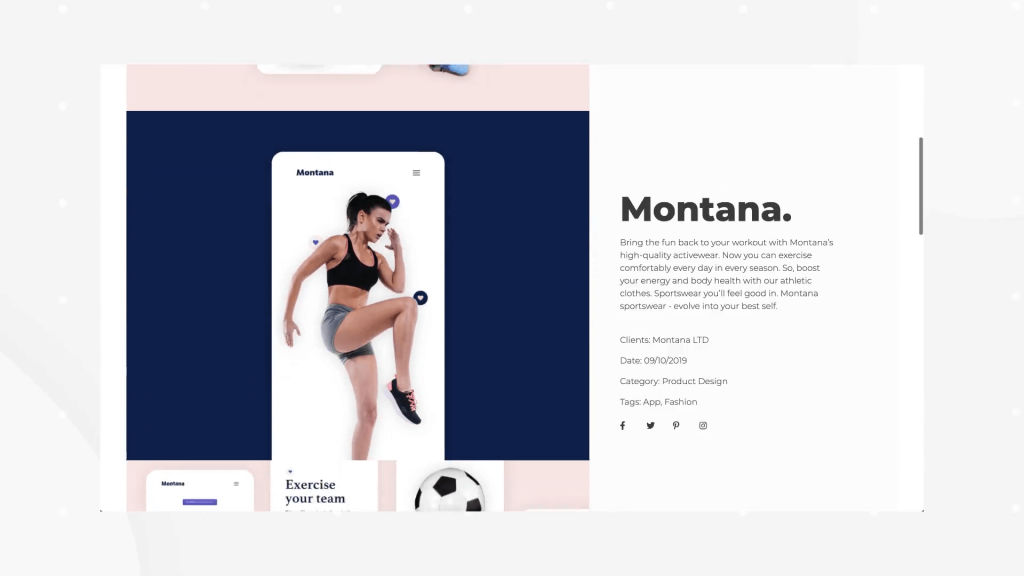
単一テンプレート#2:製品デザイン(モンタナ)

ここでは、プロジェクトアセットが左側に表示され、プロジェクトを説明する粘着性のあるサイドバーがユーザーとともに右側にスクロールしていることがわかります。
最近、ソーシャルシェアフローティングサイドバーを求めるユーザーからのコメントを受け取りました。 このテンプレートに見られるように、Elementorのスティッキー列とソーシャル共有ボタン/ソーシャルアイコンを使用して簡単に実行できます。
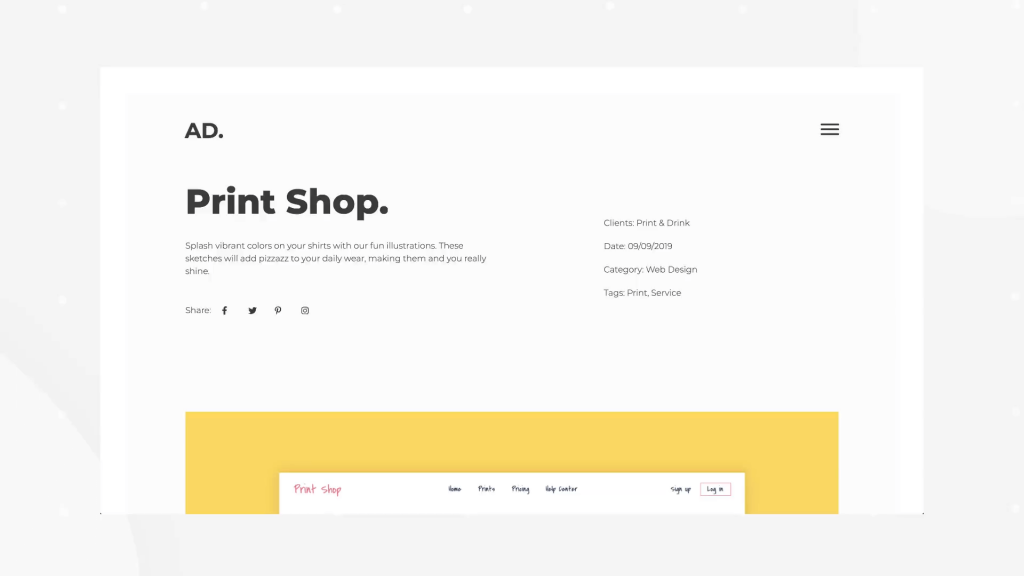
単一テンプレート#3:Webデザイン(プリントショップ)

はい、実際にWebサイトテンプレートを作成して、Webサイトテンプレート内に表示しました。 ただし、Webサイトテンプレート内のWebサイトテンプレートにはWebサイトテンプレートが含まれていないため、完全な「開始」には至りませんでした。
これは古典的なポートフォリオプロジェクトページであり、粘着性のある要素はありません。 プロジェクトの説明が上に詳細に表示され、Webサイトのデザインアセットが下に表示されます。 ページは、背景と区別するために黄色の境界線で囲まれています。
テンプレートを特定のデザインカテゴリに指定しましたが、それらのカテゴリによって制限されることは決してないことに注意してください。 あなたの分野に関係なく、テンプレートを決定するときにあなた自身に尋ねるべき質問は、あなたのコンテンツがフルスクリーンで最もよく取り上げられるか、ボックスで囲まれているか、テキストの説明の横に置かれるかどうかです。
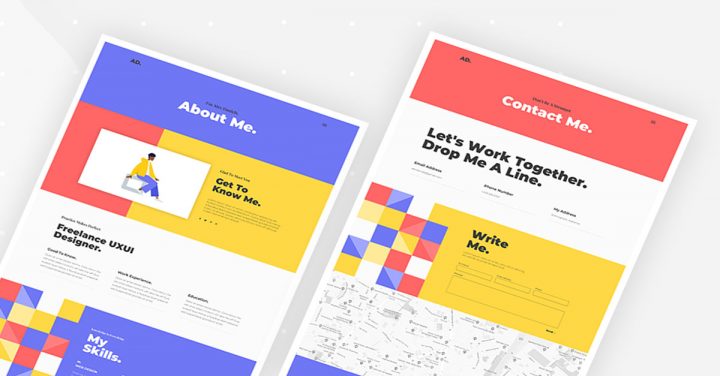
アバウト&コンタクトページ

ポートフォリオサイトのaboutページは通常、より堅実でテキストであり、印象的なビジュアルはプロジェクトページに残されています。
特にデザインを重視するサイトでは、テキストの多いページを構造化することは常に課題です。 これが、ページ全体にいくつかのコンテンツレイアウトを作成した理由です。
それは古典的なセクションから始まり、片側にイラストがあり、反対側に1つの列のテキストがあります。 次に、3列のコンテンツレイアウトを備えた別のよりクリーンなセクション。 次に、再び3列ですが、右にプッシュします。 最後に、あまり一般的ではない構造で、左側の列が垂直方向に中央に配置され、4つのテキストボックスが右側に広がっています。
リードを獲得するための重要なステップの一環として、連絡先情報を正しく取得することについて話しました。 これは、プロのデザイナーでさえ、しばしば無視されるものです。 この連絡先ページを使用すると、訪問者は次のステップに進んで接続する方法について戸惑うことはありません。
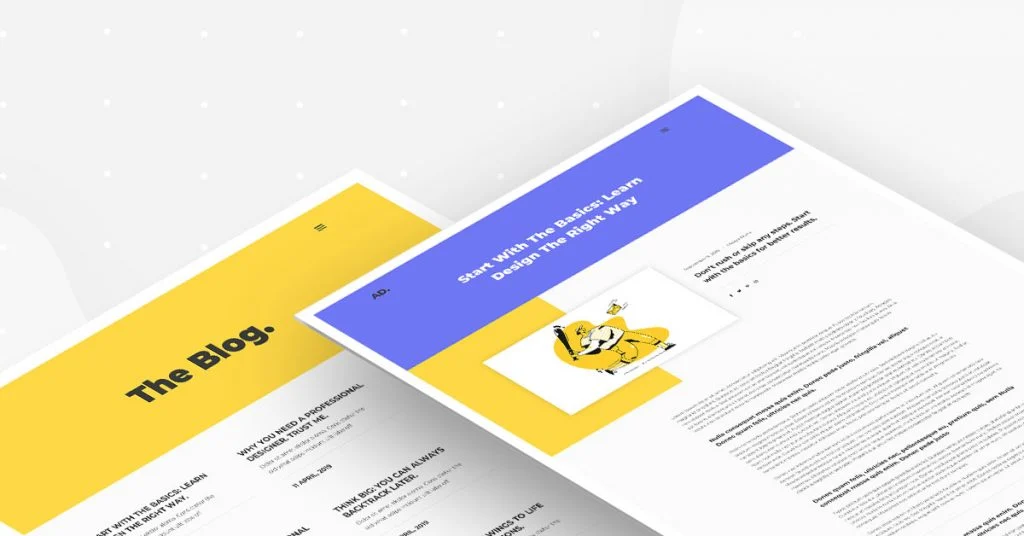
メインブログページと単一のブログ投稿

サイトは視覚的なコンテンツでいっぱいであることはすでに述べました。そのため、ブログのルックアンドフィールを簡素化することにしました。 これは、タイトル、説明、公開日のみを表示する、すっきりとしたミニマルなブログレイアウトです。
1つのブログ投稿に入ると、同じカラーボックスが上部に表示されています。
404ページ

テンプレートキットの404ページには、最もとんでもないトリックが含まれている傾向があります。 パンツの色を変えて滑る人々にどうやって到達したのか、推測してみてください。 (ヒント:実際には別々の画像です)。
方法がわからない場合は、このテンプレートを自分で挿入し、パネルを調べてリバースエンジニアリングしてください。 そこにあなたのための10分の楽しい活動があります!
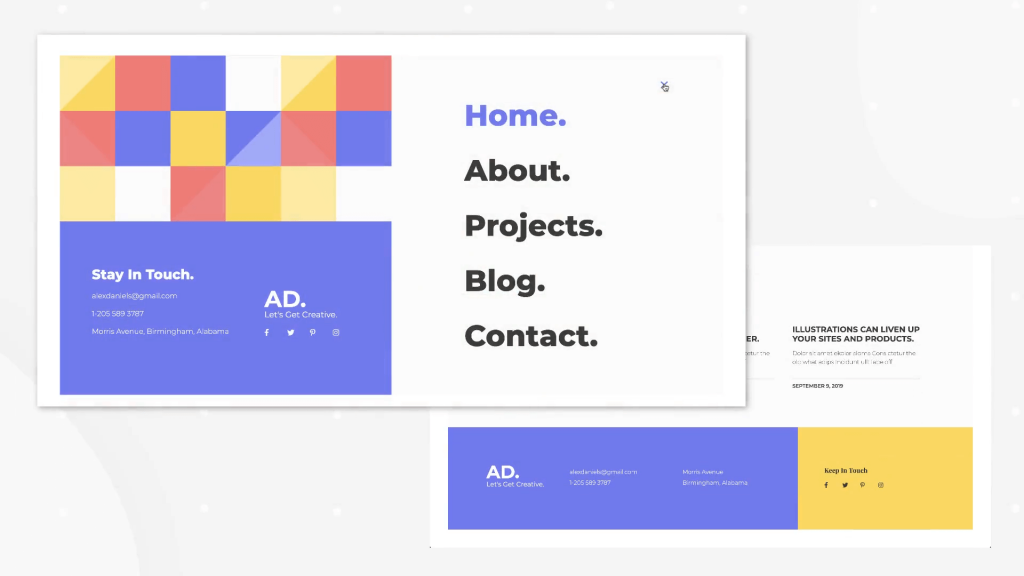
ポップアップメニュー

ポップアップメニューの作成に使用したメニュープラグインがわからない場合は、答えは–なしです。
ハンバーガーの画像に接続したのは、実際にはElementorポップアップです。
しばらく前にリリースしたポップアップメニューの作成に関するチュートリアルを確認してください。
あなたのポートフォリオを完成させることにひびを入れましょう!
言い訳はありません。 「クライアントのプロジェクトに取り組むのに忙しすぎます」と聞きたくありません。
このポートフォリオテンプレートを試してみて、クライアントを引き付ける魅力的なサイトを作成してください。
このテンプレートは、以前にリリースされた2つのキットとはまったく異なるスタイルを持っています。目立つ形状を特徴とするデジタルエージェンシーキットと、大胆な色と動きを特徴とするジムキットです。 このキットでは、展示されている作品を通じて視覚的な側面を実現する必要があるため、より繊細でクリーンでミニマルなスタイルを採用しました。
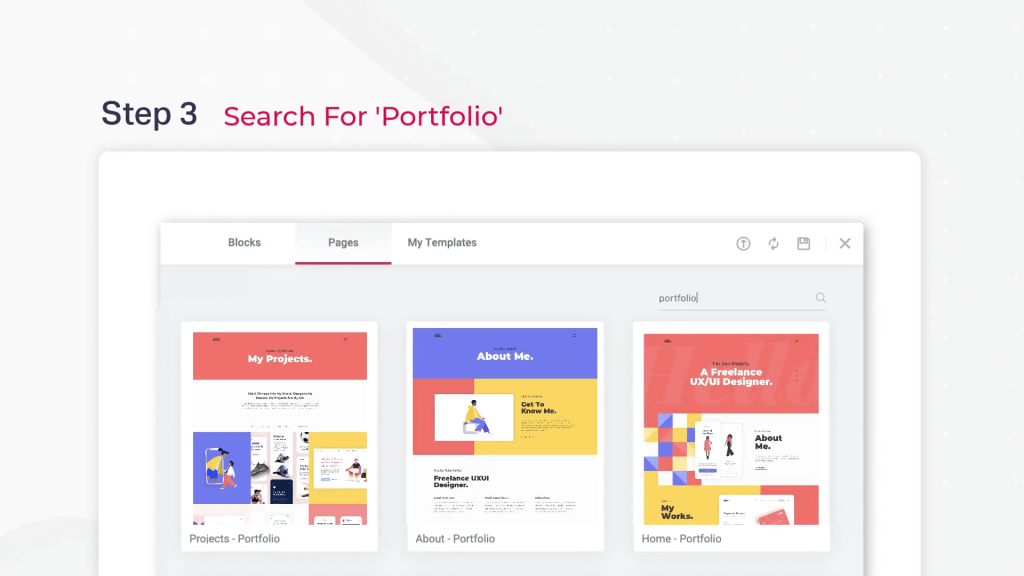
キットの取り付け方法は? Elementor Proをお持ちの場合、この最先端のキットを楽しむために必要なことは、Elementorにアクセスし、テンプレートライブラリを開いて、「Portfolio」を検索することだけです。