すべてのWebプロフェッショナルが知っておくべきWebサイトデザインの20の原則
公開: 2020-08-03著者について:Alina Khazanova、プロダクトデザイナー@ Elementor
AlinaはElementorのプロダクトデザイナーです。 彼女の情熱は、価値のある満足のいく製品体験をユーザーに提供することです。
ウェブサイトのデザインの原則に従うことはあなたのサイトの成功を成し遂げるか、または壊すことができます。 これは、ユーザーがホームページにアクセスするとすぐに離れるか、サービスや製品を探索して最終的にコンバージョンを達成するかの違いです。
デザインは決して正確な科学ではありません。 ただし、プロフェッショナルなWebサイトの構築を検討する際に、使いやすさと美学の両方の観点からプロジェクトを改善するのに役立つ、多くの有用な原則と経験則があります。
この記事では、設計原則とは何か、そしてなぜそれらを知っておく必要があるのかを説明します。 また、従うべき最も一般的で効果的なガイドラインのいくつかについても説明します。 始めましょう!
目次
- ウェブサイトのデザイン原則とは何ですか?
- 効果的なウェブサイトデザインの主な原則
- 10ユーザーエクスペリエンス(UX)の法則
- ヤコブ・ニールセンによる10のユーザビリティ「戒め」
- あなたのプロジェクトにウェブサイトのデザイン原則を適用する方法
ウェブサイトのデザイン原則とは何ですか?
設計原則は、心理学や行動科学、物理学、人間工学など、さまざまな業界の専門家からの貢献に基づいています。 一般に、これらの原則は、効果的な最終製品の製造に向けて設計者を導く柔軟な法律です。 これらは、どの要素が選択または破棄されるか、およびそれらの機能がどのように編成されるかに影響します。
設計原則により、見た目に美しく効率的なユーザーエクスペリエンス(UX)とユーザーインターフェイス(UI)を簡単に作成できます。 それらを正しく実装すると、コンバージョンが促進されます。 たとえば、Pipedriveは、重要なベストプラクティスであるシンプルさを実装した後、登録数を300%増やしました。
プロジェクトにデザインの原則を組み込むことで、Webサイトの使いやすさが向上し、Webサイトの認識に影響を与え、最終的にはユーザーとWebデザインビジネスの両方にとって最善の決定を下せるようになります。
効果的なウェブサイトデザインの20の主要原則
オンラインで利用できる設計原則の定義は多数あり、さまざまな設計者やその他の専門家がニーズに応じてそれらを解釈します。 ただし、コンテキストに関係なく適用されるいくつかのベストプラクティスがあります。
以下は、科学者やユーザビリティの専門家によって提案された、最も人気のあるWebサイトのデザイン原則の一部です。
10ユーザーエクスペリエンス(UX)の法則
UX法は、ゼネラルモーターズのシニアプロダクトデザイナーであるジョンヤブロンスキーの著書「Lawsof UX:Using Psychology to Design Better Products&Services」からの設計原則のコレクションです。 これらは、すべての設計者が考慮すべき確かなガイドラインです。 Yablonskiがリストしている最も重要な原則のいくつかを次に示します。
1.主要な実行可能なターゲットを簡単に到達できるようにする(フィッツの法則)
フィッツの法則は、人間の運動系を調べている心理学者のポール・フィッツの研究に端を発しています。 この法則は、ターゲット要素の距離とサイズが、ユーザーがその要素に移動して操作するのにかかる時間に直接影響することを示しています。 これは、主要な実行可能なターゲットに簡単に到達できるようにする必要があることを意味します。
さらに、複数のターゲットがある場合は、それらの間に十分なスペースが必要です。 たとえば、モバイル向けに設計する場合、クリック可能なアイコンはタップするのに十分な大きさである必要があります。

ボタン間の余分な間隔により、ユーザーが誤って間違ったアイコンをクリックすることがなくなります。 原則として、モバイルデザインの最小クリック可能領域は40 x40ピクセルである必要があります。
2.ユーザーの選択を最小限に抑える(ヒックの法則)
以前に選択肢の数に圧倒されて、選択肢を決めるのに苦労したことがある場合は、選択肢が多すぎるとユーザーが麻痺する可能性があることを理解できます。 これは一言で言えばヒックの法則です。 利用可能な選択肢が多く、それぞれが複雑であるほど、ユーザーが決定に到達するまでにかかる時間が長くなります。
ヒックの法則は、ヒック・ハイマンの法則でもあり、個人に提示される刺激の数と反応時間の相関関係を調べた2人の心理学者であるウィリアム・エドマンド・ヒックとレイ・ハイマンにちなんで名付けられました。
この原則は、事実上、混乱を取り除き、ユーザーに必要な最も重要なオプションのみを表示したいことを意味します。 たとえば、ほとんどのWebサイトでは、アクションを確認するときに、「保存」または「キャンセル」と「はい」または「いいえ」のどちらかを明確に選択できます。

同様に、この法律は、ナビゲーションメニューの合理化、製品やサービスの表示、およびその他のWebサイトのデザイン要素にも適用できます。
3.関連要素を共通領域に配置します(共通領域の法則)
ゲシュタルト心理学の学校からのいくつかの法則の1つである共通領域の法則は、ページ上の要素が密接にグループ化されている場合、それらは互いに接続されていると認識されると単純に述べています。
これは、境界線、背景、または間隔を使用して実現できます。 たとえば、ナビゲーションリンクは通常、一緒に配置されてメニューを形成します。

この原則はすべて構成と間隔に関するものであり、賢明に使用することをお勧めします。 別の例として、プレビューが時系列で表示されるブログのホームページでは、各投稿のタイトル、説明、および画像を視覚的にグループ化する必要があります。
4.おなじみのシナリオとロジックを使用する(ヤコブの法則)
ニールセンノーマングループの共同創設者であるヤコブニールセンによって造られたヤコブの法則は、UI開発における使い慣れたシナリオとロジックの使用を提唱しています。 ユーザーは通常、自分のサイトが既に慣れ親しんでいる他のサイトと同じように機能することを期待し、好むでしょう。
私たちはそれぞれ、ウェブサイトを取り巻く慣習を中心にメンタルモデルを構築しています。 これにより、ユーザーは、なじみのないUIを回避する方法を学ぶのではなく、達成したいことに集中できます。
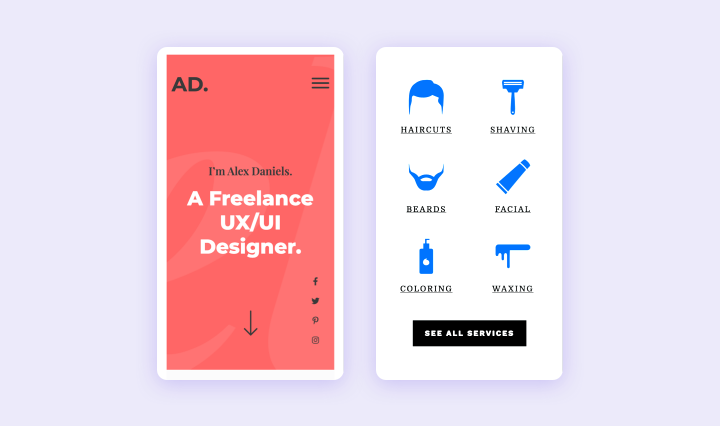
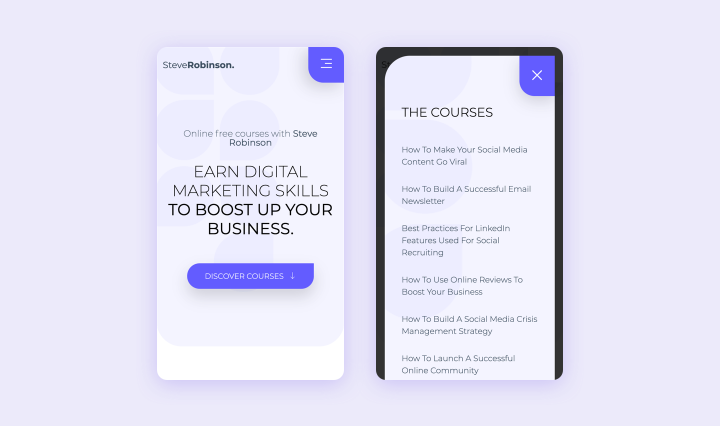
これは、彼らがすでに知っていることに固執し、なじみのないシナリオで彼らを圧倒したくないことを意味します。 たとえば、「ハンバーガー」アイコンは通常、ある種のメニューを開きます。

デザインでこのアイコンを使用する場合は、ユーザーが期待するとおりに動作する必要があります。
5.単純な構造を使用し、複雑な形状を避けます(Pragnanzの法則)
1910年、心理学者のマックスヴェルトハイマーは、踏切で一連のライトが点滅するのを観察しました。 単一のライトが電球の間のマーキーの周りを移動しているように見えましたが、実際には一連の電球がオンとオフを切り替えていました。
この観察は、私たちがどのように物体を視覚的に知覚するかに関する一連の原則の基礎を形成しました。 それらの1つは、単純な構造を使用し、複雑な形状を避けることを推奨するPragnanzの法則です。
ユーザーは、可能な限り最小限の認知努力でデザインを解釈します。 複雑な画像は、最も単純な形で認識されます。 認知的過負荷を減らすことは、あなたのデザイン目標の重要な部分であるべきです。
この原則を適用するには、要素をページ全体にスローするのではなく、関連するブロック、列、およびセクションにグループ化して配置します。

単純な構造と要素により、解釈が容易になります。
6.グループ化された要素を互いに近くに配置します(近接の法則)
ゲシュタルト心理学に起因する別の原則である近接の法則は、互いに近い要素はグループとして認識されると述べています。 これにより、ユーザーが情報をより簡単に理解できるようになるため、ユーザーの認知的過負荷も軽減されます。
この原則を適用することは、間隔を賢明に利用することです。 グループを構成する要素は、異なるグループの要素よりも近くにある必要があります。
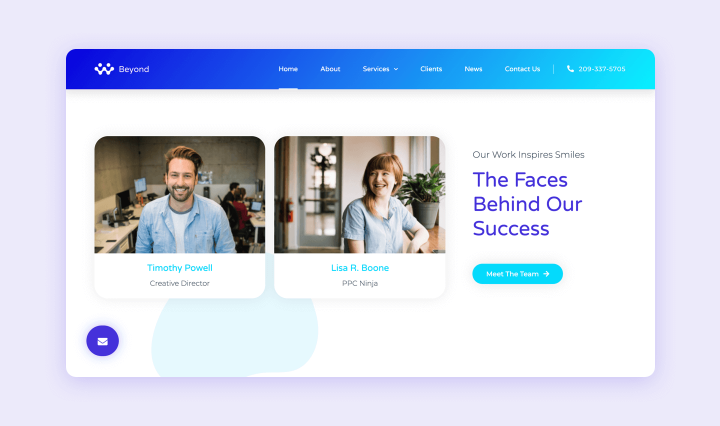
多くのWebサイトのヘッダーでは、メニューリンクはグループ化されていますが、Calls-to-Action(CTA)は側面に配置されているか、ナビゲーション要素から何らかの形で分割されています。

これは、近接の法則の完璧な例です。 メニューリンクとCTAは異なる機能を果たすため、視覚的に分離されています。
7.類似性を使用して要素をグループに統合する(類似性の法則)
別のゲシュタルト法則である類似性の法則は、類似したオブジェクトは、それらの間にどれだけの分離が存在するかに関係なく、関連していると認識されると述べています。 これは、同様の配色、アイコン、およびテキストを使用したスタイリング機能セットの背後にある基礎です。

この原則を賢く使用して、類似した一貫したスタイルで接続されたコンテンツをグループにまとめることができます。
8.設計要素を接続して、相互の関係を示します(均一な接続の法則)
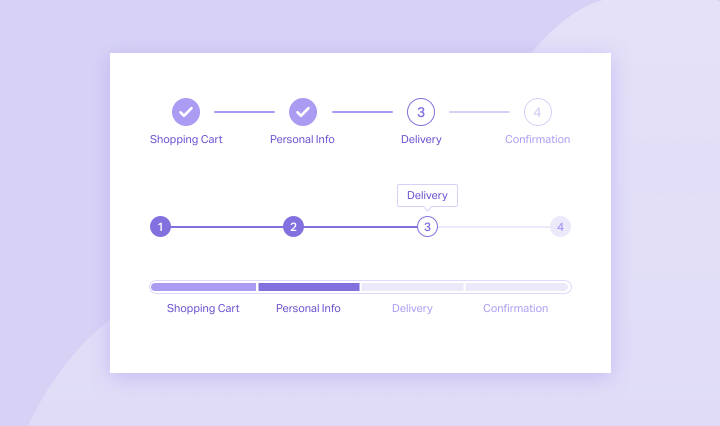
同じくゲシュタルト心理学からの均一な接続の法則は、視覚的に接続されている要素は、まったく接続されていない要素よりも関連していると見なされると述べています。 この法律の1つの適用は、オンボーディングまたはチェックアウトフローでプログレスステッパーを使用することです。

これにより、すべてのステップが同じプロセスの一部であることを示す視覚的な接続が作成されます。
9.コンテンツを小さなチャンクに分割する(ミラーの法則)
ミラーの法則は、認知心理学者のジョージミラーにちなんで名付けられました。ジョージミラーは、平均的な人は作業記憶に5〜9個の情報しか保持できないと主張しました。 この原則は、コンテンツをチャンクに分割することを示唆しています。 たとえば、クレジットカード番号は通常、人々がそれらを解析できるように4つのグループに分けられます。
この法律は、適切な設計計画の重要性を強調しています。 アプリケーションが大きくなり、より多くの機能を取得すると、使いにくくなります。 操作が簡単でありながら新しい機能に対応できるように、これを念頭に置いてインターフェイスを計画する必要があります。
このルールを適用するもう1つの方法は、ユーザーが常に認識しなければならないコンテンツの量を制限することです。 すべてを1つのブロックに表示するのではなく、コンテンツをチャンクに分割します。

さらに、最も一般的な画面サイズを念頭に置いて設計し、ユーザーが一目で確認できる要素の数を制御します。
あなたのデザインについて批判的になりなさい。 セクション内のコンテンツが多すぎると思われる場合は、セクションを別のセクションに移動して、アイテムを論理的に分離します。
10.シリーズの最初と最後のアイテムにアクセントを付ける(系列位置効果)
この法則は、記憶を測定するための実験的方法を開拓したドイツの心理学者ヘルマン・エビングハウスによって考案されました。 これは、ユーザーがシリーズの最初と最後のアイテムを最もよく覚えていると述べています。 この傾向を利用して、Webページの最も重要な領域を強調することができます。

たとえば、CTA、フォーム、購入オプションなどの主要なコンテンツは、ページの上部または下部で最も効果的です。
ヤコブ・ニールセンによる10のユーザビリティ「戒め」
先ほど簡単に触れたニールセンノーマングループの共同創設者であるヤコブニールセンは、これから説明する10のヒューリスティック評価の原則を含む、いくつかのユーザビリティ手法を発明しました。 Nielsen Norman Groupは、ウェブとソフトウェアの設計の分野に大きな影響を与えてきた有名なUXリサーチおよびコンサルティング会社です。
Nielsenは、もともと1990年にこれらのユーザビリティの原則を開発しましたが、249のユーザビリティの問題の分析に基づいて、最大限の明確さのためにそれらを改訂しました。 これらは法律や特定のガイドラインではなく、より一般的な経験則であることに注意してください。 このため、これらは「ヒューリスティック」と呼ばれます。
1.適切なフィードバックでユーザーに情報を提供し続ける
ユーザーはあなたのブランドを信頼し、あなたのアプリケーションを使用することに根ざしていると感じる必要があります。 これは、サイトが何が起こっているかを継続的に伝え、相互作用が成功したかどうかを知らせる必要があることを意味します。
たとえば、eコマースストアは、カートにアイテムを追加したか、後で検討するために保存したことをユーザーに通知します。 フィードバックでは、色の変更、進行状況インジケーター、通知、アラートを使用して、ユーザーに視覚的に通知することができます。
2.情報は論理的な順序で表示され、使い慣れたフレーズと概念を使用する必要があります
ユーザーは、Webサイトの用語を理解するために辞書を参照する必要はありません。 あなたは慣習に固執したいと思うでしょう。 彼らがあなたのインターフェーステキストですでによく知っている言葉に固執してください。
たとえば、「元に戻す」と「やり直し」という用語は、アプリケーションUIではかなり普遍的な意味を持っています。 それらを「リバース」や「リプライズ」などのなじみのない用語に変更すると、ユーザーの方向性が失われます。
3.ユーザーがWebサイトと対話する方法で制御と自由を有効にします
ユーザーは間違いを犯すことが多く、前述のようにボタンを使用するなど、アクションを元に戻したりやり直したりする方法が必要になります。 同様に、必要に応じて編集オプションを提供することを検討してください。 たとえば、この機能は、ソーシャルメディアアプリのコメントやメッセージに変更を加える場合に役立つことがよくあります。
このような機能を利用できるため、ユーザーは事故が発生したときに、よりコントロールしやすくなり、緊張が緩和されます。
4.慣習と基準に従う
標準を順守することは、2番目の原則に類似しているように見えるかもしれません、そしてそれはそれの拡張と考えられるかもしれません。 ユーザーが精通しているナビゲーション構造を実装します。 彼らはあなたのインターフェースを理解し、あなたのページと対話するために必要な要素にアクセスするのが簡単だとわかるはずです。
ショッピングカートの用語の使いやすさに関するレポートは、これを示しています。 デザインでは、目立つように「ショッピングスレッド」という用語を使用しました。 ただし、ユーザーの50%はそれが何を意味するのか理解していませんでした。 残りの半分は、カートが通常Webサイト上にあるのと同じ場所にあったという理由だけでその意味を推測しました。
5.可能な場合はエラーを防止し、ユーザーが元に戻せないアクションを実行する前にユーザーに警告します
問題から回復する方法とその原因を明確にするために、意味のあるエラーメッセージを表示するのが賢明です。 ただし、エラーが発生しやすい状況を削除するか、実行しようとしているアクションの既知の結果をユーザーに明示的に通知する方がさらに効果的です。
たとえば、ユーザーアカウントを削除すると、元に戻せないことがよくあります。 ほとんどのアプリケーションでは、この設定が赤で強調表示されるため、目立ちます。 「これを実行してもよろしいですか?」 通常、ユーザーが[削除]ボタンをクリックした場合にもメッセージが表示されます。
6.重要な情報を可視化する
ユーザーは、チェックアウトや技術的なセットアップなど、プロセスのあるステップから別のステップまでの情報を覚えておく必要はありません。 情報を思い出すのではなく、ユーザーに認識してもらいたい。
eコマースストアは、最近表示されたアイテムのリストを利用できるようにすることでこのヒューリスティックを適用できるため、ユーザーはまだ購入を完了していない製品の名前を覚えておく必要がありません。
7.初心者と専門家の両方にとって快適なシステムを構築する
あなたはあなたのウェブサイトを新しい訪問者にとって簡単にするだけでなく、頻繁な行動のためにアクセラレータを必要とするかもしれないシステムに精通している人々にとっても快適にしたいでしょう。 ユーザーに作成および編集する機能を提供または提供できるキーボードショートカットは、この一例です。
8.デザインを美的に快適でシンプルにする
あまりにも多くのオプションでユーザーを圧倒するのではなく、インターフェイスをすっきりさせておきたいと思うでしょう。 不要なアイテムはスペースを奪い合い、より重要な機能の可視性を低下させます。
9.理解しやすいエラーメッセージを提供する
明確で理解しやすいエラーメッセージにより、問題の原因を特定し、考えられる解決策をすばやく見つけることが容易になります。 問題から回復する方法についてアドバイスを提供し、直接的、礼儀正しく(ユーザーを非難するのではなく)、建設的にする必要があります。
10.検索可能なヘルプドキュメントを提供する
ユーザーが追加のヘルプ情報を参照する必要がある場合があります。 ドキュメントは、状況に関連するコンテンツをすばやく見つけて問題を解決できるように、簡単に検索できる必要があります。
あなたのプロジェクトにウェブサイトのデザイン原則を適用する方法
非常に多くの原則とガイドラインについて学ぶことは、圧倒されるかもしれません。 それらを適用するためのいくつかのヒントは次のとおりです。
1.ベストプラクティスに精通し続ける
UXデザインのベストプラクティスについて学び、教育し続けることをお勧めします。 Webに関連する既存のソリューションから学びます。 プロジェクトは、ユーザーのニーズについて詳しく学び、学ぶための質の高い参考資料を収集する調査またはインスピレーションフェーズから始めます。
2.賢く使用する原則を選択する
すべてのプロジェクトは個別のケースであり、さまざまな設計原則の恩恵を受けるためです。 作成するWebサイトごとに、どれが最も役立つかを優先する必要があります。 サイトの主な機能、主要なユーザーフロー、および対応するビジネス目標に留意してください。
3.デザインを定期的にテストして改善します
あなたは実際のターゲットユーザーで可能な限りあなたのウェブサイトをテストする必要があるでしょう。 それができない場合は、同僚、クライアント、さらには共同設計者に助けを求めてテストし、Webサイトのユーザビリティに関する関連情報を収集することができます。

この段階では、完璧を求めているわけではありません。 最初から完璧なものはないので、使用状況データからのフィードバックに従って、デザインを磨き、改善することを恐れないでください。
4.練習
それらを実践すると、ほとんど無意識のうちに設計原則を適用し始めます。 ユーザビリティの原則を念頭に置いて設計すればするほど、効果的なソリューションをすばやく生成して問題を回避することが容易になります。
5.独自のスタイルを形成する—ただし、基本を理解した後でのみ
ルールはプロセスを簡単にするように設計されていますが、盲目的に従うことを意図したものではありません。 ただし、多くの場合、ルールの目的を完全に理解した場合にのみ、ルールを正常に破ることができます。
これらの設計原則は、独自のスタイルを実験して開発するためのコアツールキットと基礎知識を形成します。 それらをマスターしたら、意図的に壊すことで、非常に成功した設計ソリューションを生み出すことができます。
6. ElementorEditorを使用します
Elementor Editorは、設計の原則とロジックに基づいています。 当社のデザイン機能とウィジェットの幅広いコレクションを使用することで、Webサイトのコンテンツ構造をより適切に整理し、ユーザーフレンドリーなデジタル製品を構築することができます。
たとえば、Elementorのセクションと列は、コンテンツを論理的にグループ化するのに役立ちます。 ウィジェットは、類似性と視覚的な接続の原則を採用してユーザーの認識を容易にすることで、コンテンツをチャンク化する簡単な方法を提供します。
全体として、Elementorはコンテンツを最初から整理する煩わしさを取り除きます。 ウィジェットとテンプレートライブラリを使用すると、可能な限り最良の方法で設計原則を実装するための多数のソリューションが得られます。
まとめ
プロフェッショナルでユーザーフレンドリーなWebサイトを作成するには、主要な設計原則に精通し、それらを作業に賢く実装する必要があります。 これは、デザインをより魅力的で使いやすく、そして何よりも収益性を高めることで、デザインを改善するのに役立ちます。
この投稿では、Jon Yablonskiによって編集された10のUX法、およびJakob Nielsenによって開発された10のユーザビリティ原則を含む、多くの根拠を取り上げました。 さらに、Elementor Editorの使用など、これらのベストプラクティスを作業に実装する方法をいくつか共有しました。
あなたの仕事にデザインの原則を適用することについて質問がありますか? 以下のコメントセクションでお知らせください!
