製品ページ:クラス最高の16の例とそれらが機能する理由
公開: 2020-11-21オンラインストアを構築するとき、ホームページのデザインに多くの焦点が当てられます。結局のところ、訪問者が到着したときに最初に目にするのはホームページのデザインです。 しかし、eコマースWebサイトの本当の目標は販売であり、優れた製品ページがなければそれを達成する方法はありません。
効果的な製品ページは、注目の製品の価値を即座に伝えます。 彼らは潜在的な顧客に製品がどのように見えるかを示し、それがどのように感じられるかを伝え、それが絶対に所有する必要があるものであると彼らに信じさせます。
マーケターが製品ページを作成するときに選択できる機能やバリエーションは非常にたくさんあります。 次の製品ページのデザインにそれらの機能のいくつかを適用できることを期待して、私のお気に入りのいくつかを紹介し、それらが非常に優れている理由を説明します。
楽しんでください! そして、これらの製品を1つ以上購入したいと思っても、私を責めないでください。 つまり、結局のところ、効果的な製品ページの目的そのものです。
最高の製品ページ:16の傑出した例
いくつかのトップeコマースサイトと、それらが買い物客の購入意欲を高める製品詳細ページをどのように作成しているかを見てみましょう。
- マスター&ダイナミック
- 愛の髪
- 巡礼者
- Holstee
- ケトル&ファイア
- Studio Neat
- 屋外の声
- 贅沢な髪
- PooPourri
- ロッキーマウンテンソープ
- ユナイテッドバイブルー
- 六十九
- リーサ
- Manitobah Mukluks
- パーフェクトケト
- ジョニーカップケーキ
1.マスター&ダイナミック
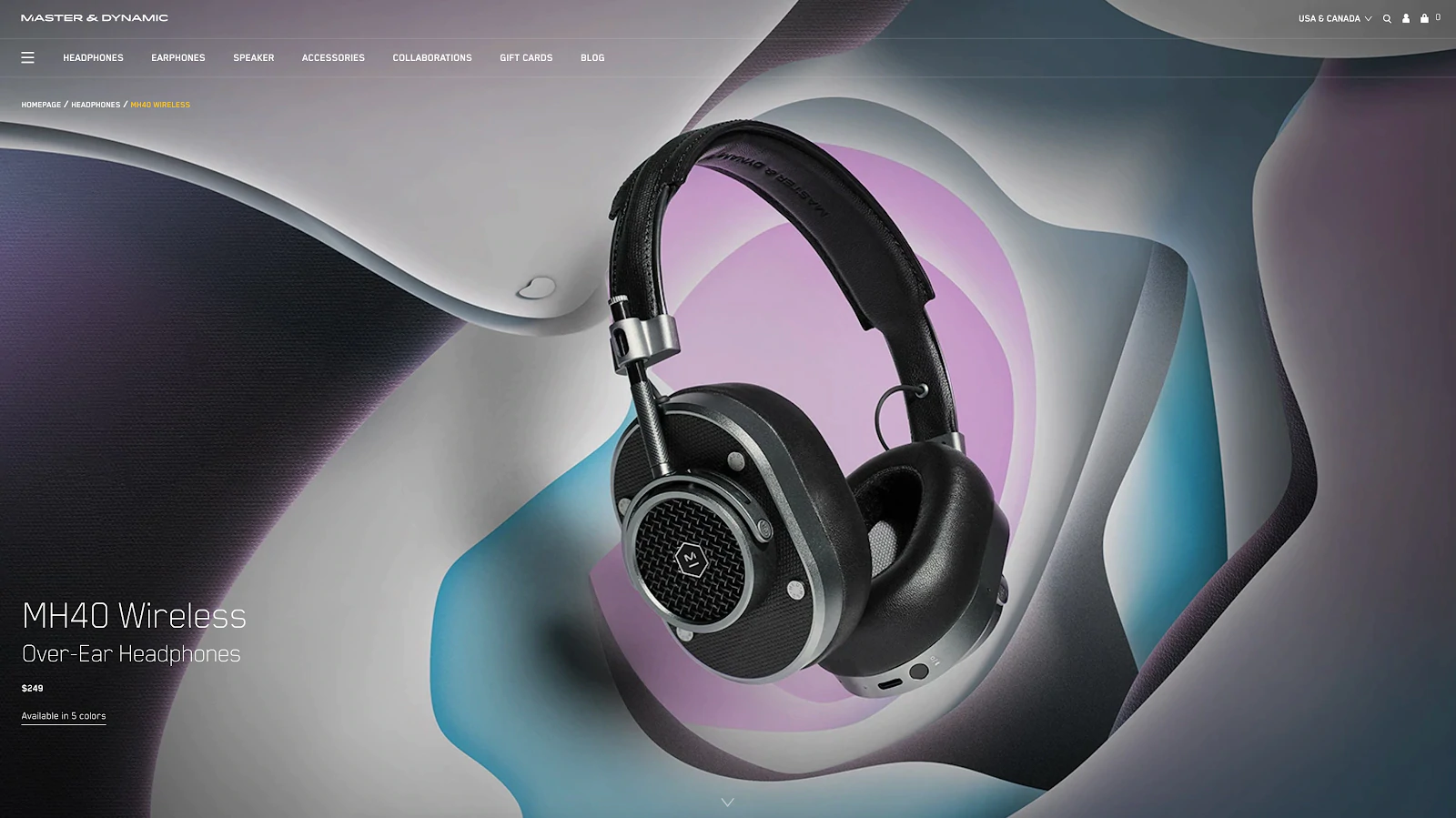
「Bold」、「elegant」、「luxe」は、Master&Dynamicの製品ページにアクセスしたときに頭に浮かぶ言葉の一部です。 ブランドのヘッドホンの細部を強調するクローズアップショットは、アイテムが作られた品質と注意を示しています。 彼らがどのように聞こえるか疑問に思うようにあなたに頼みます。

現在、この製品ページは標準のページとは異なります。 一見したところ[カートに追加]ボタンや詳細な製品情報はなく、認識可能な画像と説明的な製品名だけがあります。 メインのショッピングカートに移動するには、下にスクロールする必要があります。

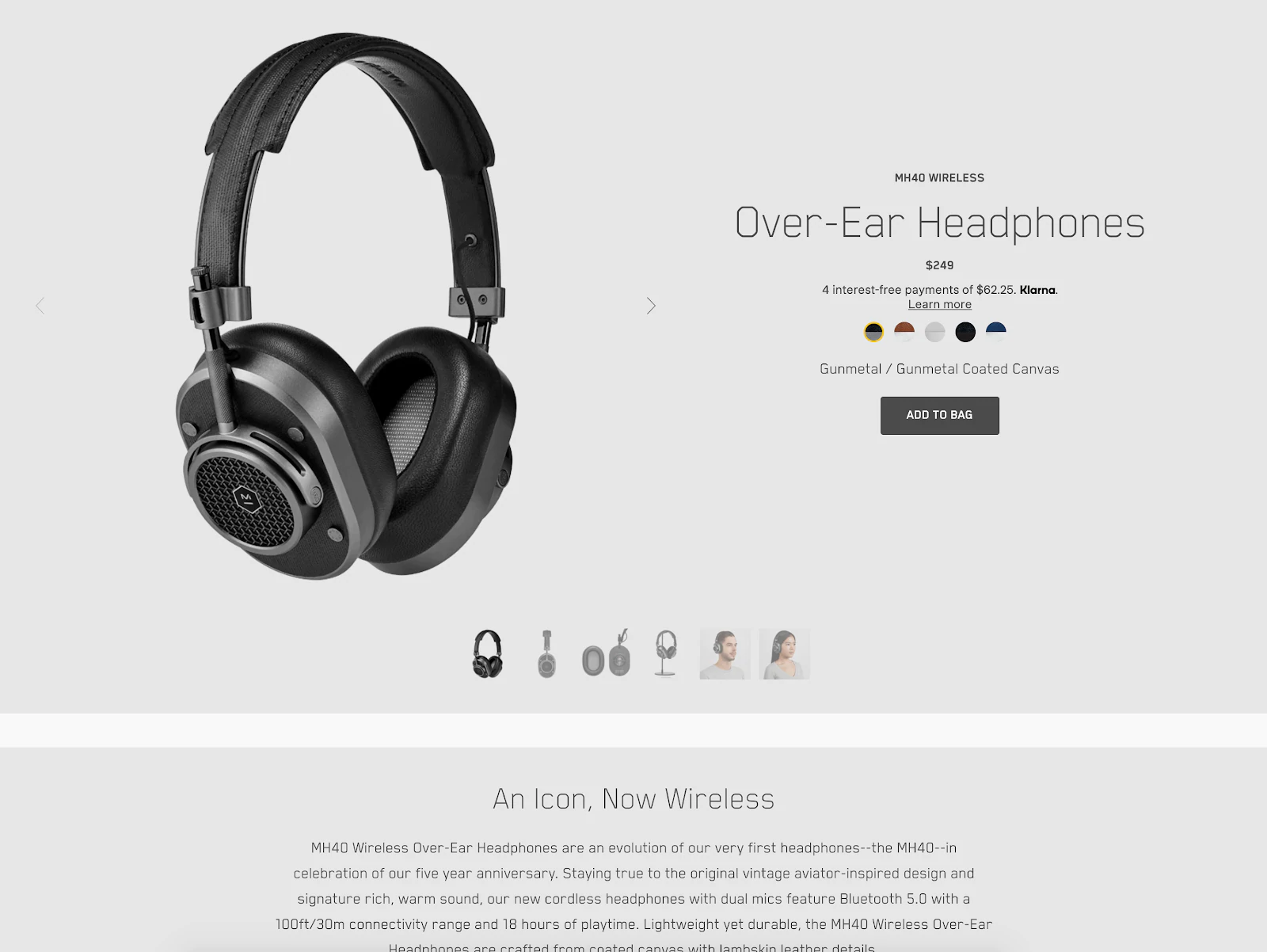
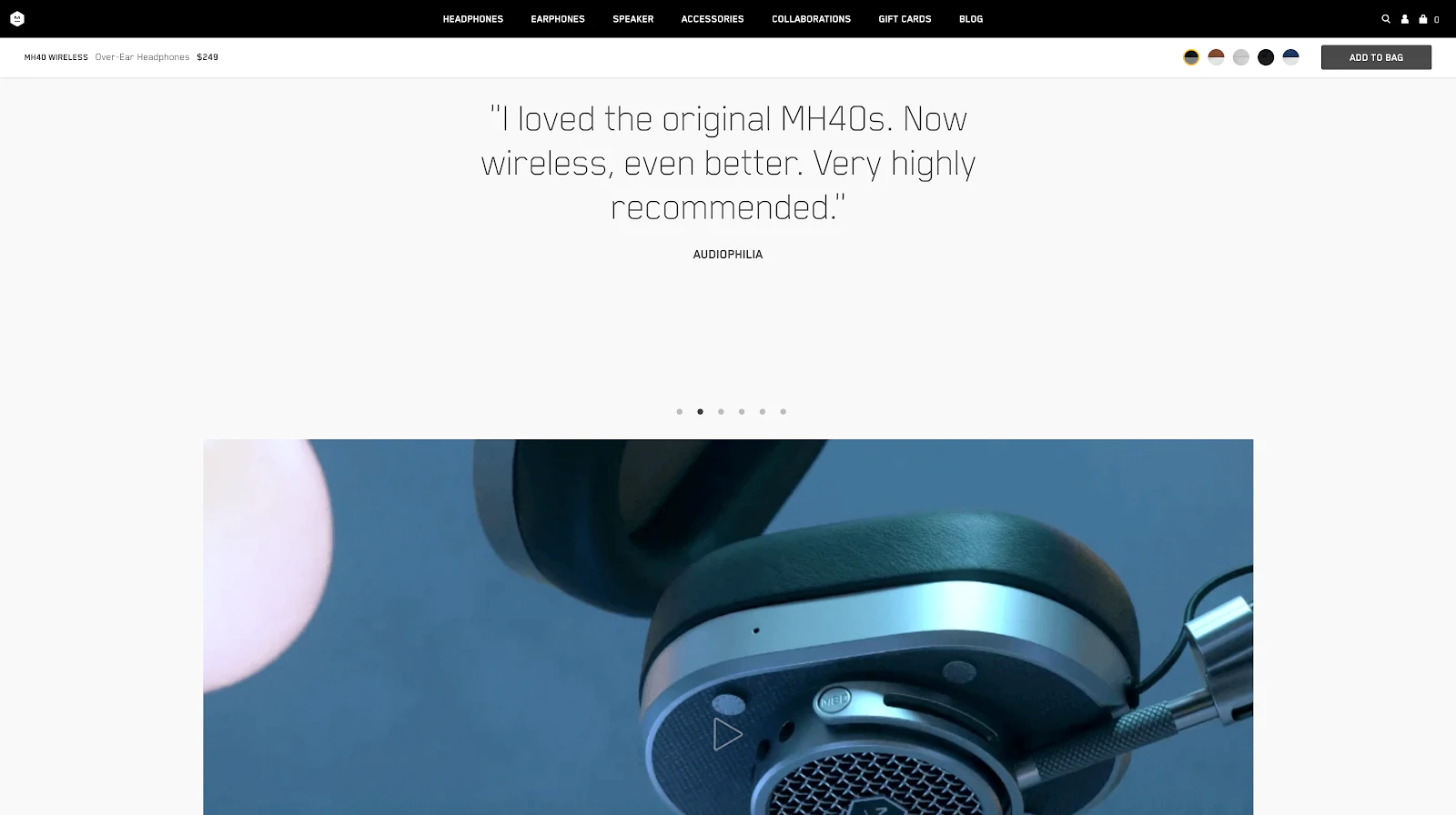
Master&Dynamicの製品ページは、ほとんど体験そのもののようなものです。 スクロールすると、ヘッドホンの詳細を重視したデザイン、つまり、ヘッドホンの材質、高度な機能、およびヘッドホンの制御方法について詳しく知ることができます。

しかし、Master&Dynamicは、変換よりも設計を完全に優先しているわけではありません。 ページの上部にあるフローティングの[バッグに追加]バーは、エクスペリエンスの邪魔にならないほど目立たないものですが、これらのヘッドフォンを自分のものにすることができることを常に思い出させてくれます。 それらを購入したい場合は、最後までスクロールしてエクスペリエンスを中断する必要はありません。 (あなたが持っているすべての色のオプションの素晴らしいリマインダーもあります!)
無料の読書リスト:オンラインストアのデザインのヒント
オンラインストアの外観は、売上に大きな影響を与える可能性があります。 インパクトのある記事の無料の厳選されたリストで、あなたの内なるデザイナーを解き放ちましょう。
ストアデザインのリーディングリストを受信トレイに直接配信します。
ほぼそこにあります:すぐにアクセスするには、以下にメールアドレスを入力してください。
また、Shopifyニュースレターから新しい教育ガイドとサクセスストーリーの最新情報をお送りします。 私たちはスパムを嫌い、あなたのメールアドレスを安全に保つことを約束します。
2.愛の髪
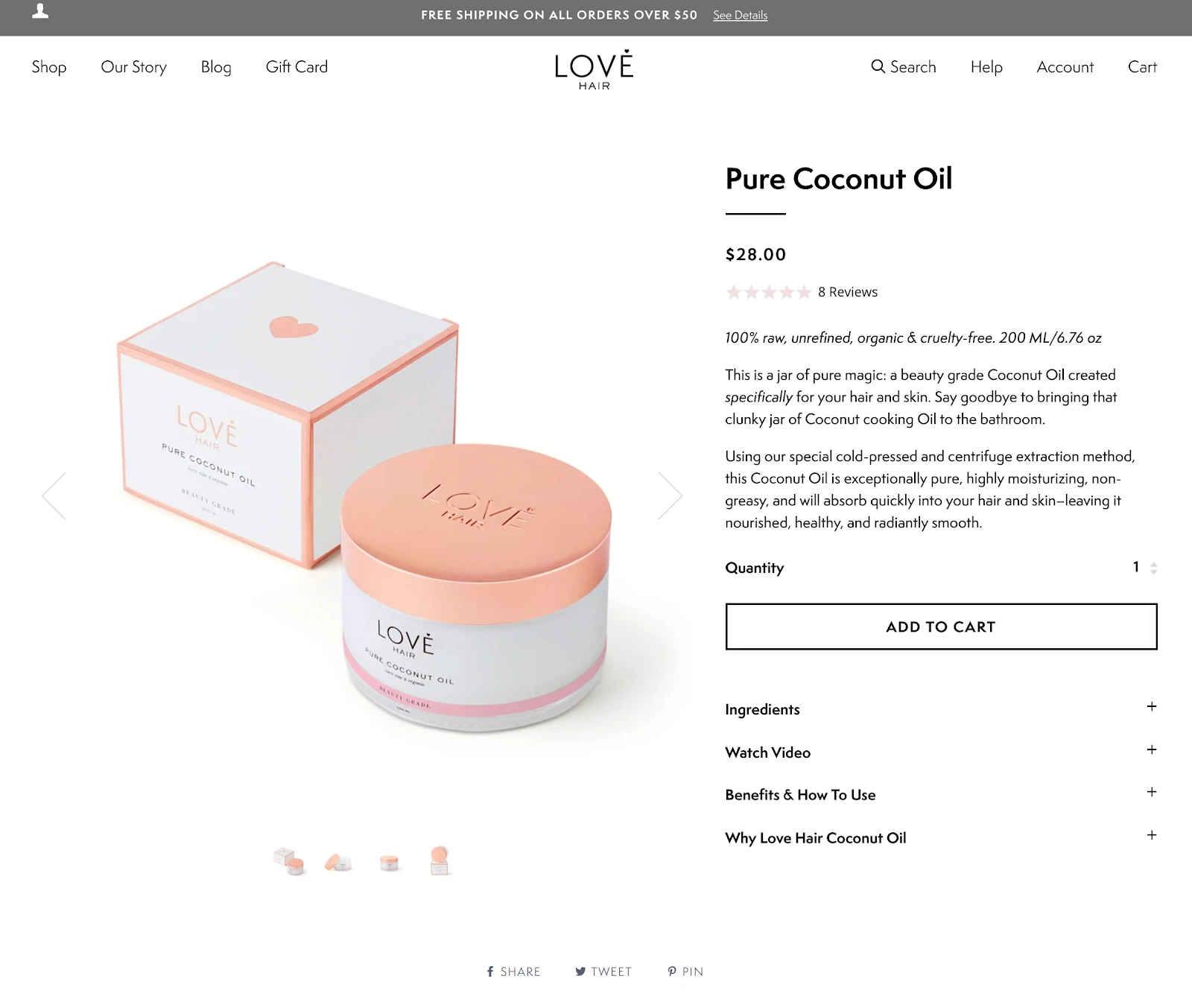
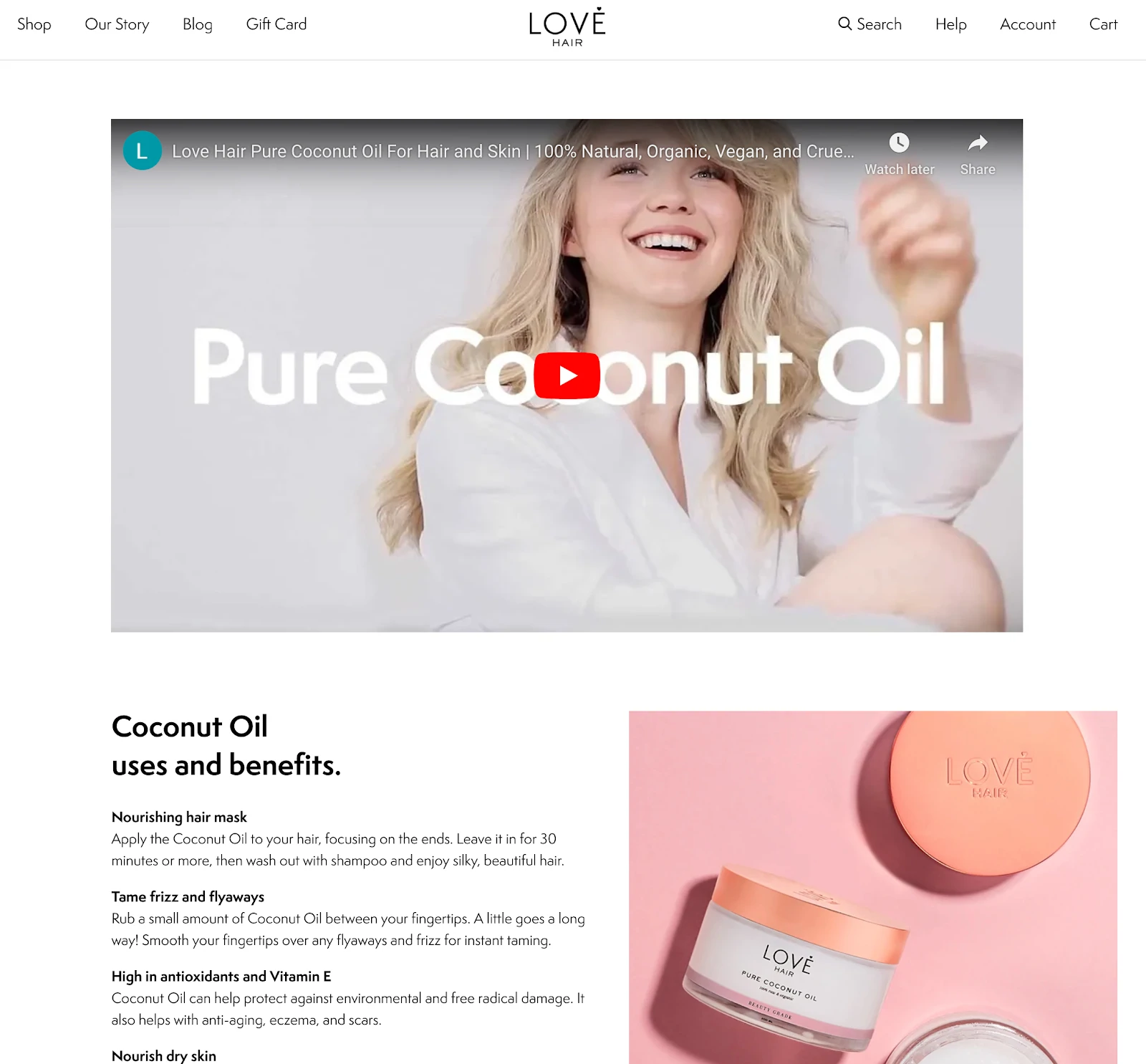
Love Hairは、クリーンな製品に焦点を当てたもう1つのブランドであり、製品ページに一致するクリーンなデザインがあり、白い背景、グレー、落ち着いた色の微妙なヒントを使用して目を引きます。

また、製品の静止画を表示するだけでなく、LoveHairはビデオコンテンツを活用して質問を予測して回答します。

ビデオの下で、ラブヘアはユーザーに各製品とそれから得られるものについてより多くを教育し、ブランドに視聴者の問題点に直接話す機会を与えます。 さらに購入する理由が必要な場合は、ブランドはその高品質の成分と持続可能性への取り組みについて詳しく話します。
3.巡礼者
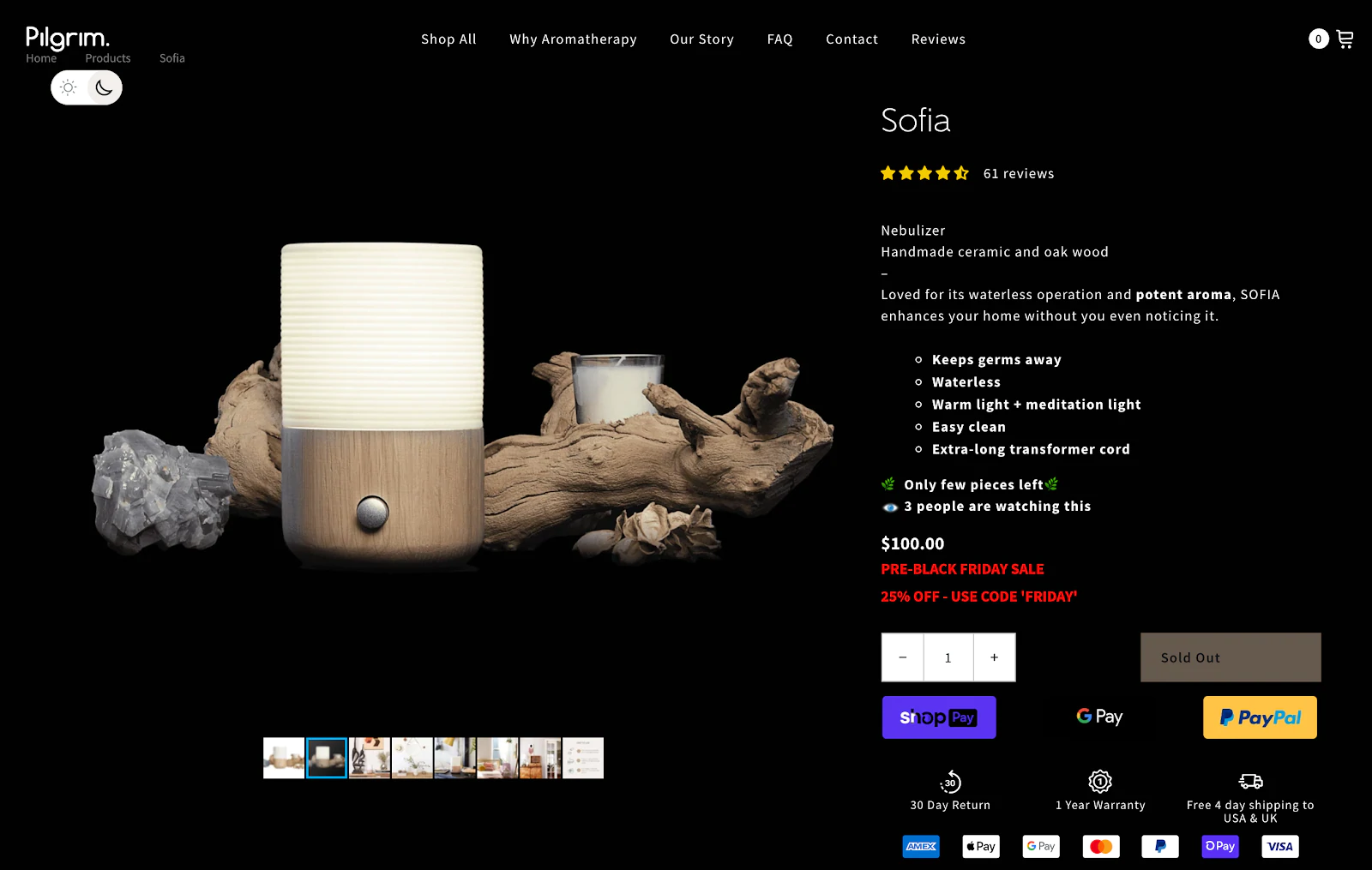
アロマテラピーはピルグリムのウェブサイトでダイナミックなデザインと出会い、製品ページが白から黒にちらつき、日中と夜間に家で製品を見るのがどのようなものかを反映しています。

Pilgrimには、商品ページの派手な効果に加えて、買い物客が購入するかどうかを決定するのに役立ついくつかの重要な要素が含まれています。
- 短くて説明的な製品情報
- 認識できるライフスタイル画像
- Shop Pay、G Pay、PayPalなどのエクスプレスチェックアウトオプションを含む複数の支払い方法
- 返金および返品ポリシー情報(30日間の返品、1年間の保証)
- 配送ポリシー(米国と英国への4日間の配送)
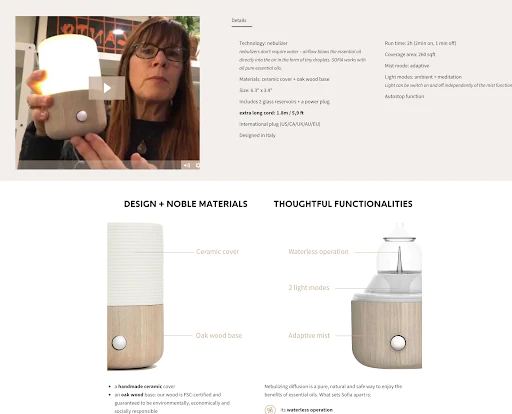
ただし、下にスクロールすると、より堅牢な製品発見エクスペリエンスが待っています。 各製品の機能、利点、素材を強調するグラフィックと、ユーザーが作成したビデオ形式のコンテンツにより、さらに深く掘り下げることができます。

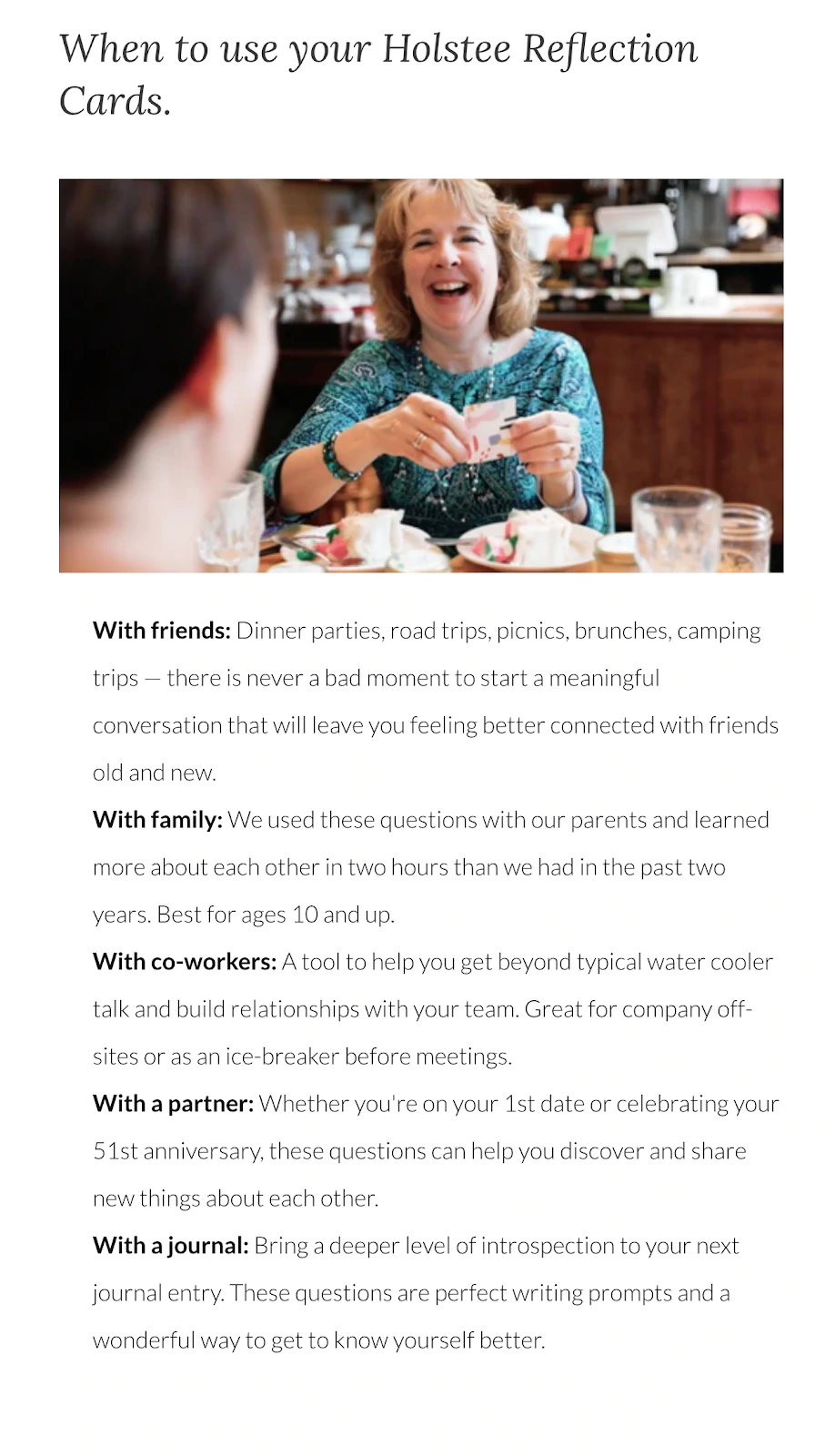
4. Holstee
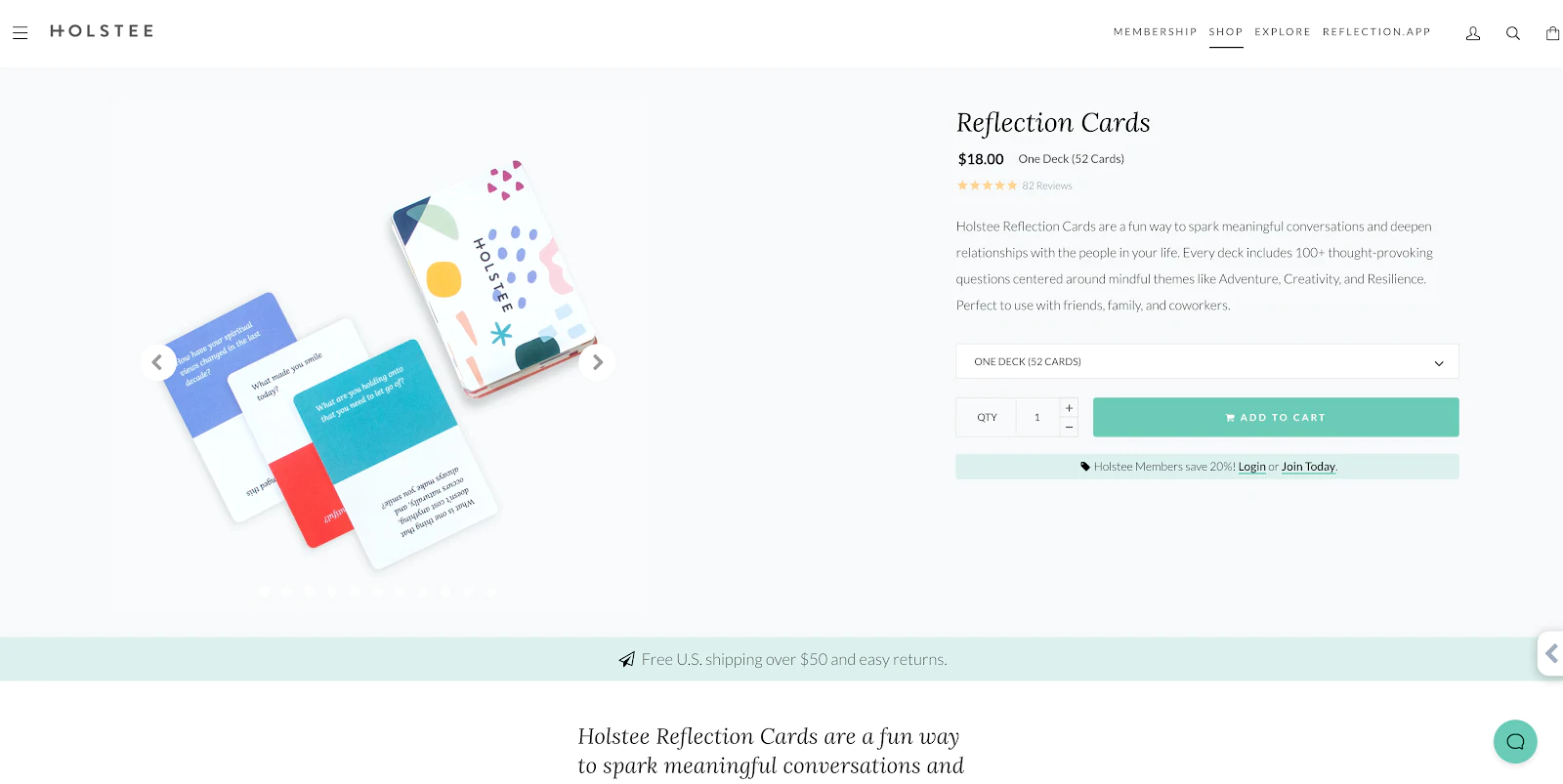
Holsteeは、製品ページと同じように、楽しく遊び心のあるブランドです。 色のしぶきのあるシンプルなデザインは、いくつかの重要な要素に目を引きます。製品、[カートに追加]ボタン、および顧客がHolsteeメンバーになるためにサインアップした場合の割引価格を宣伝する強調表示されたテキストです。

Holsteeは非常に視覚的なブランドであり、その製品ページの残りの部分は、折り目の上にあるものほど単純ではありません。 下にスクロールすると、写真、製品ビデオ、および各製品の詳細を確認するためのオプションが表示されます。

より詳細な説明と仕様、カスタマーレビュー、出荷と返品、エコロジー(優れたデザインと品質に対するブランドの使命を本質的に示しています)を切り替えます。 これにより、[購入]ボタンに戻るために無限にスクロールする必要がなくなります。 代わりに、ユーザーはすぐ上のセクションに戻る必要があります。
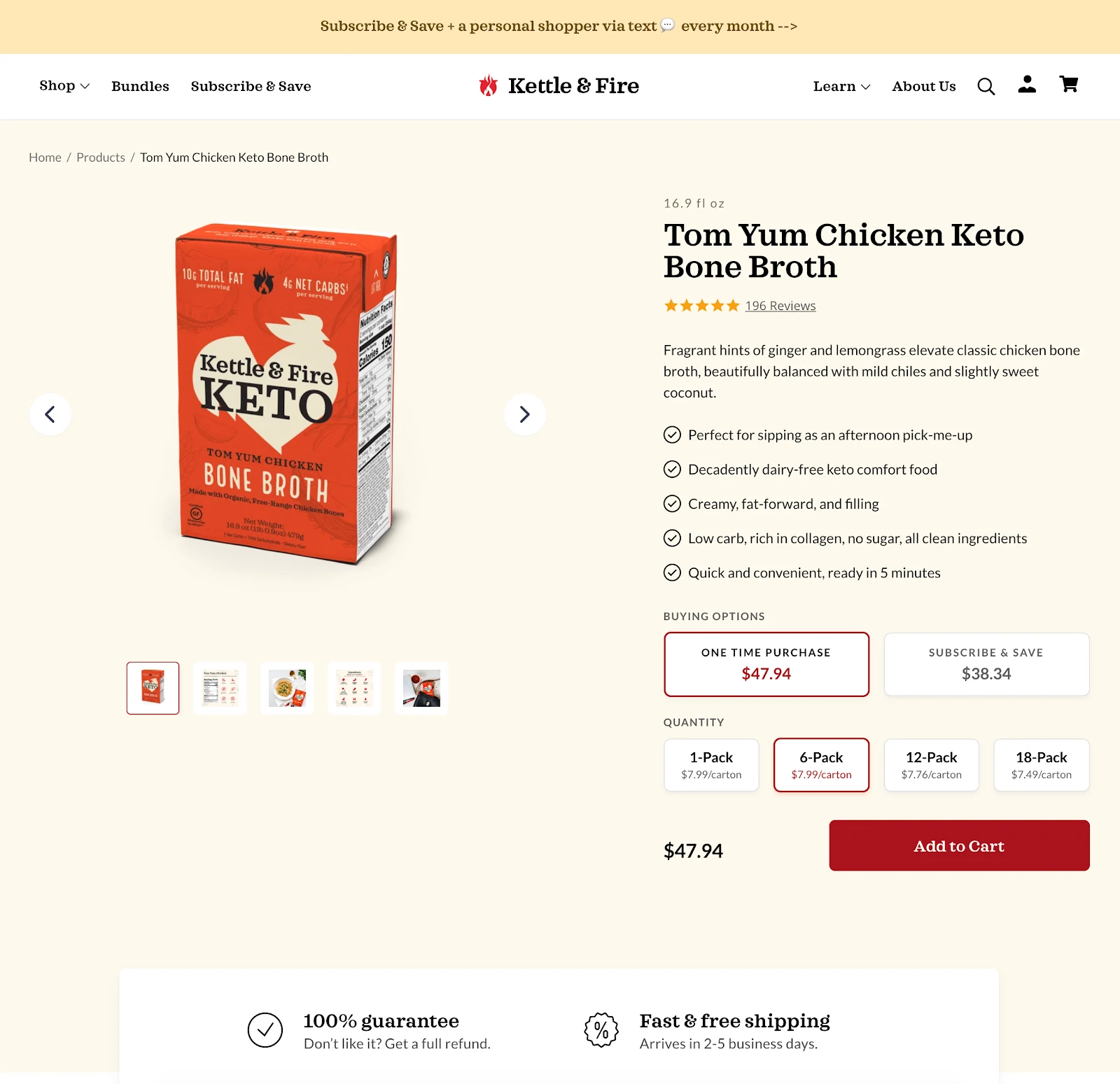
5.ケトル&ファイア
Kettle&Fireは、世界的に有名なシェフが作った骨スープとスープを、パントリーに最長2年間保管できる容器に入れて販売しています。
一見したところ、商品の詳細ページは、Amazonのリストページの主要な機能を模倣しています。ライフスタイルショット、栄養表示、「中身」のインフォグラフィックなど、さまざまな商品画像のカルーセルがあります。 顧客の評価は製品名の下に強調表示され、箇条書きは簡潔で有益な方法で詳細を共有するために使用されます。

Kettle&Fireはいくつかの異なる購入オプションを提供しますが、買い物客が商品を選んでカートに追加するための明確な方法を提供します。 また、[カートに追加]の召喚状の下にある払い戻しと配送のポリシーについても説明します。
続きを読む:簡単にストアを構築する:2021年の9つの最高のeコマースウェブサイトビルダー
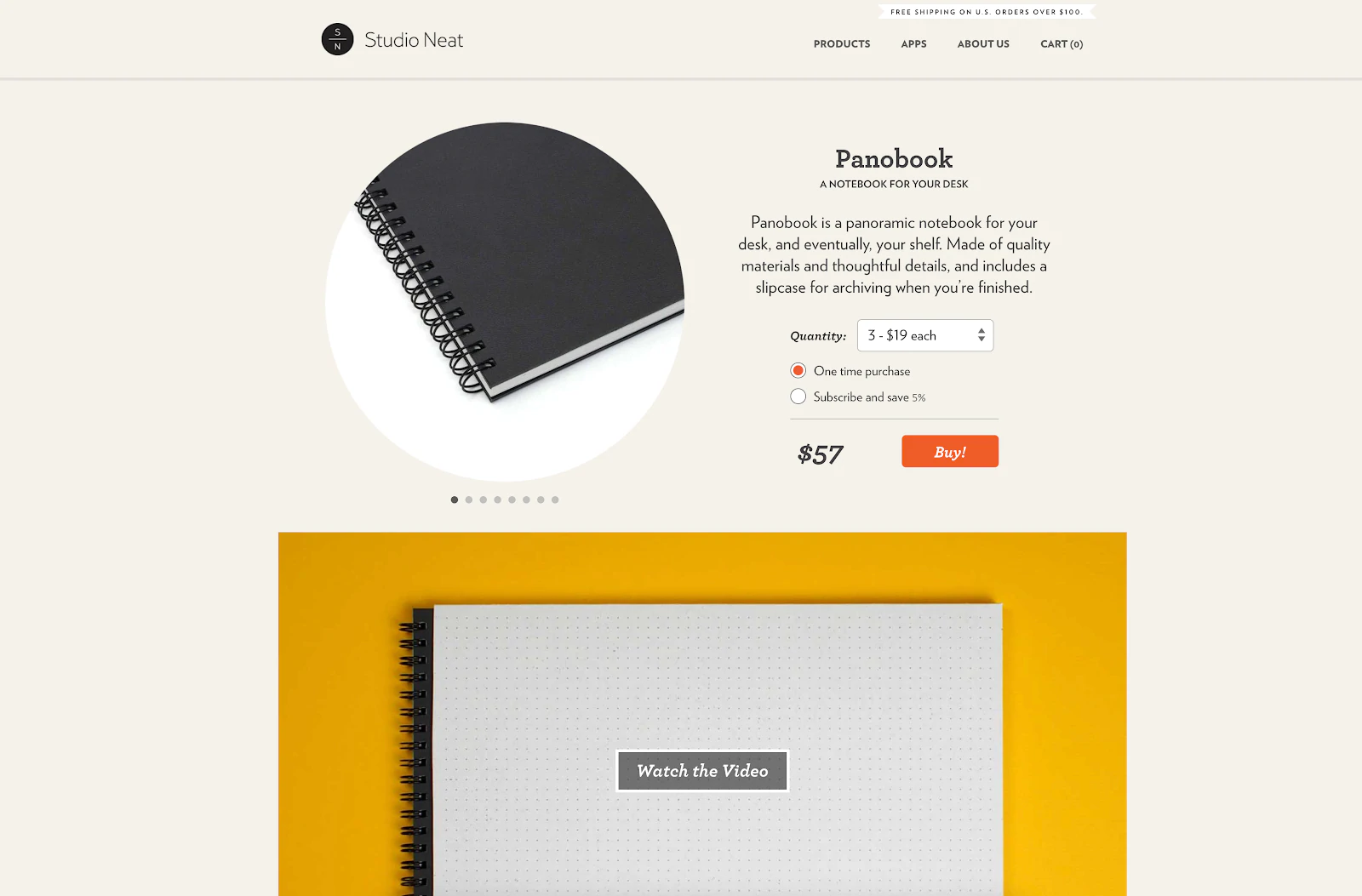
6. Studio Neat
Studio Neatは、ビデオ、社会的証明、製品写真など、人々にショッピング体験を案内するための長い製品ページで、公園からそれをノックアウトしました。 Studio Neatの製品ページは、買い物客が購入するために必要なすべての情報を提供することに重点を置いています。
最初にページにアクセスすると、ブランドとその製品について詳しく説明したビデオが表示されます。

スクロールを続けると、注目の製品を購入する必要がある社会的証明と主な理由がわかります。 説明はキャッチーで、関連する画像と組み合わせて、買い物客がすでに商品を前に持っているように感じさせます。

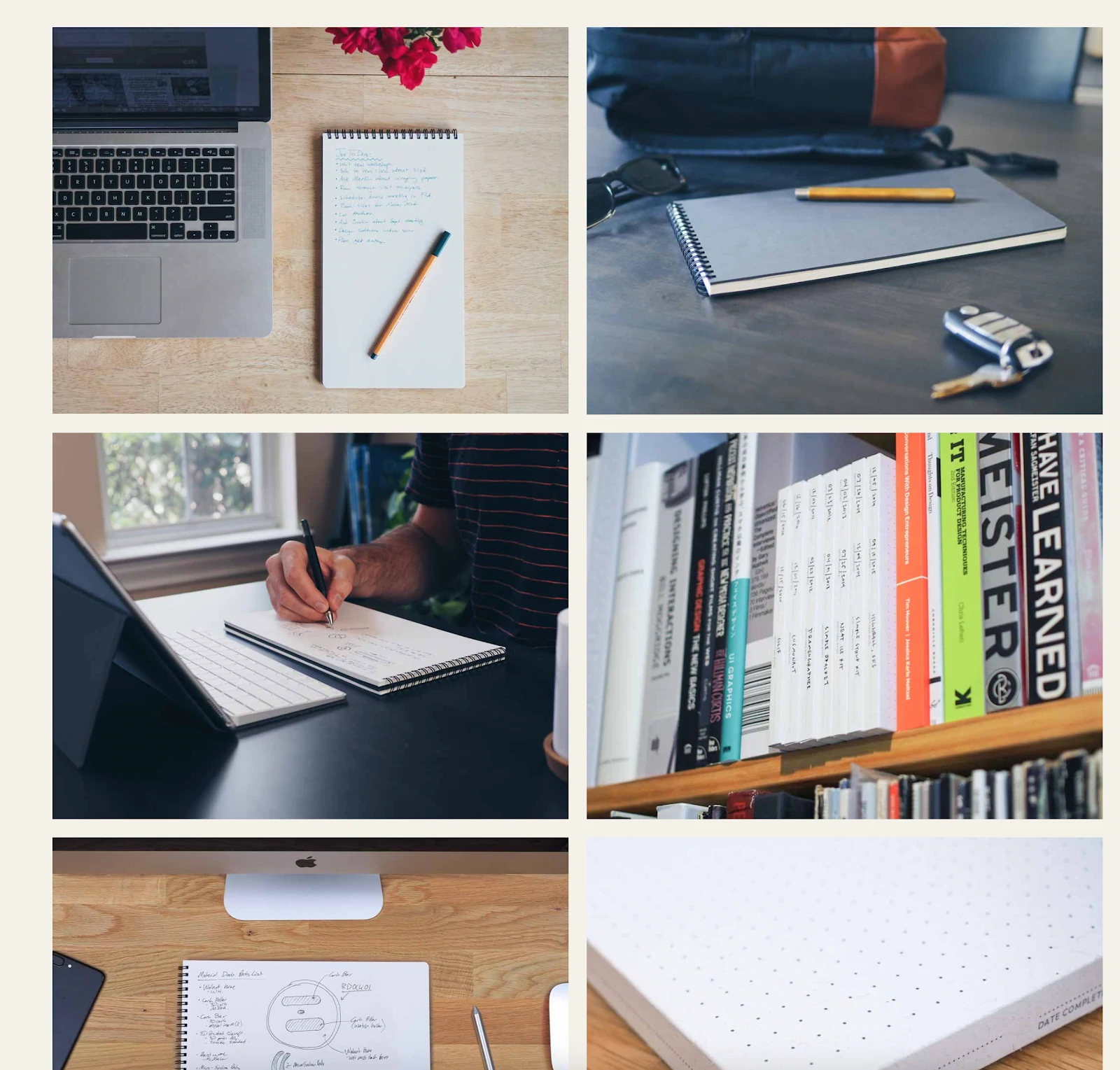
Studio Neatの製品ページは、ブランドを伝え、さまざまな方法で製品を強調するための一連のライフスタイル写真で終わります。

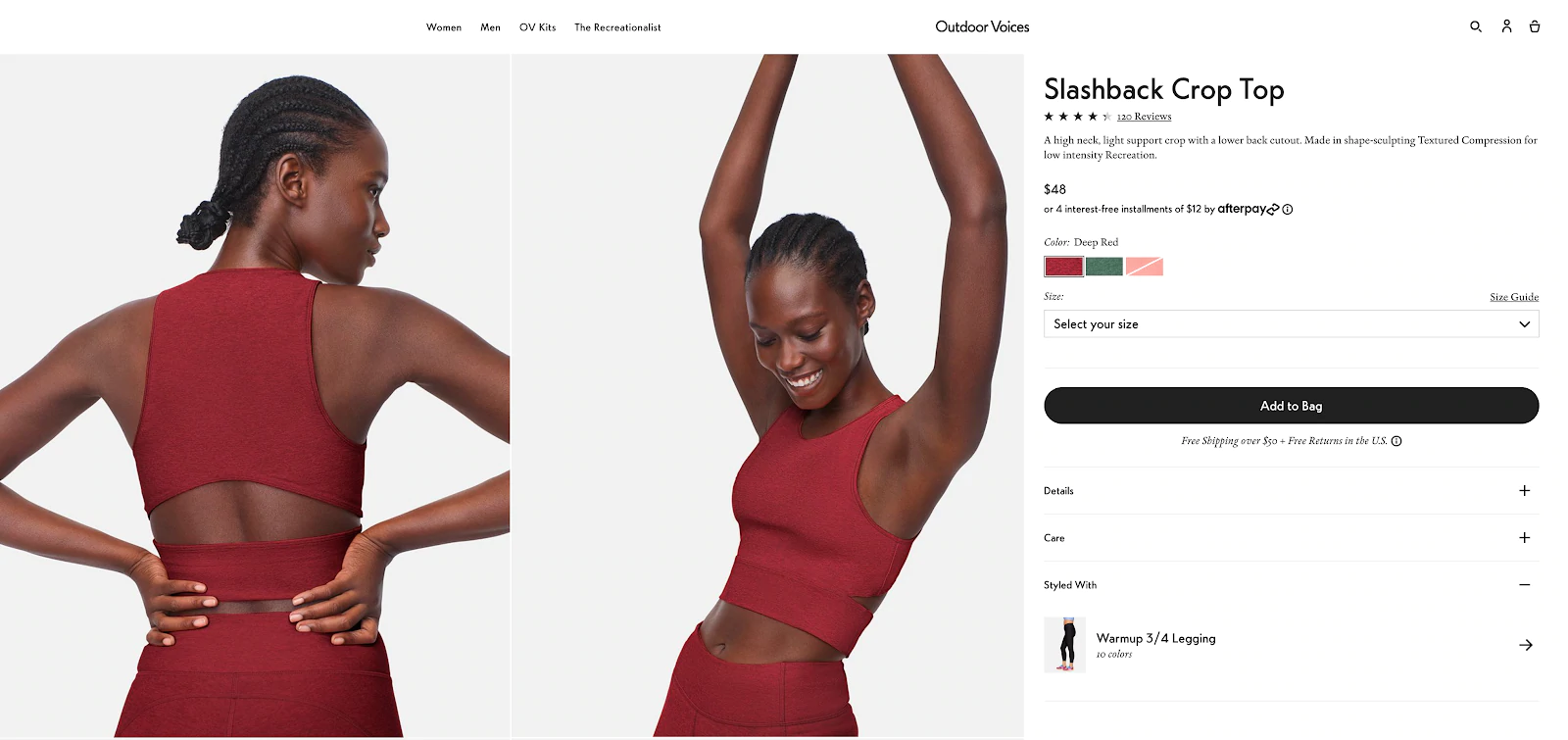
7.屋外の声
Outdoor Voicesは、日常着のアスレジャーを販売する衣料品会社です。 モデルの高品質で遊び心のある写真を表示する製品ページを作成します。これにより、その服はターゲットオーディエンスにとって親しみやすく信頼できるものになります。

その製品ページを受賞歴のあるものにしているのは、デザインがいかにクリーンで機能的かということです。 買い物客は、ブランドの主な目標である[バッグに追加]をクリックすることで気を散らすことなく、商品の手入れ方法、仕様、代替の支払いオプションなどの情報を簡単に見つけることができます。
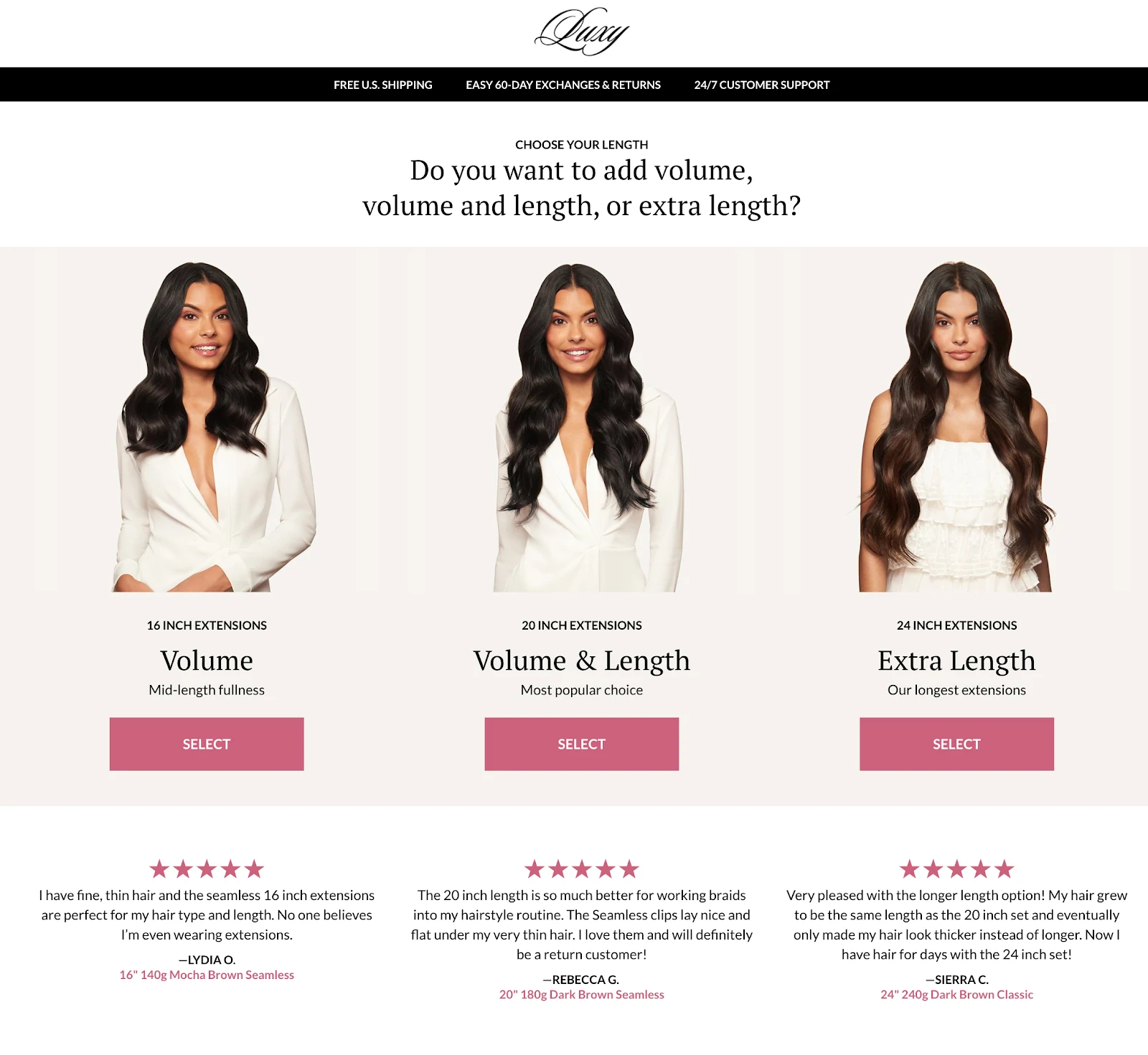
8.贅沢な髪
Luxy Hairは人間の髪の毛で作られたヘアエクステンションを販売しているので、その顧客のほとんどが女性であると想像するのは簡単です。 この商品にはさまざまなバリエーションがあるため、買い物客は、最初に髪の毛の太さを選択し、次に色を選択し、さらにクイズ形式の質問に答えることで、自分に最も適したものに向かって旅に出ます。

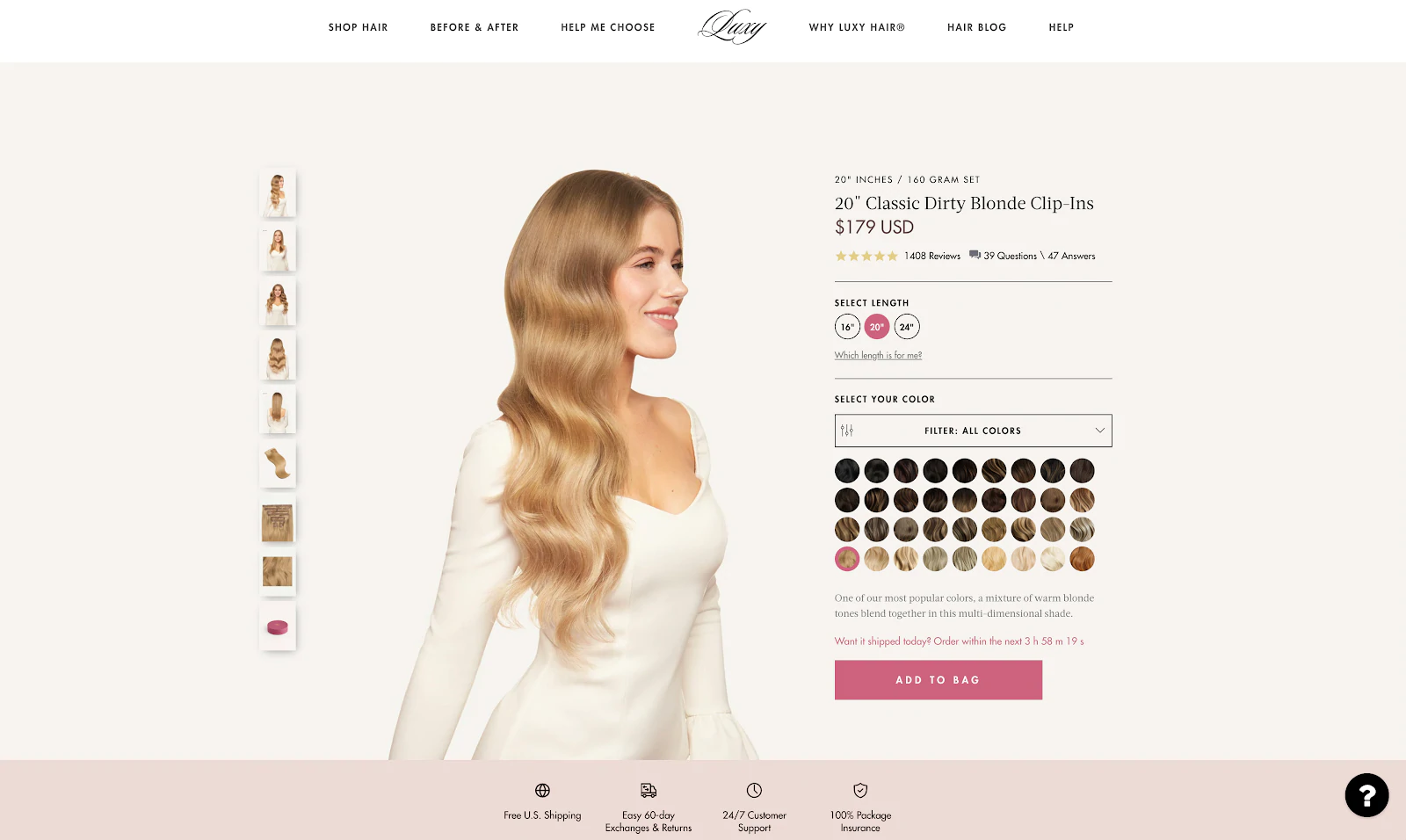
一連の質問に答えた後、買い物客は(理想的には)探しているものを正確に含む特定の製品ページに移動します。

ここでの明確な行動の呼びかけは、この製品をバッグに追加することですが、それでもわからない場合は、購入ボタンの上に概要ビデオを見るように求めるプロンプトが表示されます。
この商品ページの最大の利点は、高度にパーソナライズされたショッピング体験に支えられていることです。 Luxyは顧客にショッピングプロセスを案内するため、さまざまなコレクションページをナビゲートして最適なものを見つけるよりも、購入する可能性が高くなります。
このページでは、放棄されたカートの最大の指標である送料と返品についても説明しています。 データによると、買い物客の大多数は、送料が高すぎる場合にカートを放棄します。 さらに、Luxyのカスタマーサポートチームが24時間体制で対応していることを知っていると、買い物客は購入に関して問題や質問がある場合に連絡を取ることができると確信できます。
詳細: Amazonでの販売に関する完全な初心者向けガイド
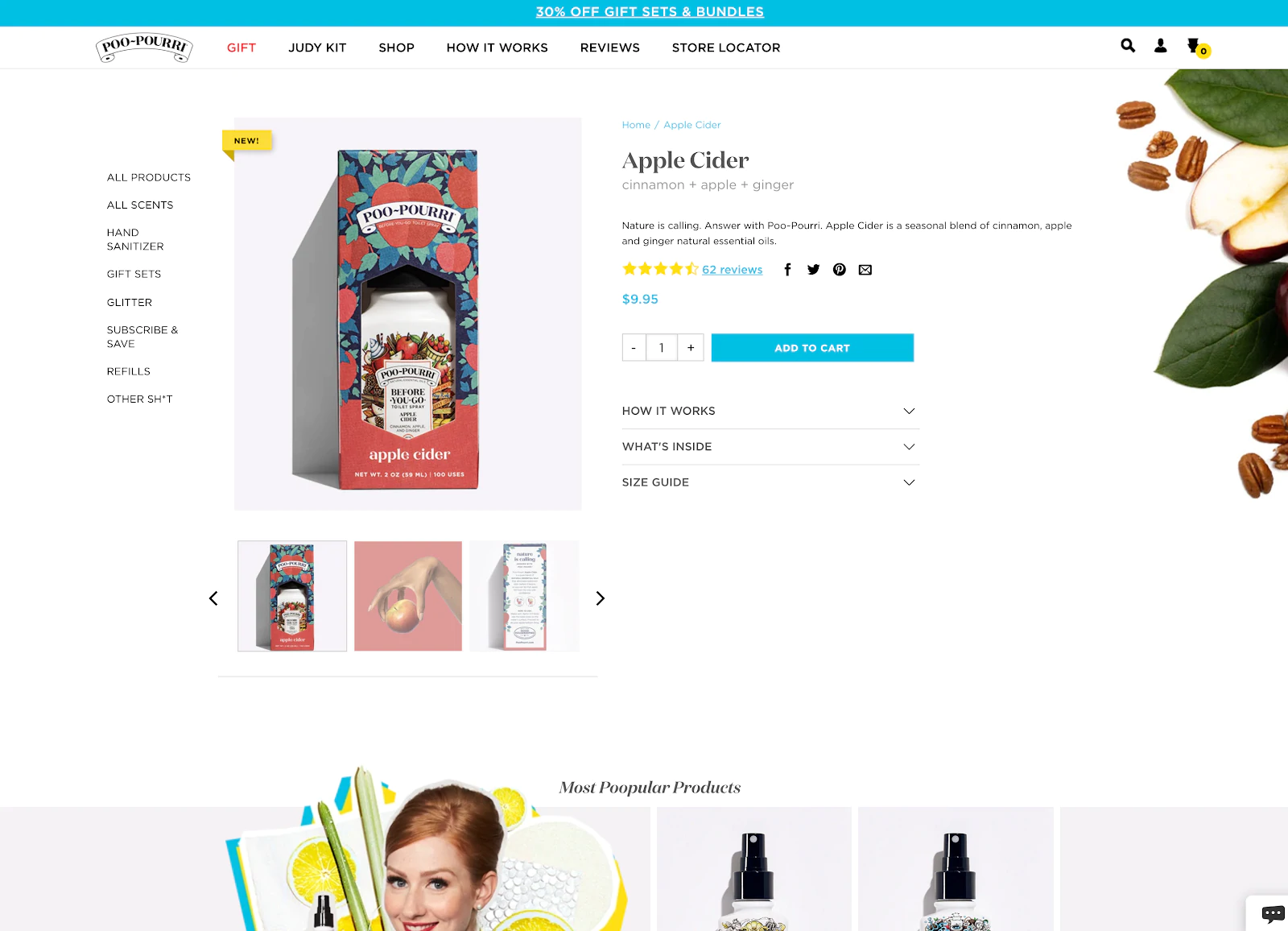
9. PooPourri
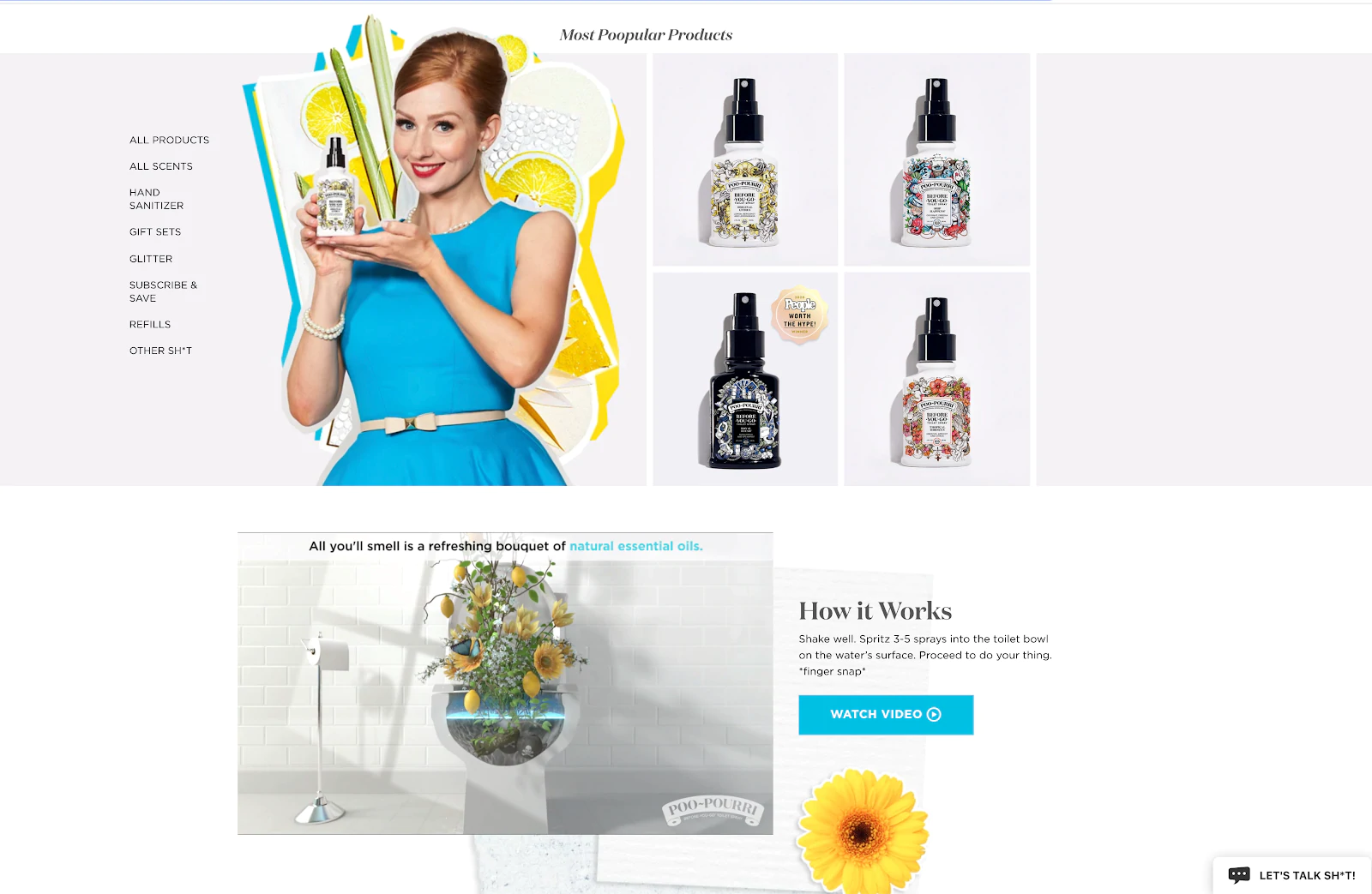
PooPourriは、非常にタブーなものに楽しく機知に富んだアプローチを取り、2番目に進んでいます(ここでは、奇妙に感じずにそれを言うことさえできませんでした)。その製品ページは同じエネルギーを反映しています。 簡潔な商品説明、わかりやすい画像、大胆な色を組み合わせて、トイレのスプレーが必要かどうかを判断するために必要な情報を買い物客に提供します。

優れたアドオンは、「最も人気のある製品」と呼ばれる関連製品の推奨事項です。 これは、顧客がオンラインで買い物をするときに期待するものになり、現在のオプションが必要ない場合は、店舗で別の商品を見つけるのに役立ちます。

「行く前に」スプレーがどのように機能するかについて混乱していますか? 汗かいていない。 PooPourriには、スプレーの使用方法を示す「仕組み」ビデオも含まれています。 ご不明な点がございましたら、「Let's TalkSh *t!」をクリックしてください。 カスタマーサービス担当者と話すためのチャットウィンドウ。
フリーリーディングリスト:起業家のためのコピーライティング戦術
あなたのウェブサイトのコンテンツはあなたに売り上げを犠牲にしていますか? 影響力の大きい記事の無料の厳選されたリストを使用して、Webサイトのコピーを改善する方法を学びます。
コピーライティングタクティクスの読書リストを受信トレイに直接配信します。
ほぼそこにあります:すぐにアクセスするには、以下にメールアドレスを入力してください。

また、Shopifyニュースレターから新しい教育ガイドとサクセスストーリーの最新情報をお送りします。 私たちはスパムを嫌い、あなたのメールアドレスを安全に保つことを約束します。
10.ロッキーマウンテンソープ
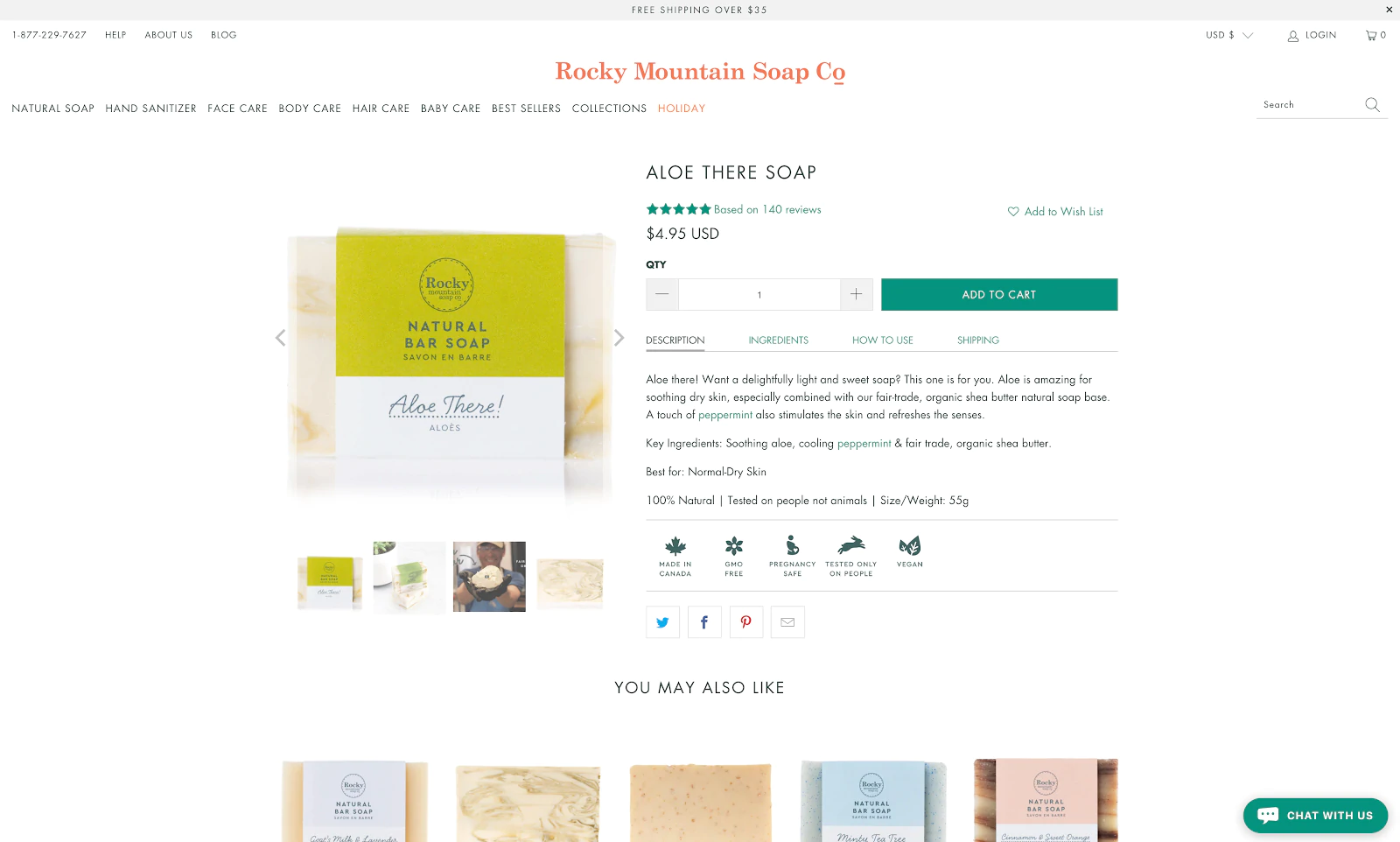
ナチュラルボディケアの小売業者であるロッキーマウンテンソープは、その理想的な顧客が高品質で健康的な製品を望んでいることを知っています。 その製品ページには、主要な利点をポップにする簡潔で有益な説明が含まれています。GMOは無料で、ビーガンの人々のみでテストされ、100%自然です。 これらはすべて、買い物客がロッキーマウンテンのボディケア製品を購入する理由であり、売り上げを伸ばし、放棄された購入を減らすのに役立ちます。

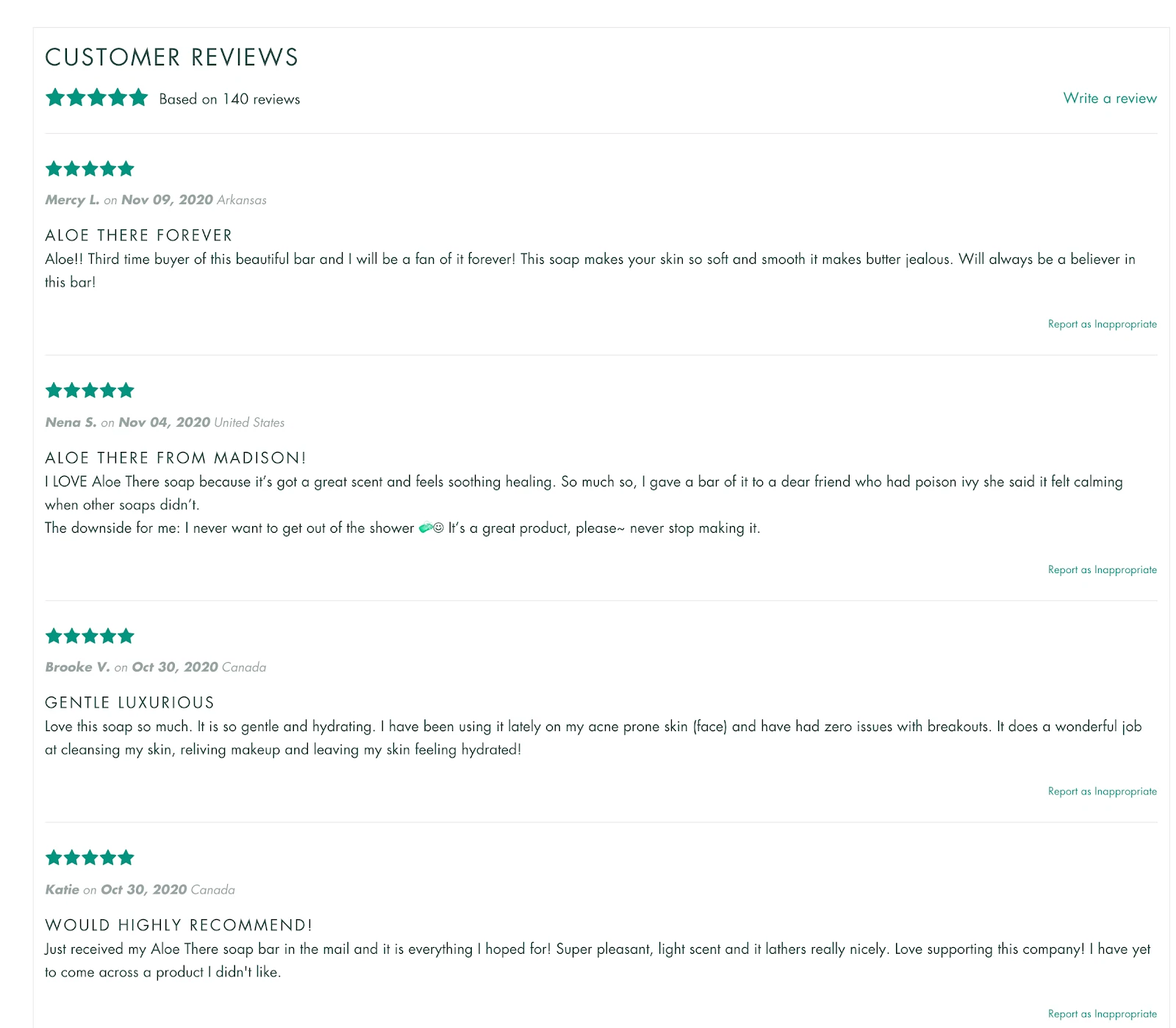
Rocky Mountain Soapの製品ページのもう1つの特定の要素は、埋め込まれたカスタマーレビューです。 その製品の1つを購入することに自信がない場合は、簡単にスクロールして最近の紹介文を読むことができます。

Rocky Mountain Soapは、カスタマーレビューの力を明確に知っています。 Bizrate Insightsの調査への回答者のほぼ4分の1は、オンラインで買い物をするときに常に顧客のレビューを参照していると答え、40%は頻繁に参照していると答えました。 製品のすぐ下にある社会的証明は、複数の満足している顧客によって5つ星で評価されていることを強調しており、製品に直接触れたことがないという購入者の不安を和らげる確実な方法です。
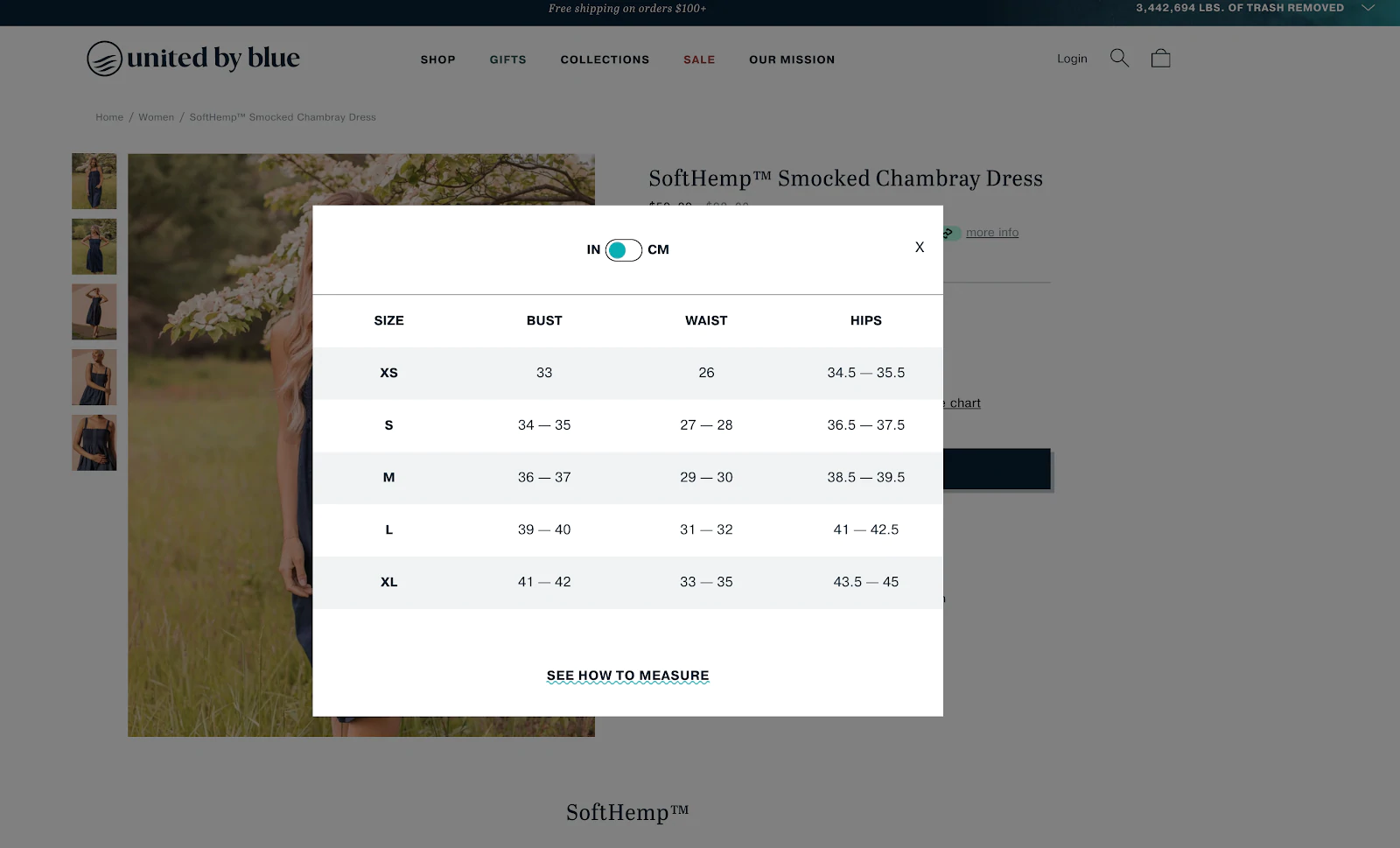
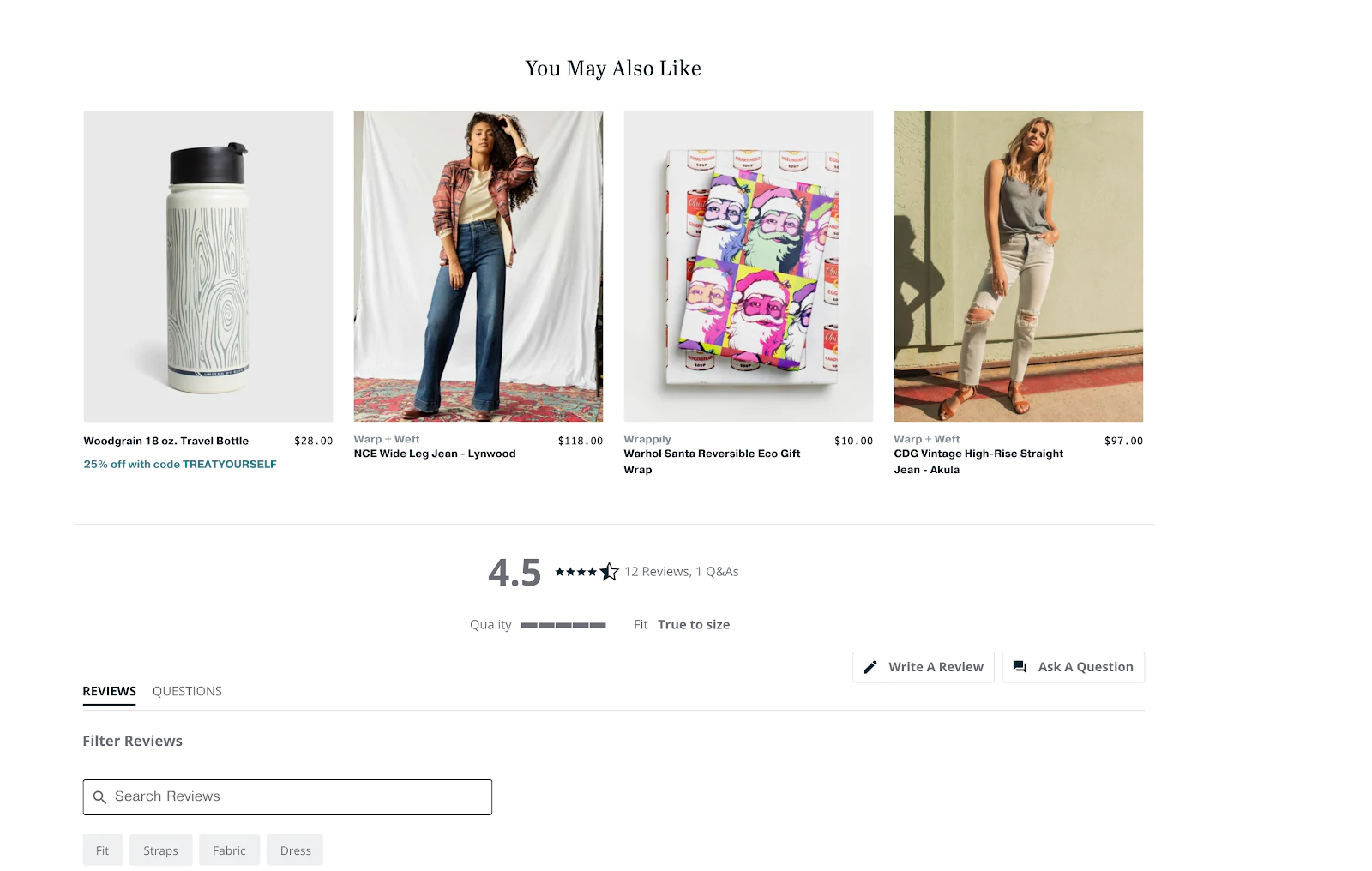
11. United By Blue
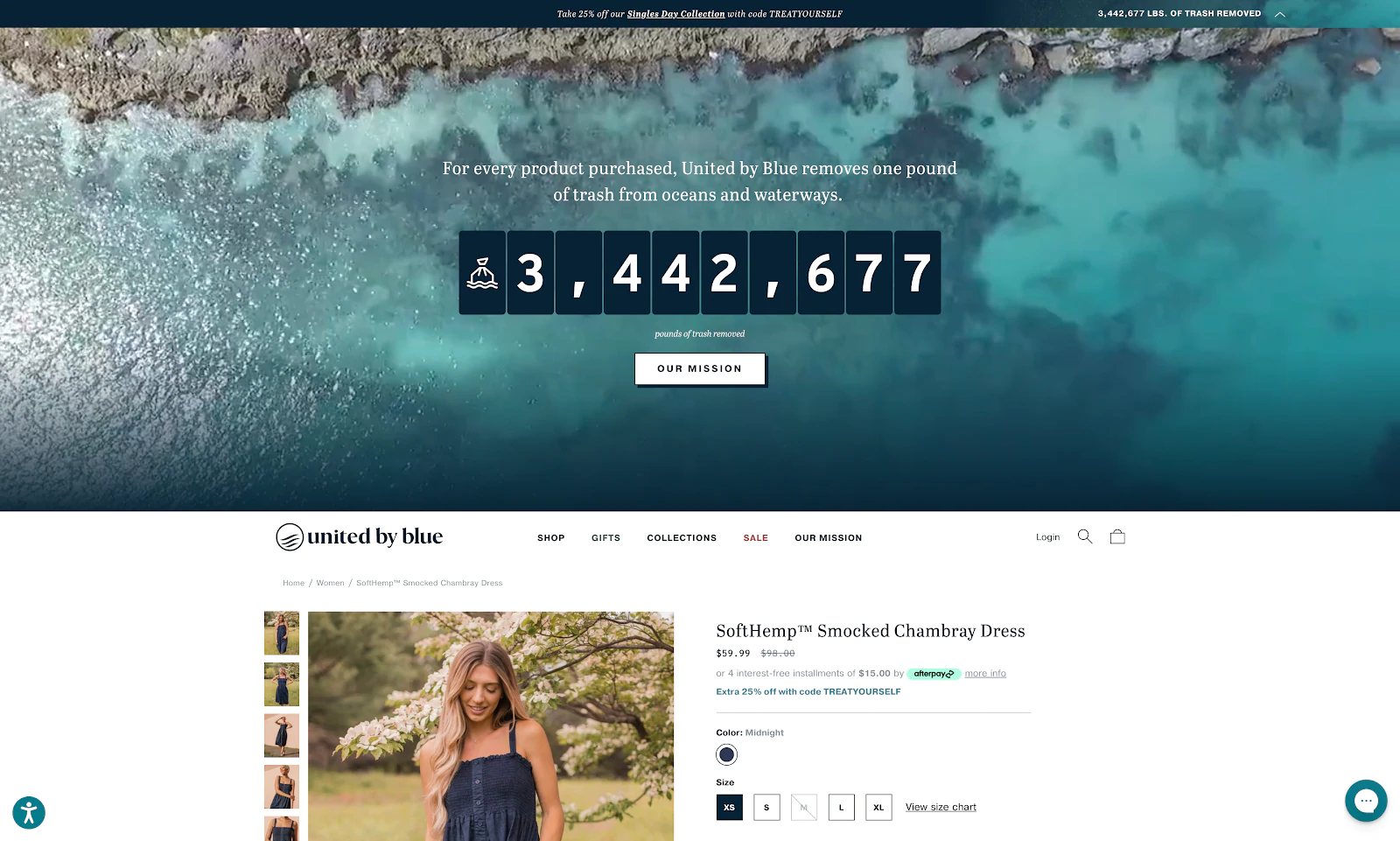
最も環境に優しいオンラインストアの1つであるUnitedByBlueは、世界の海や水路からゴミを排除することを使命としています。 購入することで、この目標の達成に近づくことができます。「購入したすべての製品で1ポンドのゴミが取り除かれます。」 誰が地球をきれいにして、それから素晴らしいトップを手に入れたいと思いませんか?

サイジングチャートは、ユーザーが適切な製品を購入するのに役立ちます。これは、おそらくビジネスが処理しなければならない返品の量を減らすのに役立ちます。

各製品ページのすっきりとしたデザインは、製品の詳細、顧客のレビュー、およびブランドがさまざまな製品をアップセルおよびクロスセルする機会をユーザーに提供します。

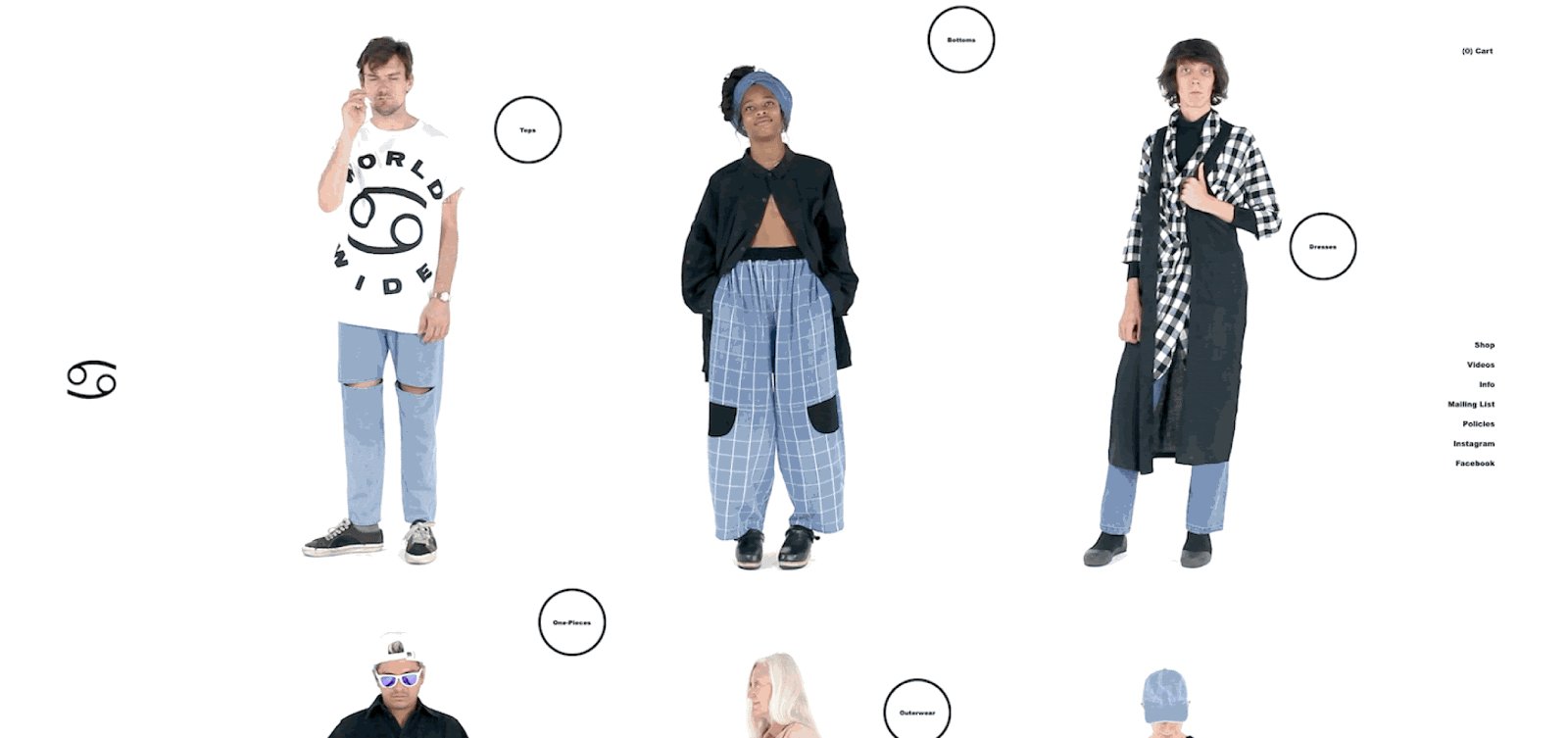
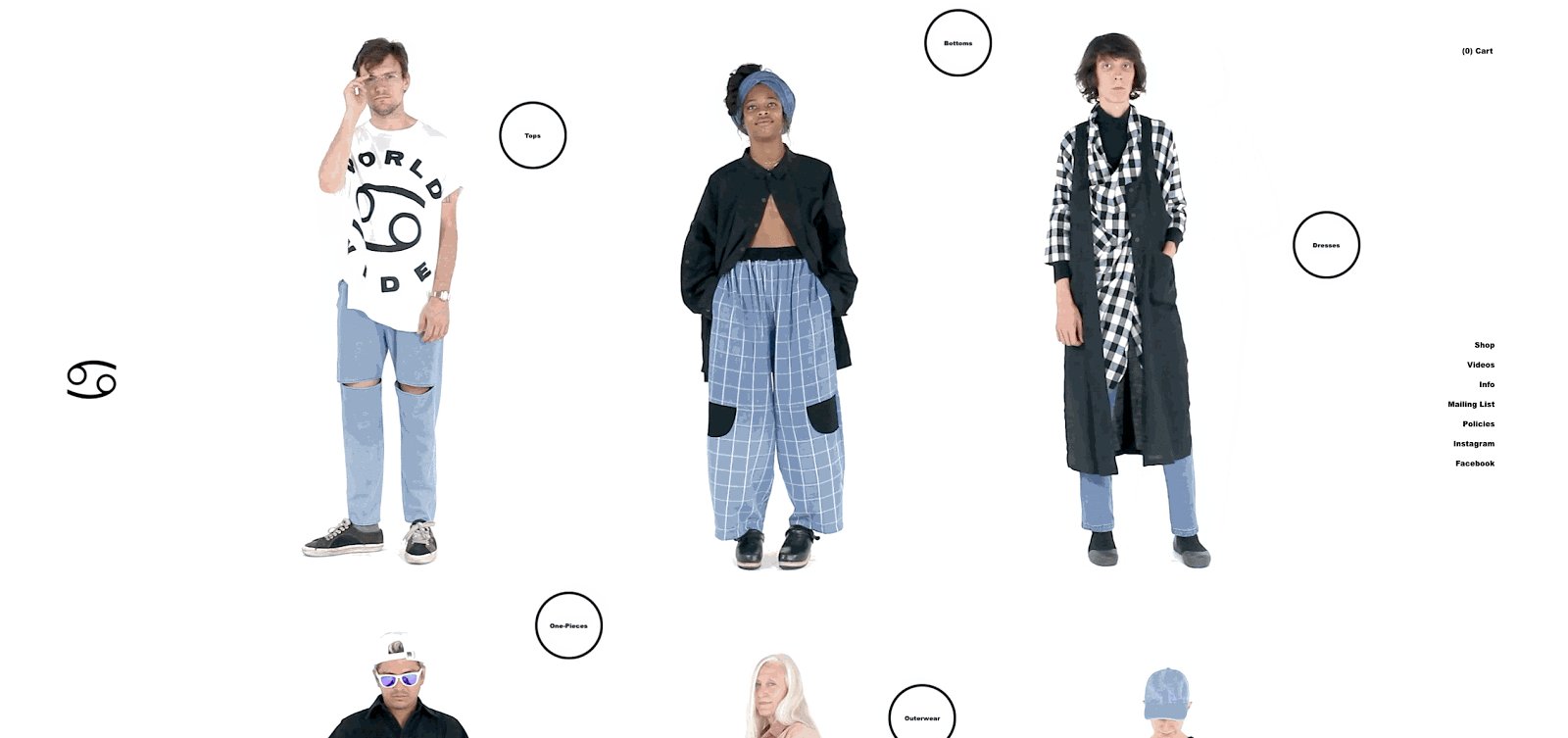
12.69
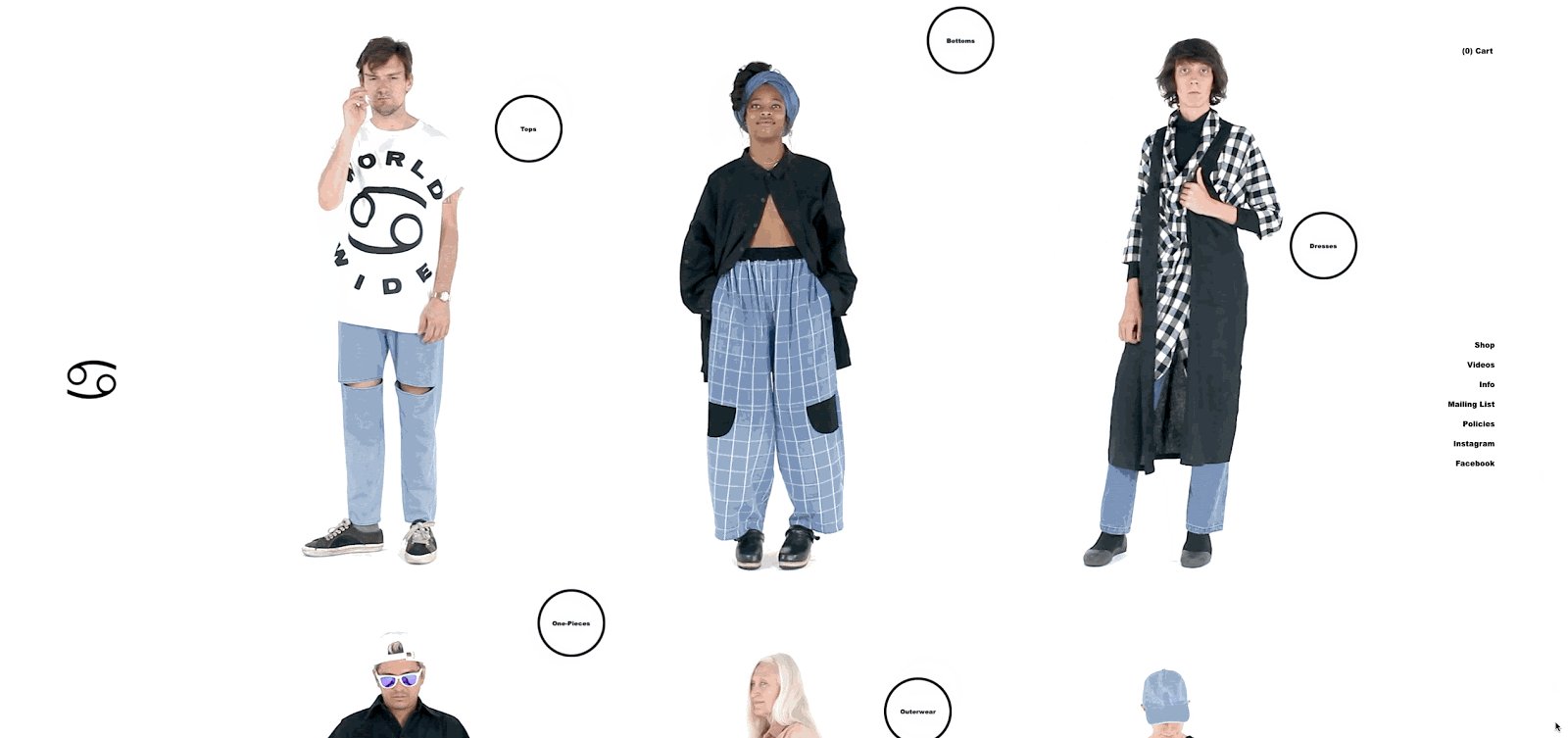
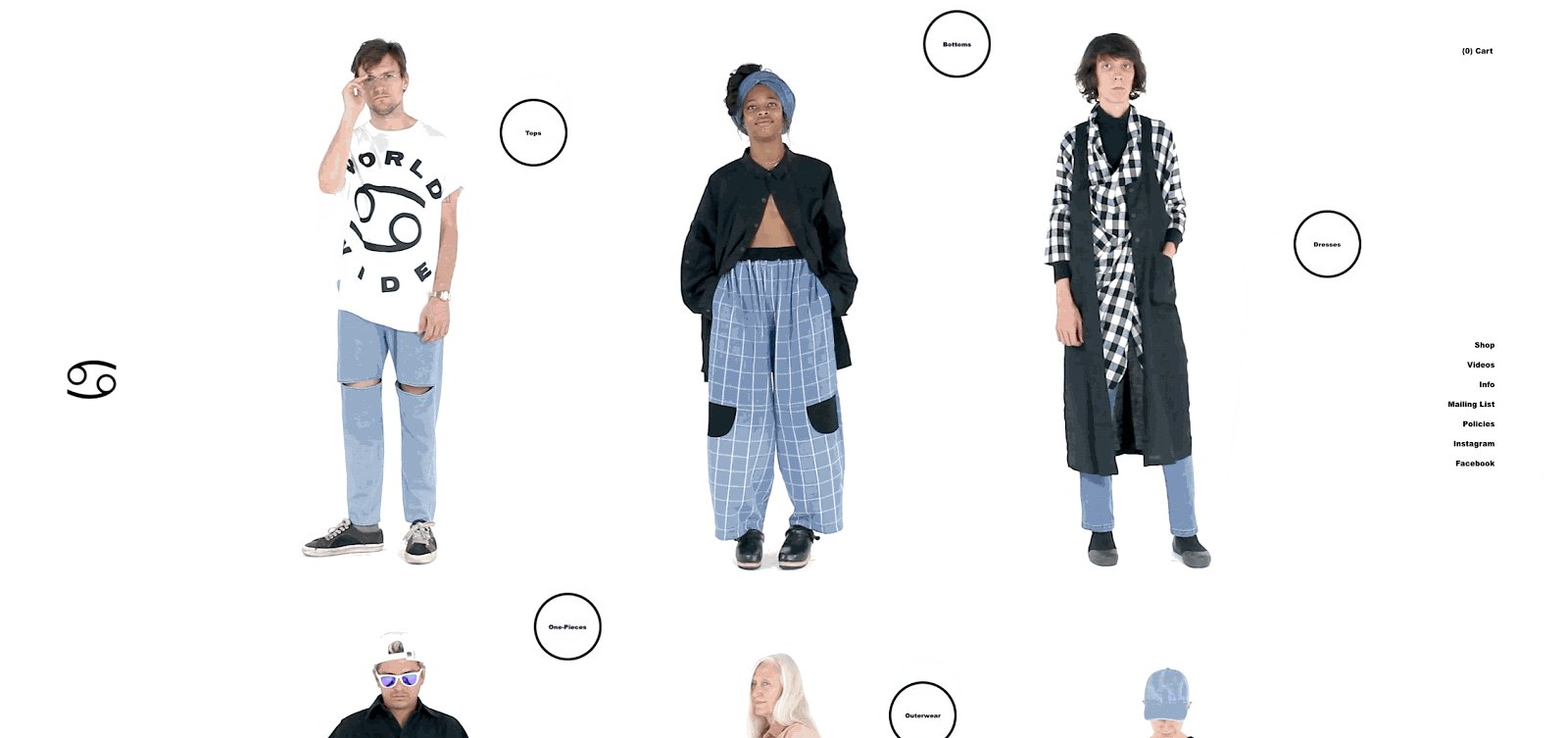
Sixty-Nineのホームページが機能する理由を理解するのにそれほど説明は必要ありません。 これが注目を集める製品ページであることはすぐにわかります。 他の多くのeコマースストアとは異なり、目の前を動き、あなたを見つめているように見えるキャラクターは、非常に斬新な方法でWebサイトとその注目の製品を生き生きとさせます。

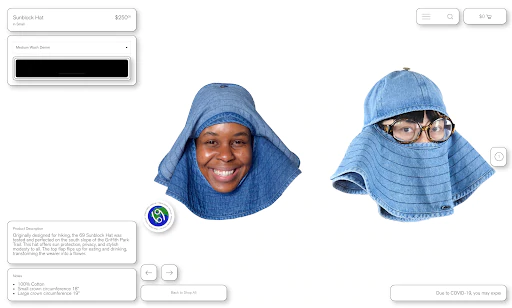
クリックして特定の製品に移動すると、アニメーションがインタラクティブなページに変わり、空白の多いすっきりとしたデザインが表示されます。 あなたはそれがあなたの標準的なeコマース製品ページではないのを見ることができます、そしてそれは確かにユニークです。 さらに、雑然としたものがないため、購入体験の邪魔にならず、買い物客は直接購入することができます。

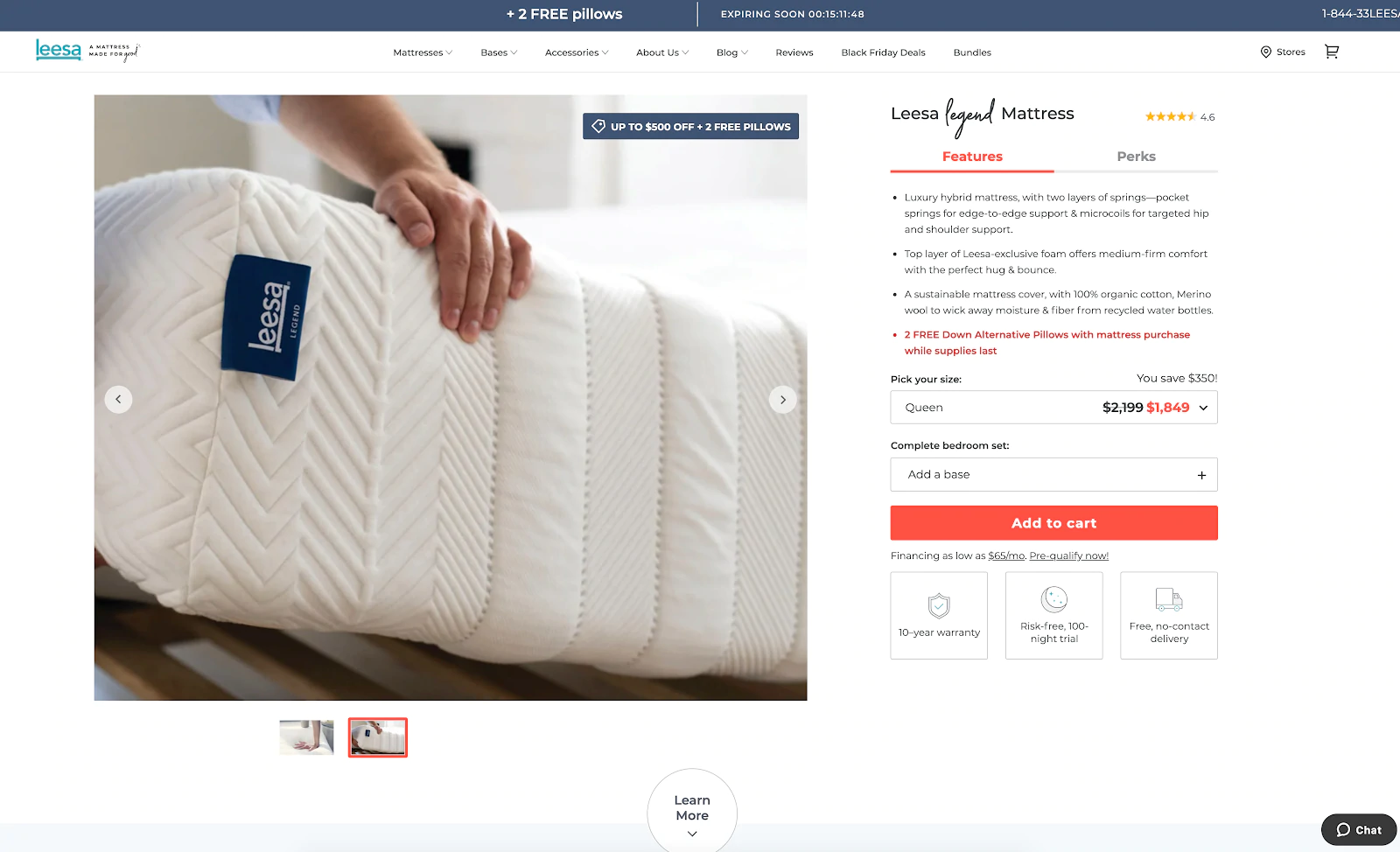
13.リーサ
Leesaは折りたたみ式で発送可能なマットレス会社で、マットレス店に行く必要がありません。 その製品ページは、マットレスをオンラインで購入するときに誰かが抱く可能性のあるいくつかの懸念に対処するのに役立ちます。
- マットレスは高価ですが、Leesaでは毎月支払うオプションがあります。
- マットレスが気に入らない場合はどうなりますか? Leesaは、リスクのない100日間の試用版を提供します。
- 各マットレスには10年間の保証が付いています
この情報を商品ページに表示すると、買い物客は大規模なオンライン購入をより快適に行えるようになり、ビジネスの売り上げを伸ばすことができます。

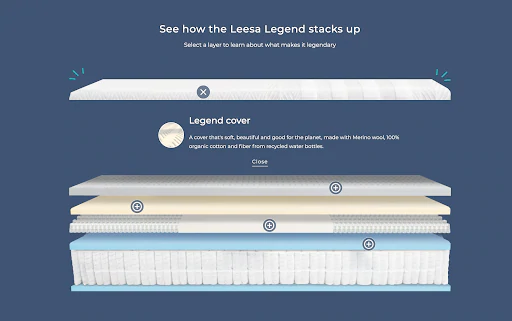
多くの同様のマットレス会社が現れたので、リーサはあなたが他の誰よりもそれを選ぶべき理由を強調することによって追跡にすぐに切り込みます。 マットレスのさまざまなレイヤーを示すインタラクティブなグラフィックを使用しており、買い物客はクリックして、Leesaマットレスが競合他社のマットレスよりも優れている理由を見つけることができます。

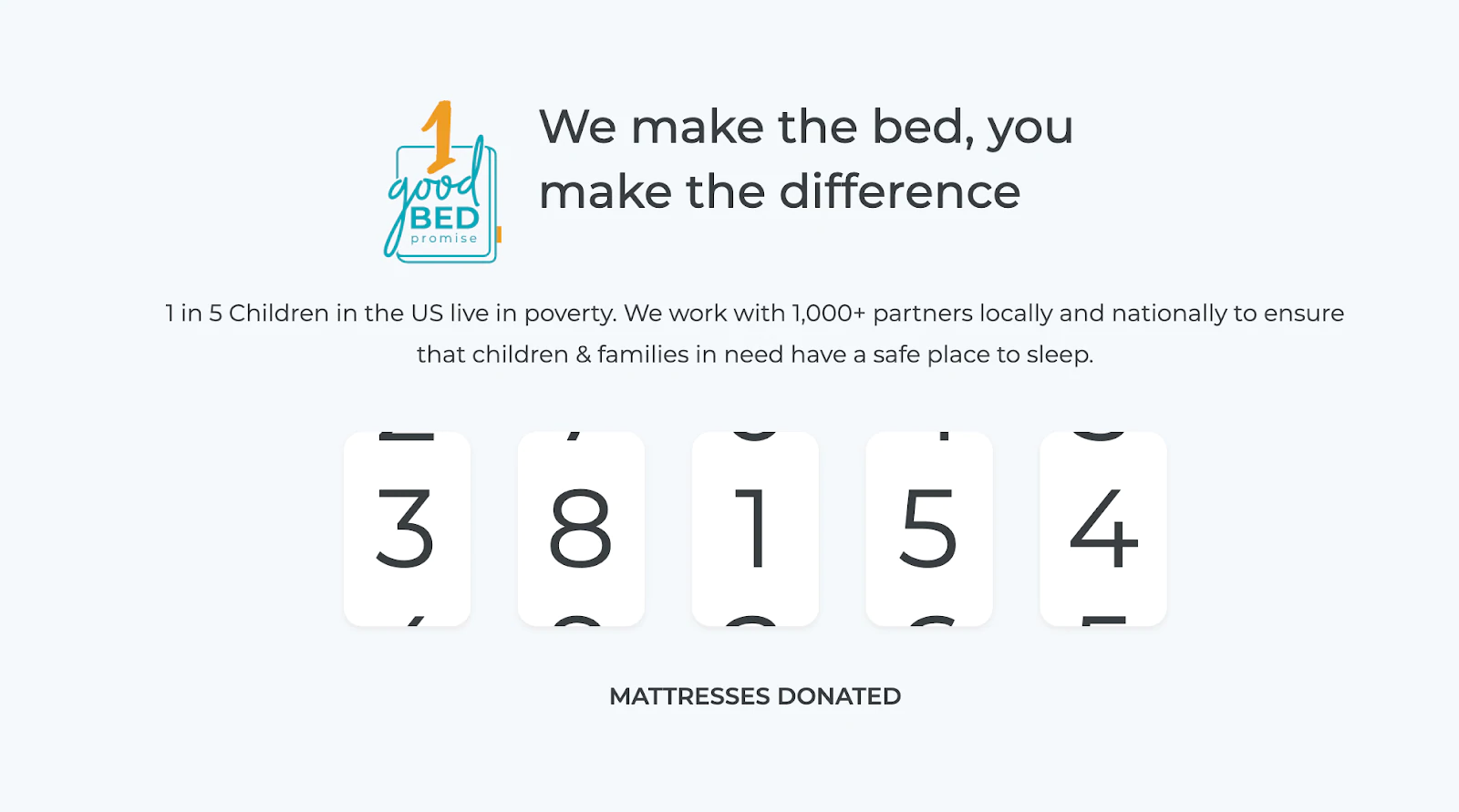
また、この機会を利用して、販売された10枚ごとに1枚のマットレスを寄付するという企業の社会的責任の方針を共有し、潜在的な購入者がLeesaと一緒に買い物をするという決断に満足できるようにします。

マットレスは大きな買い物なので、スクロールすればするほど、リーサが飛躍する理由が増えます。 Leesaはまた、他の人がマットレスをどれだけ楽しんだかを知るために製品レビューを表示します。 人々がその製品について尋ねる上位の質問のFAQも含まれているので、買い物客は製品ページを離れる必要はありません。
14. Manitobah Mukluks
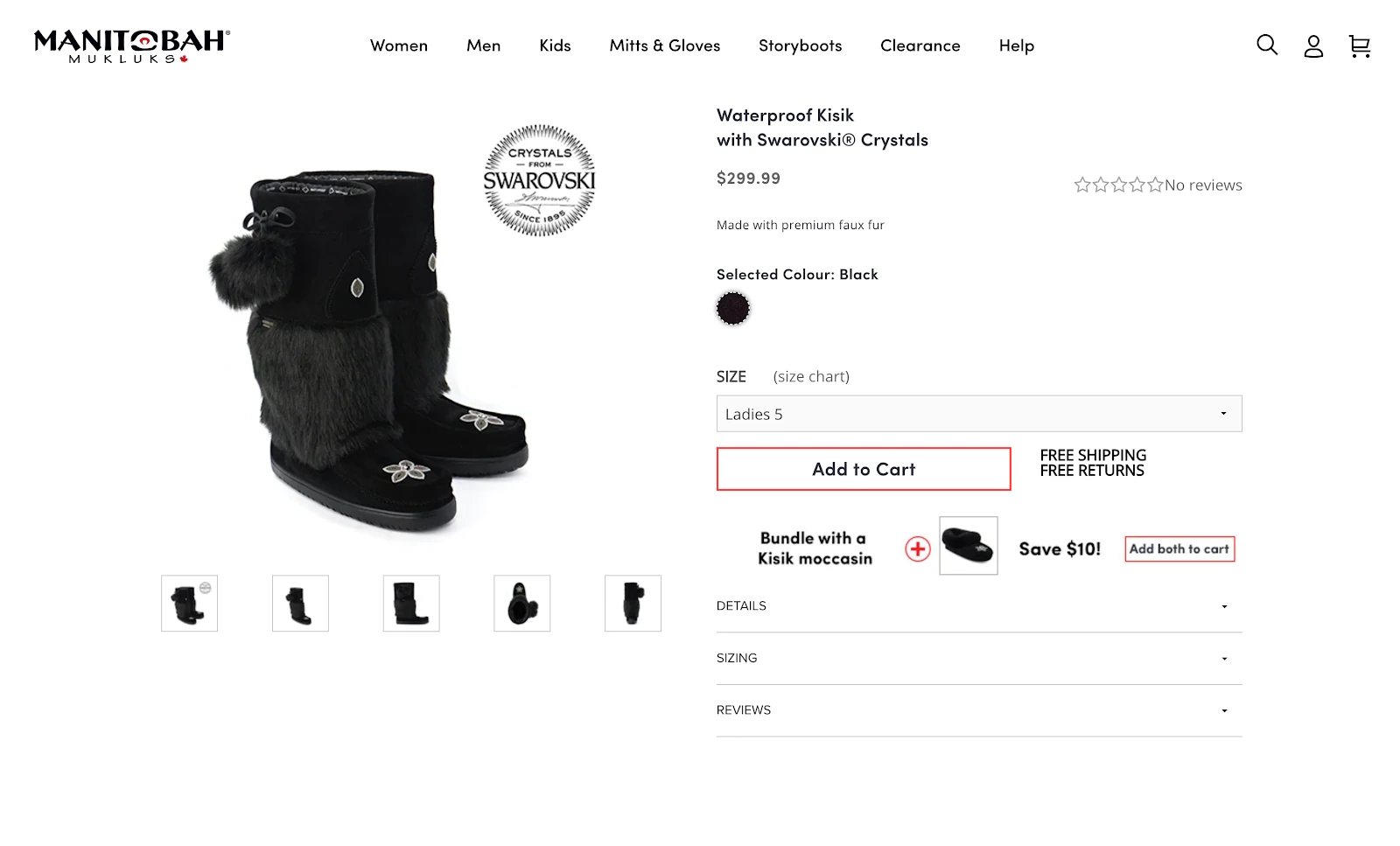
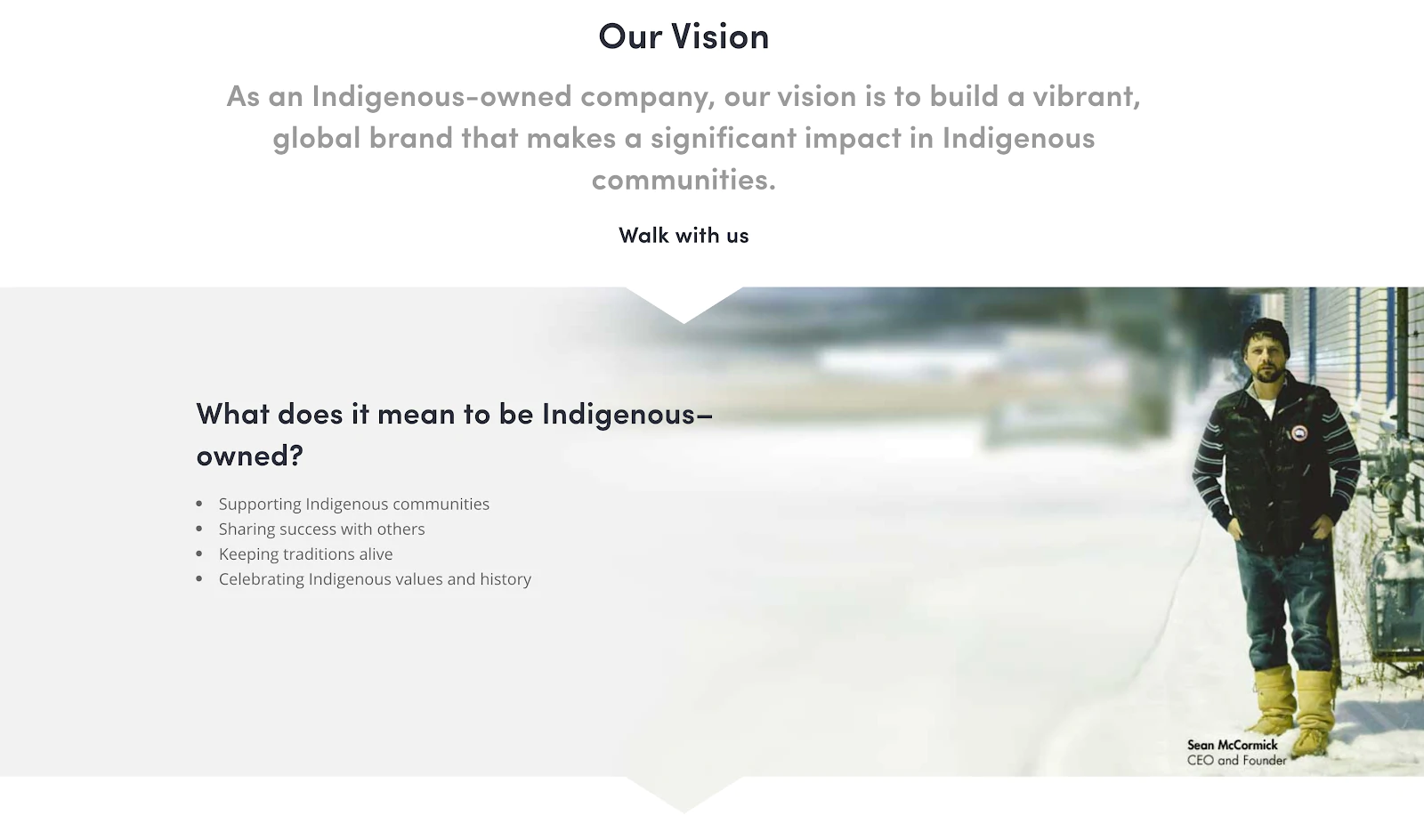
Manitobah Mukluksはまた、製品あたりのコストが高いため、購入プロセスをより考慮することができます。 アイテムの価格が20ドル未満で、購入したいと思う場合は、かなりの可能性があります。 しかし、その価格が上昇すればするほど、購入を決定するときに罪悪感を感じる可能性があります。 そして罪悪感はあなたがあなたの訪問者に刺激したい気持ちでは決してありません!

この製品ページは、最も一般的な購入の不安を和らげることを目的としています。「送料無料」と「返品無料」は、[カートに追加]ボタンのすぐ横に大きな太字で書かれています。 人々は彼らの購入が永遠の決定である必要はなく、彼らが見る価格は最終的な金額にかなり近いだろうと感じています。
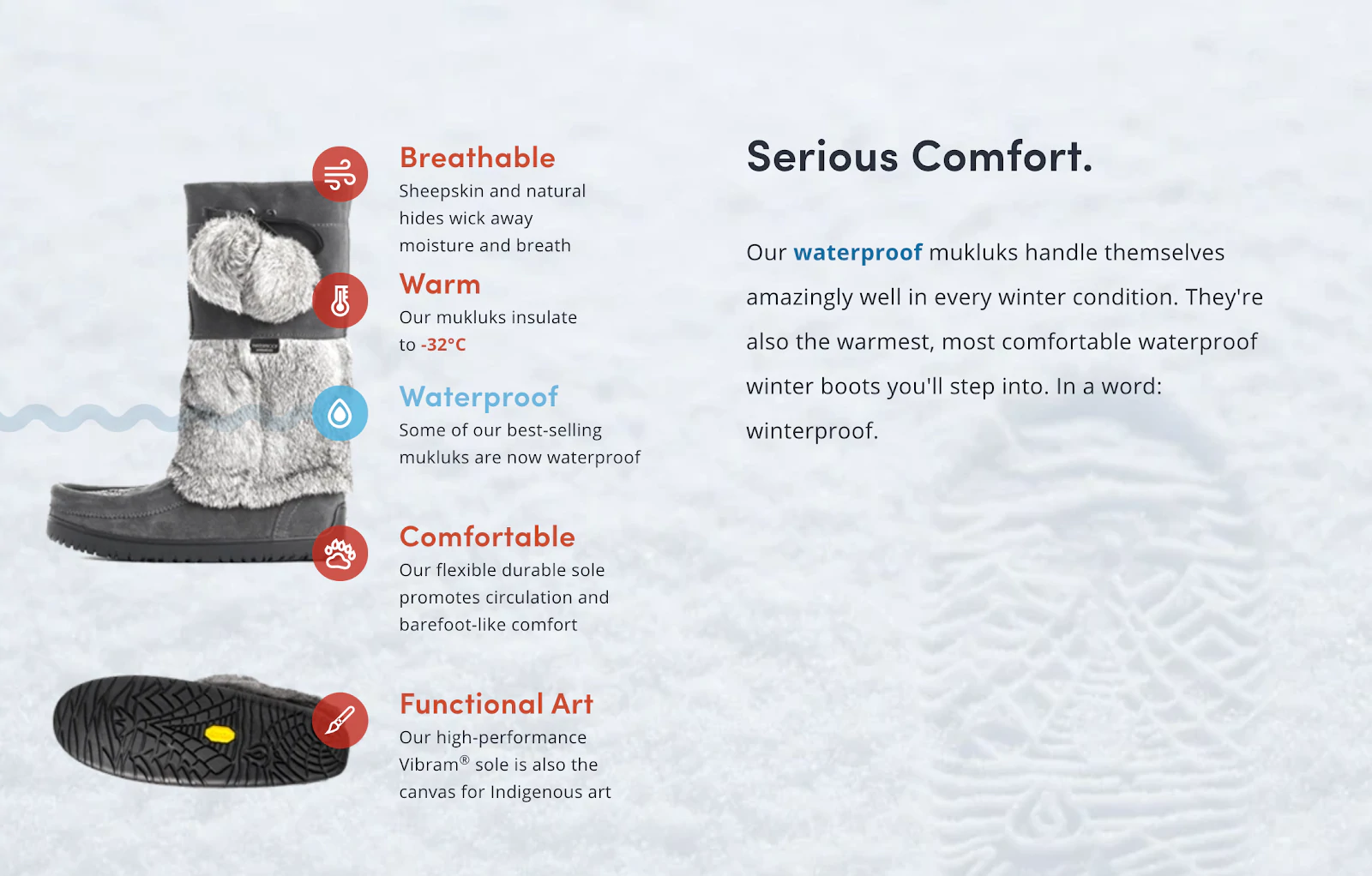
このブランドにより、躊躇している購入者は、製品ページを離れることなく、会社とその使命についてのんびりと学ぶことができます。

買い物客は、先住民が所有する会社(およびそれが何を意味するのか)と、ブーツの裏にあるアートの裏話について学ぶことができます。

15.パーフェクトケト
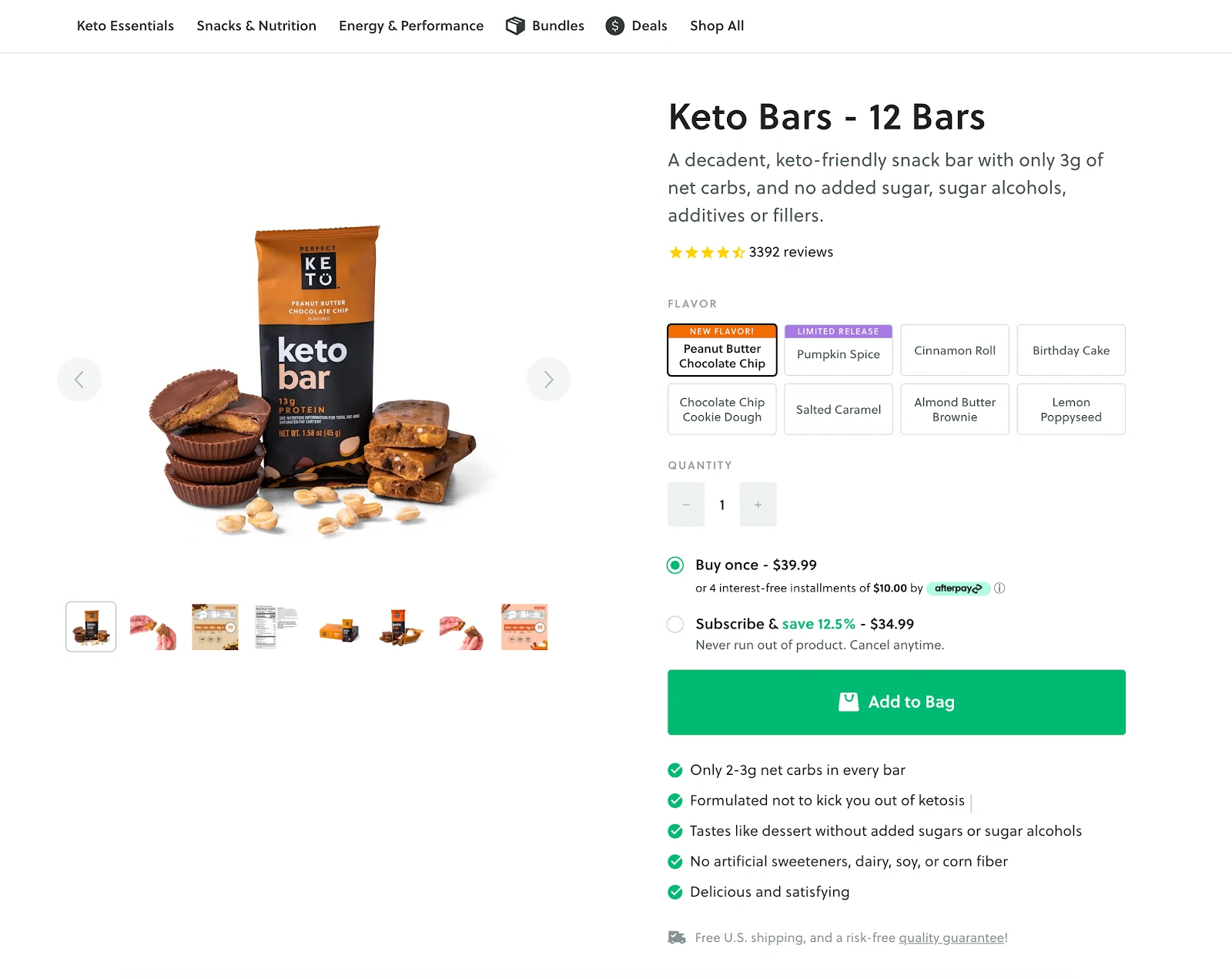
パーフェクトケトは、製品ページの最適化のために多くのボックスをチェックします。 これは、買い物客に必要な情報をできるだけ早く提供するのに役立ちます。
- 説明的な製品タイトルと記事を使用する
- 顧客の評価を表示する
- 明確な製品オプションを提供し、新機能と制限事項を示します
- 無利子の分割払いや定期注文の「購読して保存」オプションなど、複数の支払いオプションを提供する
- 箇条書きでメリットを伝える
- 高品質の商品画像を使用する

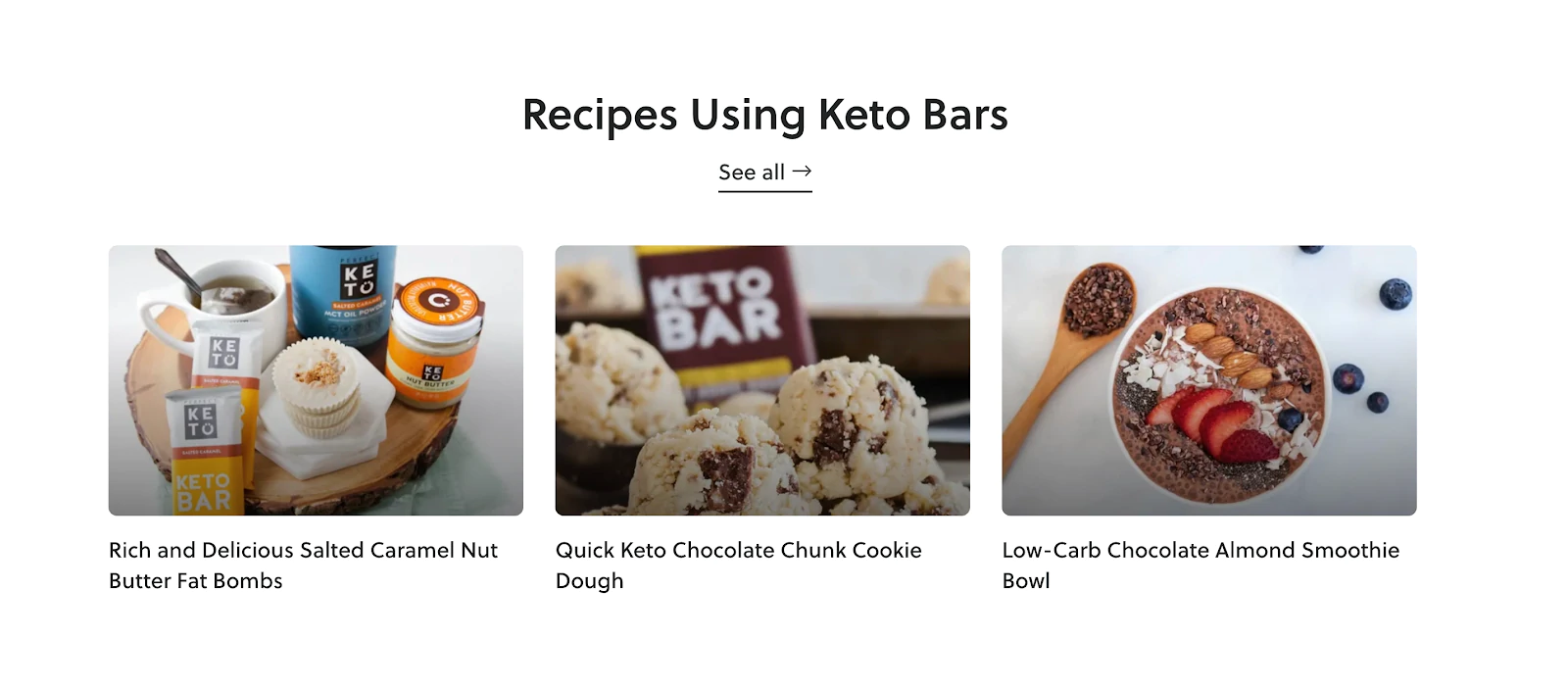
まだ購入することに確信が持てない場合は、スクロールを続けて、レシピ、材料、レビュー、ライフスタイルショットなどの詳細情報を見つけてください。

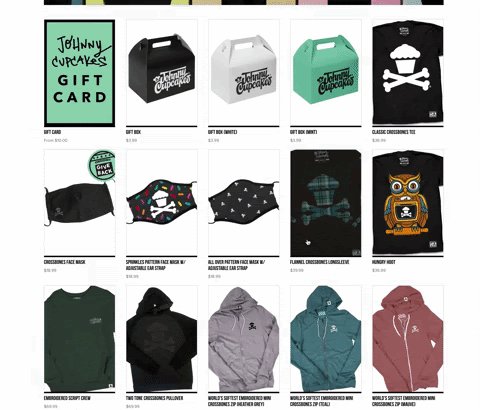
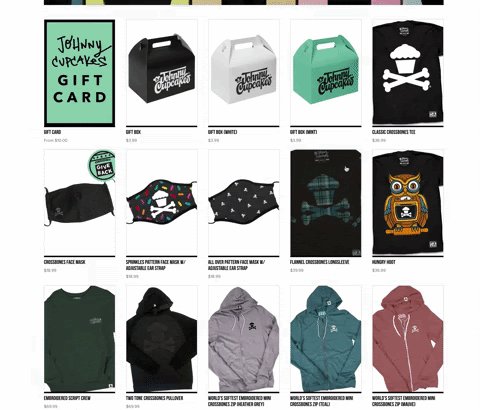
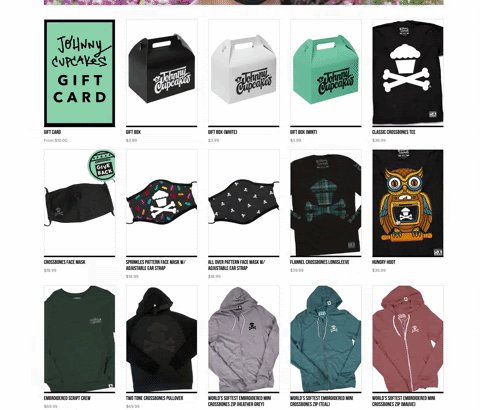
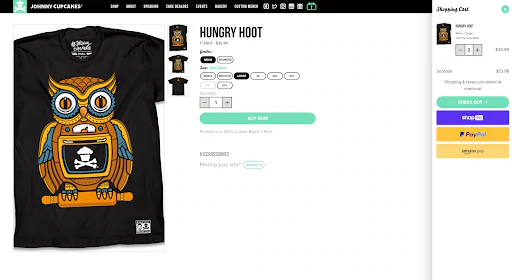
16.ジョニーカップケーキ
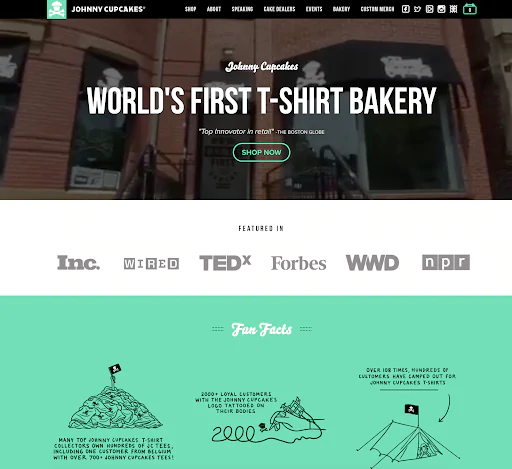
お菓子と関係がある、またはそれ自体をお菓子に例える製品はすべて、私の良い本にあります。 ジョニーカップケーキは遊び心のあるブランドであり、「世界初のTシャツベーカリー」と呼ばれ、最近追加されたものすべてを「焼きたて」として強調しています。 それはそれのために働く楽しいテーマです。

製品の写真を上手く利用し、高品質の画像で服や楽しいデザインをアピールします。 そして、とらえどころのないカップケーキを追いかけているぽっちゃりした若者のロードアニメーションをどうして愛せないのですか?

さらに、[今すぐ購入]ボタンをクリックすると、画面の右側にショッピングカートがポップアップ表示され、いつでもチェックアウトできることを通知します。 これは、まだ取引を成立させていないというそれほど微妙なヒントではなく、支払い方法を明確に示しています。 これにより、ランディングページが効果的にチェックアウトページに変わります。これは、購入プロセスをスピードアップするための強力な方法です。

製品ページのデザインのベストプラクティス
製品ページは、eコマースビジネスの原動力であり、買い物客の質問に答え、購入の準備を整えます。 したがって、それらを正しくすることが重要です。
より良い商品を作成し、オンラインで見つけて買い物客を楽しませ、何を購入したいかを決めるのに役立つページを間もなく作成するためのヒントと推奨事項を次に示します。
- 優れた製品ページのコアコンポーネントを含めます。 Nielsen Norman Groupによる数百のeコマース製品ページの例の調査によると、製品ページには次の要素を含める必要があります。
- わかりやすい製品名
- 識別可能な画像
- 画像の拡大図
- 追加の製品固有の料金を含む価格
- 色やサイズなどの明確な製品オプション、およびそれらの選択方法
- 製品の入手可能性
- カートにアイテムを追加する明確な方法と、追加されたときのフィードバックを明確にする
- 簡潔で有益な製品の説明
- 大きくて鮮明な360度の画像を使用します。 買い物客の4分の3が、オンラインで購入するときに商品の画像を検討していることをご存知ですか? 買い物客があなたのページにたどり着いたら、あなたはあなたの製品が実際にどのように見えるかを想像するのを助けるためにそこに明確な画像を持っていることを望むでしょう。 360度の画像やよくできた解説動画を商品ページに追加して、ユーザーエクスペリエンスを向上させ、コンバージョンを増やすことができます。
- 説得力のある製品の説明を書いてください。 信じられないほどの製品写真を撮ったら、さまざまな製品の詳細でそれをサポートしたいと思うでしょう。 買い物客の76%が特定の製品仕様を見たいと考えていることを考えると、質問に答え、製品を比較し、買い物客ができるだけ早く簡単に購入プロセスを開始できるように、説明とスペックシート(サイズ表など)を含める必要があります。
- ライブチャットウィンドウを追加します。 優れた製品ページでは、製品に関する質問を予測して回答する必要があります。 しかし、より具体的な情報を必要とし、それを入手するためにあなたのビジネスに連絡したい買い物客が常にいるでしょう。 ライブチャットウィンドウを使用すると、サービスチームに簡単に連絡して回答を取得し、購入を進めることができます。
- 顧客の評価と社会的証明を示します。 平均的な買い物客は、何かを購入する前に10件のカスタマーレビューを読みます。 製品ページにそれらがない場合は、サードパーティのサイトにアクセスしてさまざまな評価を確認する場合があります。 問題? 彼らは気が散ってあなたのサイトに戻ることは決してないかもしれません! ソリューション? 買い物客が探しに行く必要がないように、商品ページにカスタマーレビューを含めます。
Shopifyでeコマース商品ページを作成する
商品ページは、買い物客があなたから購入したいかどうかを判断するために行く場所です。 ウェブサイトを構築し、見栄えが良く売上を伸ばす製品ページを作成するために、経験豊富なデザイナーである必要はありません。 Shopifyを使用すると、優れたデザインとコンバージョン指向の要素の両方のバランスが取れた製品ページを作成できます。
ストアの構築に取り組んでいる間、ビジネスの管理、マーケティング、および成長に役立つ、最高の27の無料Shopifyアプリを確認してください。
CorneliaLiによるイラスト
Shopifyの14日間の無料トライアルを開始します。クレジットカードは必要ありません。
製品ページFAQ
製品ページとは何ですか?
製品ページは、顧客が何を購入するかを決定するのに役立つWebサイト上のページです。 質問への回答、レビューの提供、製品比較の許可、購入プロセスの促進に役立つさまざまな仕様と機能が含まれています。
製品ページをどのように作成しますか?
- わかりやすい製品名を書いてください。
- ビューを拡大するオプションを使用して、認識可能な画像を追加します。
- 価格を含めます。
- 色や数量などの明確な製品オプションと、それらを簡単に選択する方法を提供します。
- 製品の在庫状況を表示します。
- カートにアイテムを簡単に追加できるようにし、追加時に明確なフィードバックを提供します。
- 簡潔で有益な製品の説明を書いてください。
- 社会的証明を活用します。
あなたのウェブサイトでどのように製品を紹介しますか?
- 高品質の製品写真を作成します。
- 回転ビューや詳細ビューなどの追加の画像を含めます。
- アニメーション画像またはビデオを使用して、使用中の製品を表示します。
- 関連する製品の推奨事項を表示します。
- 拡張現実または360度の写真を使用して仮想試行をテストします。
- 製品の使用方法に関するステップバイステップの説明を含めます。
Shopifyで商品ページをどのように作成しますか?
製品ページテンプレートをカスタマイズするには:
- Shopify管理ダッシュボードに移動します。
- オンラインストアに移動し、[テーマ]をクリックします。
- [カスタマイズ]ボタンをクリックします。 テーマ編集ページに移動します。
- ドロップダウンリストから[製品ページ]を選択します。
- 製品ページのレイアウトをカスタマイズします。
