9つの刺激的なPWAの例:eコマースブランドが1秒未満の読み込み時間をどのように達成しているか
公開: 2022-03-02ここ数年、ヘッドレスコマースを検討しているeコマースブランドは、プログレッシブWebアプリ(PWA)が提供できるサイト速度の向上に興奮しています。
PWAを使用してヘッドレスコマースフロントエンドを強化することは、特にモバイルでのサイトの速度を大幅に向上させるための画期的な製品です。 読み込み時間が速いと、最終的にeコマースのコンバージョン率とユーザーあたりの収益が向上しますが、独自のヘッドレスPWAの構築に着手する前に、他のブランドの素晴らしい店舗が実際に稼働しているのを見たいと思うかもしれません。
この投稿では、実際のPWA eコマースの例と、ブランドがこのテクノロジーを使用して買い物客の全体的なエクスペリエンスをどのように改善しているかを見ていきます。
各ブランドの移行の背後にある理由と各店舗の競争上の優位性について見ていきます。
#cta-visual-fe#<cta-title>任意のeコマースプラットフォームでPWAを起動する<cta-title> Shogunフロントエンドは、ストアのPWAを起動する最も簡単な方法です。詳細
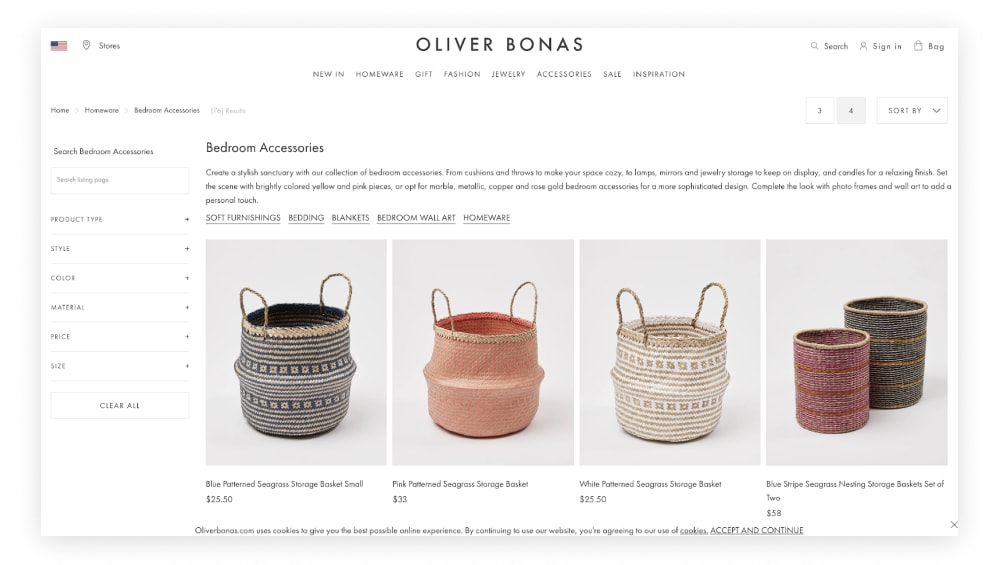
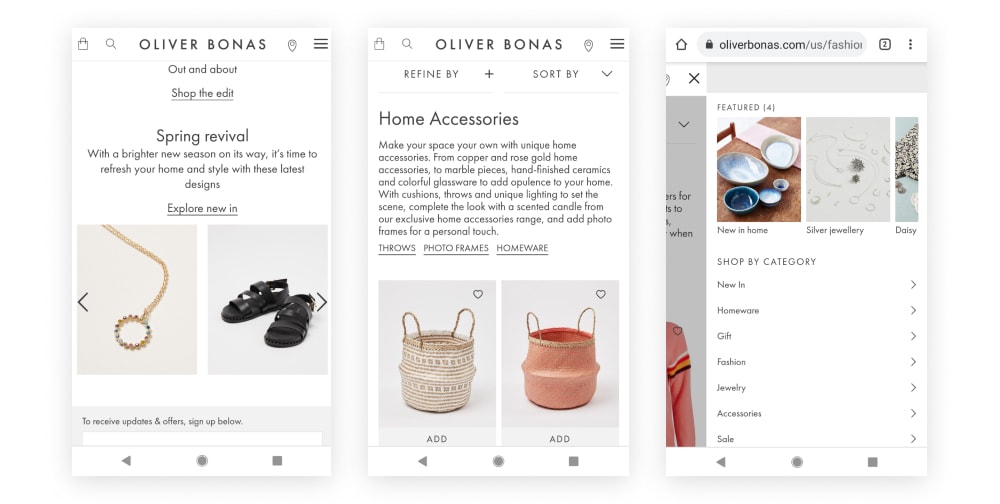
オリバーボナス


最初は、英国のファッション、ジュエリー、ギフトのアウトレット、オリバーボナスです。 ライフスタイルブランドは、英国に60以上の小売店を構えているだけでなく、オンラインストアを巧みに利用して、米国および国際市場に進出しています。
オリバーボナスのeコマースストラテジストであるカミラトレス氏は、顧客が実店舗で受ける個々のケアと注意に一致するオンライン体験を顧客に提供することが野心であると述べました。
彼女が2018Retail Business Technology Expoに説明したように、「人々は私たちの店に来るのが大好きです。私たちの店員は製品について本当に知識があり、良いアドバイスを提供します。そして私たちはそれをオンラインで再現したいと思っています。」
このPWAの好きなところ:
- サイト内を移動するのはスムーズで直感的です。 シンプルでわかりやすいレイアウトは、顧客がサイト内をすばやくシームレスに案内されることを意味します。
- 商品画像はたくさんありますが、混雑していません。
- モバイルサイトでは、複数の商品画像を表示するページから1つの商品を掲載するページにすばやく移動できます。これは、ブランドが買い物をするときに顧客が望んでいるアプリ内エクスペリエンスに非常によく似ています。
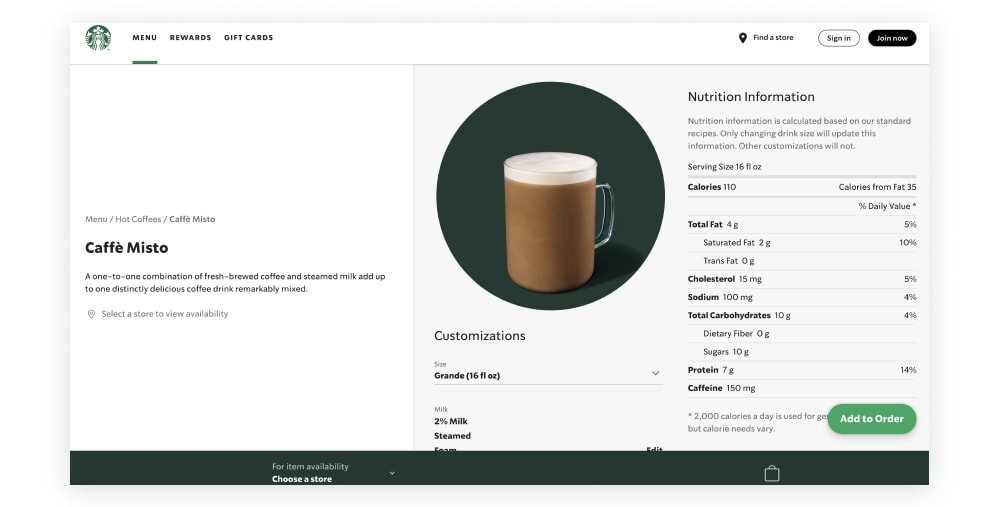
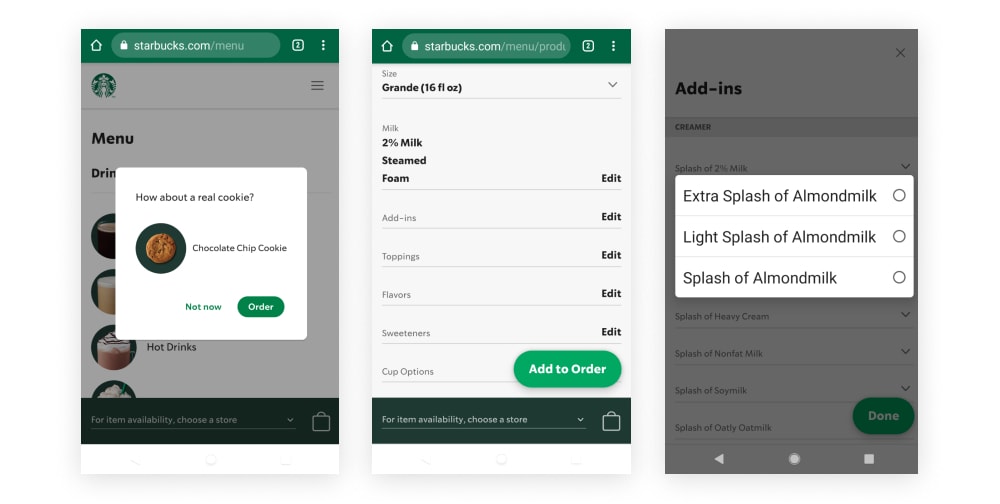
スターバックス


スターバックスは、顧客がネイティブアプリをダウンロードしてインストールする必要のないオンライン注文機能をサイトに追加したいと考えていました。 外出中の顧客のニーズを考慮し、インターネットのカバレッジが不安定な新興市場での地位を確立するという野心を持って、彼らはソリューションとしてPWAを求めました。
PWAが提供するオフライン機能は、インターネットに接続していなくても、顧客がサイトを閲覧して注文し、カートに追加できることを意味します。コーヒーやケーキを選択してカスタマイズできます。
このeコマースPWAが特に優れている理由は何ですか?
- 結果として得られるプログレッシブウェブアプリは、ブランドの既存のネイティブアプリよりも99%以上小さく、顧客にとって大幅にアクセスしやすくなっています。
- 目を見張るような一連のカスタマイズオプション、ユーザーフレンドリーな画像、アニメーションが付属しており、標準のモバイルサイトで提供されるものから段階的に変更されています。
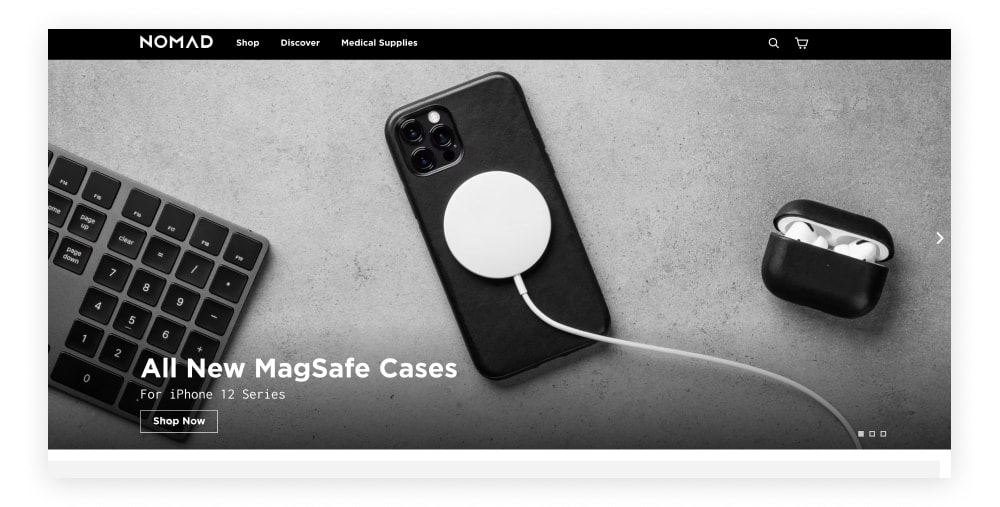
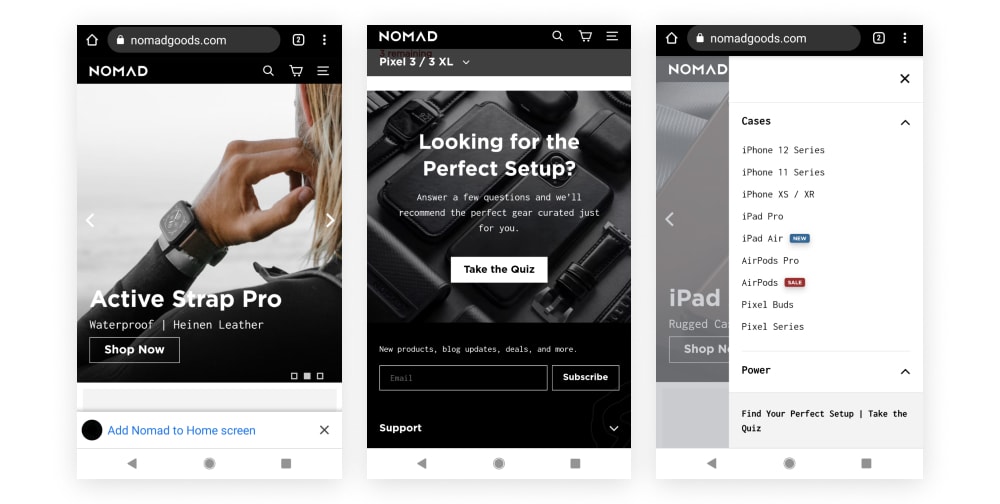
遊牧民


ライフスタイルアクセサリーとモバイルガジェットを組み合わせたこのサイトには、訪問者に紹介する商品がたくさんあります。
私たちが紹介する他のブランドのいくつかとは対照的に、NomadはPWA以前のサイトがどのように見えるかにすでに満足していました。 彼らは、訪問者がカタログを閲覧する能力を妨げるかなりのページ読み込み時間を短縮しながら、彼らが作成するために一生懸命働いた独特の美学を維持したかったのです。
また、社内チームがマーケティングキャンペーンを開発してカスタムページを作成するために必要なリードタイムを短縮することにも熱心でした。
将軍フロントエンドでPWAに切り替えた後、Nomadはコンバージョン率が25%向上しました。 NomadのeコマースディレクターであるReeseHammerstromは、次のように述べています。 顧客は即座により多くのコンテンツを消費し、より多くのカタログを探索し、ブランドについてより多くを発見することができます。 その結果、コンバージョン率が向上します。」
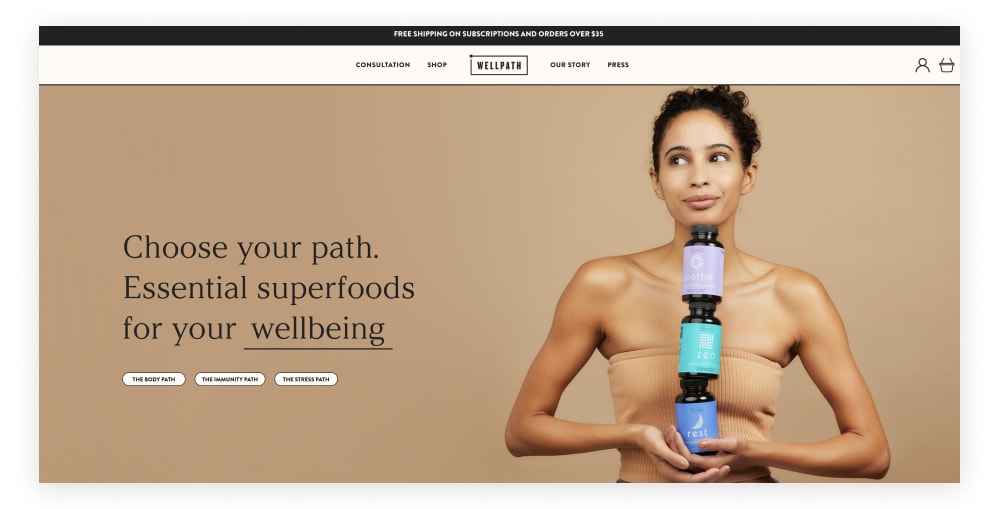
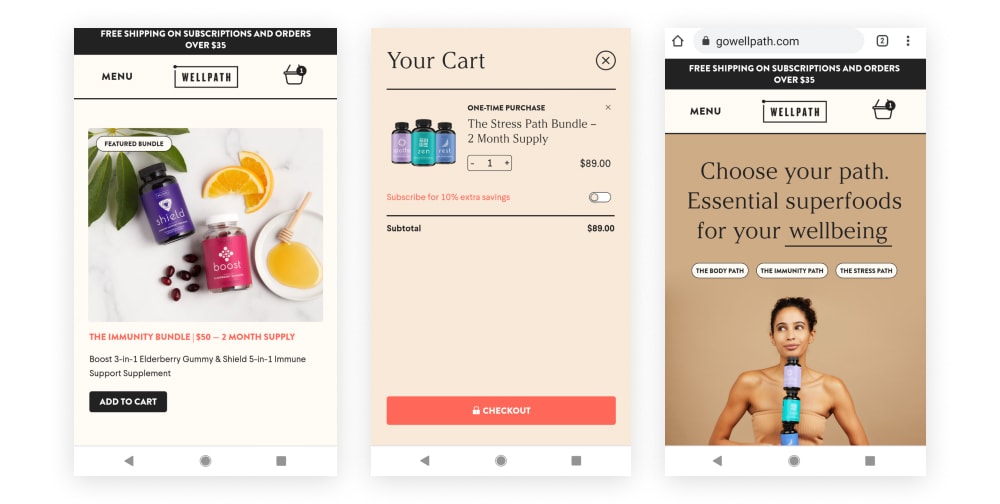
WellPath


この比較的新しいオンラインのみの健康とウェルネスのブランドは、顧客のニーズに合わせて調整できるサプリメントパッケージを提供します。 訪問者は、サイトに到着したときに3つの異なる「パス」から選択し、どちらのパスを選択するかわからない場合は、2分間の相談(名前と電子メールを残して)に記入できます。
顧客がランディングページでパスを選択すると、複雑でないナビゲーションにより、さらに3つの製品オプションが表示されます。 そこから、カートに1回クリックするだけで、チェックアウトにもう1回クリックするだけです。
PWAサイトの署名速度と満足のいくUXに加えて、シームレスに統合されたカスタマイズオプションは、顧客にオーダーメイドの全体的なエクスペリエンスを提供したいブランドに最適です。
#cta-visual-fe#<cta-title>ブランドのPWAを作成する<cta-title> Shogun Frontendは、ストアのPWAを起動する最も簡単な方法です。詳細
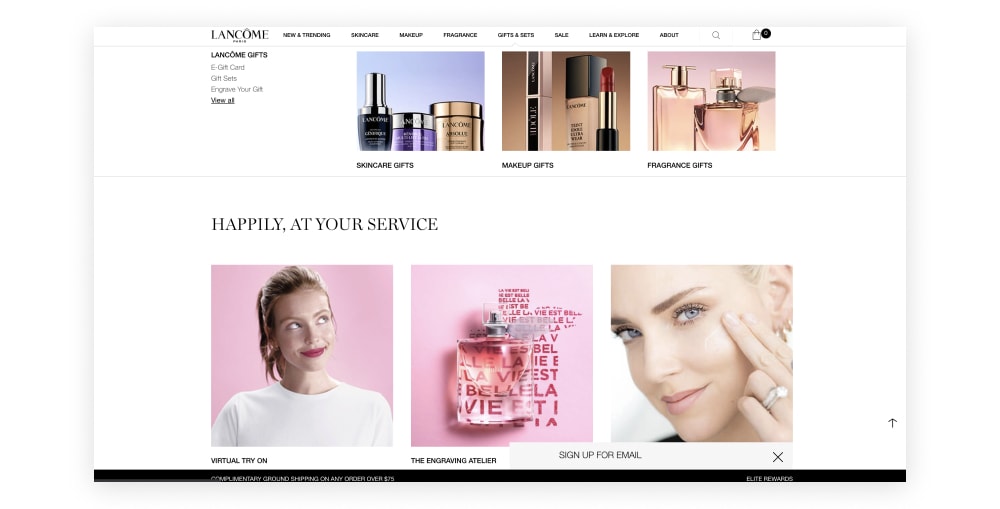
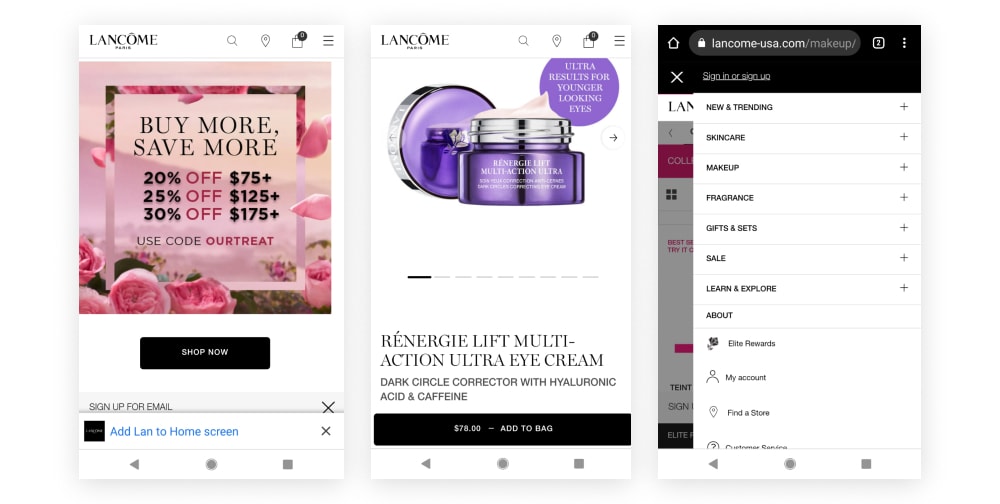
ランコム


フランスの高級化粧品ブランドは、2016年にモバイルトラフィック量がデスクトップを上回り、モバイルファースト戦略を長い間追求してきました。しかし、コンバージョン率は最初はモバイルトラフィックの増加に追いつきませんでした。 モバイルの速度が遅いということは、顧客がページが読み込まれるのを待ってカートを放棄することにうんざりしていたことを意味します。

ランコムは、問題に対処するためにモバイル向けのネイティブアプリを構築することを検討しましたが、アプリを採用する準備ができている忠実な顧客の割合はごくわずかであるため、モバイルを改善するソリューションによってブランドと販売のニーズがより適切に満たされると判断しました。ブラウザから直接体験するだけでなく、プラットフォーム間で結果を生み出します。
結果として得られたPWAソリューションは失望しませんでした。 全体として、ランコムはコンバージョン率が17%向上し、速度とUXが向上したことで、IOS(ブランドの主要な顧客グループ)を介してサイトにアクセスする訪問者のモバイルセッションが53%増加しました。
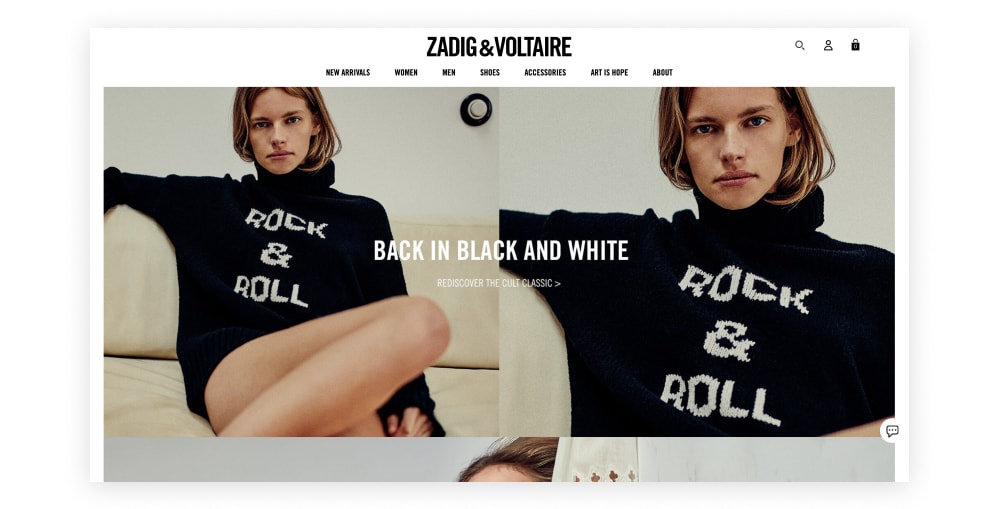
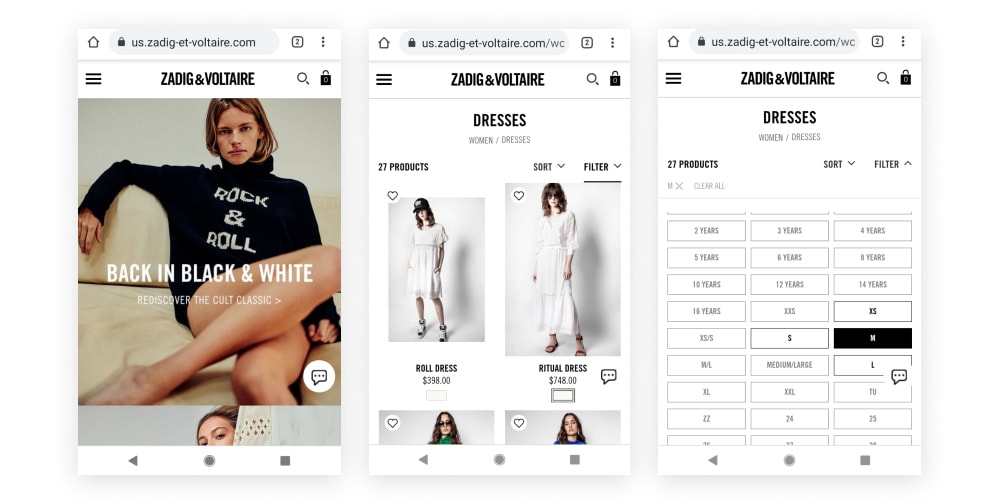
Zadig&Voltaire


PWAを採用するもう1つのフランスの高級ブランドは、Zadig&Voltaireです。 超高速のページ読み込みは、ファッションブランドにとって重要です。顧客が自分にふさわしいハイエンドのショッピング体験を確実に得られるようにするだけでなく、これまでに説明した他の例と同様に、カートの放棄を減らし、健全なコンバージョン率を確保するためです。
ブランドは、新しいショッピング体験を段階的に実装するためにPWAが提供する柔軟性を使用することを決定しました。 彼らはイタリアのサイトを再設計することから始め、その結果としての速度の向上に適切に感銘を受け、他の地域に移りました。 昨年、彼らはPWAを利用したフラッグシップフランスのサイトを立ち上げました。
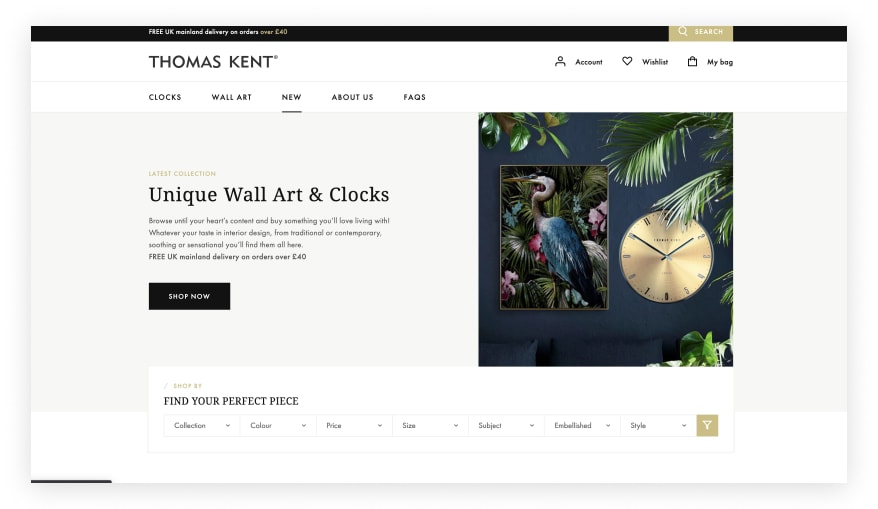
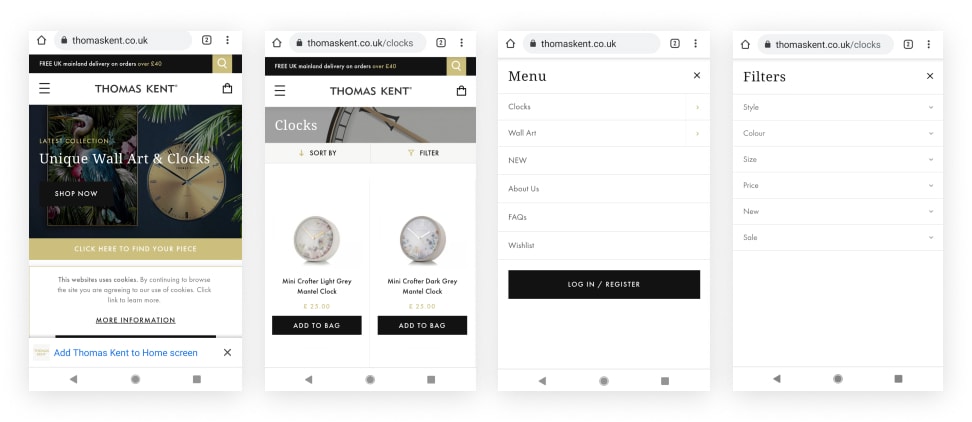
トーマスケント


英国の時計職人であり高品質のウォールアートを提供しているもう1つのブランドは、ボンネットの下にPWAを設置してサイトを再開した後、コンバージョン率が劇的に向上したことを示しています。
デスクトップサイトで買い物をすることを好む顧客を置き去りにすることなくモバイルファーストのアプローチを取ることは、PWAをeコマースブランドにとって非常に魅力的なものにするための基礎です。
モバイルサイトでは、印象的なさまざまなメニューとフィルタリングオプションが画面の横からシームレスにスライドし、ページをさらに読み込む必要がないため、製品を簡単にカスタマイズできます。
特徴的な超高速(ページ読み込み時間が54%高速)に加えて、このブランドでは、コンバージョン率が77%向上し、オーガニックトラフィックからの収益も同様に79%向上しました。
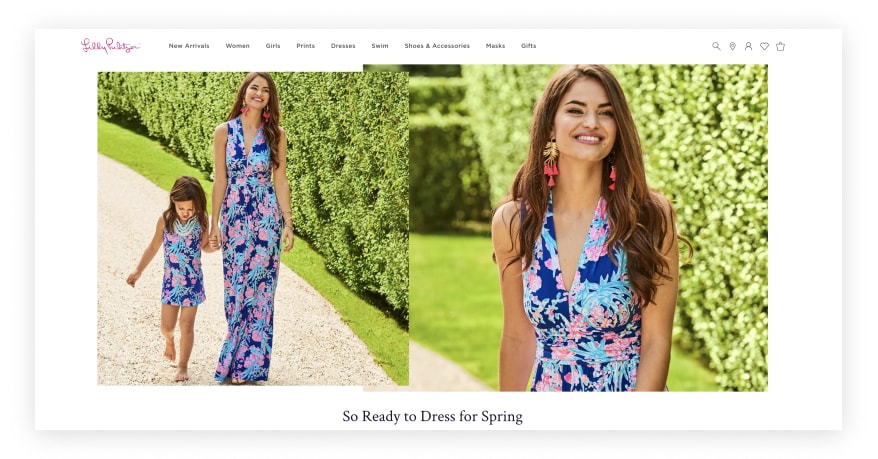
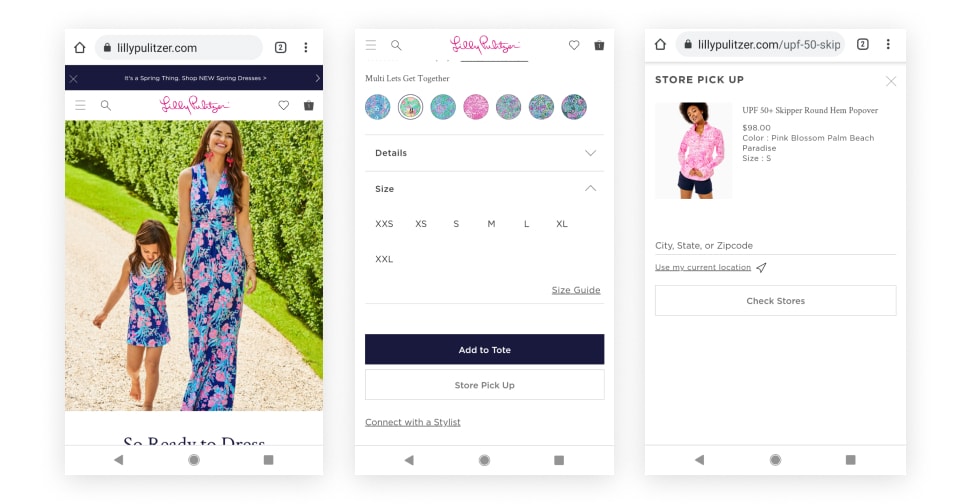
リリーピュリッツァー


このレディースリゾートウェアブランドは、PWAサイトが提供するクリーンでシンプルかつ高速なエクスペリエンスのもう1つの例です。
ランディングページからカート(またはLilly Pulitzerが好む「トート」)まで、直感的でわかりやすい旅があります。 目立たないメニューが画面の上部に切り替えられるため、リピーターは行きたい場所に簡単にジャンプできます。また、新しい顧客は、ホームページからクリックして数秒でチェックアウトするときに、整理された製品画像に案内されます。
これらのオプションは両方とも製品ページに表示されるため、近くの店舗をすばやく見つけて、「スタイリストとつながる」ことができます。
モバイルとデスクトップは、顧客に非常によく似たエクスペリエンスを提供します。これは、両方のデバイスをサポートする柔軟なPWAサイトを持つことのもう1つの大きな利点です。訪問者は、一貫して高品質の結果を得ることができます。
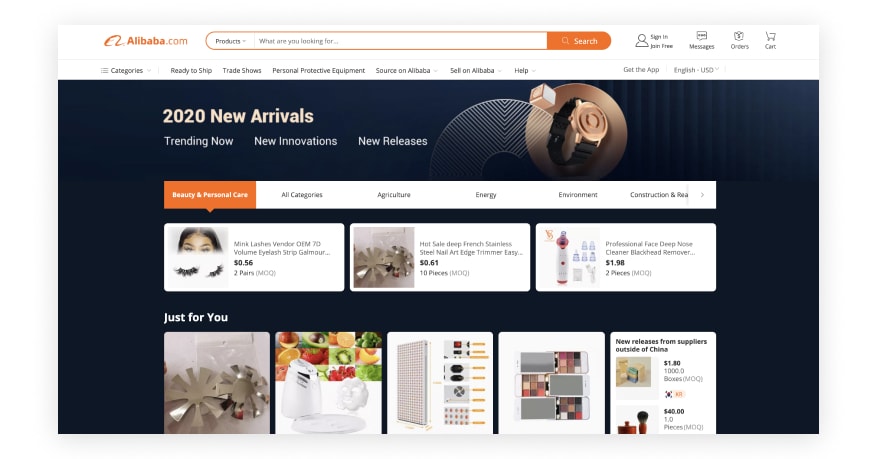
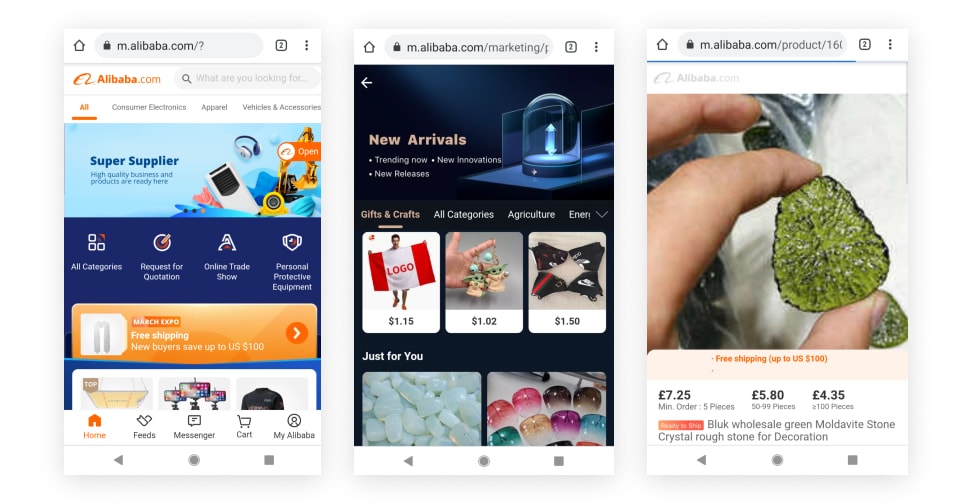
アリババ


中国のeコマースの巨人は従来のDTCブランドではないかもしれませんが、200を超える郡に存在し、世界最大のB2B取引プラットフォームです。
モバイルインターネットの速度が遅いことに不満を感じていたAlibabaは、当初、モバイルサイトを使用して、顧客にネイティブアプリのダウンロードを促したいと考えていました。 しかし、彼らの最善の努力にもかかわらず、テイクアップは頑固に期待を下回ったままでした。 そのため、彼らはPWAサイトを使用してアプリのエクスペリエンスを再現することを考えましたが、(他のサイトと同じように通常のWebを使用するため)顧客ベースのはるかに大きなセグメントにアクセスできます。
サイトをPWAに切り替えると、コンバージョンが76%増加しました。 そして、これはブラウザに関係なく、全体的な増加でした。 そのため、PWAへの切り替えは、モバイルWebプレゼンスに関する考慮事項によって推進されましたが、速度とUXの改善により、プラットフォーム間で結果が得られました。
独自のPWAを構築したいですか?
うまくいけば、PWA eコマースの世界をざっと見ただけで、インスピレーションが得られます。
先進的なブランドは、スピードの向上と一貫性のあるUXを提供するため、ストアフロントを強化するためにPWAに切り替えています。 ブランドがモバイルファーストまたはモバイル重視の場合は、PWAを使用してサイトを構築します。これは、利用が制限されている可能性のあるネイティブアプリではなく、最終的には、アプリがもたらす豊かで魅力的な品質を実現するのに役立ちます。ウェブサイトが提供するリーチとアクセシビリティのメリットを失います。
#cta-visual-fe#<cta-title>ブランドのPWAを作成する<cta-title> Shogun Frontendは、ストアのPWAを起動する最も簡単な方法です。詳細