ヘッドレスPWA:なぜ彼らはeコマースを永久に変えているのか
公開: 2022-03-02ますますモバイルファーストの世界では、プログレッシブWebアプリ(PWA)は、顧客がブランドと対話する方法を変革しています。
あなたがeコマースストアを運営しているなら、あなたは問題に精通しているでしょう:つまり、モバイルウェブはまだ遅いページ読み込み時間とパッチのあるネットワークカバレッジに苦しんでいます。
eコマースサイトの訪問者にふさわしい高品質のエクスペリエンスを提供したいのですが、ダウンロード可能なアプリの設計と構築は大変な作業であり、率直に言って、もはや唯一の選択肢ではありません。
PWAヘッドレスコマース、または—プログレッシブウェブアプリを入力してください。
PWAに関する興奮のほとんどは、ネイティブアプリに対するプログレッシブウェブアプリの利点に焦点を当てていますが、従来の/動的なサイトと比較して、速度とUXの大きな利点もあります。これは、ネイティブアプリの機能を模倣する方法よりもはるかに優れています。 eコマース。
Lancome、West Elm、Zadig&Voltaireなどの多くのブランドは、パフォーマンス上の利点のためにヘッドレスPWAに目を向けています。その理由を説明します。
#cta-visual-fe#<cta-title>ブランドのヘッドレスPWAを構築する<cta-title>将軍フロントエンドがサイトをヘッドレスPWAに変換する方法をご覧ください。詳細
プログレッシブウェブアプリまたはPWAとは何ですか?
プログレッシブウェブアプリは、ウェブブラウザでHTTPS経由で提供されるウェブサイトですが、そのアーキテクチャにより、静的ウェブサイトというよりもダウンロード可能なネイティブアプリのように動作します。 PWAヘッドレスストアは、最初に静的Webページとして読み込まれ、次にブラウザで「単一ページWebアプリケーション」になります(そのため、この名前が付けられています)。
前もって、PWAは従来のWebページと同じ量の情報を要求しますが、後続のページがクリックされるたびに、PWAは変更が必要なページの部分を交換するだけです。 従来のサイトとは異なり、PWAはページ全体を完全にリロードするわけではありません。 これにより、ページ間のクリックがほぼ瞬時に行われます。
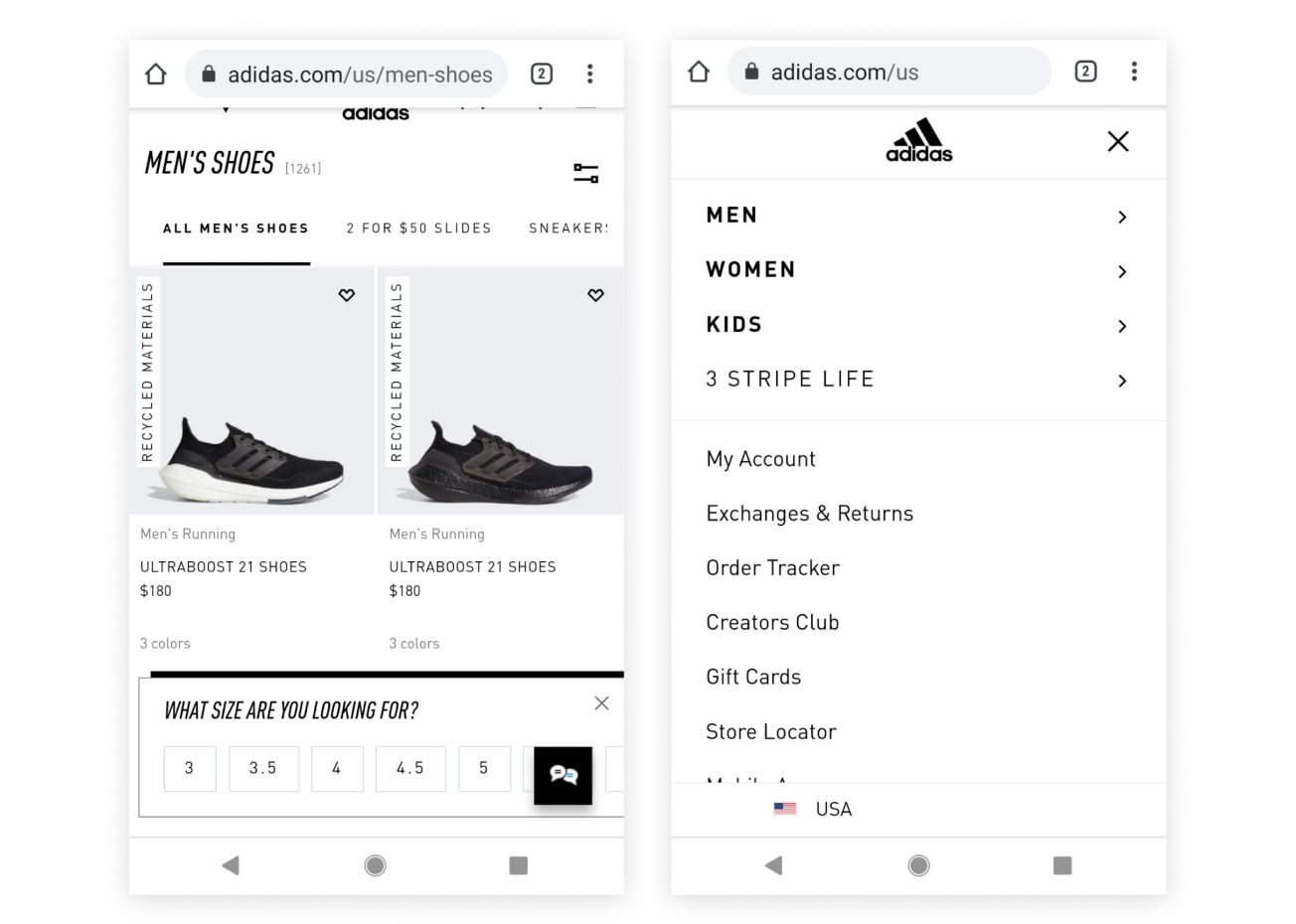
一例として、アディダスはPWAストアに移動して以来、売上とコンバージョン率が大幅に向上しています。 メニューとカスタマイズオプションはオンサイトでプリロードされているため、余分なページがロードされるのを待つ必要はありません。 その結果、通常のモバイルWebよりもネイティブアプリに似た、高速で洗練されたカスタマーエクスペリエンスが実現します。


一言で言えば、PWAは次のとおりです。
- データフェッチ要件が軽減されているため、読み込みが高速
- 訪問者がサイトをどのように操作するかに対応する
- モバイルデバイスのホーム画面にインストール可能(JSONマニフェストファイルを使用)
- ネットワークサービスが利用できない場合でも、中断が少なくスムーズにナビゲートできます
- HTTPS経由で提供されるため、お客様にとって安全で安心
PWAがサーバーに情報を要求する方法(小さくて注意深いチャンク)により、後続の各ロードでサイトをロードするために必要なデータの量が大幅に削減されます。 これに加えて、PWAは訪問者側でより多くの情報をキャッシュします。つまり、訪問ごとにロードする新しい情報が少なくなります。
後で要点を説明しますが、今のところ、主なポイントは、eコマースサイトを高速化するためにPWAが行うことです。 ペイロード要件が大幅に削減されるため、モバイルでも、1秒未満のサイトのロード時間が突然可能になります。
PWAのメリット
PWAを使用することの主な最も重要な利点は、速度です。
データ要求が減ると、PWAはサーバーへの依存度が低くなり、ページの読み込みに必要なすべての情報を従来の動的なWebサイトで完全に更新する必要がある場合など、大幅な遅延時間が発生する可能性があります。
PWAは、ネイティブアプリよりも優れているという評判を得ています。 ネイティブアプリと同じように、次のことができます。
- ホーム画面に追加され、
- この機能を有効にする訪問者を保存するためにプッシュ通知を送信します
しかし、ますます、PWAには、ネイティブアプリに比べていくつかの大きな利点があります。
- オフラインでアクセスできます
- 特定のデバイスやブラウザーに限定されないため、柔軟性があります(iOSとAndroidに必要なネイティブアプリの異なるバージョンとは異なります)
- より多くの人々がよりアクセスしやすい
- 検索エンジンで発見できるので、SEOに役立ちます
- ブラウザで使用でき、ダウンロードする必要はありません
最後の3つのポイントはおそらく最も重要です。 PWAを特別なものにしているのは、他のWebサイトと同じように標準のWebブラウザで配信されることです。
サイトをロードする以外に顧客が何かをする必要はありません。 彼らはすでにあなたのアプリのようなヘッドレスコマース体験に没頭しています。
繰り返しになりますが、採用の主な推進力は、これらすべてが発生する速度です。
では、PWAはネイティブアプリよりも優れていますか?
多くの場合、彼らはさまざまなことを行っており、ニーズに応じて、ブランドはPWAを利用したヘッドレスコマースサイトとネイティブアプリの両方を必要とする場合もあります。 したがって、一方が他方よりも「優れている」とは言い難い。
ただし、高速で簡単にアクセスできるeコマースWebサイトを作成する場合は、ヘッドレスPWAが最適です。
重要なことは、一般的に、Webブラウザが非常に強力なツールになっていることです。 最近では、通常のブラウザーでは簡単に実行できないアプリで実行できることは多くありません。
部屋のサイズを測定して、購入したい新しいソファがどのように見えるかを確認したいですか? 拡張現実を備えたURLの方向にWebブラウザーを向けるだけで、そこに到達します。 それらの新しい靴が別の色でどのように見えるかを見たいですか? ブラウザの通常のサイトで、青を緑にすばやく切り替えることができるようになりました。
PWAが機能するのは、サイトの速度が大幅に向上するとともに、ネイティブアプリのUXの利点を提供することです。 すべてが通常のインターネット上で検出および共有可能であるため、ネイティブアプリの場合よりもはるかに多くの人々が利用できます。
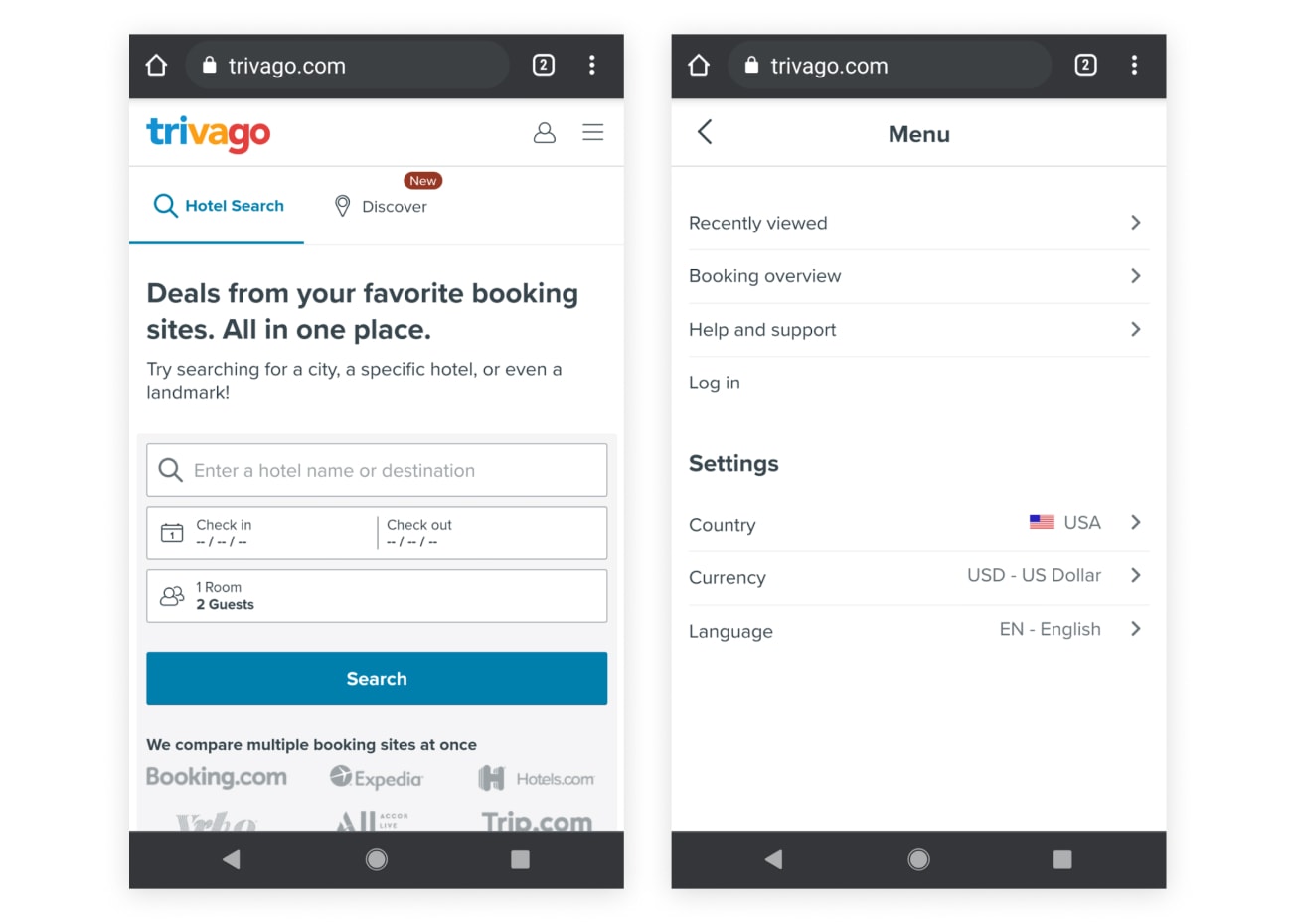
トリバゴを例にとってみましょう。 人気のホテル予約サイトには顧客向けのネイティブアプリがありますが、アプリのようなUXを実現し、より多くの人が喜んで使用するスピードを実現する必要があることに気付いたため、サイトをPWAに移行しました。


プログレッシブウェブアプリは、アプリをダウンロードしてインストールしなくてもアプリのように機能します。 多くの場合、アプリ内を移動することは、特にモバイルでは、ウェブサイトよりもスムーズで満足のいくエクスペリエンスです。そのため、ブランドは顧客がアプリをダウンロードすることを非常に望んでいます。
ネイティブアプリの市場は間違いなく巨大ですが、悲しい真実は、大多数の人々がほとんどの時間を世界的に支配的な3つまたは4つのアプリに費やしており、これらの大物以外のブランドアプリの採用は少ないことです。 実際、私たちの最初の調査では、調査回答者の21%が、特定のブランド独自のモバイルアプリを使用して買い物をしていないと答えています。
店舗の訪問者には、ネイティブアプリをダウンロードしてインストールする時間や傾向がありません。 まず、見込み顧客はアプリストアで数百万のアプリの中からアプリを見つける必要があります。次に、アプリをデバイスに保持するのに十分なだけ使用する必要があります。 PWAを使用すると、同様に満足のいくエクスペリエンスが提供されますが、訪問者の数ははるかに多くなります。
PWAの速度とUXの利点を利用して、ヘッドレスコマースストアフロントを強化し、スムーズで継続的かつ高速なサイトナビゲーションを作成するブランドは、読み込みが遅い従来の動的なWebサイトを使用するeコマースビジネスに比べて大きな競争上の優位性をもたらします。 主な理由は、より速く、より満足のいくユーザーエクスペリエンスが、より多くのトラフィックとより高いeコマースコンバージョン率につながるためです。
#cta-visual-fe#<cta-title>頭痛のないPWAを構築する<cta-title>将軍フロントエンドがサイトをヘッドレスPWAに変換する方法をご覧ください。詳細
彼らの成功の秘訣
PWAの重要なコンポーネントの1つは、サービスワーカーです。 これらの小さなJavaScriptファイルはブラウザのバックグラウンドで実行され、デバイスにリッチキャッシュを作成します。 したがって、次のサイト訪問時に、サイトは訪問者がすでに持っている情報をロードする時間を無駄にする必要はありません。
これにより、繰り返しアクセスしたときにほぼ瞬時にサイトをロードできます。 また、オフラインモードでも、ブランドが管理している継続的なエクスペリエンスを作成します。
しかし、これらすべての革新のために、PWAはHTML、CSS、JavaScriptファイルなどの標準コンポーネントを使用して構築されています。
PWAはモバイル専用ではないことに注意することが重要です。 それらの適応性は、ブランドが顧客のためにデバイス固有のエクスペリエンスを作成できることを意味しますが、それらのエクスペリエンスを強化するテクノロジーはまったく同じです。 PWAは、デバイス間でパフォーマンスを向上させます。
PWAとヘッドレスコマース
それを簡単に調べた人なら誰でもわかるように、ヘッドレスになることを検討する際には、多くの選択肢があります。
PWAでヘッドレスコマースを追求する必要はありません(これは利用可能な1つのルートにすぎません)。 従来の動的なWebサイト、または従来のネイティブアプリを使用して、eコマースプラットフォームのバックエンドを切り離すことができます。
確かに、ヘッドレスコマースの主な利点の1つは、その柔軟性です。 バックエンドはフロントエンドから分離されているため、残りの技術スタックは、フロントエンド配信プラットフォームに何が電力を供給しているかについてほとんど不可知論者です。
これの利点は、自分に合ったソリューションを使用できることです。 ヘッドレスにすることを決定する方法は、既存のeコマーススタックがどのように見えるか、および現在および将来のニーズによって異なります。
最初にこれらの2つの要素(既存のスタックと将来のニーズ)を調べてください。そうすれば、どちらのフロントエンド配信方法で目的の場所に移動できるかを判断できるようになります。
では、なぜヘッドレスにするためにPWAを選択するのでしょうか。
要するに、より速いオンラインショッピングはより高いコンバージョン率をもたらすからです。 特にモバイルWebでのページの読み込み時間は、eコマースブランドにとって長年の問題です。 読み込み時間は短くなっていますが、それでも驚くほど長いです。
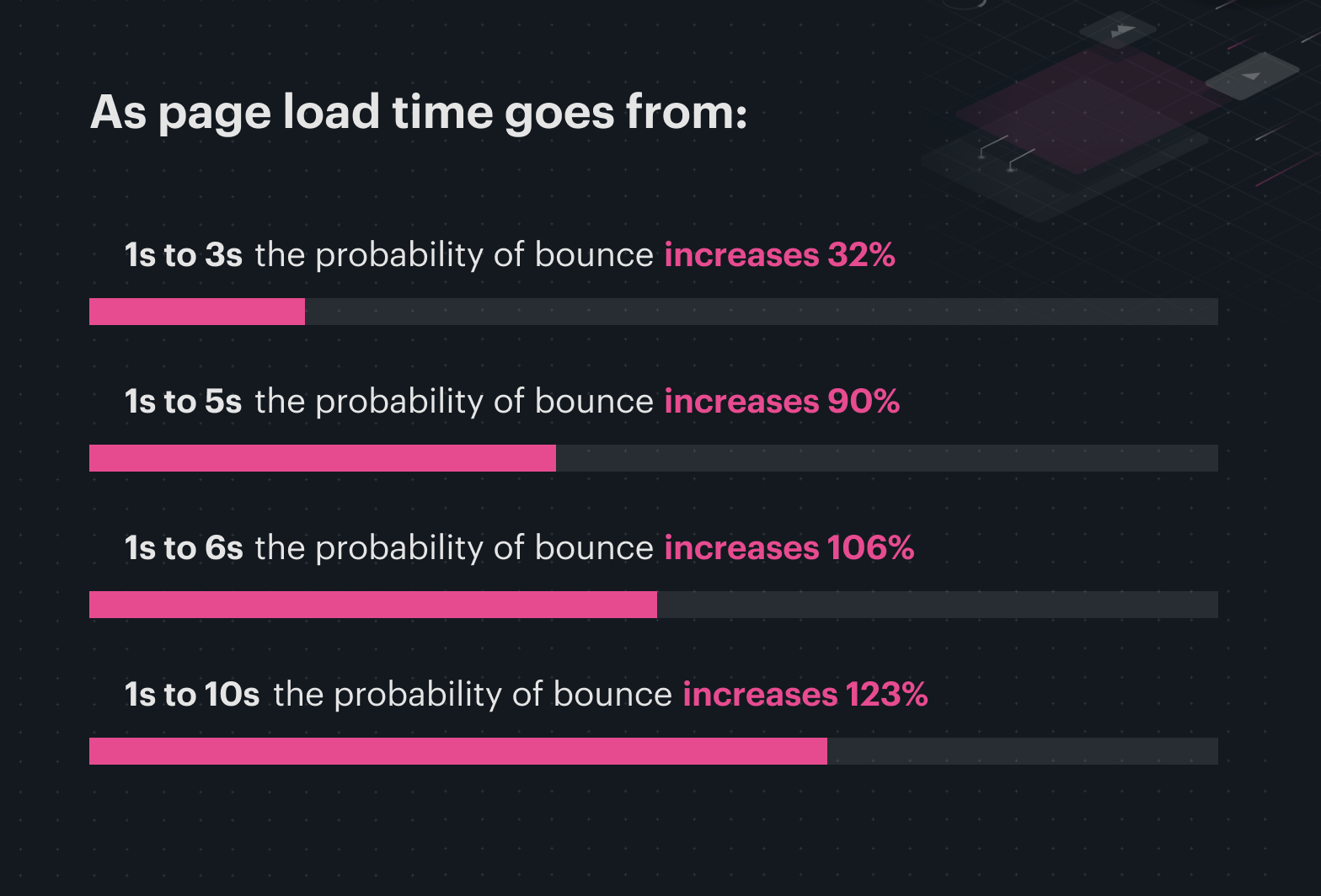
読み込みに3秒以上かかるページは、ほとんどのお客様にとって遅すぎます。 長いロード時間と高いバウンス率の間には、十分に確立された相関関係があります。

そして、スピードはそれ自体が目的ではありません。 PWAを介してより高速なサイトを作成することの全体的なポイントは、顧客満足度を高め、販売の障壁を取り除き、コンバージョンを増やすことです。
PWAの読み込み速度と、訪問者がPWAを簡単にナビゲートできることにより、ランディングページからカート、チェックアウトまでの過程でよくあるハードルの多くが取り除かれます。 一般的に優れたUXは、より幸せでフラストレーションの少ないサイト訪問者につながり、より多くの訪問者が顧客(およびリピーター)になります。
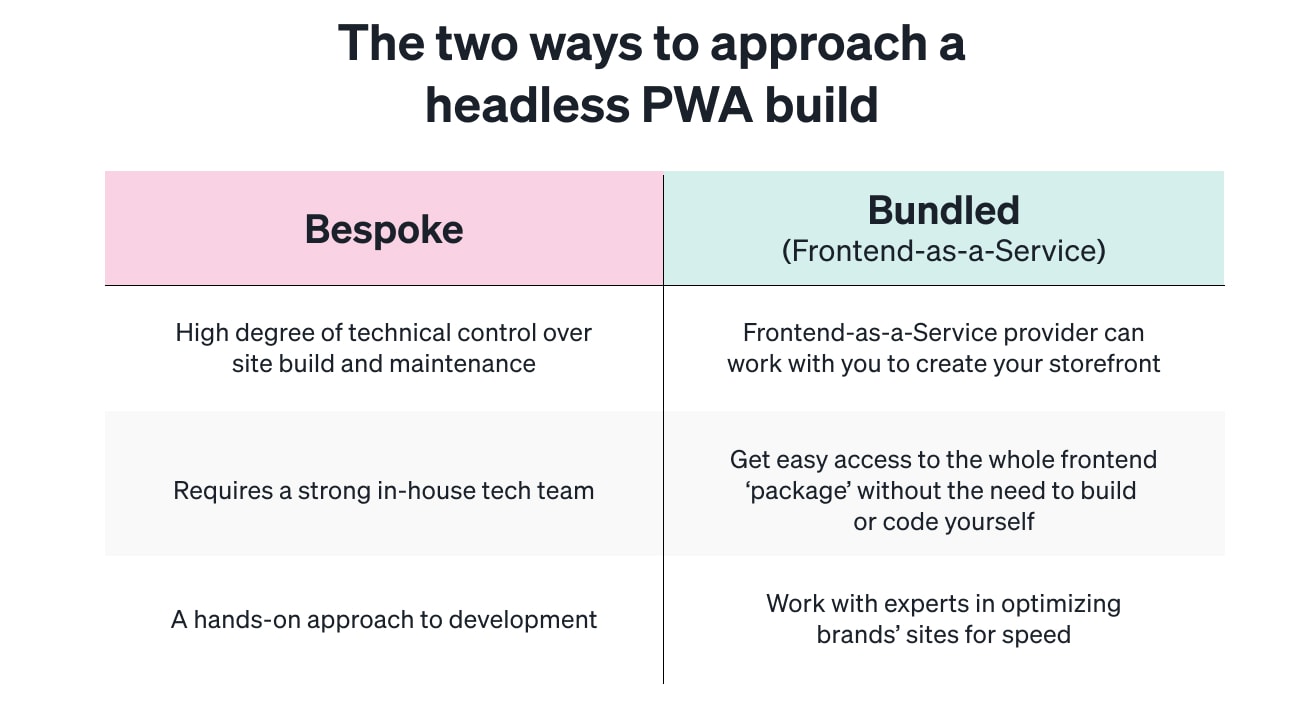
ヘッドレスへの2つの道
もちろん、PWAヘッドレスコマースにも欠点があります。 プログレッシブウェブアプリは、選択したルートによっては実装が難しい可能性があります。 サービスワーカーなどの要件を実装し、適切なフレームワーク(Next.js、Gatsby、React、Vue、Nuxt.js、Angularなど)を見つけることは、専任の開発者チームがいない場合の課題です。
PWAテクノロジーへの関心の爆発的な高まりは、それらの使用を容易にする開発ツールの急増と密接に関連しています。 そして、非常に多くのオプションがあるので、どれがあなたのサイトに適しているかを単に決定することは、巨大な挑戦になる可能性があります。
これに加えて、追加のビルドステップにより、一部のDTCブランドは躊躇する可能性があります。
ただし、Shogun Frontendのようなサービスとしてのフロントエンドソリューションは、PWAサイトビルドに必要なさまざまな開発ツールをエンドツーエンドでバンドルし、アクセス可能なローからノーコード環境でeコマースブランドで機能するようにします。
特注のソリューションを作成することは、制御が必要な一部のブランドで機能しますが、コーディングではなくマーケティングに重点を置きたいDTCブランドをスケーリングする場合、サービスとしてのフロントエンドは、複雑なモジュール式の開発を行うバンドルされたPWAストアフロントを提供できます。あなたの手からの選択。

モバイルファーストのブランドであり、顧客にふさわしい高速でリッチでスムーズなエクスペリエンスを提供することを目指している場合、ヘッドレスコマースへのPWAルートは大きな前進となる可能性があります。
#cta-visual-fe#<cta-title>ブランドのヘッドレスPWAを構築する<cta-title>将軍フロントエンドがサイトをヘッドレスPWAに変換する方法をご覧ください。詳細
