React NativeとNative:アプリ開発のために何を選択するか
公開: 2018-12-28React NativeとNativeの戦いは、AndroidプラットフォームとiOSプラットフォームの両方でプレゼンスを確立する日が必要になったため、大きくなりました。
一部のユーザーはネイティブアプリケーション開発アプローチを継続しましたが、他のユーザーはクロスプラットフォームフレームワークの十分な機会に目を向けました。ReactNativeが提供しています。
そんな中、2つの選択肢のどちらを選ぶか迷っている方には、この記事をお読みください。
ここでは、アプリ開発への投資からより高いROIを得るのに最適な選択肢と時期について説明します。
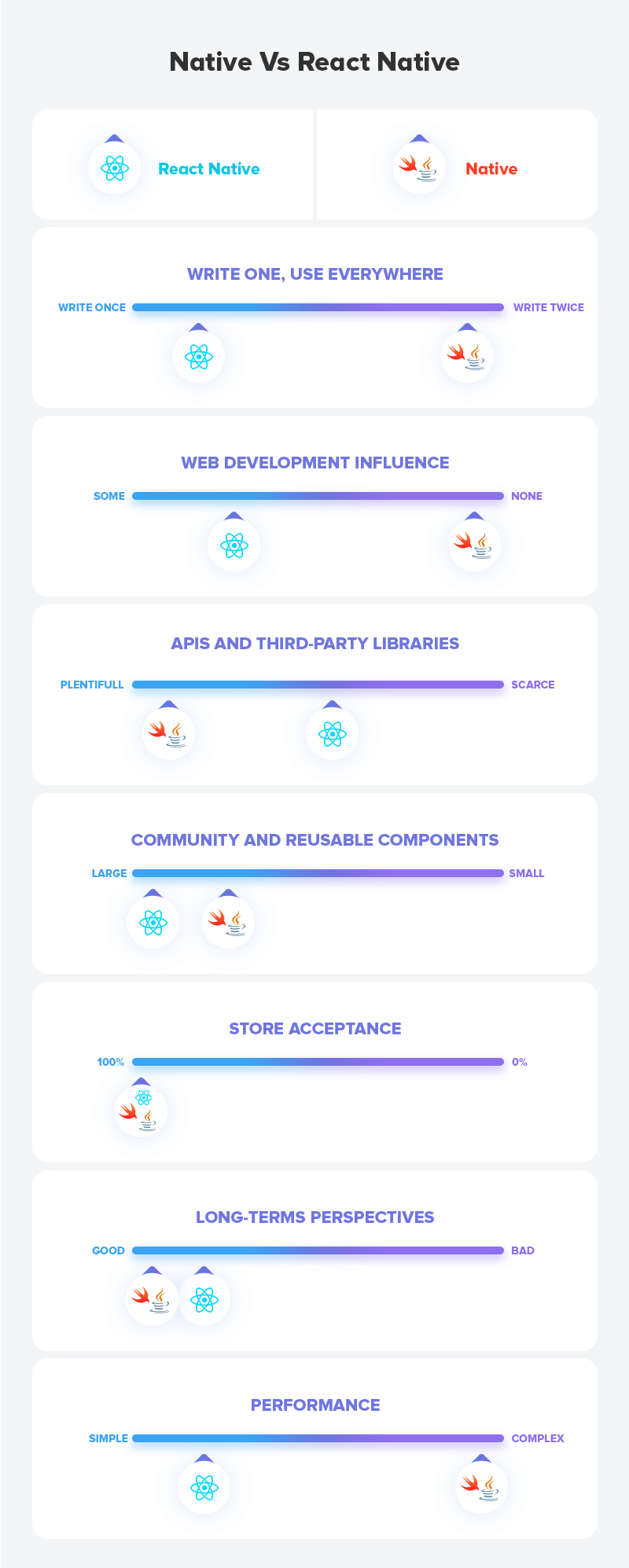
React NativeとNative:適切なモバイルアプリ開発アプローチを決定するために考慮すべき要素
React NativeとNativeモバイルアプリの開発の間で正しい決定を下すために考慮すべきいくつかの主要な要因を見てみましょう:-

1.開発時間
NativeとReactNativeを比較する際に考慮すべき最も重要なポイントは、前者のアプローチとは技術的に異なるため、コードはAndroidプラットフォームとiOSプラットフォームの両方に対して個別に記述されているということです。 アプリを両方のプラットフォームで利用できるようにするには、Android開発チームとiOS開発チームの2つの異なるチームを割り当てる必要があります。 さらに、コードに変更が加えられるたびに、プロジェクト全体をビルドして実行する必要があります。 これは、モバイルアプリの構築に必要な余分な労力と時間を意味します。
React Nativeの場合、同じ開発者が両方のプラットフォーム用に1つのコードを記述しているのに対し、同じコードを使用してAndroidとiOS用のReactネイティブアプリを構築できます。 さらに、ホットリロードの概念により、毎回再構築せずにプロジェクトを簡単にデプロイできるため、ReactNativeアプリケーションの開発に必要な労力と時間が削減されます。
したがって、両方のプラットフォームをターゲットにしながら、モバイル市場への早期かつ安価な参入を楽しみにしている場合は、ReactNativeを使用してください。

2.モバイルアプリのコスト
モバイルアプリ開発コストへの回答は、モバイルアプリケーション開発のニーズに適したテクノロジーを選択するのにも役立ちます。 トップモバイルアプリ開発会社によると、React Nativeを使用したアプリ開発は、同じアプリプロジェクトのネイティブアプリ開発と比較して、コストを30%〜35%削減できます。
したがって、コストが選択の主な要因である場合は、ReactNativeが適切なオプションです。
3. UI / UXエクスペリエンス
React NativeとNativeのどちらが優れているかを判断するのに役立つもう1つの要素は、UI / UXエクスペリエンスです。

React Nativeフレームワークを使用すると、開発者は機能コードを再利用し、プラットフォーム固有のコードを個別に記述できますが、React Nativeアプリの開発では、カスタムビュー、ナビゲーションパターン、シームレスなトランジション、アニメーションなどの複雑なユーザーインターフェイスを作成するのは困難です。 また、AndroidプラットフォームとiOSプラットフォームの両方のUI / UX標準を一致させることは困難です。 一方、ネイティブアプリを構築している間はそうではありません。
ネイティブアプリケーション開発では、すべての画面がAndroidデバイスとiOSデバイスの両方に対して個別に設計されているため、モバイルアプリのUI / UXエクスペリエンスが向上します。
したがって、優れたモバイルアプリエクスペリエンスの観点から、 ReactNativeとNativeアプリの開発の勝者は後者です。
4.スケーラビリティ
ネイティブテクノロジーと比較した場合、React Nativeは、モバイルアプリ開発者に、アプリケーションでより多くの作業を処理し、より機能性の高い更新を開始するための幅広い機会を提供します。 したがって、スケーラビリティの観点から、ネイティブアプリとReact Nativeアプリの開発の勝者は、ReactNativeです。
5.パフォーマンス
ネイティブ開発とReactNative開発の比較で考慮すべきもう1つの要素は、アプリのパフォーマンスです。
React Nativeは、単一の専用デバイススレッドでのみ機能するJavaScriptで機能します。 複数の非同期タスクを同時に実行することはできません。 その上、フレームワークは多くのトレンドモジュールと機能をサポートしていません。 これにより、ネイティブデバイスの機能、最先端のテクノロジーを採用したり、複雑な操作を実行したりすることはできなくなります。
一方、ネイティブアプリは、JavaScriptよりもはるかに優れたSwift、 Java、またはKotlinを使用して開発されており、高度な機能を処理し、大量の計算を行い、高度なハードウェアデバイスを統合します。 これにより、モバイルアプリ開発者はネイティブテクノロジーを使用してあらゆるタイプのアプリケーションを簡単に作成できます。
一言で言えば、NativeはReactNativeとNativeアプリのパフォーマンスの戦いに勝ちます。
6.プログラミング言語
AndroidとiOSのネイティブプログラミング言語、つまりKotlin、Java、Swiftは、厳密に型指定されたOOP指向の言語と見なされます。 それらに慣れるのに時間がかかるとしても、それらは適切な文書と一連の規則や規制で簡単に学ぶことができます。
一方、反対側のJavaScriptは習得しやすいように見えますが、さまざまな欠陥や抜け穴があり、ドキュメントが不十分であるため、ReactNativeアプリの開発者が本格的に言語を習得するのは面倒です。
繰り返しになりますが、ネイティブとリアクションネイティブの比較の勝者は前者です。
7.長期的なアプリの範囲
アプリ開発のために何を選ぶかを決定する際に焦点を当てるべきもう1つの要素–ネイティブまたはReact Nativeは、長期的な範囲です。
GoogleとAppleによってサポートされているネイティブプラットフォームは、アプリの使いやすさに影響を与えることなく、機能を実装し、エラーを解決し、アップデートを起動するためのツールを簡単に入手できます。
一方、 React Nativeは、更新を最優先に保ちません。 ツールとアップデートはAppleとGoogleのツールとアップデートと同期して起動されないため、将来のアップデートをビルドして起動することが重要になります。 さらに、サポートが継続する期間の確実性は低く、長期的なアプリプロセスでReactNativeを選択するかどうかに疑問符が付けられます。
8.ネイティブアプリとの双方向性
ネイティブアプリとの双方向性は、 ReactNativeとネイティブアプローチの違いを明確にするためのもう1つの重要な要素です。
ネイティブモバイルアプリケーションは、他のネイティブアプリと簡単にやり取りし、それらのデータにアクセスして、卓越したエクスペリエンスを提供できます。 ただし、ReactNativeでは同じことはできません。
React Nativeアプリは、データアクセスのレベルを下げる他のネイティブアプリと通信するためにサードパーティライブラリに依存しています。 これにより、アプリで他のネイティブモバイルアプリとの継続的なやり取りが必要な場合に、モバイルアプリ開発用のReactNativeがセカンダリオプションになります。
9.APIおよびサードパーティライブラリのサポート
APIのアクセシビリティに関しては、ネイティブアプリ開発フレームワークはすべてのタイプのAPIを直接使用できます。 一方、ReactNativeテクノロジーの場合は同じことはできません。
React Nativeアプリは、開発プロセスで使用できるAPIはごくわずかです。 複雑なAPIを実装するには、ネイティブテクノロジーを使用して接続レイヤーを構築する必要があります。 これは、無数のAPIを追加する必要がある場合、ReactNativeよりもNativeの方が適していることを明確に示しています。
10.ネイティブモジュールのサポート
React Nativeは、十分なクロスプラットフォームのユースケースを簡単に処理できますが、すべてのネイティブモバイル機能をカバーするために必要なAPIが不足しています。 これらのアクセスできないAPIを使用するために、React Nativeは、ネイティブモジュールのサポートを追加するというアイデアに依存しています。これには、採用するReact Nativeアプリ開発会社が、両方のネイティブ言語でコーディングする方法を知っている必要があります。
ただし、 AndroidまたはiOSデバイス用のネイティブモバイルアプリを開発する場合、そのような制約はありません。これは、ネイティブアプリの開発が、ネイティブの戦いに対応するよりもネイティブアプリの方が優れていることを示しています。
11.アプリのセキュリティ
React Nativeフレームワークは、厳密に型指定されていないJavaScriptに基づいており、ネイティブアプリ開発言語(JavaとKotlin(Androidの場合)およびObjective-CとSwift(iOSの場合))のようなOOP(オブジェクト指向プログラミング)ベースの言語です。 さらに、React Nativeの場合、いくつかのサードパーティライブラリとAPIが使用されるため、開発プロセスのエラーや抜け穴を特定するのが困難になります。 これにより、React Nativeは、ネイティブアプリ開発テクノロジーと比較して安全性が低くなります。
12.アプリのメンテナンス
アプリのメンテナンスの概念は、ネイティブアプリの開発には面倒で時間がかかります。 これは、両方のネイティブプラットフォームのバグに注意を払い、個別に解決する必要があるためです。 ただし、モバイルアプリ開発用のReact Nativeについて話す場合、ネイティブアプリのサポートが関係しない限り、1つのプラットフォームでバグを解決するだけで十分です。

さまざまな決定要因について説明しましたが、次のアプリプロジェクトに適したテクノロジーを簡単に選択できるように、ここですべての基準を要約しましょう。
ネイティブモバイルアプリ開発をいつ行うか
次の場合は、ネイティブアプリ開発を優先することをお勧めします。-
- 複雑なアプリケーション、特にメッセンジャーアプリを開発しています。
- 定期的なアップデートを開始する予定です。
- あなたはネイティブユーザーエクスペリエンスにもっと焦点を合わせています。
- ユーティリティアプリ、つまりネイティブデバイスの機能に依存するアプリを開発しています。 例:BrightnessControllerアプリまたはバックグラウンドで動画を再生するアプリケーション。
- IoTベースのモバイルアプリケーションを構築しています。
- 個々のプラットフォーム用のアプリを作成しています。
モバイルアプリ開発にReactNativeを選択するタイミング
モバイルアプリ開発にReactNativeを使用するのは、次の場合に適切な選択です。-
- シンプルで統一されたアプリを構築しています。
- クロスプラットフォームでアプリを起動したいとします。
- アプリ開発の予算が少なくて済みます。
- 早くも市場に参入したい。
- FacebookやInstagramのようなソーシャルメディアアプリを作成しています。
- あなたは私たちがあなたのアプリにFacebook広告を入れるのを楽しみにしています。
- あなたはeコマースアプリを開発しています。
決定はまだあなた次第ですが、スタートアップの場合は、React Nativeがモバイル領域に参入するのにどれほど役立つかを証明する次の理由から、ReactNativeテクノロジーを使用することをお勧めします。
ReactNativeがスタートアップにとってより良いオプションである理由
わかりやすくするために、ここでは、モバイルアプリ開発シナリオ全体でスタートアップが直面するさまざまな課題と、このテクノロジーが適切なソリューションになる方法について説明します。
だから、ここに行きます。
1.ターゲットオーディエンスなし
初心者であるため、多くの新興企業は、より高いROIを獲得するためにターゲットとする適切なターゲットオーディエンスと市場が何であるかを理解できていません。 彼らは、「 AndroidとiOS:どちらのプラットフォームがモバイルスタートアップに適しているのか」という疑問を持ち続けています。 、ユーザーが使用していない可能性のあるプラットフォームをターゲットにする可能性があることを恐れて。
FacebookのReactNativeは、両方のプラットフォームを同時にターゲットにすることを可能にすることで、この質問からの脱出を提供します。
2.より高い努力
多くのスタートアップは、技術的な知識が少ないかまったくないため、AndroidとiOSの両方で同じ場所でアプリを利用できるようにするために2つの異なるチームを雇うことに失敗しています。 彼らは採用プロセスに余分な努力を払わなければならず、それは彼らが他の重要な側面に集中することを困難にします。
React Nativeアプリ開発は、2つの異なるチームの必要性をなくすことにより、このスタートアップの課題に対する適切なソリューションとして機能します。

3.限られた資金
React Nativeアプリの開発は、ネイティブモバイルアプリの開発と比較すると安価です。 これは、限られた予算の中でさえ、スタートアップがモバイル業界に参入するのに役立ちます。
4.ジレンマの開始
市場での競争の激化に伴い、スタートアップはAndroidおよびiOSプラットフォームでモバイルアプリケーションをいつどのように起動し、より高いROIを獲得するかという課題に直面しています。 このシナリオでは、React Nativeは、早くても両方のプラットフォームでモバイルアプリを起動するのに役立ちます。
React Nativeがスタートアップに適切な支援と十分なソリューションをどのように提供しているかを見てきました。 ただし、React Nativeを使用する必要があるかどうかまだ疑問がある場合は、次のユースケースを確認すると役立つ場合があります。
すでにReactNativeを使用しているさまざまなブランド
React Nativeは市場で最も重要性を増しており、さまざまな人気ブランドが特定のニーズを満たすためにこのフレームワークをすでに使用しています。ReactNativeで構築されたアプリの一部は次のとおりです。

1. Facebook
Facebookは、モバイルでの迅速な反復、単一チームの必要性など、Web開発のすべてのメリットを享受し、ユーザーエクスペリエンスを合理化したいと考えていました。 そこで、彼らはオープンソースのReactNativeに命を吹き込みました。
2.ウォルマート
Walmartは、より少ないリソースと時間を使用して、AndroidプラットフォームとiOSプラットフォームの両方でアプリのカスタマーエクスペリエンスとパフォーマンスを向上させたいと考えていました。 そこで、彼らはReact Nativeアプリケーション開発に投資し、それを使用して2つのプラットフォーム間でコードベースの96%を再利用し、市場で競争上の優位性を獲得しました。
3. SoundCloud
React Nativeで作成されたもう1つのアプリは、 SoundCloudアプリです。
SoundCloudは、アプリのioSバージョンの構築を計画したときに、多くの課題に直面しました。 彼らは適切なiOSアプリ開発チームを見つけることができず、ほぼ同時に両方のプラットフォームに対応するアプリを望んでいました。 React Nativeプラットフォームは、専門のモバイルアプリ開発者を必要とせずに、両方のプラットフォームでアプリを簡単に起動できる自由を提供します。

4.ブルームバーグ
React Nativeアプリの開発に投資したもう1つのブランドは、Bloombergです。 ブルームバーグは、そのチームによると、消費者向けモバイルアプリのニーズを満たし、市場にとどまるためにReactNativeに切り替えました。
5.Wix
Wixは、ユーザーがコーディング方法を知らない場合でも、ドラッグアンドドロップ機能自体を使用して独自のHTML5 /モバイルWebサイトを作成できるようにすることを目的としています。 彼らは、React Nativeが彼らのイデオロギーにぴったり合っていることを発見しました。その特徴は、ホットリロード、Web開発の高速性、敏捷性、そしてネイティブな結果です。 開発チームによると、React Nativeを使用して開発プロセスを300%高速化することができました。
これらの人気ブランドだけでなく、AppinventivでもReactNativeを試してみました。 そして、これが私たちの専門家の結論です:-
これまでのReactNativeでの経験
React Nativeを使用することで、サービスに別の側面が加わりました。 React Nativeは、限られたリソース、コスト、時間でクライアントのニーズを満たすための完璧なツールとして登場しました。 このテクノロジーは、私たちのサービスをより広い市場、特にスタートアップに提供し、世界的に評判の高いReactNativeアプリ開発会社の栄誉を獲得するのに役立ちました。
プロジェクトを2つの異なるチームに割り当てることなく、アイデアをMVPに変換し、AndroidとiOSの両方の市場に同時に投入する方が簡単だと考えています。 これにより、コミュニケーション、リソースの可用性、その他のさまざまな方法でアプリの配信プロセスが合理化されました。 また、AppStoreやGooglePlayストアの提出という長いプロセスを経ることなく、新しいアプリのアップデートを簡単にプッシュできるようになりました。これにより、作業量も増えています。
ReactNativeとNativeの比較に関するよくある質問
Q. React Nativeはネイティブアプリですか?
いいえ、ネイティブアプリケーションではありません。 React Nativeアプリは、AndroidプラットフォームとiOSプラットフォームの両方で動作します。 React Nativeをよりよく理解するために、評判の高いモバイルアプリ開発会社の助けを借りることができます。
Q.反応ネイティブはネイティブよりも優れていますか?
Reactネイティブアプリとネイティブアプリの戦いについて話し合うとき、ターゲットオーディエンスの手がかりがない場合、予算が限られている場合、より多くの労力を投資できない場合、またはアプリを起動するプラットフォームについて混乱している場合は、前者の方が適しています。
Q.ネイティブの反応はネイティブアプリよりも遅いですか?
いいえ、ネイティブアプリケーションより遅くはありません。
Q.反応はネイティブハイブリッドですか、それともネイティブですか?
React Nativeは、ネイティブでもハイブリッドでもありません。 むしろ、それはクロスプラットフォームのフレームワークです。 つまり、AndroidプラットフォームとiOSプラットフォームの両方で実行されるアプリケーションを開発します。
2つのアプリ開発アプローチが市場で何を意味し、スタートアップに何ができるかを理解したので、モバイルアプリに何を選択するかを明確に理解してください。ReactNativeとNative開発です。 ただし、それでも質問がある場合は、ReactNative開発チームにお気軽にお問い合わせください。
