月刊テンプレートキット#12:高級不動産ウェブサイトテンプレートキット
公開: 2020-07-22私たちの読者の多くが不動産ウェブサイトテンプレートキットをリクエストしました、そして今それはついに準備ができて利用可能になりました! 多くの不動産専門家が知っているように、将来の不動産購入者は常に市場の不動産に関するより多くの情報を探しています、そして洗練された、専門的に構築された不動産ウェブサイトは彼らの購入プロセスで大いに役立つことができます。
私たちのデザイナーチームは、将来の購入者に提供できる物件を紹介するウェブサイトを構築しようとしている不動産ビジネスオーナー(およびビジネスオーナー全般)に対応するこのテンプレートキットを作成しました。 このタイプのウェブサイトは、各物件の独自性と全体的な品質にクライアントの注意を引くために、各物件の特徴と詳細にのみ焦点を当てています。
ビジュアルデザインに関しては、テンプレートの一般的なルックアンドフィールはクリーンでシンプルで、ニュートラルな色調でいっぱいです。 このデザインの選択は、鮮明で大きなサイズの写真を中心に置くために行われました。 私たちが説明したように、根本的な目標は、各プロパティのアーキテクチャの詳細と美しさを可能な限り強調して表示することです。
今月のテンプレートキットは不動産事業者を対象としていますが、キットのデザインは非常に用途が広く柔軟性が高いため、あらゆる業界の企業が自社のWebサイトで使用できます。 これらのビジネスタイプの例としては、法律事務所、マーケティング代理店、コンサルティング会社などがあります。 もちろん、オプションは無限大です。 テンプレートについても非常に役立つのは、その柔軟性がデザインの選択にも当てはまるということです。 キットにはニュートラルで温かみのある色を選択しましたが、これらの色は、シンプルでありながら魅力的な正方形のレイアウトに適した他のカラーパレットと簡単に交換できます。
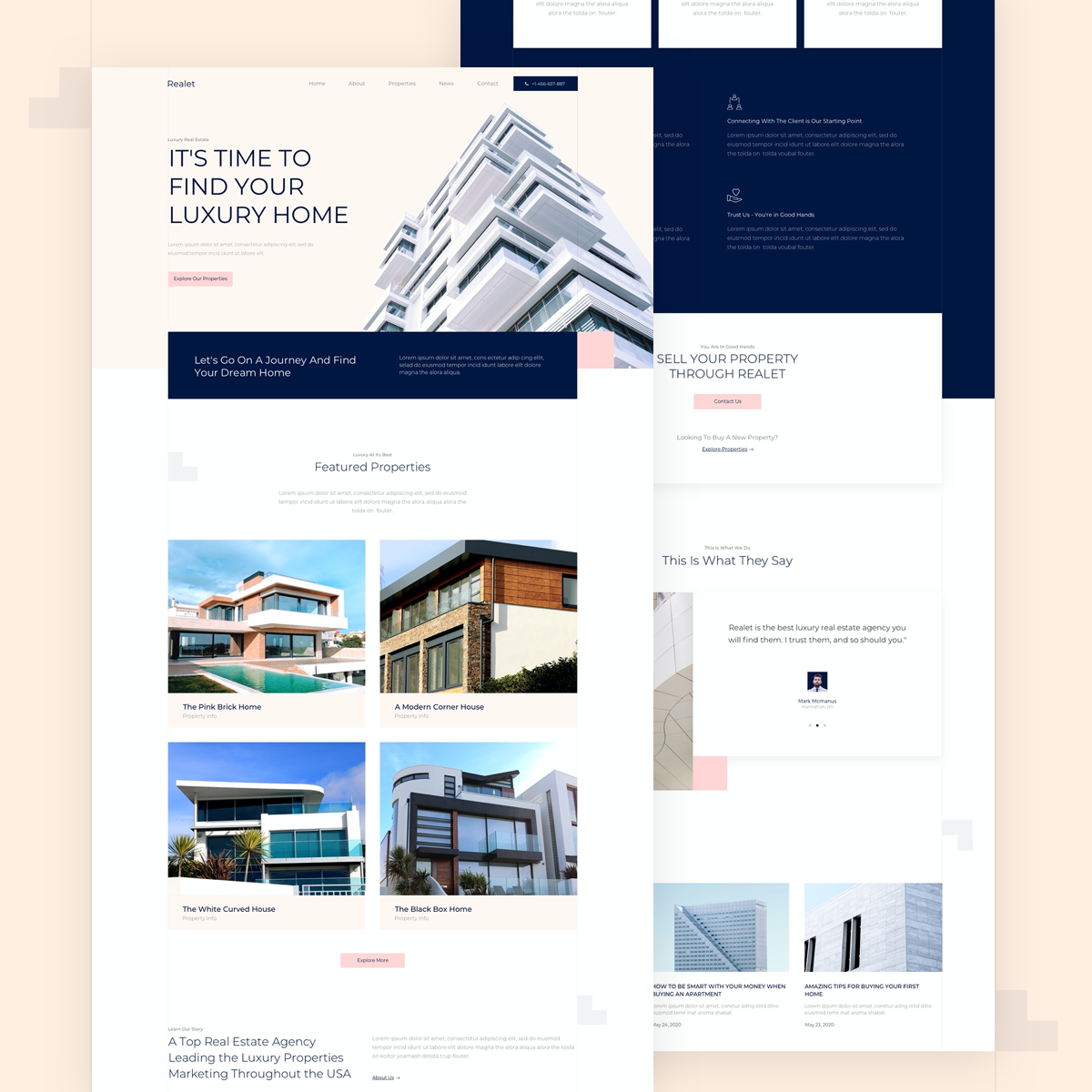
ホームページ:明確で一貫性のある

このホームページで私たちが気に入っていることの1つは、Webサイトの配色をサイト全体に流動的に適用できたことです。 ヒーローセクションは、ウェブサイトの訪問者に紹介する淡いニュートラルカラーの出発点です。ライトベージュ、ソフトネイビー、パステルピンクです。 ヒーローセクションの建物のイラストは、ウェブサイト全体で見られるすべての色をカプセル化しています。 これは、ピンクの召喚状ボタンのデザインに特に効果的です。これらのボタンは、デザインスキームにうまく結び付けられていると同時に、微妙でありながら目に見える存在感を持っているからです。
また、紹介文ウィジェットの周囲やホームページ全体でデザインの詳細を強化することも重要であることがわかりました。 これらの詳細の例には、明確な設計言語を備えた洗練された建築レイアウトと組み合わされた、さまざまな構造とレイアウトが含まれます。 実際には、画像の周りに白いボックスやピンクの正方形などの微妙な正方形の形状を追加することで、これらの設計原則を適用しました。 これは、温かみのある魅力的な配色をクリエイティブでテーマに沿った方法で利用するための追加のデザインの機会と見なしました。
一般的に、テンプレートキットのホームページは、お客様の声ウィジェットを使用するのに最適な場所であると考えており、独自のデザイン機能を追加して、魅力的な個性を与えています。 見込み客は、他の顧客が自分の経験について何を言わなければならないかを常に知りたがっています。 そして、論理的には、この情報を魅力的に提示できるほど、優れています。 あなたの目標があなたのビジネス価値を伝えることであるとき、明快さは重要です。
ホームページテンプレートをWebサイトに挿入する場合は、このテンプレートが「ページ」であり、次の場所からダウンロードすることに注意してください。
エディタ> [ライブラリを開く]ポップアップ> [ページ]タブ>ページをスクロールして検索するか、「不動産」を検索します
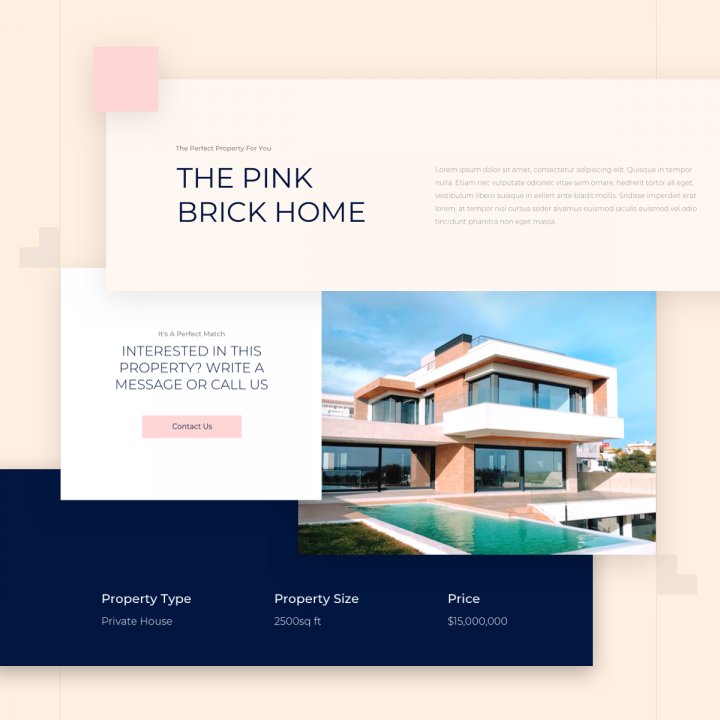
単一のプロパティページ:最高の詳細

テンプレートキットには多くのユニークなデザイン機能があり、テンプレート全体に存在する線とグリッドの独特のモチーフに気付くかもしれません。 これはタイポグラフィの選択にも当てはまります。ここでは、余白の薄い灰色の線と一致する、薄い重みの灰色のMontserratを選択しました。 全体として、これらのデザインの詳細は、アーキテクチャのテーマを表しており、テンプレートの包括的なレイアウトのグリッドベースの構造を備えています。
特に単一のプロパティページでは、プロパティ情報を表示するときに情報階層を使用する方法を慎重に検討し、2つの見出しと段落テキストの間に対照的でありながら補完的な関係を作成しました。どちらも同じ書体でありながら、さまざまなスタイルの選択肢があります。 大きなサイズ(60px)の大文字の軽量の見出しに、ダークグレーで少し薄いバージョンのMontserrat(16pxのサイズ)を組み合わせて、ダークで落ち着いたネイビーブルーを選択しました。
このテンプレートをWebサイトに使用する際の設計ワークフローの観点から、キットの1ページは、カスタムフィールドの使用方法のすばらしい例と見なすことができます。 これらは実際に不動産のウェブサイトを作成するのに特に役立ちます。 Webサイトの訪問者が各プロパティについて知りたいと思う多くの技術的な詳細があるため、カスタムフィールドを使用すると、Webデザイナーが効率的で一貫した方法で情報を提供するのがはるかに簡単になります。 カスタムフィールドは、ゲームを変える時間の節約にもなります。 あらゆるバックグラウンドのWebクリエーターは、Webサイトの作成と保守は時間のかかるプロセスであることを知っています。ワークフローを簡素化し、データのアップロードを容易にする方法は、物事を簡単にするだけです。
単一プロパティページは単一投稿テンプレートです。 次の手順でこれらを挿入できます。
WP左パネル>テンプレート>テーマビルダー>新規追加>「単一投稿」を選択>ライブラリポップアップ>ページをスクロールして検索するか、「不動産」を検索します。
プロパティ:個性のある場所
プロパティページは、潜在的な購入者があなたの不動産ビジネスが協力している家のスタイルと特徴を実際に感じることができる場所です。 これが、各写真の提示が非常に重要である理由です。 投稿ウィジェットの可能性を最大限に引き出し、画像のサイズ、間隔、余白、配色をカスタマイズして、各プロパティで最高のものを実際に引き出すことにしました。
プロパティページはアーカイブページテンプレートです。 次の手順でこれらを挿入できます。
WP左パネル>テンプレート>テーマビルダー>新規追加>「アーカイブ」を選択>ライブラリポップアップ>ページをスクロールして検索するか、「不動産」を検索します。
構築を開始する時間
このテンプレートキットを使用して構築した不動産ビジネスのウェブサイトをご覧になることを楽しみにしています。 その最大の長所の1つは、不動産物件を紹介するという正確なWebサイトのニーズに応えることですが、あらゆる分野の企業が役立つように、用途が広く柔軟性があります。 潜在的なクライアントを感動させることを考えているとき、うまく設計され、洗練されたウェブサイトは正しい方向への第一歩です。
完全な高級不動産テンプレートキットを見るには、このデモをチェックしてください。
Elementor Proをお持ちの場合、この最先端のキットを楽しむために必要なことは、Elementorにアクセスし、テンプレートライブラリを開いて、「LuxuryRealEstate」を検索することだけです。
キットの検索方法を示す短いgifを次に示します。
