サイドバーのWordPressを削除する| サイト全体または個々のページから
公開: 2017-06-30使用しているWordPressテーマからサイドバーを削除したい場合があります。 サイト全体から、または個々の投稿やページからのみサイドバーを削除したい場合があります。 サイドバーが障害となる理由が何であれ、あなたの望み通りにあなたのウェブサイトを形作る方法は常にあります。
サイドバー領域は、サイトウィジェットを配置する場所です。 ほとんどの人は右側で使用しますが、左側またはコンテンツ領域の下に配置することもできます。
ほとんどの無料およびプレミアムのWordPressテーマには、複数のサイドバーまたはウィジェット対応領域が付属しています。 サイドバーは便利で、ビジネスの成長に役立ちます。 カスタムのWordPressまたはWooCommerceサイドバーを作成することもできます。
サイドバーは、ウェブサイト、お問い合わせフォーム、関連コンテンツ、広告、メーリングリスト登録フォーム、ソーシャルメディアプロファイルなどに関する情報を提供できます。多くの可能性があります。
WordPressのサイドバーの目的は、投稿またはページのコンテンツの一部ではないアイテムを表示することです。 アイテムは、WordPressウィジェットを使用してテーマのサイドバーに簡単に追加できます。
ほとんどのWordPressテーマでは、訪問者がモバイルデバイスからサイトを表示しているときに、サイドバーの表示が異なります。 画面サイズの幅が狭くなっているため、デスクトップの右または左に表示されるサイドバーは、モバイル画面では下に移動します。
サイドバーは便利ですが、必ずしも必要なわけではありません。 ウェブサイトの所有者は、それらが有益なツールよりも気を散らすものであると感じることがあります。
サイト全体、または特定のページだけの方が、単一の列である方がよい場合があります。 そのことを念頭に置いて、この投稿では、サイドバーを削除するためにWordPressテーマを変更する方法について説明します。
サイドバーのWordPressメソッドを削除する
なぜWordPressサイドバーを削除したいのですか? サイトの訪問者がブログのコンテンツを気を散らすことなく読むことができるようにしたい場合は、サイドバーを削除することをお勧めします。 おそらく、サイドバーはモバイルデバイスでは表示されないはずです。 理由が何であれ、それは行かなければなりません。
ほとんどのテーマには、サイドバーを表示しないか、サイドバーの表示を特定のページまたは投稿に制限するかを選択するオプションがあります。 テーマの作成者に連絡することもでき、WordPressからサイドバーを削除するために必要な手順を教えてくれます。
ただし、サポートに連絡できず、テーマにサイドバーを削除するオプションがない場合は、サイドバーで何をしたいかに応じて、以下のいずれかの方法に従ってください。
最初に考慮すべきことは、サイドバーをから正確に削除する場所です。 特定のページテンプレートから? サイト全体から? 静的ページのみ?
#1。 サイト全体からWordPressサイドバーを削除するにはどうすればよいですか?
WordPress Webサイトのすべてのページと投稿からサイドバーを削除しますか? これを行うには、WordPressテーマファイルを編集する必要があります。
FTP(FileZillaなど)またはcPanel(ホスティングで使用されている場合)を使用して、/ wp-content / themes / your-theme-name /フォルダーに移動します。 サイトダッシュボードの[外観] –> [エディター]に移動して、テーマファイルを編集することもできます。
WordPressテーマファイルはテンプレートで構成されています。 削除するサイドバーを表示するすべてのテンプレートを編集する必要があります。 サイドバーが表示されている場合は、index.php、archive.php、page.php、single.php、home.phpなどを編集する必要があります。
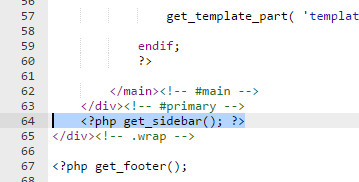
テンプレートファイルを調べて、次のような行を探す必要があります。
< ? php get_sidebar ( ) ; ?>

TwentySeventeenテーマのindex.phpの例
このコードは、WordPressが特定のページにサイドバーを追加するために使用するものです。 その行を削除すると、サイドバーが削除されます。
テーマに複数のサイドバーが付属している場合は、関数内にサイドバー名が付いたこのコードのさまざまなインスタンスが表示されます。 例えば:
<?php get_sidebar( 'footer-widget-area' ); ?> ); ?>
表示したくないサイドバーを表す線を削除します。
サイドバーが消えても、コンテンツ領域は同じ幅で表示され、サイドバー領域は空のままになります。 サイドバーがなくなっている可能性がありますが、ページの幅全体を使用していない可能性があります。
代わりに、コンテンツはおそらく以前と同じサイズですが、サイドバーがあった空きスペースの隣に配置されているだけです。
これは、コンテンツ領域の幅がテーマのスタイルシートによって制御されるためです。 これを修正する方法については、以下の手順をさらに確認してください。
#2。 個々のページからサイドバーを削除するにはどうすればよいですか?
WordPressの個々のページからサイドバーを削除して、Webサイトの他のセクションに表示できるようにする場合はどうなりますか? ほとんどのWordPressテーマには、すぐに使用できる全幅のテンプレートが付属しています。 これらのテンプレートは、どのページでも使用できます。
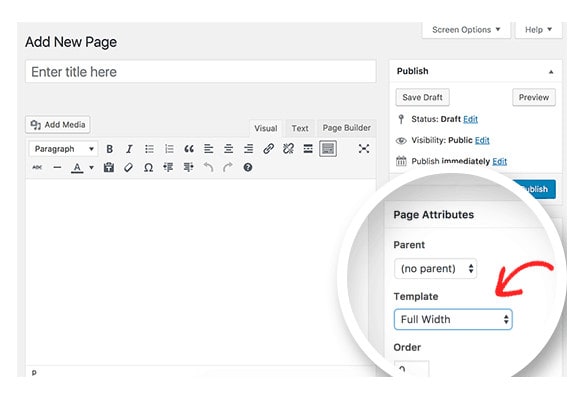
サイドバーを削除するページに移動し、[ページ属性]メタボックスの下の[全幅]テンプレートを選択して、その特定のページのサイドバーを削除します。


しかし、WordPressテーマに全幅のテンプレートがない場合はどうなりますか? その場合、上の図に示すように、テンプレートに「全幅」オプションはありません。
全幅テンプレートを手動で作成する必要があります。 メモ帳などのプレーンテキストエディタを開き、次のコードを空のファイルに貼り付けます。
<?php
/*
*
Template Name: Full Width
*/
get_header(); ?>
このファイルをfull-width.phpとしてデスクトップに保存します。 次に、テーマファイルからpage.phpというファイルを開き、 <?php get_header(); ?>後に表示されるすべてのものをコピーする必要があります<?php get_header(); ?> <?php get_header(); ?>行。
そのコードをget_header部分の後にfull-width.phpファイルに貼り付けます。 その後、次のような行を見つけて削除する必要があります。
<?php get_sidebar(); ?>
テーマがページにサイドバーを表示しない場合、コードはファイルにありません。 変更を保存し、FTPまたはcPanelを使用してfull-width.phpファイルを現在のテーマフォルダーにアップロードします。
これで、WordPressサイトの任意のページを編集でき、全幅のページテンプレートを選択できるようになります。 ページの[ページ属性]の下にテンプレートがなかった場合は、今すぐにあります。
親テーマに加えられたすべての変更は、テーマが更新されると消える可能性があることに注意してください。 カスタマイズには常に子テーマを使用してください。
#3。 ブログ投稿ページからWordPressサイドバーを削除するにはどうすればよいですか?
ほとんどのWordPressテーマは、ブログ投稿ページにサイドバーを表示します。 静的なフロントページとは別に、WordPressではブログ投稿に別のページを使用できます。
ブログ投稿ページにサイドバーを表示したくない場合はどうなりますか? WordPressを使用すると、静的なフロントページとブログ投稿用の個別のページを使用できます。
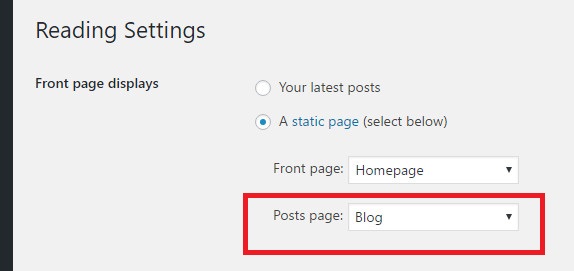
ブログ投稿ページにサイドバーを表示したくない場合は、 [設定]»[閲覧]ページに移動する必要があります。 ブログ投稿ページとして使用しているページの名前に注意してください。

次に、[ページ]»[すべてのページ]に移動し、ブログ投稿の表示に使用するページを編集します。 ページ属性セクションで、全幅のテンプレートを選択し、変更を保存します。
全幅テンプレートオプションが表示されない場合は、全幅テンプレートを手動で作成する必要があります。 詳細な手順については、この記事の前のセクションを参照してください。
#4。 特定の投稿でサイドバーを無効にする方法は?
特定の投稿のサイドバーを削除する場合は、Display Widgets SEOPlusプラグインを使用できます。
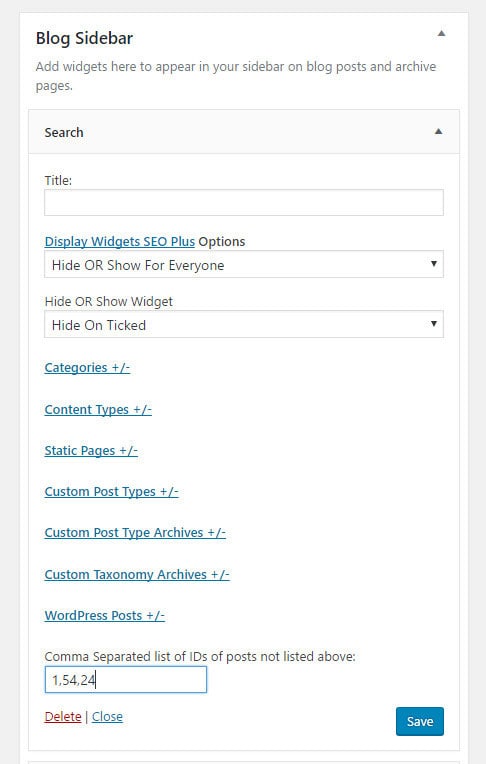
このプラグインには、ウィジェットを非表示にして、特定の投稿のサイドバーを非表示にするオプションがあります。 サイドバーを非表示にする投稿から投稿IDを入力するだけで、その投稿から削除されます。 IDを見つける方法がわからない場合は、WordPressページIDを見つける方法を説明した私の投稿を確認できます。
ポストは、追加の調整を必要とせずに全幅になります。 プラグインがどのように機能するかについては、以下の詳細を参照してください。
プラグインを使用してサイドバーのWordPressメソッドを削除する
Display Widgets SEO Plusプラグインを使用して、サイト全体、特定のカテゴリ、選択したコンテンツタイプとカスタム投稿タイプ、特定の静的ページ、カスタム投稿タイプアーカイブ、カスタム分類法アーカイブ、特定の投稿のサイドバーを表示または非表示にすることができます。
Display Widgets SEO Plusプラグインがアクティブな場合、ドロップダウン選択とチェックボックス(ウィジェットの下部の[外観]> [ウィジェット]の下に追加)を使用して、ウィジェットを表示または非表示にすることができます。
プラグインは、カスタム分類法、カスタム投稿タイプ、カスタム投稿タイプアーカイブ、およびWPML言語プラグインbbPressとBuddyPressで動作します。

たとえば、このプラグインを使用すると、ウィジェットが特定のカテゴリの投稿といくつかの選択された静的ページ、404エラーページ、およびホームページにのみ読み込まれるように設定できます。
プラグインをインストールしてアクティブ化すると、サイドバーの[外観]-> [ウィジェット]の各ウィジェットの下に新しいオプションが表示されます。
必要に応じてサイドバーのウィジェットごとに非表示に設定すると、サイドバーは表示されなくなります。 ほとんどの場合、ページはサイドバーがあった場所に空きスペースを残しません。 全幅に伸びます。
サイドバーを削除しましたが、Sidbebarがあった場所に空のスケープがあります
サイトを全幅に変更するために、スタイルシートにいくつかの追加を行う必要がある場合があります。 サイト全体からサイドバーを完全に削除する場合は、既存のスタイルを編集するだけです。
ただし、一部のページにサイドバーが表示される場合は、現在のスタイルをそのままにして、必要に応じて幅を広げるために新しいスタイルを追加するだけです。
検査ツール(マウスを右クリックして、確認するページで[検査]を選択)を使用して、調整が必要なスタイルを特定します。 レイアウト全体の幅を見つけたいので、そのコンテナを識別する必要があります。
CSSHeroやMicrothemerなどのWordPressCSSエディタープラグインを使用することもできます。 Elementor(Elementor freeとproの違いを参照)、Visual Composer、Beaver Builder、Divi(DiviとBeaver Builderを確認)、Oxygen、Brizyなどのページビルダー、またはその他のCSS編集ツールを使用してサイドバーを削除することもできます。サイドバーを削除した後、WordPressサイトまたはスタイルシートを編集します。
WordPressサイトの概要でサイドバーを削除する
あなたがWordPressの初心者であるならば、あなたは上記の方法とステップが気が遠くなることに気付くかもしれません。 ほとんどの方法は簡単ですが(サイドバーを削除する場所によって異なります)、可能であれば常にサポートまたはテーマの作成者に連絡して、サイトのバックアップを作成してください(最高の無料のWordPressバックアッププラグインを参照してください)。
テーマサポートは、WordPressWebサイトでサイドバーを非表示にするために適用する必要のある手順とコードを提供できるようになります。
上記の方法がお役に立てば、サイドバーを削除できたと思います。 Elementorのような無料のCSSエディタープラグインを使用してCSSを変更したり、MicrothemerやCSSHeroのように有料でCSSを変更したりすることもできます。
サイト全体、カスタム投稿タイプ、または特定の投稿やページからサイドバーを削除する方法に関する他のヒントや方法がある場合は、以下のコメントでお知らせください。
