レスポンシブ対モバイルフレンドリー対。 モバイル向けに最適化された設計:それらはどのように異なりますか?
公開: 2022-01-06デジタルテクノロジーに興味がある場合は、レスポンシブ、モバイルフレンドリー、モバイル向けに最適化されたデザインという用語を聞いたことがあるでしょう。 これらは、モバイル画面でレンダリングするWebサイトの機能を説明するときに同じ意味で使用されることがよくあります。 ただし、非常によく似ているように聞こえますが、それらは同義ではなく、誤用すると誤解や混乱を招く可能性があります。
今日では、多くの場合、人々は自分の携帯電話でインターネットを閲覧します。ページが小さな画面で見栄えが悪い場合、ユーザーはイライラして離れてしまいます。 さらに、この領域が不足していると、SEOの取り組みが損なわれ、ランキングが損なわれる可能性があります。
全体として、モバイルでのWebサイトのパフォーマンスは、ユーザーエクスペリエンスに関して重要な役割を果たし、ビジネスに競争力をもたらします。 ただし、これを実現する方法は複数あり、それぞれに長所と短所があります。
この記事では、レスポンシブ、モバイルフレンドリー、モバイル向けに最適化されたデザインについて詳しく説明し、主な違いと独自の機能について概説します。
どれがあなたにとって最良の選択であるかを見つけるために読んでください。
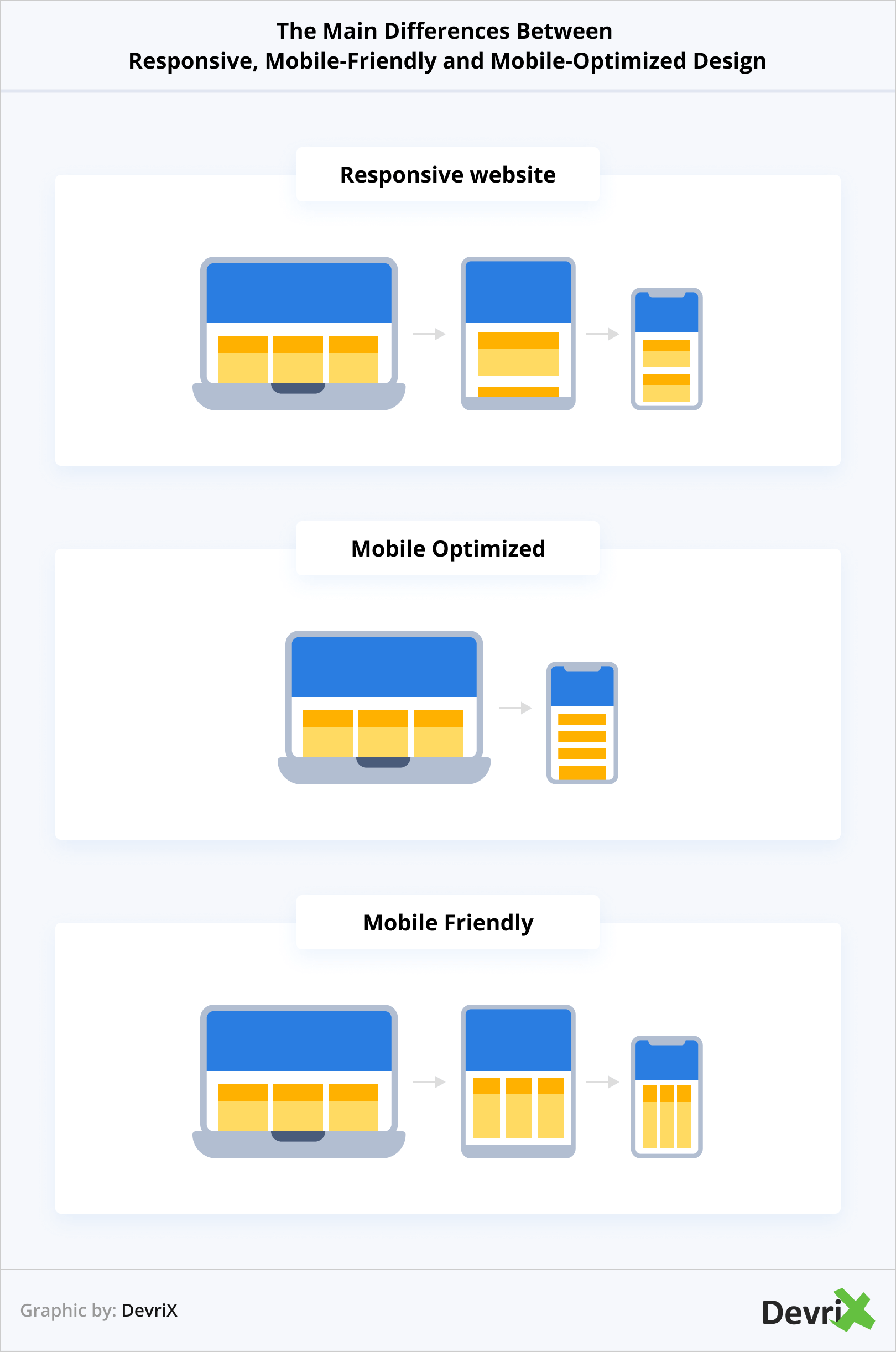
レスポンシブデザイン、モバイルフレンドリーデザイン、モバイル最適デザインの主な違い
見栄えがよく、あらゆる形状とサイズの画面を備えたさまざまなデバイスで適切に機能するWebサイトを設計することは複雑ですが、ビジネスのオンラインでの成功には不可欠です。 Statistaによると、今日、モバイルデバイスは世界のWebサイトトラフィックの半分を占めています。 これは、ビジネスオーナーが見逃してはならない膨大な数の聴衆です。 ただし、効率を達成し、訪問者が期待する一流のユーザーエクスペリエンスを提供するのに苦労することがよくあります。

うまく機能するモバイルウェブサイトを理解して構築する必要性はますます重要になっています。 ページをモバイル向けに最適化するにはさまざまな方法がありますが、本日はそのうちの3つについて説明して比較します。 ただし、レスポンシブ、モバイルフレンドリー、モバイル向けに最適化されたデザインの要点を説明する前に、簡単な概要を説明します。
- レスポンシブデザイン。 名前が示すように、このタイプのWebサイトは、レイアウトを任意の画面に完全に適合するように自動的に調整することにより、表示されているデバイスに「応答」します。 ページの要素は、ディスプレイの寸法に応じて異なる方法でレンダリングされます。
- モバイルフレンドリーなウェブサイトのデザイン。 モバイル対応サイトは、デバイスに関係なく機能し、まったく同じように見えます。 ダイナミックディスプレイとも呼ばれます。 すべての機能は変更されておらず、URLは同じですが、Webブラウザーに提供されるHTMLとCSSは、デバイスのタイプによって異なります。
- モバイル向けに最適化されたデザイン。 このアプローチでは、モバイルデバイス用に特別に設計されたスタンドアロンバージョンのWebサイトを作成します。 デスクトップ用とモバイル用の別々のURLを使用します。
デバイスに応じて、Webサイトをレンダリングするさまざまな方法があります。 ただし、デバイスに関係なく、最も重要な要件は、ページがアクセス可能、クリック可能、および使用可能であることを確認することです。
あなたがあなたのウェブサイト戦略のために正しい選択をすることができるように、3つのタイプのモバイルウェブデザインのそれぞれをより深く見てみましょう。
レスポンシブデザイン
レスポンシブデザインは、あらゆるデバイスのユーザーのブラウジングニーズをうまく満たすために作成されました。 このタイプのWebデザインは、画面に完全にフィットするようにテキスト、画像、およびナビゲーション要素の表示方法を変更することにより、デバイスに適応するレイアウトを構築することに重点を置いています。
たとえば、デスクトップで開いたWebサイトのレイアウトは3列ですが、同じページをタブレットまたはモバイルで開くと、レイアウトはそれぞれ2列と1列にシフトします。 したがって、レスポンシブデザインの主な利点は、コンテキストに関係なく、Webサイトの外観とパフォーマンスが常に良好になることです。
ただし、その適応性のため、レスポンシブデザインは実装が難しい場合があります。 その理由の1つは、画面サイズが絶えず変化していることです。 携帯電話、デスクトップ、タブレットにはさまざまなサイズがあるだけでなく、ゲーム機、テレビ、ウェアラブルなど、考慮すべき他のデバイスも多数あります。
さらに、これらのガジェットはすべて独自の機能を備えており、人々の使い方には違いがあります。 たとえば、タッチスクリーンは、デスクトップコンピュータとは異なる対話方法を提供します。 幸いなことに、このアプローチでは、これらすべてを考慮に入れることができます。そのため、レスポンシブデザインがモバイルウェブサイトのトップオプションと見なされています。

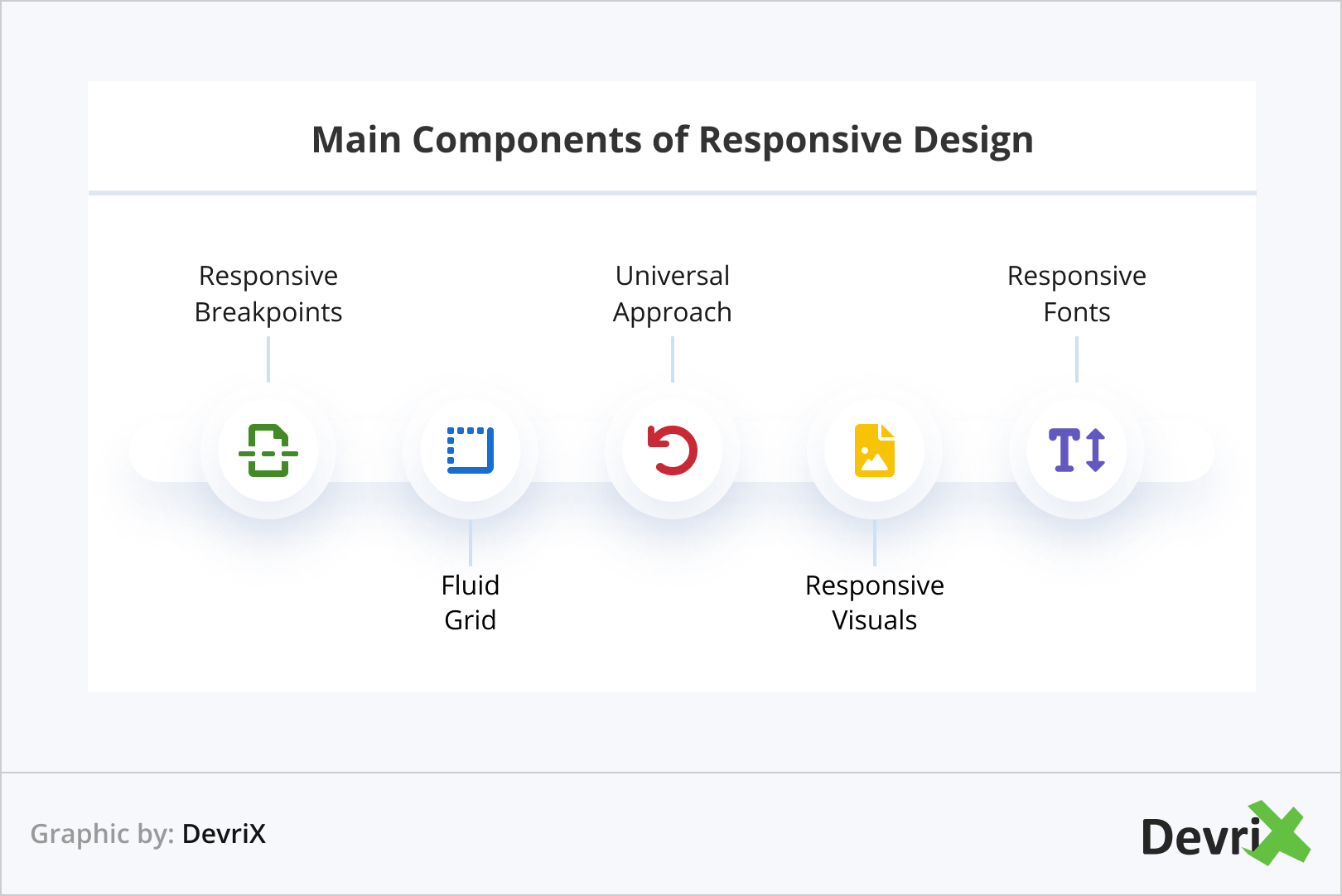
実装する際の考慮事項は次のとおりです。
- レスポンシブブレークポイント。 ブレークポイントは、サイトのレイアウトが可能な限り最高のユーザーエクスペリエンスを提供するためにシフトする可能性がある瞬間を示します。 これらの位置はコードで定義されており、Webページを特定の画面サイズに調整してレイアウトを適切に表示できます。
- 流体グリッド。 すべてのページ要素が任意の画面サイズに比例して正しく配置およびサイズ変更されるようにするには、流動的なグリッド上にサイトを構築する必要があります。 流体グリッドの寸法は固定されていません。 高さと幅はスケーリングされ、要素とテキストの比率は画面サイズに依存するため、さまざまなデバイス間でデザインの視覚的な一貫性が保たれます。
- ユニバーサルアプローチ。 レスポンシブデザインでは、デスクトップまたはモバイルファーストのアプローチはありません。 それはあなたのサイトが大きな画面と同じように小さな画面でも機能することを保証することです。 さらに、タッチスクリーンを検討する必要があります。 これには、すべてのページアイテムとボタンを適切なサイズにし、クリック可能な表面を十分に大きくすることが含まれます。
- レスポンシブビジュアル。 画像と動画がすべてのデバイスでレスポンシブになるようにするには、コードで適切なタグを使用する必要があります。これには、最大の高さと幅の設定、絶対位置の配置、値の属性の読み込みが含まれます。
- レスポンシブフォント。 フォントサイズは通常ピクセルで定義され、静的サイトでうまく機能します。 ただし、レスポンシブデザインでは、レスポンシブフォントが必要です。 これは、テキストがページとともに変化するように、最小幅と最大フォントサイズを追加することを意味します。
モバイルフレンドリーなウェブサイトのデザイン
モバイルフレンドリーなウェブサイトのデザインは、デスクトップのウェブデザインのスリム化されたバリエーションを提示します。 このタイプのソリューションは、動的表示とも呼ばれ、同じURLに設定されたWebサーバーとモバイル形式の両方のWebサイトを作成する必要がありますが、Webブラウザーに提供されるCSSとHTMLは、デバイスによって異なります。コンテンツが注文されたもの。

この定義に基づいて、モバイルフレンドリーなウェブサイトのデザインは、要素が画面サイズに適応するレスポンシブデザインとは対照的に、元のページの縮小版として説明されることがあります。
モバイル対応サイトの構築に関しては、ほとんどの場合、Webページの規模を除いて、要素、機能、およびレイアウトに実際の変更はありません。 ただし、ドロップダウンメニュー、ビデオ、ポップアップフォームなどの一部の機能では、画面が小さいデバイスに表示するときに制限が発生する場合があります。
したがって、モバイル対応のWebサイトのデザインを行う場合は、ページに表示する要素がどれほど複雑であるかを検討する価値があります。 たとえば、デスクトップで見栄えのする素晴らしいグラフィックを備えた美しくインタラクティブなヘッダーを作成する場合、モバイルデバイスから処理するには多すぎる可能性があるため、その決定を再検討することをお勧めします。

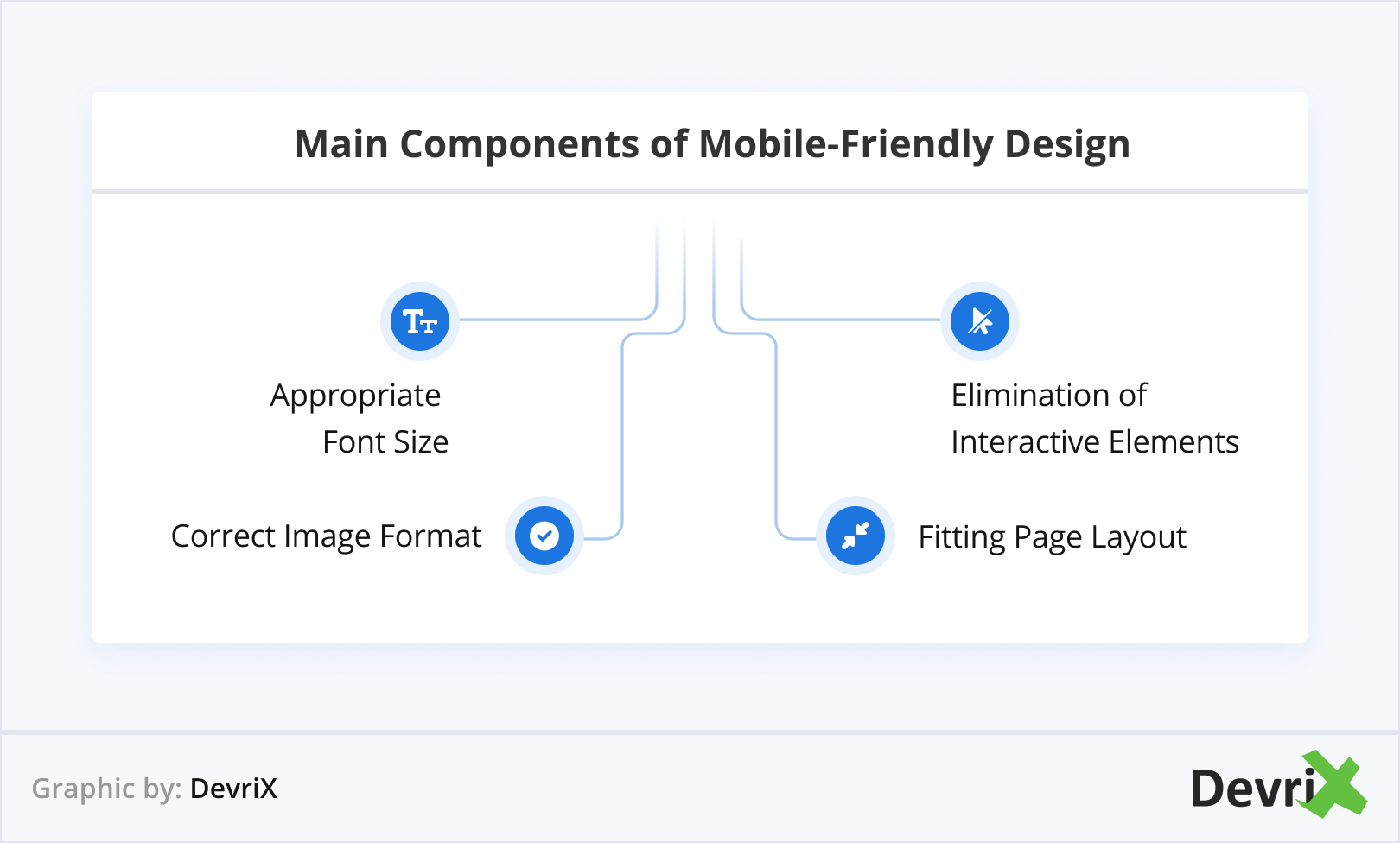
モバイルフレンドリーなウェブサイトのデザインを選択する場合は、次の主要な原則に留意してください。
- フォントサイズ。 経験則として、サイト上のすべてのフォントを14ptから16ptの間に保つことです。 14 pt未満のものは、モバイル画面で読みにくくなります。
- 画像フォーマット。 サイト上のすべての画像は、電話の画面やモバイルインターネット接続ですばやく読み込むことができるように十分に小さくする必要があります。
- インタラクティブな要素。 多くの場合、インタラクティブな要素はモバイルフレンドリーなデザインでは除外されています。 これらはページの読み込み速度を遅くし、ユーザーエクスペリエンスを非常に苛立たせる可能性があります。
- ページレイアウト。 サイトが縮小されたときに要素が重ならないように、すべての要素を慎重に設計および配置することが重要です。 たとえば、カルーセルを使用して画像を積み重ねたり、証言を共有したりできます。
モバイル向けに最適化された設計
モバイル向けに最適化されたサイトは、モバイルユーザーのニーズに完全に応えるように設計されています。 モバイルフレンドリーなオプションとは対照的に、このタイプのWebデザインは、最小の画面サイズ(つまり、携帯電話)から始まり、その後拡張されます。 そのため、サイトの拡大版を縮小する代わりに、モバイル向けに最適化されたデザインを使用して、ユーザーが探している情報を見つけることができる「親指に優しい」フル機能の単一列のWebサイトを作成します。
目標は、コピーを短くし、画像を圧縮し、テキストフィールドの数を減らすことによって、サイトを簡素化することです。
Webサイトのスタンドアロンモバイルバージョンはよりミニマルであり、これを実装するのは難しい場合があることに注意してください。 ただし、うまくいけば、モバイル向けに最適化された設計により、モバイルとローカルのSEOを改善し、ユーザーエンゲージメントを高め、最終的にはビジネスの成長に役立てることができます。

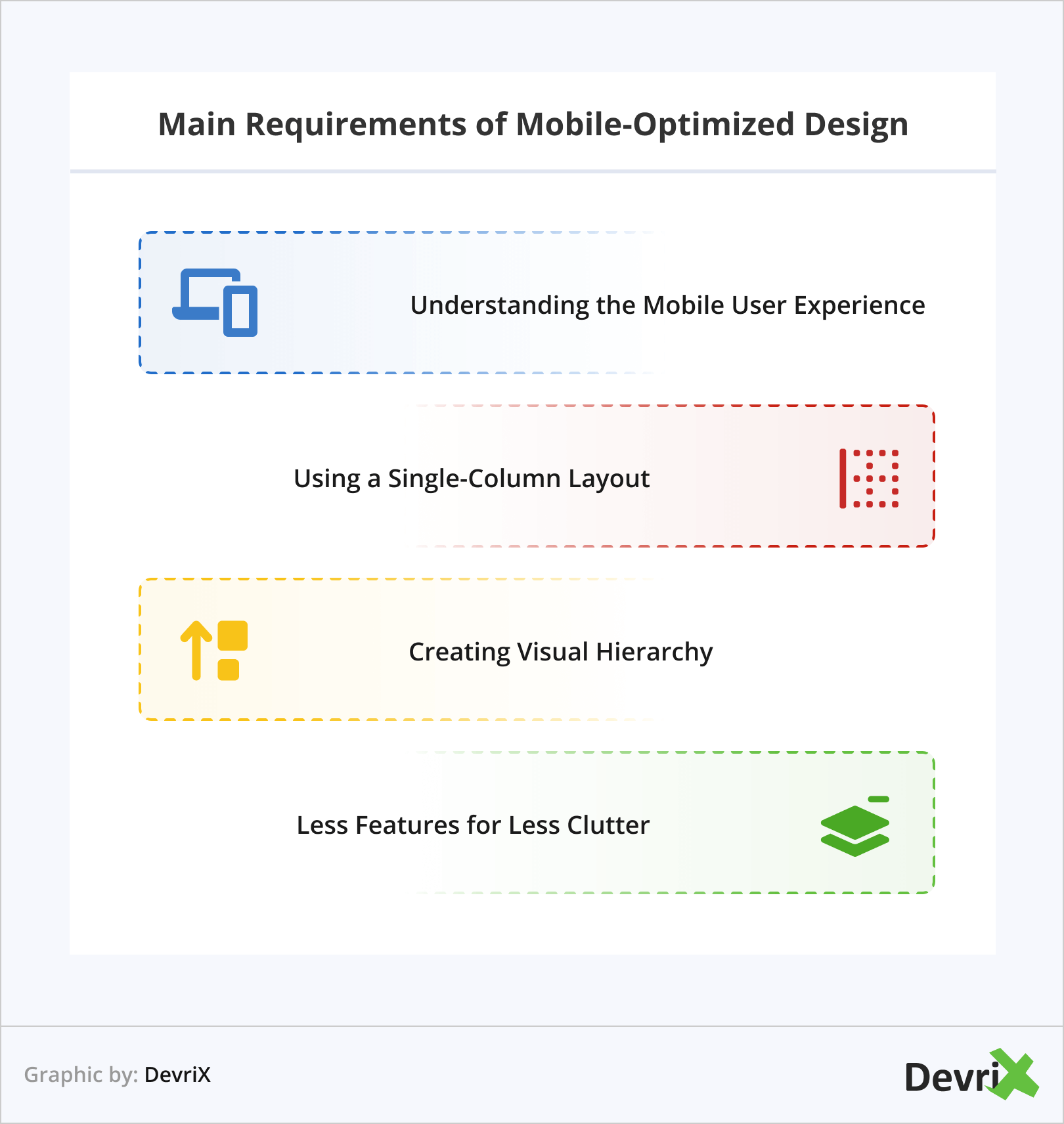
サイトを最適化するときは、次の原則を考慮してください。
- モバイルユーザーエクスペリエンスを理解する。 URLを短くし、明確な検索機能(たとえば、検索フィールドを示す虫眼鏡)を備え、テキストフィールドの数を減らし、シングルタップで機能に簡単にアクセスできるようにすることで、最小限の労力で最大の効果を提供します。
- 単一列レイアウトの使用。 一方向のスクロールを行い、片手での使用の快適ゾーンを念頭に置き、明確なラベル付け、最小レベルのナビゲーション、全画面ナビゲーションメニューを使用し、最もよく使用される機能を上部に優先します。
- ビジュアル階層の作成。 最小限の読み込み時間を念頭に置いてサイトを設計し、画像やその他の視覚要素をコンパクトに保ち、空白を使用してコンテンツをフレーム化/補完します。
- 整理整頓のための機能の削減。 利便性、コンテキスト、一貫性、および簡潔さに集中します。 ナビゲーションを簡素化し、機能への簡単なアクセスを提供します。
最終的な考え
モバイルデバイスが現在世界のウェブサイトトラフィックの半分を占めていることを考えると、人々が自分の携帯電話であなたのページにアクセスするとき、彼らは素晴らしいユーザーエクスペリエンスを持っていることが不可欠です。
レスポンシブ、モバイルフレンドリー、モバイル向けに最適化されたWebサイトのデザインの違いがわかったので、疑問に思うかもしれません。3つのうちどれを選択すればよいですか。 答えは簡単です–正しい選択も間違った選択もありません。
それはすべてあなたのビジネスとウェブサイトのニーズ、そしてあなたの予算に依存します。 必要なWebサイトが複雑になるほど、より多くの作業が必要になります。 さらに、スタンドアロンのモバイルバージョンを選択した場合、これはメンテナンスとリソースが2倍になることを意味します。
覚えておくべき重要な点は、私たちはモバイルファーストのデジタル世界に住んでいるということです。 したがって、あなたが考えているデザインに関係なく、あなたのウェブサイトのモバイル版に注意を払い、それを最新の状態に保ち、検索エンジン用に最適化するようにしてください。
この記事がいくつかの貴重な洞察を提供し、情報に基づいた決定を下すのに役立つことを願っています。 ただし、次のWebデザインプロジェクトで個別の推奨事項や追加の支援が必要な場合は、いつでもお気軽にお問い合わせください。
