SERPでのランキングを向上させるための5つのSEOコンテンツとデザインのヒント
公開: 2023-06-22 コンテンツが最適化されればされるほど、Google とユーザーがそのコンテンツを見つけられる可能性が高くなります。
コンテンツが最適化されればされるほど、Google とユーザーがそのコンテンツを見つけられる可能性が高くなります。
何か引っかかりはありますか?
コンテンツの最適化は、キーワードやメタ タグをはるかに超えています。 より上位にランク付けしたい場合は、高度なコンテンツ設計と開発戦術を使用してください。
これら 5 つの実用的なトリックは、SEO に重点を置いたコンテンツを構築して、検索エンジンの結果ページで優れた可視性、より多くのトラフィック、および勝利の位置を獲得するのに役立ちます。
1. <div> スニペット
ランキングの向上には、必ずしも大幅なコンテンツの更新や大量のリンク構築が必要なわけではありません。 ID 属性を持つ <div> 要素を使用して、ユーザーの検索意図に一致するコンテンツ ブロックを追加するだけで済みます。
そうすることで、 Googleがコンテンツを特集ニペット(ポジションゼロとも呼ばれます) 、通常は結果ページの定義、リスト、画像、またはビデオ クリップとして使用する可能性が高くなります。
div 要素を使用して #content をフォーマットすると、注目のスニペットになる可能性が高くなります、と @LesleyVos 経由で @CMIContent で述べています。 クリックしてツイートする<div> 要素は、情報検索の意図インジケーター (何をどのように質問するか) に機能します。
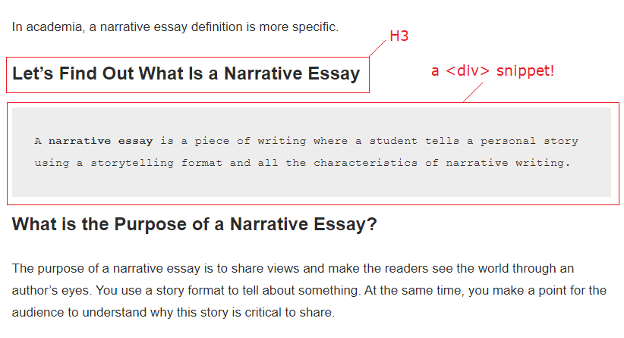
ターゲットの検索が「何を」という質問である場合は、<div> スニペットを使用してコンテンツに定義を含めます。 このブロックは、質問としてフレーム化された、または質問を含む H2 または H3 ヘッダーの下に配置します。 それは、以下のスクリーンショットに示されている、物語の執筆について私が書いたこの記事の抜粋のように見えるかもしれません。 H3ヘッダー (ナラティブ エッセイとは何かを調べよう) と、その後にナラティブ エッセイを説明する <div> 要素としてフォーマットされた文を使用しました。

ターゲットの検索意図が「どのように」という質問である場合は、リストの前後に <div> 要素を使用します。 リスト内の各項目は、コンテンツのタイトルまたはテキスト内の H2 ヘッダーの下にある「方法」の質問に答える短い文またはフレーズとして構成します。
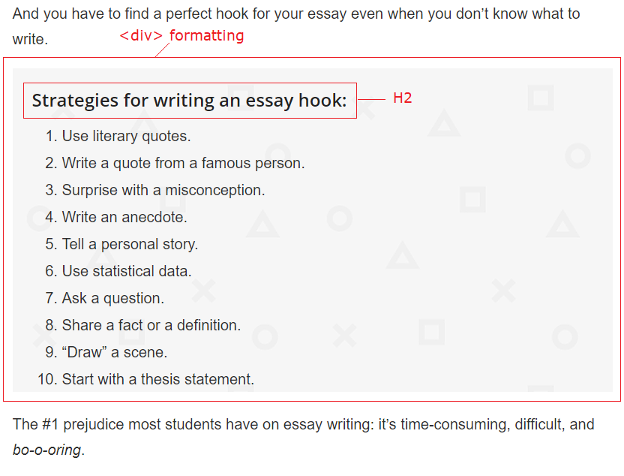
以下のスクリーンショットは、H2 ヘッダー「エッセイ フックを書くための戦略:」とそれに続く 10 個のエッセイ執筆戦略の番号付きリストを含む <div> 形式の要素を示しています。

<div> 要素をコンテンツに追加するにはどうすればよいですか?
Web サイトの管理パネルの HTML に移動します。 <div id=”featured-snippet”>text</div>形式を使用して、H2 または H3 ヘッダーの下の定義のようにテキスト ブロックを構造化します。
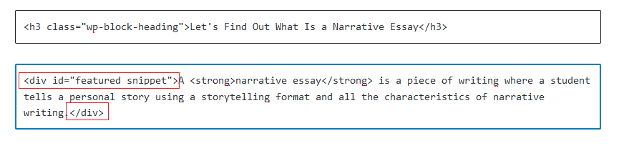
以下のスクリーンショットは、物語的エッセイの例の HTML を示しており、「 <strong>物語的エッセイ </strong> は、学生がストーリーテリング形式と物語的文章のすべての特徴を使用して個人的な物語を語る文章です。」 という文が含まれています。 」 上記の <div> 要素内のテキストを置き換えます。

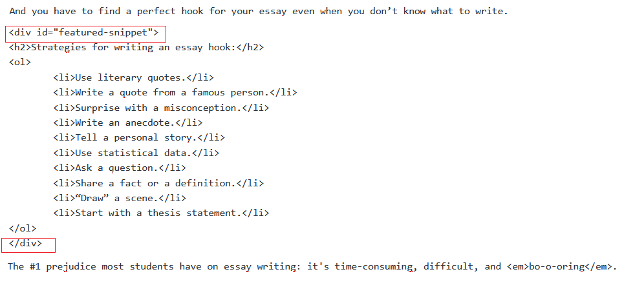
リストの場合は、リストの先頭に <div id=”featured-snippet”> を追加し、リストの末尾に </div> を追加します。 以下のスクリーンショットは、H2 ヘッダーの前に <dive id=”featured snipped”> 要素を追加したことを示しています。これにより、セクションの見出しと 10 項目のリストの両方が含まれます。

2. APP または PPB の導入
APP (同意、約束、プレビュー) と PPB (プレビュー、証明、ブリッジ) の紹介文は、SEO に富んだ紹介文を作成するための公式です。 どちらも、著名な SEO 専門家であるブライアン ディーンによるもので、簡潔でありながら有益で魅力的な冒頭の段落が重要だと考えています。
これらのイントロ スタイルは、ページ訪問者を引き付け、読み続ける動機を与えるため、滞在時間を延ばし、直帰率を軽減することができます。 これは、コンテンツが検索意図に関連しており、上位にランクされる価値があることを Google に知らせます。
#SEO のヒント: 短い紹介文を書いて、視聴者に内容を知らせ、読み続けてもらいたいと @CMIContent 経由で @LesleyVos が述べています。 クリックしてツイートする一般に、冒頭の段落は次のようにする必要があります。

- 短くしてください。
- 期待値を設定し、読者が読み続ける意欲を刺激します。
- 「私に何が必要ですか?」という質問に答えてください。 質問。
APP のイントロは、ターゲット読者が同意するであろう問題から始まり、解決策があることを約束し、コンテンツをプレビューしてユーザーが何を得るかを知ることができます。
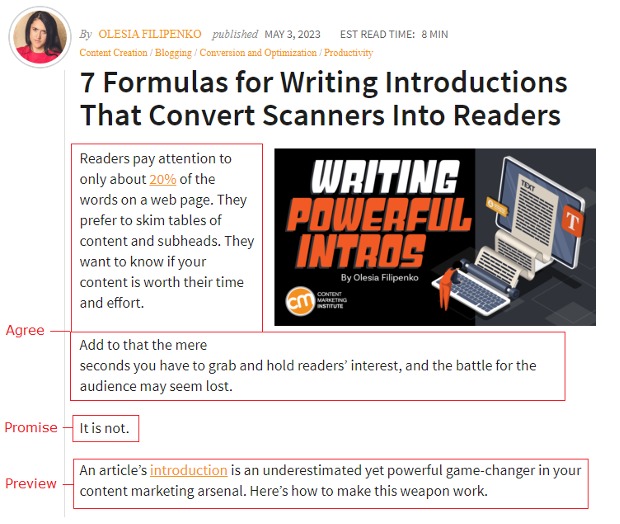
CMI の記事「スキャナをリーダーに変換する導入文を書くための 7 つの公式」では、著者の導入部分で APP アプローチが使用されています。 Olesia Filipenko はこの紹介文を書きました (以下のテキストとスクリーンショットで APP 要素のそれぞれにラベルを付けました)。
- 同意します:読者は Web ページ上の単語の約 20% のみに注意を払います。 彼らは目次と小見出しをざっと読むことを好みます。 彼らはあなたのコンテンツが時間と労力を費やす価値があるかどうかを知りたいと思っています。 それに加えて、読者の興味を掴んで保持しなければならないのはわずか数秒なので、視聴者をめぐる戦いは負けたように見えるかもしれません。
- 約束:そうではありません。
- プレビュー:記事の導入部分は過小評価されていますが、コンテンツ マーケティングの武器において強力な変革をもたらします。 この武器を機能させる方法は次のとおりです。

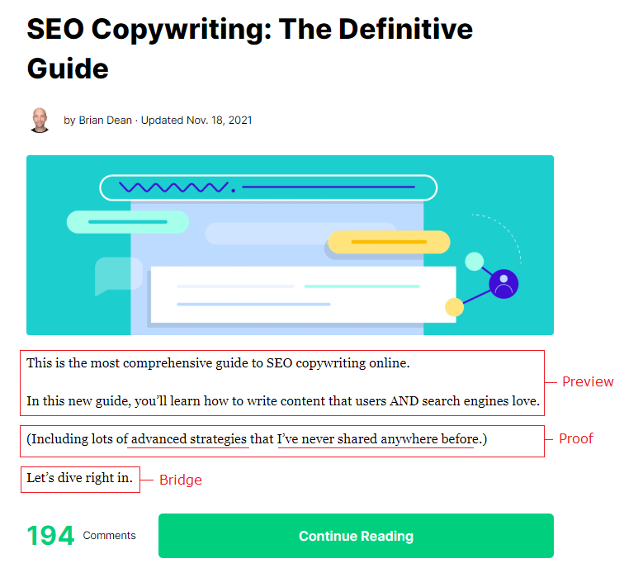
PPB のイントロはコンテンツのプレビューで始まり、さらに読む価値があるという証拠を示し、読者を次の段落に誘導するための短い移行フレーズ (ブリッジ) を追加します。 以下のスクリーンショットに示されているように、ブライアンは SEO コピーライティングに関する記事でそれを行っています。
- プレビュー: 「これは、オンラインでの SEO コピーライティングの最も包括的なガイドです。 この新しいガイドでは、ユーザーや検索エンジンに好まれるコンテンツの書き方を学びます。」
- 証拠: 「(これまでどこにも共有したことのない高度な戦略が多数含まれています。)」
- ブリッジ: 「早速入ってみましょう。」

3. カスタムイメージ
画像を適切に最適化すると、ページの読み込み時間が短縮され、Google がランキングで考慮する行動要因に影響を与える可能性があります。 ビジュアルは、Google の画像検索結果に表示される場合や、強調スニペットの画像パックとして表示される場合にもトラフィックを増加させる可能性があります。 (検索結果に表示される画像は、必ずしも強調スニペットのページまたは記事からのものであるとは限りません。)
コンテンツ アセット用にオリジナルで高品質で有益な画像を作成すると、ビジュアルが結果に表示される可能性が高まります。
可能性を共有することを考えてください。 視聴者に関連性のある実用的なデータを示すインフォグラフィック、図、チャート、スクリーンショット、チェックリスト、製品画像をデザインします。 そこにブランドロゴと業界の洞察を配置すると、ユーザーがあなたのビジュアルを共有するようになり、画像のソースとしてあなたのウェブサイトへの切望されるバックリンクを獲得することができます。
画像ファイルを最適化するには:
- 画像ファイルには適切な名前を使用してください。 Google がコンテキストを理解できるように、キーワードを豊富にして説明的なものにします。
- ファイルサイズに注意し、必要に応じてアップロードする前に画像を圧縮してください。
- 関連性があり、SEO に適した画像の <alt> テキストを作成します。
- Web サイト上に画像サイトマップを作成します。
- コンテキストを説明する最も関連性の高いテキストの近くに画像を配置します。
4. 10倍のコンテンツアセット
Google は何百もの要素を使用してコンテンツを評価し、ランクを決定します。 経験、専門知識、権威性、信頼性 (EEAT) が品質ガイドラインの大部分を占めています。
つまり、優れたコンテンツ アセットを作成するだけでは十分ではありません。 (多くのコンテンツ作成者や SEO ライターがこれを行っています。) コンテンツは専門家の情報源から得たもので、権威があり、信頼でき、ユーザーにとって価値があり、ニッチ分野での経験を持つ作成者によって作成されている必要があります。
それを達成するには、トピックとキーワードのオーガニック検索結果の上位 3 位にあるコンテンツよりも少なくとも 10 倍優れたアセットを作成します。
EEAT ガイドラインに従って、上位の結果を改善したコンテンツを作成するには、より良いバージョンを作成します。 かもしれない:
- より包括的:より良い調査を行います。 さまざまな角度から説明します。 手順と例を提供するか、専門家からのコメントを追加します。
- より最新の情報:最新のデータとトレンドを共有します。 より使いやすく、より使いやすくなるようにデザインを構造化します。
ページ上でコンテンツの作成者に言及することを忘れないでください。 写真を配置し、専門知識を証明するための有益な自己紹介を追加します。 以下は、Content Marketing Institute ページにある著者 Robert Rose の資格情報の例です。 この説明では、彼のコンサルティング会社 (The Content Advisory) と彼の 2 冊の著書 (Killing Marketing および Managing Content Marketing) が強調されています。

次の 2 つの 10x 関連のアイデアを実装することもできます。
- それをトピッククラスターに整理します。 ボリュームの多いキーワードをターゲットにしたピラー ページを作成します。 関連するコンテンツ アセットをいくつか作成し、それぞれがより具体的でボリュームの少ないキーワードをターゲットにします。 クラスタ化されたコンテンツを相互リンクして、オーガニック検索からより多くのトラフィックを獲得します。
- よくある質問に合わせて最適化します。 回答を含む FAQ セクションを追加するか、関連する質問をコンテンツの小見出しとしてフォーマットします。
5. フォーマットする
通常、読者はコンテンツのごく一部を消費します。 また、オンラインでは印刷物よりも読書が遅くなります。 そう考えると、なぜターゲット ユーザーがアセットを利用するのを難しくして、その行動要因や全体的なパフォーマンスを損なう必要があるのでしょうか?
代わりに、コンテンツをフォーマットするときは使いやすさを考慮してください。
- Webライティングのルールを守りましょう。 段落は短くしましょう。 単純なテキスト構造を使用します (テキスト階層内の H3 ヘッダー以上のものはありません)。 会話的な言語を考慮し、テキスト全体につなぎの単語を追加して、さらに読みやすくします。
- より良い読書体験を得るには、タイポグラフィを使用します。 テキストを左揃えにします。 テキストとページの背景の色のコントラスト比は 5 対 1 以上にしてください。 少なくとも 14 ポイントのフォント サイズでテキストを公開します。
- 見栄えの悪いテキストを防ぎます。 小見出しの周囲には適切な間隔をあけてください。 3 つを超えるフォントの種類とサイズを使用しないでください。 適切な行の高さと長さを維持してください。 大きなテキストフィールドや単語間の不要なスペースはやめてください。
- ビジュアルを最大限に活用します。 テキストを画像、ビデオ、スクリーンショット、ツイート可能なブロック、引用、その他の関連詳細で分割して、コンテンツの読みやすさと消費量を向上させます。
SEOを念頭に置いて執筆を開始する
キーワードとメタタグを最適化する必要がありますが、さらに進める必要があります。 検索の最適化には最高のアセットが必要です。
専門的で包括的で価値のあるコンテンツが今すぐ重要です。 検索エンジンを喜ばせ、ユーザーを引き付けるには、EEAT 要素を考慮し、ターゲットの検索意図に一致するバランスの取れたコンテンツを作成し、使いやすさを念頭に置いてフォーマットします。
カバー画像: Joseph Kalinowski/Content Marketing Institute
