ShopifyからWooCommerceに移行する方法
公開: 2020-06-02ShopifyからWooCommerceに移行する必要がありますか? それとも、つま先を水に浸して、それが可能かどうか疑問に思っているだけなのかもしれません。
いずれにせよ、ShopifyからWooCommerceへの移行について知っておく必要のあるすべてをカバーするので、適切な投稿が見つかりました。
まだフェンスにいるのであれば、ShopifyからWooCommerceに移行する必要がある理由のいくつかについて説明することから始めます。
次に、2つの異なる方法を使用してShopifyの移行を実行する方法を段階的に説明します。
- CSVファイルをエクスポート/インポートして手動で。
- CMS2CMSと呼ばれる有料ツールを使用。
また、どちらが自分に適しているかがわかるように、2つの方法の違いについても説明します。
WooCommerceBuilderでオンラインストアをデザインする
目次
- ShopifyからWooCommerceに移行する理由
- WooCommerceストアを設定する方法
- ShopifyをWooCommerceに移行する方法(2つの方法)
- 方法1:手動インポート/エクスポート
- 方法2:Cart2Cartを使用する
ShopifyからWooCommerceに移行する理由
数字で見ると、ShopifyとWooCommerceは2つの最も人気のあるeコマースプラットフォームです。
それはホストされたツールであるため、Shopifyはシンプルさに関しては間違いなく勝ちます。 アカウントにサインアップして数分以内にストアを立ち上げることができるのに勝るものはありません。
ただし、柔軟性を重視する場合は、WordPressやWooCommerceのような自己ホスト型CMSと競合することはありません。
実際、以下に示すように、ShopifyからWooCommerceに移行する理由のほとんどは柔軟性に関係しています。
オンラインストアをShopifyからWooCommerceに移行する3つの主な理由は次のとおりです。
1.より多くの柔軟性とカスタマイズオプション
WordPress / WooCommerceがShopifyよりも柔軟性がある理由はいくつかあります。
まず、WordPressとWooCommerceプラグインの巨大なエコシステムにアクセスできます。 Shopify App Storeには多くのオプションがありますが、WordPress.orgの56,000以上の無料プラグイン(および数千のプレミアムプラグイン)に対応することはできません。
たとえば、ストアのデザインをより細かく制御したい場合は、Elementorの視覚的なドラッグアンドドロップインターフェイスを使用してすべてをデザインできます。 または、実行しているローカルポップアップショップのようにオフラインイベントを宣伝したい場合は、WordPressイベントカレンダープラグインを入手できます。
第二に、WordPressはeコマース以上のことができますが、Shopifyはほぼ100%eコマースに重点を置いています。 これにより、オンラインでの存在感を高めるための柔軟性が大幅に向上します。 たとえば、ブログプラットフォームとしてのWordPressの強みにより、コンテンツマーケティングの手段として独自のブログを成長させることができます。
Shopifyではブログを作成できますが、 WordPressほど柔軟ではありません。
最後に、WordPressとWooCommerceはどちらもセルフホストでオープンソースであるため、ストアの基盤となるすべてのコードに完全にアクセスできます。 基本的に、必要なことを実行するプラグインが見つからない場合は、いつでも自分で開発できます(または誰かを雇って開発することもできます)。
2.任意の支払いゲートウェイを使用できます
Shopifyを使用すると、Shopify独自のShopifyペイメントサービスを使用することが「推奨」されます。
必要に応じてサードパーティの支払いゲートウェイを使用できますが、Shopifyは、その特権に対して追加料金を請求します。これは、Shopifyプランに応じて2%から0.5%の範囲です。
それはあなたの支払いゲートウェイが請求するものの上にあります。 たとえば、 Basic Shopifyプランを使用していて、Stripeを使用する場合は、最大4.9%(Stripeに2.9%、Shopifyに2%)を支払う必要があります。
一方、WooCommerceでは、任意の支払いゲートウェイを使用でき、追加料金を請求することはありません。 状況によっては、ペイメントゲートウェイ統合プラグインに1回限りの料金を支払う必要がある場合がありますが、パーセンテージベースの手数料はありません。
3.WooCommerceには任意の制限はありません
公平を期すために、Shopifyはあなたの店にたくさんの恣意的な制限を課していませんが、いくつかあります。
たとえば、各製品には最大3つの「オプション」しかありません。 オプションは、WooCommerceの「属性」に相当します。 たとえば、「サイズ」はオプション、「色」はオプションなどです。
同様に、各製品には最大100のバリエーションを含めることができます。 「バリエーション」は、考えられるすべてのオプションの組み合わせです。 たとえば、それぞれ5つのサイズの2色のTシャツがある場合、10のバリエーションがあります。
一方、WooCommeceは制限を設けていません。
あなたはお金を節約することができます(潜在的に)
Shopifyよりも高額なWooCommerceストアを持つことは確かに可能であるため、これは常に正しいとは限りません。
ただし、ストアのニーズに応じて、Shopifyよりも安い価格で新しいWooCommerceストアを立ち上げることができます。
考慮すべきもう1つの点は、ShopifyアプリとShopifyアプリの両方がSaaSスタイルの毎月の定期的な請求を使用して動作することです。
一方、WordPressとWooCommerceは、ほとんどの場合1回限りの支払いモデルを使用します(ただし、更新を継続して受け取るには、多くの場合、最初の1年後に更新する必要があります)。
オンラインストアをWooCommerceに移行することが正しい決断であると確信しましたか? その方法は次のとおりです(WixからWordPressに移行する必要がある場合は、そのためのガイドもあります)。
WooCoomerceとShopify:詳細な比較
移行する前に:基本的なWooCommerceストアをセットアップします
ShopifyからWooCommerceにすべてを移行する前に、ベースラインのWooCommerceストアを設定する必要があります。
まず、WooCommerceのホスティングの購入、WordPressのインストール、WooCommerceのインストールなどの基本を理解する必要があります。
また、WooCommerceセットアップウィザードを実行して、ストアの基本設定を構成する必要があります。
最後に、ストアのデザインを設定する必要があります。
このチュートリアルのメソッドを使用すると、Shopifyストアのデータの一部またはすべてをWooCommerceに移行できます。 ただし、Shopifyストアのデザインを移行することはできません。
1つのオプションは、専用のWooCommerceテーマを使用することです。 多種多様なWordPressテーマのおかげで、Shopifyテーマにぴったり一致するテーマを見つけることができるでしょう。
または、より詳細な制御が必要な場合は、Elementor WooCommerce Builderを使用して、視覚的なドラッグアンドドロップインターフェイスでストアを設計できます。 ドラッグアンドドロップを使用して、ショップページと個々の商品ページの両方をデザインできます。これにより、ストアをピクセル単位で完全に制御できます。
ヘルプが必要な場合は、WooCommerceを設定するための完全なチュートリアルがあります。
基本的なWooCommerceストアを稼働させたら、Shopifyからデータを移行する準備が整います。
インスピレーションを得るための10の美しいWooCommerceウェブサイトの例
ShopifyをWooCommerceに移行する方法(2つの方法)
以下では、ストアの移行に使用できる2つの異なる方法について詳しく説明します。
- 手動による方法– ShopifyからCSVファイルをエクスポートしてから、WooCommerceストアにインポートします。
- Cart2Cart –有料サービスを使用してすべてを移行できます。
最も単純で包括的な移行には、Cart2Cartメソッドを使用することをお勧めします。 ただし、特に大規模な店舗の場合は高額になる可能性があります。
手動による方法は、お金を節約したい場合や、細部をすべて移行する必要がない場合に便利です。
手動による方法では、次のものを移行できます。
- 製品
- お客様
- 注文
ただし、クーポンやShopifyのブログ投稿など、その他の詳細を見逃すことになります。
これらの詳細が移行にとって重要であるかどうか、または手動で再作成するかどうかを決定する必要があります。
方法1:手動インポート/エクスポート
繰り返しになりますが、この手動の方法を使用すると、Shopifyを移行できます。
- 製品
- お客様
- 注文
Shopifyでは、これら3種類のデータのCSVファイルをエクスポートできます。 次に、これらのCSVファイルをWooCommerceストアにインポートする必要があります。
- 製品については、無料の組み込みのWooCommerceCSV製品インポーターを使用できます。
- 注文と顧客の場合、79ドルのCustomer / Order / Coupon CSV ImportSuiteプラグインを使用できます。
1.ShopifyからCSVファイルをエクスポートします
開始するには、Shopifyストアから3つのCSVファイルすべて(製品、顧客、注文)をエクスポートする必要があります。
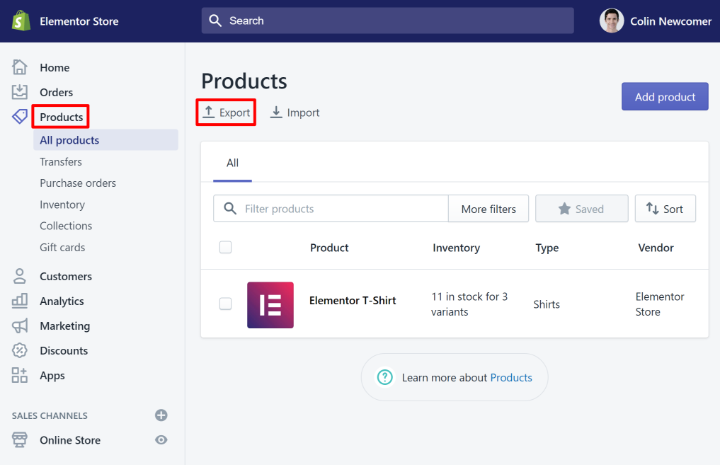
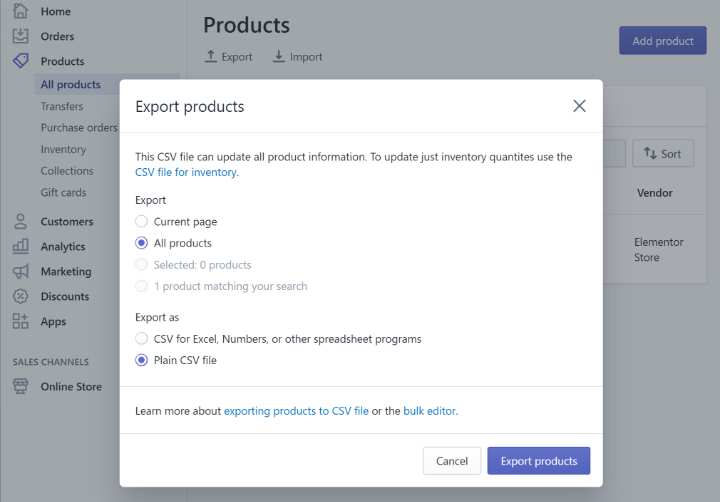
これを行うには、Shopifyダッシュボードを開き、[製品]タブに移動します。 次に、[エクスポート]ボタンをクリックします。

開始するには、Shopifyストアから3つのCSVファイルすべてをエクスポートする必要があります。
これを行うには、Shopifyダッシュボードを開き、[製品]タブに移動します。 次に、[エクスポート]ボタンをクリックします。

次に、Shopifyは、CSVファイルをダウンロードするためのリンクを記載したメールをアカウントのメールアドレスに送信します。
そこから、同じプロセスを繰り返して、注文と顧客をエクスポートします。 あなたは、同じ手順を使用することができます- [エクスポート]オプションのためのあなたのShopifyのダッシュボードや見た目で受注し、お客様のタブにだけ移動します。
2.CSVインポートツールを使用して製品をインポートします
次に、WooCommerceの組み込みCSVインポーターツールを使用して、Shopifyから商品をインポートします。
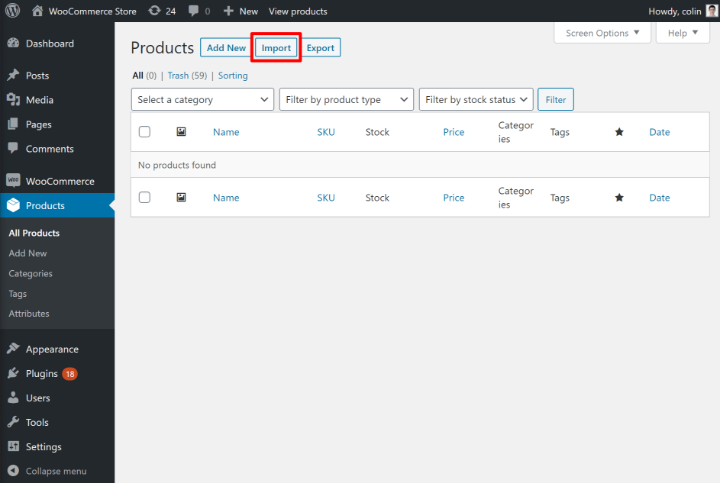
ツールにアクセスするには、WordPressダッシュボードの[製品]タブに移動し、[インポート]ボタンをクリックします。

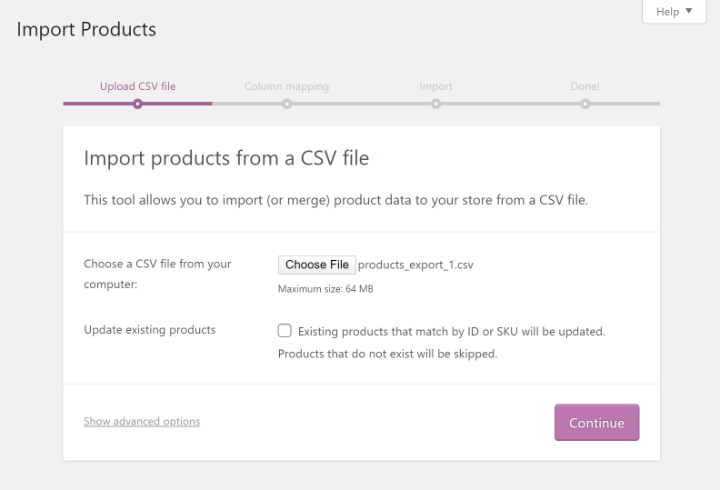
次の画面で、Shopifyから取得したCSVファイルを選択し、[続行]をクリックします。

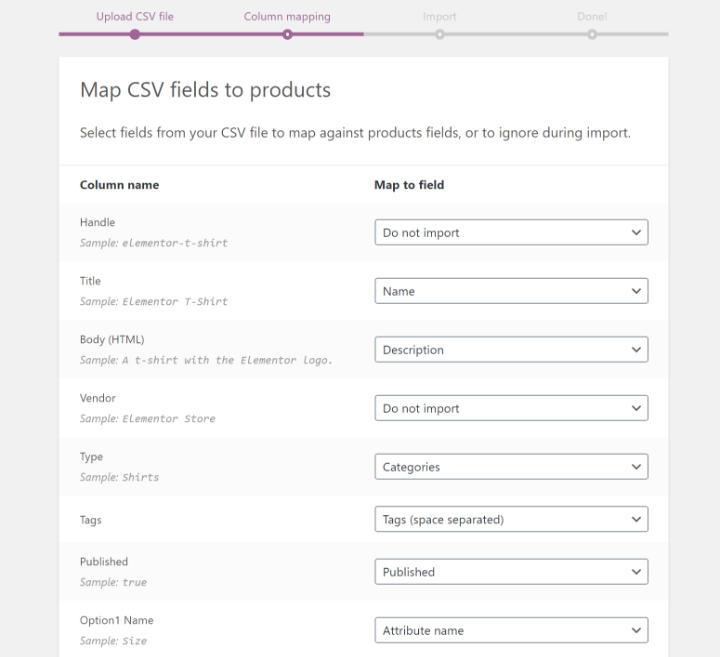
次に、Shopify製品のフィールドをWooCommerce製品の関連フィールドにマップする必要があります。 必要に応じてフィールドをスキップすることもできます。
ツールはほとんどの状況でフィールドを自動的に検出する必要がありますが、すべてが正しいことを確認して手動で確認する必要があります。

すべてのフィールドが正しくマップされていることを確認したら、ボタンをクリックしてインポーターを実行します。

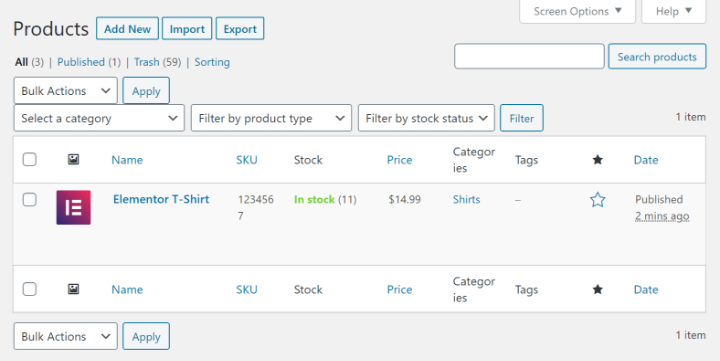
WooCommerceが製品をインポートするまで待つと、成功メッセージが表示されます。 WooCommerceの通常の製品エリアに移動すると、インポートされた製品が表示されます。

3.注文と顧客のインポート
WooCommerceには、注文や顧客向けの組み込みのインポーターツールが含まれていないため、ここでサードパーティのWordPressプラグインを使用する必要があります。
私が見つけた最も簡単な解決策は、SkyVergeのCustomer / Order / Coupon CSV ImportSuiteプラグインです。これは79ドルです。
余裕があれば、WP AllImportもここでのもう1つの良いオプションです。 ただし、199ドルの高額なImportProパッケージが必要になります。
これらの両方が予算を超えている場合は、WordPress.orgで無料のImport FromShopifyプラグインを試すことができます。 このプラグインはテストしたところ問題なく動作しましたが、まったく新しいものなので、使用する場合は注意して頻繁にバックアップする必要があります。
繰り返しになりますが、Customer / Order / Coupon CSV Import Suiteプラグインがここで最も簡単なソリューションだと思うので、それを使用します。
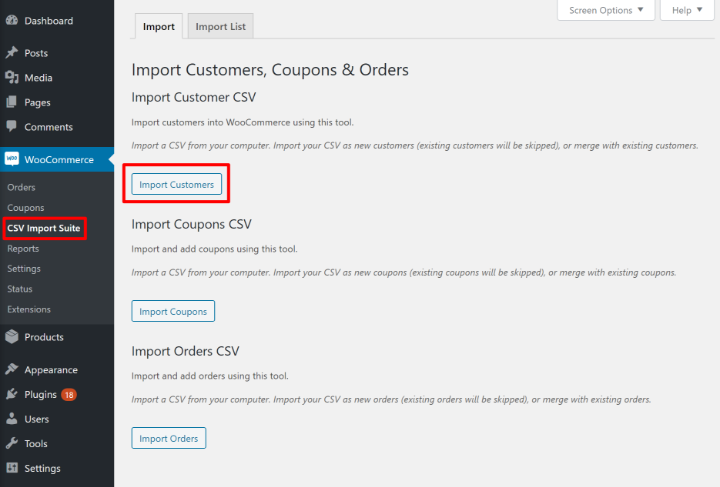
あなたがインストールしてプラグインを有効化すると、その設定にアクセスするためにWooCommerce→CSVインポートスイートに進みます。
次に、インポートするもののオプションを選択します。たとえば、顧客のインポート:

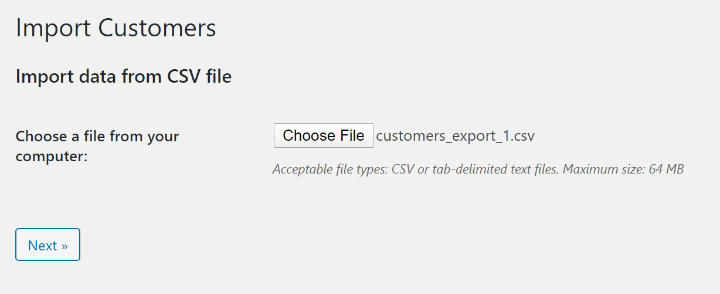
次の画面でファイルソースとしてCSVを選択します。 次に、Shopifyから取得したCSVファイルをアップロードします。

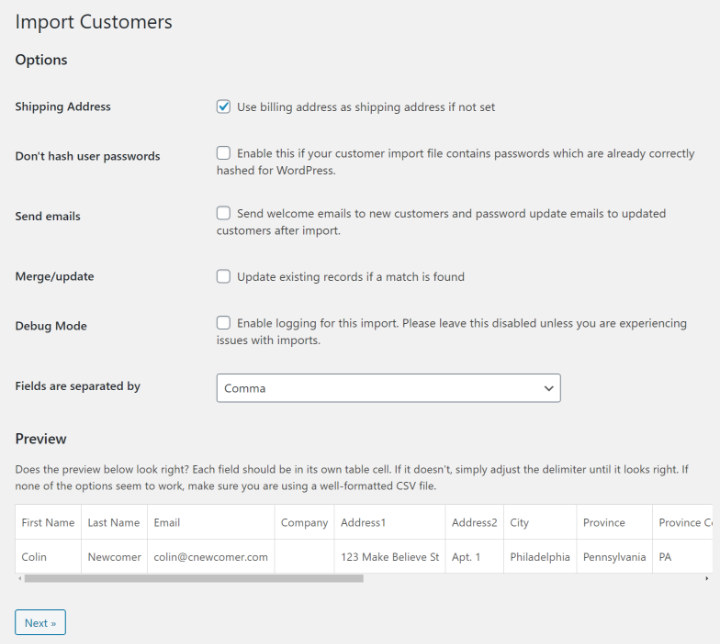
次の画面で、次のように表示されます。
- インポートの機能を制御するためのいくつかの設定
- インポートファイル内のデータのプレビュー
たとえば、必要に応じて、新しい顧客にウェルカムメールを送信できます。
すべてが正しいことを確認したら、[次へ]をクリックします。

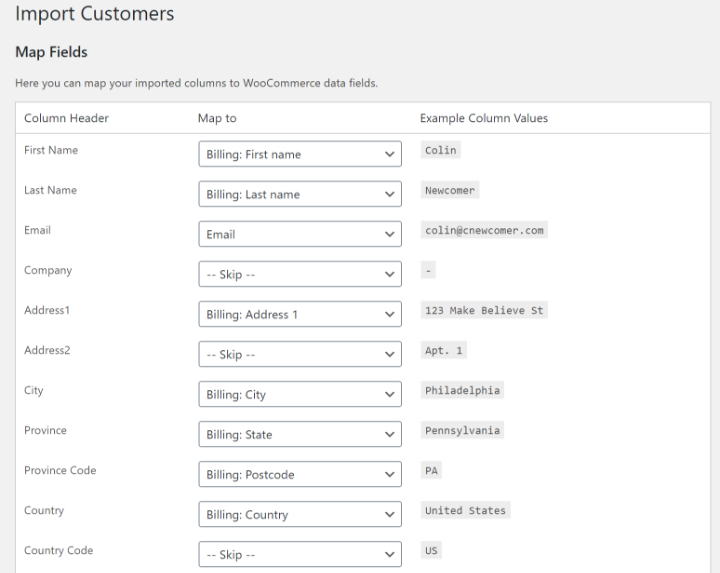
次に、ShopifyCSVファイルからWooCommerceデータフィールドにデータをマッピングできるインターフェイスを取得します。 適用されないフィールドをスキップすることもできます。

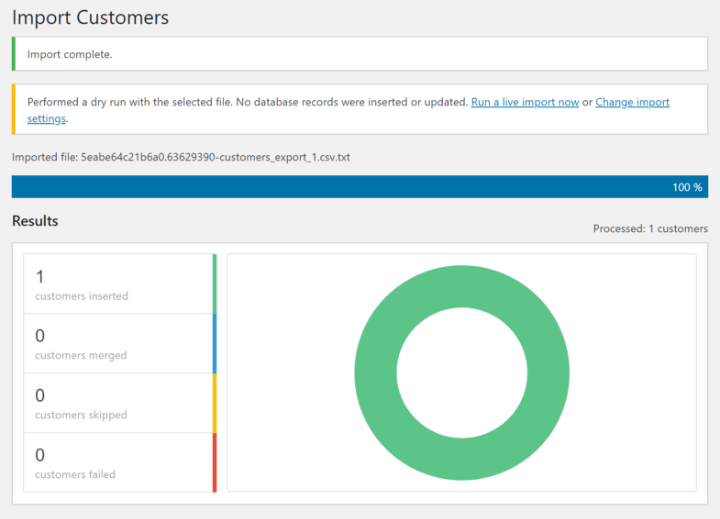
すべてをマッピングしたら、[ドライラン]ボタンをクリックしてテストインポートを実行できます。 ドライランですべてが期待どおりに表示される場合は、[ライブインポートを今すぐ実行]リンクをクリックして、実際のインポートを実行できます。

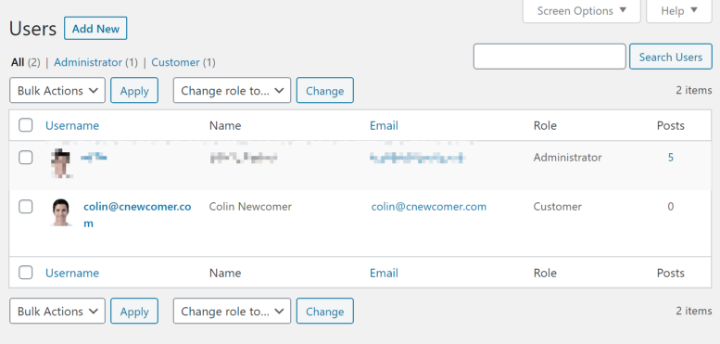
次に、成功メッセージが表示され、[ユーザー]領域に移動すると、インポートされた顧客が表示されます。

その後、同様のプロセスを繰り返して、Shopifyから注文をインポートできます。
4.テストと検証
この時点で、Shopifyストアを正常にインポートできるはずです。
- 製品
- お客様
- 注文
ただし、すべてをテストする必要があり、それでも手動で調整する必要がある場合があります。 たとえば、製品やカテゴリページなどのSEO設定を調整する必要がある可能性があります(これについて詳しくは、WooCommerce SEOのガイドをご覧ください)。
さらに、クーポンやブログ投稿など、一部のデータが不足している可能性があります。
より包括的な移行が必要な場合は、Cart2Cartサービスをお勧めします。これについては次に説明します。
方法2:Cart2Cartを使用する
Cart2Cartは、ShopifyからWooCommerceへの移行に役立つ有料ツールです(他のeコマースショッピングカートツールの中でも)。
Cart2Cartを手動で使用するよりも、2つの利点があります。
- クーポンやブログ投稿など、より多くのデータを移行できます。
- それはあなたのために技術的な重労働のすべてを行うので、それははるかに簡単です。
Cart2Cartを使用すると、次のように移行できます。
- 製品
- お客様
- 画像
- タグ
- 製品バリエーション
- 製品カテゴリ
- メーカー
- 注文( WooCommerceでの注文IDの保持を含む)
- クーポン
- レビュー
- 多言語
- マルチストア
- 税金
- パスワード
- SEOURLスラッグ
- ブログ投稿
また、必要に応じて301リダイレクトを設定するのにも役立ちます。
ただし、「欠点」は、Cart2Cartが無料ではないことです。 テスト移行を実行してどのように機能するかを確認できますが、実際の移行を実行するには料金を支払う必要があります。
価格は29ドルからですが、移行する必要のあるコンテンツの量と必要なアドオンに応じて値上がりします。
このツールは、テスト移行を実行するときに価格の見積もりを提供します。これは、ストアの正確な価格を取得する唯一の方法です。
使用方法は次のとおりです。
1.移行を開始します
開始するには、Cart2Cartに移動し、 [無料デモの開始]ボタンをクリックしてインポートプロセスを開始します。
>次に、移行の管理に使用するCart2Cartアカウントを作成するように求められます。 アカウントを作成した後、続行するには[無料デモの開始]をもう一度クリックする必要がある場合があります。
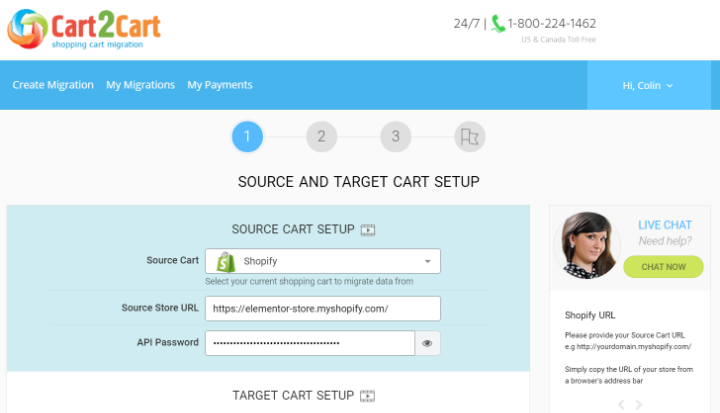
2.ソースストアをセットアップする(Shopify)
移行プロセスの最初のステップは、ソースカート(この場合はShopify)を設定することです。
Shopifyストアのドメイン名とShopifyAPIキーを入力します(これについては以下で詳しく説明します)。

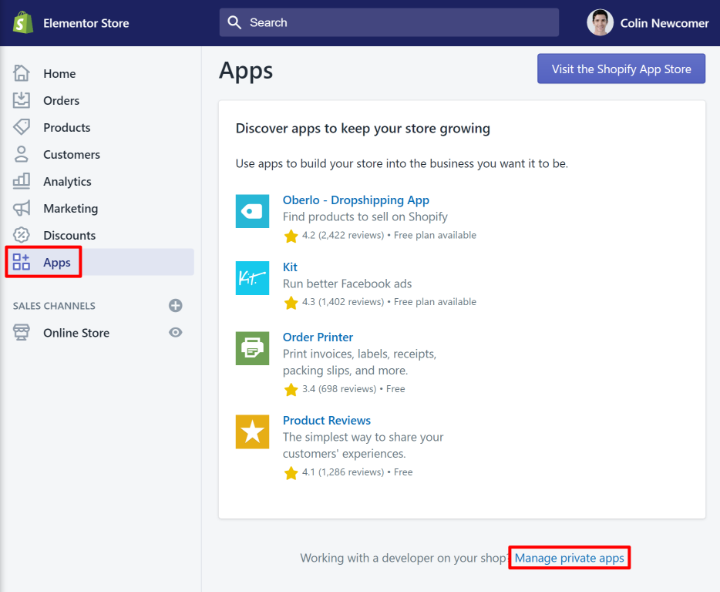
APIキーを生成するには、Shopifyダッシュボードの[アプリ]タブに移動し、 [プライベートアプリの管理]リンクをクリックします。

APIキーを作成するには、ストアの所有者である必要があります。
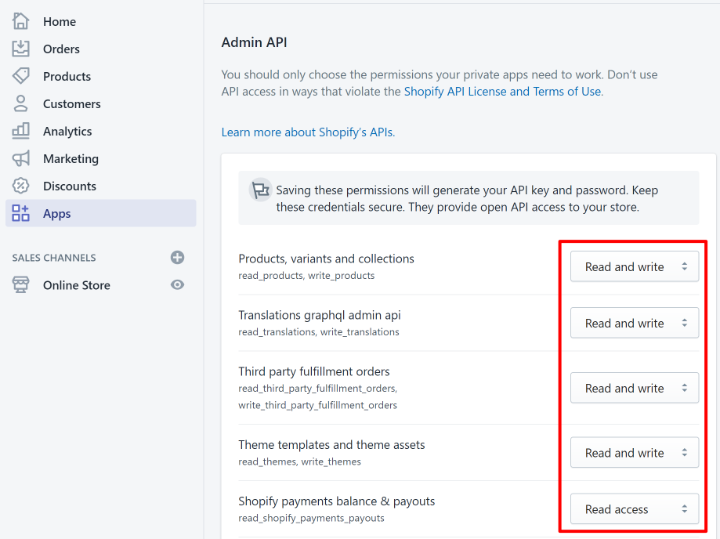
次に、[新しいプライベートアプリの作成]ボタンをクリックします。 アプリに名前を付けます(例:Cart2Cart)。 次に、 Admin APIで、ドロップダウンを使用してすべてのセクションを読み取りと書き込みに変更します(または、書き込みオプションがない場合は読み取りアクセスのみ)。

次に、[保存]をクリックしてAPIパスワードを生成します。 次に、[管理者の詳細]セクションにAPIパスワードが表示されます。これは、Cart2Cartに追加する必要があるものです。
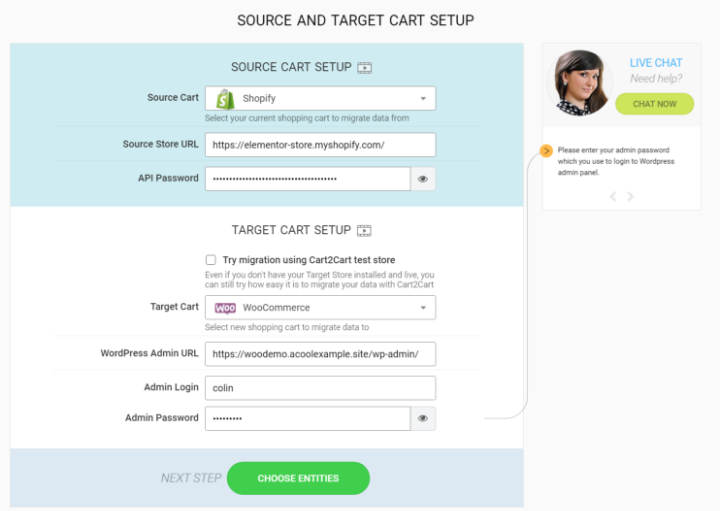
3.ターゲットカートを設定します
その下に、ターゲットカートであるWooCommerceを設定する必要があります。 これを行うには、次のように入力する必要があります。
- WordPress管理URL
- 管理者アカウントのユーザー名
- 管理者アカウントのパスワード

次に、[エンティティの選択]をクリックして続行します。
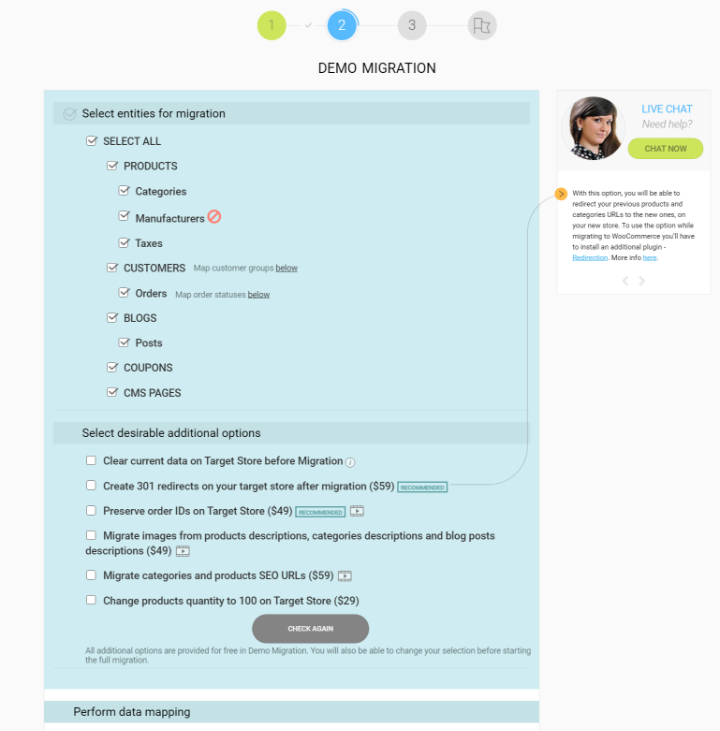
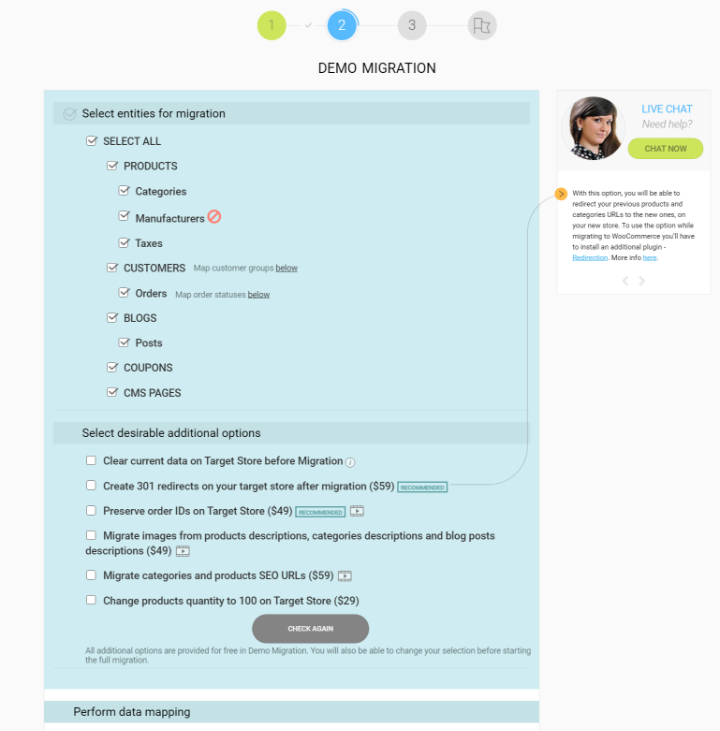
4.移行するコンテンツを選択します
次のページで、Shopifyストアから移行するデータを選択する必要があります。 これには、製品、顧客、注文、クーポン、ブログ投稿などが含まれます。
コンテンツを選択すると、Cart2Cartはいくつかのオプションのアップセルを提供します。 たとえば、次のオプションがあります。
- SEOURLを移行する
- 301リダイレクトを作成する
- 注文IDを保持する
- NS。

その下には、Shopifyの注文ステータスの語彙をWooCommerceの注文ステータスにマッピングするなど、いくつかの基本的なデータマッピングオプションもあります。
すべてに満足したら、[無料デモの開始]ボタンをクリックして、サンプルの移行を実行します。
5.移行を完了するために支払う
ここで、Cart2Cartがデータを使用してサンプル移行を実行するまで待つ必要があります。 ShopifyデータがWooCommerceでどのように表示されるかをプレビューすることはできますが、実際には変更は行われません。
移行を完了してすべてを稼働させるには、サービスと関連するアドオンの料金を支払う必要があります。
繰り返しになりますが、この価格はお店のサイズによって異なります。 私の非常に基本的なテスト移行の場合、合計価格は$ 97.68でした。これには、ブログ投稿を移行するための$ 59の料金が含まれています。

今日ShopifyからWooCommerceに移行する
Shopifyを使用すると、eコマースストアを簡単に立ち上げることができます。 しかし、ストアが成長するにつれて、WordPressとWooCommerceに付属する柔軟性が必要になる(または必要になる)ことに気付くかもしれません。
ありがたいことに、ShopifyからWooCommerceにストアを移行することが可能です。
製品、顧客、注文を対象とする基本的な移行の場合、ShopifyからCSVファイルをエクスポートしてから、それらをWooCommerceにインポートできます。
より包括的な(そしてハンズオフの)移行が必要な場合は、有料のCart2Cartサービスを使用することもできます。
ShopifyからWooCommerceへの移行について質問がありますか? コメントで聞いてください!
