シングルページアプリケーションとは何ですか、そして誰がそれを必要としますか?
公開: 2022-04-30おそらく、Netflix、Pinterest、GmailなどのWebサイトに毎日アクセスします。
これらはすべてシングルページアプリケーションであることをご存知ですか?
そのとおりです。
おそらくあなたはこの用語を初めて聞いたのですが、それが何を意味するのか疑問に思っていますか?
忍耐。
この記事では、シングルページアプリケーションとは何か、長所と短所、いつ使用する必要があるか、マルチページアプリケーションよりも優れているかどうかについて詳しく説明します。
準備?
行け。
シングルページアプリケーションとは何ですか?

シングルページアプリケーションは、ブラウザ内で動作し、使用中にページをリロードしないアプリまたはWebサイトです。
名前が示すように、私たちがよく知っているWebサイトのように複数のページを表示するのではなく、すべてを1つのページにロードします。
Facebookについて考えてみてください。アプリのすべての機能と側面が1つのページに表示されるため、無限スクロールが人気です。
ここで、複数ページのアプリケーションである場合にどのように見えるかを想像してみてください。さまざまなメニューとカテゴリがあり、さまざまなページにつながります。
今はちょっと魅力がなくなってますね。
それにもかかわらず、SPAが使用するのに最適なオプションではない場合やその逆の場合があります。
シングルページアプリが適切な場合と、それに依存しない場合について調べてみましょう。
SPAの長所
シングルページアプリケーションには多くの利点がありますが、簡単に説明します。
- 速度は、シングルページアプリケーションを使用する主な利点と考えられています。 ほとんどのリソースと同様に、シングルページアプリにはHTML、CSS、さまざまなスクリプトなどが必要です。これらは、アプリケーションの起動時に既に読み込まれています。 これは、使用中にアプリをリロードする必要がないことを意味します。 変更される唯一のコンポーネントは、サーバーとの間で送受信されるデータです。 その結果、アプリは非常に応答性が高く、クライアント/サーバー通信の時間を節約できます。
- サーバー上でページをレンダリングするためのコードを記述する必要がないため、開発はよりシンプルでスムーズです。 バックエンド開発者はAPIに集中でき、フロントエンド開発者はUIを実行できるため、開発者のチームがあればさらに便利です。
- 開発者はバックエンドコードを再利用できるため、モバイルアプリの作成が容易になります。 開発者は、モバイルアプリケーションとデスクトップアプリケーションの両方のコードを作成するために時間を使用する代わりに、同じサーバー側のコードとAPIを使用します。
- デバッグも簡単です。 Chromeブラウザーには、SPAが使用する主要なテクノロジー(React&Angular Batarang)用の特別なツールがあり、プロセスをより速く簡単にします。 ネットワークアプリケーションを監視し、ページ要素を調査することもできます。
- アプリは1つのリクエストのみを送信し、送信されたすべてのデータを保存して、このデータを使用できるため、キャッシュは効率的です。
人生で完璧なものはないので、シングルページアプリケーションを使用することの悪い面を見てみましょう。
SPA短所
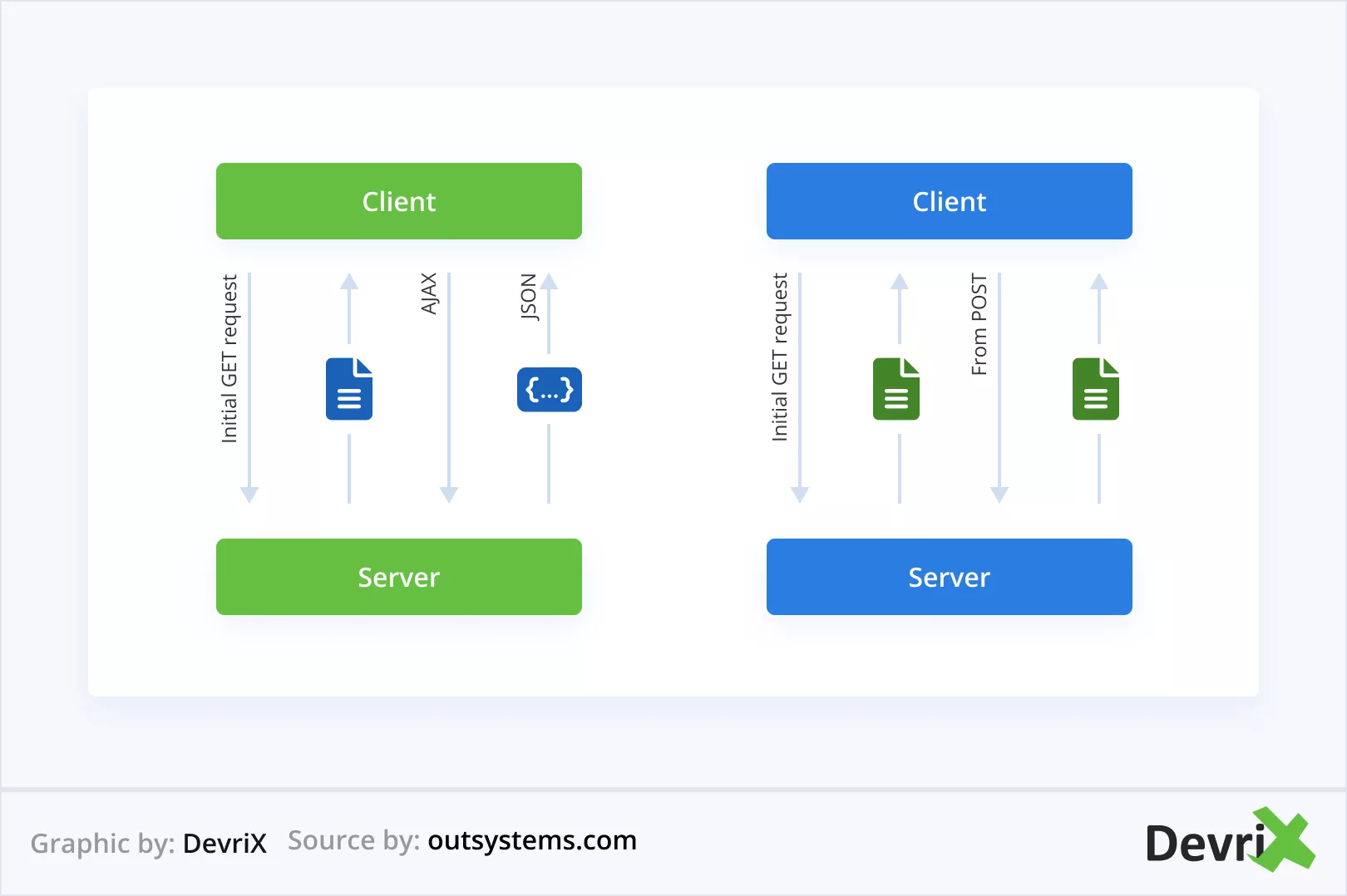
- コンテンツはAJAX(非同期JavaScriptおよびXML)を介してロードされるため、 SEOは困難です。 これは、ページを更新せずにアプリケーションを更新する方法です。
- シングルページアプリケーションを実行するには、 JavaScriptが必須です。 ブラウザでJavaScriptを無効にすると、SPAはまったく表示されなくなります。
- 「従来の」アプリと比較して、セキュリティリスクは高くなります。 これは、SPAがXSS(クロスサイトスクリプティング)を使用しているため、攻撃者が悪意のあるクライアント側のスクリプトをアプリケーションに挿入できるようにするためです。
- メモリリークが発生する可能性があります。 アプリは一度に何時間も実行でき、ユーザーのマシンで使用可能なメモリを使い果たす可能性があります。
関連記事:
ヘッドレスWordPress入門[含まれている例]
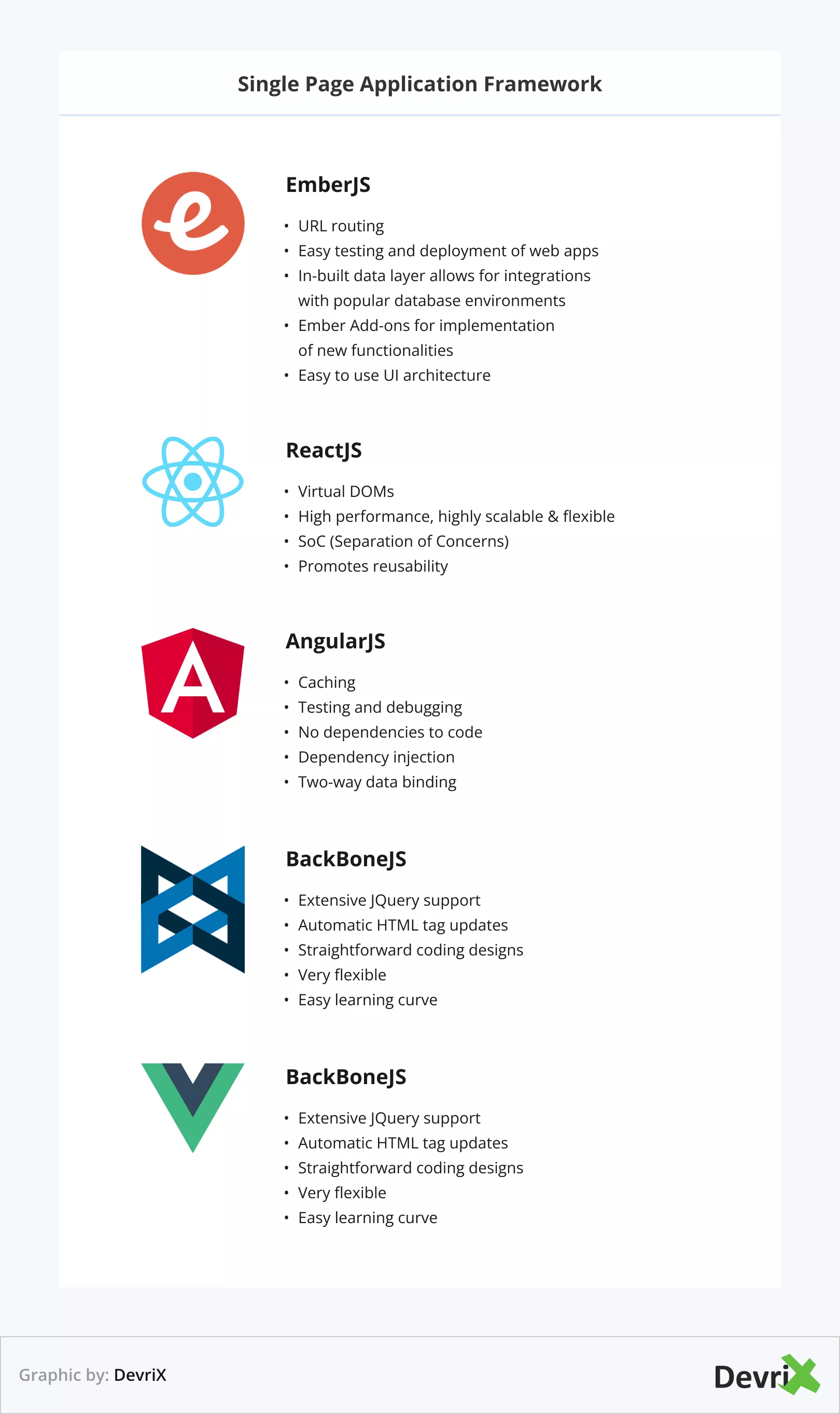
シングルページアプリケーションフレームワーク
シングルページアプリケーションを使用することの長所と短所を概説した後、SPAの開発に使用される一般的なフレームワークについて説明しましょう。
 EmberJS
EmberJS
すべてのEmberJSアプリケーションは、シングルページアプリケーションとして機能します。 このフレームワークは基本的なテンプレートを提供しますが、次のようないくつかのハイエンド機能も備えています。
- URLルーティング
- Webアプリの簡単なテストとデプロイ
- 組み込みのデータレイヤーにより、一般的なデータベース環境との統合が可能になります
- 新しい機能を実装するためのEmberアドオン
- 使いやすいUIアーキテクチャ
ReactJS
幅広い機能を備えていますが、ReactJSは実際にはUIコンポーネントのJavaScriptライブラリであり、Meta(以前のFacebook)によって作成および保守されています。 コンポーネントベースの構造により、ReactJSは、シングルページアプリを構築するための軽量ソリューションになります。 Reactは、次のような機能があるため、SPA開発に最適なフレームワークの1つと見なされています。
- 仮想DOM
- 高性能、高度にスケーラブルで柔軟性
- SoC(関心の分離)
- 再利用性を促進します
AngularJS
AngularはGoogleによって開発され、最も古いオープンソースのJavaScriptフレームワークの1つです。 これには複数の目的があり、フロントエンド開発者が最も好むフレームワークの1つです。 主な機能の一部を次に示します。
- キャッシング
- テストとデバッグ
- コードへの依存関係なし
- 依存性注入
- 双方向のデータバインディング
BackBoneJS
BackBoneは、もう1つの非常に軽量なJavaScriptライブラリです。 その好ましい用途は、クライアントベースのWebアプリケーションの開発です。 BackBoneは多くの柔軟性を提供し、非常に使いやすいです。 その他の機能は次のとおりです。
- 広範なJQueryサポート
- HTMLタグの自動更新
- 簡単なコーディング設計
- 非常に柔軟
- 簡単な学習曲線
VueJS
VueはプログレッシブなオープンソースのJavaScriptフレームワークであり、主に高性能のWebアプリとインターフェースの開発に使用されます。 Vueはゲーム開発のお気に入りの選択肢であり、その主な機能のいくつかにより、シングルページアプリケーションにも適しています。
- 最小限のエコシステム
- 使いやすい
- 双方向のデータバインディング
- 再利用可能なコンポーネント
- サードパーティアプリケーションとの簡単な統合
人気のあるシングルページアプリケーションの例
おそらく、技術的でない観点からの最も重要な側面は、シングルページアプリケーションが実際に実行できるものを想像することです。

記事のこの時点で、次のように感じているかもしれません。

ソース
そのため、人気のあるシングルページアプリをいくつか見て、SPAについての理解を深めるのに役立てます。
- フェイスブック。 ソーシャルメディアの巨人は、シングルページアプリケーションの優れた例です。 ニュースフィードをスクロールすると、すべてのコンテンツがページにプリロードされるため、ページを離れる必要はありません。
- Gmail。 メッセージを作成する場合でも、フォルダを参照する場合でも、受信トレイのメッセージをクリックする場合でも、Gmailは常に同じWebページに残ります。
- Netflix。 ストリーミングサービスはReactフレームワークを使用して、ユーザーへのスムーズなアクセスを可能にします。 特にサイトのユーザー数と処理されているデータ量を考慮すると、SPAのおかげで、テレビで映画を遅れることなく簡単に視聴できます。
- Trello。 人気のあるプロジェクト管理ツールは、シングルページアプリケーション方式を大いに利用しています。 単一のビューを備えた高度にインタラクティブなインターフェイス。これにより、ページを切り替えることなくタスクを簡単に整理できます。
マルチページアプリケーションとは何ですか?
マルチページアプリケーションは、シングルページアプリケーションの反対です。 主な違いは、前者が複数のページで構成されていることです。 MPAは、Web開発への古典的なアプローチです。 これらのページは、データが変更されるたびに更新されます。 MPAの例は、フォーラム、ブログ、ニュースWebサイトです。
MPAの長所
- すべてのページを個別に最適化できるため、 SEOが簡単になり、適切なSEO管理を実現できます。 このようにして、ページごとに1つのキーワードを最適化できます。これは、基本的にSEOが行われる通常の方法です。
- マルチページアプリケーションはメニューとカテゴリを使用した従来のWebサイトアプローチを使用するため、ナビゲーションが向上します。 ほとんどの人はこのタイプのナビゲーションに非常に精通しているため、Webサイト内を移動する方法を見つけるのははるかに簡単です。
- 既製のソリューション。 JavaScriptと開発に精通していない限り、シングルページアプリを作成するのは非常に困難です。 そうでなければ、通常のユーザーはWordPressのようなコンテンツ管理システムの恩恵を受けることができます。これにより、Webサイトの構築プロセスがはるかに簡単になり、技術者でない人でもWebサイトの作成に取り掛かることができます。
MPAの短所
- 多数のリクエストは多数のページをリロードする必要があることを意味するため、パフォーマンスの問題が発生する可能性があります。 ウェブサイトのトラフィックが多いこととウェブサイトの複数の機能が、ウェブサイトのパフォーマンスと速度の問題に必然的につながる他の要因です。 MPAの初期読み込み時間は高速ですが、シングルページアプリはユーザーアクションの点ではるかに高速です。
- フロントエンドとバックエンドの統合は、これらのコンポーネントが緊密に統合されているため面倒です。したがって、マルチページアプリケーションのテストと開発に時間がかかる可能性があります。
- ページ数が多いため、セキュリティ、メンテナンス、および更新は、テクニカルサポートが処理するためのより困難なタスクです。 どのページが問題を引き起こしているかを把握することは、トラブルシューティングするために単一のページを持っているよりも時間がかかります。
シングルページアプリケーションとマルチページアプリケーション:MPAではなくSPAを選択する場合
今。
この時点で必ず尋ねる質問です。Webサイトの構築にシングルページアプリケーションとマルチページアプリケーションのどちらを使用するかをどのように決定すればよいですか。
もちろん、そもそも、構築するアプリケーション/Webサイトのタイプによって異なります。 ビジネスニーズと利用可能な技術リソースを評価する必要があります。
次の質問を検討してください。
SEOは私のウェブサイトにとって重要ですか? 私のサイトには多数の製品やサービスがありますか? 動的なプラットフォームを構築しますか? 大量のデータを管理する必要がありますか? あなたのウェブスペースは限られていますか?
当然のことながら、これらの質問のほとんどは単純な「はい」または「いいえ」では答えられないため、発生する必要のある思考プロセスはたくさんあります。
シングルページアプリを使用することを決定する際に考慮すべき重要なことは、開発者がJavaScriptの操作を処理できるかどうかです。
もう1つの重要な「やるべきこと」は、マーケティングチームと事前に問題について話し合うことです。これは、単一ページのWebサイトを構築すると、マーケティングチームにとって困難になる可能性があるためです。
全体として、詳細な計画を作成してチームと同期し、SPAとMPAのどちらを使用するかを決定します。
概要
これで、シングルページアプリケーションとは何か、そして誰がそれを必要としているかがわかりました。 さらに、SPAフレームワーク、およびシングルページアプリとマルチページアプリの主な違いに精通しています。
実際、この記事から得た知識を活用することができます。 多くの人は、JavaScript、シングルページアプリケーション、マルチページアプリケーション、およびそれらが保存しているメリットについて多くを知っているとは思わないでしょう。
先に進んで、Netflixがシングルページアプリケーションであり、これがユーザーエクスペリエンスの向上にどのように役立つかを伝えます。
しかし、もっと重要なことは、収集した情報を使用して、それをビジネスに適用することです。 それが本当に重要なことです。
