ネストされたシンボルをスケッチする:それらをカスタムにする方法は?
公開: 2021-10-05マインドスタジオのリードインターフェースデザイナーArsentiyによって作成された画像
デザインは職業ではありません-それは考え方、生活、呼吸の方法です。 そして、それは今よりもずっと複雑でした-「スケッチの前の時代」に。 しかし、数年前にSketchが配信され、すべての設計者が作業の「ベクトル」コースを受講するようになりました。 Sketchの何がそんなに良いのですか? それらのスケッチシンボルは何ですか? また、Sketchでカスタムシンボルを作成する方法-これらの問題は、Mind Studiosで得た専門知識から、この記事で強調表示されます。
それは盗みです。
Sketchは7年前、2010年にオランダの会社、Bohemian Codingによって設立されましたが、この機知に富んだツールを作成してくれた人々にとても感謝しています。 最初の栄光とクレジットが届くまでにそれほど時間はかかりませんでした(シンボル機能の作成はまだありませんでしたが)-2012年にSketchは最初の賞であるApple DesignAwardを受賞しました。 それ以来、6年間、今後のアップデートとプラグインごとに進化を続け、最新バージョンの46.2には、Sketch Cloudファイル共有、テキストの配置、検索可能なヘルプトピックなど、関連性の高い機能が多数追加されています。 Sketchアプリのオンラインドキュメントの記事と、更新されたSketchシンボルライブラリ)。
[ソース:Sketchapp]
今日、幸せなSketchAppユーザーの数は50万人を超えています。 デザイナーがSketchアプリに固執するのはなぜですか? 独自の調査を行い、Sketchアプリのレビューを十数回読んだ後、ベストプラクティスの主張に裏付けられたいくつかの事実を引き出しました。
Sketchは100%ベクターベースのツールであり、さまざまな網膜/非網膜画面サイズにデザインを簡単に適応させることができます。
Sketchで作成されたデザインは、いわゆる「フロントエンドフレンドリー」です。つまり、デザイン内のすべてのプロパティ/エンティティ/シンボルがCSSで利用できます。
Sketchには、面倒なPhotoshopのエクスポートとは異なり、「すべてエクスポート」機能を備えた便利なアセットのエクスポート方法があります。
Sketchには、データをデザインに統合するのに役立つさまざまなダンディプラグインがあります。
Sketchを使用すると、カラーシンボルを作成し、後で編集できます。
私が出くわしたスケッチワードに最も関連したのは、「柔軟」、「簡単」、「3-in-1アプリ」でした。これは、市場の大部分がすでにこのiOSベースのアプリで占められていることを証明しています。 。
クールなプラグインの他に、便利なツールや要素がたくさんあります。そのうちの1つはシンボルです。新しいカスタマイズされたプラグインの作成と、シンボルの編集オプションです。
スケッチにおける象徴性。
ナビゲーション要素(アイコン、テキストフィールド、vidgetsなど)は、コントロールの要素またはインタラクション要素のいずれかです。 さらに、Sketchでは、すべての要素を柔軟に設定できます。 また、すべての要素にはオーバーライドスケッチシンボルがあり、親とドーハティの2つのタイプがあります。 ネストされたすべてのシンボルをまとめると、親シンボルは、daughertyシンボルが持つすべての機能を継承します。 この機能のおかげで、Sketchアプリのネストされたシンボルとカスタムシンボル(マテリアルデザインのように)、アイコン、ボタンシンボルなどのインターフェイスのコンポーネントを作成できるようになりました。
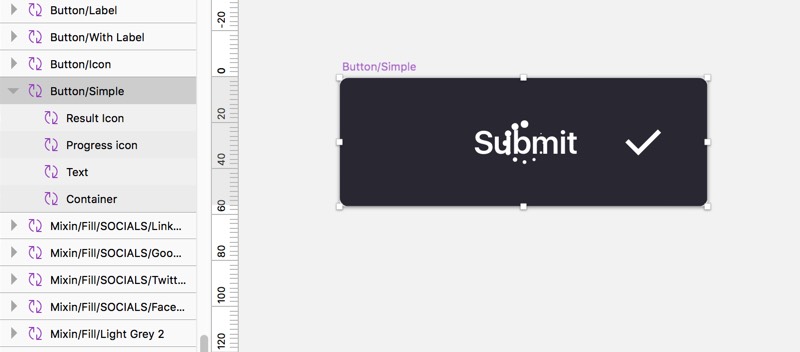
ボタンには、テキストスタイルからボタンの状態まで、一度に変更できる多数のパラメーターがあるため、Sketchカスタムシンボルの優れた例になります。 ネストされたシンボルを作成している間、私たちが満たそうとしているニーズに応じて、ボタンの形、色、状態(オン/オフ)を操作できます。 正方形のものとは別のSketchファイルを作成しましょう。

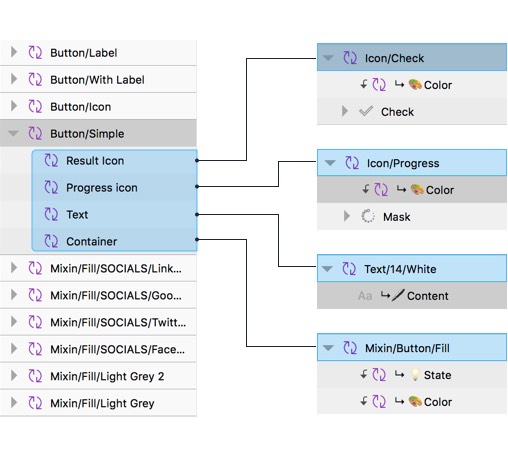
さらに深く掘り下げると、各シンボルはさらにいくつかのネストされたシンボルの組み合わせであり、そこに埋め込まれているシンボルの程度を頼りに、要素のパラメーターを確認できます。 たとえば、テキストシンボルは、さまざまなパラメータでアクティブまたはオフにしたり、色を変えたりすることができます。 これらすべてが、ボタン構造の一般的な用語になります。


ここでデザインキラーについて読む
ブリックバイブリック。
その上に、アイコンがシンボルであると追加できます(アイコンをロードするために1つを使用します)。 すべてのアイコンは、特定のフォルダーにある、自動的に編成された多数のシンボルです。 これは、特定のスタイルごとに必要なアイコンを抽出するのに役立ちます。 ある程度の名前が埋め込まれているので、それを呼び出すだけで、添付されているすべてのアイコンとボタンのコンテナを抽出できます。
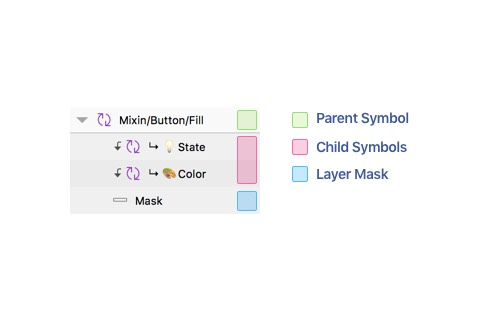
ボタン内コンテナは、状態、形状、色の3つのパラメータを持つシンボルです。 これは、ボタンの状態、フォーム、および色でいっぱいのセットを表します。 ボタンの塗りつぶし(状態と色)なので、一般的に言えば、ボタンを形作ります。 これらすべての要素をフレーム化するマスクレイヤーがないと、コンテナーも不可能です。
ボタン内の形状マスクはベクトル形式であり、要素にマスクを適用すると、最初のコンテナと同じ形状、色、状態の別のコンテナが作成されます。
ネスティングのパラドックス。
「ネストされたSketchシンボルは、物議を醸すツールと呼ぶことができます。 それらは同時にあなたのデザイナーの生活を単純化すると同時に複雑にします。」
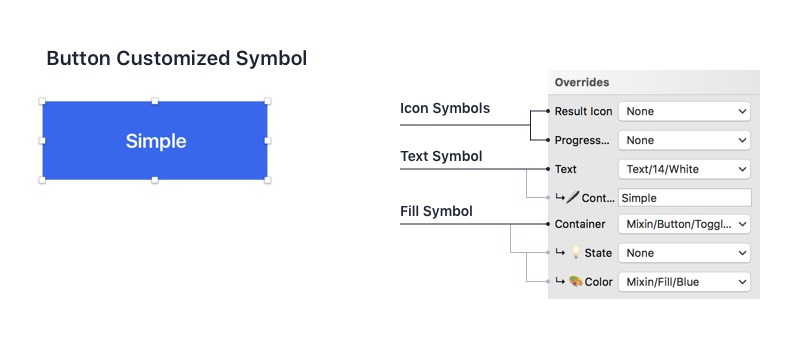
ネストされたシンボルオーバーライドのライブラリからシンボルを挿入したら、それにいくつかの洞察(状態、色、形状、塗りつぶし)を追加し、現在の状態で保存します。 可能性は無限大です-あなたはあなたの創造性が許す限り多くのアイコンシンボルを作成し続けることができます。 非常に多くのSketchネストシンボルオーバーライドがあり、ボタンが文字通りドレスアップしたクリスマスツリーを思い出させるほど多くの角度があります。
Sketchのネストされたオーバーライドは、物議を醸すツールと呼ばれる可能性があります。 それらは同時にあなたのデザイナーの生活を単純化すると同時に複雑にします。 マルチオプションのコンポーネントを作成すると、ロジックと正確にネストされたシンボルの構造に従うようになるため、複雑さが始まります。 作業する各プロジェクトですべてのSketchシンボルが必要になるわけではないため、ときどき気を配る必要があります。

Sketchでシンボルを作成、構造化、更新する方法を学ぶと、作業が楽になります。 柔軟な要素を作成すると、今後のすべてのプロジェクトのシンボルをすばやく作成および更新できるため、オーバーライドページを呼び出す必要がなくなります。 彼らが言うように時間は黄金であり、カスタムのネストされたシンボルオプションは、すべての要素を最初から再作成するよりも間違いなく時間がかかりません!
要件とあなた自身の意欲に応じて、カスタマイズされたシンボルをWebとモバイルの両方に使用できます。 製品が1つのOSのみにとどまるようにバインドされている場合、Sketchシンボルは特定のタイプに焦点を当てることができます。 その結果、特定のスタイルガイドに集中することで、貴重な時間を大幅に節約できます。
最後の言葉
これが、Sketchネストシンボル作成チュートリアルです。 単なるMacOSアプリケーションであるにもかかわらず、Sketchはすでに世界中の多くの個人の愛を征服しています。 どうして? 機敏であるため、シンプルで、シャープなターゲティングが可能です。 世界中のすべてのデザイナーの基盤を獲得することを目的としているのではなく、UI / UXスペシャリストを対象としています。 さらに、提供する必要のあるボンボン(ネストされたシンボル、オーバーライド、形状、フォームなど)を使用すると、アプリケーションのエクスペリエンスが大幅に低下します。 ただし、デザイナーの生活をより良く、より楽しくするために、(最後のアップデートが1か月以上前に世界を見たので)新しいアップデートがすでに進行中です!
VladTyzunとElinaBessarabovaによって書かれました。
