Elementor 3.0:パフォーマンスの向上方法
公開: 2020-09-25ElementorWebサイトの速度とパフォーマンスを向上させる新しい方法を常に模索しています。 Elementorの最新リリースであるElementor3.0では、ページのパフォーマンスの向上に重点的に取り組んでいます。
多くの要因がウェブサイトの読み込み速度に影響を与えます。 ホスティングプロバイダー、テーマ、プラグインの数、キャッシュ、HTMLコードなどの要素。
外的要因を制御することはできませんが、製品が可能な限り最適化されるように努力することはできます(そしてそうします)。 ただし、特定の変更を実装するには、適切な時間が必要です。
CSSレンダリングなどの一部の改善は、問題を引き起こす可能性が低く、DOM要素の削除などの他の変更は、一部のWebサイトを破壊し、問題を引き起こす可能性が高くなります。
重大な変更の導入は、従来はメジャーリリースでのみ行われていたものであるため、この機会にこれらの変更と改善を紹介し、DOM要素を減らしてCSSレンダリングを改善することで、パフォーマンスの向上に一歩近づきました。
さらに優れた速度最適化のために、WPロケットと一緒にElementorを使用してみてください
Elementor3.0でのCSSレンダリングパフォーマンスの向上
Elementorには、WebサイトのCSSをレンダリングする方法が2つあります。
1.DOMの<style>タグで印刷します。
2.ページとともに読み込まれるCSSファイルに書き込みます
たとえば、ファイルに書き込まれるCSSは完全に静的です。 ファイルに1回印刷され、そのファイルはページのコンテンツに変更が加えられた場合にのみ更新されます。 しかし、動的コンテンツはどうですか?
一部の動的コンテンツには、色や画像(背景画像値として使用される場合)などの独自のCSSが含まれています。 カスタムフィールドなどの動的コンテンツはページのコンテンツから切断されており、ElementorEditorで投稿またはページを編集する以外で変更できます。
では、動的な値に、ページが読み込まれるたびに印刷する必要のあるCSSが含まれているとどうなりますか?
Elementor 3.0までは、ページが読み込まれるたびに、Elementorの動的タグモジュールがページ全体をスキャンして、動的コンテンツを含む要素を探していました。
動的コンテンツが見つかった場合、モジュールはその要素の動的値をフェッチし、関連するCSSを<style>タグに書き込み、それをDOMに挿入しました。
この投稿で説明されているように、これは高価なプロセスであり、貴重な読み込み時間がかかります。
Elementor 3.0では、動的CSSのレンダリングプロセスを管理する方法を変更しました。 ページが最初に読み込まれるとき、ページの静的CSSがレンダリングされるときに、動的CSS値を持つページの要素のリストを含むキャッシュを作成します。
次に、そのページにアクセスするたびに、動的要素のリストをキャッシュからフェッチして、すぐにレンダリングします。 ページが読み込まれるたびにページのすべての要素を繰り返す必要はなく、すでに利用可能な動的要素のリストからそれらの要素を取得します。 これにより、実行時間が大幅に節約され、ページの読み込みが大幅に高速化されます。
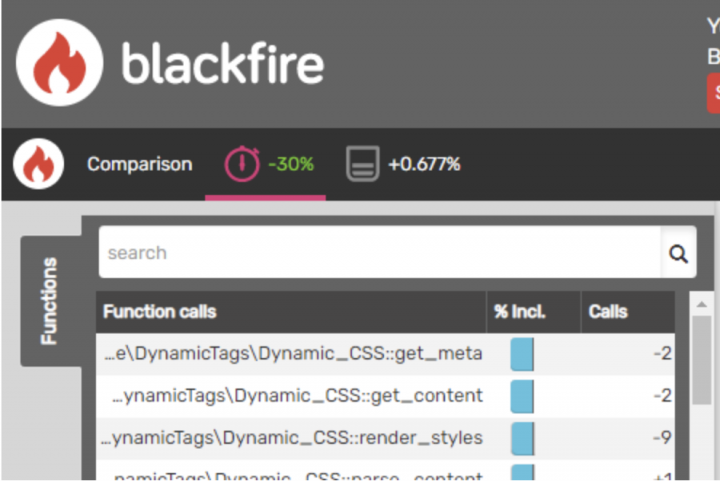
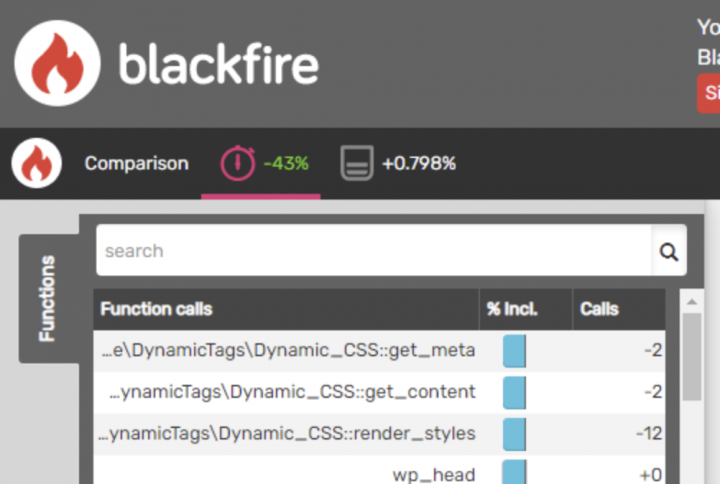
最適化の前後の違いを調べるためにBlackfireで実行したテストの結果を次に示します。
動的コンテンツがまったくないページ:

動的要素を含むページ: