WooCommerceストアの速度を最適化するためのヒント
公開: 2020-11-26eコマースストアでは、スピードはあなたのビジネスを非常に収益性の高いものにするか、それを捨てることができる最も重要な要因の1つです。 より良いユーザーエクスペリエンスを提供し、SEOを改善し、ROIを向上させ、顧客を満足させるには、スピードが不可欠です。 あなたは適切なスピードなしでオンラインビジネスを運営することを期待することはできません。
読み込みに3秒以上かかると、ユーザーの58%近くがサイトを放棄することをご存知ですか? その中で、顧客の40%は決してあなたのサイトに戻ることはありません。
この記事では、WooCommerceストアを高速化する方法とそれに関連する他の多くの側面について説明します。
スピードはeコマースビジネスにどのように影響しますか?
ほぼすべての人が高速インターネットを利用できるようになった今日、ウェブサイトの超高速が必要になっています。 スピードが上がると、サイトは検索エンジンのランキングが上がり、コンバージョン率が最適化され、売り上げが向上します。 ここに噛むべきいくつかの統計があります:
- インターネットユーザーの73%は、読み込みに時間がかかりすぎるサイトにアクセスしています。
- ウェブサイトの読み込みが1秒遅れると、コンバージョンが7%減少する可能性があります
- 1日あたり50,000ドルを稼ぐeコマースサイトは、読み込みに1秒余分にかかることで、毎年125万ドルの売り上げを失う可能性があります。
- ページの読み込み時間が8秒から2秒に改善されると、eコマースストアのコンバージョン率が74%増加します
- 73%の顧客は、モバイルデバイスに読み込まれないと、サイトに戻らないでしょう。
eコマースの商人がサイトが遅いかどうかさえ識別できないわけではありません。 速度を特定するために使用できる無料のツールがたくさんあります。 遅いサイトの一般的な問題は次のとおりです。- 最適化されていないかさばる画像
- HTTP圧縮なしで提供されるコンテンツ
- CSS画像リクエストが多すぎます
- キャッシュ情報なし
WooCommerceストアの速度を測定する方法は?

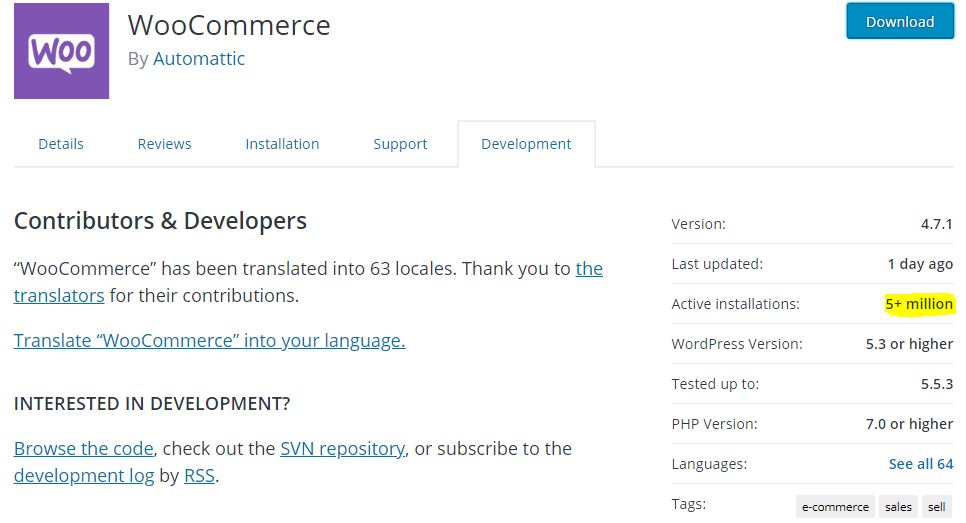
eコマースサイトを開発するための最も人気のあるCMSの1つであるWooCommerceが8800万回以上ダウンロードされていることをご存知ですか? 
そして今では500万以上のeコマースストアで使用されています。 WooCommerceを使用するために追加料金や手数料を支払う必要はありません。
速度を測定できない場合は、改善することはできません。 WooCommerceストアをスピードアップしようとしているときは、改善を測定する方法を知ることが不可欠です。 
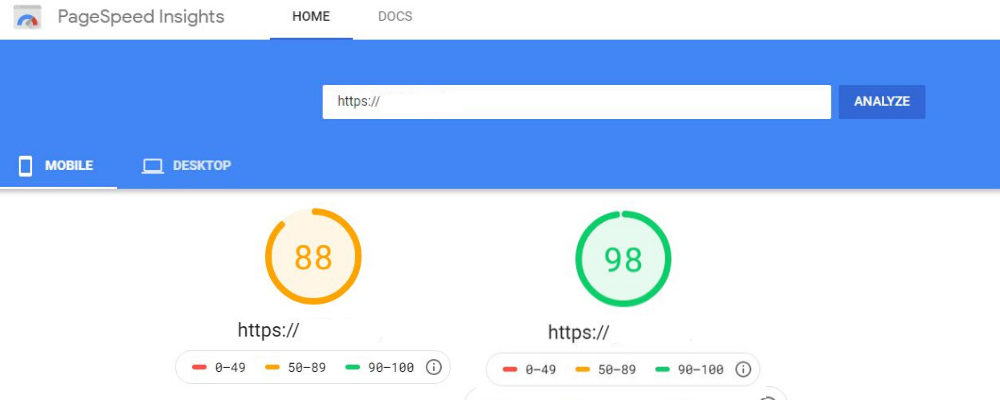
サイトの速度をテストすると、抜け穴がわかります。 Google PageSpeed、Pingdom、GTmetrixなどの速度テストツールから始めることができます。
WooCommerceをスピードアップする方法は?
速度テストレポートを取得した後、潜在的な抜け穴と、WooCommerceストアでそれらを修正する方法を取得します。 始めましょう!
1.WooCommerceの設定から始めます
基本設定から始めましょう。 まず、ログインページのURLを変更します。 WordPressでは、デフォルトで、サイトのログインURLはdomain.com/wp-admin/です。 はい、覚えやすいですが、ハッカーを含め、誰もがこのURLを知っています。
デフォルトのURLをカスタムURLに変更すると、ブルートフォース攻撃から保護されます。 また、429エラー要求が多すぎるなどのレート制限HTTPエラーとの戦いにも最適です。
サイトにブログセクションを含めた場合は、ブログリストページにリストされるブログの数を制限することもできます。 WordPressはデフォルトの制限である10ブログを設定していますが、これを減らすこともできます。 これは最初は些細なことのように思えるかもしれませんが、トラフィックの多いブログを実行している場合はパフォーマンスが向上します。 このオプションは、WordPressダッシュボード->設定->読書にあります。
また、サイトでピングバックを無効にすることもできます。 それらは通常、価値のないスパムを生成します。 投稿やページにコメントがたくさんある場合は、それらを小さなチャンクに分割することもできます。 WooCommerce->設定で無効にすることもできます。
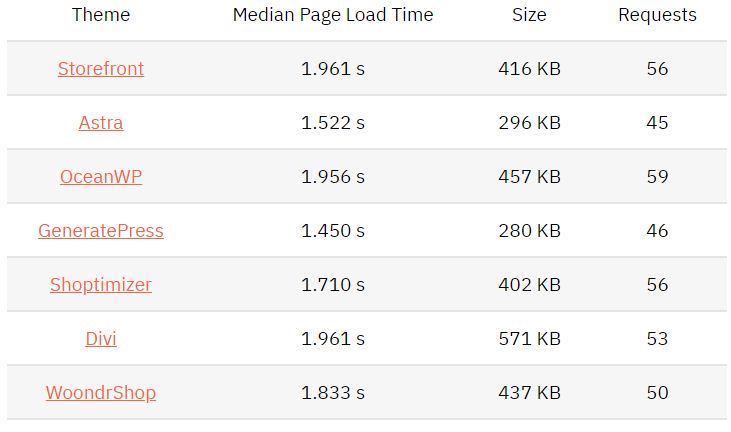
2.より速いテーマを取得する

サイトのWordPressテーマの速度を決定する際には、非常に重要です。 WordPressには何十万ものテーマがあります。そのため、WooCommerceストアに適したテーマを見つけるのは困難です。
WooCommerceストアの場合、テーマは魅力だけでなく、WooCommerceと適切に互換性があり、非常に高速です。 人気のあるテーマには、Divi、Avadaなどがあります。これらは超高速で軽量のWooCommerce互換のWordPressテーマです。 テーマを決定する前に、eコマースストアで必要となるすべての機能を一覧表示できます。 その後、最大要件を満たしているテーマの検索を開始します。
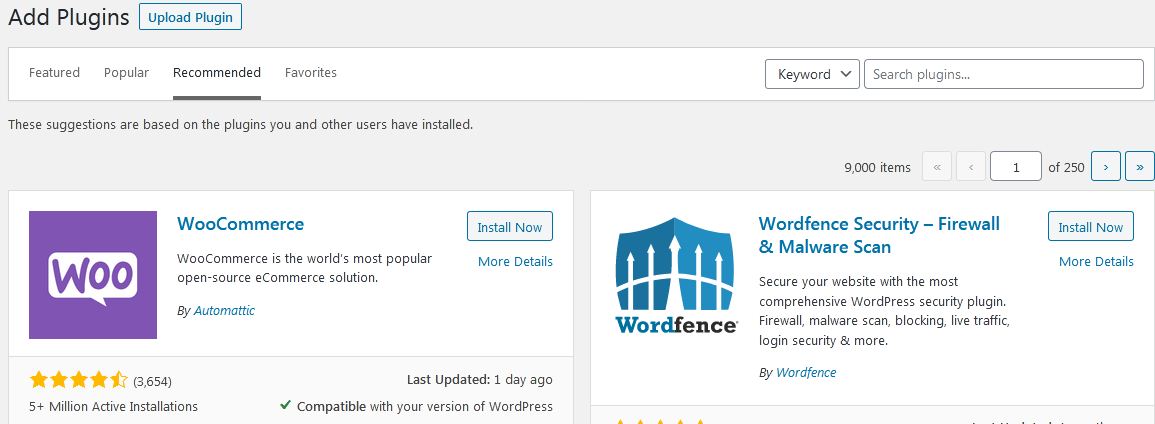
3.プラグインまたはWooCommerce拡張機能を簡単に利用できます
 WooCommerceリポジトリには54,000を超えるプラグインがあります。 無料ではないプレミアムプラグインをたくさん見つけることができます。 それらの数十を持ち去り、インストールするのは簡単です。 ただし、最大のプラグインをインストールしてもWebサイトがエキサイティングになるわけではありませんが、確実に速度が低下する可能性があります。 特定のホスティング環境でも機能しないプラグインはたくさんあります。 これらのプラグインのほとんどは、パフォーマンスとセキュリティに関連しています。
WooCommerceリポジトリには54,000を超えるプラグインがあります。 無料ではないプレミアムプラグインをたくさん見つけることができます。 それらの数十を持ち去り、インストールするのは簡単です。 ただし、最大のプラグインをインストールしてもWebサイトがエキサイティングになるわけではありませんが、確実に速度が低下する可能性があります。 特定のホスティング環境でも機能しないプラグインはたくさんあります。 これらのプラグインのほとんどは、パフォーマンスとセキュリティに関連しています。
コーディングが適切に行われていない場合、プラグインのインストールによりパフォーマンスの問題が発生します。 いくつかのプラグインは、他のプラグインとの競合さえ引き起こします。 プラグインが数十ある場合、プラグイン間で競合が発生する可能性が高くなります。
4.WordPressのメモリ制限を増やす
デフォルトでは、WordPressは32MBのPHPメモリを提供します。 何か問題が発生した場合は、この制限を自動的に40 MB(シングルサイトの場合)または64 MB(マルチサイトの場合)に増やしようとします。 一般的に、メモリ制限はWooCommerceストアを実行するのに十分ではありません。 ダッシュボードには、次のようなエラーメッセージが表示されることもあります。
xxxxxxバイトの許容メモリサイズが使い果たされました
メモリ制限を256MBに増やすとよいでしょう。 編集する前に、すべてのファイルのバックアップを取ります。 したがって、問題が発生した場合は、編集したファイルを元のファイルに変更できます。
5.画像の圧縮と配信の最適化
 高品質の画像は顧客にとって非常に魅力的ですが、後退があります。 これらの画像はサイズが大きすぎて、多くのメモリを消費します。 これらの画像のサイズと配信を最適化しないと、画像の速度が低下します。
高品質の画像は顧客にとって非常に魅力的ですが、後退があります。 これらの画像はサイズが大きすぎて、多くのメモリを消費します。 これらの画像のサイズと配信を最適化しないと、画像の速度が低下します。

HTTPArchiveは、Webページのサイズと量を追跡します。 ビデオは画像よりも重いですが、ほとんどの場合オンデマンドで読み込まれるため、画像ほどサイトの速度が低下することはありません。 レポートによると、非表示の画像と画面外の画像を遅延読み込みすることで、ページあたり545KBを節約できます。 JPEGレベルを85以下に圧縮すると、 1ページあたり40.3KBを節約できます。 画像を最適化するために使用できる他の方法のいくつかは次のとおりです。
- JPEG、PNGなどの画像に適切な形式を選択してください。
- 品質を損なうことなく画像を圧縮するための適切なツールを使用する
- レスポンシブ画像を使用して、複数のデバイス間でより良いエクスペリエンスを実現します
- 遅延ロードオフスクリーンおよび非表示の画像
WooCommerceの最適化のために画像を圧縮およびスケーリングするのに役立つプラグインのいくつかを次に示します。
- WPスマッシュ
- 想像する
- ShortPixel
- オプティモール
6.CDNを介した静的リソース配信
 CDNはコンテンツ配信ネットワークの略です。 これらは、人口統計学的に世界中に分散しているサーバーのグループです。 これらのサーバーの場所は、Points of Presence(PoP)と呼ばれます。 CDNの主な機能は、静的リソースをキャッシュして近くのユーザーに配信することです。 これには、画像、JS、CSSなどが含まれます。一部の強力なCDNは、動的コンテンツをホストおよび配信することもできます。
CDNはコンテンツ配信ネットワークの略です。 これらは、人口統計学的に世界中に分散しているサーバーのグループです。 これらのサーバーの場所は、Points of Presence(PoP)と呼ばれます。 CDNの主な機能は、静的リソースをキャッシュして近くのユーザーに配信することです。 これには、画像、JS、CSSなどが含まれます。一部の強力なCDNは、動的コンテンツをホストおよび配信することもできます。
サイトが実行されているサーバーの速度に関係なく、速度は地理的な場所によって制限されます。 CDNは、サーバーとユーザー間の距離を縮め、速度を向上させます。
リクエストの送信元を判別し、データを配信するために最も近いCDNを割り当てます。 これにより、サイトが高速になり、ユーザーエクスペリエンスが向上します。 使用できる人気のあるCDNのいくつかは次のとおりです。
- Cloudflare
- Sucuri CDN
- Cloudways CDN
- StackPath
- KeyCDN
7.未使用のスクリプトとスタイルシートを削除します
通常、ほとんどのWordPressテーマとプラグインは、サイトのページにスクリプトとスタイルシートをロードします。 これらのアセットは、ページで使用されていない場合でもロードされます。
たとえば、Contact Formは、スクリプトまたはスタイルシートを1ページおきにロードします。 フォームは連絡先ページでのみ使用されますが、アセットは他のページにも読み込まれますが、これは不要です。 これらのスクリプトとスタイルシートを削除すると、肥大化が減り、ページ時間が短縮されます。
また、支払いメカニズムでは、サイトのホームページやその他のページに支払いゲートウェイのスクリプトをロードする必要はありません。 これらのスクリプトを、チェックアウトページと注文確認ページでのみロードするように制限する必要があります。
8. HTTP / 2は非常に必要です
数年前は、主に「 HTTPリクエストの数を減らす」と呼ばれていました。 ブラウザの多くの改善の後、この必要性は今や時代遅れになっています。
HTTPプロトコルの最初のメジャーアップデートは1997年のHTTP1.1でした。これは、ソーシャルメディア、ビデオまたはオーディオストリーミング、スマートフォンの前でもありましたが、その後、Webで大きな成長が見られました。 HTTP / 2は、2015年にHTTP1.1プロトコルで改善されました。インターネットからの高まる需要を満たすことが不可欠でした。 このプロトコルを使用すると、驚くべき速度、効率、およびセキュリティが得られます。 これには複数の理由があります。
- 単一のTCP接続では、多重化と並列化が向上します。
- ヘッダーのHPACK圧縮のためのハフマンコーディングアルゴリズム
- より高速な暗号化のためのALPN拡張
- リクエストを待つ代わりにプロアクティブなサーバープッシュ
したがって、サイトをHTTP / 2に切り替えると、WooCommerceストアが画像、オーディオ、ビデオなどのリソースをより高速に提供できるようになります。

9.高速化のためのWooCommerceキャッシュ
キャッシングとは、最初のリクエストでリソースを一時的に保存して、別のリクエストで迅速に提供できるようにすることを意味します。 キャッシュは、ユーザーのデバイスまたはサーバーのいずれかに保存できます。 これは、WooCommerceストアをスピードアップするための最も重要な1つまたは最も簡単な方法の1つです。 キャッシュの仕組みは次のとおりです。
- 1.ユーザーはブラウザでサイトをリクエストします。
- 2.ブラウザは、HTMLページを提供するようにブラウザに要求します。 DNSサーバーがこれを処理します。
- 3. Webページは、WebサーバーでホストされているWordPress、Magentoなどのアプリケーションによって返されます。
- 4.アプリケーションはスクリプト(PHP、JavaScriptなど)を実行し、(5)データベース(MySQL、MongoDBなど)にクエリを実行してWebページを構築します。 次に、Webページをブラウザに返します。ブラウザはそれをレンダリングしてユーザーに表示します。
これらの手順はすべて数秒かかります。 ただし、これらの手順は1人のユーザーを対象としています。 何千人ものユーザーが同じ手順を実行すると、サイトに過度の負荷がかかります。 ここで、キャッシングが役に立ちます。 キャッシュは、Webサイトの速度を上げるだけでなく、サーバーの負荷も軽減します。 WooCommerceストアの読み込み時間を改善するのに役立つキャッシュプラグインのいくつかを次に示します。
- 風
- WPロケット
- W3トータルキャッシュ
詳細:eコマースストアに最適なホスティングプロバイダーを選択するにはどうすればよいですか?
10.WooCommerceストアのデータベースをクリーンアップします
Webサイトのすべてのデータがどこに保存されるのか疑問に思ったことはありませんか? さて、それはデータベースです。 WooCommerceストアのデータベースには次のものが含まれます。
製品ページ、カテゴリ、ユーザーデータ、タグ、レビューなどのサイトのコンテンツ。
注文の詳細、支払い、在庫などのトランザクションデータ。
ユーザーがサイトにアクセスするたびに、サイトのコンテンツを要求します。これは通常、静的であり、あまり変更されません。 ただし、アイテムを購入する際に動的なリクエストを行います。 データベースを最適化すると、これらの要求にすばやく対応できます。そうしないと、ユーザーエクスペリエンスが低下します。 したがって、不要なジャンクデータを削除して、データベースをクリーンアップして最適化する必要があります。 データベースをクリーンアップするさまざまな方法のいくつかは次のとおりです。
古いリビジョンの削除
WooCommerceストアが稼働してからかなり時間が経過している場合は、ページ、投稿、およびその他のコンテンツを古いリビジョンで埋める必要があります。 あなたはそれらをきれいにしなければなりません。
リビジョンの保存を制限する
リビジョンの保存を制限することで、投稿やページの不要なリビジョンがたくさん発生するのを防ぐことができます。 サイトのコンテンツを頻繁に更新する傾向がある場合、これはリビジョンが手に負えなくなるのを防ぐのに役立ちます。
最終的にリビジョンを無効にする
リビジョンが必要ない場合は、サイトからそれらを無効にすることができます。 このコードをwp-config.phpファイルに追加するだけです。 前と同じように、 ABSPATHが定義されている行の上にこのスニペットを追加してください。
define( 'WP_POST_REVISIONS'、false);
期限切れのトランジェントをクリーンアップします
カスタム名と有効期限が設定されて保存されたキャッシュデータは、トランジェントと呼ばれます。 それらはWordPressデータベースのwp_optionsテーブルにあります。 これらの期限切れのトランジェントを取り除きたい場合は、完全に無料のプラグインDelete ExpiredTransientsを使用できます。
データベーステーブルのクリアランス
WooCommerceのデータベースには、前述のようにほとんどすべてが保存されています。 しかし、ある期間にわたって、データはテーブル間で追加、削除、および移動され、非効率的になります。 したがって、データベーステーブルをクリーンアップして、不要なデータをクリーンアップすることをお勧めします。
これらのWordPressプラグインのいずれかを使用して、データベースをクリーンアップし、最適化されたWooCommerceストアの目標に近づけることができます。
- WP-最適化
- WPクリーンアップオプティマイザー
- 高度なデータベースクリーナー
- ブースターのクリーンアップ
11.モバイルデバイス向けのストアの最適化
今日、世界中に40億人以上のモバイルユーザーがいることをご存知ですか? そして、その数は2024年までに50億以上に増える可能性があります。これは、モバイルデバイスの世界的なトラフィックが膨大であるため、WooCommerceストアをモバイル、スマートフォン、またはタブレット向けに最適化する必要があることを示しています。 驚いたことに、モバイルデバイスからのコンバージョン率はデスクトップの半分以下です。 Google Mobile-Friendly Testを使用して、サイトがモバイルユーザビリティの最低基準を満たしているかどうかを確認できます。
このテストの後、モバイルデバイスでWebサイトがどのように表示されるかもわかります。 サイトをモバイルフレンドリーにするには、レスポンシブテーマを使用する必要があります。 モバイルユーザーはページ内のマイルが強すぎることを好まないため、可能な限り無駄を省くことを忘れないでください。
12. Get Refreshed Fragments AJAXRequestを無効にします
ユーザーがショッピングカートに変更を加えるたびに、WooCommerceはGet Refreshed FragmentsAJAXリクエストを使用してショッピングカートの内容を動的に更新します。 ただし、ほとんどの場合、Webサイト、ほとんどの場合、共有サーバーでホストされているWebサイトの速度が低下します。 ただし、このリクエストを無効にする場合は、WooCommerce->製品設定パネルで「追加が成功した後にカートページにリダイレクトする」オプションを有効にすることをお勧めします。
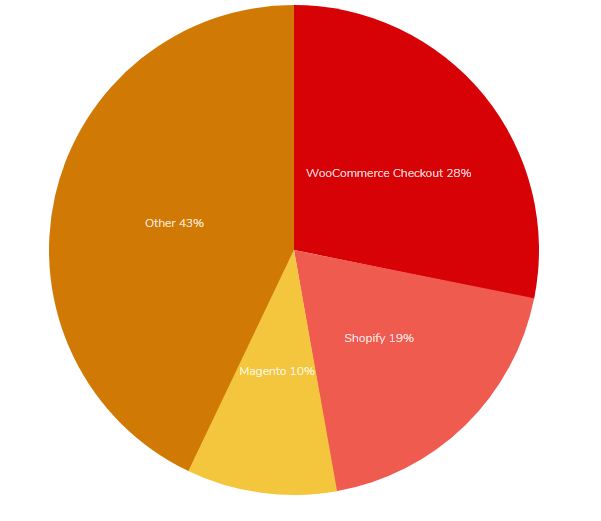
Magento2ストアの高速化とShopifyの速度最適化に関する他の投稿もお読みください。
まとめ
この記事では、WooCommerceストアの速度を最適化するのに非常に役立つさまざまな有用な戦略について学びました。 Webサイトは、最も重要なユーザーエクスペリエンスポイントの1つであり、サイトのSEOに役立ち、他にも多くの利点があるため、Webサイトの速度を忘れることはできません。 インドで最高のeコマース開発会社であるEmizentechでは、速度が最適化され、完璧に機能するWooCommerceストアの開発に関する専門知識を持っています。
