スプラッシュページとは何ですか? (プラス9スプラッシュページの例)
公開: 2021-02-15スプラッシュページとは何ですか?
スプラッシュページは、ユーザーがWebサイトにアクセスしたときに表示される紹介画面です。 スプラッシュページは、オファーを宣伝したり、警告や免責事項を表示したり、時間に敏感なアナウンスに注意を喚起したりするために使用されます。
ワールドワイドウェブの初期の頃、ウェブマスターはスプラッシュページを使用して、Flash Playerをダウンロードするか、サイトで最高のエクスペリエンスを実現するためにサウンドをオンにするように指示していました。
これで、スプラッシュページを使用して次のことができます。
- 連絡先情報を収集する
- 免責事項または警告を提示する
- 年齢確認を依頼する
- イベントを宣伝する
- 特定の製品またはサービスを強調表示する
- もっと!
続きを読む:
- スプラッシュページには何が表示されますか?
- スプラッシュページとランディングページの違いは何ですか?
- インスピレーションを得るための9つのスプラッシュページの例
- スプラッシュページの作成方法
スプラッシュページには何が表示されますか? スプラッシュページのデザイン要素とユースケース
典型的なスプラッシュページには、高品質の画像とイラスト、価値提案のある見出し、本文のコピー、提出するフォームを含む行動の呼びかけがあります。
スプラッシュページの3つの最も重要な要素は次のとおりです。
- 高品質のビジュアル
- 最小限の(しかし重要な!)コピー
- 召喚状(CTA)
高品質のビジュアル
スプラッシュページは、訪問者の注意を引くために高品質のビジュアルを備えています。 これらのビジュアルは、多くの場合、誰かがあなたのWebサイトを初めて紹介するものです。したがって、ブランドに基づいており、見た目に美しく、視聴者の興味に関連している必要があります。
(それ以外の場合、訪問者はホームページまたはコンテンツをクリックする前にサイトを離れます。)
これらのビジュアルは次のようになります。
- 背景画像
- 製品写真
- ビデオまたはアニメーション(ただし、これらには注意してください。ロード時間が遅くなったり、広告ブロッカーが有効になっているユーザーに表示されない場合があります)
最小限の(しかし重要な!)コピー
コピーは短く、アクション指向にしてください。 あなたのサイトにアクセスする前に、訪問者にコピーの段落を読ませないでください。 オッズは、戻るボタンをクリックして、他の場所で探しているものを見つけることです。
スプラッシュページは、訪問者がホームページやコンテンツから取得できないオファーを明確に説明していますか? そうでない場合は、スプラッシュページが必要かどうかを再検討してください。
(貴重なコピーの作成の詳細については、市場調査を使用して優れたマーケティングコピーを作成する方法に関する記事を確認してください。)
召喚状(CTA)
CTAは、顧客が迅速に行動を起こし、目的の場所(ホームページやコンテンツなど)に戻るのに役立ちます。
スプラッシュページのどこかに終了オプションがあることも確認してください。
終了オプションを使用すると、ユーザーはメールアドレスを指定せずにサイトにアクセスできます。 ユーザーにメールアドレスの入力を強制したり、クリックして別のオファーにアクセスしたりすると、ユーザーは何もせずにサイトを離れます。
スプラッシュページに他に何を置くかは、目標によって異なります。 その他の情報には次のものが含まれます。
- あなたのウェブサイトにアクセスするための年齢確認
- 機密コンテンツの警告
- サイトで最高のユーザーエクスペリエンスを実現するための要件(サウンドをオンにする、Flash Playerを使用する、特定のブラウザーで実行するなど)
- 彼らに彼らの電子メールを入力するように頼む…
- 割引コードと引き換えに
- コンテンツのダウンロードにアクセスするには
- ブログやニュースレターを購読するには
- 期間限定セールやイベント情報
- 新製品の発表
スプラッシュページとランディングページの違いは何ですか?
スプラッシュページは、サイトまたはコンテンツの紹介ページです。 さまざまなページに移動できるメインサイトに移動するための終了リンクがあります。 ランディングページには、多くの場合、終了リンクやその他のナビゲーションがありません。目標は、ユーザーが変換されるまでページを表示し続けることです。
スプラッシュページとランディングページの目標は異なります。
スプラッシュページの目的は、人々を特定のCTAに誘導し、連絡先情報を収集し、および/または訪問者に貴重な情報を提供することです。
クリック後のランディングページは、次のような特定のコンバージョン目標のために作成されたスタンドアロンページです。
- コンテストエントリー
- ニュースレターの購読者
- ウェビナー登録
- コンテンツのダウンロード
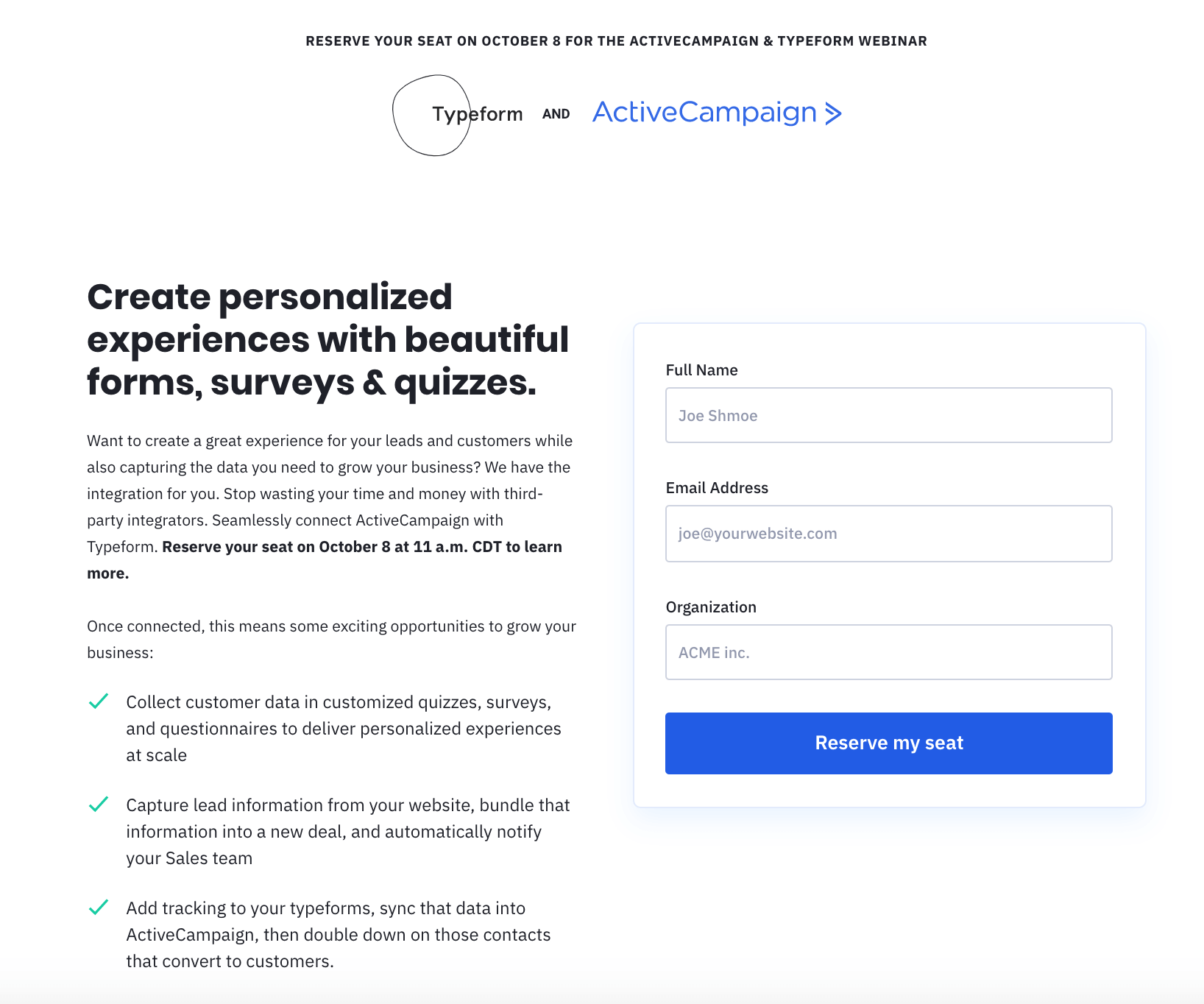
 ランディングページの例:ActiveCampaignおよびTypeformのウェビナーのサインアップページ。 ウェビナーを宣伝する電子メール、ブログ投稿、またはソーシャルメディア投稿のリンクをクリックすると、このページに移動します。
ランディングページの例:ActiveCampaignおよびTypeformのウェビナーのサインアップページ。 ウェビナーを宣伝する電子メール、ブログ投稿、またはソーシャルメディア投稿のリンクをクリックすると、このページに移動します。
このページは、ウェビナーの登録を収集するという1つの目標を念頭に置いて設計されました。 このページは技術的にはActiveCampaignWebサイトにありますが、サイトの他の部分へのナビゲーションやリンクはありません。
人々は、キャンペーン固有のURLを入力するか、電子メール、広告、またはソーシャルメディアの投稿で特定の召喚状をクリックすることにより、ランディングページにアクセスします。 ランディングページは、特定のキャンペーンのテーマとメッセージに一致するように設計されていることがよくあります。
ランディングページの書き方についてもっと知りたい場合は、ここをクリックしてください。
インスピレーションを得るための9つのスプラッシュページの例
ここに、独自のスプラッシュページデザイン(およびそれぞれが正しく行うこと)を刺激する9つのスプラッシュページの例を示します。
1.年齢確認スプラッシュページ(Tito's)
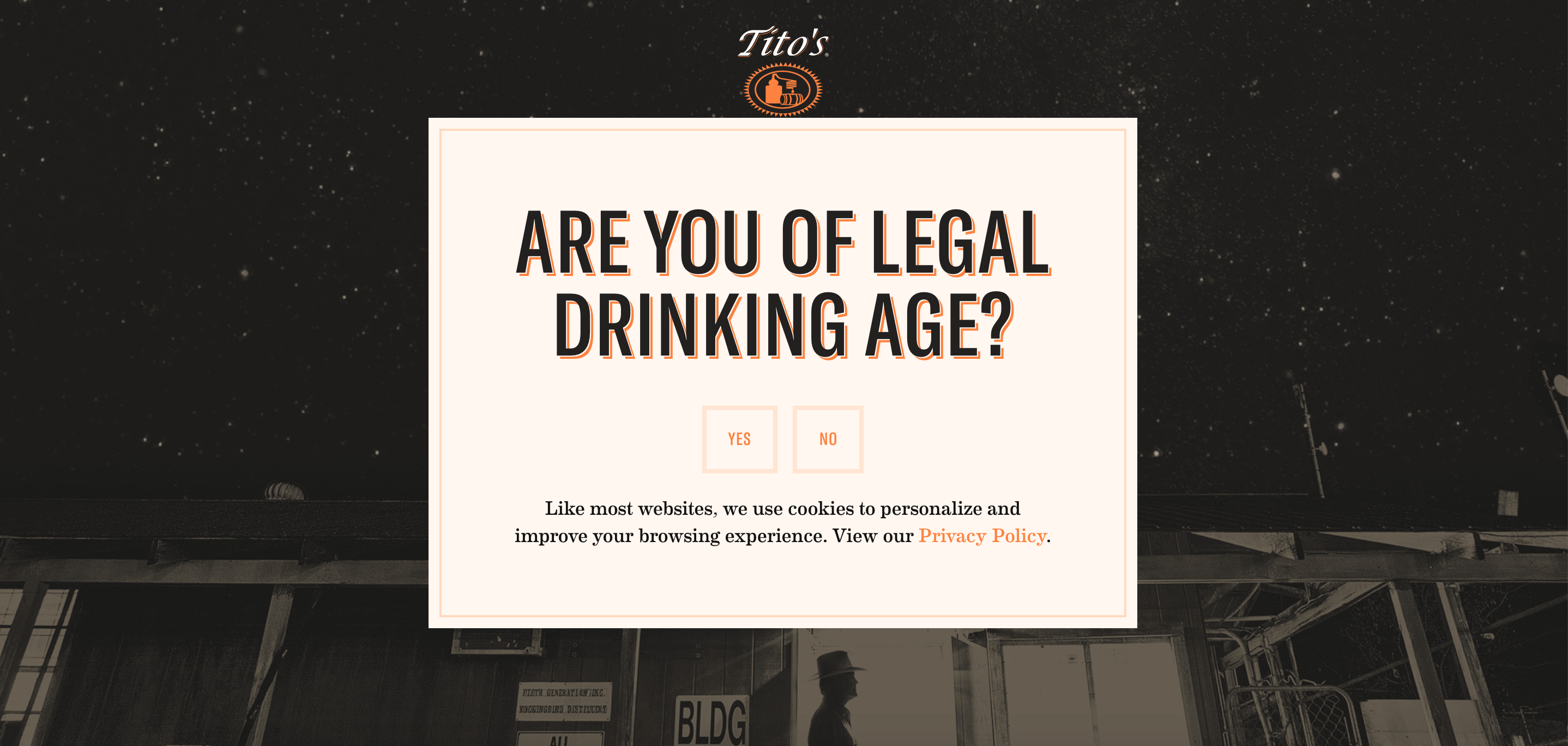
 このように、はいまたはいいえの質問で年齢を確認したり、訪問者に生年月日を入力するように要求したりできます。 (もちろん、すべて名誉制度に基づいています。)(出典)
このように、はいまたはいいえの質問で年齢を確認したり、訪問者に生年月日を入力するように要求したりできます。 (もちろん、すべて名誉制度に基づいています。)(出典)
このページの内容:
- ブランドです。 デザインは、ティトのウォッカのロゴ、ブランドの色、フォント、そして全体的にテキサスでありながら上品な雰囲気を使用しています。
- シンプルで要領を得た。 コピーのすべてのビットには目的があります。 ヘッダーの下の段落はコピーが多すぎます。 より多くの訪問者がホームページに進む前に終了します。
- 出口リンクはありません。 出口リンクの重要性についてお話ししました。 ただし、例外は次のとおりです。年齢制限のあるコンテンツであるため、このページをスキップするオプションをユーザーに提供したくありません。
2.簡単なニュースレターの申し込み(Digiday)
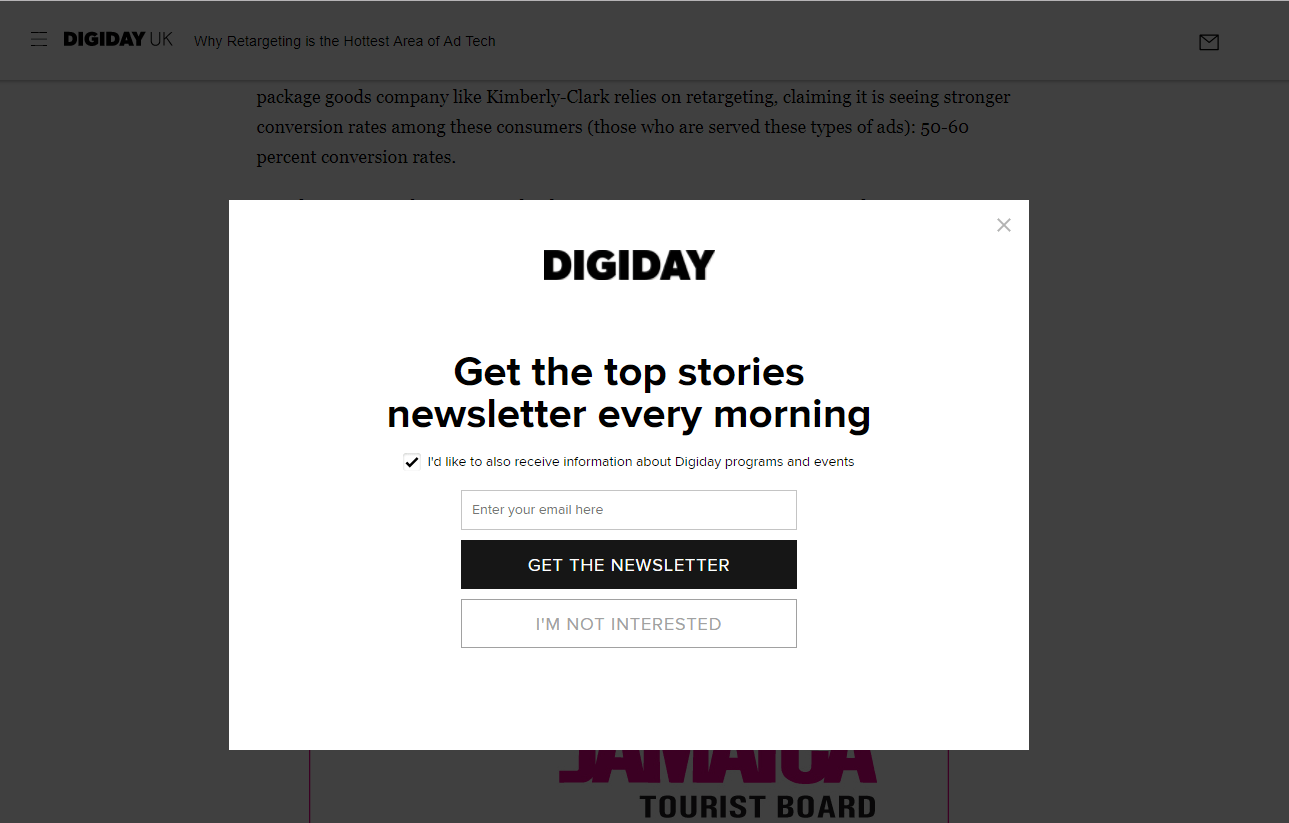
 Digidayのブログのスプラッシュページスタイルのオーバーレイ。 (ソース)
Digidayのブログのスプラッシュページスタイルのオーバーレイ。 (ソース)
このオーバーレイの効果:
- オプトしているものをユーザーに通知します。 毎朝のトップストーリーに加えて、訪問者はDigidayプログラムやイベントに関する情報を受け取ることを選択することで、体験をカスタマイズできます。
- 2つの出口リンク。 これにより、読みに来たブログ投稿に簡単に戻ることができます。 (これはまだオーバーレイの後ろに表示されます。)
- CTAをクリアします。 ニュースレターを入手するか、サイトに進むことができます。 選択はあなた次第です。
3.おいしいニュースレターの申し込み(Gimme Some Oven)
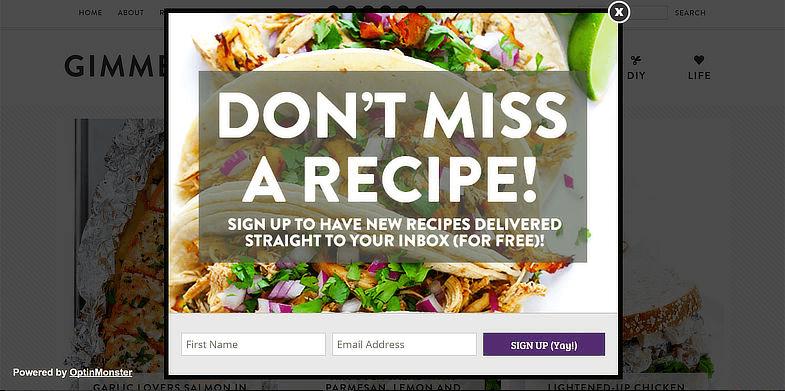
 OptinMonsterを使用すると、この単純なオーバーレイのようなリードマグネットポップアップを作成できます。 (ソース)
OptinMonsterを使用すると、この単純なオーバーレイのようなリードマグネットポップアップを作成できます。 (ソース)

このオーバーレイの効果:
- 魅力的なビジュアル。 それらのタコスはどれくらい良く見えますか? レシピブログにぴったりの画像。
- 明確で的確なコピー。 ここでの価値提案は明確です。名前とメールアドレスを共有すると、おいしい新しいレシピを受け取ることができます。
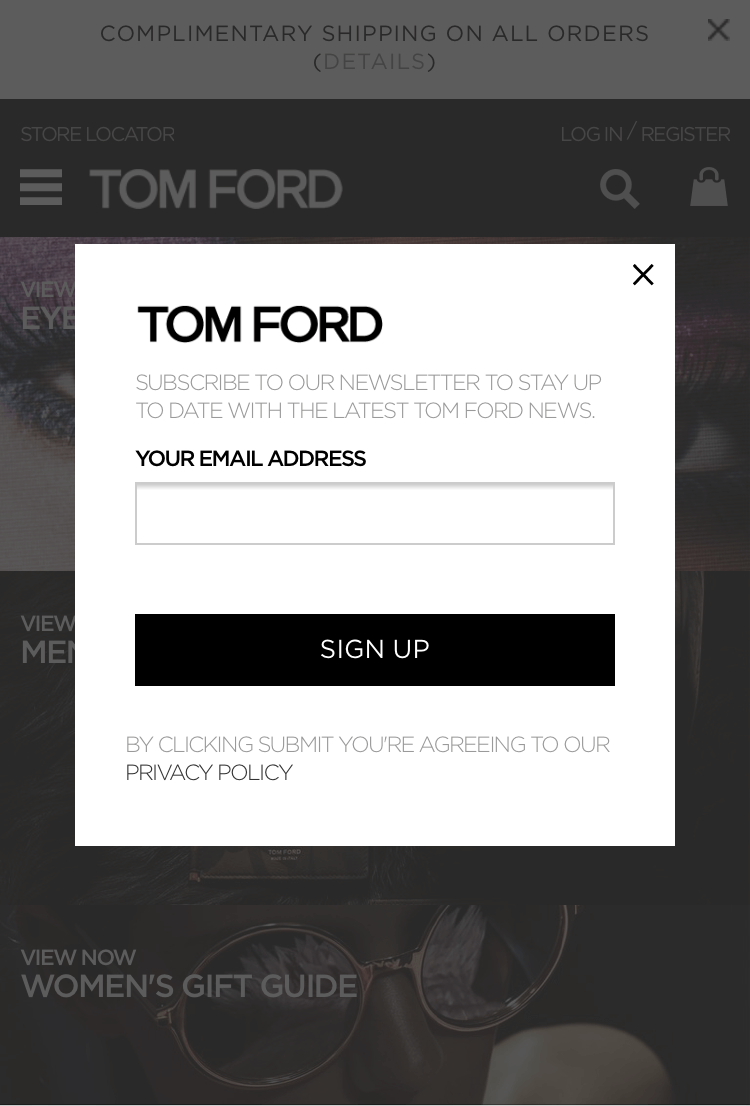
4.モバイル対応のメーリングリスト登録(Tom Ford)
 ジェイ・Zの言葉で:「私はトム・フォードを揺さぶる。」 そしてトムフォードはモバイルレスポンシブオーバーレイを揺るがします。 (ソース)
ジェイ・Zの言葉で:「私はトム・フォードを揺さぶる。」 そしてトムフォードはモバイルレスポンシブオーバーレイを揺るがします。 (ソース)
このスプラッシュオーバーレイの効果:
- モバイル向けに最適化されています。 上のスクリーンショットは、トムフォードのモバイルサイトからのものです。 すべてのWebページビューの半分以上がモバイルからのものです。 モバイル向けに最適化されたオーバーレイまたはスプラッシュページがないということは、すべての訪問者の半分を逃していることを意味します。
- ただ一つのことを求めます。 1つのフィールド(電子メールアドレス)があると、訪問者はすぐにサインアップしてから買い物に戻ることが簡単になります。 訪問者に、優れたユーザーエクスペリエンスを提供するために必要なこと以上のことをするように依頼しないでください。
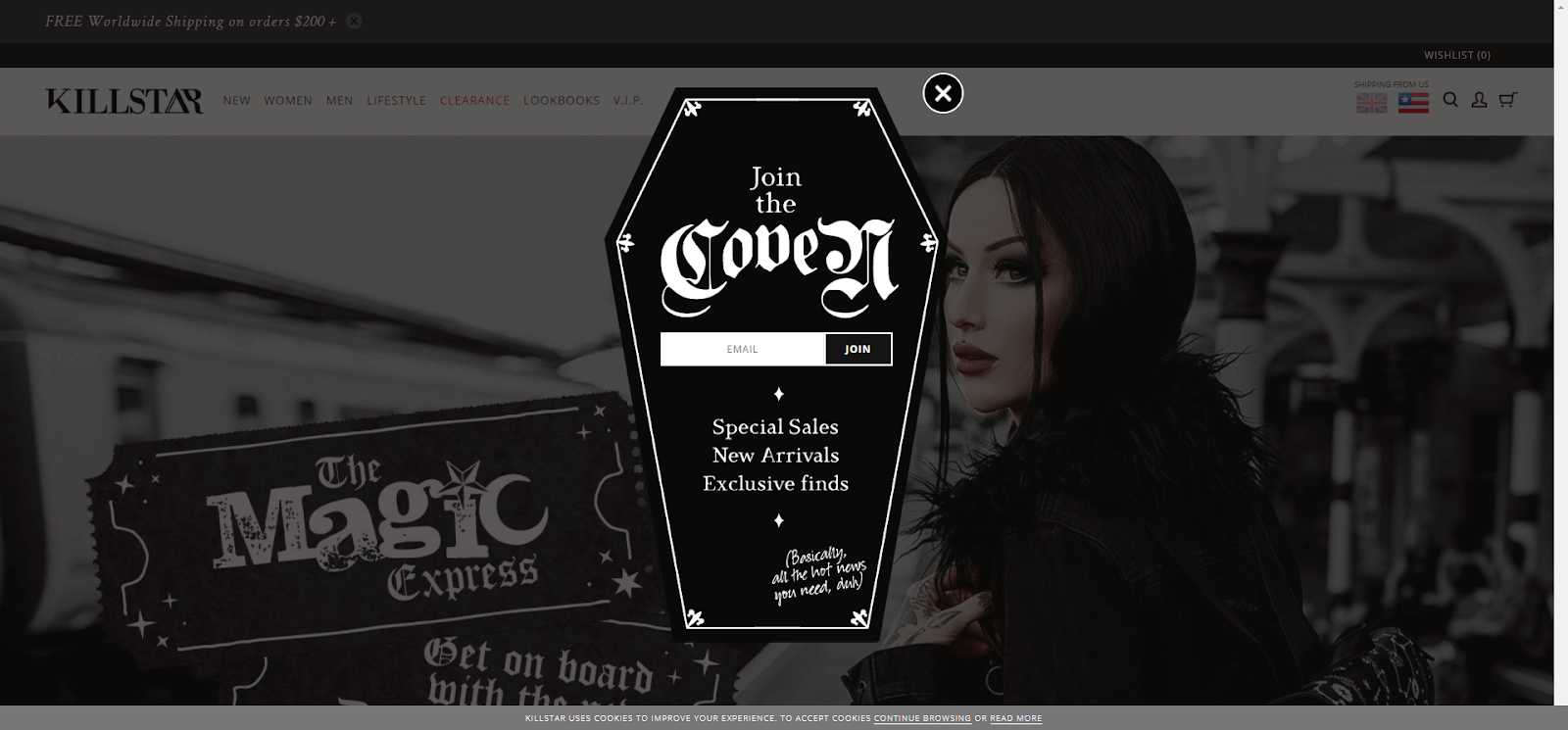
5.不気味なクールなメールキャプチャ(KILLSTAR)
 一年中ハロウィーンを祝うのに最適なオーバーレイ。 (ソース)
一年中ハロウィーンを祝うのに最適なオーバーレイ。 (ソース)
このオーバーレイの効果:
- 楽しい、ブランド上の画像。 KILLSTARは「闇のひねりを加えた衣料品とライフスタイルの会社」です。そのため、ホームページのオーバーレイが棺のような形をしていることは理にかなっています。
- ブランドの個性に合ったコピー。 KILLSTARは「私たちのメーリングリストに参加する」と書いたかもしれませんが、「参加する」ははるかに楽しいように聞こえます—そして彼らのブランドの個性をTに適合させます。
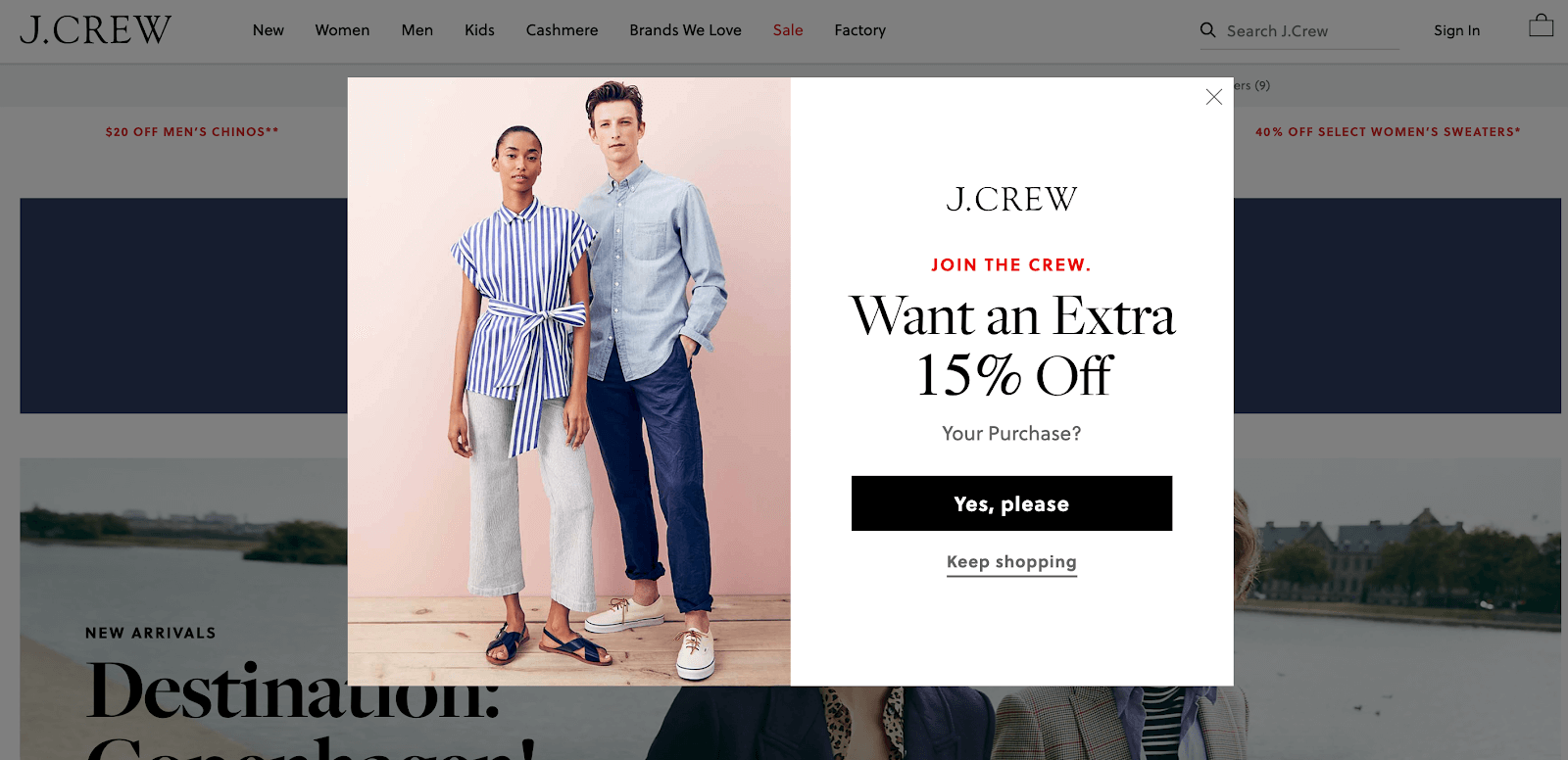
6.特定の割引と引き換えに電子メールを送信する(J. Crew)
 このスプラッシュオーバーレイは2つのパートからなります…(出典)
このスプラッシュオーバーレイは2つのパートからなります…(出典)
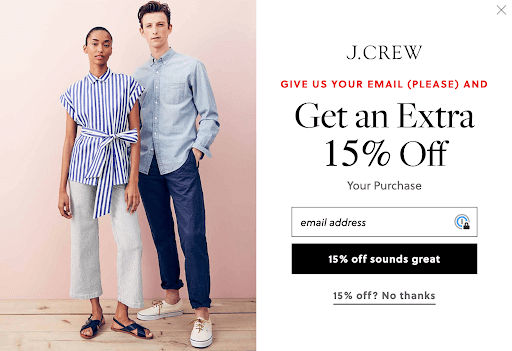
次に、[はい、お願いします]をクリックすると、次のようになります。
 15%オフを望まないのは誰ですか? (ソース)
15%オフを望まないのは誰ですか? (ソース)
このポップアップがうまくいくこと:
- 素晴らしい製品写真。 ここのビジュアルは、J。Crewの製品(素晴らしい服)を示しており、15%オフの割引で何を使用できるかを示しています。
- 招待コピー。 「クルーに参加する」は楽しくて排他的だと感じます(そしてブランド名の遊びです)。
- 簡単なオプトアウト。 ユーザーエクスペリエンスの複数のポイントに出口リンクがあるため、訪問者はメールを入力せずに買い物を続けることが簡単にできます。
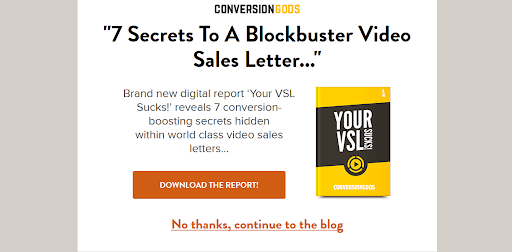
7.ゲートコンテンツ:レポートのダウンロード(変換の神々)
 私のVSLは最悪ですか?! それはいくつかの厳しい愛ですが、どうすれば回心の神と議論することができますか? (ソース)
私のVSLは最悪ですか?! それはいくつかの厳しい愛ですが、どうすれば回心の神と議論することができますか? (ソース)
このスプラッシュページがうまくいくこと:
- 大きくて大胆な出口リンク。 あなたが興味がないなら、あなたはあなたの陽気な道にいることができます。 繰り返しますが、訪問者が探しているコンテンツにできるだけ簡単にアクセスできるようにします。
- 関連するコンテンツ。 Conversion Godsのブログをご覧になっている場合は、このダウンロードで提供されている「コンバージョンを促進する秘密」の学習に興味を持っている可能性があります。
- シンプルなデザイン。 ここには派手なGIFやアニメーションはありません。つまり、ページはすべてのデバイスで見栄えがよく、読み込み時間が遅くなることはありません。
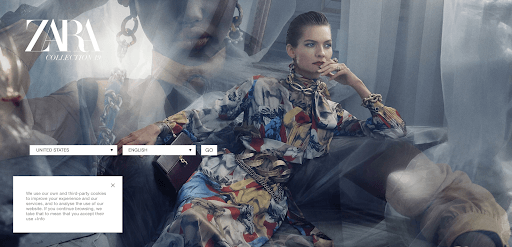
8.言語選択(ザラ)
 国際的なブランドのための国際的な言語ピッカー。 (ソース)
国際的なブランドのための国際的な言語ピッカー。 (ソース)
このスプラッシュページがうまくいくこと:
- 美しい、ブランド上のビジュアル。 ザラはファッションブランドです。 このスプラッシュページはファッションを叫びます。
- コピーはほとんどありません。 (Cookieを使用するすべてのWebサイトに必要なCookieの警告に加えて。)最小限のコピーにより、視覚的にさらに印象的です。
- 明確な目的。 あなたに最高のショッピング体験を提供するために、ウェブサイトはあなたの言語と場所を知る必要があります。
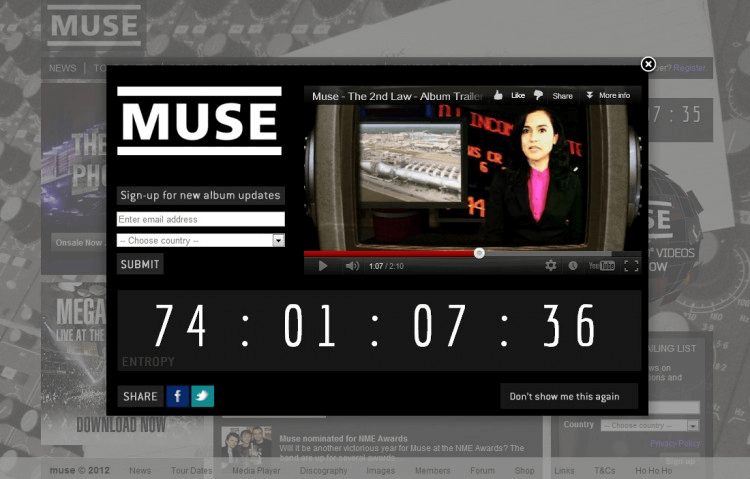
9.ニューアルバムカウントダウン(ミューズ)
 この2012年のアルバムカウントダウンはマッドネスです! (はい、それはミューズのリファレンスです。)(Paul Seeleによって設計されました)
この2012年のアルバムカウントダウンはマッドネスです! (はい、それはミューズのリファレンスです。)(Paul Seeleによって設計されました)
このカウントダウンオーバーレイがうまくいくこと:
- エキサイティングなカウントダウン。 カウントダウンは期待を高めます—そしてカウントダウンを使用するために新しいアルバムをドロップする必要はありません! 製品のドロップ、イベント、またはウェビナーへのカウントダウン。
- 印象的なビジュアル。 アルバムの予告編ビデオは、ファンがアップデートにサインアップすることを奨励する次のリリースの周りにさらに興奮を追加します。 あなたの製品やイベントのスニークピークを追加して、人々を興奮させましょう。 (ビデオを追加する前に、負荷テストを実行して、速度低下の原因となる要素を特定します。大きな発表がある場合は、より多くのトラフィックを予測する必要があります。これにより、負荷テストがさらに重要になります。)
- 簡単なオプトアウト。 このポップアップにより、訪問者は「これを二度と表示しない」をクリックしてオプトアウトできます。 これにより、ユーザーはエクスペリエンスをカスタマイズできます(後でポップアップに煩わされる心配はありません)。
スプラッシュページの作成方法
スプラッシュページを作成する最も簡単な方法は、マーケティングツールを使用することです。 WordPressを使用する場合、スプラッシュページを作成できるWordPressプラグインが多数あります。 WixのようなドラッグアンドドロップのWebサイトビルダーを使用すると、スプラッシュページを作成することもできます。 また、Sumo、HelloBar、OptInMonsterなどのポップアップツールには、他の用途に加えて、すべてスプラッシュページオプションがあります。
Webサイトのスプラッシュページをどのように設計および設定しますか?
1.完全に別個のスプラッシュページの代わりに、オーバーレイまたはポップアップを使用することを検討してください。 ライトボックスオーバーレイまたはポップアップは、訪問者の目的のページの上にスプラッシュページを表示します。 これにより、適切な場所にいることがわかります。さらに、興味がない場合は、スプラッシュページを終了できます。
オーバーレイ、ライトボックス、モーダルがWebサイトのSEOにどのように影響するかについて詳しくは、Mozのこのすばらしい記事をご覧ください。
ボーナス:ActiveCampaignを使用すると、スプラッシュページまたはオーバーレイとして機能できるWebサイトのモーダルスタイルのフォームを作成できます。 提出物はCRMに直接プッシュされます。
2.スプラッシュページのデザインをレスポンシブにします。 モバイルデバイスは、すべてのWebページビューの51%以上を占めています。スプラッシュページが、すべての訪問者に対して機能することを確認してください。 デザイナーと協力するか、サイトビルダーでレスポンシブテンプレートを選択して、各訪問者の画面幅に応じてスプラッシュページが調整されるようにします。
3.ユーザーが行きたい場所にたどり着くのを手伝ってください。 訪問者がCTAを完了するか、オプトアウトしたら、最初に訪問したかったページに訪問者を送信するようにしてください。 顧客がブログの記事を読み込もうとしているときに、ホームページにリダイレクトされることを望んでいません。
4.シンプルに保ちます。 スプラッシュページをできるだけシンプルに保つことで、ユーザーエクスペリエンスを向上させ、読み込み時間を短縮します。 コピーとCTAを使用して、簡単なJavaScriptを使用し、ページ上のビデオ、アニメーション、およびプラグインの量を最小限に抑えます。
5.分析に注意してください。 スプラッシュページを起動して実行したら、結果を追跡して、それがWebサイトのパフォーマンスに悪影響を及ぼしているのか、それとも助けになっているのかを確認します。
目標に応じて、以下を追跡できます。
- バウンス率
- ページに費やした時間
- クリック率
- フォームの送信
スプラッシュページを追加した後に結果が損なわれる場合は、十分なインセンティブ、十分な価値のある情報、または直感的なユーザーエクスペリエンスを提供していない可能性があります。
