8つの簡単なステップでオンラインストアを開始する方法
公開: 2021-02-08初めてオンラインストアを始める方法を考えたとき、どこから始めればいいのかわからない前に、空白のキャンバスを見つめていたのを覚えています。
私は完璧なテーマを選ぶことに苦しみました。 製品を追加する前にホームページの作成を開始しました。 そして、私は立ち上げる直前に間違ったことを正確に取得しようと多くの時間を費やしました。
振り返ってみると、私が犯した間違いは初めての人にとって珍しいことではありません。 だからこそ、私が始めたときに欲しかった種類のリソースを作成したかったのです。Shopifyですぐに起動できるオンラインストアをセットアップするためのすべての決定のウォークスルーであり、誰もが従うことができます。
Shopifyを使用してオンラインストアを作成する方法についてこのガイドで使用する例は、下の写真のシンプルなホットソースストアです。 製品リスト、ホームページのデザイン、コピーライティング、配送設定、およびビジネスアイデアをオンラインストアに変換する際の多数の決定に関する考え方をお見せするために、カーテンをはがします。
ヒント:独自のShopifyストアの構築中に行き詰まった場合は、スキップして後でセクションに戻り、ヘルプセンターで回答を探し、Shopifyコミュニティに質問し、Shopify入門コースに従い、Shopifyストアセットアップの専門家を雇うことができます、または受賞歴のある24時間年中無休のサポートチームにお問い合わせください。 あなたが行くにつれて物事を理解することは大丈夫です、そしてShopifyは助けるために多くのリソースを提供します。 ゼロから始めたくない場合は、ExchangeからShopifyストアを購入することもできます。
オンラインストアを開始する方法
- 販売したい商品を追加する
- ストアのキーページを作成する
- テーマを選び、オンラインストアをカスタマイズします
- 配送設定をカスタマイズする
- 税設定を構成する
- 支払いゲートウェイと支払いを設定します
- 立ち上げのためにあなたの店を準備します
- ストアを起動します
Shopifyを入手する方法:無料トライアルを開始する
始める前に、Shopifyの無料トライアルを開始する必要があります。 14日間の試用版では、このガイドに従って、サービスを開始した後も引き続き製品を追加してストアを改善できることを念頭に置いて、立ち上げの準備ができているオンラインストアを開始するのに十分な時間を与える必要があります。
試用を開始すると、ストア名を入力するように求められます。これがデフォルトのURLになります(例:storename.myshopify.com)。 これを変更することはできませんが、後でカスタムドメイン(yourstore.comなど)を購入することはできますので、今すぐ完璧な名前を選ぶ必要はありません。
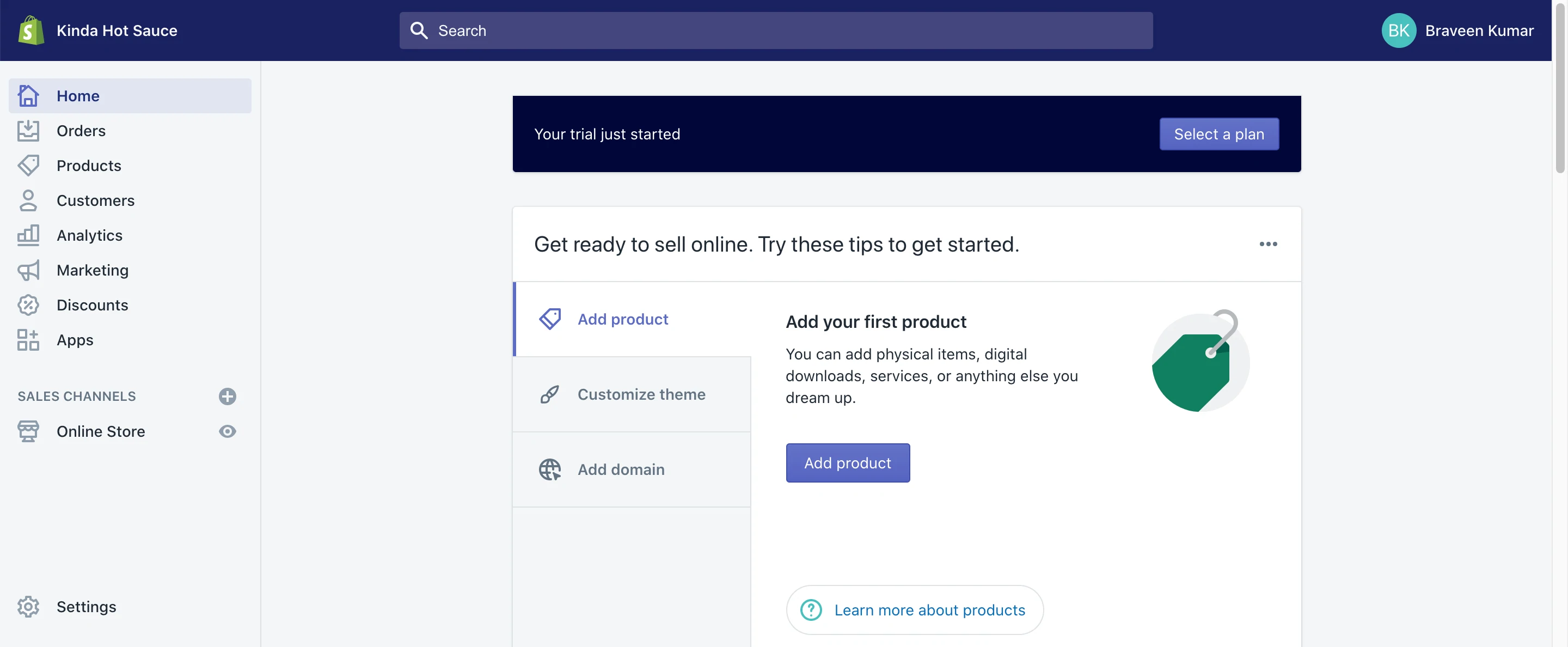
いくつかの質問に答えると、自分のShopifyアカウントの中にいることに気付くでしょう。

始める前に必要なものと、ストアを開始するために私が協力するものの簡単なチェックリストを次に示します。
- ビジネスアイデア。 多くのホットソースブランドが「これまでで最もホットなホットソース」であることを自慢しているので、私の例の店であるKinda Hot Sauceが、セミアドベンチャー向けにおいしいマイルドなホットソースを販売したら楽しいと思いました。 ビジネスアイデアをまだお持ちでない場合は、ビジネスアイデアのリストを参照してインスピレーションを得ることができます。
- 商号。 Namechkを使用して、自分の商号のアイデア(商号ジェネレーターを試してみてください)がソーシャルおよびドメインとして利用可能かどうかを確認してから、それを決定しました。 一部の.comURLは入手が難しいため、ドメインとしてkindahotsauce.shopを使用しました。 あなたの店を何と呼ぶべきかわからないのですか? ドメイン名を選択する方法を学ぶか、Shopifyの無料のドメイン名ジェネレーターを試してください。
- ロゴ。 私はデザイナーと協力して、賢く、いたずら好きで、大胆で、スパイシーな「チャレンジャーブランド」のこのロゴを思いつきました(マイルドなホットソース会社の舌)。 背景が透明な.pngファイルを用意したので、品質を損なうことなくサイズを変更しやすくなりました。 あなたは無料で、またはデザイナーを雇うことによって、あなた自身のロゴを作成するために私たちのガイドに従うことができます。

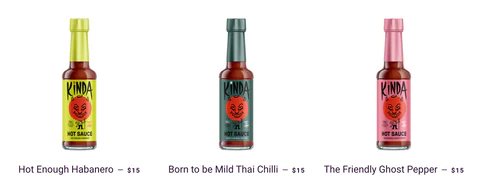
- 販売する製品。 Shopifyストアでは、物理的な商品、デジタル商品、またはサービスを販売できます。 私の製品は本物ではありませんが、それらを現実的にするために最善を尽くしました。 Kinda Hot Sauceストアに4つの商品を追加します。HotEnoughHabanero、Born to Be Mild Thai Chilli、The Friendly Ghost Pepper、3パックのホットソースバンドルです。 販売する製品がまだない場合は、収益性の高い製品のアイデアを見つける方法に関するガイドを読むか、Shopifyで利用できる多くの製品調達アプリの1つを使用できます。
- 写真。 きれいな製品写真はあなたがあなたの最善の足を前に出すのを助けます。 白い背景にホットソースのボトルのモックアップと、ライフスタイルの画像用のストックフォトを使用します。 予算が限られている場合は、スマートフォンのカメラだけでも自分の製品写真を撮影したり、独自のカスタムライフスタイル写真を撮影できるようになるまで無料のストック写真を使用したりできます。

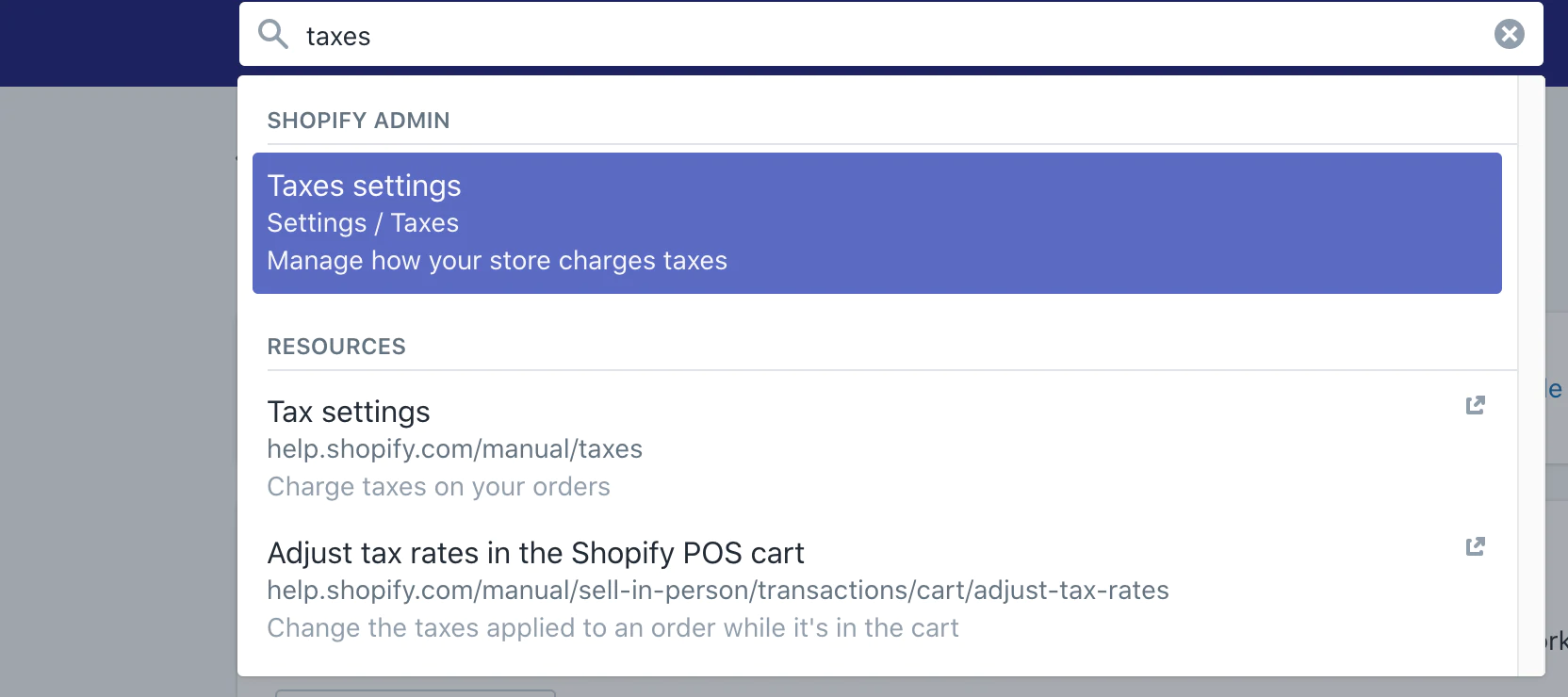
ヒント:Shopifyでアクションを実行する場所がわからない場合、または特定の場所にすばやく移動したい場合は、Shopifyのスマート検索バーを使用して特定の製品、ページ、または設定に直接移動できます。

1.製品を追加します
なぜ消費者が何も買わずにオンラインストアを始めるのですか? あなたの製品はあなたがあなたのウェブサイトのルックアンドフィールをデザインするものであるため、製品を追加することはあなたが最初にすることの1つであるべきです。
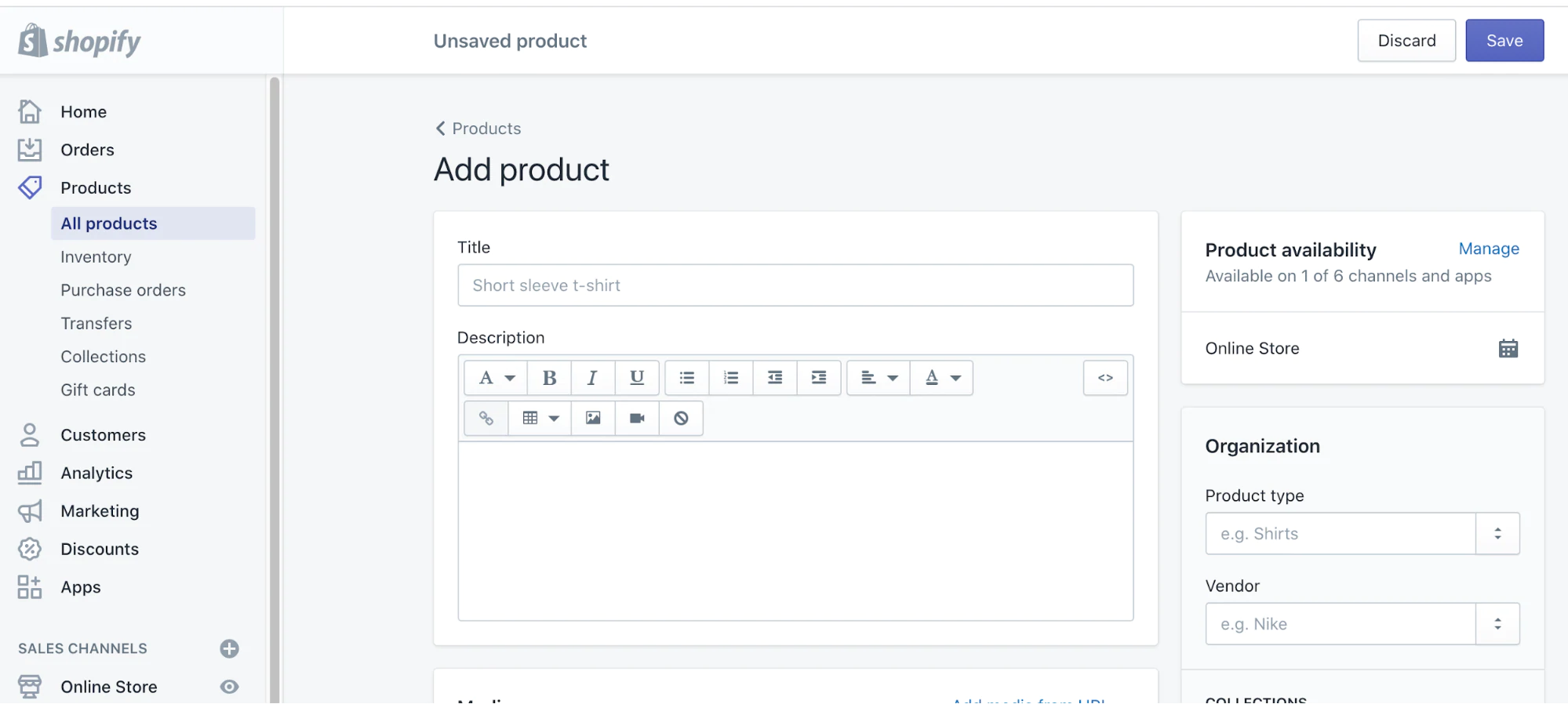
新しいShopifyストアで、 [商品]> [商品を追加]に移動して、最初の商品リストを作成します。

このページで行う決定は多数あるので、それらをいくつかのステップに分けてみましょう。
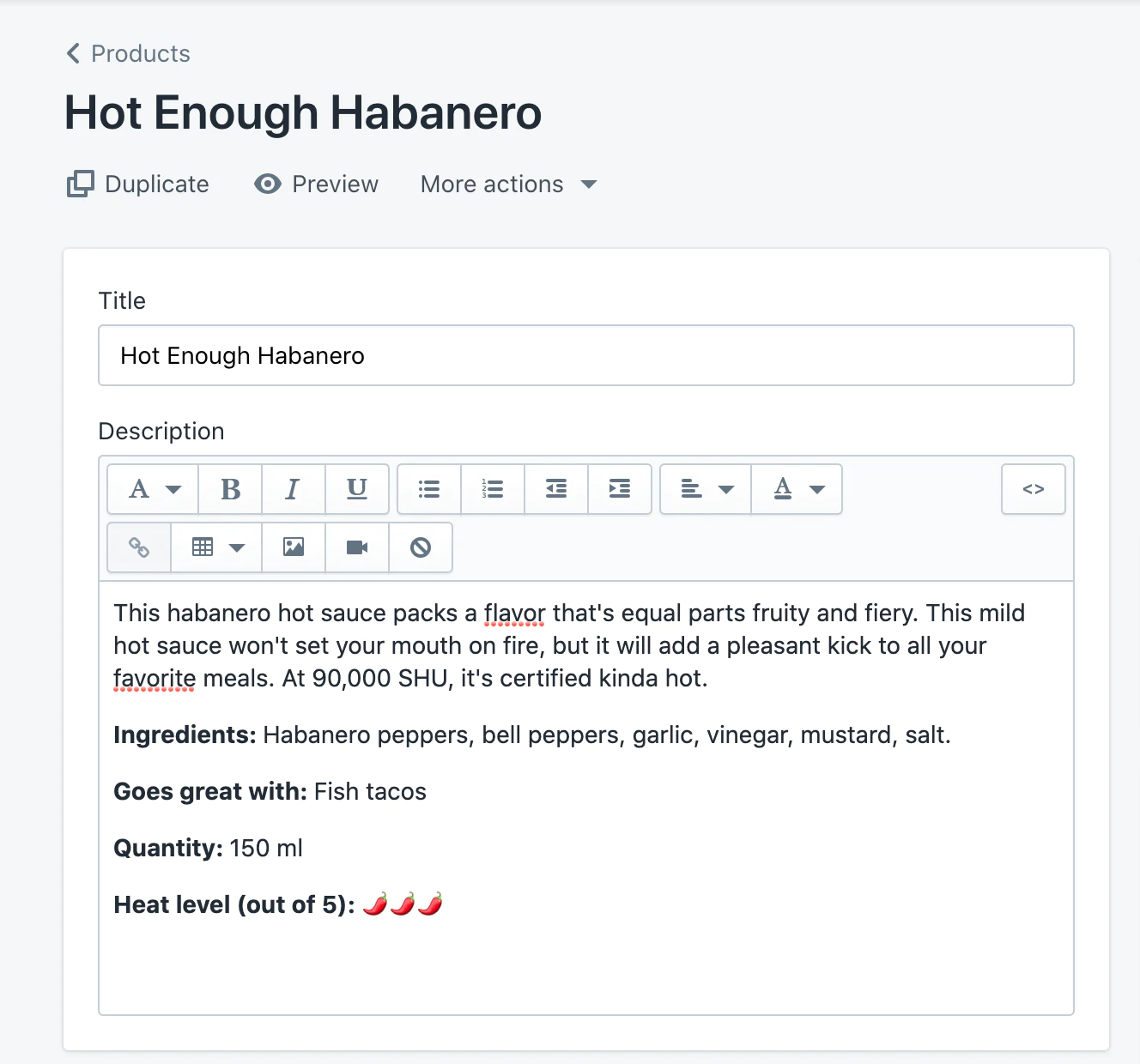
製品のタイトルと説明を書いてください
製品ページは、顧客が製品について学び、購入するかどうかを決定する場所です。 詳細は重要であり、価格設定からサイズ設定まで、テキストやビジュアルを通じて適切な情報を適切な方法で共有することで、すべての違いを生むことができます。 独自のオンラインショッピングWebサイトを作成するときに何を含めるべきかわからない場合は、市場の他の人を見てインスピレーションを得ることができます。
商品のタイトルは、商品が何であるかを明確にする必要があります。 これは、顧客がストアを閲覧するときに表示されるものであり、カタログで探しているものを見つけるのに役立ちます。 短くして、商品の説明やバリエーション(後で詳しく説明します)を使用して、色やサイズなど、他の特定の情報や商品オプションを表示するようにしてください。
最初の製品タイトルには、主力のホットソースであるHotEnoughHabaneroの名前を使用します。
製品の説明は、製品を説明して販売します。 彼らはまた、ライターズブロックの一般的な情報源でもあります。 良いニュースは、説得力のある製品の説明を書くためにプロのコピーライターである必要はないということです。 あなたはただする必要があります:
- あなたが話している相手を知ってください。 あなたの顧客があなたの製品を購入することに自信を持っていると感じるために知っておくべきことを考えて、あなたの説明でそれを伝えてみてください。
- インセンティブを強調します。 寛大な返品ポリシーまたは送料無料を提供していますか? あなたの製品は環境にやさしいですか? どの機能、利点、および提供が本当に重要であるかを検討し、綿毛を減らします。 多くの店舗では、テキストとアイコンを組み合わせて、商品ページでこれらのセールスポイントをすばやく伝えています。
- よくある質問や反対意見を予測します。 顧客が購入をためらう理由は何ですか? 彼らは間違ったサイズを買うことを恐れていますか? 彼らがアレルギーを持っている場合に備えて、彼らはあなたの製品が何でできているかを知る必要がありますか? 彼らはあなたの製品が倫理的に作られていることを知る必要がありますか?
- テキストをスキャンしやすくします。 短い段落、箇条書き、小見出し、太字のテキストなどを使用して説明を読みやすくします。次に、訪問者が必要な情報をどれだけ早く引き出すことができるかを自問します。
- 顧客があなたの製品を使用していることを確認できるようにします。 顧客はあなたの製品を味わったり、感じたり、触ったり、試着したりすることはできません。 製品の写真以外にも、サイズ表など、使用している素材を一覧表示したり、製品の製造方法についてのストーリーを共有したりすることで、製品に命を吹き込むことができます。これらはすべて製品によって異なります。
ホットソースのような製品の場合、特に購入する際には、材料、風味、量、辛さ、そしてそれが何とよく合うかという詳細に顧客が気を配っていると確信できます。 そのため、店舗の訪問者がこれらすべての情報に一目でアクセスできるように最善を尽くしました。

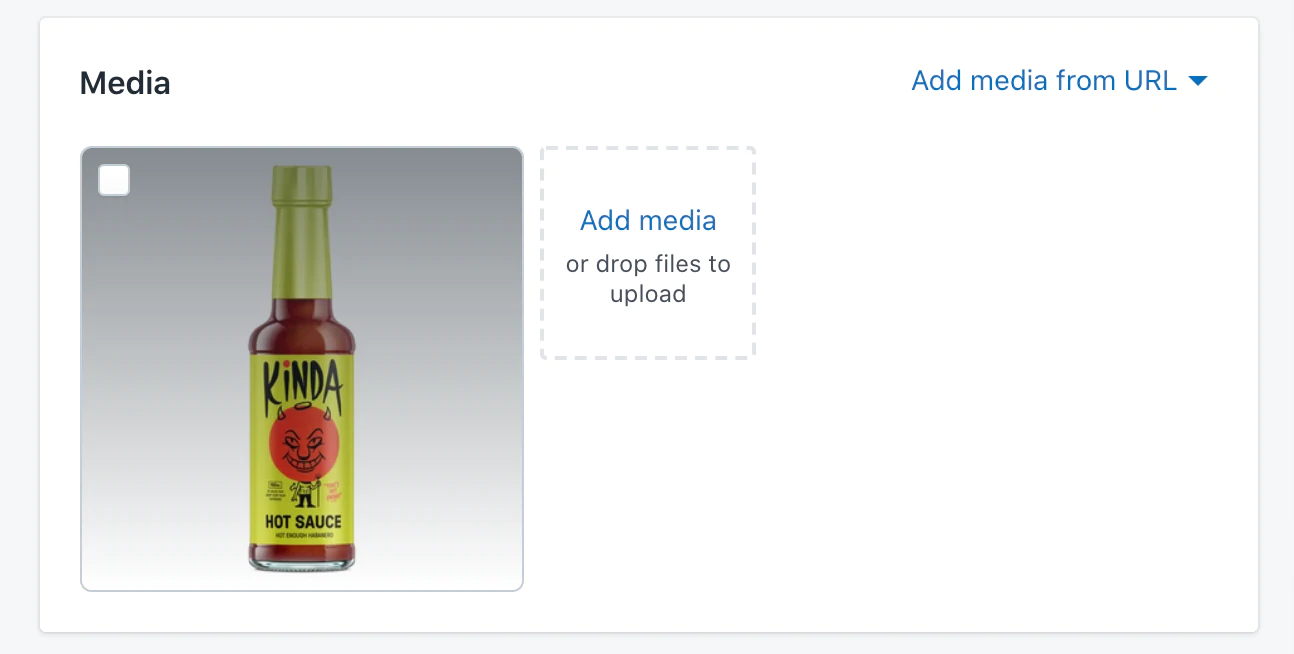
製品の写真やその他のメディアをアップロードする
製品ページのメディアセクションでは、写真、GIF、ビデオ、さらには3Dモデルなど、製品に関するより詳細な情報を共有するのに役立つビジュアルメディアをアップロードできます。
プレゼンテーションはすべての違いを生みます。 顧客があなたの製品を所有していることを想像できるようにします。 彼らが実際にそれを見るか、彼らのスペースに誇らしげに表示されるのを手伝ってください。 覚えておくべきいくつかのポイントがあります:
- 製品を最高の状態に保つ高品質の写真を使用してください。 ぼやけた画像や低解像度の画像は避けてください。
- すべての写真が同じサイズで表示されるように、商品の写真全体で同じアスペクト比(つまり、幅と高さの比率)を維持するようにしてください。 この一貫性により、オンラインストアを開始したときに、よりクリーンでプロフェッショナルな外観が作成されます。

- 予算が限られている場合、最新のスマートフォンのほとんどは高品質の製品写真を撮影でき、無料の写真編集ツールを使用して写真を修正できます(remove.bgなど、背景を無料で削除できます)。
- 画像をアップロードした後、画像をクリックして、切り抜きやサイズ変更などの基本的な編集を実行できます。 アクセシビリティのために代替テキストを編集して、写真を見ることができない人に写真を説明することもできます。 たとえば、視覚障害のある人が一緒にいる人を助けるために、「KindaHotSauceによる150mlのHotEnoughHabanero」を作成しました。
白い背景にホットソースのボトルの写真を1枚使用します。 ただし、衣料品の販売や宝飾品事業の開始など、顧客がより視覚的な情報を必要とする可能性のある製品の場合、追加の角度や詳細を提供する複数の写真を使用すると、顧客の信頼を高めることができます。

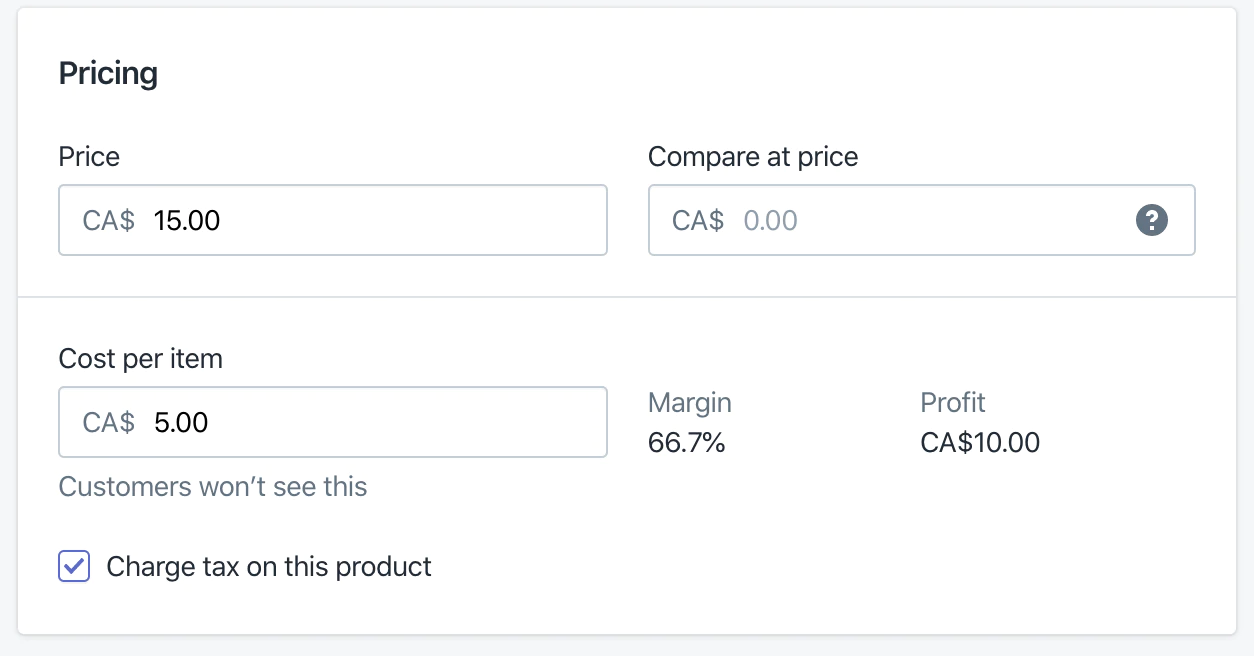
価格を設定する
次に、商品の出品価格を設定します。 これは、顧客があなたの製品を購入するために支払うものです。
オプションで、[価格で比較]フィールドを使用して、特に販売の場合に、製品の通常の価格を伝えることができます。 たとえば、ホットソースの3パックを購入する際の節約を示したい場合は、ここに3本のボトルの元の価格を入力できます。 ただし、特にプレミアム製品を販売している場合は、知覚品質が低下する可能性があるため、これを正当な理由なしに使用することには注意が必要です。
アイテムあたりのコストフィールドもオプションです。 必要に応じて、個々の製品の利益率を追跡するために使用できます。 Shopifyプラン以上では、これにより利益レポートで利益を追跡できます。

いくつかの例外はありますが、商品やサービスを販売する企業は、誰かが注文するたびに税金を徴収する必要があるため、このチェックボックスをオンにして、後で税金設定を構成します。
簡単にするために、製品ごとのコスト、つまり1本のボトルを製造してパッケージ化するためのコストは5ドルであると想定します。 各ボトルを15ドルで販売すると、割引やマーケティングの余地を残す健全なマージンを確保できます。
製品 | 製品あたりのコスト | 価格 | 粗利益 | 重さ |
十分に暑いハバネロ | $ 5 | $ 15 | 66% | 0.5ポンド |
穏やかになるために生まれた | $ 5 | $ 15 | 66% | 0.5ポンド |
フレンドリーなゴーストペッパー | $ 5 | $ 15 | 66% | 0.5ポンド |
ちょっとホットソース3パック | $ 15 | 40ドル | 63% | 1.5ポンド |
実際には、価格設定がそれほど単純なことはめったにありません。 送料、原材料、家賃や従業員などの諸経費、時間のコスト、そしておそらく最も重要なのは、製品の知覚品質など、いくつかの変数が製品の価格設定に影響を与える可能性があります。
ヒント:低価格が必ずしもより多くの売上につながると思い込まないでください。 顧客は、品質を評価するための近道として価格を使用することがよくあります。 プレミアム製品を販売している場合、特に説得力のあるプロフェッショナルなブランディングで正当化できる場合は、そのように価格設定することを恐れないでください。
あなたはいつでもあなたがマーケティングを始めた後にあなたが学んだことに基づいてあなたの価格を再訪して調整することができます。 あなたは顧客が実際にあなたの製品にもっとお金を払うことをいとわないことに気付くかもしれません、あるいはあなたはコストを削減してあなたが得るすべての注文の平均値を増やす創造的な方法を見つけるかもしれません。
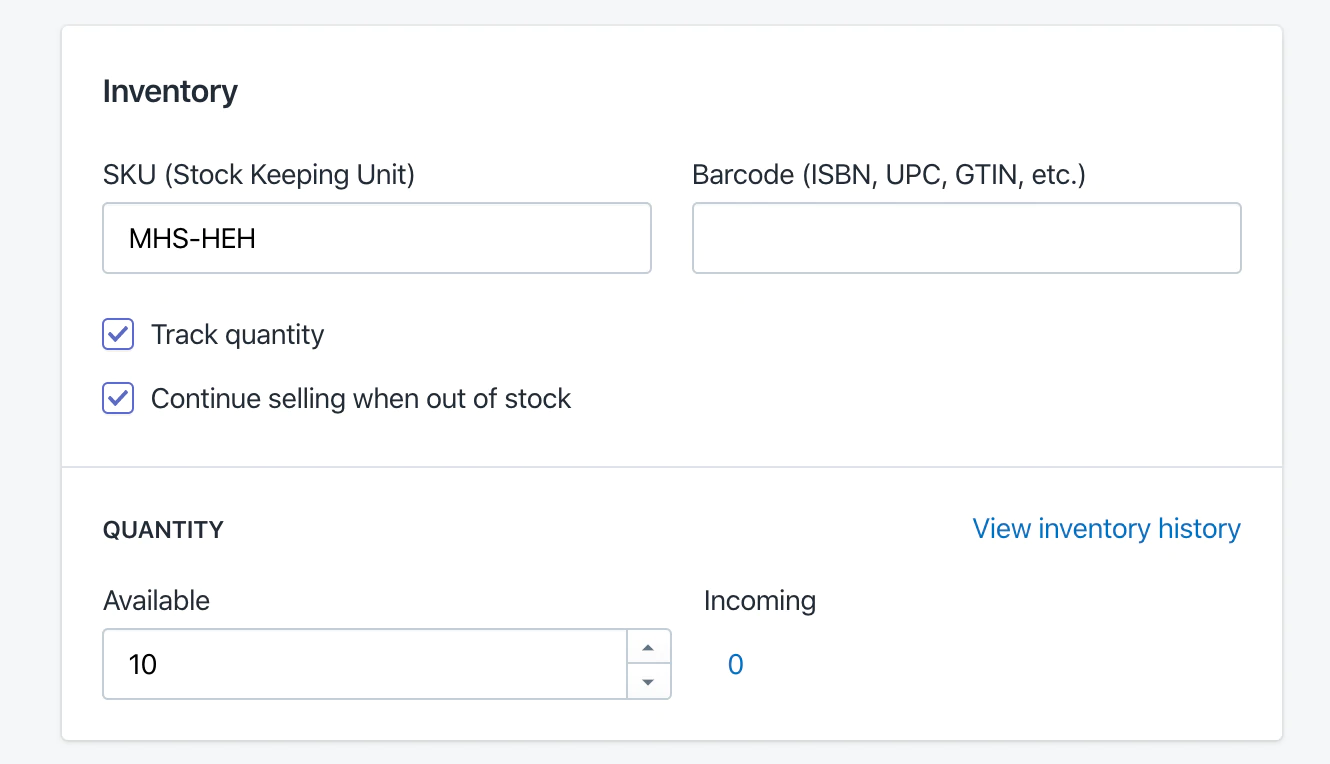
在庫
ドロップシッピングまたはオンデマンド印刷サービスを使用している場合は、在庫を追跡する必要はありません。 ただし、Kinda Hot Saucesは独自のホットソースを製造、販売、出荷しているため、Shopifyの在庫を追跡して、各ソースの残り量と、注文が入り始めたときにどれだけ多くの量を生産する必要があるかを把握したいと考えています。
オンラインでの販売が初めての場合は、ここに見慣れない用語がいくつか表示される可能性があるため、すぐに説明します。
- SKU。 在庫管理ユニットは、特定の製品およびバリアントの在庫を追跡および管理するために使用されます。 数字や文字を使用して一貫性のあるシステムを作成し、正確なアイテムが一目でわかるようにします(たとえば、MHS-HEHは、ミディアムホットソースのHot Enough Habeneroだと教えてくれます)。
- バーコード。 バーコード(ISBN、UPC、GTINなど)は通常、商品を再販する場合、または最終的に在庫管理を容易にするためにスキャン可能なバーコードをアイテムに追加する場合に使用されます。 自社製品を製造・販売しているので、とりあえず空白のままにしておくことができます。
- 量。 これは、手元にある特定の製品の量です。 在庫を保持している場所が複数あり、Shopifyで設定している場合は、ここに表示されます。 その場合。 私の例では、ホットソースごとに10本のボトルの小さなバッチから始め、自分のスペースを使用して在庫を保持しています。

自分の商品を増やすのにそれほど時間はかからないので、「在庫がないときは販売を続ける」をオンにすることができます。 ただし、在庫が限られている場合や供給の補充に時間がかかる場合は、このオプションをオフにして、アイテムを「売り切れ」としてマークすることができます。
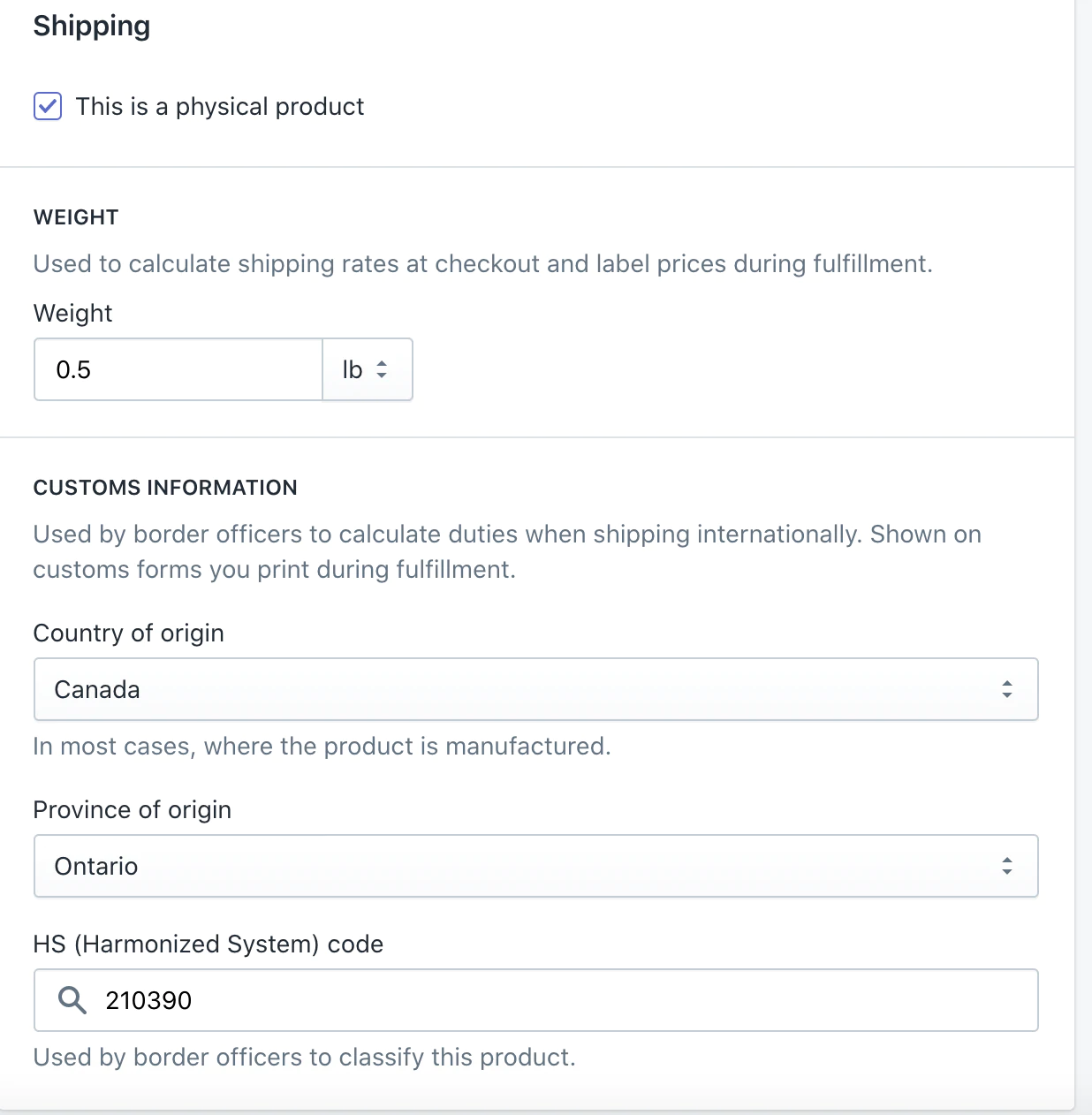
運送
[配送]セクションに、送料を自動的に計算し、注文ごとに適切な配送ラベルを印刷する詳細を入力します。
私のKindaHotSauceストアでは、「これは物理的な製品です」にチェックを入れ、次の情報を入力します。
- 重さ。 1本のボトル自体の重量。 0.5ポンドを入力します。
- 税関情報。 あなたが国際的に販売することを計画しているならば、これは重要です。 Kinda Hot Sauceはカナダで製造され、カナダから出荷されているため、「カナダ」と入力し、検索バーを使用して調味料の調和システムコードである21309を検索します。
顧客に提供する実際の送料とオプションの設定については、このチュートリアルの後半で説明します。

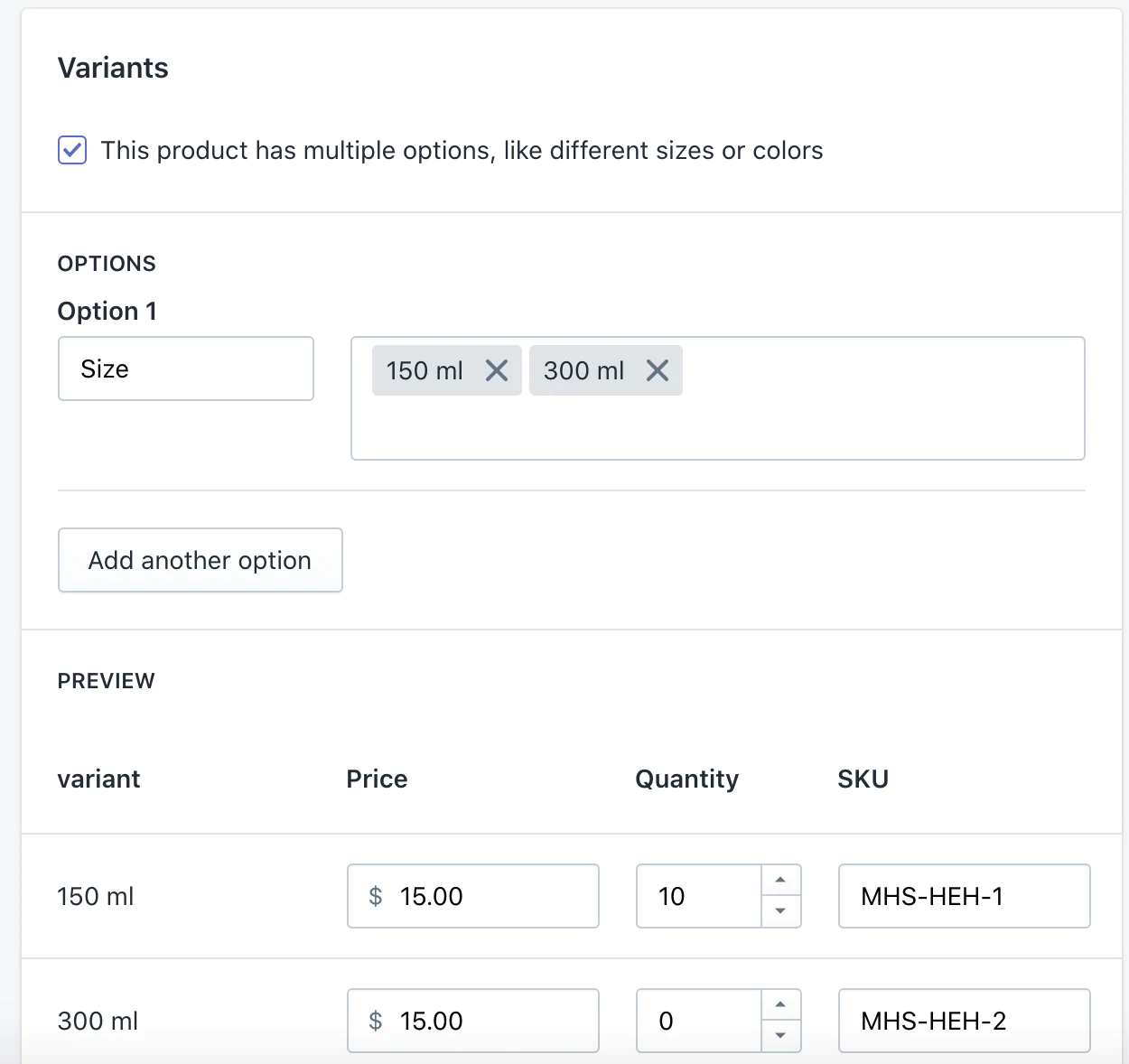
バリアント
製品のバリエーションを設定するつもりはありませんが、Shopifyのストア所有者の多くが行っているため、Shopifyを使用してこれを行う方法について説明したいと思います。
商品にサイズや色などのさまざまなオプションが付属している場合は、それぞれを独自の商品として追加するのではなく、同じ商品のバリエーションとして追加するだけで済みます。 各バリエーションには、独自の画像、価格、追跡された在庫、およびそれに関連付けられた個々の設定を含めることができます
バリエーションを使用すると、たとえば、さまざまなサイズの複数の色を提供するなど、製品オプションを追加することもできます。

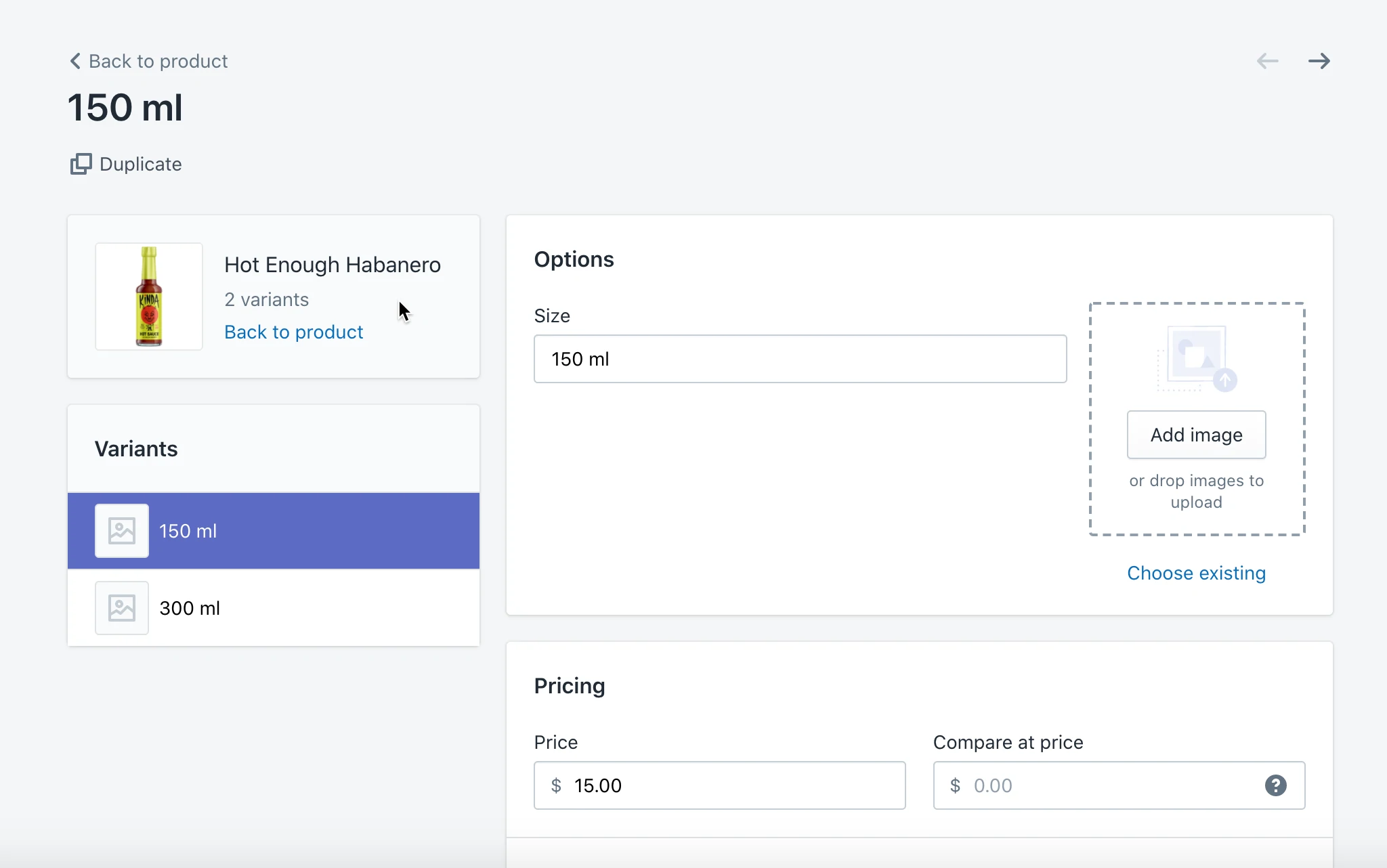
商品にバリエーションを追加し、[保存]をクリックしてページを更新する場合、上記で説明したメディア、価格設定、在庫、配送の各セクションを特定のバリエーションごとに設定する必要があります。
当社の製品は1つのサイズで提供され、バリエーションがないため、このセクションはそのままにしておきます。 ただし、同じ商品の個別のバリエーションを販売している場合は、適切な商品ページ情報を使用して各バリエーションを編集してください。 たとえば、異なる色を提供する場合のオレンジのバリエーションのオレンジのTシャツの写真。

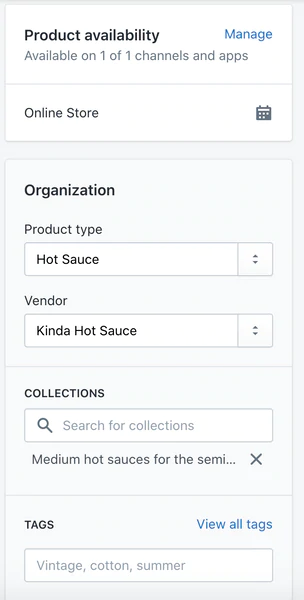
組織と製品の入手可能性
[組織]セクションでは、商品にラベルを付けてグループ化し、ストアの商品カタログの管理、顧客が購入できる商品のキュレーション、特定の商品へのルールや割引の適用を容易にすることができます。 各ラベルの意味は次のとおりです。
- 製品の入手可能性: FacebookショップやAmazonなどの多数の販売チャネルから選択して、製品をリストすることができます。これについては後で説明します。 今のところ、あなたの製品が「オンラインストア」で利用可能であることを確認してください。そうしないと非表示になります。
- 製品型。 特定の商品(Tシャツなど)を識別するために使用できる商品カテゴリ。 各製品は、1つの製品タイプのみを持つことができます。 「ホットソース」だけを使います。
- ベンダー。 これは、製品の製造元、卸売業者、またはサードパーティベンダーです。 製品リストをベンダーでフィルタリングできるため、在庫の注文をスピードアップできます。 ちょっとホットソースがメーカーなので、ベンダーとして掲載します。
- タグ。 タグは、商品に関連付けることができるキーワードです。 商品に複数のタグを追加して、顧客がオンラインストアの検索バーから商品を見つけられるようにすることができます。 タグを使用して、特定のコレクションに特定のタグが付いた商品を追加するなど、ストアでのアクションを自動化することもできます。 タグを使用する理由がまだないので、これは空白のままにします。
- コレクション。 コレクションは重要です。 彼らはあなたが特定の目的と聴衆のためにあなたの製品を整理してキュレートすることを可能にします。 たとえば、アパレルブランドは、女性向けの商品、男性向けの商品、夏のセール、または新着商品に基づいてコレクションを作成できます。 同じ商品を複数のコレクションに含めることができます。 製品を追加した後、コレクションを設定します。

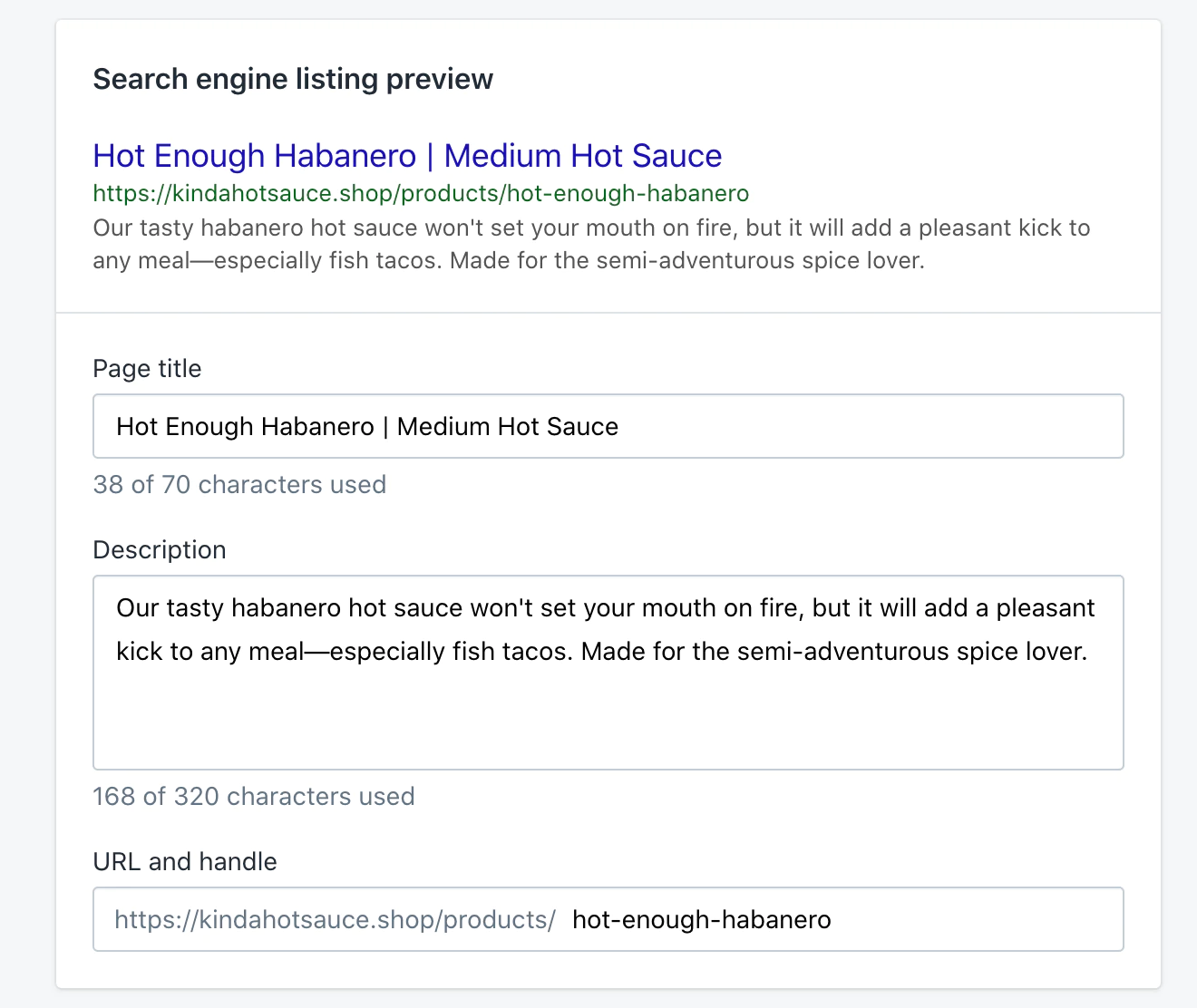
検索エンジンリストのプレビュー
検索エンジンリストのプレビューでは、検索エンジンの結果でのページの表示方法をカスタマイズできます。 また、Googleなどの検索エンジンを介して製品の発見可能性を向上させることができる場所でもあります。
ターゲット顧客があなたのような製品を検索するために使用しているキーワードがわかっている場合は、それらをこのセクションに組み込んで、時間の経過とともに検索エンジンの結果に表示される可能性を高めることができます。
無料のキーワード調査ツールであるUbersuggestを使用して、ユーザーが私の製品に関連するキーワードを検索する頻度を測定しました。 製品ページに取り入れたいキーワードとして、「ハバネロソース」(月5,400回検索)、「マイルドホットソース」(月59回検索)、「ミディアムホットソース」(月50回検索)を見つけました。

SEOについては後で詳しく説明しますが、それまでの間、このセクションを最適化するための簡単なヒントをいくつか紹介します。
- ページタイトル。 クリックするのに十分短くて説明的でありながら、ターゲットキーワードが含まれるようにページタイトルを記述します。 この商品に最も関連性の高い「ミディアムホットソース」に焦点を当てます。 検索結果で途切れないように、できれば60文字未満を目指してください。 ページタイトルに「HotEnoughHabanero|MediumHotSauce」を使用します。
- 説明。 このスペースを使用して、検索結果やソーシャルメディアに商品へのリンクが表示されたときに、検索者がクリックスルーするように説得する可能性のある説得力のある情報を表示します。 ページタイトルに表示されている情報を拡張しながら、短くて甘くするようにしています。
- URLとハンドル。 あなたの製品を見つけるために検索エンジンを使用している人々にとって、これをシンプルでユニークで意味のあるものにしてください。 「/hot-enough-habanero」を使用します。
完了したら、[保存]をクリックして製品ページをプレビューし、どのように表示されるかを確認できます。 後でストアのカスタマイズを開始するときに、色やフォントなどの細部を変更できます。
起動するためにすべての商品を追加する必要はないことを念頭に置いて、ストアに追加する商品ごとにこれを繰り返すことができます。
商品をコレクションに整理する
少なくともいくつかの個別の商品がリストされたので、Shopifyの[商品]>[コレクション]でコレクションに整理し始めることができます。
コレクションを作成して、特定のオーディエンス(たとえば、子供向けの製品)、テーマ(たとえば、ベストセラー)、または製品カテゴリ(たとえば、アクセサリ)をターゲットとする製品をキュレートできます。 価格、タグ、またはその他の条件に基づいて、特定のコレクションに製品を手動で追加するか、含まれる/除外されるものを自動化するかを決定できます。
コレクションは、次のようなさまざまな目的に役立ちます。
- ホームページのセクションに表示したい特定の商品をプルする
- ナビゲーションまたはホームページにある製品のコレクションにリンクして、さまざまな対象者がカタログをすばやくナビゲートできるようにします
- 販売したい商品のキュレーション(特定の商品コレクションに割引を適用できます)
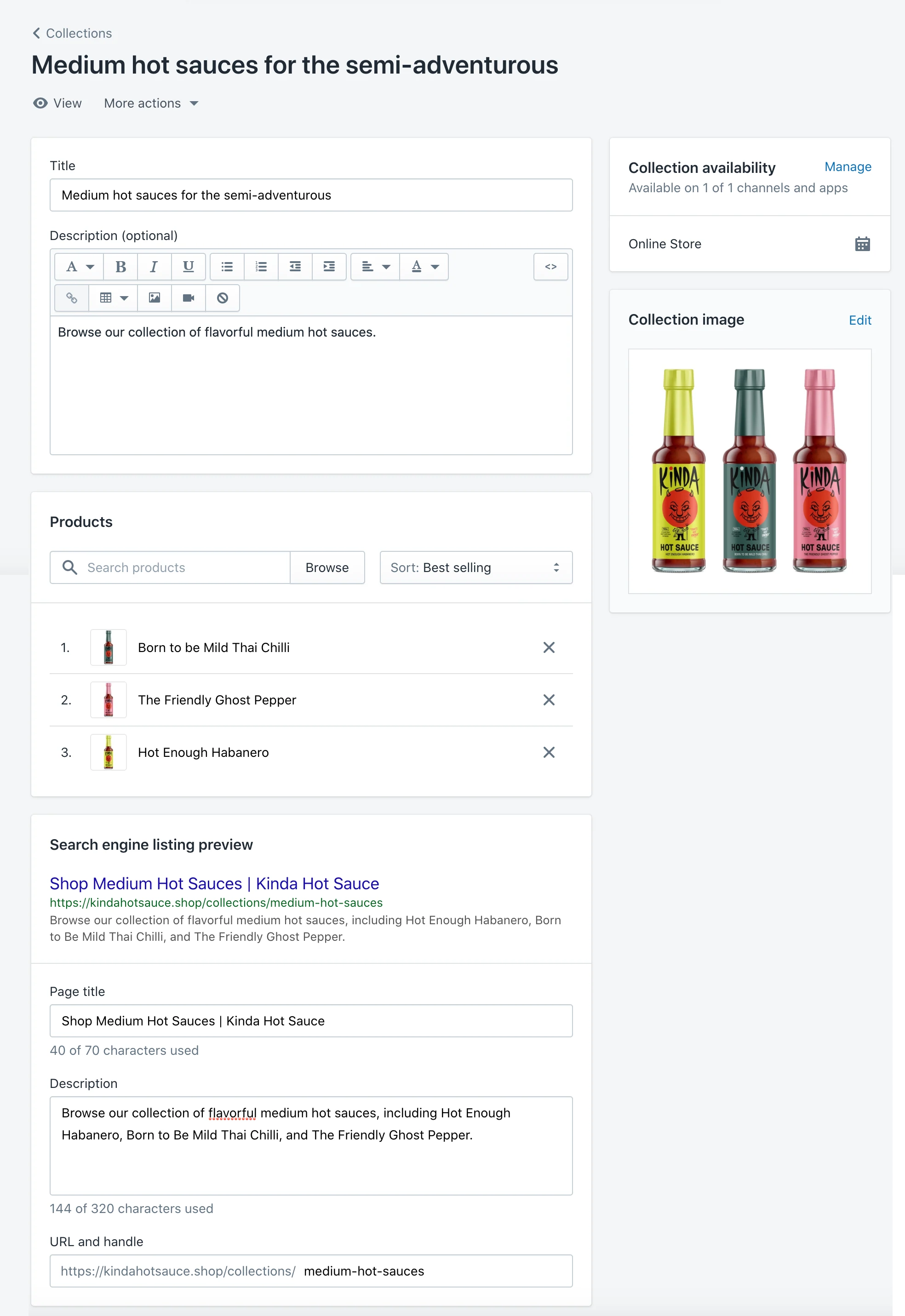
今のところ、ミディアムホットソースのコレクションを作成します。 これは、3パックのバンドルを除外して、3つの個別のホットソース製品のみを含めたいためです。 このようにして、個々のフレーバーを披露し、バンドルを個別に強調表示できます。
このコレクションページにアクセスした訪問者にどのように挨拶したいかに基づいて、コレクションのタイトルと説明を入力します。 検索エンジンプレビューは、製品ページで行ったのと同じベストプラクティスを使用して入力できます。 コレクション画像を設定することもできます。この画像は、オンラインストアを開始するルックアンドフィールのステップをカスタマイズするときにコレクションを表すために取得されます。

2.ストアのオンラインショッピングキーページを作成します
これまで、私たちは製品に焦点を当ててきました。 しかし、独自のオンラインショッピングWebサイトを作成するときは、単なる製品以上のものが必要です。 それは買い物客があなたのビジネスを理解し、あなたを信頼する理由を彼らに与え、そして彼らを探している顧客が他の重要な詳細を利用できるようにするのを助ける必要があります。
これらのページのほとんどは、 [オンラインストア]>[ページ]で作成できます。
すべてのページを起動できるようにする必要はありませんが、作成するのに最も役立つページには次のものがあります。
- お問い合わせページ。 このページは、FAQページなど、質問がある場合や回答を見つける場所を紹介する場合に、顧客があなたに連絡するための明確な方法を提供します。
- ページについて。 Aboutページは、顧客と個人的につながり、ビジネスモデルを説明し、および/またはビジネスを開始した理由を共有します。 説得力のあるAboutページは、新しいブランドの信頼を得るのに大いに役立ちます。オンラインストアを開始するときは、このことを念頭に置いてください。
- FAQページ。 よくある質問のページは、より一般的なカスタマーサポートの問い合わせのいくつかを軽減するのに役立ちます。
- ポリシーページ。 顧客が期待する特定の法的ページがあり、返品ポリシーやプライバシーポリシーなどの紛争が発生した場合に保護するのに役立ち、[設定]>[法的]で設定できます。
オンラインショップを作成するために、またこのチュートリアルの目的のために、Aboutページ(「OurStory」と呼ばれる)、Contactページ、および基本的なポリシーページ(プライバシーポリシー、配送ポリシー、およびサービス)、ただし、顧客の信頼を得るのに役立つと思われるページを作成できます。
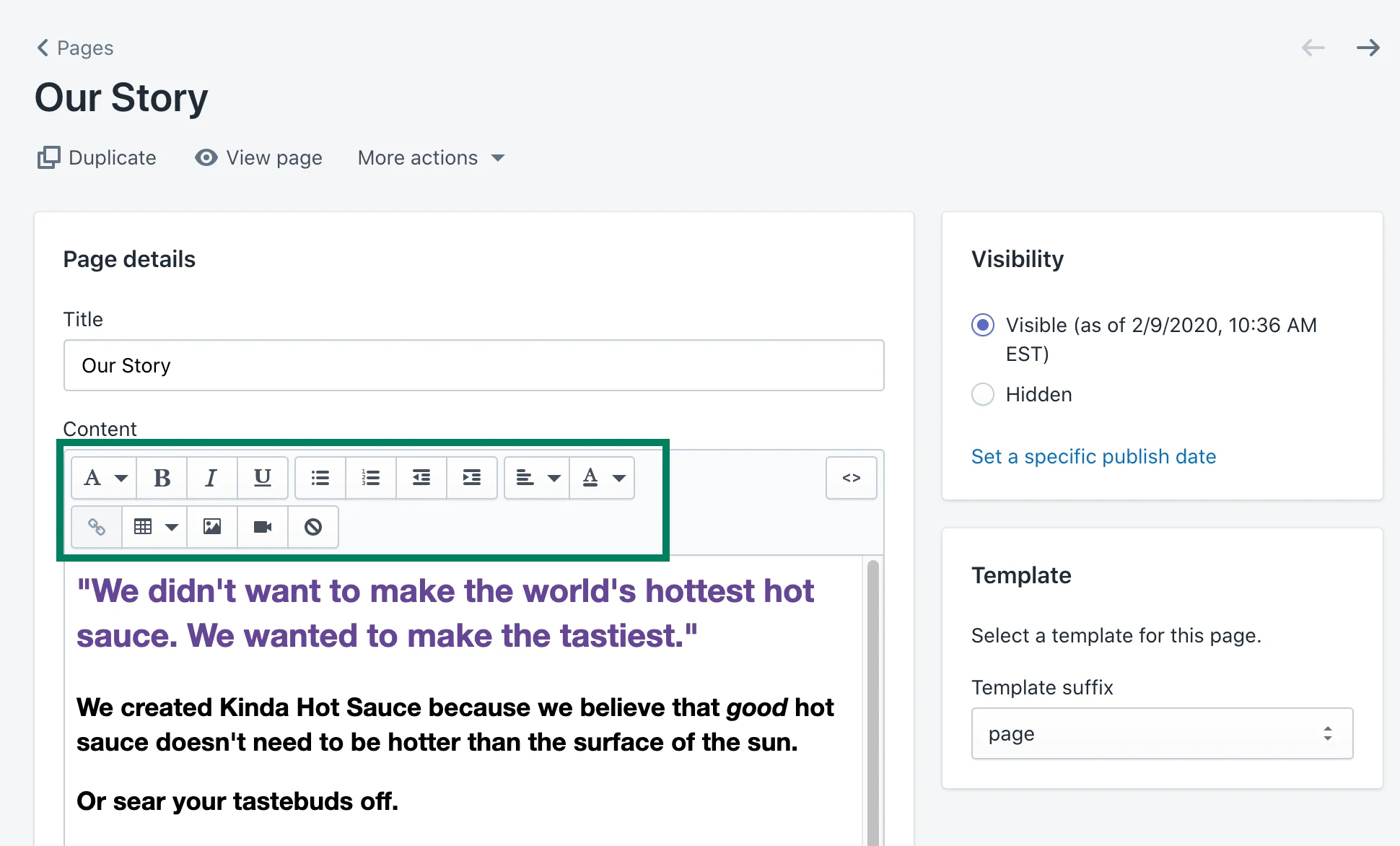
ページについて
アバウトページは、中小企業の「小さな」を受け入れ、オンラインショップを作成するときに新しい商人としての信頼を獲得するための優れた方法です。
創設者としての自己紹介の動画、賞や報道機関への言及へのリンク、サプライチェーンを説明する画像、またはこのページであなたが誰で何をしているのかを顧客に伝えるのに役立つものを含めることができます。
キンダホットソースは、お客様への手紙のように、創業の理念や理由を説明したシンプルなアバウトページでオンラインストアを作ります。
誰かが私の店を訪れて、購入しても売り切れていないとき、彼らが私のAboutページにアクセスして詳細を確認することを選択した場合、彼らに愛情のこもった心からのメッセージを届けてほしいと思います。
主にテキストに依存するため、ツールバーで使用可能なフォーマットオプションを使用して、コピーをより目を引くようにします。

商品の場合と同様に、URLの表示方法と検索エンジンの結果でのページの表示方法に基づいて、ページの検索エンジンリストのプレビューセクションをカスタマイズする必要があります。
お問い合わせページ
連絡先ページは、顧客が質問したりサポートを受けたりするために探すものです。
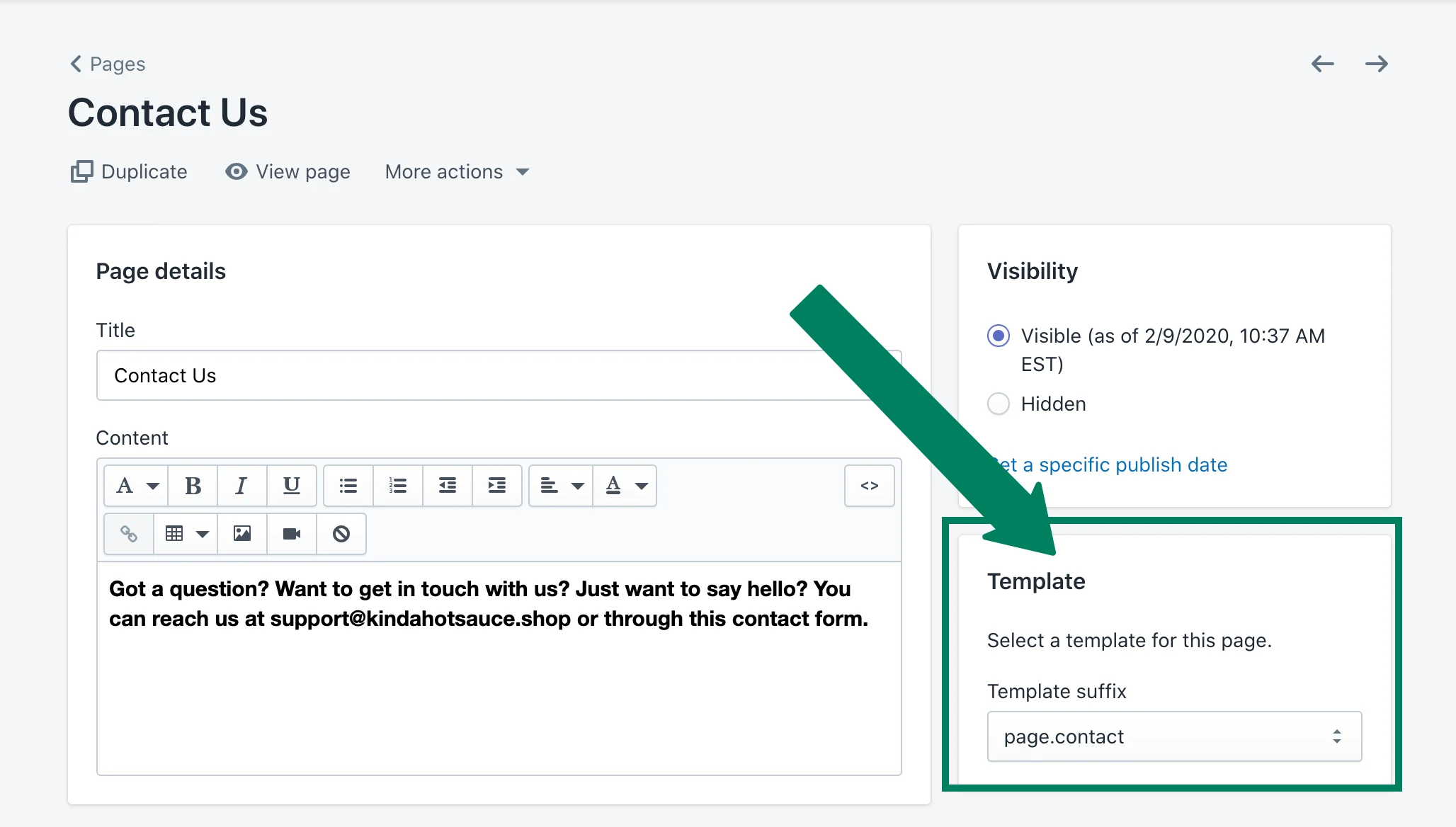
ほとんどのShopifyテーマでは、簡単に作成できます。 新しいページを作成し、右側の[テンプレート]セクションに移動して、連絡先テンプレートを選択するだけです。 これにより、ページにフォームが追加されます。 次に、顧客が連絡を取り合うのに役立ついくつかの指示を記述したり、FAQなどの他のページにリンクしたりして、買い物客が最初に自分の問題をトラブルシューティングするのに役立てることができます。

買い物客がサポートにさらにアクセスしやすくするためにインストールできるライブチャットアプリもあります。
ポリシーページ
ポリシーページは、オンラインビジネスの標準的な方法です。 彼らはあなたの顧客にあなたがあなたのビジネスをどのように行っているか、そしてあなたに何を期待するかを理解する場所を与えます。 また、顧客との紛争が発生した場合にあなたを保護するのにも役立ちます。
Shopifyの[設定]>[法務]で、ビジネスおよび地域の法律に従ってカスタマイズできるテンプレートを生成できます。
- 返品規則。 返品と交換に関するあなたの方針は何ですか? 顧客はどのくらいの期間返品を開始する必要がありますか? 製品はどのような状態である必要がありますか? 寛大な返品ポリシーは、顧客が自信を持ってあなたから購入するのに役立ちます。
- プライバシーポリシー。 プライバシーポリシーは、顧客に関する情報を収集する方法を説明しています。
- 利用規約。 あなたの利用規約ポリシーは、あなたとあなたの顧客との間の合意であり、あなたがどのように運営し、どのような権利を留保するかを概説しています。
- 配送ポリシー。 配送ポリシーは、配送先の地域の配送コスト、製造時間、配送速度に関する顧客の期待を設定するのに役立ちます。
(これらのテンプレートは法律上のアドバイスではなく、オンラインショップを作成するときに適合させる必要があることに注意してください。)
3.完全にカスタマイズされたオンラインストアを作成します
夜明けを発表
DawnはShopifyの新しい無料テーマです。 ほとんどのテンプレート、ブロック、メタフィールドのセクションなど、最新の機能を提供します。 この記事に記載されているテーマは引き続きサポートされていますが、これらの機能は含まれていません。 Dawnの詳細については、最新のブログをご覧ください。
ブログにアクセスストアにいくつかの製品があり、いくつかのページの準備ができたので、次はオンラインストア> Shopifyのテーマに移動して、Webサイトをどのように表示するかを考え始めます。
テーマを選択してください
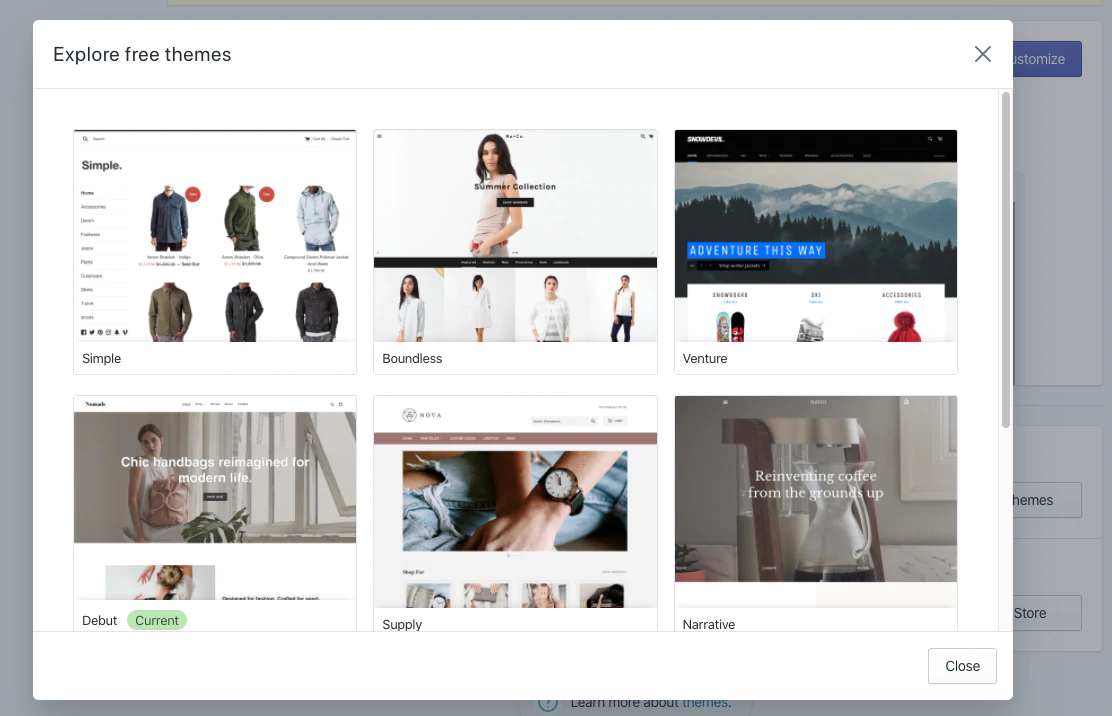
最初のステップは、テーマを選択することです。これは、ストアにインストールするテンプレートであり、独自のオンラインストアを開始するときにデザインの開始点として使用できます。 Shopifyテーマストアには、無料と有料の両方のテーマがあり、それぞれに独自のスタイルと機能があります。

一部のテーマはより大きな製品カタログ用に作成されましたが、他のテーマは単一製品ビジネス用に作成されました。 その他は、レストランのExpressテーマなど、特定の業界または種類のビジネス向けに作成されています。
独自のストアを構築するときに完璧なテーマを選択する際に考慮すべきいくつかの重要なポイントは次のとおりです。
- 各テーマには複数のスタイルが用意されているため、商品カタログの大きさや店舗に求める美学に基づいて、テーマとスタイルを探してみてください。 あなたはあなたが想像したオンラインショッピングを作りたいと思っています。
- 表示しているテーマに、クエリを自動入力する検索バーやプレスの言及を表示するセクションなど、必要な機能が組み込まれているかどうかを検討してください。 ストアのウェブサイトを作成するときに機能を追加する無料および有料のShopifyアプリも見つけることができることを覚えておいてください。
- 色やフォントに基づいてテーマを選択しないでください。 これらはすべて、後でカスタマイズできるものです。 Shopifyエキスパートを雇ってテーマをカスタマイズすることで、テーマを本当にユニークにすることもできます。
- 1回限りの料金で購入する前に、有料のテーマを試してみることができます。
- 何よりも、選択したテーマにとらわれないように注意してください。 後で気が変わった場合は、他のテーマをプレビューして現在のストアにインストールし、製品やページを再作成せずにカスタマイズできます。
デビューやナラティブなどの無料のテーマをいくつか試した後、ブルックリン(遊び心のあるスタイル)に絞り込みました。KindaHotSauceの製品ラインは小さく、右足で起動するために多くの機能を必要としないためです。 製品グリッドのモダンなレイアウト、ナビゲーションメニューのシンプルさ、ブルックリンがビジュアルブランディングに重点を置いていることが好きです。
ホームページをデザインする
各テーマは、再配置、追加、削除、または一時的に非表示にできるセクションで構成されています。 セクションは、ストアのホームページの表示を決定し、さまざまなレイアウトを試すのに役立ちます。
ホームページのデザインを決定するときは、ホームページが達成する必要のある目標を考え、それらが特定のビジネスにどのように適用されるかを決定します。
- 初めての訪問者に優先順位を付け、彼らがあなたのビジネスが何であるか、そしてあなたが何を売っているのかを素早く理解するのを助けます。
- リピーターに対応し、探している商品やページに簡単に移動できるようにします。
- すべての巻物であなたの製品への関心を高め、あなたのビジネスへの信頼を築くようにしてください。
- 購入意向に基づいて、訪問者がたどる明確な道筋を作成します。 あなたのビジネスについてもっと知りたい人のためにAboutUsページを強調したり、訪問者が興味のある製品を自分で選択できるようにさまざまなコレクションを強調したりすることができます。
- 訪問者の多くがモバイルデバイスでホームページを閲覧することを想定して、ホームページをデザインします。
時間をかけてホームページを再訪し、作り直します。 完璧を追求することで、立ち上げを進められないようにしないでください。
Kinda Hot Sauceの場合、これらのセクションを使用して次のことを行います。
- スライドショー(1枚のスライド付き) これがあなたの典型的なホットソースブランドではない理由を説明する巧妙なコピーですぐに興味を引くために。 「世界で最もホットなホットソースではない」は、私のブランドが何であるかをタグライン「いいスパイス」で伝えながら、期待を裏切ります。 また、オーバーレイを追加し、オーバーレイの不透明度を上げて、画像上にtiが表示されたときにテキストが読みやすくなるようにしました。
- 先ほど作ったミディアムホットソースコレクションの3種類のホットソースを紹介する注目のコレクション。 スライドショーでの印象をさらに広げて、私の製品について大胆な声明を出します。「おいしいホットソースは致命的である必要はありません」。
- ブランドの位置付けを要約し、ストアの概要ページへのリンクがあるストアの理由を明らかにするためのテキスト付き画像。 今のところ、私のロゴを画像として使用しますが、あなた、創設者の写真、またはあなたのブランドをよく表す画像を使用することもできます。
- 私の電子メールリストに参加するように人々を誘うニュースレター。 私の店を訪れるすべての人が購入できるわけではありません。 メーリングリスト(この場合は少し辛いレシピ)にオプトインする理由を提供することで、店舗へのトラフィックを増やし始めたときにメーリングリストを作成できます。
- 注目の商品 不確かな顧客に私の3パックのホットソースバンドル(およびそれらが得る節約)を強調します。 これを最後に置いて、何もクリックせずにホームページの最後までスクロールする顧客に購入する最後のパスを提供します。
ただし、将来的には、ホームページを拡張して、「十分に暑い」ことを正確に説明するセクションや、ホットソースを含むレシピを共有するブログ投稿ギャラリーを含めることができます。 自分のホームページでの決断が正しいかどうかは、マーケティングを始めるまでわかりませんが、このレイアウトには満足しています。
あなたがあなた自身のホームページをデザインするとき、冷酷に情報を優先します。 通常、少ないほど多くなります。 ホームページにできるだけ詰め込もうとするのではなく、訪問者をサポートページに誘導して、ビジネスでさらに売り込んだり、重要でない情報を説明したりするのに役立ててください。
ナビゲーションメニューをカスタマイズする
ヘッダーセクションでは、ナビゲーションメニュー、カート、ロゴなど、オンラインストアの最上部に変更を加えます。
We'll focus mostly on creating a clear navigation menu, as this is how people will find their way around your website.
There are three main forms of navigation you can set up in the header section:
- Main navigation. This is the top menu where you can prioritize the main navigation paths you want to offer customers. You can create submenus (ie, dropdown menus) under each item to avoid cluttering it.
- Footer navigation. This is where you keep links to non-essential pages that might distract new visitors but still need to be available for those who need to find them. Most online shoppers will know to look here for information like your return policy or contact page.
- Search. You can enable the search bar in the header to help visitors directly navigate to what they're looking for. This is especially useful if you have a large catalog of products and many pages on your website.
You don't want to overwhelm people with too many options from the get-go. Instead, you can organize your navigation to prioritize the actions you want visitors to take—with a focus on shopping, of course.

One menu item can have multiple dropdown levels to gradually feed visitors more options based on what they're looking for. For example, you can group multiple Collections under one menu item focused on products for women—that way you don't immediately overwhelm men who shop with you with options that aren't for them.
For Kinda Hot Sauce, I'm going to create a simple navigation structure where I:
- Surface my medium hot sauce Collection and 3-pack bundle under a "Shop" menu item.
- Nestle my Our Story and FAQ pages under an About menu item.
- Include my Contact page, for now, knowing that I can move it to the Footer in the future if I come up with another menu item that serves my goals better.
I'll also be creating another menu for my Footer to surface my non-essential policy pages at the bottom section of my website.
Tip : You can create a dropdown menu without linking out to a page by entering a # under Link instead of a URL and dragging any submenu items you want to include under it.
Set your colors, typography, and other theme settings
Colors and typography play a big role in your brand's visual identity and should be a top consideration when you build your own online store. Under the Theme Settings tab in the online store editor, you'll be able to customize the look and feel of your overall online store, including colors and typography.
Even if you're not a designer, you can still build your own store and pick font and color pairings you feel good about using the following tips.
For colors
- Consider the psychology of color and how different colors make people feel (eg, red makes people feel hungry, yellow suggests safety, and purple can have a royal quality to it).
- Use contrast to highlight important features of your homepage, such as buttons.
- Use a tool like Coolors to cycle through different color palettes to find colors you like and their associated hex code.
- Don't be afraid to go with your gut or just keep it simple if you're in doubt (even if it's just a simple black and white color scheme).
I came up with the following color palette for Kinda Hot Sauce because I want it to look bold and colorful. I probably won't end up using all of them, but I have enough to mix and match to find a combination I like:
- #392B58
- #FF0035
- #F7EE7F
- #654597
- #574AE2
Typography
- Try to pick two fonts (a maximum of three) to use across your store.
- Choose a body font that is easy to read (sans serif fonts like Helvetica are generally easier to scan on a screen).
- Use a tool like FontJoy to experiment with different font pairings.
For our store, we'll be keeping it simple with two fonts:
- Headings : Lora
- Accent text : Roboto
- Body text : Roboto
Tip : While you're in your Theme Settings, you can set a Favicon (usually your logomark), which is the icon that will display in browser tabs, bookmarks, and other locations. If you look at the tab of this page, you'll see the Shopify logo. That's our favicon.
Customize your checkout
Under Theme Settings , you can also customize the look of your checkout. At the very least, it's a good idea to add your logo to your checkout to give it a branded feel.
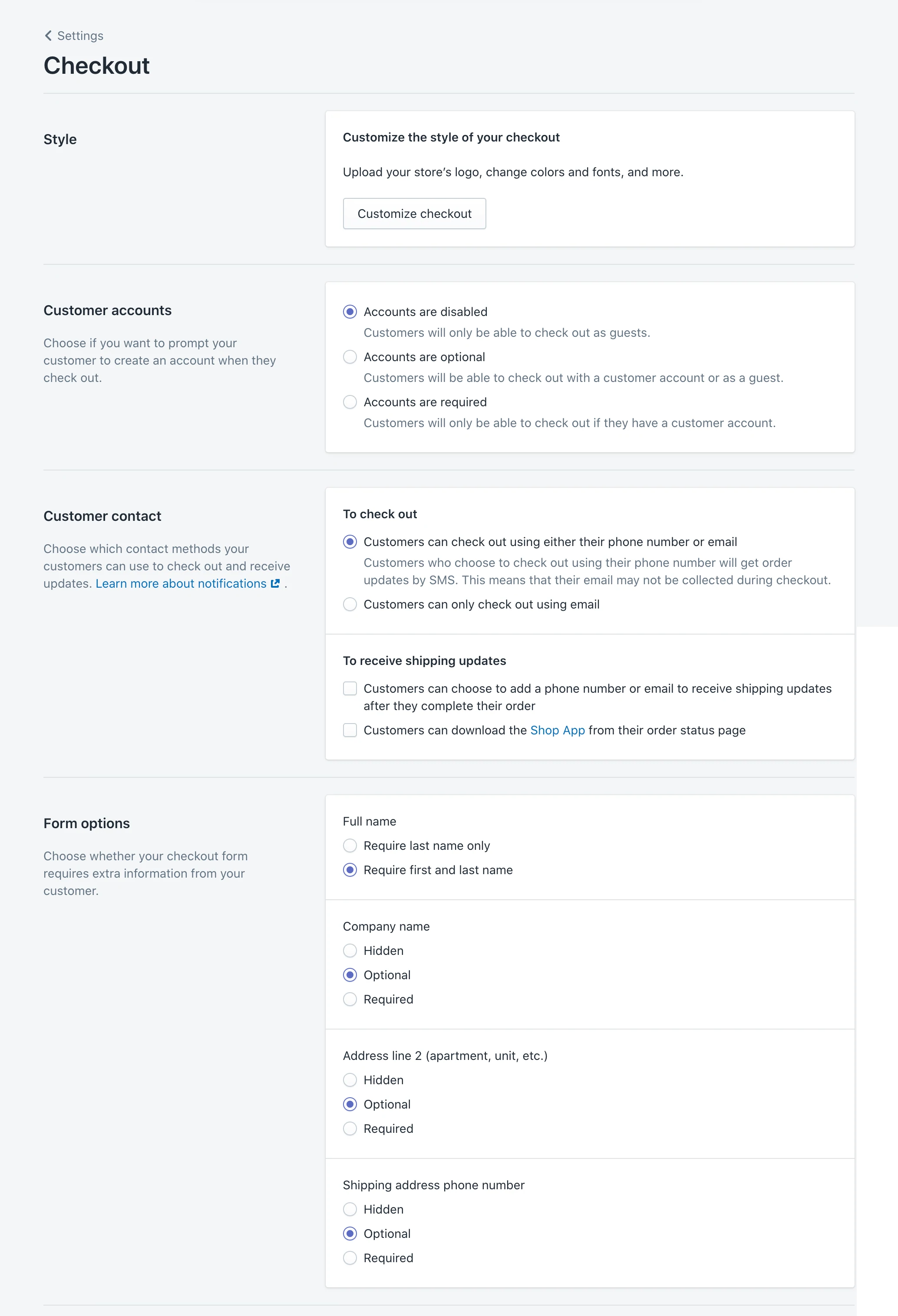
If you need to, you can also customize how your checkout works by clicking through to your checkout settings (or going to Settings > Checkout ).

Here's a quick rundown of the choices you can make regarding your checkout:
- Customer accounts. You can choose whether you want customers to create an account at checkout. This can be useful if you're running a wholesale or members-only store. We'll be disabling it for our store since we don't want to introduce unnecessary friction to our checkout experience.
- Customer contact. You can let customers choose how they want to be contacted by you after placing an order (email or SMS text messages). I'll select “Customers can only check out with email” for now to keep it simple and focus on building an email list I can market to.
- Form options. Here you can decide whether extra information like a first name or company name is hidden, optional, or required at checkout. Since we don't need all this information to fulfill every order for Kinda Hot Sauce, I'm going to make most of them optional.
- Order processing. You can find options to streamline the ordering process or add an additional confirmation step. To save customers some time, we'll use the customer's shipping address as the billing address by default and enable autocomplete for addresses.
- メールマーケティング。 You can build your email list as you build your customer list by letting customers sign up during checkout. Since email is a key pillar in many online marketing strategies, we'll make sure this is turned on so we can sell our hot sauce to potential and existing customers on our email list.
- Abandoned checkouts. When a customer reaches your checkout and decides not to complete their purchase (it can happen for any number of reasons), you can set up an automated reminder email for these shoppers. We'll set up our automated email to go out 10 hours after someone abandons their checkout, while our store is still fresh in their minds and they may have more time to reconsider their purchase.
When in doubt, prioritize choices that reduce the friction of checking out for the majority of your customers.
フィードバックを求める
Feedback is a gift, especially when you've been spending so much time working to create your own online shopping website. Fresh eyes can often spot areas to improve that you don't and provide invaluable insights you can use to make tweaks to your store.
By default, your store is password-protected, but you can give people the password to check it out. You can find your password (or change it) under Online Store > Preferences .
Some other great places to go for feedback include:
- People close to you who you can rely on to give honest, constructive feedback
- Subreddits that your target customers may subscribe to
- Facebook groups
- The Shopify Community's Feedback On My Store forum
When I shared Kinda Hot Sauce for feedback, the following areas were mentioned to focus on for improvement:
- The copywriting on my product pages could be more focused on who my brand is for (responsible hot sauce lovers).
- A few people called out how “charming” the About page was and how it made people want to buy from this business. I could carry this charisma into the rest of my copywriting and campaigns when I start marketing.
Take both the good and the bad with a grain of sale as you incorporate feedback into your store. The best form of feedback you'll get is when you start actively marketing your business.
4. Set up shipping
Shipping can be one of the most complex considerations involved in running an ecommerce business. Between product weights, packaging costs, shipping destinations, carrier rates, and your potential profit per order, there are a lot of variables to juggle.
Luckily, we can boil it down to a few main approaches, which you can even blend together depending on the unique needs of your business, to find a shipping strategy that works for you:
- 送料無料を提供します。 Free shipping can be an effective incentive for customers to shop with you, whether it's applied to certain products, order amounts (eg, if they spend over $50), or regions of the world. Keep in mind that you will need to factor this into the retail price of your products if you plan on absorbing the cost of shipping on behalf of your customers.
- Charge real-time carrier rates. Shopify integrates in real-time with various carriers like USPS and Canada Post to generate shipping options and live pricing. This allows your customers to choose the exact service and price they want. You can take advantage of discounted rates through Shopify Shipping.
- Charge a flat rate. Flat rate shipping works best when your products have similar sizes and weights, making actual shipping expenses easier to predict.
- Offer local pickup/delivery. You can also give local customers the option to pick up their online order at one of your locations, setting specific notification settings, pickup instructions, and other details for each location.
For more advice on creating a shipping strategy, you can read our Beginner's Guide to Ecommerce Shipping and Fulfillment. Remember that, like most of what we've done so far, this is something you can revisit and adjust over time.
Kinda Hot Sauceはカナダにあるため、次のように配送を設定して、さまざまなアプローチのいくつかを説明します。
- カナダと米国に発送するための8ドルの定額料金
- 30ドル以上お買い上げの場合、カナダ/米国への送料無料
- その他の地域のリアルタイムキャリアレート
Shopify配送について: Shopify配送を使用すると、割引料金を取得したり、Shopifyで配送ラベルを印刷したり、注文処理をすべて1か所で管理したりできます。
配送ゾーンの設定
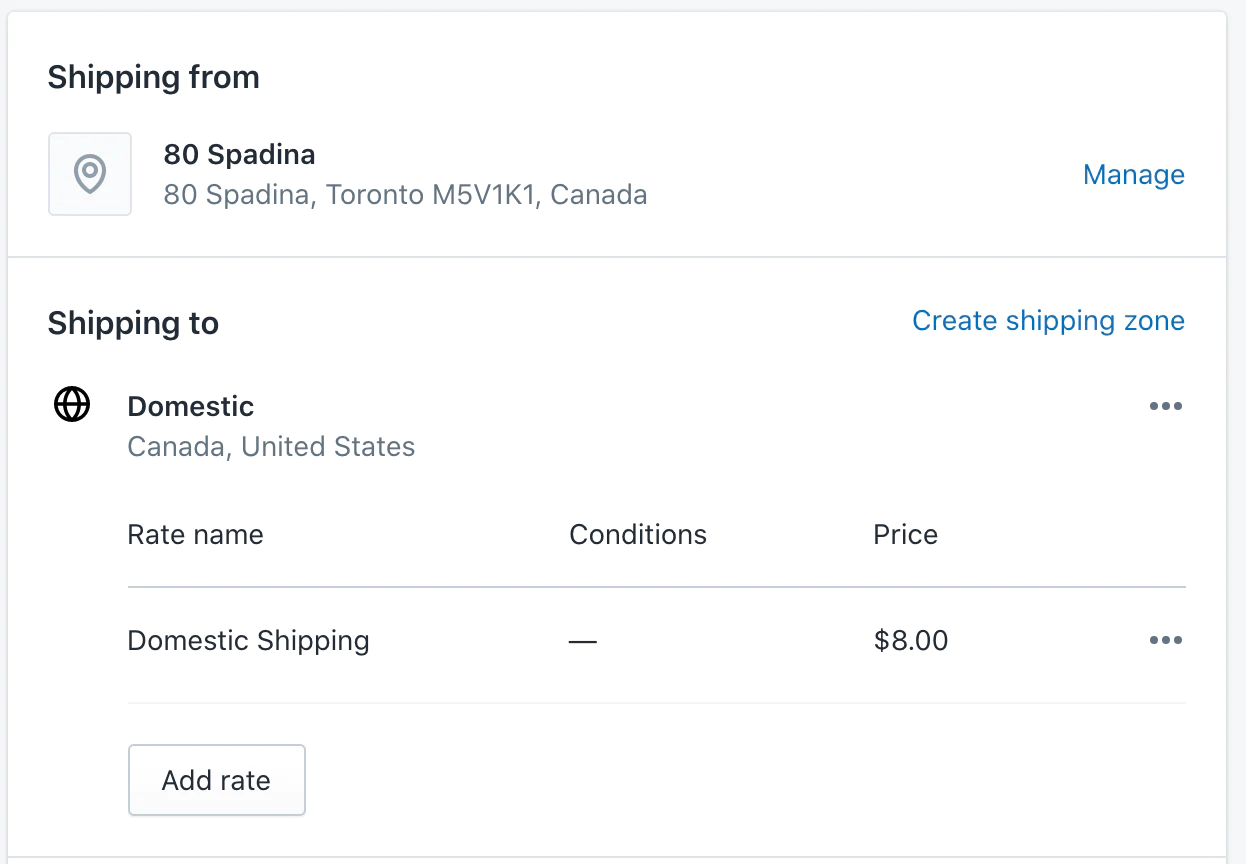
Shopifyの[設定]>[配送]で配送戦略を実装できます。 ここでは、特定の国の顧客への配送料金を設定できる配送ゾーンを作成できます。

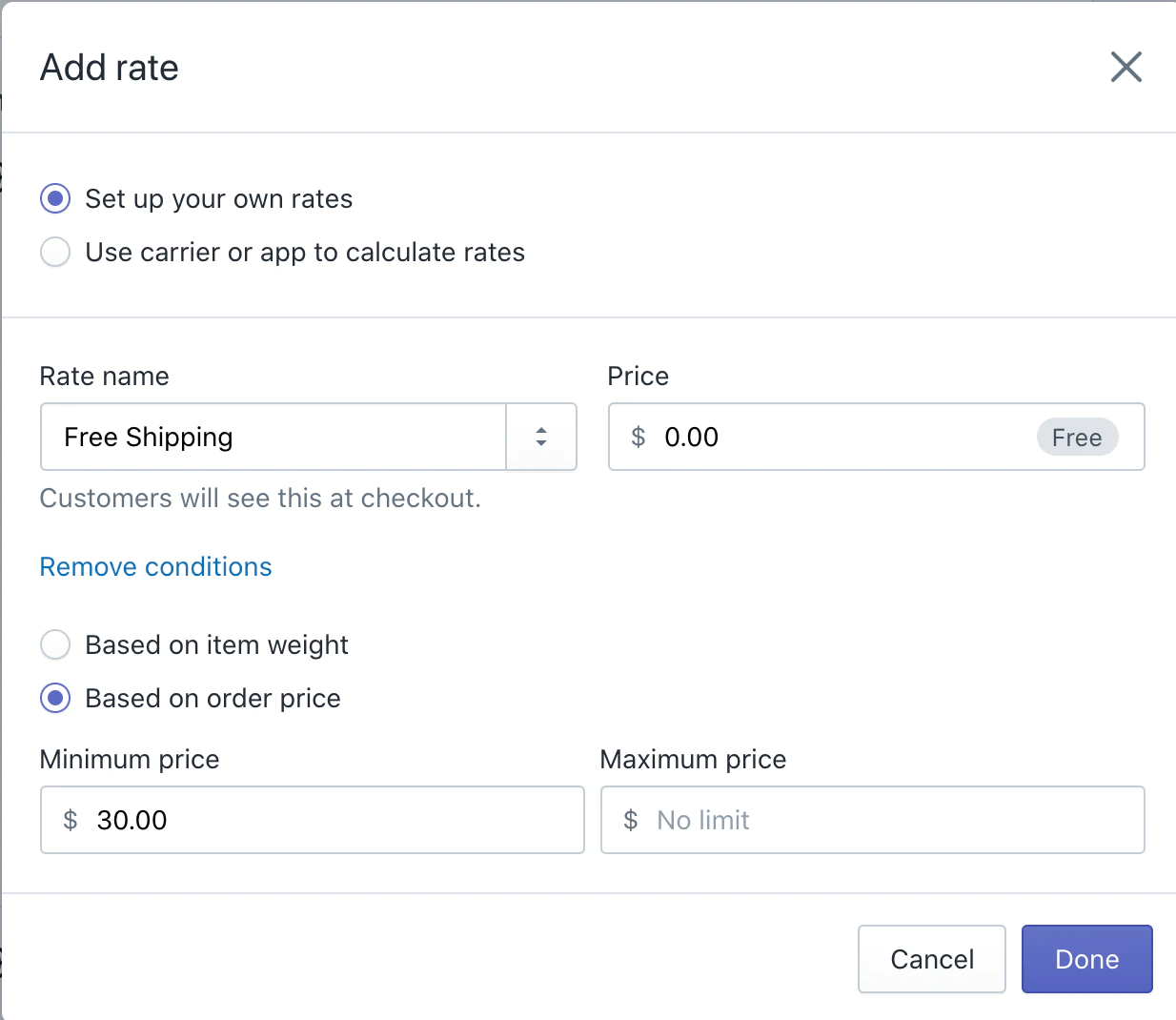
条件付き配送料の設定
作成した出荷ゾーン内で、[レートの追加]ボタンを使用して、特定の条件に基づいて特定のレートを作成できます。 たとえば、注文が特定の値のしきい値に達したという条件に基づいて、送料無料を提供できます。 または、注文が特定の重量を超えた場合は、送料を引き上げることができます。
一般に、顧客に注文にアイテムを追加するように促すことで、販売あたりの収益を増やしながら、配送の時間とお金を節約できます。 そのため、30ドルを超える注文(ホットソース2本または3パックバンドル)の送料無料を、顧客がより多く使うインセンティブとして使用します。

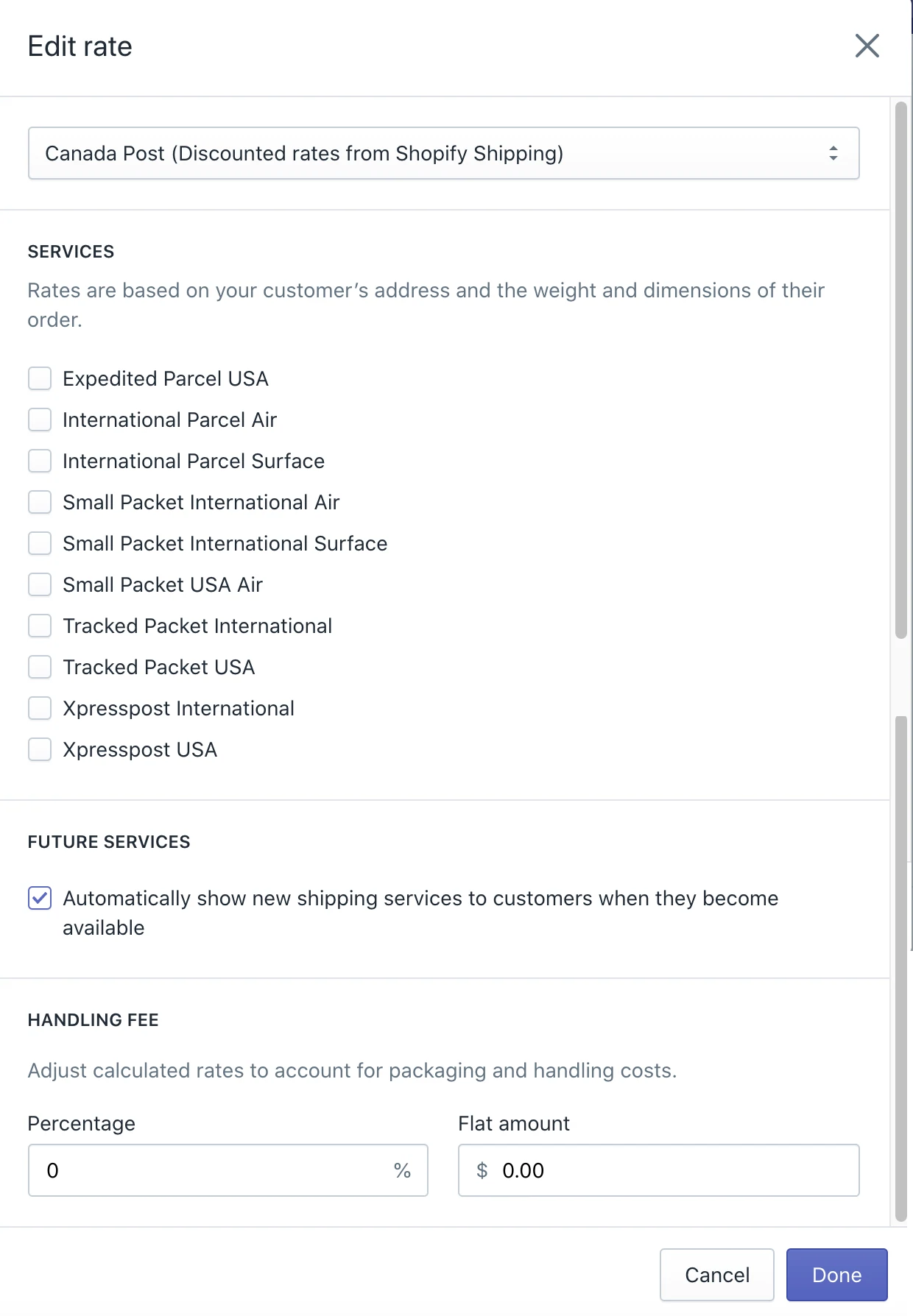
リアルタイムで計算された配送料を設定する
リアルタイムの配送料は、 [設定]>[配送料]ページで商品とパッケージの寸法を追加するときに入力した配送料の詳細に基づいています。 その後、顧客はチェックアウト時に希望するサービスと料金を選択できます。
これらの料金を調整して、宅配便の料金に加えて、梱包や時間などの追加費用を考慮した手数料を含めることもできます。

5.税金を設定します
商品やサービスを販売する企業として、誰かがあなたの店に注文するたびに政府に送るために税金を徴収する必要があります(多くの法域のデジタル商品など、いくつかの例外が適用されます)。
Shopifyは、世界中のデフォルトの消費税率を使用して、ほとんどの税計算を自動的に処理するのに役立ちます。 それでも、調査を行うか、税務専門家に消費税の正しい金額を請求していることを確認するよう依頼することをお勧めします。
特定の製品や配送の税金など、地域に特定の要件がある場合は、デフォルトの税金設定を上書きできます。
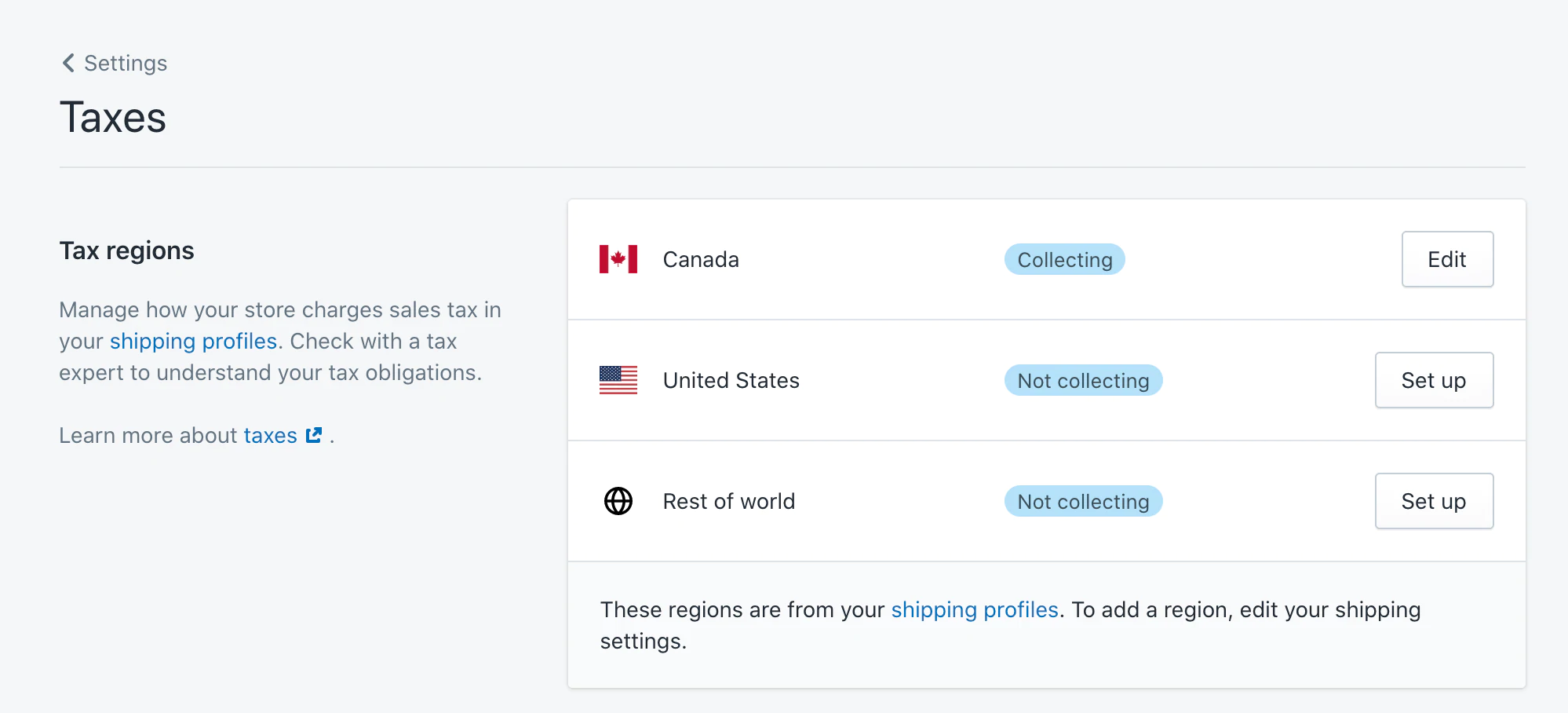
Shopifyで[設定]>[税金]に移動して、課税地域を設定します。 ここでは、必要に応じてデフォルトレートを編集したり、お住まいの地域または製品に特定の条件が適用される場合はオーバーライドを適用したりできます。
Kinda Hot Sauceはカナダで営業しているため、カナダのデフォルトの税率を設定します。 税番号をお持ちの場合は、ここに入力するか、後で入力できます。 [アナリティクス]>[レポート]で、徴収した税金を確認できます。

これはいずれも税務アドバイスとしてとらえるべきではなく、税務状況について不明な点がある場合は税務専門家に相談する必要があります。 Shopifyは、消費税を申告または送金しません。
6.支払いゲートウェイと支払いの設定
私たちは最終段階にあります! 次は、あなたの店がどのように支払いを受け入れるか、そしてあなたが店の所有者としてどのように支払いを受けるかを決めることです。
[設定]>[支払い]に移動して、支払いプロバイダーを設定します。 Shopifyは、ShopifyPaymentsですべての主要な支払い方法の受け入れを簡単に開始できるようにしました。 サポートされている国のいずれかでビジネスを運営していて、禁止されているビジネスと見なされない限り、ワンクリックでShopify Paymentsをアクティブ化し、追加の取引手数料で0%を支払うことができます。 ここで100を超えるサードパーティの支払いプロバイダーから選択するか、PayPalなどの追加の支払いオプションを顧客に提供することもできます。
私の場合、ビジネスと銀行の情報を入力して、ShopifyPaymentsのアカウント設定を完了します。 Shopify Paymentsの設定を管理して、次のようなこともできます。
- さまざまなクレジットカード(Visaなど)など、提供したい支払いオプションと、ApplePayやShopPayなどの高速ワンクリック支払いオプションを選択します。 Shop Payは、Shopifyのワンクリック支払いオプションであり、Shop Payが有効になっている店舗の顧客は、将来の購入のために支払い情報を保存できます。
- 複数の通貨で販売します。これを有効にすると、価格が自動的に顧客の通貨に変換されます。 主にカナダと米国で販売しているため、有効な通貨に米ドルとカナダドルを追加します。
- 支払いスケジュールを設定します。 支払いは、毎日、毎週、または毎月受け取ることができます。キャッシュフローに関しては、すべて好みによって異なります。
- CVVや郵便番号の検証などの追加の不正防止対策を切り替えて、セキュリティの層を追加します。
- 顧客の銀行取引明細書での表示方法をカスタマイズします。 KINDAHOTSAUCEを使用して、クレジットカードの明細書でお客様がブランドを認識できるようにします。
商品を販売する通貨は、 [設定]>[一般]で設定できます。 米国とカナダの両方の顧客に馴染みがあるので、米ドルで販売する予定です。
7.オンラインストアを立ち上げる準備をします
これまでに行ったすべての作業により、必要に応じて実際にストアを立ち上げることができます。 [オンラインストア]>[設定]でパスワード保護を無効にするだけです。これは、開いているサインを裏返し、ユーザーが製品の購入を開始できるようにするための最後のステップです。
実際、急いでライブに移行する場合は、次の手順の一部またはすべてをスキップして、時間があれば後でもう一度確認することができます。
しかし、このチュートリアルでは、私の店が強い第一印象を与え、立ち上げ時にスムーズな顧客体験を提供するだけでなく、マーケティングを開始するのに適した場所にあることを確認します。
そうは言っても、これから行う最後のステップは次のとおりです。
- カスタムドメインの追加
- 関連する販売チャネルのインストール
- (オプション)Eメール/SMS通知のカスタマイズ
- マーケティング用にストアを設定する(追跡と分析)
カスタムドメインの追加
ドメインを購入することは、インターネット上で土地を要求するようなものです。 そのため、「Webアドレス」と呼ばれています。
カスタムドメインは、セットアップ時に選択したストア名に基づいて作成されたデフォルトのURLを置き換える完全にブランド化されたURLです(たとえば、yourstore.comを購入してyourstore.myshopify.comをパブリックURLとして置き換えることができます)。
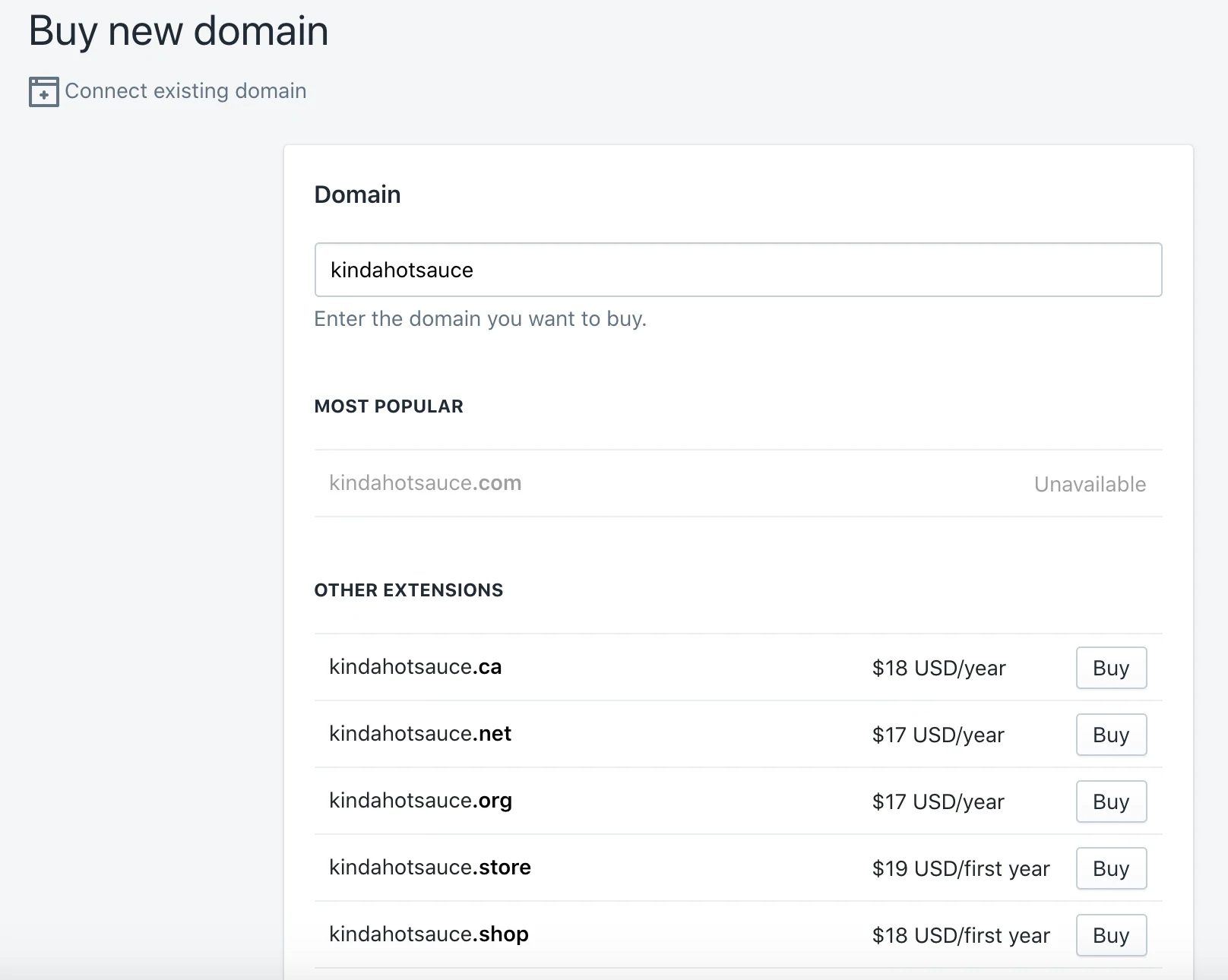
[オンラインストア]>[ドメイン]で、Shopifyから数秒でドメインを直接購入するか、別の登録事業者からドメインを移管してストアに接続することができます。
.comが取得されたので、Shopifyを通じてKindaHotSauceの.shop拡張子を購入します。 KindaHotSauce.shopが私のストアのURLになりました。

関連する販売チャネルのインストール
Shopifyを使用してビジネスを強化する方法を学ぶことの利点の1つは、オンラインストアが製品の販売に使用できる多くの販売チャネルの1つにすぎないことです。 さまざまな場所でオンラインショッピングを作成し、製品を追加の販売チャネルに販売して、顧客がいる場所で会うことができます。 同じShopifyアカウントで製品、在庫、レポートを追跡しながら、ビジネスで何が起こっているかを常に把握できます。
オンラインストアを作成するためにそれらすべてをすぐに接続する必要はありませんが、適切な買い物客の前で商品を入手するための新しい方法を模索する準備ができたら、それらを念頭に置いておくとよいでしょう。
すべての販売チャネルがあなたのユニークなビジネスに関連しているわけではありませんが、ここで強調する価値のあるものをいくつか紹介します。
- ShopifyPOS。 対面での支払いを受け入れ、物理的な小売売上高をオンラインのShopifyストアおよび在庫と簡単に同期するためのPOSソリューション。
- ソーシャルネットワーク。 FacebookページのFacebookショップ、Instagram投稿の製品タグ、Pinterestなどを通じて製品を販売できます。
- マーケットプレイス。 多くの買い物客は、AmazonやeBayなどのマーケットプレイスで購入の旅を始めます。
- Googleチャンネル。 Googleは世界で最も人気のある検索エンジンです。 Googleチャネルを使用すると、Googleショッピングキャンペーンを実行し、Google検索結果の[ショッピング]タブに無料で商品を一覧表示できます。
- 購入ボタン。 製品を販売したい既存のWebサイトまたはブログがある場合は、[購入]ボタン販売チャネルをインストールして、製品を別のWebページに埋め込み、顧客がそれらを購入してそこでチェックアウトできるようにすることができます。 チェックアウトリンクを作成して顧客に直接送信し、顧客に直接チェックアウトにジャンプさせることもできます。

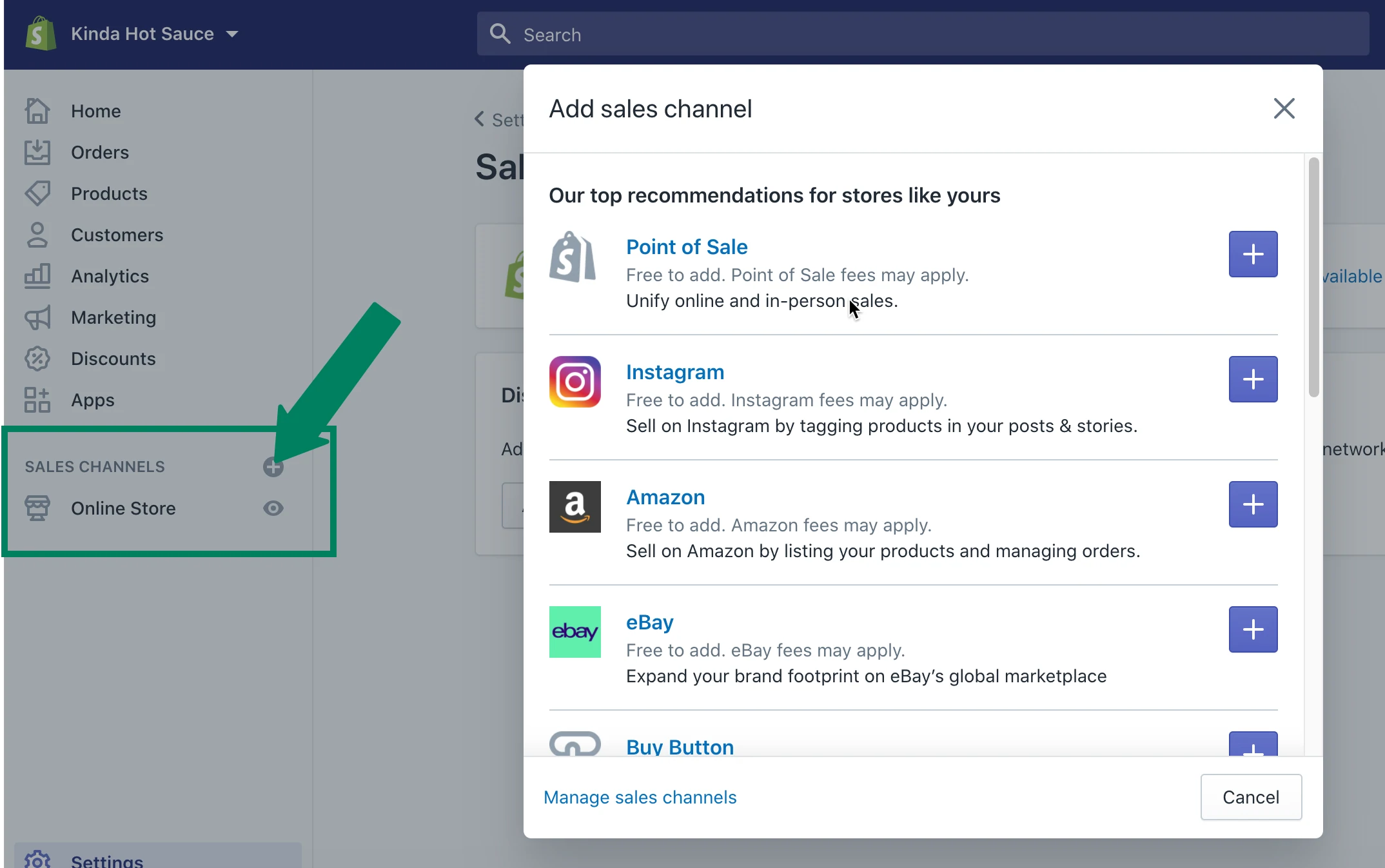
販売チャネルの横にある[+]ボタンをクリックするか、Shopify App Storeで販売チャネルの完全なリストを表示することで、販売チャネルをすばやく追加できます。 次に、 [製品の可用性]の下の[製品]ページで、どの製品がどの販売チャネルで利用可能かを選択できます。
Kinda Hot Sauceのようなブランドはソーシャルメディアマーケティングに大きく依存するため、FacebookとInstagramのチャネルを確実に検討します。
電子メール通知のカスタマイズ(オプション)
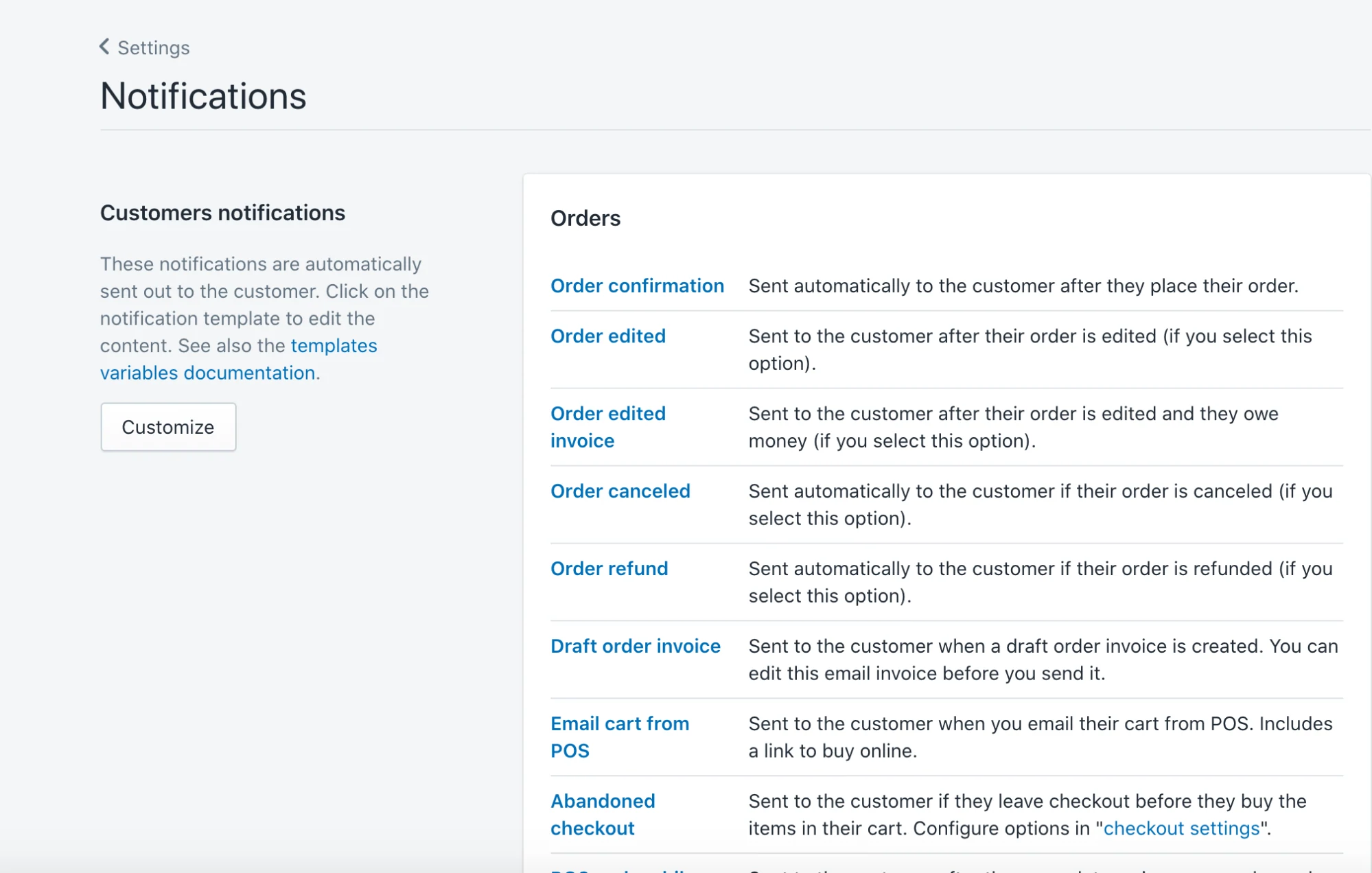
Shopifyには、注文確認やステータスの更新などについて顧客に知らせるための、すぐに使用できる一連の自動電子メールおよびSMS通知が付属しています。
とりあえずそのままにしておきますが、特定の情報を伝えたり、ブランドをより適切に反映したりするために、何らかの理由でこれらをカスタマイズする必要がある場合は、 [設定]>[通知]でこれらの通知を編集できます。

マーケティング用にストアを設定する
マーケティングはビジネスごとに異なりますが、戦略に関係なく、店舗へのトラフィックを増やすときに努力を最大限に活用できるように、できるだけ早く適切な基盤を確立することが重要です。
特に、新しい店の所有者にとって知っておくべき重要なほぼすべてのeコマースマーケティング戦略の基本をカバーしたいと思います。
分析
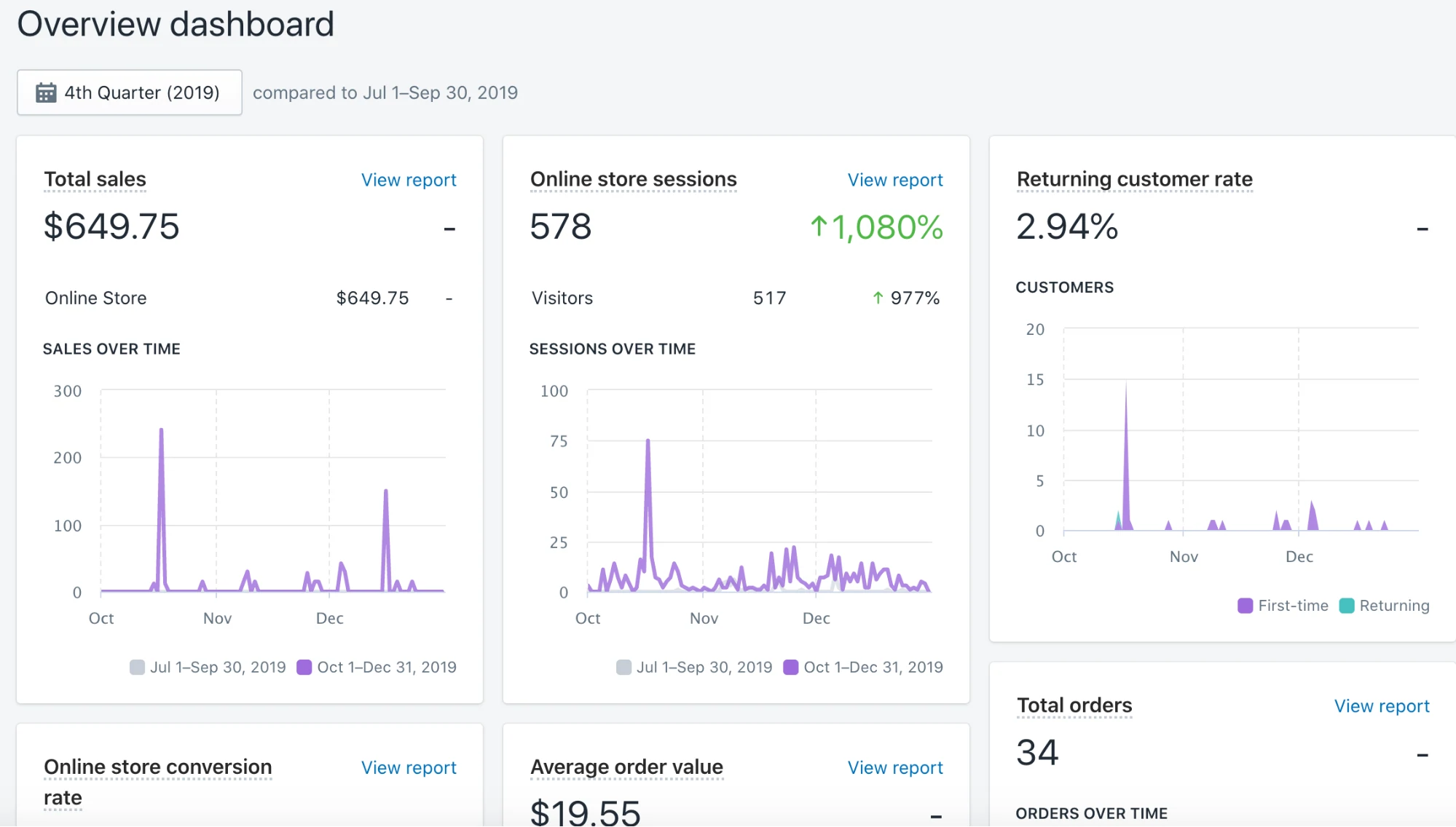
Shopifyレポート( [分析]> [レポート]の下)は、すべての販売チャネルにわたってストアによって生成されたトラフィックと売上を監視するのに役立つだけでなく、時間の経過とともにビジネスを改善するための優れた洞察の宝庫としても機能します。
トラフィックと売り上げがどこから来ているのか、オンラインストア全体のコンバージョン率、時間の経過に伴うトラフィックと売り上げなどを知ることができます。

より詳細な分析と柔軟なレポートのために、無料でGoogleAnalyticsを設定できます。
Facebookピクセル
オンラインストアにアクセスして商品と見なしたものの、購入せずに数日後に広告が表示されたことがありますか。 または、聞いたことのないビジネスの製品の広告が、自分のために作られたように見えるのを見たことがありますか?
これは、Facebookピクセルと呼ばれるものによって可能になります。これは、ソーシャルメディアの投稿を高く評価することから購入することまで、人々がブランドやWebサイトとどのようにやり取りするかを学習し、時間の経過とともに広告をパーソナライズすることを可能にするインテリジェントなコードです。 。
Facebookピクセルは、オンラインストアに送信するすべてのトラフィックから学習するため、将来的にFacebookまたはInstagramで広告を掲載する予定がある場合は、Facebookピクセルを設定することが重要です。
無料のFacebookマーケティングアプリを使用して、Shopifyストア用に設定する方法について明確な手順を取得できます(このプロセスでは、ビジネス用のFacebookページと広告アカウントも設定する必要があることに注意してください)。
検索エンジン最適化(SEO)
多くの買い物客は、購入の過程でGoogleやその他の検索エンジンを利用します。それは、友人から見たり聞いたりした商品を見つける場合でも、比較ショッピングを行って購入する場合でも同じです。
オンラインストアのページと製品がこれらの検索結果に表示されるようにすることで、関連するトラフィックのパッシブストリームを無料で作成できます。 ただし、特にストアのWebサイトを作成したばかりの場合は、このトラフィックのソースを増やすには時間がかかります。
検索エンジン最適化(SEO)と呼ばれる手法を通じて、適切な基盤を築くことができます。これは、ストアに製品とページを設定したときに最初に紹介されたものです。
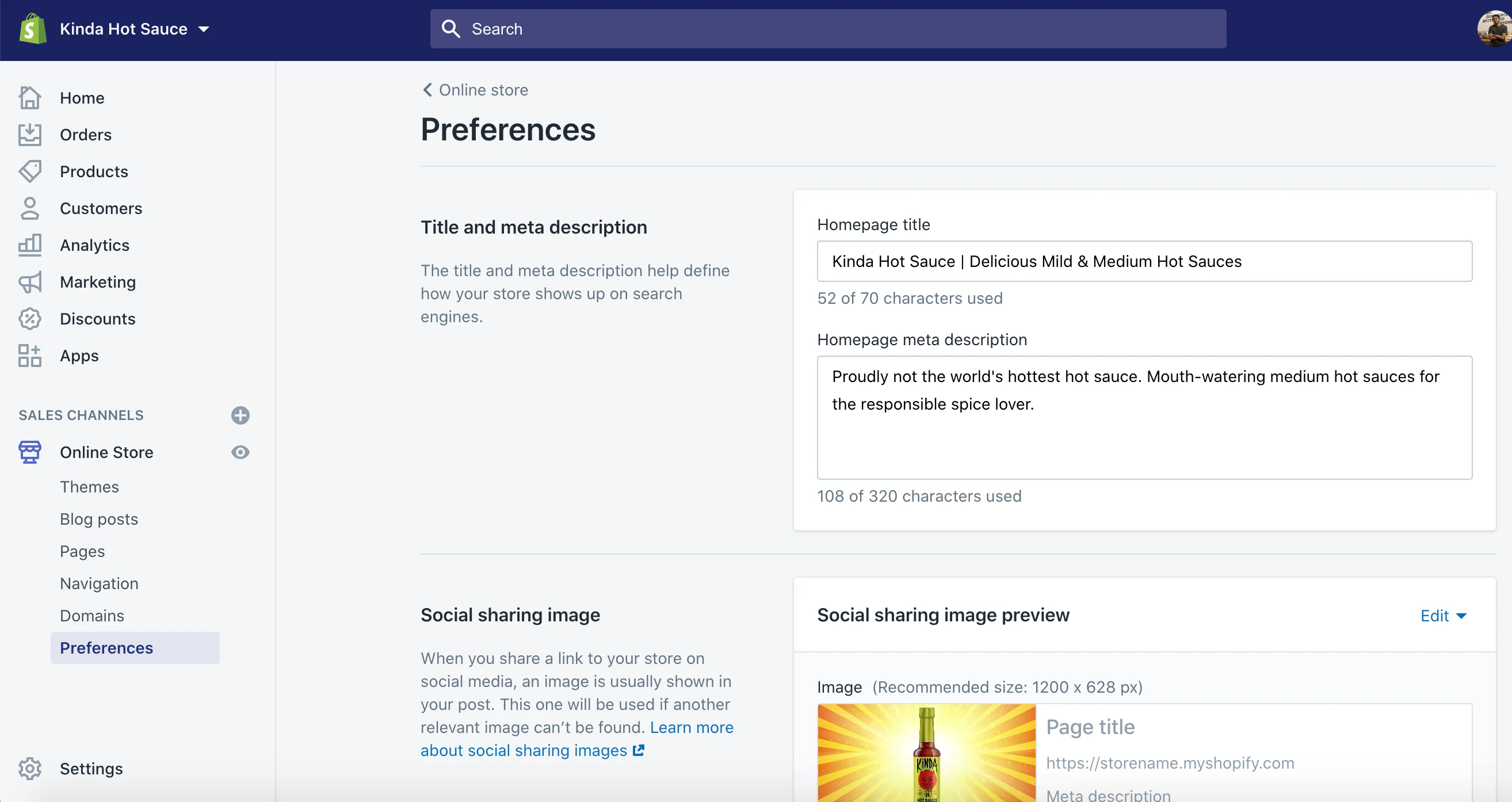
SEOを念頭に置いておく必要があるストアの別の領域は、 [設定]>[設定]の下にある[タイトル]フィールドと[メタ説明]フィールドです。 Kinda Hot Sauceの場合、私のビジネスを見つけるために人々が検索する可能性のあるキーワードに基づいて、私のブランド名と私のビジネスの説明を必ず含めたいと思います。
UbersuggestやKeywordSurfer(Chrome拡張機能)などの無料のキーワード調査ツールを使用して、ユーザーが1か月に特定のクエリを検索する回数と、そのキーワードの周辺で発生する検索の種類を見積もることができます。 推定月間検索ボリュームは必ずしも100%正確であるとは限らず、検索の人気が高いほど、通常は競争力が高くなります。
検索エンジンの仕事はユーザーに最も関連性の高い結果を表示することであることを常に忘れないでください。そのため、ビジネスに直接関連するキーワードに優先順位を付けるようにしてください。
最も単純なキーワード調査からも得られる重要な発見のいくつかを説明するために、例としてKindaHotSauceを取り上げましょう。
- 「ミディアムホットソース」と「マイルドホットソース」は、それぞれ480と40の推定月間検索数を出します。 それらは私のビジネスと密接に関連しているので、ホームページのタイトルと説明で優先順位を付けることができます。
- 多くの人が辛い食べ物のさまざまなレシピ(「サクサクの手羽先の作り方」など)も検索します。つまり、後でブログを紹介して、ホットソースを含むレシピに関連する検索に関するコンテンツを作成することができます。

ここにいる間、ソーシャル共有画像を追加して、自分のストアへのリンクがソーシャルメディアやダイレクトメッセージで共有されるたびに強い第一印象を与えるようにします。
推奨:関連する検索エンジンの結果にストアを表示するために実行できるその他の手順については、SEOチェックリストを確認してください。
8.ストアを起動します
いよいよローンチの準備が整いました! 私の店は完璧ですか? いいえ。しかし、私はそれについて時間とお金を賭けてマーケティングし、時間の経過とともにそれをさらに良くするために得たフィードバックから学ぶのに十分な気分です。
パスワードページを削除して( [設定]> [設定]の下)、ビジネスを開始していることを世界に伝えることができます。
このデモストアでは、オンラインショップを作成するための旅はここで終わります。 しかし、それはあなたにとってまだ始まったばかりです。 立ち上げ後にビジネスを立ち上げるのに役立つ次のステップとリソースは次のとおりです。
- トラフィックを増やして最初の売り上げを獲得する
- あなたのトラフィックから学ぶ
- ストアを最適化する
