アフィリエイトエリアのスタイリング
公開: 2016-07-04
新規:スタイリングは必要ありません
アップデート4/20/21–アフィリエイトポータルプロアドオンを確認することをお勧めします。 これはアフィリエイトエリアの新しい代替手段であり、カスタマイズを必要とせずにアフィリエイトに魅力的なインターフェイスを提供します。 どのテーマでも機能し、モバイルデバイスで見栄えがします。
AffiliateWPをWordPress管理者の一部のように見せるために、かなりの時間を費やしました。 必要なときはそこにあり、必要ないときは邪魔になりません。 同様に、フロントエンドでは、WordPressテーマとシームレスに調和するようにAffiliateWPを設計しました。
私たちは、アフィリエイトにWebサイト全体で一貫したエクスペリエンスを提供することを信じています。
このため、AffiliateWPには、アフィリエイトエリアの最小限のスタイリングが含まれており、ほとんどの重労働については、テーマの現在のスタイリングに依存しています。
多くのお客様にとって、アフィリエイトエリアのデフォルトのスタイルは完璧です。 リンクはテーマのリンクの色で表示され、テキストはテーマのフォントで表示され、フォーム要素にはテーマのフォームスタイルがあります。 ただし、カスタムの配色、アイコン、アニメーション、カスタムフォントを使用して、アフィリエイトエリアがあまり「フラッシュ」に見えない理由を尋ねるサポートチケットを時々受け取ります。 あなたはそれに名前を付けます!
「現在のデザイントレンド」に基づいてアフィリエイトエリアのスタイルを選択することもできますが、お客様は私たちが行うデザインの決定に必ずしも同意するわけではありません。 そのため、スタイルの濃いアフィリエイトエリアは、顧客のWordPressテーマと一致しない可能性が高く、AffiliateWPを使用する何千もの顧客を考慮すると、潜在的な問題を想像することができます…
AffiliateWPがテーマを「壊した」ので、顧客はテーマを「修正」することを要求します。
すべてを削除して最初からやり直すよりも、きれいなキャンバス(AffiliateWPのアフィリエイトエリアなど)にスタイリングを追加することをお勧めします。 さらに、一部のデザイントレンドは翌年に時代遅れになる可能性があり、アフィリエイトエリアの再デザインを何度も繰り返す必要があります。
私たちは最初から物事をシンプルに保つことに決めたので、お客様は常にWordPressのテーマに一致する見栄えの良いアフィリエイトエリアを持っています。 カスタムデザイン要素を追加したい場合は、CSSスタイルを設定するだけです。
CSSを使用したスタイリング
CSSを教えることはこの記事の目的ではありませんが、ありがたいことに、Web上には無数のチュートリアルがあります。 実験するよりも学ぶのに良い方法はありませんが、実験する前に、カスタムCSSコードをどこに配置するかを検討する必要があります。
あなたの子供のテーマで
カスタムCSSコードを子テーマのstyle.cssファイルに追加できます。 子テーマがない場合は、簡単に作成できます。 子テーマにCSSを追加すると、親テーマが更新されたときにカスタムスタイルが失われることはありません。
カスタムプラグインの場合
WordPressリポジトリには、CSSをWordPress管理者に直接貼り付けることで、カスタムCSSコードをサイトに追加できる無料のプラグインが多数あります。 テーマが更新された場合でも、変更内容が失われることはありません。 頭に浮かぶそのようなプラグインの1つがReaktivCSSBuilderです。
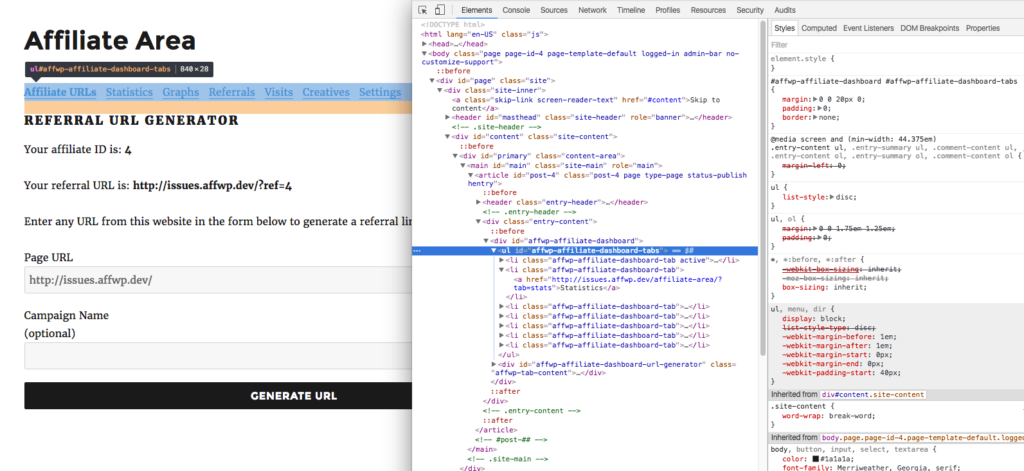
使用する適切なCSSセレクターを見つける
CSSでアフィリエイトエリアのスタイルを設定するには、何をスタイルするかを知っている必要があります。 これを行う最も簡単な方法は、ブラウザの組み込みの開発者ツールを使用することです。 これにより、アフィリエイトエリアの任意の要素にカーソルを合わせるだけで、使用する関連するCSSセレクターを正確に見つけることができます。

ブラウザごとに、開発者ツールにアクセスする方法が少し異なります。

クロム
https://developer.chrome.com/devtools
Firefox
https://developer.mozilla.org/en-US/docs/Tools/Page_Inspector/How_to/Open_the_Inspector
サファリ
https://developer.apple.com/library/mac/documentation/AppleApplications/Conceptual/Safari_Developer_Guide/Introduction/Introduction.html
使用するCSSセレクターを見つける別の方法は、コードエディターでAffiliateWPのテンプレートファイルを確認することです。 アフィリエイトエリアに関連するすべてのテンプレートファイルは、プラグインのテンプレートフォルダに含まれています。
Dashboard.php
アフィリエイトダッシュボード
ダッシュボード-タブ-urls.php
アフィリエイトダッシュボードの[URL]タブ
ダッシュボード-タブ-stats.php
アフィリエイトダッシュボードの[統計]タブ
ダッシュボード-tab-graphs.php
アフィリエイトダッシュボードの[グラフ]タブ
ダッシュボード-タブ-referrals.php
アフィリエイトダッシュボードの[紹介]タブ
ダッシュボード-タブ-visits.php
アフィリエイトダッシュボードの[訪問]タブ
ダッシュボード-タブ-creatives.php
アフィリエイトダッシュボードの[クリエイティブ]タブ
ダッシュボード-タブ-設定.php
アフィリエイトダッシュボードの[設定]タブ
アフィリエイトエリアのリンクを「タブ」のようにスタイリングする
私たちが受け取ったリクエストの1つは、アフィリエイトエリアのリンクを「タブ」のようにスタイル設定することです。 以下は、CSSスタイルとデフォルトのWordPressTwentySixteenテーマを使用してこれを実現する方法の例です。
注意すべき非常に重要なことは、すべてのテーマがユニークであるということです。 リンクをタブに変換するためのサンプルコードを提供していますが、テーマに追加のスタイルが必要な場合があります。 TwentySixteenでは、物事を思い通りに見せるために、さらにいくつかのスタイルを追加する必要がありました。 これは、最後のCSSコメントに記載されています。
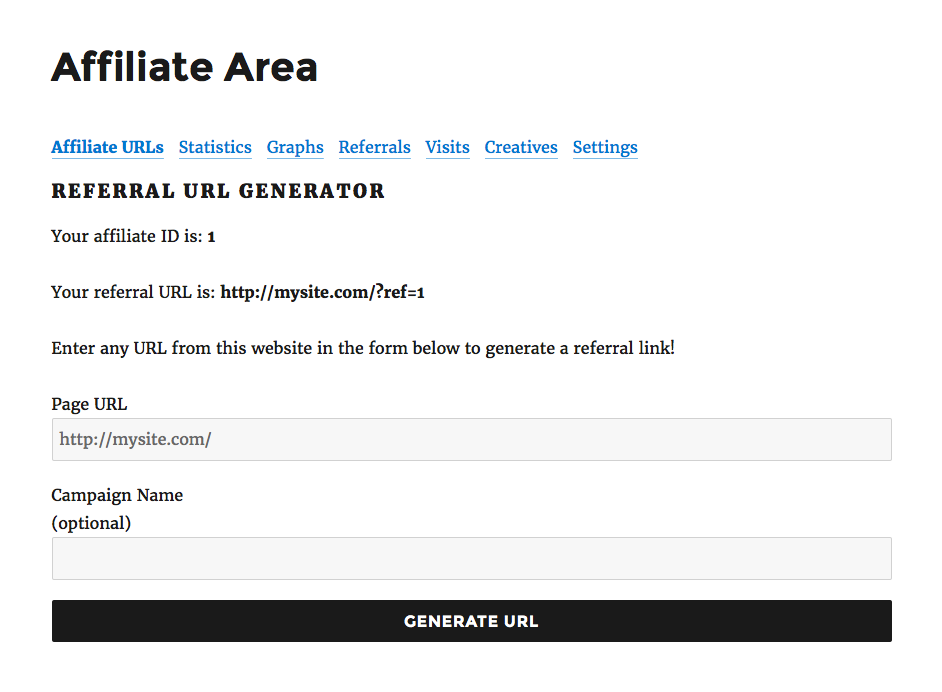
デフォルトのアフィリエイトエリアのリンクは、箱から出してすぐにどのように見えるかを示します(TwentySixteenテーマを使用)。

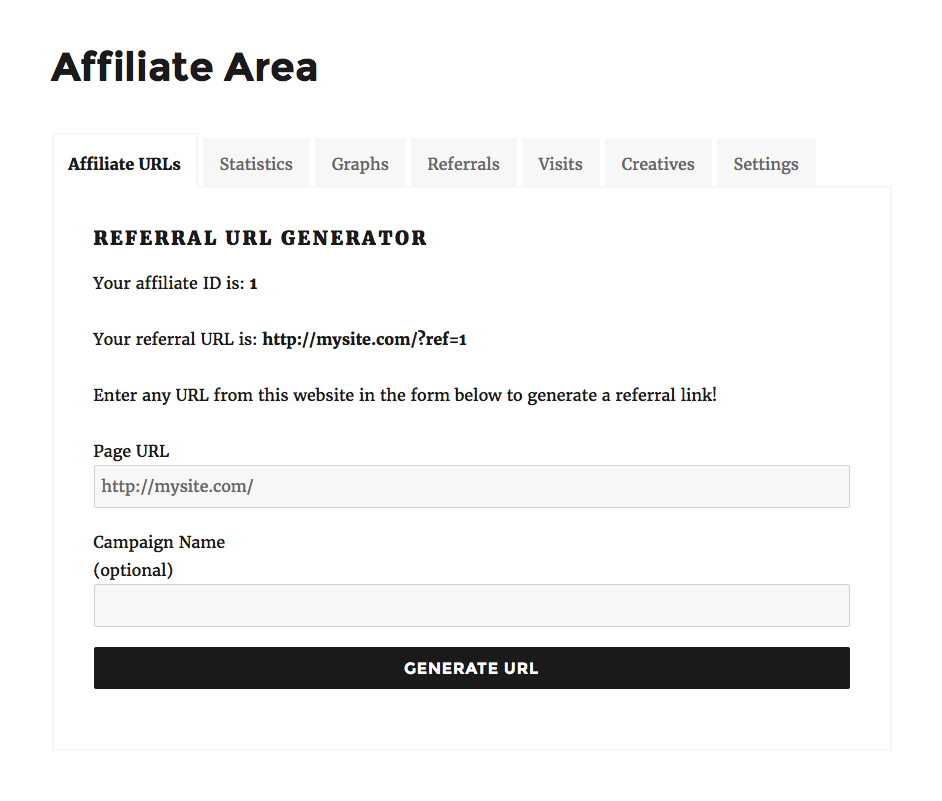
CSSスタイルが追加された後の新しいタブの外観は次のとおりです。

これを自分で試すには:
- コードリポジトリでCSSコードを表示します。 また、リポジトリでAffiliateWPで使用する他の多くのコードスニペットを見つけることができます。
- CSSコード(<style>タグの間のすべて)をコピーしてカスタムCSSプラグインに貼り付けるか、子テーマのstyle.cssファイルに直接貼り付けます(前述のとおり)。
- 楽しみ!
最後に、リポジトリのコードスニペットは、便宜上プラグインとして設定されています。 CSSコードを使用する別の方法は、表示されているファイルを保存し、プラグインとしてサイトに直接インストールすることです。 これを行う方法については、「スニペットの使用」セクションを参照してください。 このように使用すると、CSSをアフィリエイトエリアにのみロードし、CSSを必要としない他のページにはロードしないという追加の利点があります。
少しの熱意とCSSの基本的な知識があれば、アフィリエイトエリアのスタイルを自分の思い通りに仕上げることができます。 CSSについて詳しく知りたい場合は、いくつかのチュートリアルを確認して、さまざまな設計要素を試してみてください。 あなたも楽しんでいることに気付くかもしれません!
ハッピースタイリング!
