調査に必要な5つの最新のフォームフィールド
公開: 2020-11-18この投稿は、 FormCraftsのNishantAgrawalによって寄稿されました。
製品を改善する方法を理解する最も簡単な方法の1つは、顧客に何が欲しいかを尋ねることです。 調査は実用的なフィードバックを得る素晴らしい方法ですが、顧客を気にかけていることも示しており、改善する方法を積極的に探しています。
Webフォームは、HTML仕様の一部として最初に導入されて以来、長い道のりを歩んできました。 フォームの初期の使用は、主に連絡先フォームと構造化データの収集に限定されていました。 Webサイトは、最新のWebに対応するためにユーザーエクスペリエンスを進化させてきましたが、フォームはまだ不足しています。 これは、調査フォームフィールドに特に当てはまります。
良い調査フォームを作るものは何ですか? 3つの概念:
- よく考えられた質問
- 優れたユーザーインターフェイス
- 使いやすさ
質問は主観的なものであり、調査の作成者によって異なりますが、他の2つの要素(ユーザーインターフェイスと使いやすさ)は、調査ツールに大きく依存しています。 人々は、気が遠くなるような、または複雑に見える調査に記入する可能性が低くなります。
悪いユーザーエクスペリエンスはもはや言い訳にはなりません。 インターネットユーザーの98%以上が、最新のブラウザーを使用してWebにアクセスしています。つまり、フォームは新しい技術の恩恵を受けることができます。
アンケートフォームでコンバージョンを増やすために使用できる5つの最新のフォームフィールドまたは質問タイプを見てみましょう。
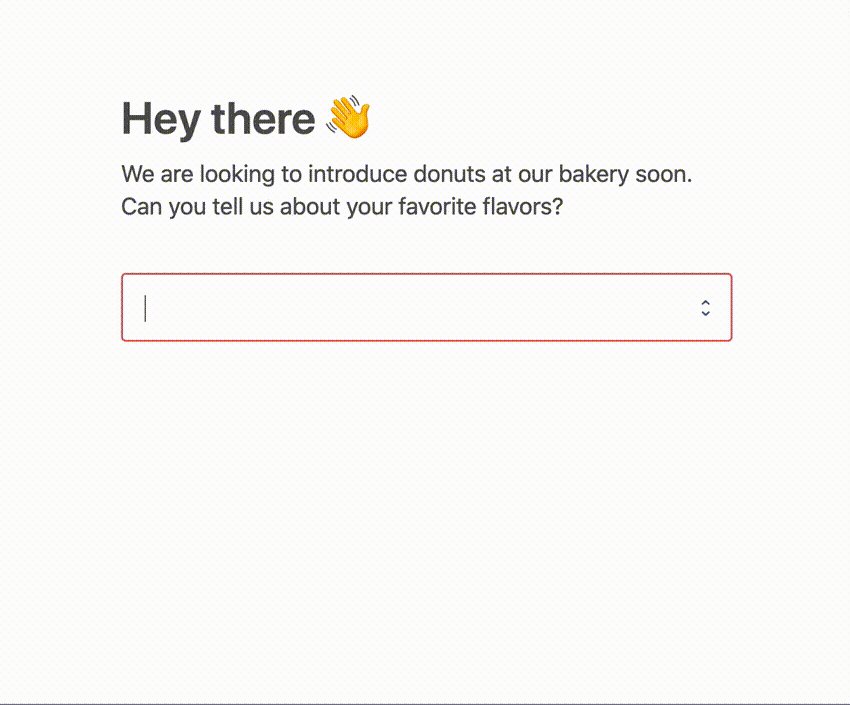
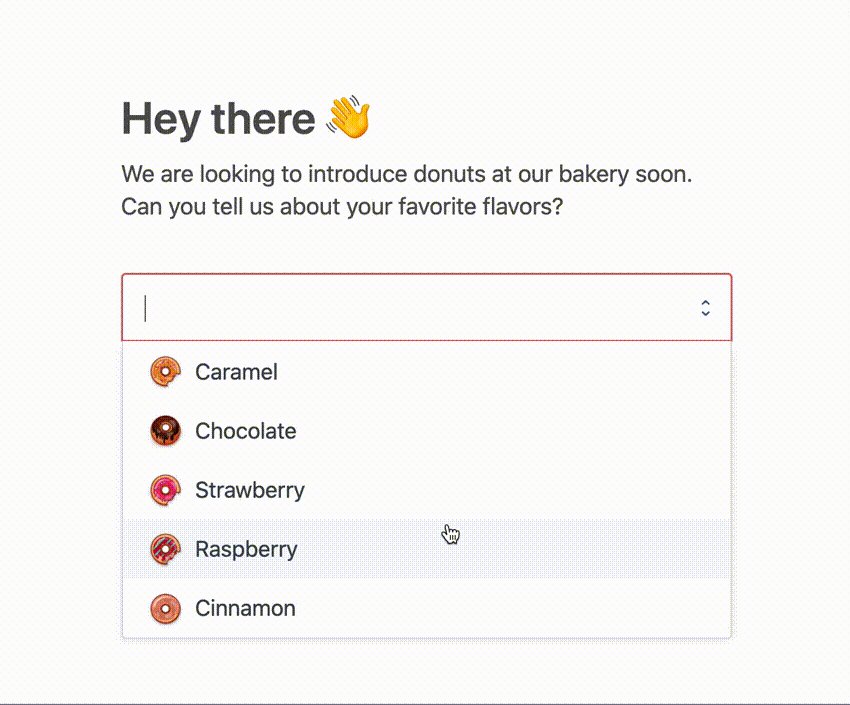
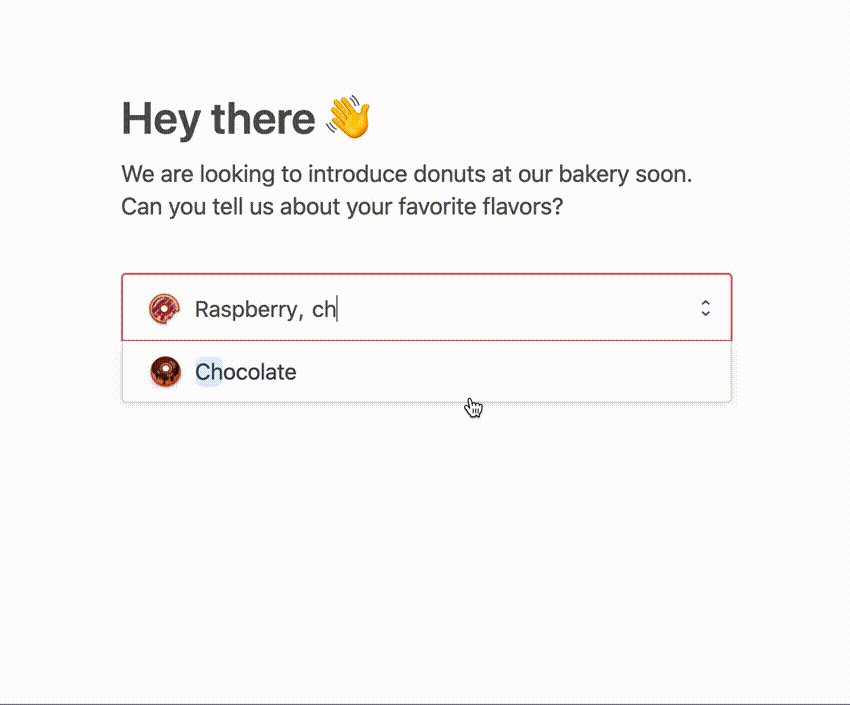
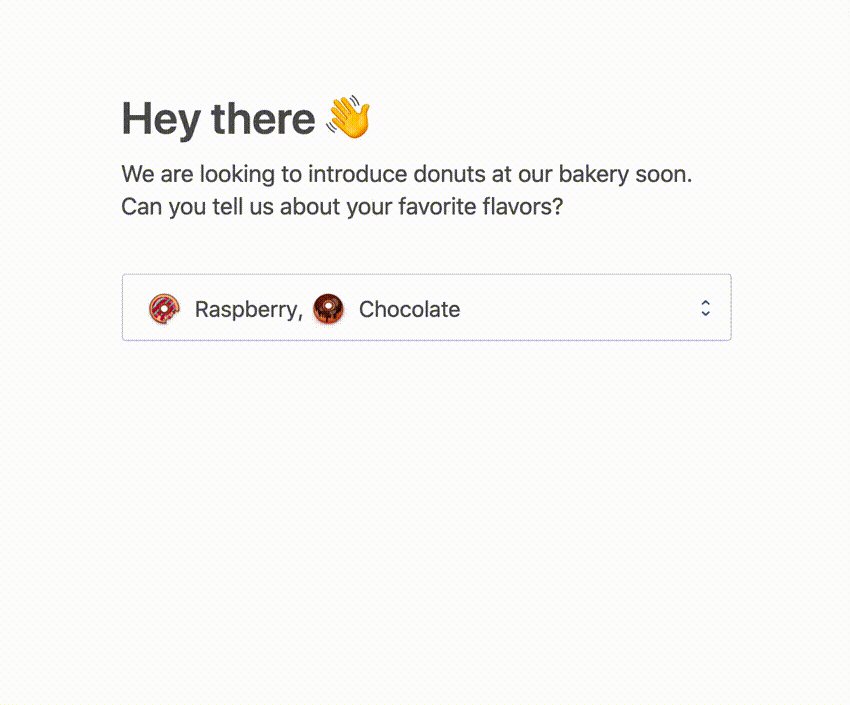
1.画像付きの検索可能なドロップダウンフィールド
ドロップダウンフィールドを使用すると、ユーザーはドロップダウンメニューをクリックして、リストから1つのオプションを選択できます。 従来、この方法では、ユーザーがオプションを検索したり、リストの外観を編集したり、画像を追加したり、複数の選択肢を選択したりすることができないため、非常に制限されています。 (国のような)長いリストを含むドロップダウンフィールドは、特に使用が困難です。
最新のWeb技術と少数のフォームビルダーを使用すると、ドロップダウンフィールドを強化して、より優れた調査フォームを作成できます。
例:
- ユーザーにお気に入りのドーナツフレーバーを尋ねるドロップダウンリストを作成できます。 複数のオプションを選択して、各ドーナツフレーバーに画像を添えることができます。
- フラグを使用して国のドロップダウンリストを作成し、ユーザーに次の休暇の上位3つの選択肢を尋ねることができます。 複数選択ドロップダウンフィールドがない場合は、3つの通常のドロップダウンフィールドを作成し、それらに[国1を選択]、[国2を選択]、および[国3を選択]というラベルを付ける必要があります。

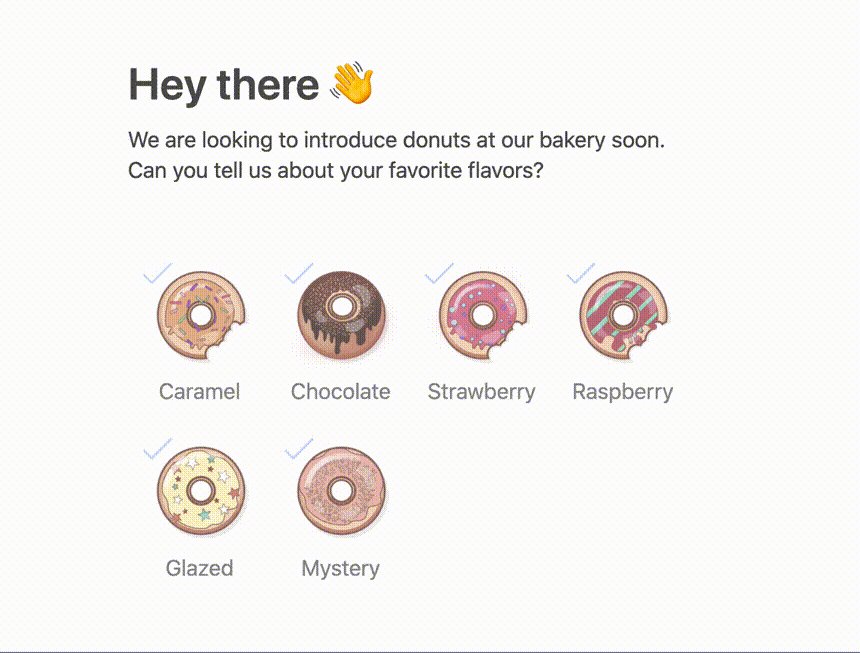
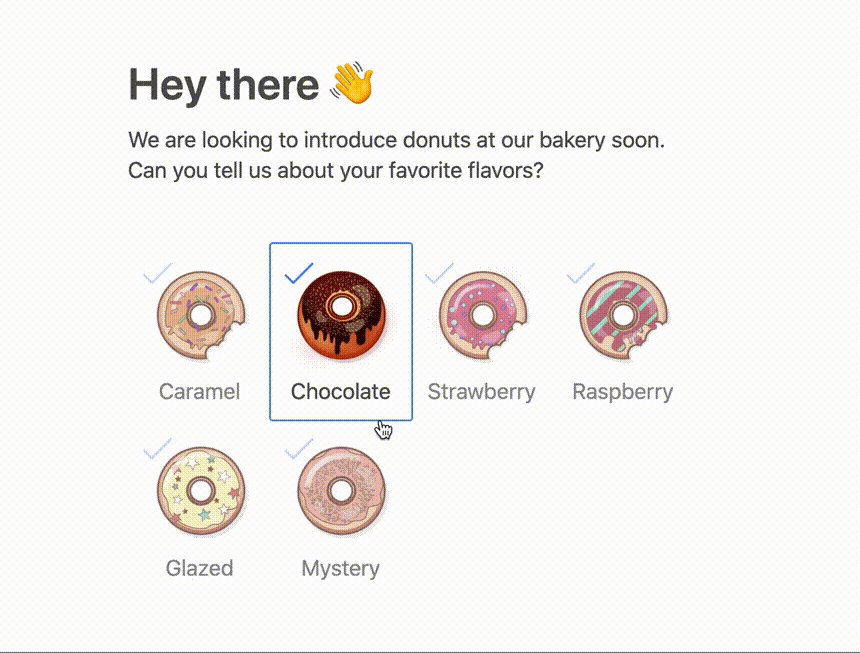
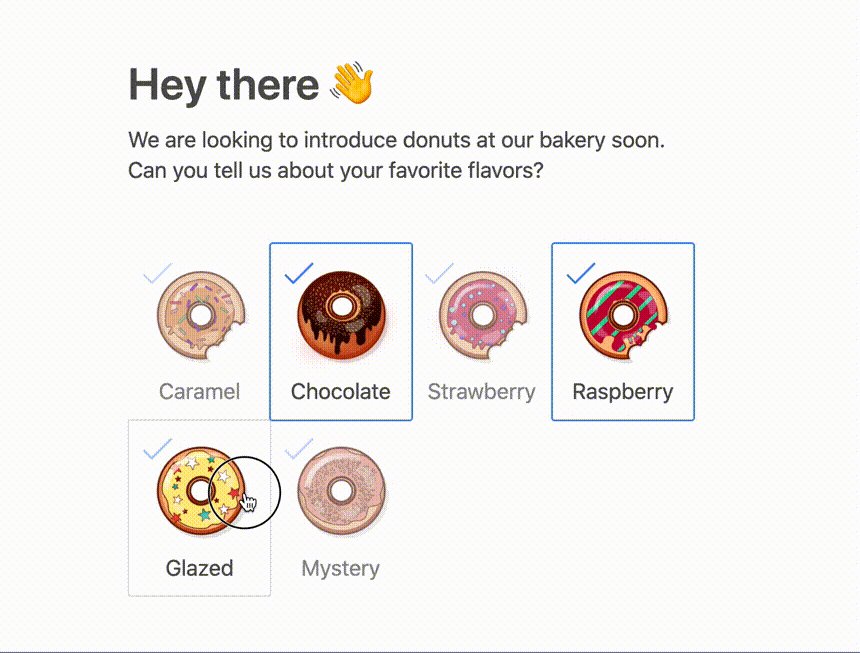
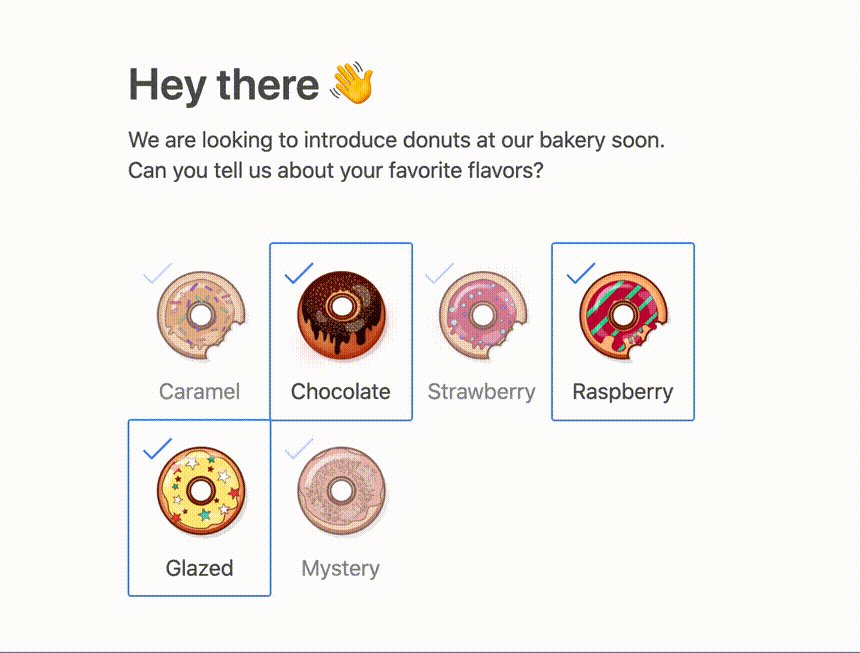
2.画像付きのチェックボックスフィールド
チェックボックスフィールドは、ユーザーがリストから選択できるという意味でドロップダウンのように機能します。 ただし、チェックボックスフィールドを使用すると、フィールドをクリックしなくてもオプションが表示され、ユーザーは複数のオプションを選択できます。
ユーザーがリストから1つのオプションのみを選択できるようにする、ラジオと呼ばれる姉妹フィールドもあります。 ラジオの欠点は、ユーザーがオプションのチェックを外すことができず、ページを更新する必要があることです。
最近まで、ブラウザはこのフィールドの外観を変更するためのサポートを提供していませんでした。 チェックボックスはデバイスごとに異なって見えるため、この問題によりユーザーインターフェイスに一貫性がなくなりました。 それはまた、ブランドがその形に一貫した色とデザイン哲学を持つことを妨げました。
一部の最新のフォームビルダーでは、チェックボックスの外観を編集し、色を変更し、アニメーション化し、選択範囲の周囲に境界線を追加し、各オプションの画像を追加し、選択範囲の最小数と最大数を制限できます。
例:
- ユーザーにお気に入りのドーナツフレーバーを尋ねるチェックボックスフィールド。 各オプションは、イメージのあるフレーバーです。
- 使用するモバイルデバイスの種類をユーザーに尋ねるチェックボックスフィールド。 iPhone、Android、Windows Phone、その他などのオプションを使用できます。 各オプションに画像を添付することもできます。

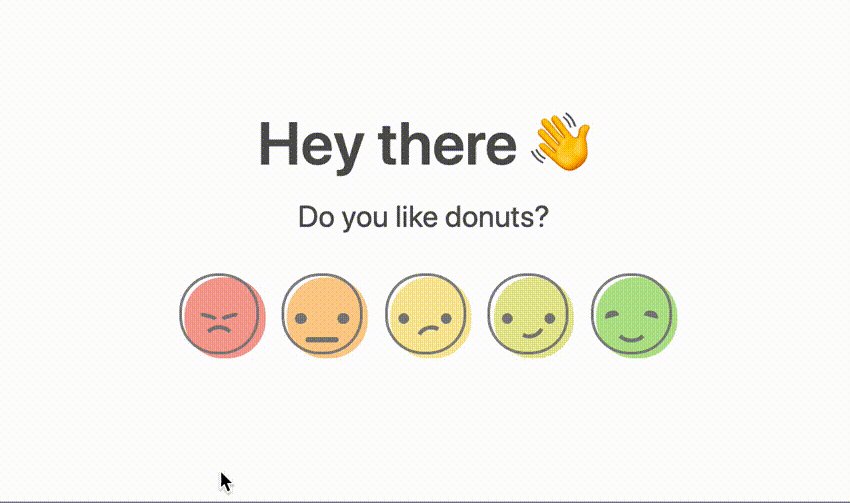
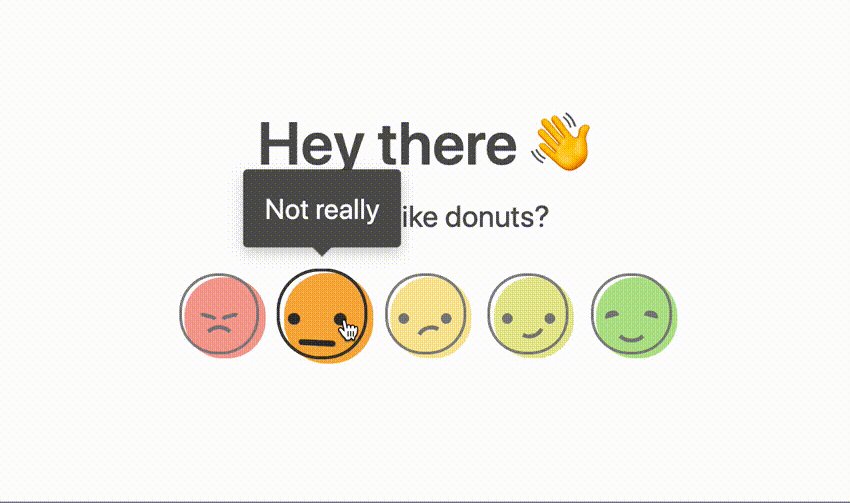
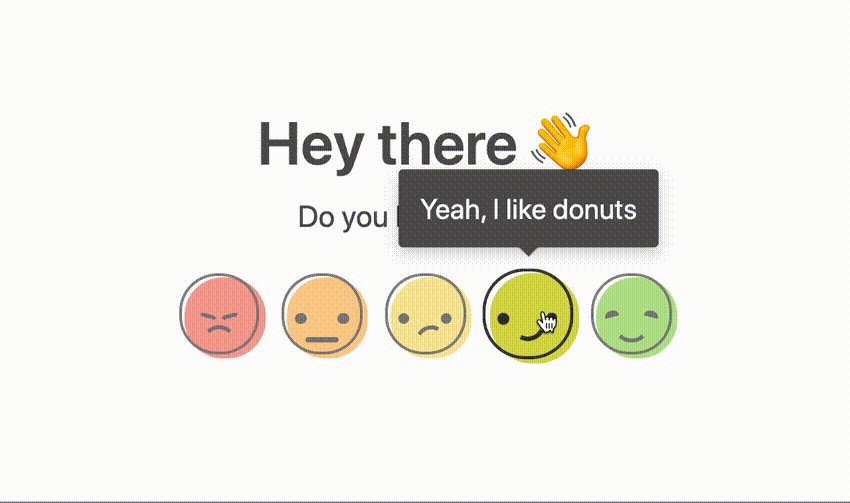
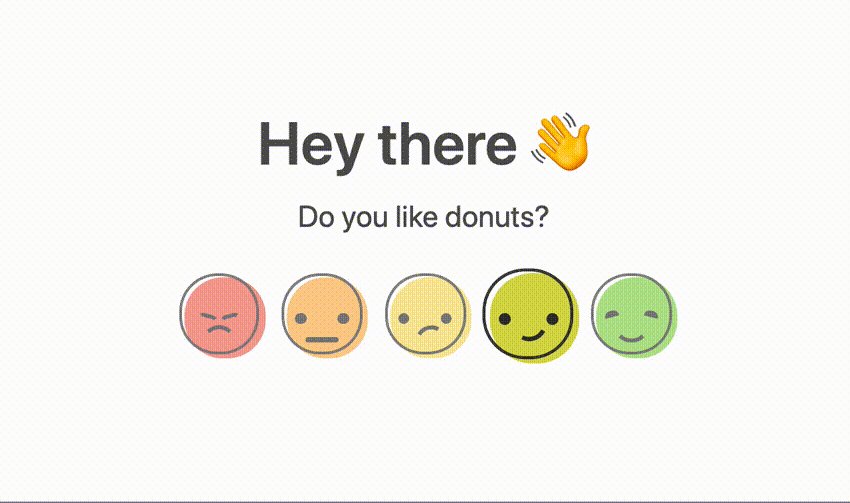
3.スマイリー評価フィールド
スマイリーフォームフィールドは、HTML仕様には存在しません。 ただし、チェックボックスフィールドをベースとして使用し、チェックマークを非表示にし、スマイリーに画像または絵文字を使用して、スマイリーフィールドをエミュレートできます。

絵文字の使用は増加しており、人々がどのように感じているかを表現するための驚くべき現実的な方法を人々に提供しています。 スマイリーフィールドに絵文字を使用することは可能ですが、ブラウザ間で一貫性がなく、通常はアニメーション化されていません。
スマイリーフィールドを最初からコーディングするのは大きな作業です。 さらに、すべてのフォームビルダーがスマイリーフィールドをサポートしているわけではありません。 ただし、新しいフォームビルダーを使用すると、カスタムアニメーション、さまざまなムードカラー、カスタムラベルを使用してスマイリー評価フィールドを作成できます。

どう思いますか? 上記の面をタップするか、数字の付いたチェックボックスをタップして気分を示しますか?
4.ショーケースフィールド
ショーケースフィールドもネイティブHTMLフィールドではありません。 それはスライダーの出現で起こりました。 ただし、スライダーは扱いにくく、通常はフォームで使用されません。
あなたの脳は、わずか13ミリ秒で、テキストよりもはるかに高速に画像を処理します。 人々はテキストよりも画像を操作する可能性が高くなります。
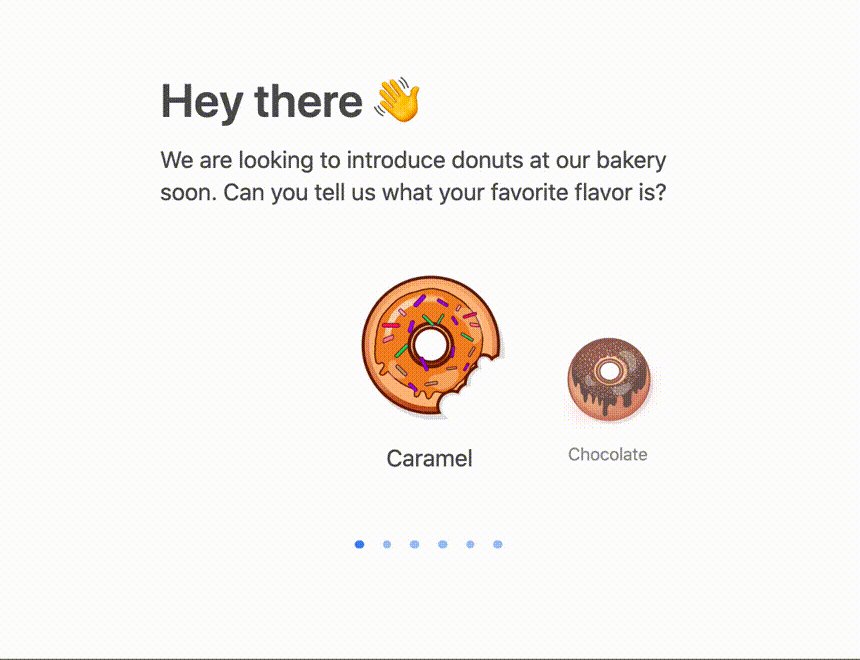
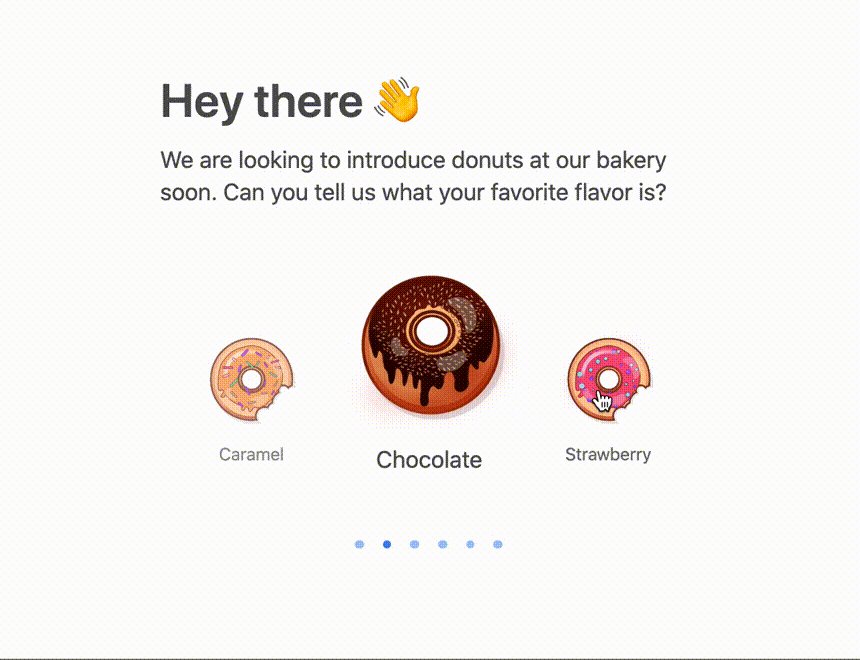
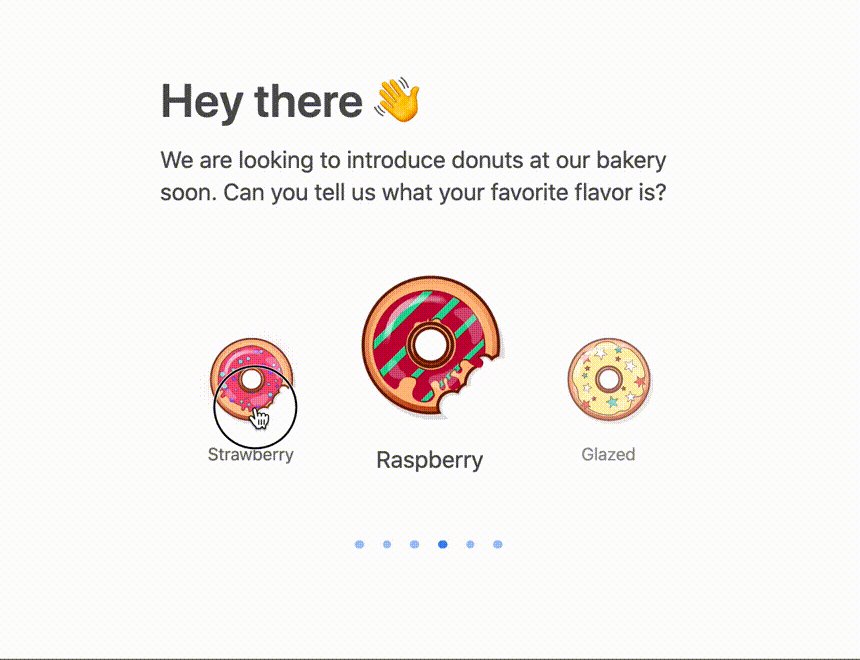
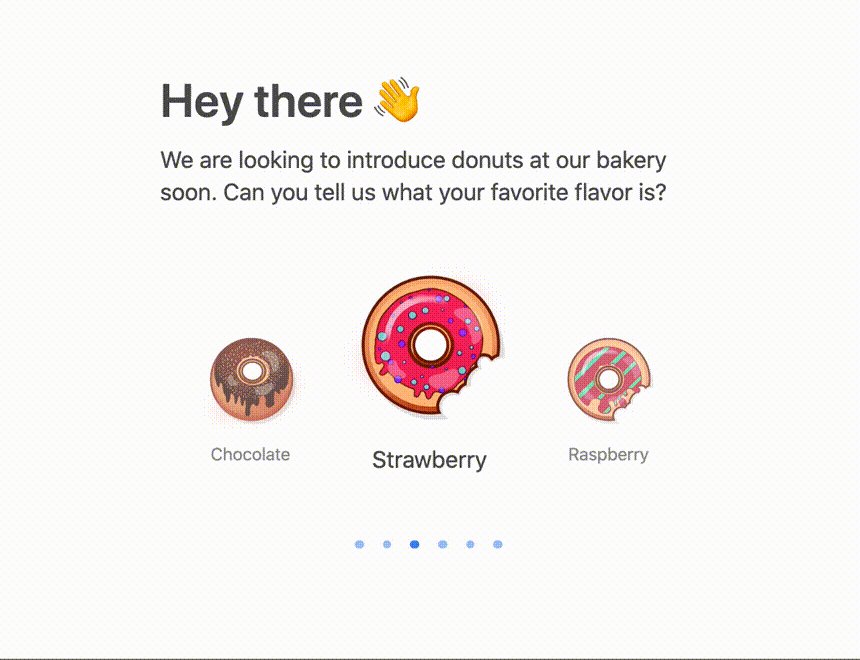
なぜショーケースフィールドを使用するのですか? 画像や商品を注目の的にしたい場合があります。 ショーケースフィールドは、ユーザーが主に画像に基づいてオプションを選択できるカルーセルフィールドのようなものです。
ショーケースフィールドは、ユーザーがさまざまなビジュアルから選択できるようにすることが主な目的であるため、オンラインショップ、デザイン要素、およびUX調査に適しています。 優れたショーケースフィールドはモバイルデバイスでうまく機能し、ユーザーがスワイプできるようにし、さまざまな画像のサイズに適応します。
例:
- ユーザーがお気に入りの書体を選択できるフィールド。 各オプションには、動作中の書体の画像があります。
- ユーザーが可能性のリストからお気に入りのデザインを選択できるようにするUX調査。

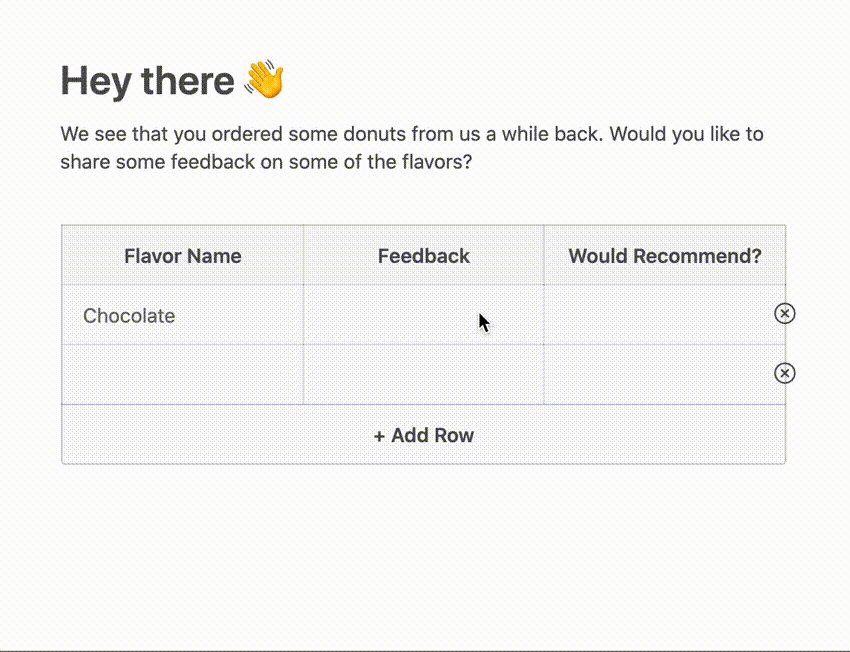
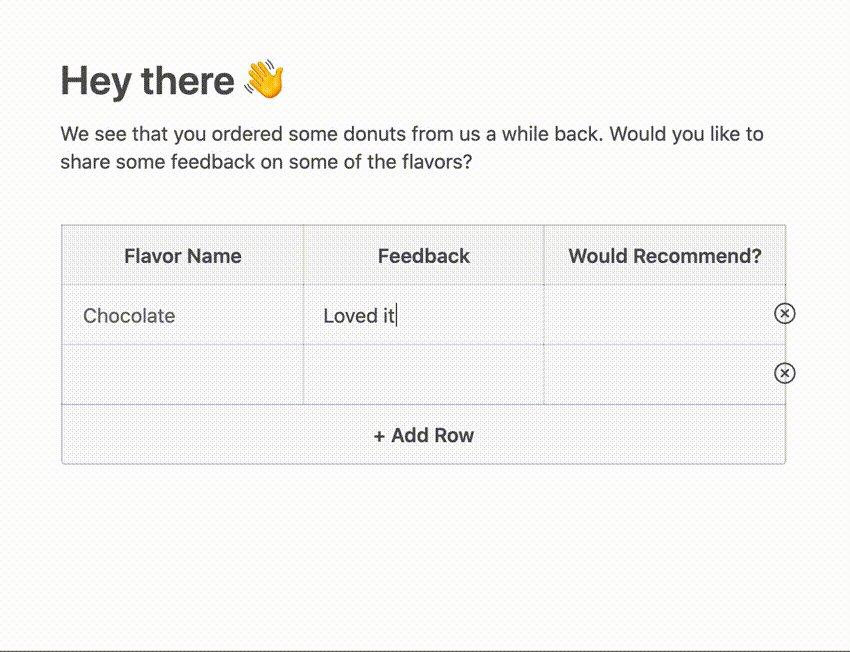
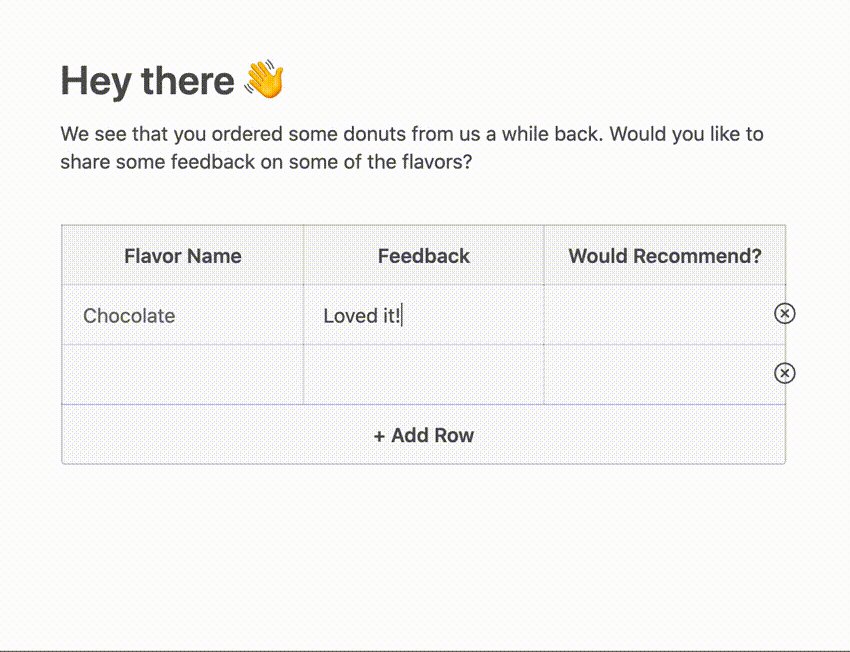
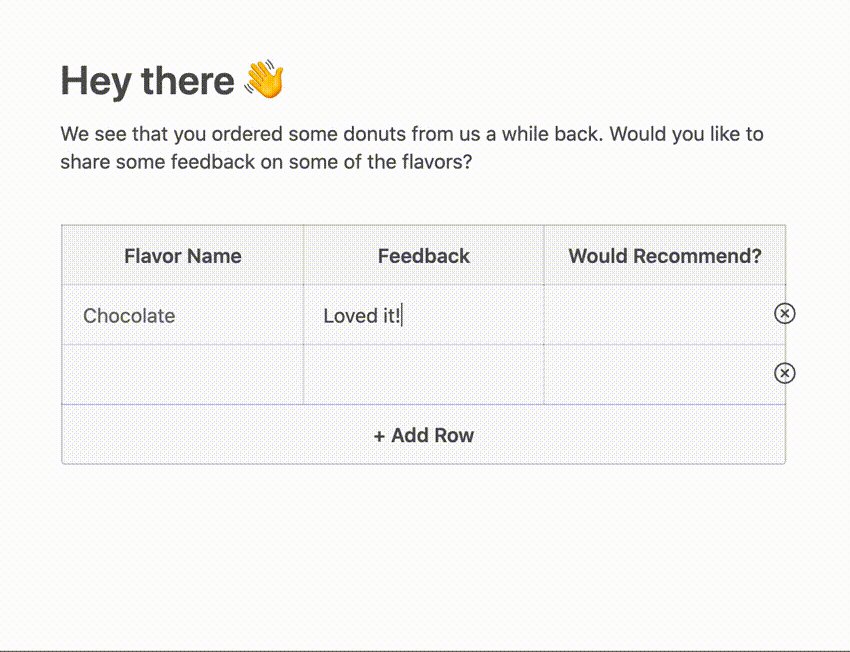
5.表形式の入力フィールド
表形式の入力フィールドは、フィールドのコレクションのようなものです。 フォームにミニ埋め込み可能なスプレッドシートがあると考えてください。 通常のフィールドに対する表形式の入力フィールドの利点は、ユーザーが無数の行を追加できることです。 許可される行の最小数と最大数を制限することもできます。
表形式のフィールドはHTML仕様の一部ではなく、通常、入力フィールドまたは他のフィールドタイプのコレクションに依存します。 オプションベースのフィールドとは異なり、表形式のフィールドでは、ユーザーはアンケートフォームを介してテキストベースのフィードバックを提供できます。
動作中の表形式の入力フィールドは次のとおりです。

フォームでこれらのフィールドを使用する方法は?
Webフォームを作成する難しい方法は、HTMLとCSSを使用してから、PHPなどのバックエンド言語を使用してフォームを処理することです。 毎回コーディングに頼らなければ、変更を加えたり、新しいフォームを追加したりすることはできません。
ただし、市場には、ドラッグアンドドロップインターフェイスを使用してフォームを作成するための手間のかかる作業を取り除く多くのフォームビルダーがあります。
これらのフォームビルダーは、ActiveCampaignなどのカスタマーエクスペリエンス自動化プラットフォームとも統合されているため、コードを1行も記述せずに、調査の回答者を新しい電子メールサブスクライバーに変えることができます。
調査フィールドをマップして、サブスクライバーにタグを追加することもできます。 たとえば、ドーナツフレーバーフィールドをActiveCampaignの連絡先タグにマップできます。 世界チョコレートの日が来ると、誰がメールを受け取っていると思いますか?
調査フォームをアップグレードする
ネイティブで使用できるフォームフィールドの数は限られていますが、最新のWeb開発技術によって新しいオプションが可能になりました。
最新の質問タイプを使用する適切に設計されたフォームは、ブランドに関するユーザーの心に前向きな関連性を生み出し、コンバージョン率を高めます。
ライブアンケートとフィードバックフォームはこちらでご覧いただけます。
