SVGator レビュー 2023: 究極の SVG アニメーション ツールですか?
公開: 2023-07-03長所
- キーフレームベースのSVGアニメーション
- コードを書く必要はありません
- 幅広いエクスポートオプション
- 最小限の学習曲線
- 初心者に優しい
- 直感的なユーザーインターフェイス
- アセットライブラリ
- 最大100GBのストレージを備えたクラウドレンダリング
- すべての主要な Web ブラウザでオンラインで動作します
- フル機能のデザインおよびアニメーション ツール
短所
- ライブチャットサポートなし
- 無料プランではエクスポートできる数が限られています
SVGator は、コードを記述することなく軽量のベクター アニメーションを簡単に作成できるオンライン SVG アニメーション ツールです。 このツールはコードを自動的に生成するため、エクスポート後にアニメーションを開発者に引き渡す準備が整います。 さまざまなエクスポート オプションを使用すると、アニメーション化されたベクター グラフィックスを Web、モバイル、プロトタイピング、デジタル マーケティングなどで使用できるようになります。
SVGator は、ユーザーがこれまでよりも迅速かつ簡単にアニメーション ベクター グラフィックを作成できるSVG アニメーション ツールです。 このソフトウェアはユーザーフレンドリーなインターフェイスを備えており、デザイン業界の初心者と専門家の両方に対応します。
ユーザーは、無制限の静的 SVG 画像を作成し、ツールの広範なアニメーション機能を使用して、それらを軽量のインタラクティブ アニメーションに変換できます。 これらのアセットは、Web/モバイル アプリのパフォーマンスを妨げることなく、Web 上で優れたビジュアル ストーリーテリングを実現します。
このツールには、あらゆる分野のデザイナー、開発者、スタートアップの創設者、マーケティング担当者、クリエイターで構成される世界的なユーザー ベースがあります。 このアニメーション ソフトウェアは使いやすいため、ほとんどの状況でベクター グラフィックスをアニメーション化するのに最適です。
SVGator のレビューをもう少し詳しく見てみましょう。
目次
SVGatorとは

SVGator は、100% ブラウザベースのプロフェッショナルな SVG アニメーション ソフトウェアで、ユーザーは軽量の Web アニメーションを迅速かつ簡単に作成できます。 クリエイティブ プロセス全体はツールの直感的な UI 内で行われ、タイムラインに沿ったキーフレームのアニメーション化が含まれます。
ユーザーは、SVGator のエクスポート パネルからすぐに使用できるアニメーションを直接エクスポートでき、さまざまな形式を選択することもできます。 クロスプラットフォームのエクスポート オプションには、Web 用の .svg、モバイル用の .dart、.js (Flutter/React Native)、ビデオ (MP4、AVI、MOV、WebM、MKV)、GIF、アニメーション PNG などのアニメーション画像形式が含まれます。 、 もっと。
ノーコード アニメーションは、驚くべきアニメーション効果や、視聴者の注目を集めて引き込む印象的なアニメーションを作成するために必要な作業量と労力を大幅に削減します。
このツールがコードを自動的に生成し、ユーザーの創造的な表現を迅速に追跡できるという事実は、大きな利点です。 また、コーディング スキルはまったく必要ないため、モーション グラフィックス分野の初心者にとって障壁も取り除かれます。
SVGator の主な機能と利点
ユーザーが SVGator の GUI ですぐに利用できる主な機能は次のとおりです。
コード不要の SVG アニメーション– このソフトウェアには、使い慣れたベクター編集ツールと多用途のアニメーター ツールセットがすべて付属しています。ユーザーは、どんな画面でも見栄えの良い、小さなファイル サイズのベクター アニメーションを作成できます。
SVG クリエーターとエディタ– 静的 SVG ファイルは SVGator にインポートできますが、100% カスタム アニメーションの場合、ユーザーはツールのベクター クリエーターとエディタを使用してプロジェクトを最初から開始できます。無料プランでも、ユーザーは無制限の数の静的 SVG 画像を作成できます。
インタラクティブな SVG アニメーション– アニメーションは、ホバー時、クリック時、またはビューへのスクロール時に開始するように設定できます。SVGator のプレーヤー API (プログラム モード) を使用すると、アニメーション間のよりインタラクティブなトリガー イベントを作成できます。

モーフ アニメーション– 「モーフ」アニメーターを使用すると、ユーザーは数回クリックするだけで、Web 上で最も印象的なアニメーションを作成できます。これは高度なアニメーション技術であり、SVGator を使用する場合は基本的に簡単に使用できます。
ストローク パス アニメーション– ユーザーは SVG パスをアニメーション化して、手書き効果、高度な線アニメーション、自己描画効果、自己消去ループなどを作成できます。
パス上の移動アニメーション– SVG 要素を事前定義されたパスに沿って移動させるための迅速かつ簡単なソリューションです。自動モーションパス機能により、ユーザーにとってこのタスクがさらに簡単になります。
ロゴ アニメーション– このツールのロゴ作成機能とアニメーター機能は、優れたブランド資産を作成するための優れた出発点です。ロゴアニメーションは、単純化しすぎたロゴマークの時代に新風を吹き込むものです。
ローダー アニメーション– UI/UX デザインの領域に入り、SVGator を使用するとページ読み込みアニメーションを非常に簡単に作成できます。待ち時間を短く感じさせるこれらのシームレスでスムーズなループは、UI デザイナーやフロントエンド開発者にとって優れたポートフォリオの一部です。
アイコン アニメーション– インタラクティブなマイクロ アニメーション、ソーシャル メディア アイコン、その他のカスタム アニメーションの Web サイトまたはアプリのアイコンを含む、アイコン コレクション全体を迅速に作成したいアイコン アニメーターに最適なツールセットです。
モバイル アプリ アニメーション(Flutter/React Native) – Android と iOS の両方でクロスプラットフォームのモバイル アプリ アニメーションを作成およびエクスポートする、シンプル、迅速、効率的な方法。インタラクティブなオプションは、モバイル エクスポートにも使用できます。
ビデオと GIF のエクスポート– SVGator で作成されたカスタム SVG アニメーションは、高品質のビデオ (最大 4K @ 60fps) または GIF としてレンダリングできるようになりました。利用可能な他のビデオ形式には、AVI、MOV、WebM、MKV と、アニメーション PNG などの他のアニメーション画像形式があります。
SVGator の利点はすべてデザイナー中心であり、開発者にとっても優しいものです。 あらゆる専門知識レベルのユーザーが、このツールのインターフェイスを使用して SVG アニメーションにすぐに取り組むことができます。 SVGator を使用してベクター グラフィックスをアニメーション化する最も注目すべき利点は次のとおりです。
コード不要のキーフレーム アニメーション– SVGator はエクスポート後に SVG アニメーションのコードを生成します。タイムライン上のキーフレームだけを使用して、単純なトグル ボタンから複雑な説明ビデオまで、さまざまな複雑さのレベルのベクター アニメーションを作成できます。 最初から最後まですべてツールのインターフェイス内でアニメーション グラフィックスを作成できるのが便利であることがわかりました。 期待どおりの結果を得るためにサードパーティのプラグインやソフトウェアは必要ありません。
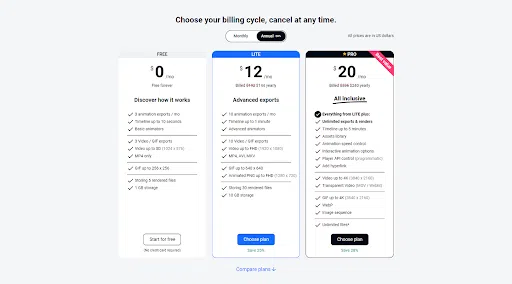
クロスプラットフォーム エクスポート オプション– クロスプラットフォーム エクスポート オプションには、Web 用の .svg (CSS のみまたは Java Script を含む)、モバイル用の .dart、.js (iOS および Android 用の Flutter/React Native)、ビデオ (MP4、AVI) が含まれます。 、MOV、WebM、MKV)、GIF やアニメーション PNG などのアニメーション画像形式など、最も一般的なものを挙げると、
クラウド レンダリングとストレージ– すべてのレンダリングはクラウドで処理されるため、このツールを使用する際の機器のパフォーマンス要件が大幅に軽減されます。SVGator は最大 100 GB のストレージ容量も提供しており、最大 4K 解像度 @ 60fps でビデオをエクスポートできることを考えると便利です。
インタラクティブ モーション グラフィック– アニメーションは、Web ではホバー時、クリック時、スクロール時、モバイル アプリではタップ時にインタラクティブに作成できます。設定はツールのエクスポート パネルで直接見つけることができます。SVGator のプレーヤー API (プログラム モード) を使用して、アニメーション間によりインタラクティブなトリガー イベントを作成することもできます。
アセット ライブラリ– 既製の静的およびアニメーション SVG アセットの豊富なライブラリにアクセスでき、オプションで独自のアセットをライブラリに保存して、他のプロジェクトで再利用できます。これらのドラッグ アンド ドロップ アセットは、帰属義務なしで、個人および商用目的で無料で使用できます。
ビデオ チュートリアル– SVGator の背後にあるチームは、ツールの機能の使用方法を段階的に説明するテキストとビデオ チュートリアルのポートフォリオを継続的に追加しています。プロジェクトで行き詰まった場合は、このツールのサポート担当者にソーシャル メディア経由で簡単に連絡を取ることもできます。さらに最近では、コミュニティ用に公式の Discord サーバーもセットアップしました。
直感的なユーザー インターフェイス– SVGator を簡単に習得して使いこなすことができるのは、使い慣れた編集ツールがすべて含まれているためです。設計プロセスをスピードアップするために使用できる豊富なキーボード ショートカット パネルもあります (パネルを表示するには、ツールのエディターで「F1」を押します)。
最小限の学習曲線– このアニメーション ツールは 100% 初心者向けです。モーション グラフィックスを初めて使用する場合でも、ビデオ チュートリアルを視聴すれば、数分でツールの UI の使い方を学ぶことができます。 SVG アニメーションを最初からコーディングする場合と比較して、SVGator を使用したアニメーション作成ははるかに簡単で、時間と労力の効率が高くなります。
SVGator を推奨する理由

数え切れないほどのユースケースに対応する魅力的なアニメーション
SVG アニメーションはウェブ上で注目を集めます。 SVGator から作成してエクスポートできるさまざまな種類のアニメーション (およびビデオ コンテンツ!) の数を考慮すると、SVGator がデジタル アーティストにとってどれほど便利であるかが簡単にわかります。
クロスプラットフォームのエクスポート オプション
SVGator からエクスポートされた SVG アニメーションは、ネイティブ アプリでも Web 上と同じパフォーマンスを発揮し、モバイル アプリ開発者の耳には音楽のように聞こえます。 iOS と Android の両方に、React Native と Flutter という 2 つの最も人気のあるフレームワークと互換性のある形式でエクスポートできます。
最小限の学習時間とユーザーフレンドリーなインターフェイス
直感的で初心者に優しく、クリエイティブな思考を持つ人がベクター グラフィックスを動かすためのコードを書くという面倒な作業を省略できるように構築されています。SVGator は、私がこれまでテストした中で最も使いやすいデザイン ツールの 1 つです。 このツールで最初のプロジェクトを作成するときのデザイン/アニメーションのスキル レベルに関係なく、基本を習得すれば、どれだけ進歩できるかに驚かれるでしょう。
関連記事:
- Mango Animate レビュー: 最高のアニメーション作成ソフトウェア
- コンバージョン率最適化ツールのトップ 12
- 2023 年に注目すべき Viddyoze の 8 つのメリット
- 2023 年の動画 SEO 統計と YouTube SEO
結論 – SVGator レビュー 2023
では、SVGator は究極の SVG アニメーション ツールなのでしょうか?
これは間違いなくこのタイトルの有力な候補であり、私がこのように言ったのは主に、ユーザーがコーディングや従来のフレームごとのアニメーションの背景に制約されることなく、ベクター アートワークに命を吹き込み、スキルをまったく新しい次元に引き上げることができるからです。
アニメーション ソフトウェアに関する限り、SVGator は、素晴らしいカスタム ビジュアル コンテンツで自分自身の視聴者を構築するか、この貴重なスキルを収益化してクライアントと協力してモーション デザインの世界を探求したいと考えている人にとって、完璧なソリューションです。