クイックアンドデッド:ページ速度が遅すぎませんか?
公開: 2021-10-26ページ速度は単なるホットボタンのトピックではありません。それは「危険」と書かれた大きな赤い核ボタンです。 これは間違いなくインターネット上で最大のコンバージョンキラーです。
誰もが引用している統計によると、ロード時間は3秒未満である必要があります。 「読み込みに3秒以上かかると、40%の人がウェブサイトを放棄します」-聞いたことはありますか?
残念ながら、物事はそれほど単純ではありません。
ゆっくりと着実にレースに負ける
多くのマーケターはまだスピードは重要ではないと考えています。 彼らはうさぎと亀の話を覚えています。そこでは、速いうさぎがレースの途中で昼寝をし、ゆっくりではあるが着実な亀を最初にフィニッシュラインに到達させ、人々は辛抱強くあると自分に言い聞かせます。
彼らが実際に人に会ったことがないのは、彼らが「ゆっくりと着実に」インターネットの方法ではないことを知っているからです。

結局のところ、これらはブレイキング・バッドがNetflixでバッファリングするのに時間がかかりすぎると不平を言うのと同じ人々であり、彼らはあなたの販売ページよりもウォルター・ホワイトの物語に多くの投資をしています。
3秒間の調査は、2011年に行われたものであり、視聴者の期待は、注目のスパンが短くなるにつれて高くなっています。 モバイルブラウジングと常に信頼できるとは限らないデータ帯域幅の増加に伴い、問題はさらに拡大しています。
これはあなたが販売しているものすべてに当てはまります:それが十分に速くロードされない場合、あなたの顧客は退屈して他の場所で買い物をするでしょう。
それで、これはどういう意味ですか? 3秒が十分に速くない場合、何ですか?
将来の預言者アヴリル・ラヴィーンの言葉によれば、「それは複雑です」。 数字について話しましょう。
速度の統計
早くも2018年、インターネット上で人々が好きなものについて1つか2つ知っている会社であるグーグルは、ページ速度をランキングアルゴリズムの一部にしました。 2019年には、さらに多くのテストを実施しました。最近では、モバイルユーザーの53%が、3秒以上待たされるとページを放棄することが示されました。これは、さらに大きなトラフィック損失です。
これは最近のDiginowの調査で裏付けられており、モバイルユーザーの47%が、 2秒以上待たされるとページを放棄することがわかりました。
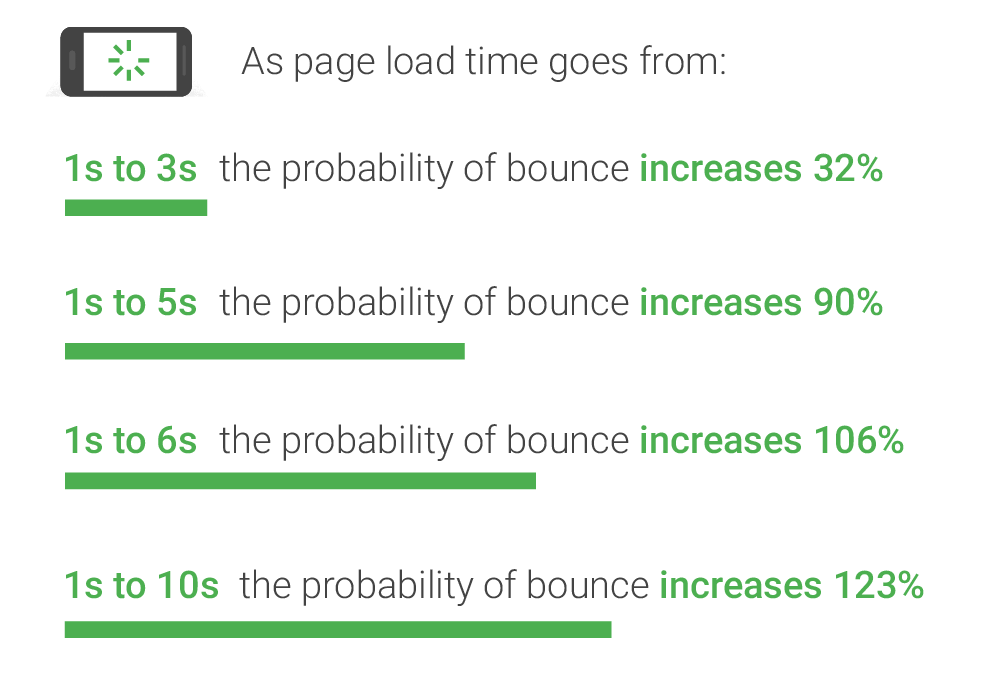
ページが遅いほど、バウンス率は高くなります。

これは重要です。 多くの。 どうして?
あなたの見込み客は、彼らがクリックすることを決定する前にあなたのページを見ることさえしませんでした。 メッセージングもマーケティングもありません。どれも彼らの目に留まりません。 あなたのゴージャスなページデザイン? 完璧な見出し、その食欲をそそるコピー?
必ずしも機能しないとは限りません。 それは彼らが見られさえしなかったということです。 数秒のために、クリックが無駄になっています。
残酷? 絶対。 しかし、それは人生です。 亀とうさぎの時代に捕食者がいたとしたら、物事は違った形で終わっていただろう。 ウサギが安全を確保するまでには、亀のスープはまだ熱いでしょう。 インターネット上で最大の捕食者は、見込み客の退屈なしきい値です。 そして、あなたがゲートを出る前に、それはあなたのトラフィックの53%を唸らせています。
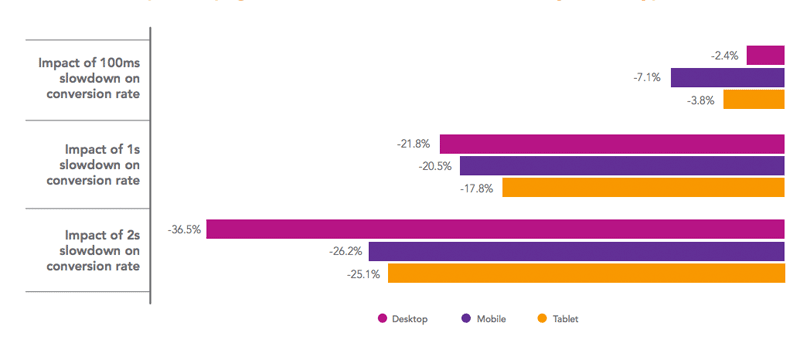
これはすべてのデバイスに当てはまります。 2017年のアカマイの調査によると、100ミリ秒の速度低下でさえ、デスクトップで2.4%、モバイルで7.1%のコンバージョンを損なう可能性があります。

文字通り一瞬:100ms。 それはあまり聞こえません、そしてそれはそれよりもさらに少ないです。 この簡単な実験を試してください:マウスをクリックします。 やった? 良い。
そのシングルクリックとクリックだけで、約250ミリ秒かかりました。 2.5倍長くなります。 そのわずかな速度の増加により、コンバージョンが急増しました。 ここにいくつかの良いニュースがあります。
人々はページの速度がどれほど重要であるかを考えているので、ページの速度をテストするのに役立つ多くのツールが出てきました。 GoogleのPageSpeed Insightsはおそらく最もよく知られていますが、GTMetrixやPingdomなどいくつかあります。
これらの無料ツールを使用すると、URLを入力でき、さまざまなベストプラクティスのアドバイスに対してどのようにスコアを付けるかが示されます。 彼らはあなたが何をしているかを見て、あなたがチェックしているページスピードボックスの数を評価するためにあなたに100点満点のスコアを与えます。 それは素晴らしいことです…誰もがそれらを間違って使用することを除いて。
ページが速すぎることはありますか?
信じられないかもしれませんが…はい。 誤解しないでください–魔法の数はありません。 しかし、ページの速度は速度だけではありません。 それはまたページについてです。
そのアカマイの調査では、1.8秒で読み込まれたページで最も高いコンバージョンが見つかりましたが、1.8秒が「特別」であるためではありません。 1.8秒が最速だったので、変換に必要なすべてのものを含みながら、一般的にサイトを作成できました。 セールスビデオを削除することで、Page Speed Insightsでページを確実に高速化し、スコアを上げることができます…しかし、それはあなたがより多くのお金を稼ぐのに役立ちません。
ページスピードメトリックツールは、あなたが改善するために何ができるかを見るために有用である一方、だから、あなたはあなたがあなたのページがあなたの見通しを変換するために行う必要があるものをうまくする必要があり、完璧な100を打つに取り付かすべきではない-と、その後の最適化に取りつかれ取得します可能な限りそれ。
ページをうさぎのように動かし、亀のように動かさないようにする4つの良い方法を次に示します。
画像を最適化する
画像は千の言葉に値するかもしれませんが、読み込み速度の観点から、それにいくつかのゼロを追加しても、それでも不足する可能性があります。 誰もが自分のページを美しくしたいと思っていますが、実際には、山の頂上にいる男のゴージャスな高解像度の背景が、沼地をドラッグしているようにページを動かしています。
そして今回は、「全体像」だけではありません。 すべての製品ショット、すべての紹介文のヘッドショット…それらすべてが負荷を増大させています。 幸いなことに、画像をその高騰するワシのように少し動かし、死んだサイのように少し動かさないようにするためにできることが2つあります。
ロスレスオプトマイゼーションを使用する
画像には、実際には必要のない大量のデータが含まれています。 はい、1600万ピクセルあると言ってもいい話題になりますが、人間の目はそれだけのピクセルを認識できません。 明らかにこれは手動の作業ではありませんが、それを行うために利用できるツールはたくさんあります。

実際の寸法を使用する
ブラウザはスマートであることで知られていません。 最適化を行っていなくても、画像はページにそれほど影響を与えないと思うかもしれません。 確かに、それらは巨大な画像として始まりましたが、ページ上でそれらを小さいサイズに設定しました!
申し訳ありませんが、バージニア州。 それはそのようには機能しません。 ブラウザは、画像が読み込まれるまで、画像の大きさを判断しません。 それで、その6MBの画像? 見込み客がページにアクセスするたびに、すべてが読み込まれ、250×250段落のイラストになるように拡大縮小されます。 代わりに、サイトでの画像の大きさを計算してください。 最初にそれらをスケーリングします– PhotoshopまたはPixelMatorのようなより安価なプログラムを使用できます–次にそれらをサーバーにアップロードします。
そうすれば、ブラウザは必要なものだけをロードし、ページの移動が速くなります。
サーバーの応答時間
サーバー応答時間は、サーバーがHTMLの配信を開始するのにかかる時間です。 それは、ブラウザが起動してドアを叩いてから、サーバーが一杯のコーヒーを手に、「何?」とかすかに現れてからの時間です。 理想は200ms未満です。これは、クリック音が聞こえてから指がマウスボタンから離れるのにかかる時間です。 2秒のSRTが珍しくない(本来の10倍遅い)世界では、これはかなり攻撃的なターゲットです。
サーバーの速度を低下させる可能性のあるものはたくさんあります。 遅いアプリケーションロジック、遅いデータベースクエリ、遅いルーティング、リソースとメモリの不足…リストは続きます。商用ホスティングを使用している場合、あなたの側でそれについてできることはあまりありません。
CDNはコンテンツ配信ネットワークです。 世界中の複数のデータセンターにあるサーバーのネットワーク。 つまり、単一の場所から提供されるのではなく、サーバーの完全なネットワークからページが提供されます。顧客に最も近いサーバーが負荷を負担します。 また、CDNはコンテンツを迅速に配信するように設計されているため、サーバーはこの目的のために特別に設計されています。 CDNは、自分で構築できるものではありませんが(真に一流の技術チームが後ろにいない限り)、利用可能な商用プロバイダーはたくさんあります。
キャッシング
パートナーに検索履歴を見せたことがある人なら誰でもわかるように、ブラウザのメモリは非常に長いものです。 そして、あなたはそれをあなたの利益のために使うことができます。
基本的に、ブラウザには次のように伝えることができます。 それは変わらないでしょう。 次回のために覚えておいてください。」 つまり、背景画像のようにあまり変化しないものについては、ブラウザにそれらを覚えておくように指示できます。 ビューアが戻ってきたときに、そのコンテンツをもう一度ダウンロードする必要はありません。これは、すでにメモリにコピーがあるためです。 つまり、誰かがリターゲティング広告の1つをクリックすると、最初に到着したときよりもさらに速くページが読み込まれます。 これはかなり滑らかな印象です。 HTTPヘッダーで、サイト内の各リソースのキャッシュ時間を設定できます。 ここにそれを行う方法の説明がありますが、注意してください、それは少し技術的になります。
(上級者向けのヒント:これは、ページ速度の指標に焦点を合わせすぎるとつまずく可能性がある領域の1つです。ほとんどのアイテムでは、長いキャッシュが必要です。ただし、分析などの一部では、実際には必要ありません。 t。しかし、メトリックチェッカーは違いを区別できず、すべて同じようにマークダウンします。)
コードの縮小
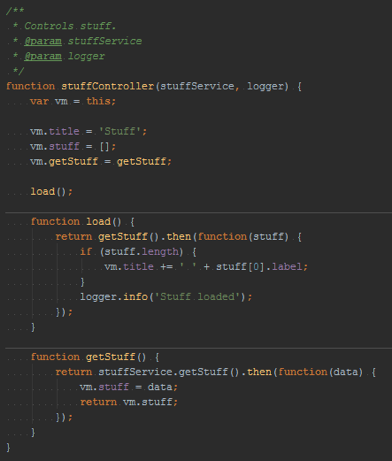
良いコードが書かれると、次のようになります。

他の文章と同じように、言語を知っていればコードは読みやすいはずです。 したがって、変数にわかりやすい名前を付けます。 関数は空白で区切ります。 新しい行にアクションを配置します。 人間がそのようなコードを見るとき、彼らはそれを読むことができます。
コンピュータはそれを気にしません。 'a'が必要な場合、 'RevString'という名前の関数は必要ありません。 'RevString'の文字数は9倍なので、唯一の違いは、読み取るのに9倍の時間がかかることです。
これは、HTML内のすべての不要な文字、すべての改行、すべての空白を意味します。これらはすべて、コンピューターによるページの読み取り速度を低下させます。
彼らが最終的に人類を支配するために立ち上がるとき、それは良いことかもしれません。 しかし、今日、あなたはより多くの売り上げを生み出したいと思っています。そうすれば、戦争を快適に座らせることができるバンカーを作ることができます、アミライト?
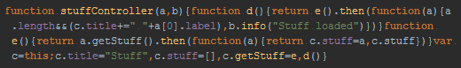
(それに直面しましょう。将来の大君主の生活を少し楽にすることは良いことです)したがって、ページをできるだけ速く読み取れるようにするには、コードを縮小する必要があります。つまり、基本的には表示内容を変える必要があります。上記のようなものに:

それは私たちにはあまり役に立ちませんが、コンピューターはアーニーが警察署を破るよりも速くそれを破ります。
簡単な方法でより高速なページを取得
もちろん、ページ速度を向上させる(そしてそれが提供できる変換の大幅な改善)ための技術的な詳細について読むことは1つのことです。 実際に自分でそれを行うことは、まったく異なる提案です。
しかし、もっと簡単な方法があります。
Convertriのページを正確に強化するAcceleratedPage Technologyを開発しました。これにより、技術チームがバックポケットに詰め込まれていなくても、誰でも非常に高速な読み込み時間を実現できます。
上記の4つのポイントに加えて、ページの事前生成、インラインコーディング、サーバーリクエストの最小限の削減、オリジンシールド、GZIP圧縮、さらに多くの調整と最適化を使用して、ページがより速く移動するようにします。他の。
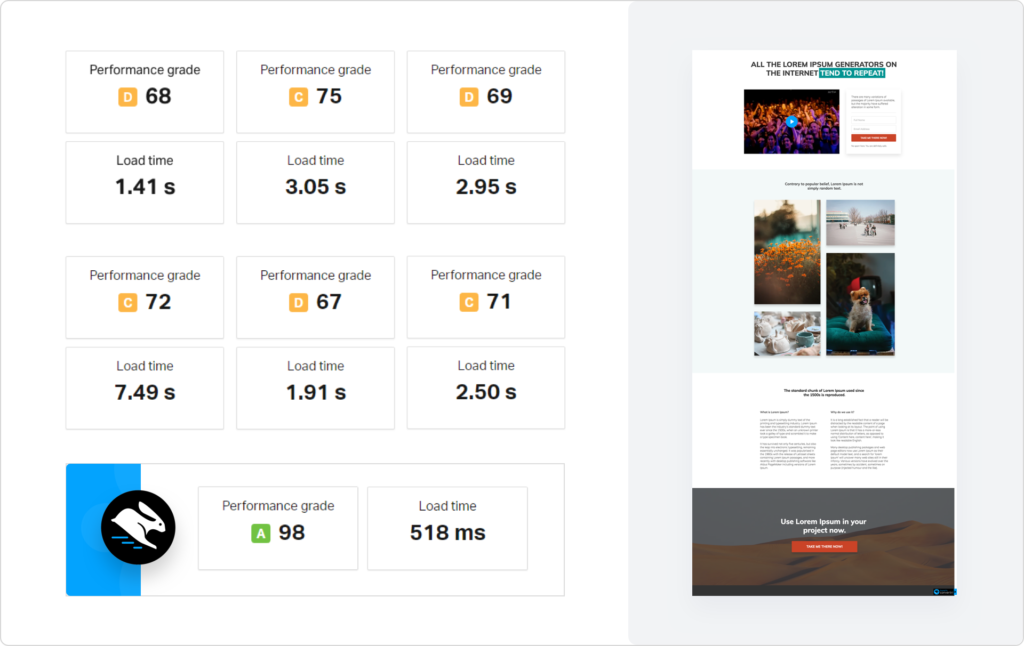
また、テストの指標に依存していません。 私たちは実際の実験を行い、画像、ビデオ、フォームを使用して、実際に使用するようなランディングページを作成します。 このページはさまざまなビルダーで作成し、Pingdomを使用して読み込み時間をテストして、ページの実際のパフォーマンスが可能な限り高速であることを確認します。
結果…まあ、自慢するのは好きじゃない…
(それは私たちが自慢するのが大好きな嘘です。)

簡単に言えば、Convertriの販売ページは、他の場所で作成された同じページよりも高速であることを確認しています。
そして最良の部分は、これを自分で試すことができるということです。
インターネットが死んでいるのではなく、すぐにインターネットに参加してください。
