クライアントはどのようにダークモードをメールに適用していますか?
現時点では、電子メールクライアントが電子メールにダークモードを適用するために使用する3つの根本的に異なるタイプの配色があるようです。 それらを1つずつ見ていきましょう(またはダークモードの電子メールクライアントサポートチャートに直接ジャンプします)。
色の変化はありません
はい、あなたは正しく読んでいます。 いくつかの電子メールクライアントを使用すると、ダークモードへのUIを変更できますが、それはあなたのHTMLメールをレンダリングする方法への影響はありません。 アプリがライトモードまたはダークモードのどちらに設定されていても、メールはまったく同じように見えます。 特定の電子メールクライアントは、デフォルトで常にライトモードデザインをレンダリングします(ダークモードをトリガーするコードを特に追加しない限り、これについては後で説明します)。 これらのクライアントのリストは次のとおりです。
- アップルメール
- iPhone
- iPad
- Hey.com
Apple Mailでこの電子メールの例を確認してください。暗い電子メールクライアントUIで表示するか、明るい電子メールクライアントUIで表示するかに関係なく、電子メールのデザインはまったく同じです。

ただし、いくつかの例外があります。まず、プレーンテキストのメールはダークモードテーマの適用をトリガーします。ダークモードがプレーンテキストのメールに適用されるのをブロックする最小コードは2×1の画像です。これは、 「プレーンテキスト」の感触を保ちながら、1×1のトラッキングピクセルを含めることができます。
次に、誤ってダークモードの<meta>タグをテンプレートに残してしまった場合、カスタムのダークモードスタイルで上書きしない限り、Apple Mail / iPhone / iPadは純粋な白の#ffffffインスタンスをダークグレーに自動変換します。 または、代わりに#fffffeようなオフホワイトを使用することもできます。
ダークモードオプション:デフォルトとカスタム
何もしなかった場合にデフォルトのダークモードを自動的にメールに強制するメールクライアントはかなりあります。 しかし、あなたが私たちのほとんどのようで、これらのデフォルトスタイルのファンでない場合は、3番目のオプションである独自のダークモードテーマを設計およびコーディングすることをお勧めします。 以下に、ライトモードテーマとカスタムダークモードテーマのメールを並べて表示します。

ただし、カスタムダークモードテーマにアプローチする方法を検討する前に、他の電子メールクライアントがデフォルトのダークモードをどのように処理するかを確認しましょう。
デフォルトのダークモード:部分的な色の反転
最初のダークモードのテーマは、私が「部分的な色反転」と呼んでいるものです。 背景が明るい領域のみを検出して反転するため、明るい背景は暗くなり、暗いテキストは明るくなります。
通常、背景がすでに暗い領域だけが残り、完全にダークモードのデザインになります。 幸い、この方法を使用するほとんどの電子メールクライアントはダークモードターゲティングもサポートしているため、クライアントのデフォルトのダークテーマを上書きできます。
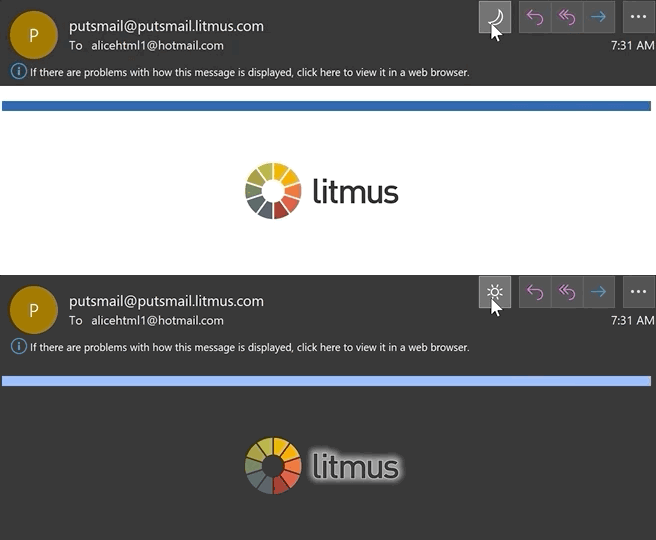
Outlook.comは、次のスクリーンショットに示すように、部分的に色を反転させる電子メールクライアントです。

デフォルトのダークモード:フルカラー反転
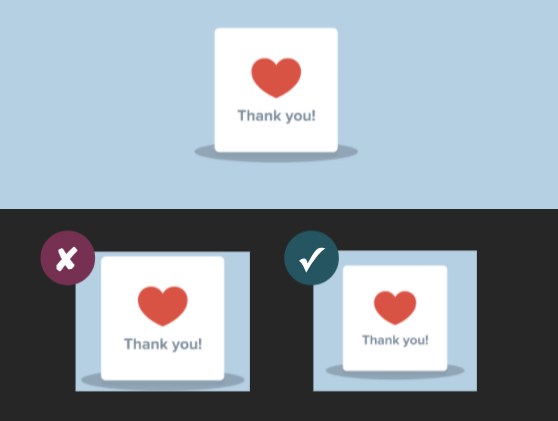
フルカラー反転は、最も侵襲的な配色です。明るい背景の領域を反転するだけでなく、暗い背景にも影響を与えます。
したがって、すでに暗いテーマを持つように電子メールを設計している場合、このスキームは皮肉なことにそれらを明るくするように強制します。 残念ながら、これは現在、Gmailアプリ(iOS)やOutlook 2019(Windows)などの人気のある電子メールクライアントで使用されている戦術です。
以下の例では、光の背景は、以前に明るいテキストと暗い背景が暗くテキストで軽いしていた元の色やエリアの暗いバージョンに変換されている見ることができます。

このフルカラー反転スキームは、電子メールを最も根本的に変更するだけでなく、このロジックを使用する電子メールクライアントも、現時点ではダークモードターゲティングを許可していません。
電子メールクライアントは、ダークモードを最適に実装する方法をまだ模索しており、ユーザーからのフィードバックを受け入れる可能性があります。特に、開発者が独自のスタイルでダークモードをターゲットにできないと、読みやすさとアクセシビリティに悪影響を与える可能性があるためです。
より優れたダークモードターゲティングサポートとより侵襲性の低いダークモードテーマロジックを提唱するために、Gmailのアクセシビリティチームに直接考えを伝えることができます。また、Gmailのダークモードのスクリーンショットを投稿してメールを壊すこともできます。
独自のスタイルでダークモードユーザーをターゲットにするにはどうすればよいですか?
上記のように、ダークモードのメールクライアントが通常のHTMLメールを処理する方法は異なります。 しかし、電子メールクライアントのデフォルトの配色とは大きく異なる可能性のある独自のダークモードスタイルを適用したい場合はどうでしょうか。 使用できる方法は2つあります。
@media(prefers-color-scheme:dark)
このメソッドは、モバイルレスポンシブビューの@mediaクエリ内にスタイルのブロックを適用するのとほとんど同じように機能しますが、このCSSブロックはダークモードに設定されているすべてのユーザーインターフェイスを対象としている点が異なります。 @media(prefers-color-scheme:dark)を使用すると、最も堅牢なカスタムダークモードテーマを作成できます。ダークモード固有の画像交換、ホバー効果、背景画像など、基本的に従来のCSSで実行できるほとんどすべてのものを実装できます。 !!
[data-ogsc]
これは、OutlookアプリをターゲットにするためにMarkRobbinsによって最初に注目された方法です。 かなり狭い市場シェアのように見えますが、すでに適用した@media(prefers-color-scheme:dark)スタイルを複製し、各CSSルールに適切な[data-ogsc]プレフィックスを追加するだけで比較的簡単です。