電子メール画像のブロック:何を、なぜ、どこで、誰が、どのように答える
公開: 2021-08-17あなたが電子メールマーケティングをしているなら、あなたはおそらくあなたがすべての画像の電子メールを送ることになっていないと聞いたことがあるでしょう。 これには多くの理由があります。 あなたの電子メールはスパムになります。 あなたの視聴者はそれを見ることができなくなります。 アクセシビリティに悪いです。 それらのすべてが正当な理由でした。 しかし、電子メールが進歩するにつれて、状況は変化しました。 変化する風景が電子メールの画像にどのように影響したかを詳しく調べ、2021年以降のベストプラクティスのいくつかを更新しましょう。
手順を説明します。
- メール画像のブロックとは
- 画像が表示されない理由
- デフォルトでオフになっている場所
- メール画像をブロックするのは誰か
- オフの画像を最適化する方法
あれは何でしょう?
電子メール画像のブロックは、画像が電子メールからブロックされるか、電子メールクライアントまたは会社のサーバーによって表示されない方法です。 これにより、画像のALTテキストがほとんどない次のように、画像が電子メールに表示されなくなります。

または、これはより良い画像のALTテキストを備えています(それでも見栄えは良くありませんよね?):

なぜそれが起こるのですか?
電子メールクライアントが画像をブロックする、またはデフォルトでオフにする理由はいくつかあります。 最大の理由はセキュリティです。 Microsoftは、読者が不快な可能性のあるコンテンツを表示しないようにするとともに、悪意のあるコードから画像を保護するために、画像をブロックすると主張しています。 また、デフォルトで画像をブロックすると、帯域幅の狭いユーザーがその帯域幅を画像のダウンロードに使用するかどうかを選択できるという点もあります。
デフォルトでオンになった画像を持っている電子メールクライアントの場合、それらの多くはホストに画像プロキシサーバーを使用する代わりに、画像を持つ画像が外部ホストから直接来ます。 これにより、画像が受信トレイに到達する前に電子メールクライアントがウイルスやマルウェアをチェックできるようになり、セキュリティ機能としての画像のブロックの必要性が減少します。
帯域幅の引数は、画像のブロックをオンにする十分な理由ですが、テストしたすべてのモバイル電子メールクライアントはデフォルトで画像を許可します。 加入者は、モバイルデバイスの画像をオフにする方法を理解するために本当に掘り下げる必要があります。 これにより、メールマーケティング担当者は、使用されている画像が最適化されていることを確認することがさらに重要になります。
メール画像はどこでブロックされますか?
これまで、多くの電子メールクライアントはデフォルトで画像をブロックしていました。 最近の最大の原因は、Outlookデスクトップクライアントです。 AOLを除く他のほとんどの電子メールクライアントは、デフォルトで画像を表示します。
ウェブメールクライアント
| メールクライアント | デフォルトの画像ステータス | ALTテキストをレンダリングします | スタイル付きのALTテキストをレンダリングします |
| Gmail | ✓に | はい✓ | はい✓ |
| AOLメール | オフ✘ | はい✓ | はい*✓ |
| Yahoo! 郵便 | ✓に | いいえ✘ | いいえ✘ |
| Outlook.com | ✓に | はい✓ | はい✓ |
| Office 365 | ✓に | はい✓ | はい✓ |
* ALTテキストにはまだ下線があります。
デスクトップクライアント
| メールクライアント | デフォルトの画像ステータス | ALTテキストをレンダリングします | スタイル付きのALTテキストをレンダリングします |
| Outlook 2007-2019 | オフ*✘ | はい**✓ | いいえ✘ |
| Outlook(mac) | オフ*✘ | はい✓ | はい✓ |
| アップルメール | ✓に | はい✓ | はい✓ |
| Office 365 | オフ✘ | はい**✓ | いいえ✘ |
| Office 365(mac) | オフ✘ | はい✓ | はい✓ |
| Windows10メール | ✓に | いいえ✘ | いいえ✘ |
*これはOutlook2016の時点ではオフでしたが、それがまだ当てはまるかどうかをテストすることはできませんでした。
**これは、警告メッセージの後で、画像がオフになっている場合にのみレンダリングされます。 画像が壊れている場合、ALTテキストはレンダリングされません。
モバイルクライアント
| メールクライアント | デフォルトの画像ステータス | ALTテキストをレンダリングします | スタイル付きのALTテキストをレンダリングします |
| Gmail | ✓に | はい✓ | はい✓ |
| AOLメール | ✓に | はい✓ | はい✓ |
| Yahoo! 郵便 | ✓に | はい✓ | はい✓ |
| iPhone(iOSメール) | ✓に | はい✓ | はい✓ |
| サムスンメール | オン*✓ | はい✓ | はい✓ |
| 見通し | ✓に | はい✓ | はい✓ |
*これは前回チェックしたときでしたが、それでも問題がないかどうかをテストすることはできませんでした。
それで、画像のみの電子メールはあなたの電子メールの死刑判決ですか? 電子メールクライアントの市場シェアによると、Outlookは4番目に人気のある電子メールクライアントですが、電子メールの開封の6%しか占めていません。 ただし、Outlookはデフォルトで画像、つまりオープントラッキングピクセルをブロックするため、それがどれほど正確かはわかりません。
だからあなたは大丈夫になる可能性があります。 しかし、すべてのものの電子メールのように、それはあなたの聴衆が誰であるかに依存します。 Outlookサブスクライバーの数が平均より多い場合(B2Bの場合は、これがあなたである可能性が高いです)、問題が発生している可能性があります。
 | 壊れたメールはもうありません 100を超える電子メールクライアント、アプリ、およびデバイスで電子メールをプレビューして、画像がオンになっているかどうかに関係なく、ブランド上でエラーのないサブスクライバーエクスペリエンスを確保します。 方法を学ぶ→ |
メールによる画像の読み込みをブロックするのは誰ですか?
オープンレートは画像のピクセル負荷によって測定されるため、画像のブロックによって影響を受けるオーディエンスの量を知る実際の方法はありません。 画像が読み込まれないということは、オープンが追跡されないことを意味します。
2013年にGmailが最初にデフォルトで画像をオンにし始めたときからの以前の調査によると、Gmailユーザーの43%が画像をオフにしたメールを表示していました。 これは、Outlookユーザーが何をしているのかを示していますか? 可能性はありますが、知る方法はありません。
画像をオフにしてメールを開いているオーディエンスの数を正確に知ることはできないため、すべての人に最高のエクスペリエンスを提供するために、画像のブロックを念頭に置いてメールを作成することをお勧めします。
画像のメールを最適化するにはどうすればよいですか?
画像がブロックされているクライアントでも優れたエクスペリエンスを提供するために、電子メールをコーディングする方法はいくつかあります。 ここでそれらについて詳しく説明します。
可能な限りライブHTMLを使用する
最大限のアクセシビリティを確保するために電子メールをコーディングする最良の方法は、ライブHTMLを使用して電子メールをコーディングすることです。 つまり、画像にテキスト(特に重要な情報)を入れないということです。 ボタンとテキストをグラフィックとして作成するのではなく、HTMLを使用してコーディングするようにします。 特に画像には画像を使用してください。
ライブテキスト
テキストは段落タグとヘッダータグに入れてください。 ブランドスタイルは重要ですが、サブスクライバーのエクスペリエンスについて考えることほど重要ではありません。
Magic Spoonは、画像に適切なALTテキストを含めるという優れた機能を果たしますが、Ace Hardwareが行ったような、はるかにインパクトのある画像なしバージョンの<p>タグにライブテキストとして含めるのは非常に簡単です。
| 画像をオフにしたMagicSpoonメール | 画像をオフにしたエースハードウェアのメール |
 |  |
私は彼らが少なくとも代替テキストを持っていることを望みます。 これが1〜2時間以上かかるとは想像できません2コード2はアクセシビリティを改善します。 そして、あなたは私のスタンスを知っています…ブランディングの理由で焼き付けられたテキストだけをしているなら、あなたは制限のある購読者よりもあなたのフォントに関心があります
—アン・トムリン(@ pompeii79)2021年8月3日
防弾ボタン
召喚状(CTA)でライブテキストを使用することは必須です。 電子メールの主な推進要因として、サブスクライバーがどのようなエクスペリエンスを使用していても、CTAが確実に表示されるようにする必要があります。 防弾ボタンを使用してこれを実行し、CTAが常に表示されるようにします。

背景画像
画像にテキストをトラップしないでください。 しかし、それはあなたが美しいデザインを持つことができないという意味ではありません。 両方の世界を最大限に活用するには、ライブテキストを上にした背景画像を使用します。 これにより、画像がオフになっている場合でもメッセージが確実に届きます。
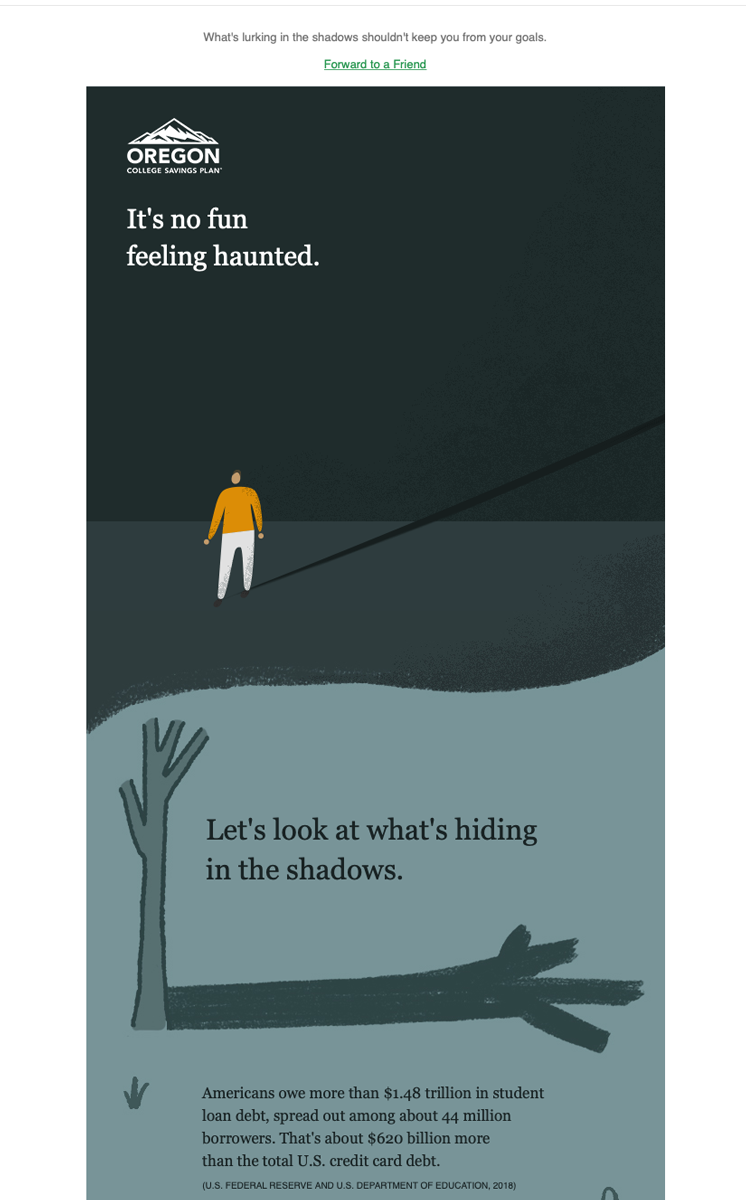
また、背景画像に背景色を含めて、メールが魅力的でブランドに合っていることを確認します(目的の外観でない限り、巨大な空白は必要ありません)。 ALTテキストのスタイルを設定して、背景色のフォールバックに表示され、失われないようにしてください。 この例のように:
| 上の画像 | 画像オフ |
 |  |
ライブコーディングメールは「画像を挿入する」よりも難しい場合がありますが、メールをコーディングする場合、画像に変更を加えて再アップロードするよりも、テキストに変更を加える方がはるかに簡単で迅速です。 最近のすべてのツール(Litmusのビジュアルエディターなど)を使用すると、画像のみを使用せずに電子メールを作成することがこれまでになく簡単になります。
ALTテキストまたは定型化されたALTテキストを使用する
ALTテキストは、画像が表示されていないときに表示されるテキスト、またはサブスクライバーがスクリーンリーダーを使用しているときに読み上げられるテキストです。 前のサポート表に示されているように、ALTテキストはほとんどすべての場所でサポートされています。 また、場所によっては、ALTテキストのスタイルを設定して、画像の実際のテキストと同じように見せることもできます。
ALTテキストを使用すると、画像のブロックがオンになっているユーザー(およびスクリーンリーダーを使用しているユーザー)が画像の内容を知るのに役立ちます。 画像のALTテキストに何を書くかを思いつくのに苦労することがよくあるので、ここに4つの役立つヒントを示します。
ALTテキストは乾燥している必要はありません。
ALTテキストの説明に感情を追加して、画像を活気づけます。 たとえば、次の画像を見てください。

「テイラー・デイビスのヘッドショット」の代わりに、「予期せぬ瞬間に大声で笑い出したテイラー・デイビス」を使用してください。
画像のコンテキストを覚えておいてください。
はい、説明的ですが、コンテキストが重要です。 この画像を見てみましょう。例:

「自分の携帯電話を見てから、電子メールの通知を示す画面のクローズアップを見ている人」はまともなALTテキストです。 ただし、記事が件名のヒントに関するものである場合は、「説得力のある件名を示すポップアップアラート」がより関連性が高く役立つALTテキストです。
装飾画像の場合は、ALTテキストを空白のままにします。
画像ベースの箇条書きまたは水平方向のルールには、ALTテキストは必要ありません。 画像が純粋に装飾的で機能的でない場合、ALTテキストを追加すると、読者の注意をそらすだけです。
画像をダウンロードするように人々に言わないでください。
ダウンロードされた画像はオープンデータを取得することを意味するため、私はこのようなものは天才だと思っていました。

これは、人々に画像をダウンロードさせるための楽しくて賢い方法のように思えますが、スクリーンリーダーを持っている人は誰でも取り残されていると感じるかもしれません。 ALTテキストは、すべてのサブスクライバーのエクスペリエンスを向上させるために使用する必要があります。
ALTテキストのコーディング方法
画像にALTテキストを追加するのは、画像タグにALT属性を追加するのと同じくらい簡単です。