Webフォント:電子メールで完全に機能させる方法
公開: 2021-04-24私の非常に科学的な研究(娘がこの1年間にレポートを書き始めたときに観察しました)から、人々がこれまでに遊び始めたデザインの最初の側面の1つがタイポグラフィであることを学びました。 最初にレポートを書き始めるときは、使用するのに最適なフォントを見つけるために何時間も費やします。 さて、数時間ではないかもしれませんが、ほとんどの人はそれに少し時間を費やしています。 なぜなら、大手ブランドが知っているように、タイポグラフィが重要だからです。 そしてそれは電子メールで重要です。
しかし、アクセシビリティも重要です。 したがって、メッセージを画像にトラップするのをやめ、代わりにWebセーフフォントとWebフォントでライブテキストの使用を開始してください。 結局のところ、画像に依存せず、より多くの視聴者が読むことができるテキストは、優れた加入者体験につながります。 そして、あなたの最高の顧客として(電子メールは、投資された1ドルごとに36ドルを返します)、それはあなたの全体的なマーケティング戦略にとって素晴らしいことです。
このブログ投稿では、次のように説明します。
- WebフォントとWebセーフフォント
- Webフォントの利点
- メールクライアントのサポートとライセンス
- Webフォントの場所
- それらを電子メールにコーディングする
- 電子メールのWebフォントの優れた例
WebフォントとWebセーフフォント
ライブテキストを作成するには、WebセーフフォントとWebフォントの2つの方法があります。 それらは同じように聞こえますが、明確な違いがあります。 これらの違いを理解するために、メールでフォントがどのように機能するかを見てみましょう。
電子メールがコーディングされると、font-familyと呼ばれるCSSプロパティを使用してフォントが宣言されます。 このfont-familyプロパティには、1つのフォント名または複数のフォント名を含めることができます。多くの場合、フォントスタックと呼ばれます。 複数のフォント名を含めることで、1つのフォントが機能しない場合でも、選択したフォールバックフォントまたはバックアップフォントを使用できます。 複数のフォント名をリストしなくても、電子メールクライアントはバックアップフォントを決定できます。 サブスクライバーが電子メールを開くと、ブラウザーはfont-familyプロパティを読み取り、使用するフォントを取得します。
Webセーフフォント
Webセーフフォントを使用すると、ブラウザはローカルフォントディレクトリからフォントを取得します。 つまり、これらはコンピュータにすでにインストールされているフォントです。 すべてのコンピューターにはフォントがプリインストールされており、これらはWebセーフと見なされます。 サブスクライバーもすでに持っている可能性が非常に高いため、安全に使用できます。
欠点は、Webフォントと比較してWebセーフフォントの数が限られていることです。 そして、それらはかなり頻繁に使用されるので、目立つ可能性は低くなります(それがあなたが目指しているものである場合)。
明らかなWebセーフフォントは次のとおりです。
- Arial
- Helvetica
- ヴェルダナ
- ジョージア
- タイムズニューローマン
しかし、ある程度の自信を持って使用できるものは他にもいくつかあります。 したがって、標準のArialまたはHelveticaフォントループから抜け出し、ブランドに適したWebセーフフォントを見つけてください。
Webセーフフォントについて私が見つけた最高のリソースはCSSフォントです。 各フォントのPCとMacの使用率が含まれているので、必要なフォントが表示されるサブスクライバーの数と、代わりにフォールバックが表示されるサブスクライバーの数がわかります。
Webフォント
Webフォントは、自分でホストするサーバーまたは外部のサーバー(GoogleやAdobeなど)のいずれかから取得されます。 このため、使用できるフォントの種類ははるかに多く、ブラウザまたは電子メールクライアントがフォントを取り込むことができる限り、どのコンピュータでも使用できます。場合によっては、サブスクライバーがすでにWebを持っていることもあります。フォントがダウンロードされてマシンにインストールされるため、これらのフォントはWebフォントをサポートしていない電子メールクライアントでも機能します。
したがって、Webフォントはより多様で創造的な自由を提供しますが、コストがかかります。電子メールクライアントのサポートが制限されます(これについてはさらに詳しく説明します)。
なぜWebフォントなのか?
では、なぜWebフォントに煩わされるのか疑問に思われるかもしれません。 マーケティング担当者およびデザイナーとして、色、デザイン、そして(はい)タイポグラフィを使用して、電子メールでブランドを維持するというプレッシャーを知っています。 Webフォントを使用すると、テキストの画像に依存することなく、ブランドをアピールできます。
重要なコピーを画像にロックすることは、ブランドを維持し、創造性を発揮する方法として、電子メールデザインの標準的な方法です。 ただし、画像のテキストを「非表示」にすると、スクリーンリーダーは画像のテキストを読み取ることができないため、メールのアクセシビリティが制限されます。


また、画像にテキストが含まれていると、デフォルトで画像がオフになっている場合、サブスクライバーのエクスペリエンスが損なわれます。 これはあなたの購読者の大部分ではないかもしれませんが、誰かが彼らの画像をオフにしてあなたの電子メールを開いているかどうかを知る方法は本当にありません。 では、可能な限り幅広い視聴者に最高の体験を提供してみませんか?
Webフォントは、タイポグラフィの創造性の新しい道を開き、電子メールデザイナーが創造的でアクセスしやすくなり、ブランドのルックアンドフィールに固執することを可能にします。
電子メールでWebフォントを使用できますか?
まだ推測していない場合、答えはイエスです! ただし、すべての電子メールと同様に、注意点があります。
メールクライアントのサポート
Webフォントは、一部の電子メールクライアントでのみ機能します。サポートされていない場合は、フォントが適切にフォールバックするように注意する必要があります。
| メールクライアント | Webフォントのサポート |
|---|---|
| アップルメール | ✓はい |
| Outlook 2007-2016 | ✘いいえ |
| Outlook 2019 | ✘いいえ* |
| Outlook for Mac | ✓はい |
| Outlook Office 365 | ✘いいえ* |
| Gmailアプリ | ✘いいえ* |
| iOS | ✓はい |
| Outlookアプリ | ✘いいえ |
| サムスンメール | ✘いいえ* |
| AOLメール | ✘いいえ |
| Gmail | ✘いいえ* |
| Office 365 | ✘いいえ |
| Outlook.com | ✘いいえ |
| Yahoo! 郵便 | ✘いいえ |
*後で説明するように、電子メールの埋め込み方法によっては、いくつかの不安定な結果があります。
サブスクライバーベースを調べて、Webフォントをサポートする電子メールクライアントで電子メールを表示している人の数を確認することをお勧めします。 十分な数の購読者がいる場合、それはあなたの電子メールに追加のタッチを与えるための素晴らしい方法です。
大多数がそうでない場合、特に有料のWebフォントの使用を検討している場合は、時間と労力を費やすだけの価値はありません。
 | あなたの加入者は、どの電子メールクライアントを使用していますか? Litmus Email Analyticsを使用して、サブスクライバーがEメールを開く場所とエンゲージメントを確認します。 メールやそれ以降を最適化するために必要な洞察を得る。 詳細→ |
ライセンス
Webフォントは元々、Webサイトでのみ使用するように設計されていたため、ライセンスは通常、Webサイトとモバイルアプリケーションでのみ使用するためのものです。 多くのWebフォントサービスが電子メールでの使用を許可しなかった理由は、フォントの配布と見なされているためです。これは、サービスのエンドユーザー使用許諾契約(EULA)の多くに違反します。
連絡したすべてのWebフォントプロバイダーは、電子メールでのフォントの使用をサポートしていました。 プロバイダーごとに必要なライセンスが異なるため、電子メールでフォントをライセンスする標準的な方法はありません。 フォントの使用を検討している場合は、会社に連絡して、フォントのライセンス方法を正確に確認してください。
Webフォントの場所
それで、あなたはすべてを熟考し、Webフォントを試してみたいと決心しました。 一見無限のオプションで、あなたはあなたのブランドに合うものを見つけることができます。 ただし、アクセシビリティを念頭に置くことも重要です。
一部のフォントは他のフォントより読みやすいです。
ディスプレイフォントや手書きフォントなどの華やかなフォントや装飾フォントは、視覚障害や失読症の人が文字の形の違いを区別するのを困難にする可能性があります。 サンセリフフォント(Arial、Calibri、Century Gothic、Helveticaなど、文字に拡張機能やカールがないフォント)とスラブフォント(Museo SlabやRockwellなどの太い線のフォント)は、よりアクセスしやすいと見なされます。
ここに、探し始めるのに適した場所がいくつかあります。
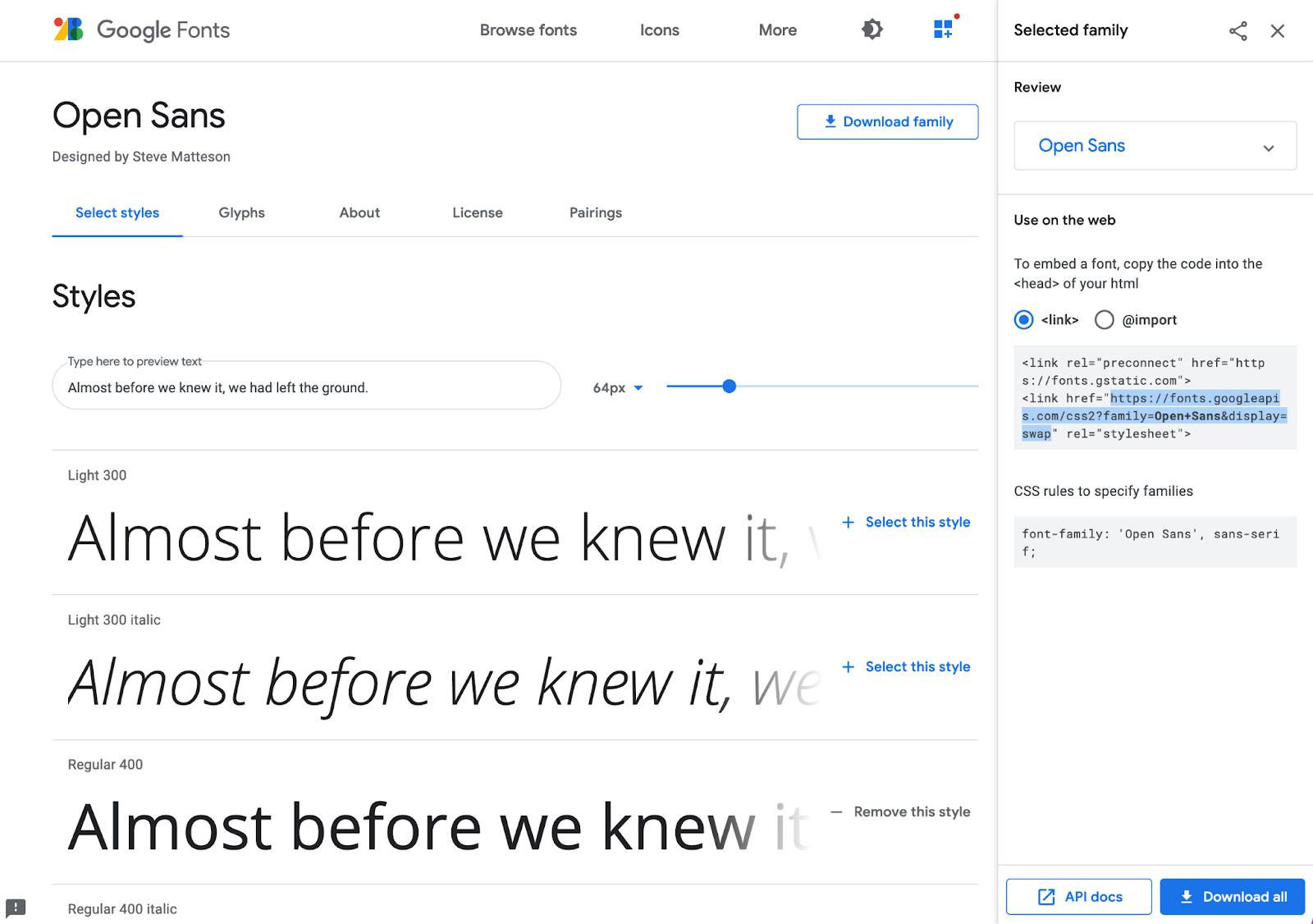
Google Fonts
利用できるウェブフォントサービスはたくさんありますが、GoogleFontsが私たちのお気に入りです。 このサービスは完全に無料で、Adobe Photoshop、Sketch、またはその他のデザインソフトウェアでデザインをモックアップしている場合は、Webフォントをコンピューターにダウンロードできます。
アドビフォント
Typekitは、2018年10月にAdobe Fontsになりました。フォントをWebフォントとして使用するための<link>メソッドと@importメソッドの両方をサポートするようになりました(詳細は次を参照)。 このサービスは完全に無料ではありませんが、Creative Cloudサブスクリプションを既にお持ちの場合は、それに含まれています。
Webフォントサービス
有料で利用できる他のいくつかのWebフォントサービスがあります。 メールでそれらを使用するには、正しいライセンスを取得していることを確認する必要があります。
- タイプネットワーク(Webライセンス)
- プロセスタイプファウンドリ(Webライセンス)
- Optimo(デジタル広告ライセンス)
- Fontspring(カスタムEメールライセンス)
- Typotheque(Webライセンス)
- 生産タイプ(オンライン広告ライセンス)
- MyFonts(Webライセンス)
- 商用タイプ(Webライセンス)
Webライセンスでは、フォントを自分でホストするか、プロバイダーがフォントをホストするかを選択できます。 一部のWebライセンスでは、ページビューとしてカウントされるフォントをロードする電子メールごとに一定量のページビューに対して料金を支払うため、ライセンスを購入する際にはそれを考慮に入れてください。
電子メールにWebフォントを埋め込む方法
Webフォントは通常、誰かのローカルデバイスでは見つからず、代わりに他の場所でホストされるため、実際に使用する前に、まずWebフォントを電子メールに「埋め込む」かインポートする必要があります。
1.フォントファイルのURLを取得します
電子メールに呼び出すには、WebフォントのURLが必要です。 WebフォントサービスにはこのURLが必要です。 ただし、フォントファイルを自分でホストしている場合は、サーバー上のWebフォントの場所からURLを取得してください。 パブリックURLであり、ローカルサーバーからのものではないことを確認してください。 そうしないと、サブスクライバーはWebフォントにアクセスできなくなり、代わりにフォールバックフォントが表示されます。
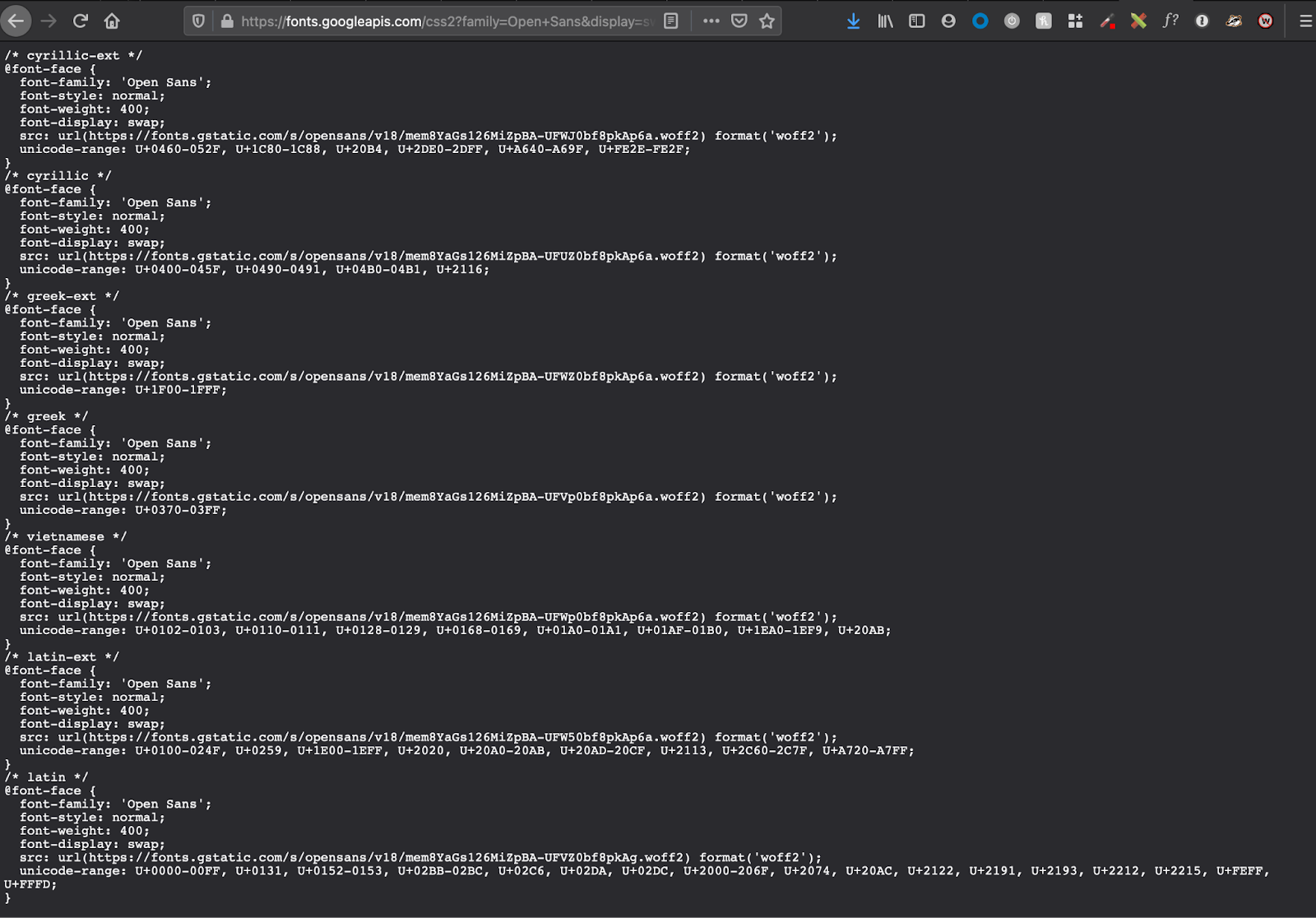
Google Fontsを使用している場合、URLを見つけるのは少し難しいですが、それほど難しくはありません。 @ font-faceembedメソッドの次のステップでその方法を確認してください。
2.3つの方法のいずれかを使用してWebフォントをインポートします
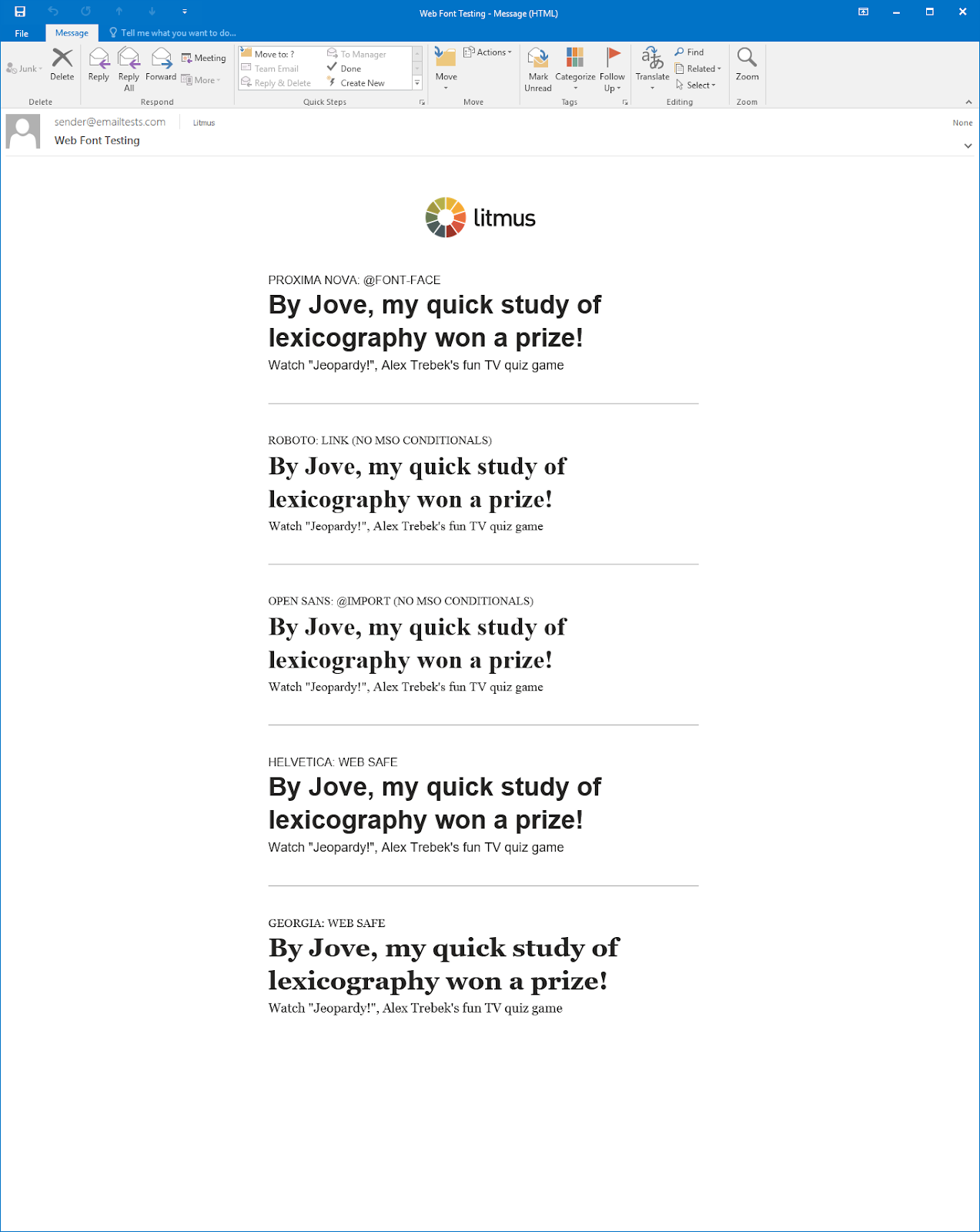
電子メールにWebフォントを埋め込むには3つの方法があります(使用できる方法を制限する可能性のある警告)。 フォントを埋め込む3つの方法は次のとおりです。
- <リンク>
- @輸入
- @ font-face
では、なぜある方法を別の方法よりも選択するのでしょうか。
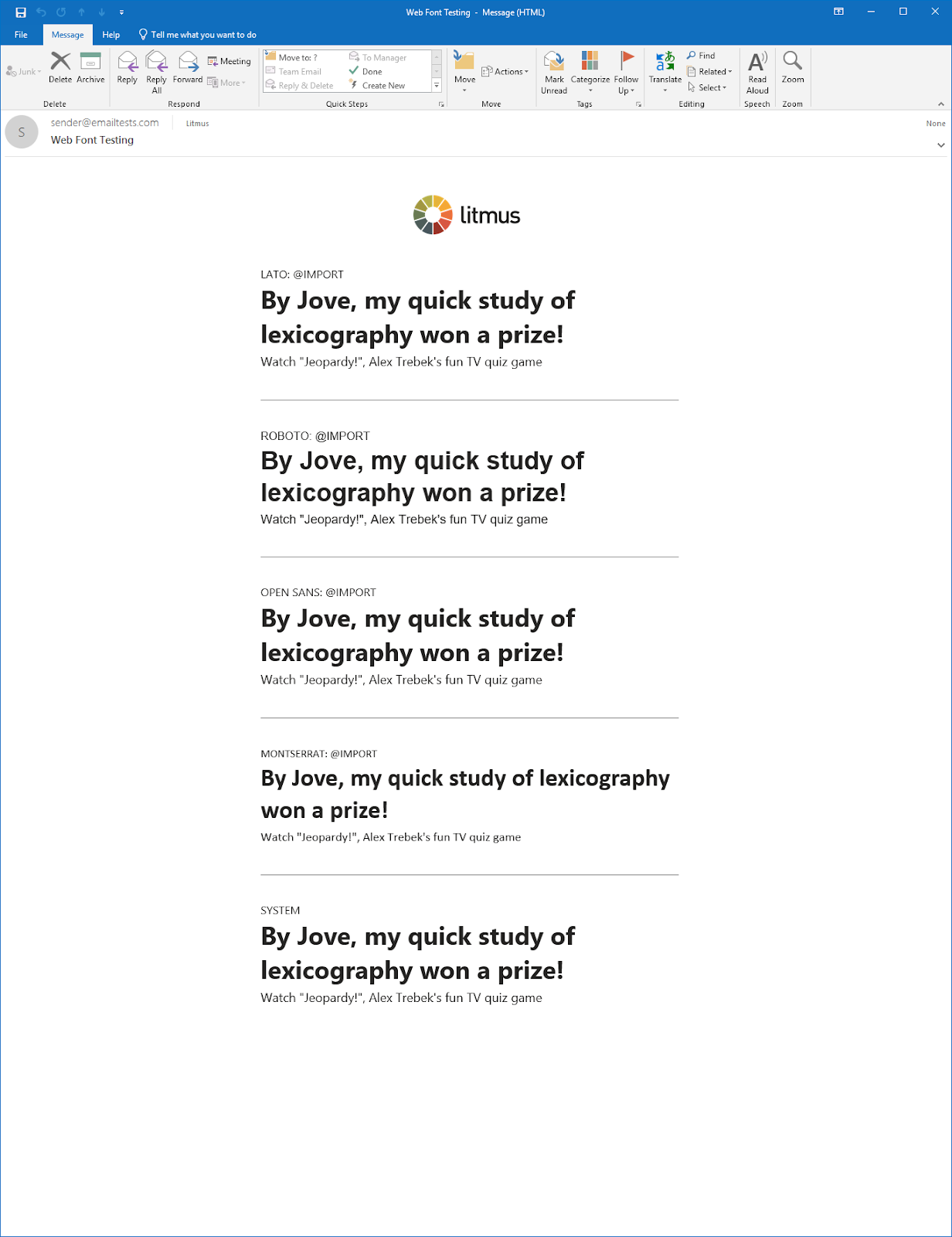
@importメソッドは、インポートされているWebフォントの読み込みを、埋め込まれているHTMLが完全に読み込まれるまで延期します。 これにより、残りの電子メールが読み込まれている間、Webフォントが電子メールに表示されるまでに少し時間がかかる可能性があります。 逆に、<link>メソッドは、HTMLファイルのコードが(上から下に)読み取られるときにリソースをインラインでロードします。これにより、Webフォントファイルが特に大きい場合、電子メールのロードが遅れる可能性があります。
使用する方法を選択するときに覚えておくべきもう1つのことは、ESPがサポートするものです。
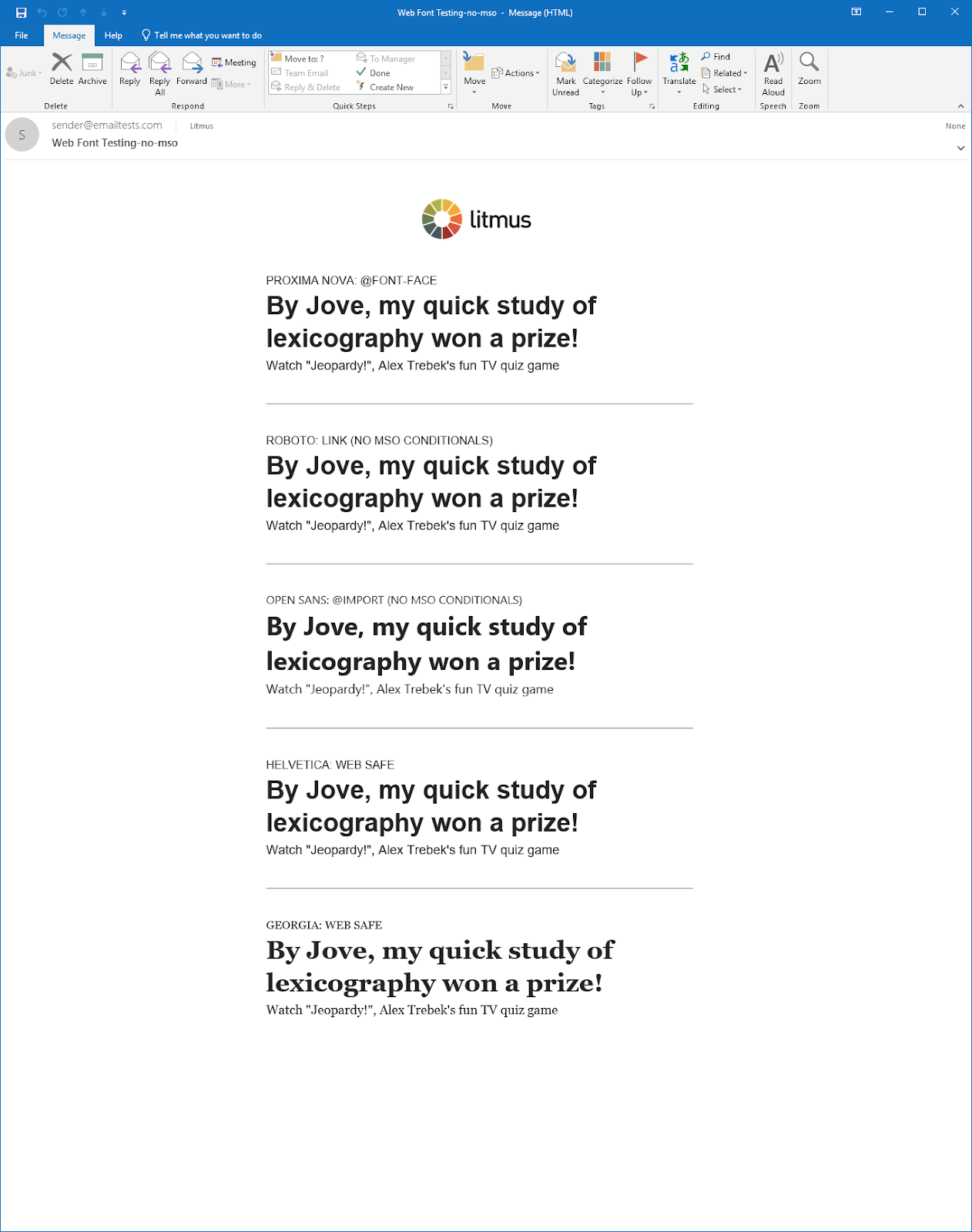
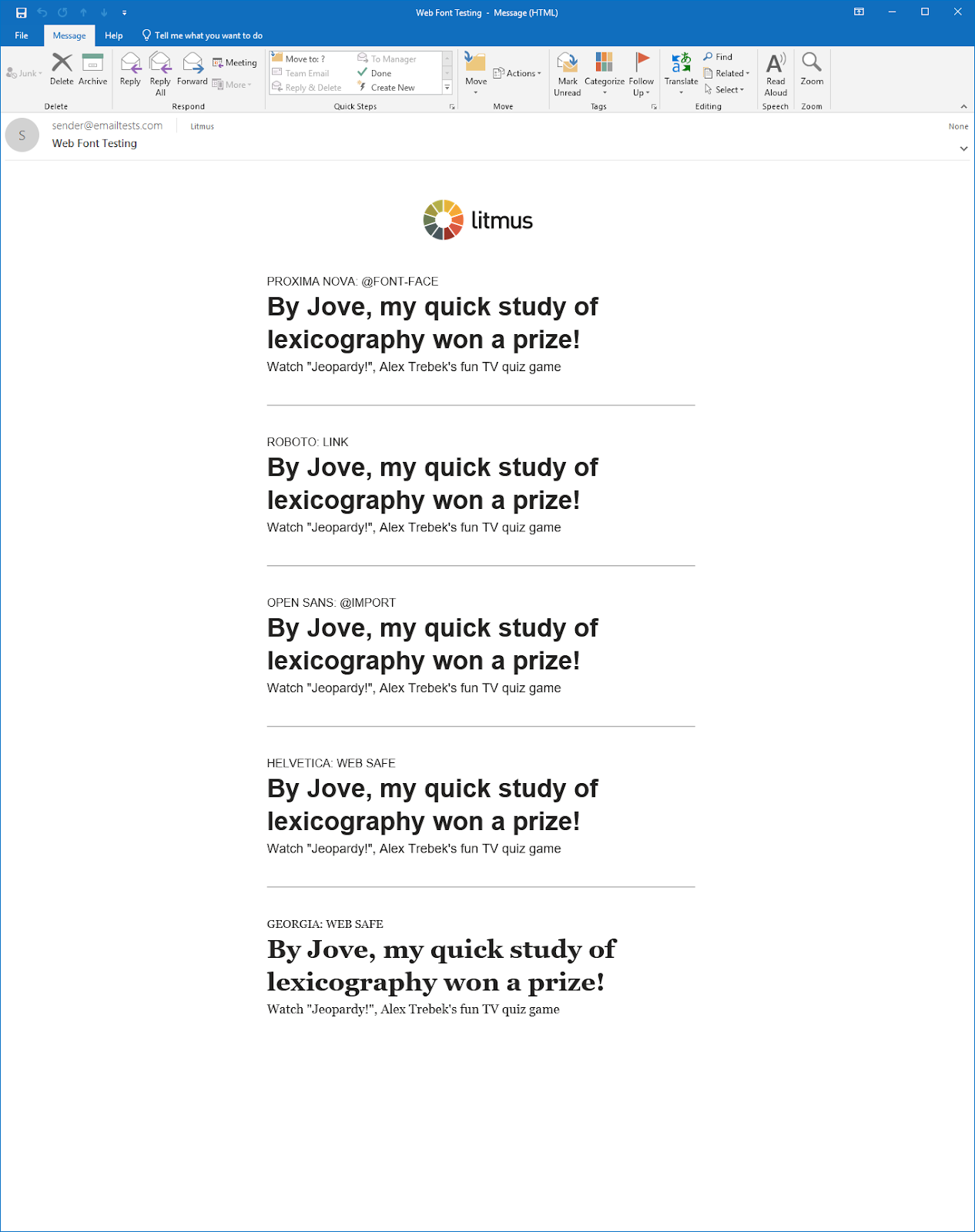
Litmusで一日中機能する美しいコードを作成できますが、ESPがコードを変更した場合、ほとんどのコードが変更することがわかっているので、何をしても問題はありません。 ESPによって、フォントが機能しなくなるような方法でコードが変更されていないことを確認してください。 リトマスでは、ESPではスタイル要素の周りにMSO条件を含めることができません。 したがって、<link>メソッドと@importメソッドは、Outlookで十分にサポートされていないため、機能しません。これについては、以下で詳しく説明します。
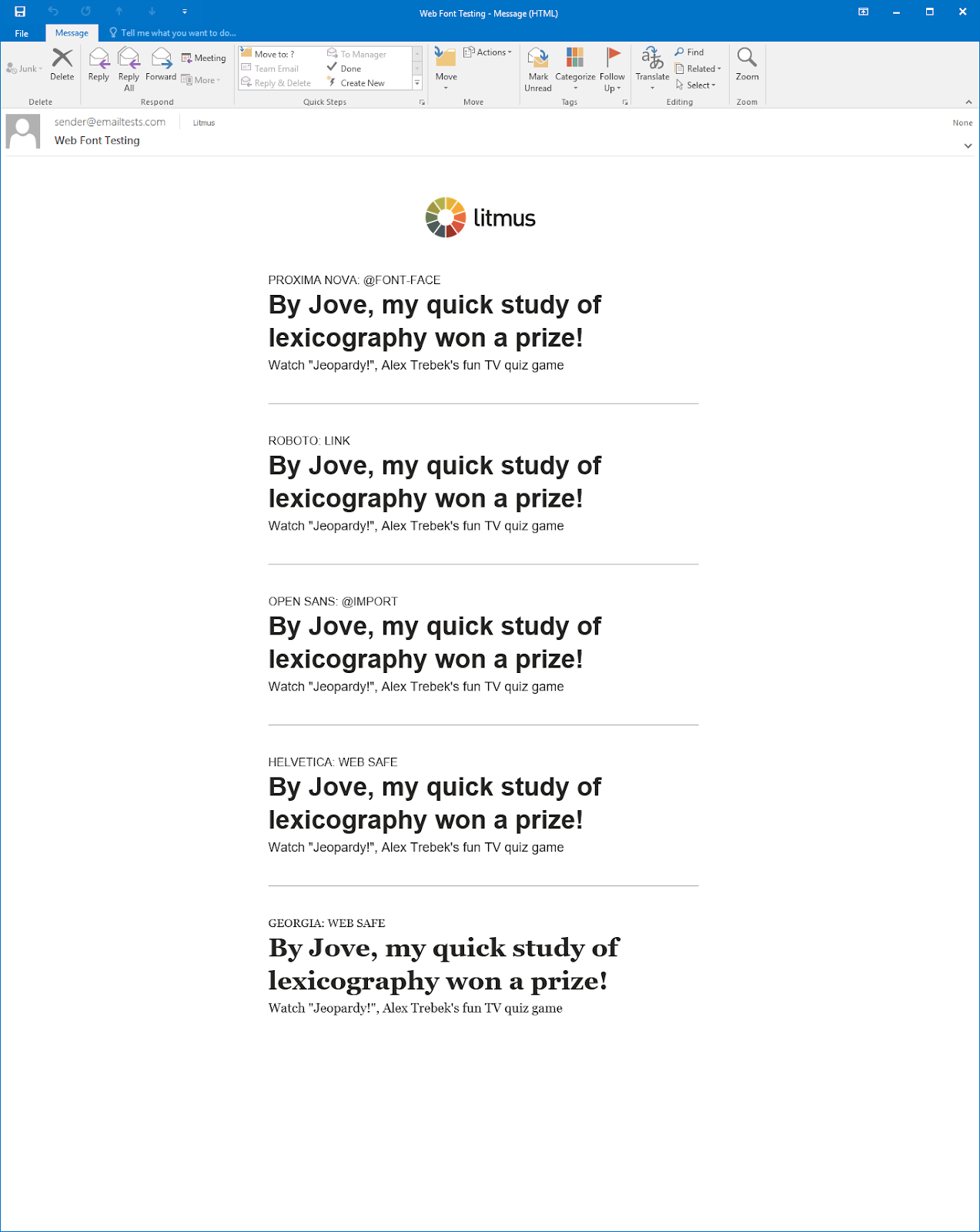
<リンク>を使用する
<link>メソッドの使用は、電子メールにフォントを埋め込むための比較的簡単なメソッドです。 このコード行をメールの<head>の上部近くに配置します。