月曜日のマスタークラス:優れたミニマリストWebデザインの基本的なヒント
公開: 2020-03-17ウェブサイトのミニマリストデザインは、ファッショナブルであるだけでなく、実用的で、読み込みが速く、非常に明確でナビゲートしやすいため、ユーザーエクスペリエンスに優れている可能性があります。
サイトの速度とページの読み込み時間の改善に関する2部構成のマスタークラスを卒業したミニマリズムは、クライアントやビジネスにとってより速く、より魅力的なサイトの構築に向けて前進し続けるための最も自然な方法のようです。
デザインのミニマリズムとは何ですか?
ルネサンスの芸術家ミケランジェロは、彼が彫刻を作成した方法は、大理石のブロックのすべての小さな断片を取り除き、奥深くに隠された像を露出させることであったと説明したと言われています。
一言で言えば、ミニマリズムはこのアイデアをさらにいくつかのレベルに引き上げ、最も基本的な本質にまで削ぎ落とされたデザインを提示し、その内容が完全に蒸留され、明確に視聴者に明らかになります。

芸術運動として、ミニマリズムは1940年代後半に始まり、1960年代に非常に人気がありました。
その後、20世紀から21世紀の最初の20年間に移行したとき、それは何らかの復活を遂げたように見えました。 これは、ソフトウェアとUIの設計で特に一般的です。 そのため、ここで説明します。

もともと、アートは不必要なものを排除すべきであるという考えを促進するために、そして当時の他のアーティストのエネルギーに満ちた、感情的にチャージされた絵画への反応として、すべてが生まれました。
そのため、ミニマリズムは、お祝いの図解された幻想を避け、メッセージ、アイデア、または感情の文字通りの単純で簡潔な真実に焦点を合わせる傾向があります。
それは絶えず限界を押し広げ、明確で簡潔なメッセージを伝えるために必要な絶対的な最小コンテンツを見つけようとしますが、それを損なったり気を散らしたりする可能性のあるものはすべて無視します。

ミニマリズムは、あらゆる形態のアートやデザインに見られます。 建築、文学、さらには音楽でも。
設計において、それは同じ理想を保持します。 しかし、アートとは異なり、デザインには、少なくとも観客や消費者にアピールする責任があります。 ですから、私たちが自分自身をどれだけまばらにするべきかには限界があります。

Webデザインのミニマリズム
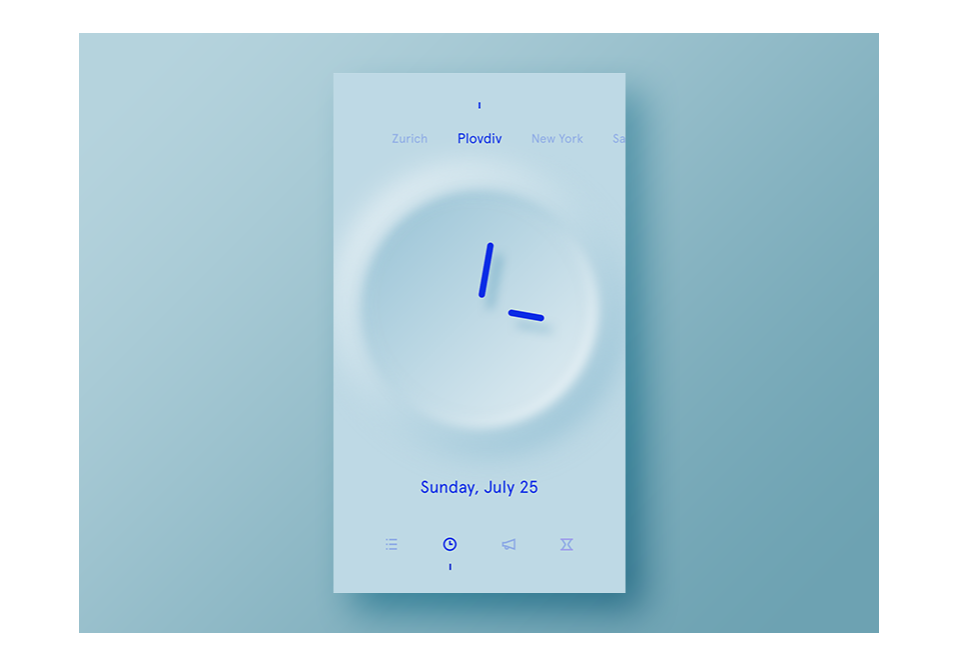
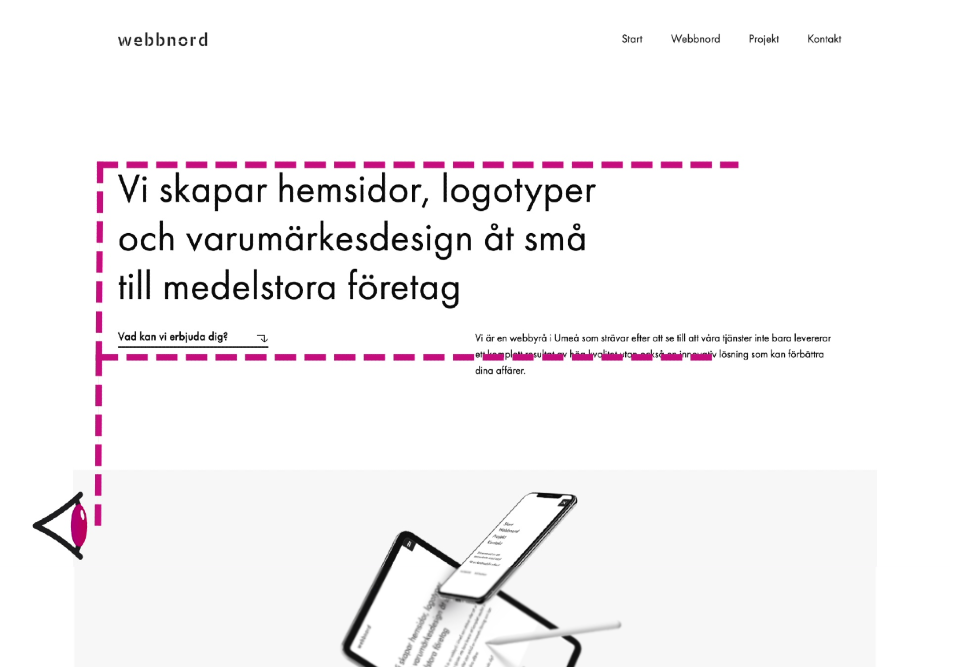
ウェブデザインのミニマリズムを実現するために、ウェブクリエーターは、細くて繊細な線、短く鋭いテキスト、抽象的なアイコンをクリックしてアクセスできる隠しコンテンツ、ほとんど目立たない微妙なニュアンスやモチーフを使用することを好みます。
もちろん、Webクリエーターとして、私たちはデザインプランとクライアントが私たちに見せてほしいコンテンツとのバランスをとる方法を見つける必要もあります。 使用しているスタイルのタイプに関係なく当てはまることがありますが、そのスタイルがミニマリズムである場合は明らかにそうです。

優れたミニマリストWebデザインの本質的な特徴
以下は、ミニマリストのイデオロギーを実際の設計に取り入れた直接の結果である一般的な特性のリストです。
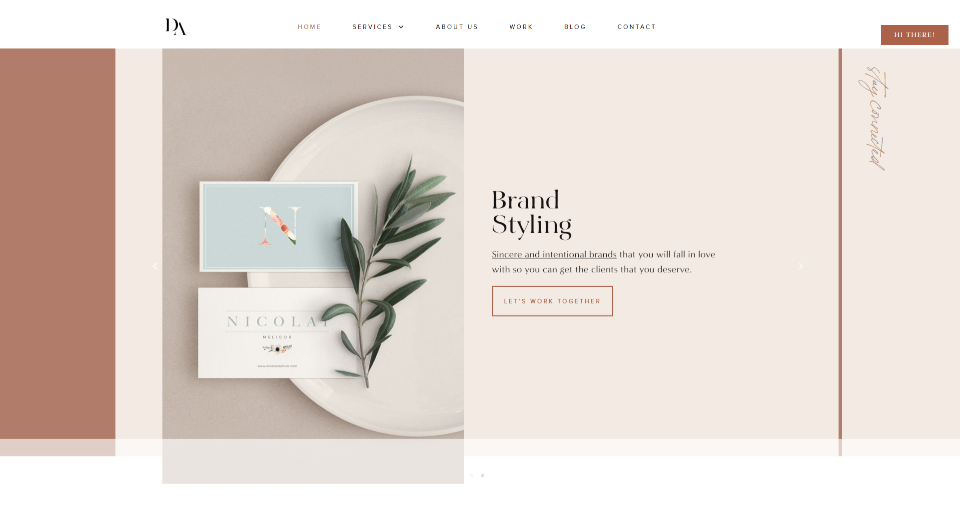
エッセンシャル1:ネガティブスペース
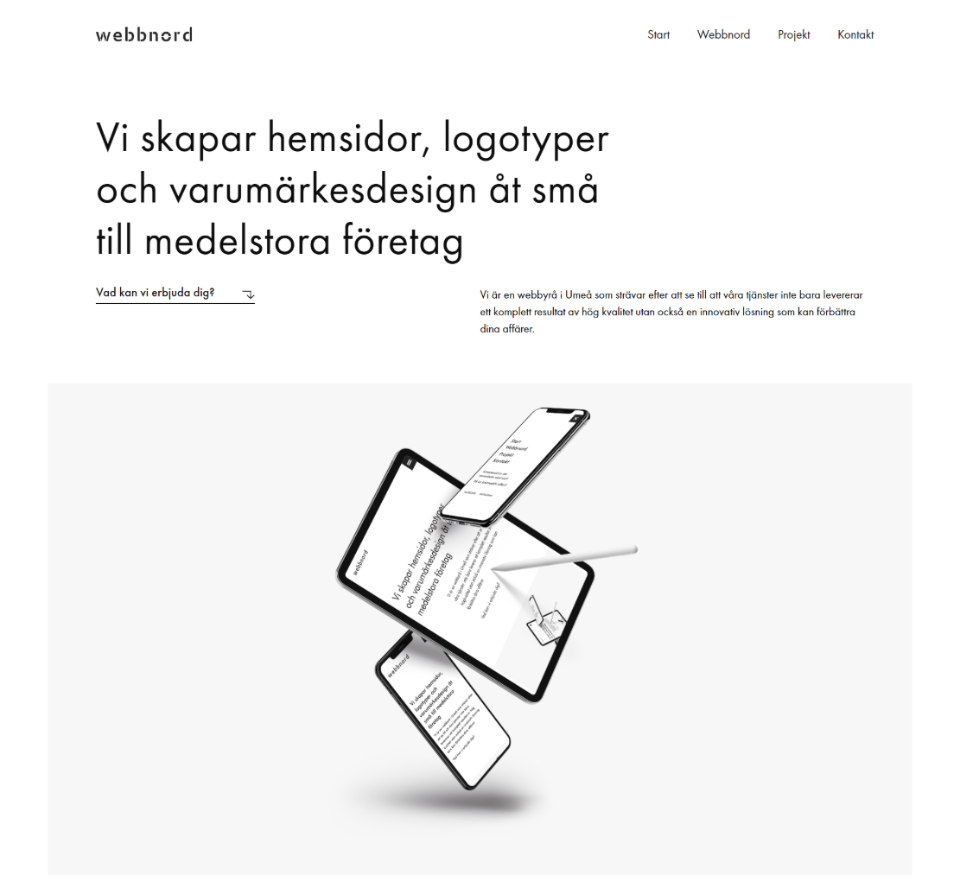
サイトをむき出しにした後、最初に気付くのは、グラフィック要素を囲む広大な空きスペース、つまり専門家がネガティブスペースと呼んでいるものです。 これは、実際のオブジェクトが占めるスペースの反対であるため、いわゆるです。
それをたくさん持っていると、自信を持ってリラックスした気分になります。 まるで、新鮮な空気の静かな息。
ミニマリストデザインでは、ネガティブスペースの主な目的は、視聴者を特定のポイントに集中させることです。
しかし、気を散らすものがないため、ネガティブスペースでいっぱいのページはさらに進んで、ユーザーをそのページの重要な要素または機能に誘導します。

Webクリエーターとして、それはまた、スペースに残っているいくつかの詳細でより正確にすることを私たちに強制します。 そして、マスタークラスで何度も指摘してきたように、私たちの創造性が真に繁栄するのは制限の範囲内です。
Elementorの垂直セクションと水平列のグリッドシステムにより、ページデザインにこのネガティブスペースを確立することが非常に簡単で効率的になります。
これを行う最良の方法は、[エディター]パネルで、[詳細設定]タブで、余白とパディングの設定を使用して、要素の周囲に必要なすべてのスペースを作成することです。
これは、レスポンシブモードでもデザインが同じように見えるようにするために、必要な調整を行うことができる場所でもあります。
真のミニマリストは、ネガティブスペースをコンテンツと同様にデザインにとって重要であると考えています。 画像、グラフィック要素、テキスト。

エッセンシャル2:テキスト
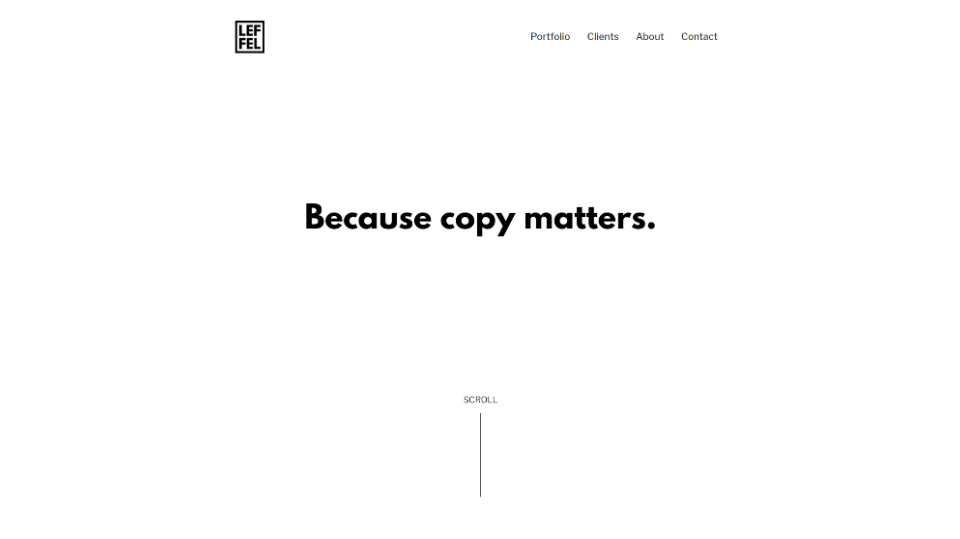
書かれたコンテンツに関しては、スローガンを1つか2つに抑えて、できるだけ依存しないようにします。 無駄のない、しかし賢いコピー。
テキストはネガティブスペースを支配するために残された数少ない要素の1つであるため、グラフィック要素としてはるかに価値があります。
ミニマリストのデザイナーは、フォントの形や線を調べて拡張し、文字自体をスタイリングして、サイトの視覚的な物語や主なアイデアを伝えます
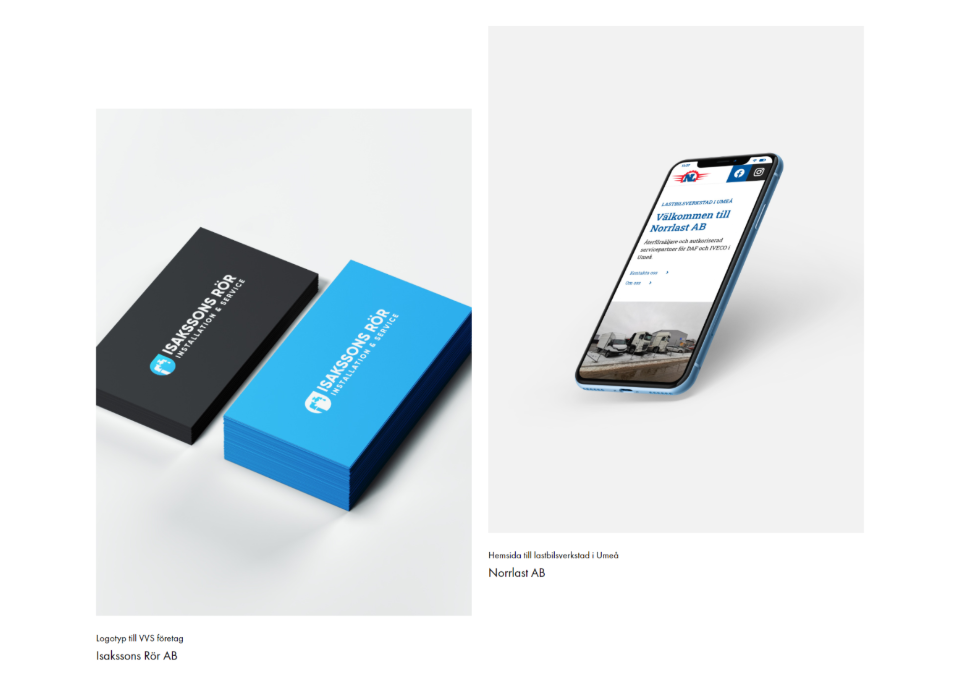
私たちのコミュニティメンバーが設計したサイトでは、これの多くの素晴らしい例を見てきました。 以前のマスタークラスで詳細に調べたタイポグラフィとカスタムフォントオプションを利用した例。
一部のミニマリストデザイナーは、さらに進んでテキストアセットを作成し、実際の画像としてアップロードすることを好みます。

エッセンシャル3:鮮やかな画像/写真
これにより、このスタイルのデザインの次の本質的な特徴、多くの人が鮮やかな画像と呼ぶものにたどり着きます。
画像はミニマリストのウェブデザインの前提条件ではありません。 繰り返しになりますが、最近は画像がまったくないサイトを見つけるのに苦労していました。
しかし、これらのサイトに画像が含まれている場合、それらは非常に少なく、まばらであるため、それぞれが細心の注意を払って選択されます。
あなたのサイトに適した画像を手作業で選ぶとき、私たちは画像のすべてのプロパティを考慮し、自分自身に問いかけたいと思います—それは私たちのサイトの主要なアイデアや感情を伝えていますか? それははっきりと伝えていますか?


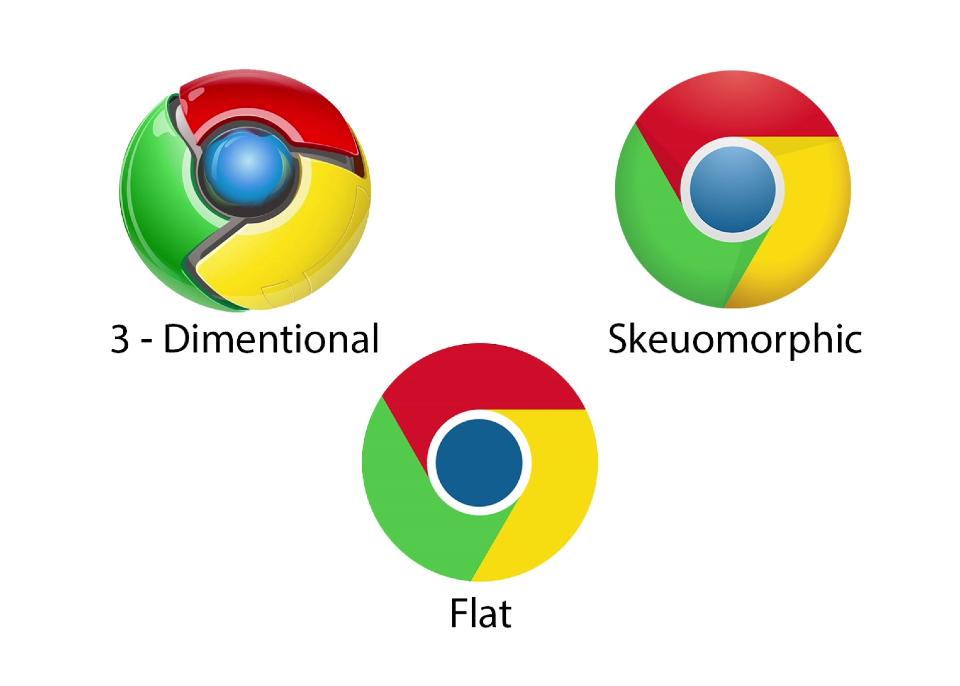
画像自体のスタイルについては、フラットな画像や立体的な陰影や照明のない画像がミニマリストデザインの標準であると多くの人が信じています。
しかし、私と同じように、リアルな3次元画像のような錯覚を生み出すスキューモーフィズムのグラフィックを使用したミニマリストのWebサイトデザインの優れた例にも出くわしたと思います。
ただし、完璧な画像を見つけたら、画像ウィジェットの[スタイル]タブで、ElementorのCSSフィルターとブレンドオプションを使用して画像をアップロードし、スタイルを設定できます。
エッセンシャル4:ビジュアル階層
厳選された画像がページのデザインの最も重要な要素であるかどうかにかかわらず、シンプルで非常に明確な視覚的階層を維持することは、ミニマリストデザインのもう1つの重要な特徴です。
広大なネガティブスペースとそれが包み込むいくつかの要素の両方が、すでに私たちに有利なスタートを与えています。

多くの設計者は、Nielson GroupのF-Shapeパターンを採用することを好みます。これは、ユーザーが従う傾向があるパターンであるためです。画面の左上隅から始めて、右にスキャンします。 ステップを下げる前に左に戻り、左から右へのスキャン動作を繰り返すなど。
それは私達が私達の希少な要素のすべてにその重要性に従ってスポットライトで輝く機会を与えることを可能にします。
明らかに、このタイプのデザインパターンは、コンテンツの多いサイトには推奨されません。 しかし、私たちのサイトのコンテンツが多ければ、ミニマリストとは見なされません。
ご存知かもしれませんが、Elementorでサイトを作成するときは、ナビゲーターを開いたまま作業することを好みます。 セクションや要素の順序を設定または再編成して、デザインの視覚的な階層をさらに完成させる場合に、特に便利だと思います。
エッセンシャル5:対称性
Elementorでナビゲーターを使用するもう1つの理由は、ミニマリストデザインのもう1つの本質的な特性である対称性を保証することです。
対称性は視覚的なバランスと秩序を促進し、視覚的な階層をより明確にします。 また、メインのメッセージや画像を配置できる単一の焦点を作成するのにも役立ちます。
しかし、最も重要なことは、対称性がユーザーエクスペリエンスの向上に役立つことです。

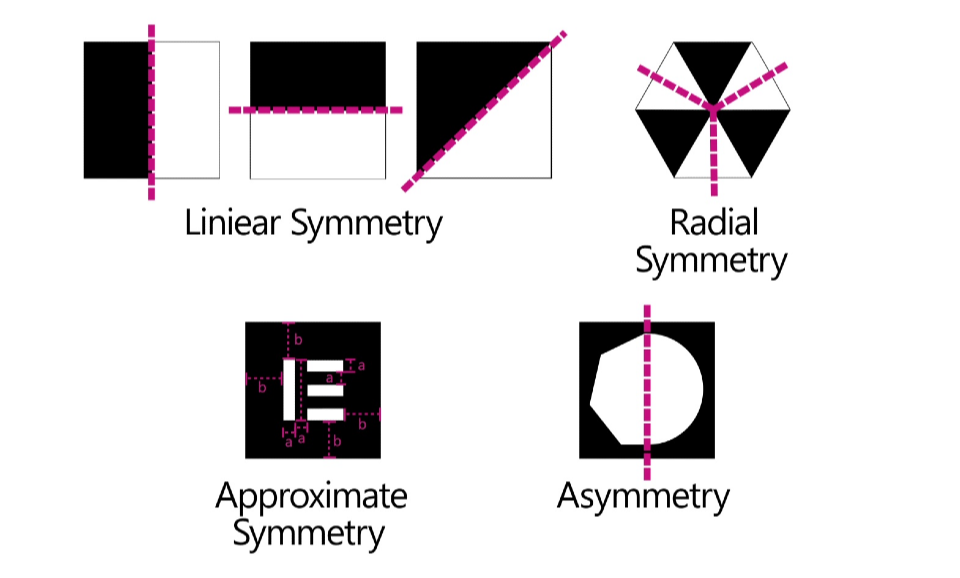
信頼できる対称性にはいくつかの種類があります。
線形対称性—垂直、水平、または対角線に沿って作成された対称性。
放射状対称性—中心から外側に向かって複数の方向に放射する対称性。
近似対称性—空間内の同様のサイズまたは距離に依存することによってバランス感覚を作成するが、オブジェクトがミラーリングされているようには見えない場合。
非対称性—対称性の欠如。
繰り返しになりますが、Elementorで作業する場合、これらすべてをグリッドに沿って簡単かつ正確に構築できます。 非対称性や「Broken-Grid」デザインと呼ばれるものを作成している場合でも、グリッドを使用して、グラフィック要素とテキスト要素をデザインプランに従って配置します。
時間を節約し、目的の対称性を確実に作成するための優れたコツは、セクション、列、ウィジェットなどを複製するか、オプションメニューのコピー/貼り付けスタイルオプションを使用することです。ウィジェットのコンテンツに影響を与えることなく、まったく同じ属性を別の要素に割り当てる。
エッセンシャル6:カラー
モノクロームがミニマリストデザインの最も本質的な特徴であるという大きな誤解があります。
これが、サイトのデザインがすべて白黒であるという理由だけで、サイトのデザインをミニマリストとして誤ってラベル付けしていることに気付く理由です。
それでは、そのバブルを破裂させて、色がミニマリストデザインの特徴であると言いましょう。
単色のデザインはミニマリストと見なすことができます。ミニマリストのデザインは単色である必要はありません。
多くの色を含む可能性のある画像を使用できます。 それらがミニマリストの理想に一致する方法で一緒に働く限り。

伝統的に、ミニマリストのデザインは、通常2つか3つの控えめな色のセットに依存しています。 一般に、これらの色は微妙なスキームを形成し、いくつかの要素の色の間の微妙なコントラストと、背景色との微妙なコントラストははるかに少なくなります。
デザイナーは、これらのコントラストを作成し、ユーザーを確立してページのメイン領域に誘導するために、カラーフィールド(単一色の広大な形状)を使用することがあります。
これを実現するファッショナブルな方法は、鮮やかさの少ない落ち着いた色に頼ることです。 パステルカラーによく似ています。 比較的高い光度と低い彩度の色。
プロのWebクリエーターとして、Elementorを使用してサイトを作成する前に、事前計画段階でカラーパレットを把握します。
ただし、Elementorのプロユーザーとして、Elementorで実行できる事前計画がたくさんあることを私たちは知っています。 特に、デフォルトの色の選択とカラーパレットの設定に関しては。

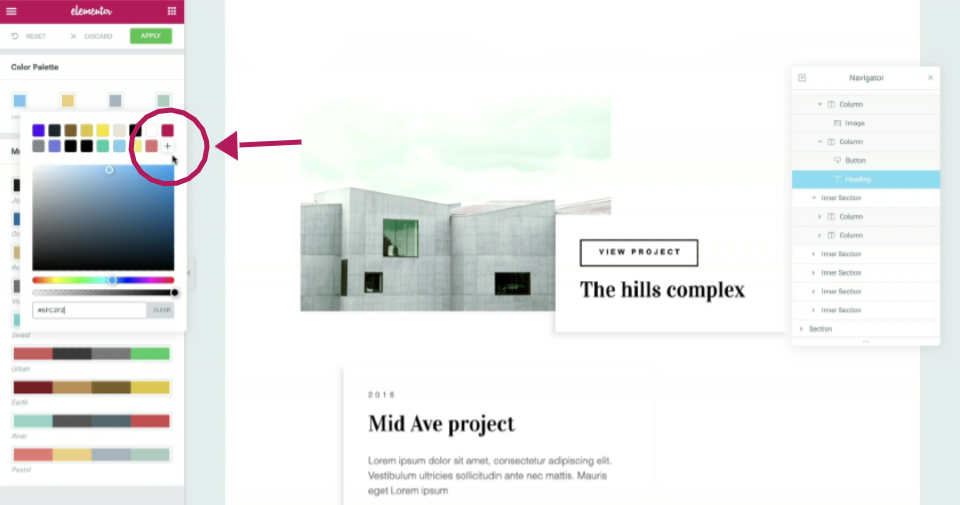
たとえば、Elementorエディターパネルのメニューアイコンをクリックすると、いくつかのオプションが表示され、デフォルトの色設定にアクセスできます。 そこで、事前定義されたカラーパレットを選択するか、デフォルトの色の色見本をクリックして、カラーピッカーで別の補完色または対照色を選択できます。
プラス記号をクリックすると、デフォルトの色に追加されるだけでなく、プリセットとして追加されるため、この色が必要になるたびに、カラーピッカーのお気に入りに表示されます。 、ワークフローが非常に簡単になります。
エッセンシャル7:モダニズム
ミニマリズムの本質的な特徴であることに加えて、モダニズムはおそらく、私たちがデザインのためにミニマリズムにいつ目を向けるべきかについての良いガイドラインとして役立ちます。
ミニマリズムは、前世紀のほぼ同時期にデザインに登場しました。それは、社会として、テレビや時間節約の家庭用ガジェットなどの新しい最新テクノロジーに非常に興奮していたことです。
つまり、ミニマリズムのルーツは、1950年代と60年代にピークに達した現代の合理化されたほぼ外科的にクリーンなデザインにあると言えます。
ミニマリズムが高度で信頼性の高いテクノロジーの代名詞となったからこそ、数年後、業界はこのデザイントレンドを復活させ、ハイテク、高度な環境テクノロジー、近代的なオフィススペースなどを促進しました。
これが、たとえば伝統的な家族経営のピザレストランのデザインなど、伝統を中心的なコンセプトとするビジネスや製品のデザインにミニマリズムが見られることはほとんどない理由です。
要するに
今週は、ミニマリズム、その概念が芸術的理想として何を意味するのか、そしてそれがWebデザインにどのように現れるのかをレビューしました。
ミニマリストデザインに関するインスピレーションやその他の資料をお探しの場合は、この記事のリンクを確認することを強くお勧めします。
また、ピエトモンドリアン、イヴクラインなど、バウハウスやデステイルのムーブメントのアーティストの作品を調べることもできます。
あなたにインスピレーションを与えたミニマリストのデザインやアーティスト、おそらくあなた自身のミニマリストのデザインを共有したい場合は、他のユーザーに役立つ可能性のあるヒントやアドバイスとともに、ぜひ以下のコメントで共有してください。
何か批判があれば、私たちはあなたの考えにも同様に興味を持っています。
結局のところ、私たちの目標は、他の人が自分の技術で優れているのを助けるのに最善になることです。
